How to integrate a Meta Pixel into a React or Gatsby website
A step by step walkthrough on adding a Meta Pixel to a GatsbyJS or ReactJS website.
A step by step walkthrough on adding a Meta Pixel to a GatsbyJS or ReactJS website.
SubscribeSearch our blog for React & Gatsby tutorialsStep One: Install Dependencies

In your React or Gatsby project, make sure that you have added the react-helmet library.
yarn add react-helmetStep Two: Create the pixel

In order to integrate a Meta Pixel into a website, you must first create it.
If you have not done so, please consult the tutorial linked below.
Step Three: Access the pixel

In the Facebook Events Manager or Facebook Business Events Manager, select Data sources.
Step Four: Continue Pixel Setup
Select the pixel you wish to integrate under Data sources on the left side of the screen and then press the Continue Pixel Setup button.
Step Five: Select Meta Pixel & Connect
In the modal that appears, select Meta Pixel and press the Connect button.
Step Six: Install Code Manually

Press the Install code manually button.
This will take you to the Events Manager Onboarding flow.
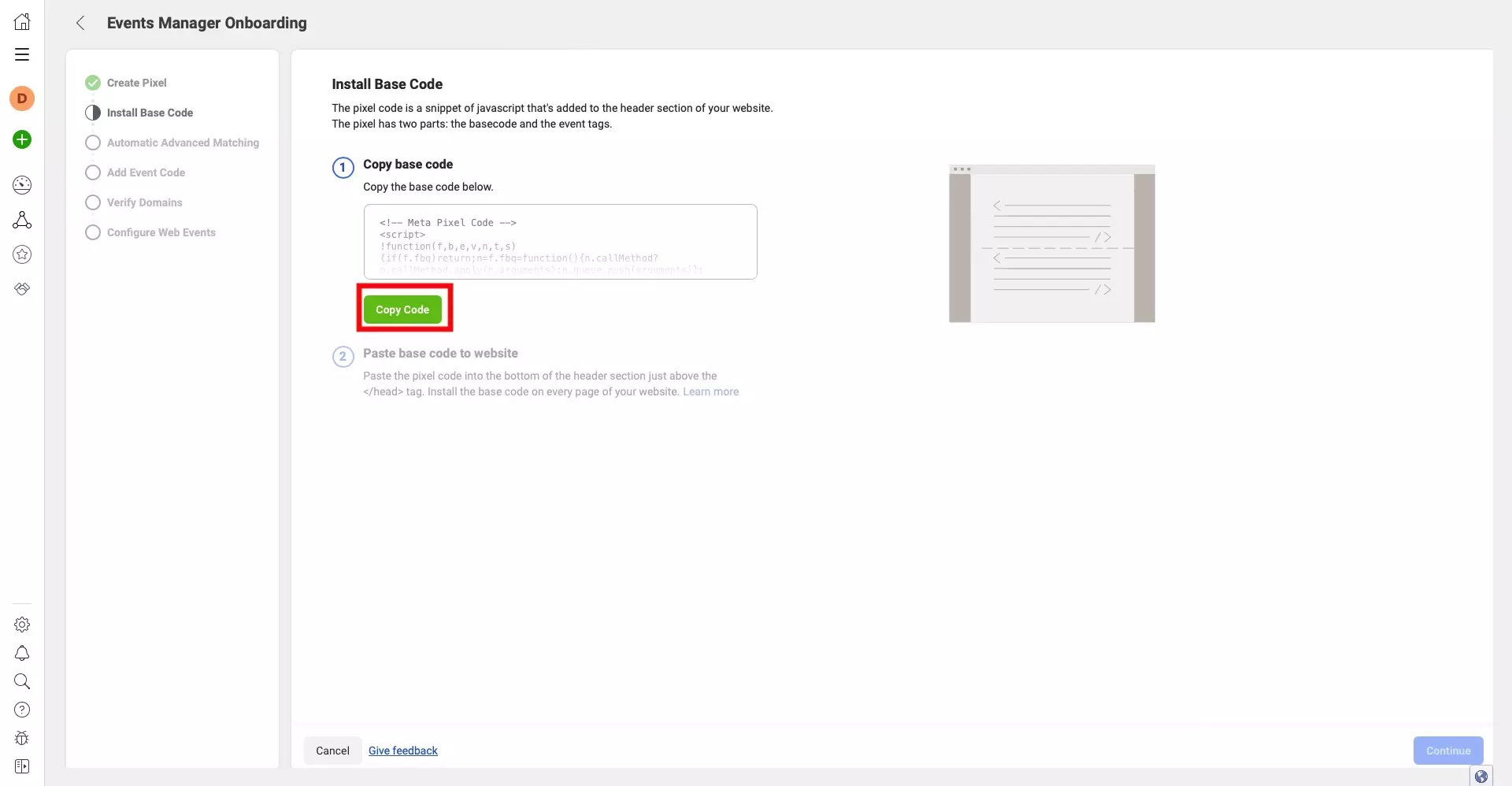
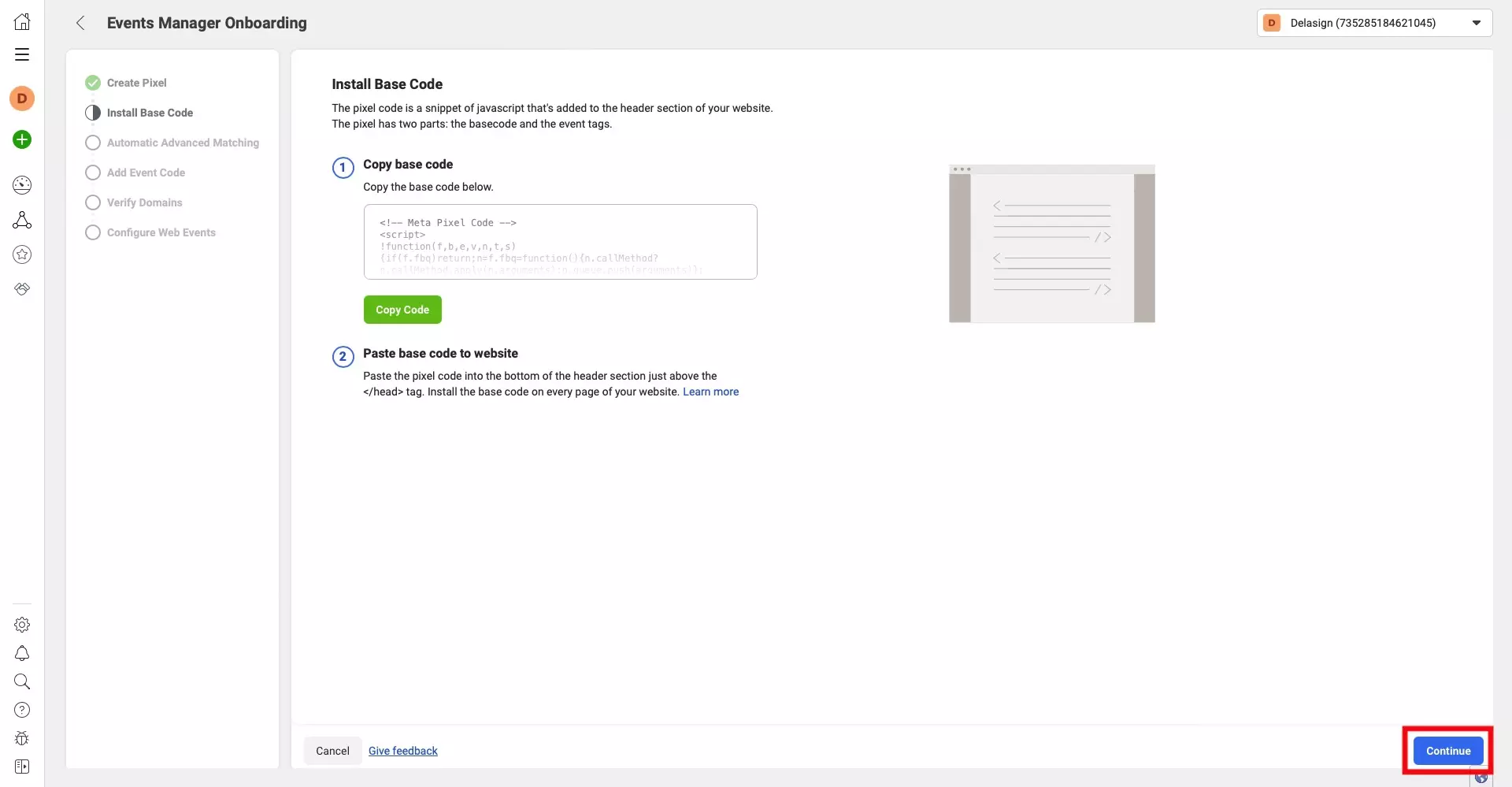
Step Seven: Copy Code

Press the Copy Code button.
Step Eight: Create functionality
If you do not have one already, create a utils folder in your project src folder.
Within the utils folder, create a meta folder.
Within the meta folder, create a file called metaPixel.tsx (or .js if javascript) and integrate the code below.
Please note you must replace YOUR_FUNCTION with the function in the code you copied in the last step and you must replace YOUR_IMAGE with the image in the code that you copied in the last step.
Please note that you cannot nest react-helmet components, and in the event that you are adding it to an existing component that uses react-helmet, create a function similar to the one below and integrate it into your helmet.
If you would like to learn more about our folder structure, please consult the post below.
Step Nine: Integrate into your website
In your project, in your page, template or app, integrate the meta pixel by importing the react component that you created in the last step and integrating it into your page using code similar to:
<MetaPixel />In the event you are integrating it through a function, add the following code to the react-helmet component:
{renderMetaPixel()}Step Ten: Verify

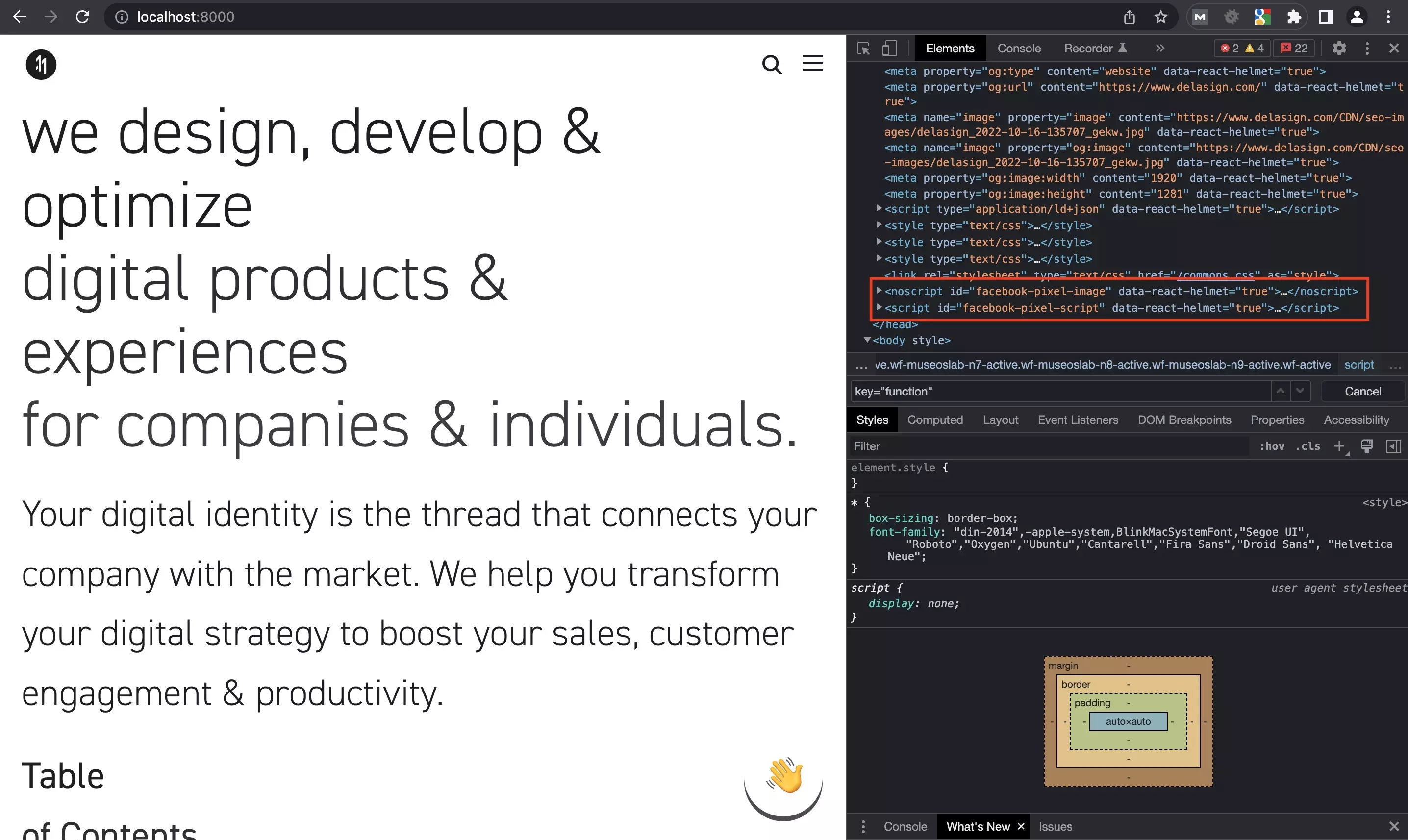
Confirm that the pixel scripts appear on your localhost.
Step Eleven: Deploy & Confirm

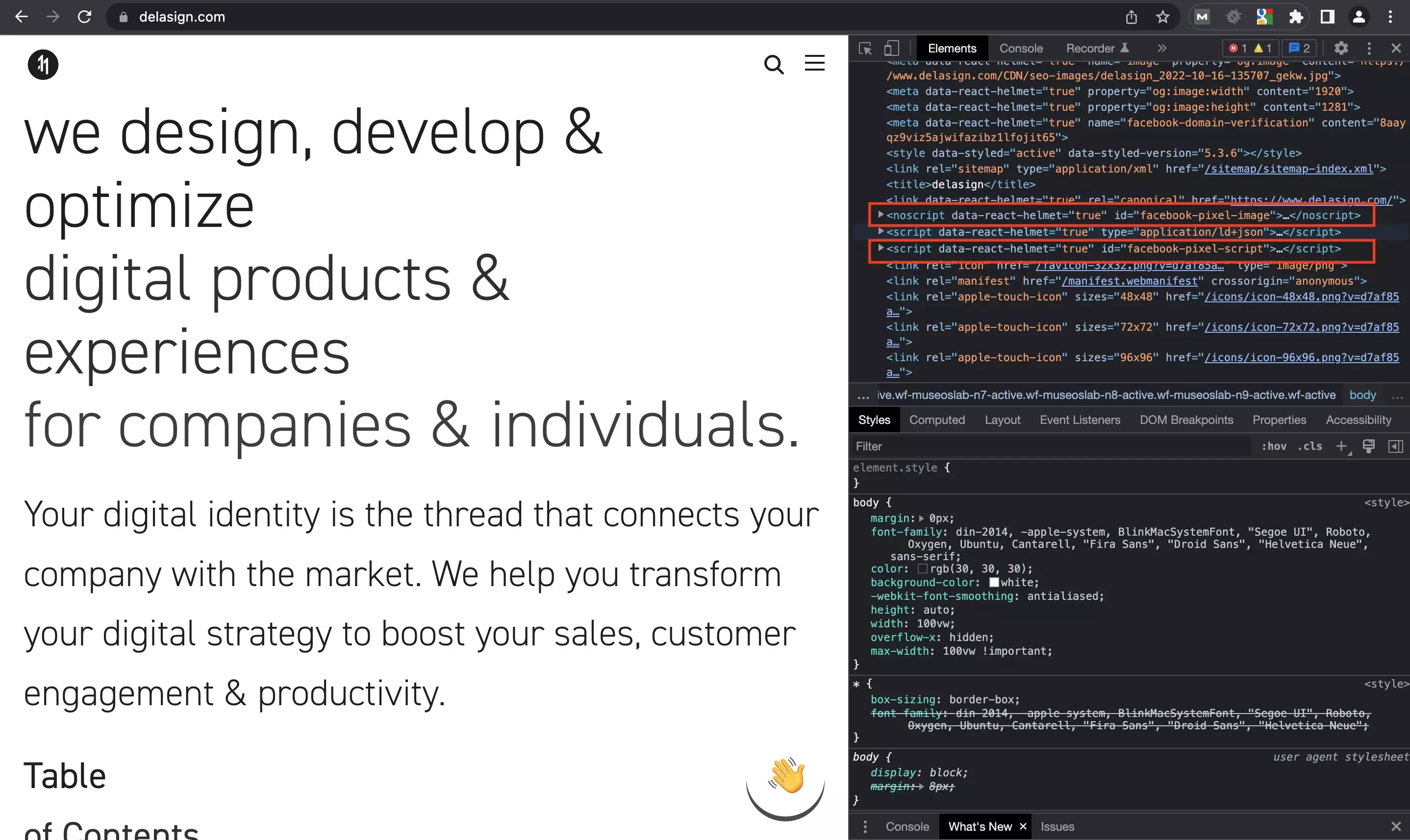
Deploy your pixel to your LIVE website and confirm that the changes registered.
Step Twelve: Continue Onboarding

Return to the Facebook Events Manager onboarding, and press Continue on the bottom right.
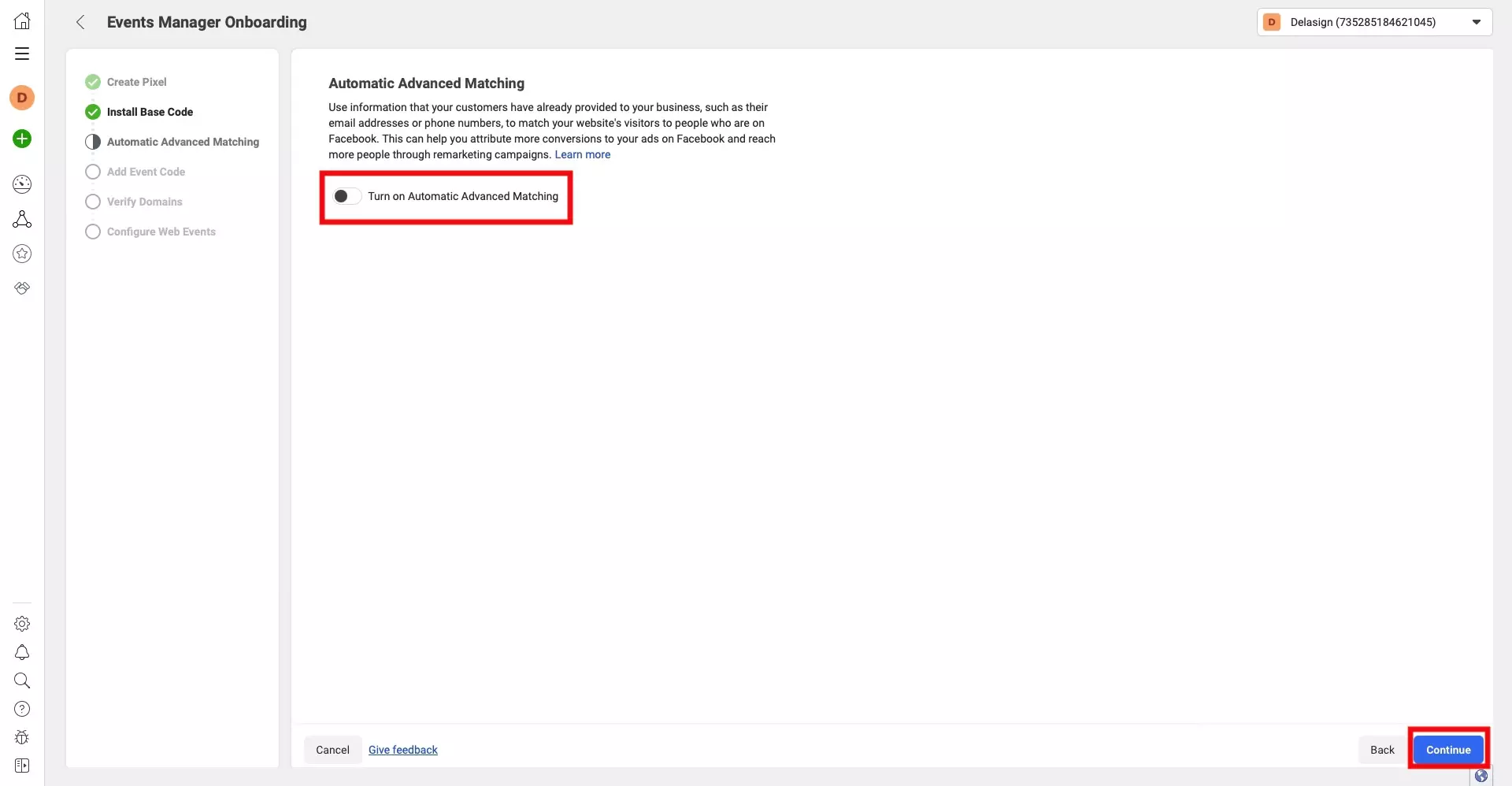
Step Thirteen: Automatic Advanced Matching

On the page that appears, select if you want to Turn on Automatic Advanced Matching and press Continue on the bottom right.
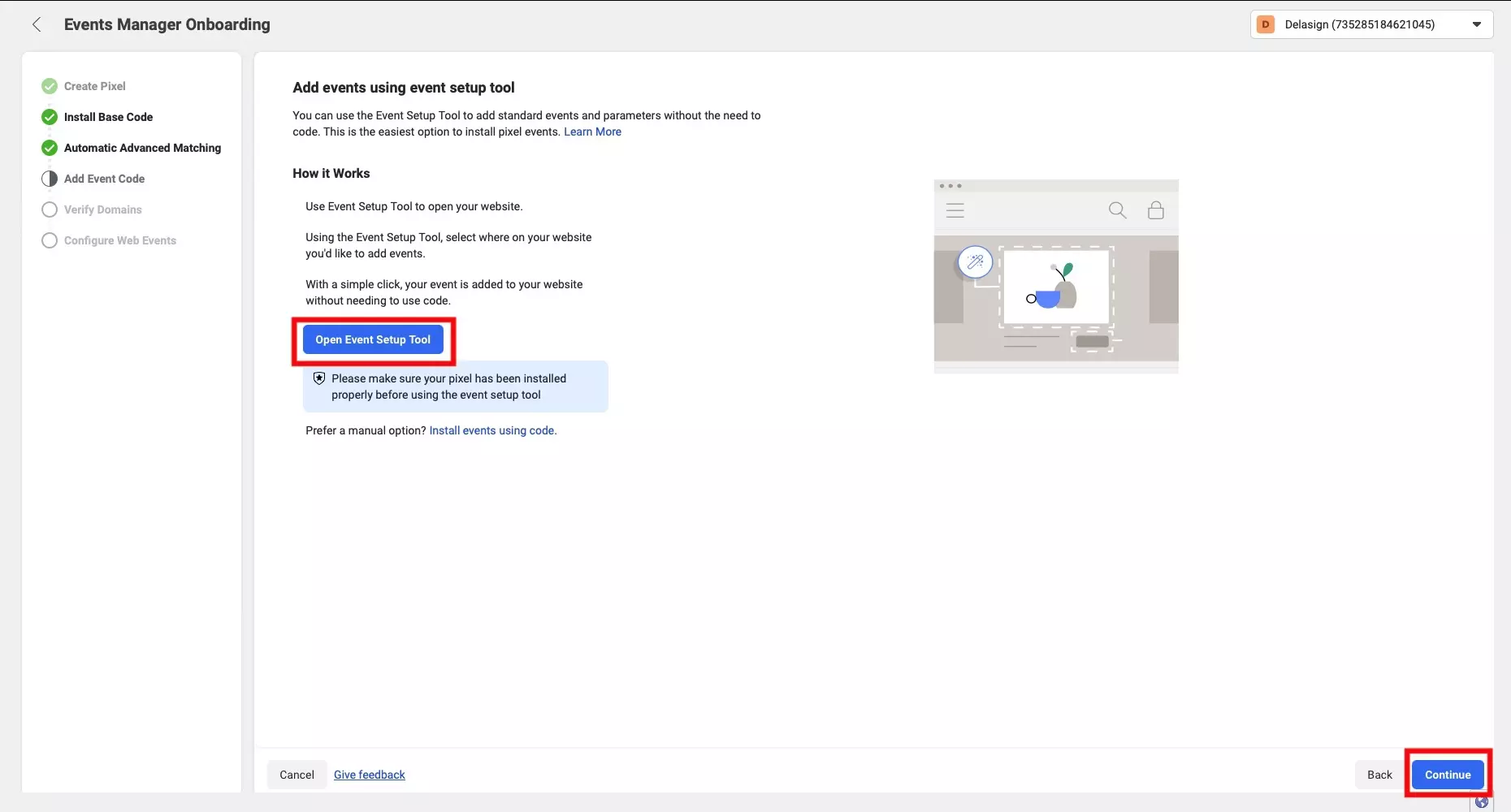
Step Fourteen: Event Setup (Optional)

Facebook offers you to setup events using their tool. This is optional and not covered by this tutorial.
Press Continue on the bottom right, when ready.
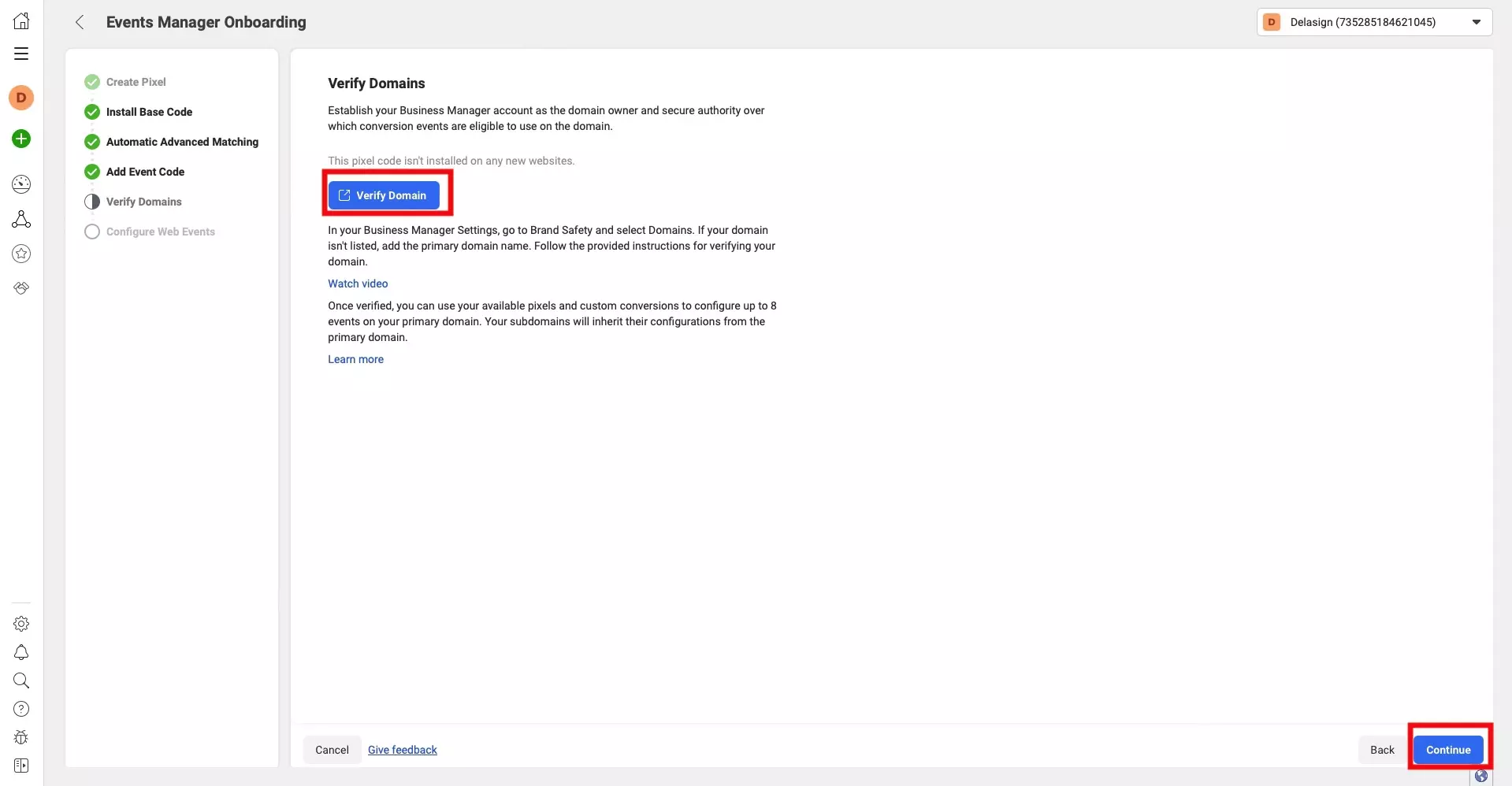
Step Fifteen: Verify Domain

If you have not created a domain on Facebook for the pixel that you wish to implement, press the Verify Domain button and complete the flow in the tutorial below.
Once you have previously added a domain or successfully added the domain for your pixel, press Continue.
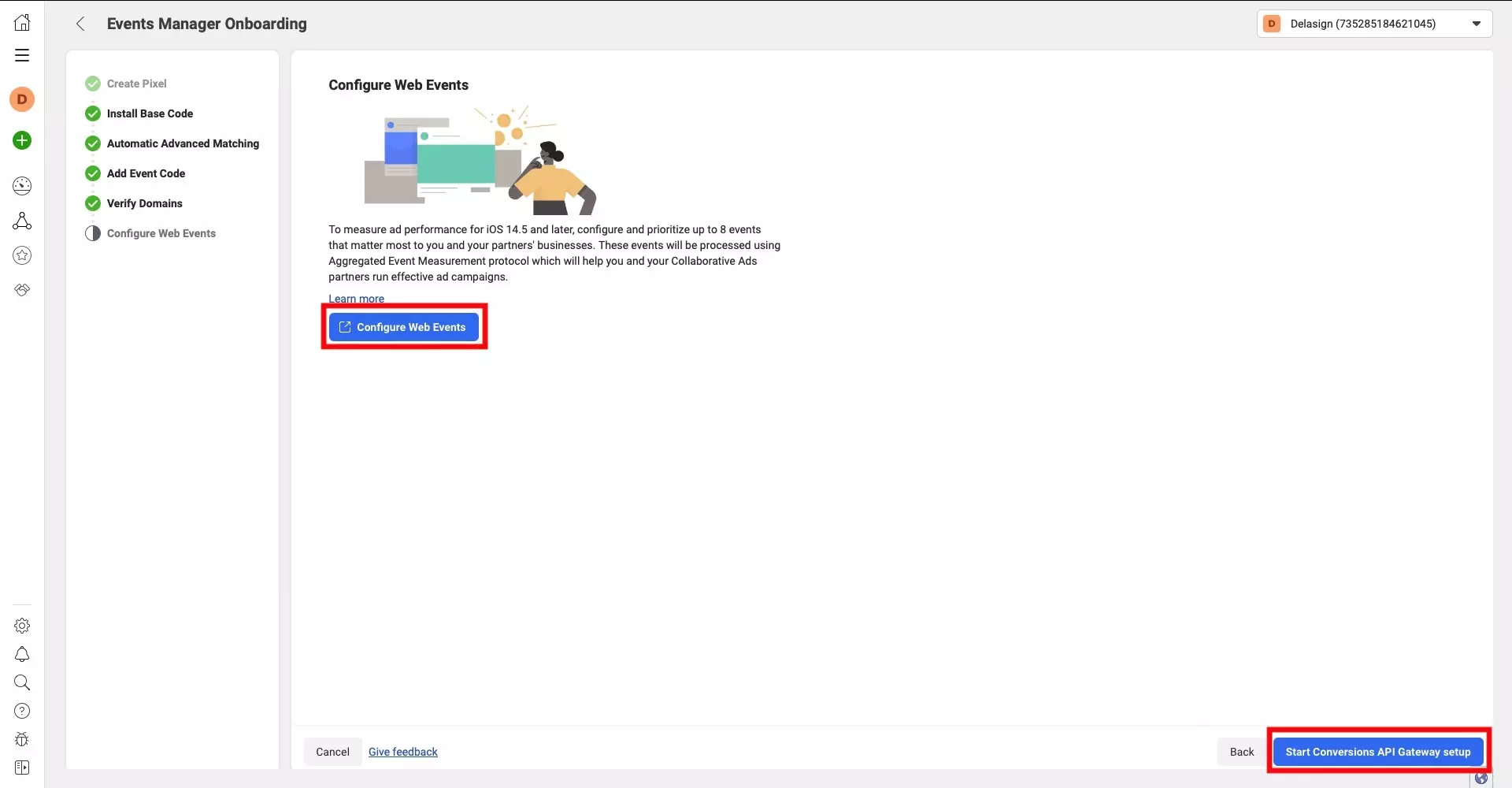
Step Sixteen: Configure Web Events (Optional)

This step is optional and can be skipped by either exiting the Events Manager Onboarding flow or by pressing the Start Conversion API Gateway Setup button, closing the modal that appears and then pressing the Pixel Overview button.

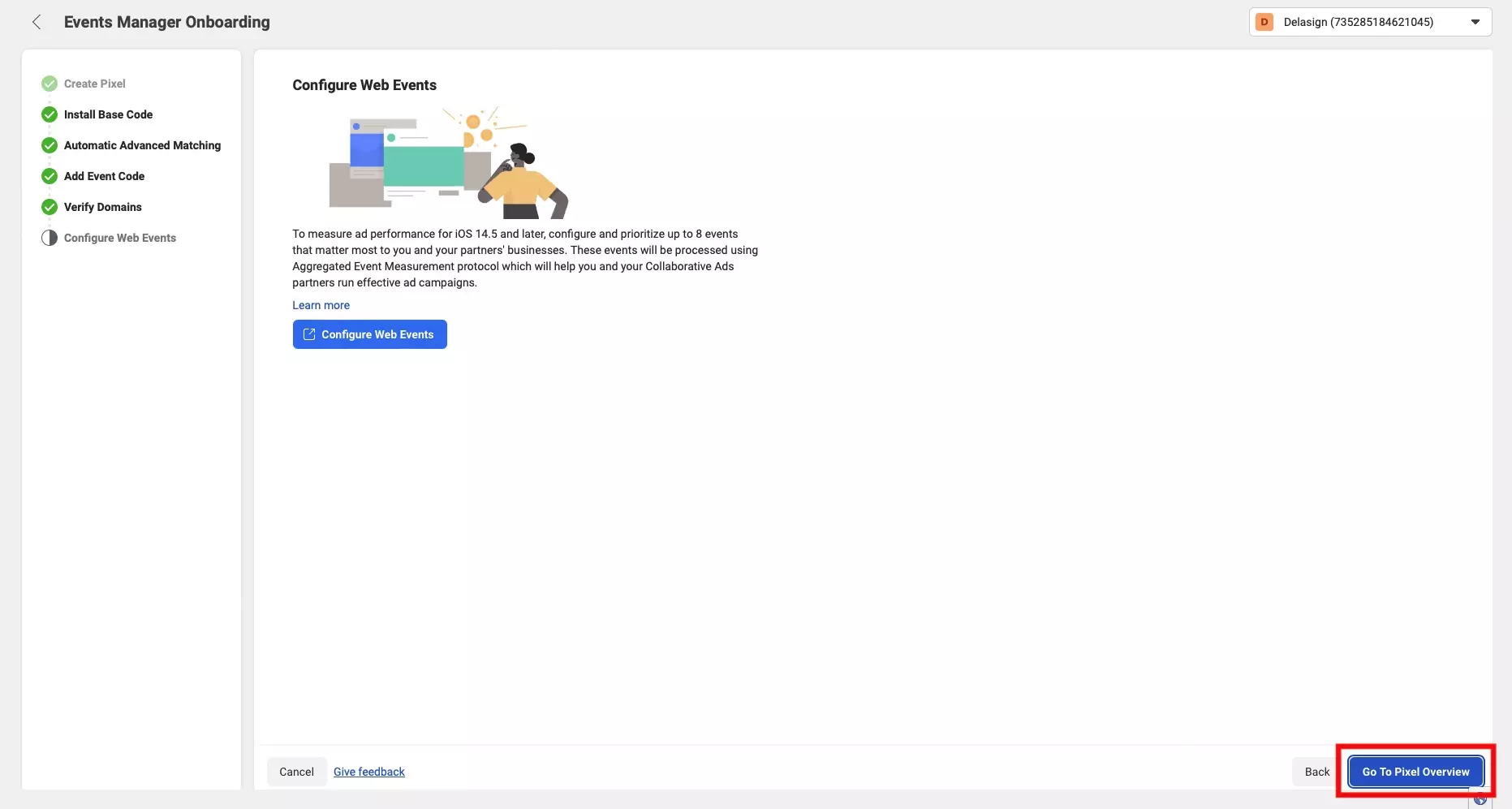
Step Seventeen: Complete

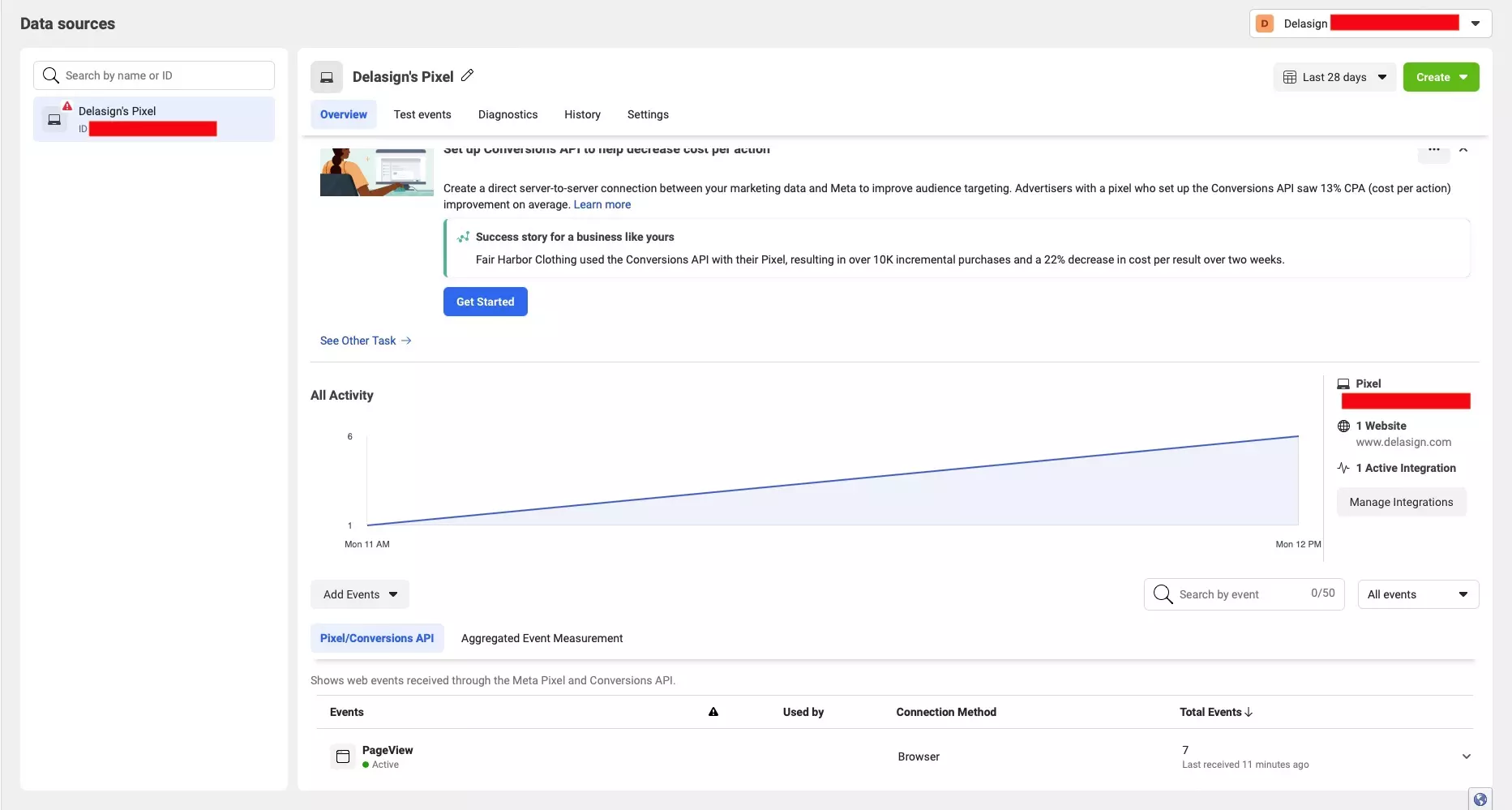
Once you have successfully integrated your Meta Pixel in your ReactJS or GatsbyJS website, you should see a screen for your Meta Pixel similar to the one above.