How to setup the Gatsby Source Craft Plugin
A step by step guide on setting up Craft CMS and Gatsby to work with the gatsby-source-craft plugin.

A step by step guide on setting up Craft CMS and Gatsby to work with the gatsby-source-craft plugin.
SubscribeDownload Open Source Typescript GatsbyJS ProjectDownload Open Source Craft CMS projectShout out to Brian J Hanson and the good people at Craft for writing the plugin and taking the time to help me figure this out.
This plugin has produced a 10-100x performance improvement and has allowed delasign to maximize the potential of our modular web systems.
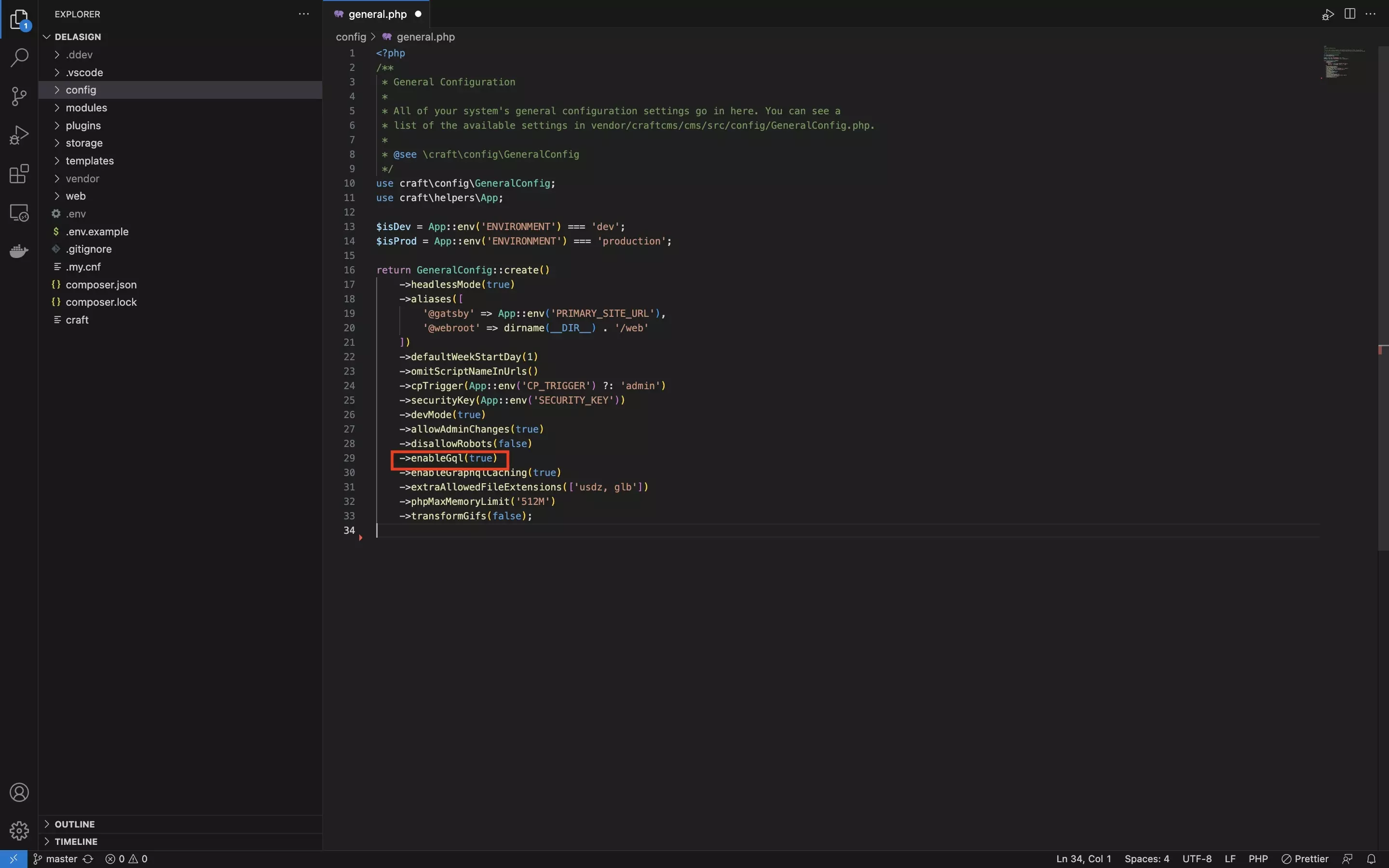
Step One: Setup Craft CMS to Work with the GraphQL

Follow the tutorial below to setup Craft CMS to work with the GraphQL
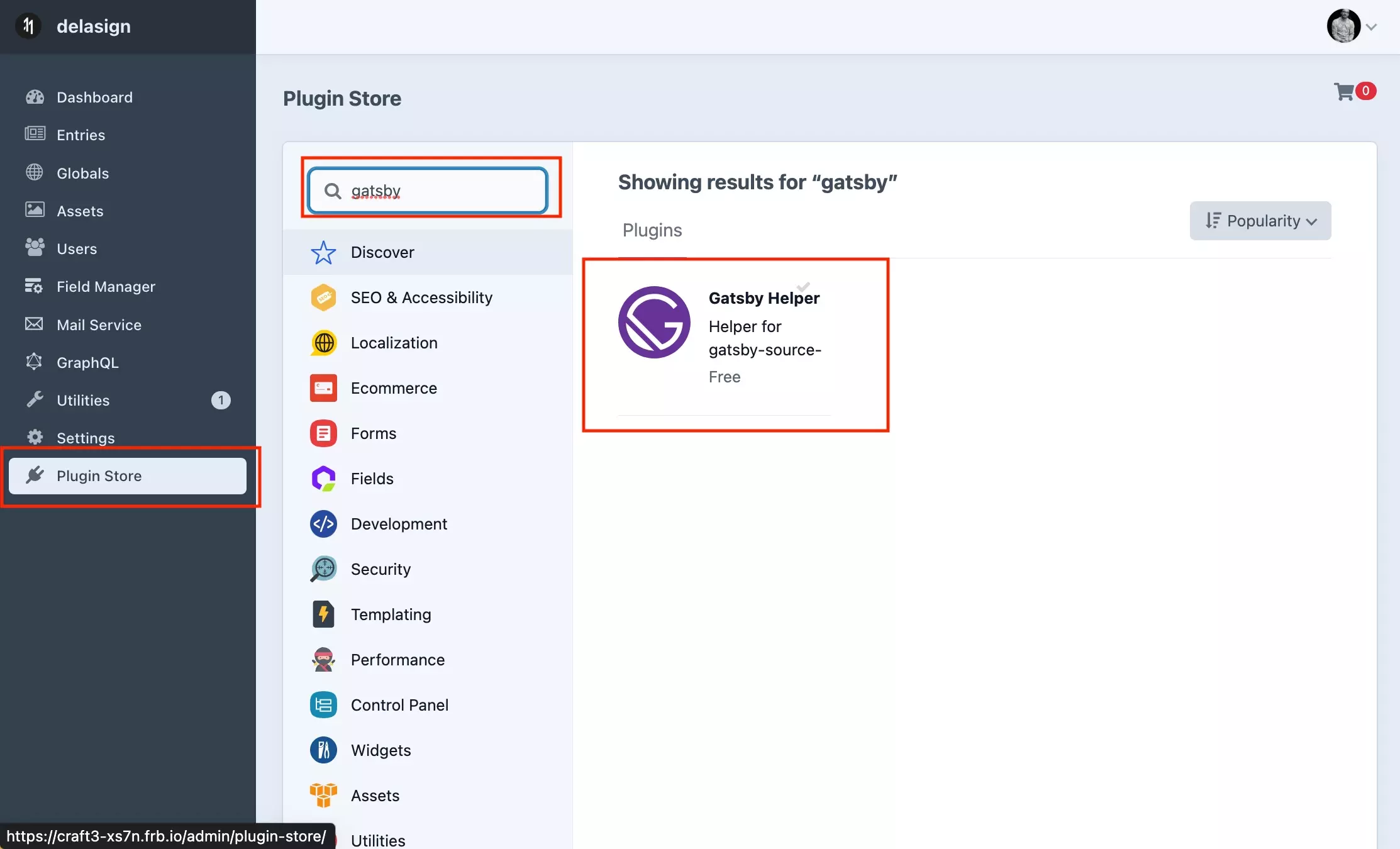
Step Two: Add the Gatsby Helper Plugin

Add the Gatsby Help dependency by running the following line in Terminal with the current directory set to that of your Craft CMS project.
Make sure that the plugin uses v2.0.2 or higher to avoid it breaking on update.
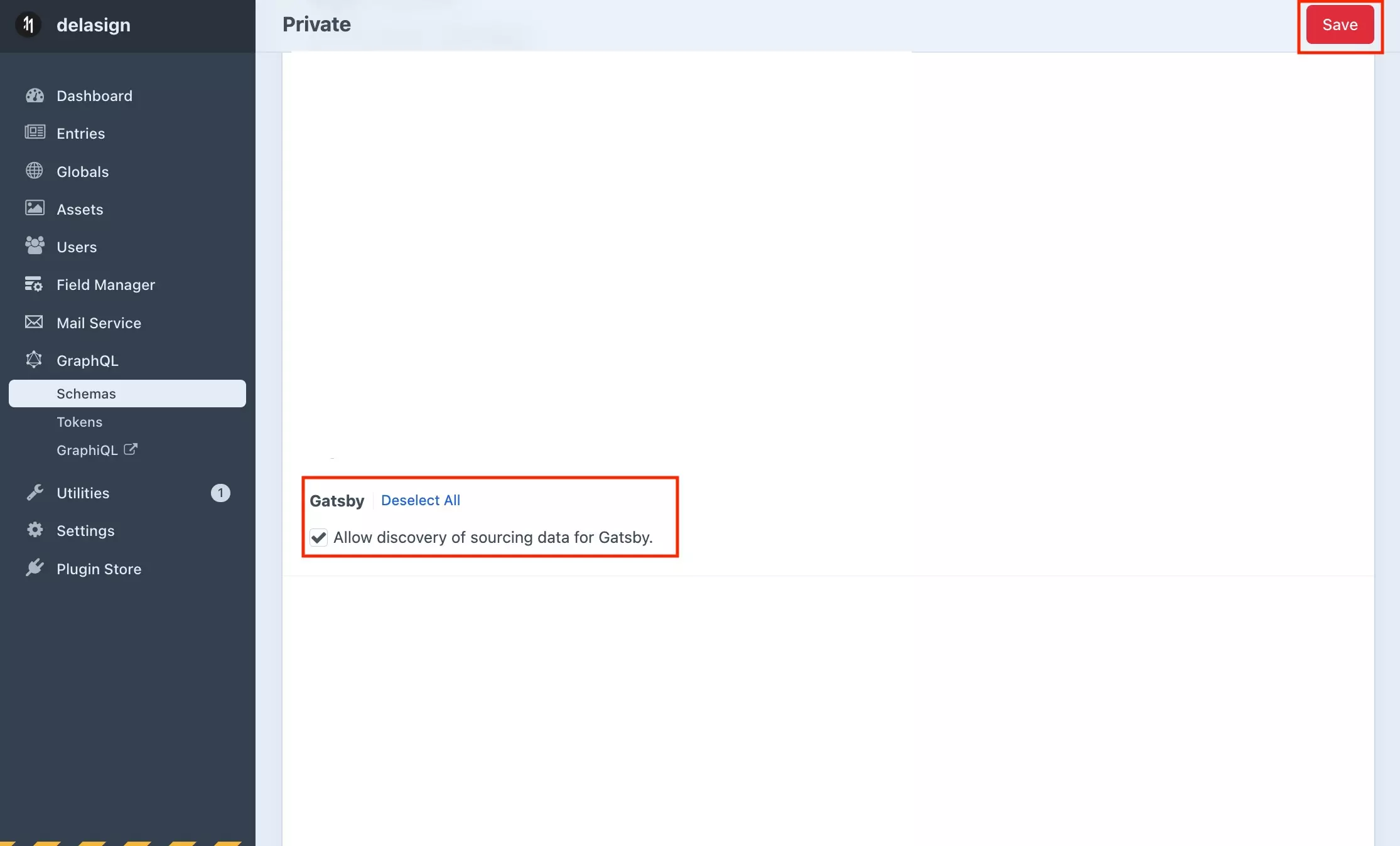
composer require craftcms/gatsby-helper -w && php craft plugin/install gatsby-helperStep Three: Allow discovery of sourcing data for Gatsby

In your GraphQL Schema, navigate to the Gatsby section and make sure Allow discovery of sourcing data for Gatsby. is turned on.
Step Four: Add the gatsby-source-craft plugin

Add the gatsby-source-craft plugin to your GatsbyJS project by running the following line in Terminal with the current directory set to that of your GatsbyJS project.
yarn add gatsby-source-craftStep Five: Add the Environment Variables

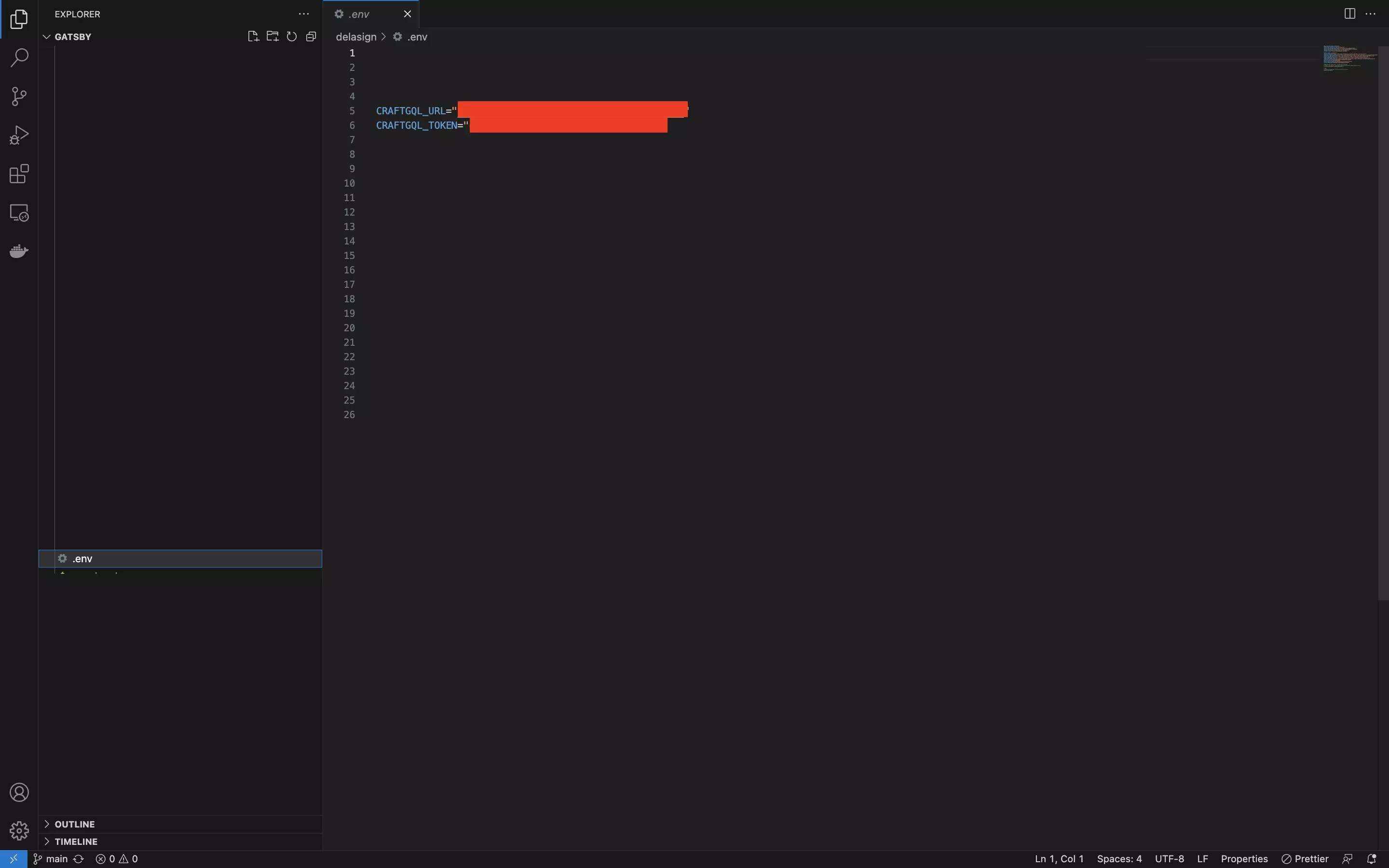
Add the following two environment variables to your GatsbyJS .env file.
A | CRAFTGQL_URL
Add a CRAFTGQL_URL environment variable with the string value equal to that of the GraphQL API of your Craft CMS.
B | CraftGQL_Token
Add a CRAFTGQL_Token environment variable with the string value equal to that of the GraphQL Token of your Craft CMS.
Please note that if your token is Authorization: Bearer xafslafksafnlsasa you must only enter the xafslafksafnlsasa value
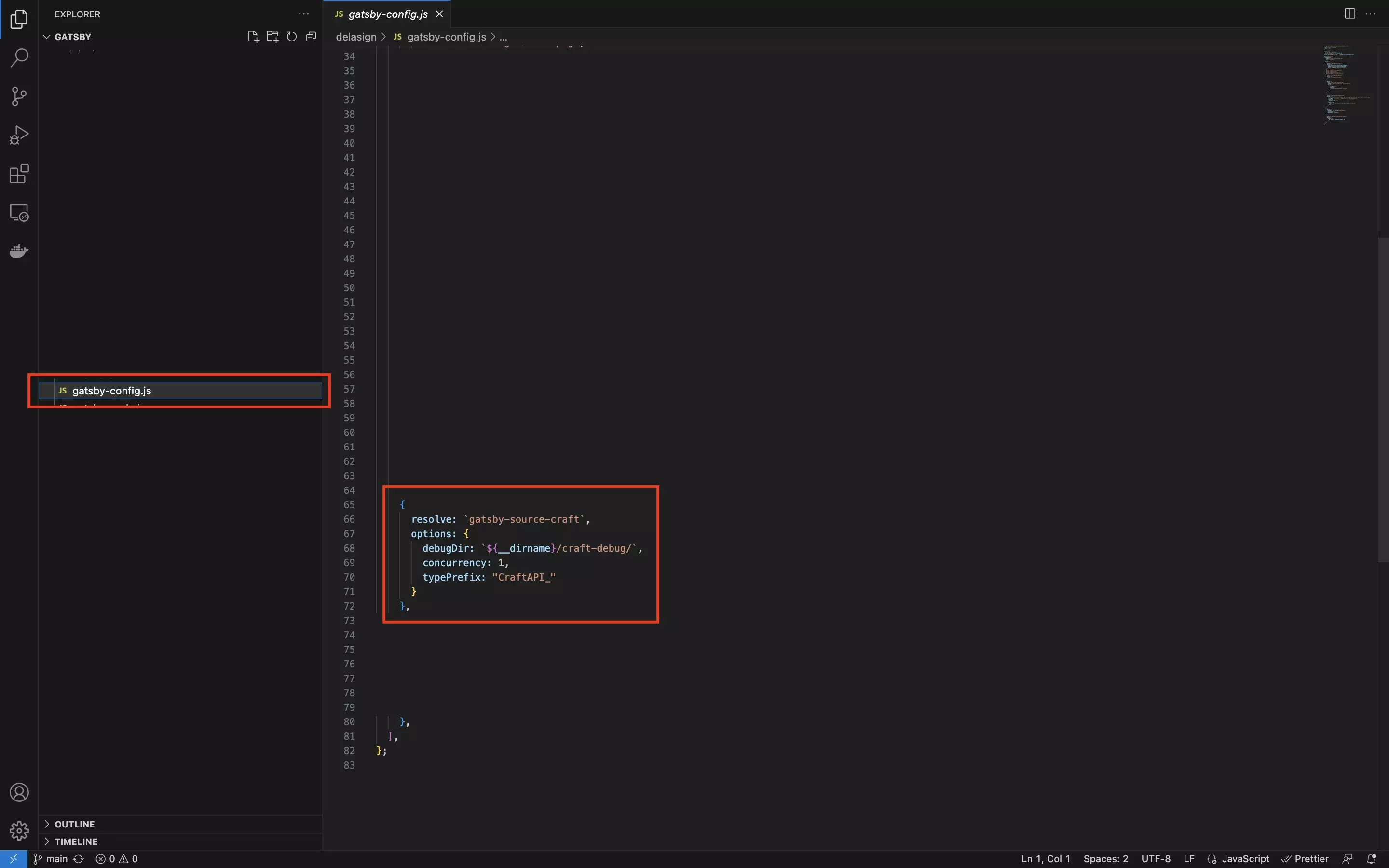
Step Six: Update the Gatsby Config

In the GatsbyJS project, add the gatsby-source-craft plugin to the configuration using code similar to the one shown below:
To discover all the options consult the link below.
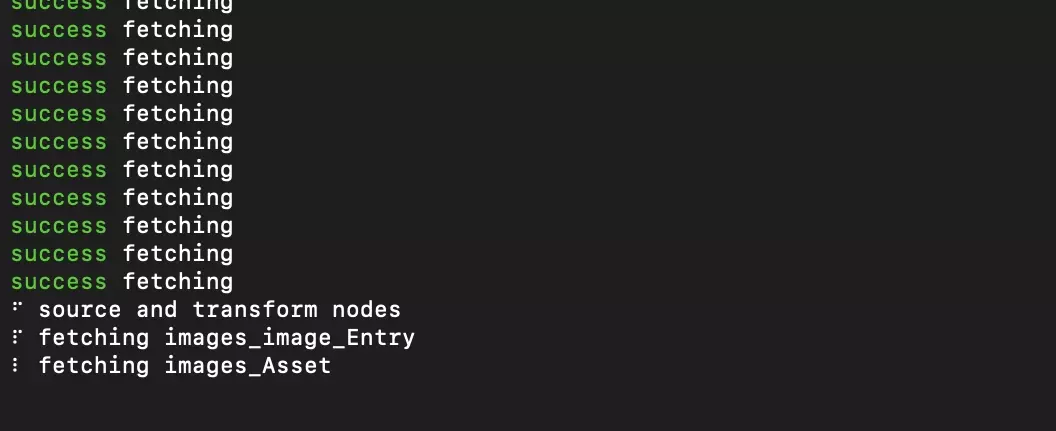
Step Seven: Run

As Gatsby gathers the schema from Craft you will see something similar to that above.
Run the gatsby develop command in Terminal with the current directory set to that of your GatsbyJS project to confirm that everything works.
Next Steps: Write the Queries

GraphQL queries using the gatsby-source-craft plugin don't work the same as GraphQL queries.
This is part of the magic of this plugin, which may cause pain to begin with but streamlines your process down the line.
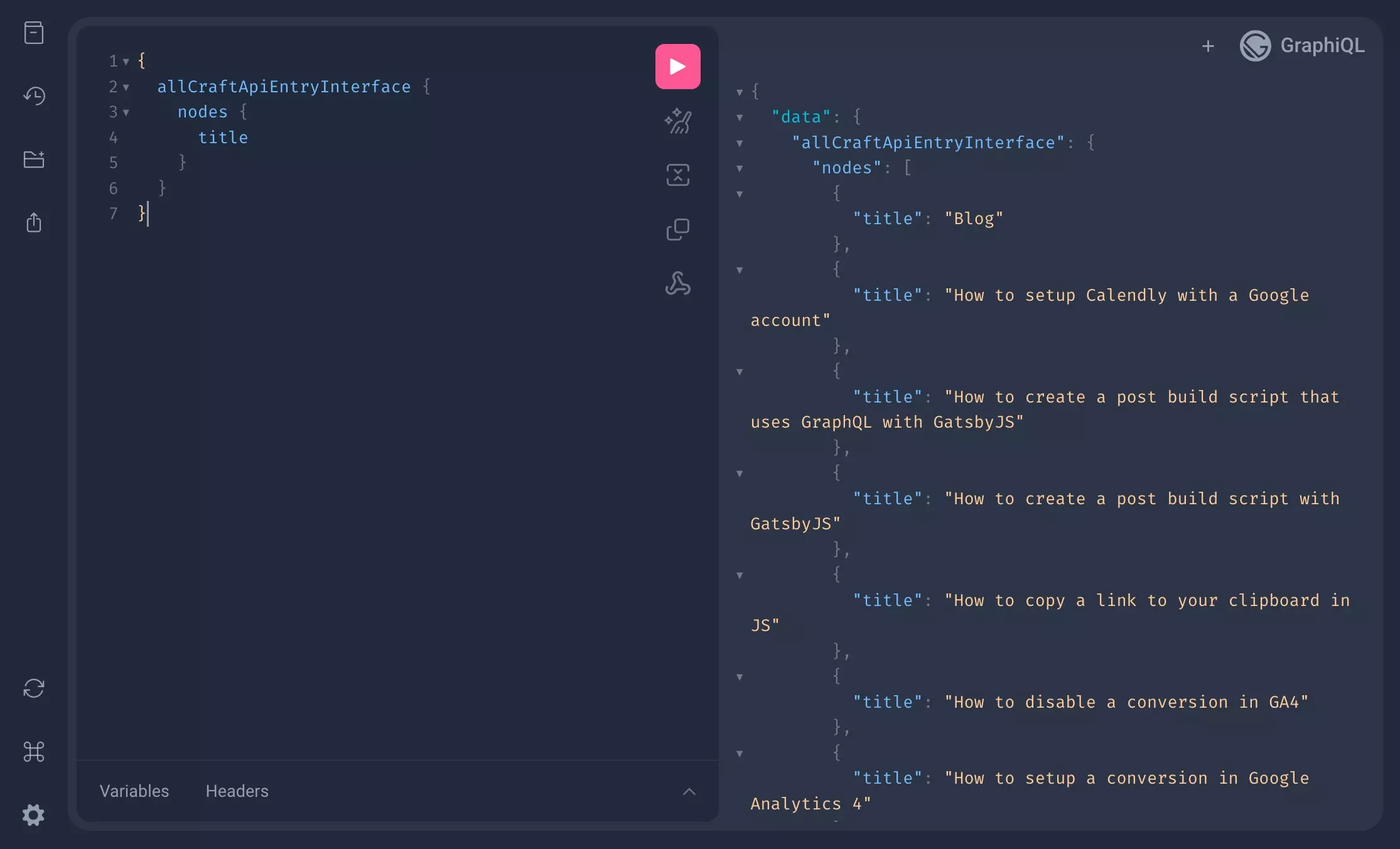
To learn how to configure queries, open the GraphiQL found at the __graphql extension (i.e. localhost:8000/__graphql).
Frequently Asked Questions (FAQ)
I can't get past the source and transform nodes
This is likely because your process is too intensive for your server. Before upgrading your servers power, try the following things:
- Setting concurrency to 1 in the gatsby-source-craft options within the gatsby-config.js file.
- Adding the following environment variable GATSBY_CPU_COUNT=1
The above two items will make sure that only 1 GraphQL call is made at a time (i.e. FIFO - First In First Out).
If that doesn't work, try increasing your Craft CMS's max_execution_time to the highest possible value.
I'm getting an error that starts with "cannot query field"
As mentioned above, GraphQL queries using the gatsby-source-craft function differently than normal GraphQL queries.
This applies to globalSets, entries, entry and pretty much every other standard GraphQL element.
If you are migrating, we recommend creating a clean project that launches the GraphiQL and use that to determine all the new queries.
I'm getting an error that starts with "Unknown argument"
As mentioned above, GraphQL queries using the gatsby-source-craft function differently than normal GraphQL queries.
This applies to limits, offsets and many other standard GraphQL arguments.
If you are migrating, we recommend creating a clean project that launches the GraphiQL and use that to determine all the new queries.
My query arguments no longer works
As mentioned above, GraphQL queries using the gatsby-source-craft function differently than normal GraphQL queries.
This applies to QueryArguments within the each page query.
If you are migrating, we recommend creating a clean project that launches the GraphiQL and use that to determine all the new queries.
The id of the entry doesn't match what I had before
Brian let us know that the id property in the gatsby-source-plugin is remoteId.
An example of how to filter by Id is found below. If you are using a QueryArgument, make it have the type value of ID.
I can't get the Algolia source plugin working
As mentioned above, GraphQL queries using the gatsby-source-craft function differently than normal GraphQL queries.
If you are migrating, we recommend creating a clean project that launches the GraphiQL and use that to determine all the new queries.
Does it work with Gatsby v5 or higher ?
It does !
My issue isn't listed
Ping us a note or contact Craft CMS for other issues.