How to setup Gatsby to work with Craft CMS via the GraphQL
A step by step tutorial on setting up Gatsby to work with Craft CMS via the GraphQL. Github repository included.

A step by step tutorial on setting up Gatsby to work with Craft CMS via the GraphQL. Github repository included.
The following tutorial builds of our open source Typescript & Gatsby starter project series and walks you through how to setup Gatsby to work with Craft CMS via the GraphQL.
Step One: Create Environment Variables

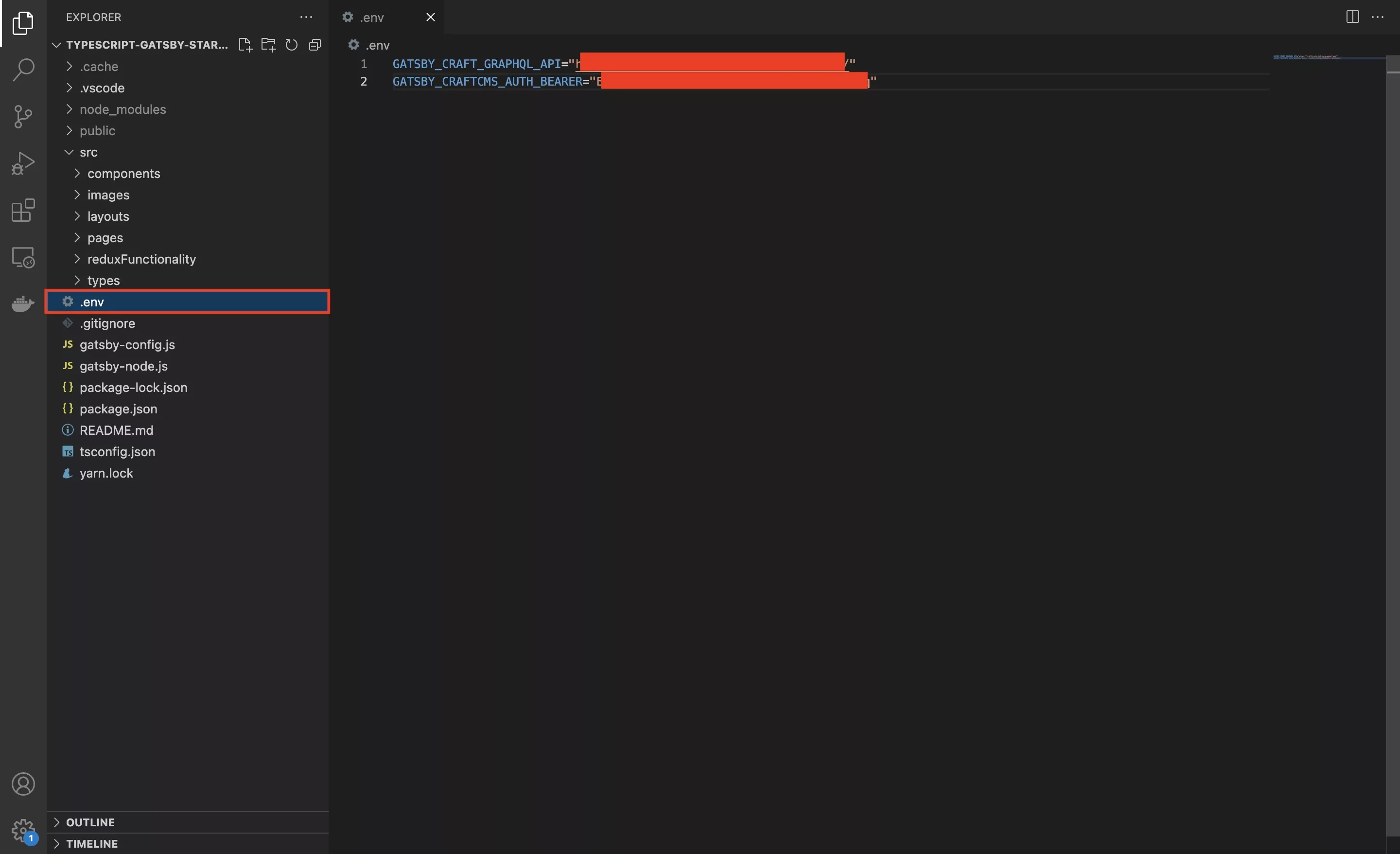
In the root directory create a .env file and add the following two variables:
- GATSBY_CRAFTCMS_AUTH_BEARER
- GATSBY_CRAFT_GRAPHQL_API
Please note that both of these variables are strings where the API is the URL of your GraphQL API endpoint (/graphql/api/ unless you modified it) and the AUTH_BEARER is the authentication header acquired from your Craft CMS GraphQL Token. If you are curious to to find these or setup Craft CMS to work with the GraphQL follow the tutorial below.
Step Two: Install Dependency

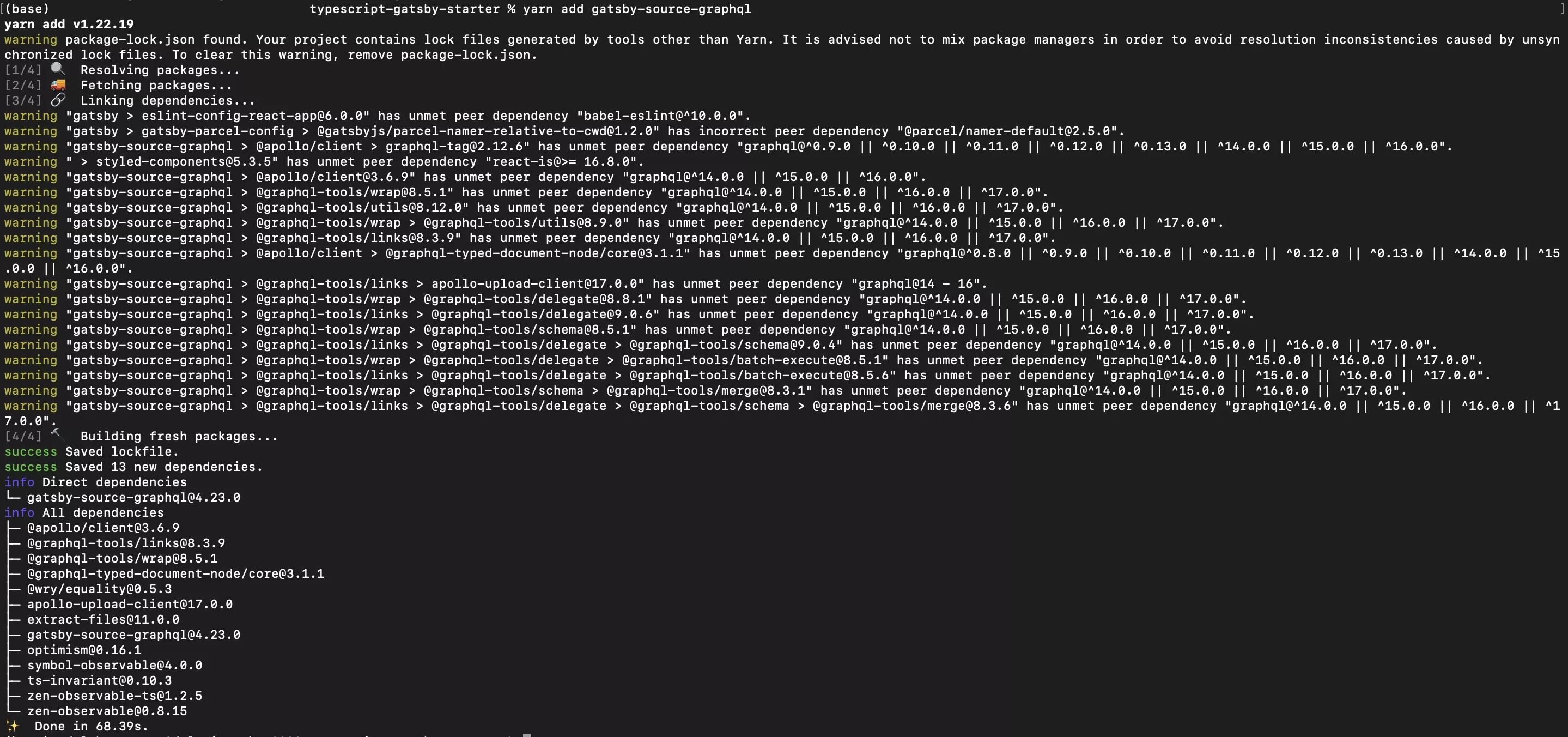
Using your terminal add the gatsby-source-graphql dependency.
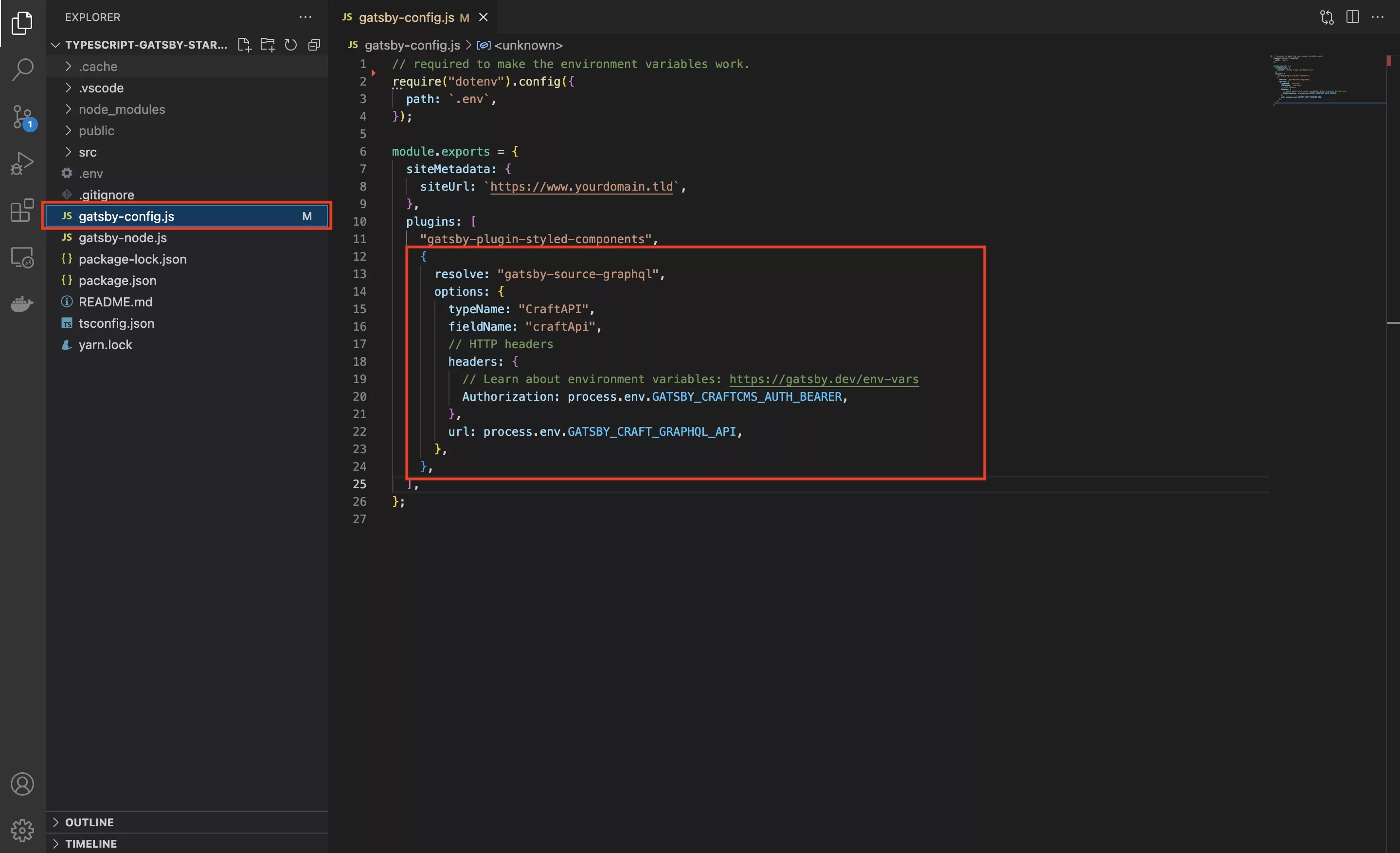
yarn add gatsby-source-graphqlStep Three: Update gatsby-config.js

Update your Gatsby Config to include the gatsby-source-graphql plugin, with the relevant options.
Please note that CraftAPI will be used in your GraphQL queries and this can be anything that you wish.
Looking for a more powerful plugin that scales ?
gatsby-source-graphql is ideal for small projects but falls shorts on larger builds.
To learn how to setup your project for success at scale follow the tutorial below.