What are Styles in Figma ?
Styles provide a systematic way for you to create a design system.
Styles can be created and applied to typography (text), colors, images, videos, effects and grids.

Styles provide a systematic way for you to create a design system.
Styles can be created and applied to typography (text), colors, images, videos, effects and grids.
SubscribeRead Figma's guide on StylesHow do I create Styles ?

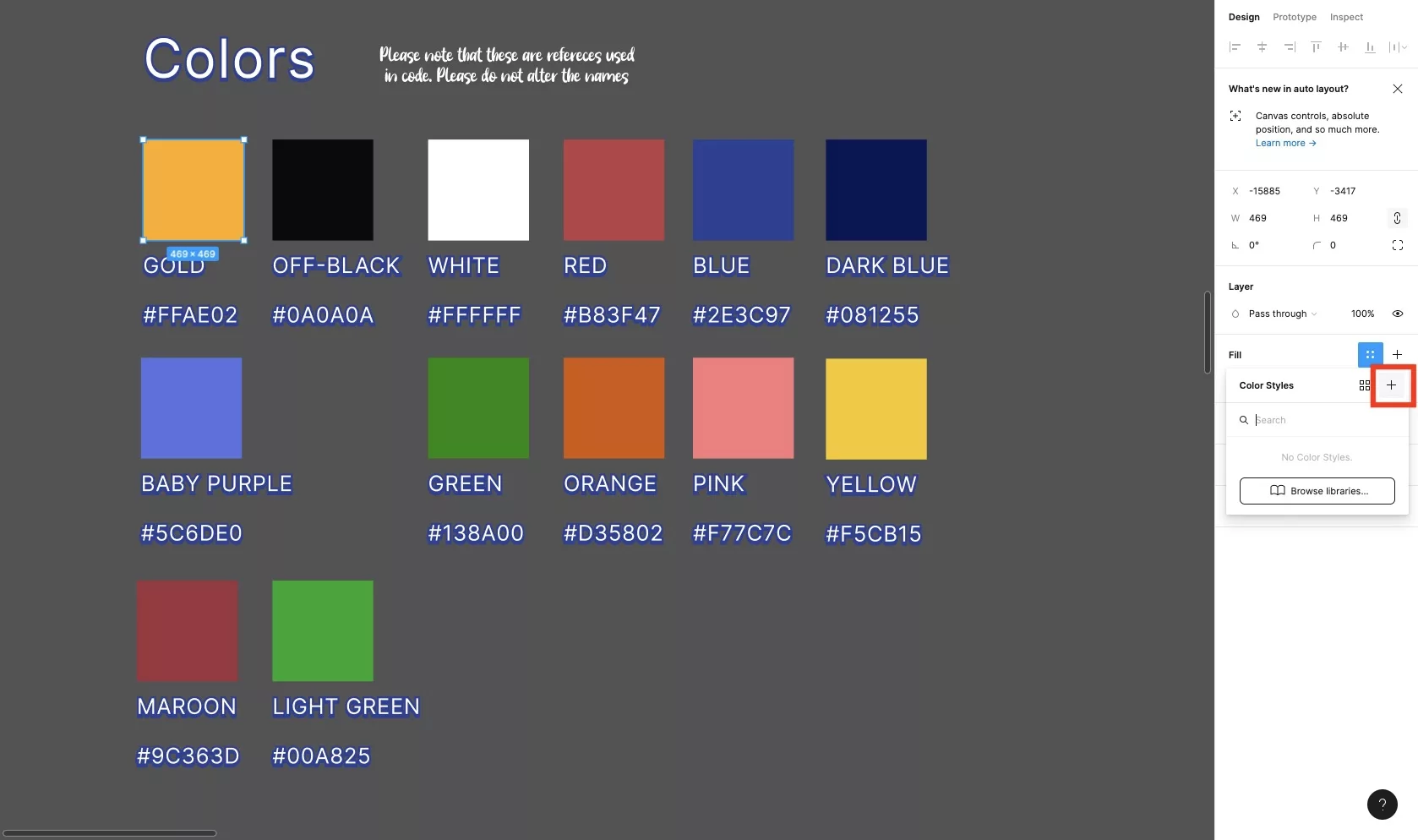
An example of how you can create a color style.
To learn how to create color, typographic (text), image, effects or grid styles please follow the relevant tutorial below.
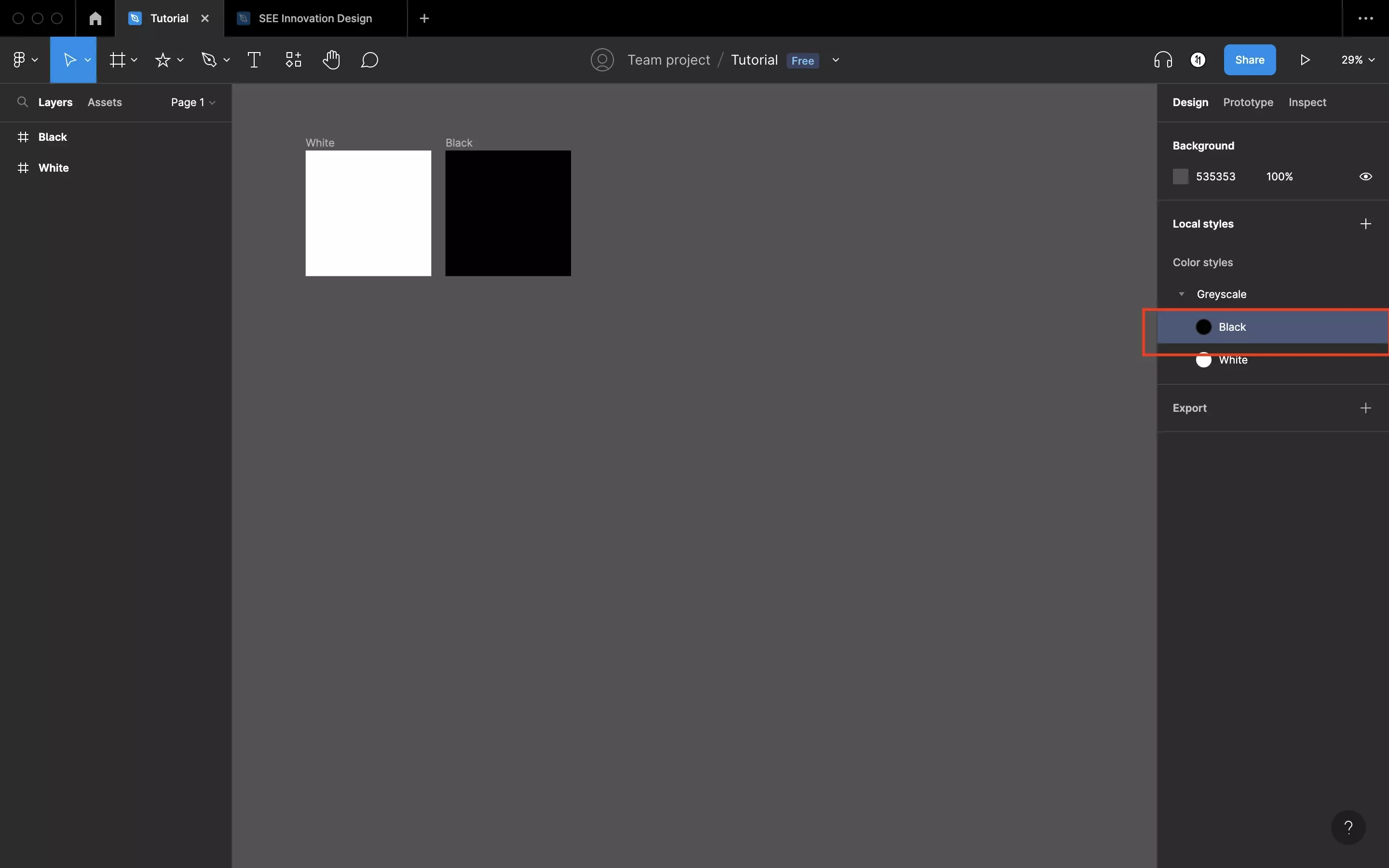
Can I group them in categories ?

Yes, follow the tutorial below to learn how.
How can I edit, remove, detach or delete a style ?

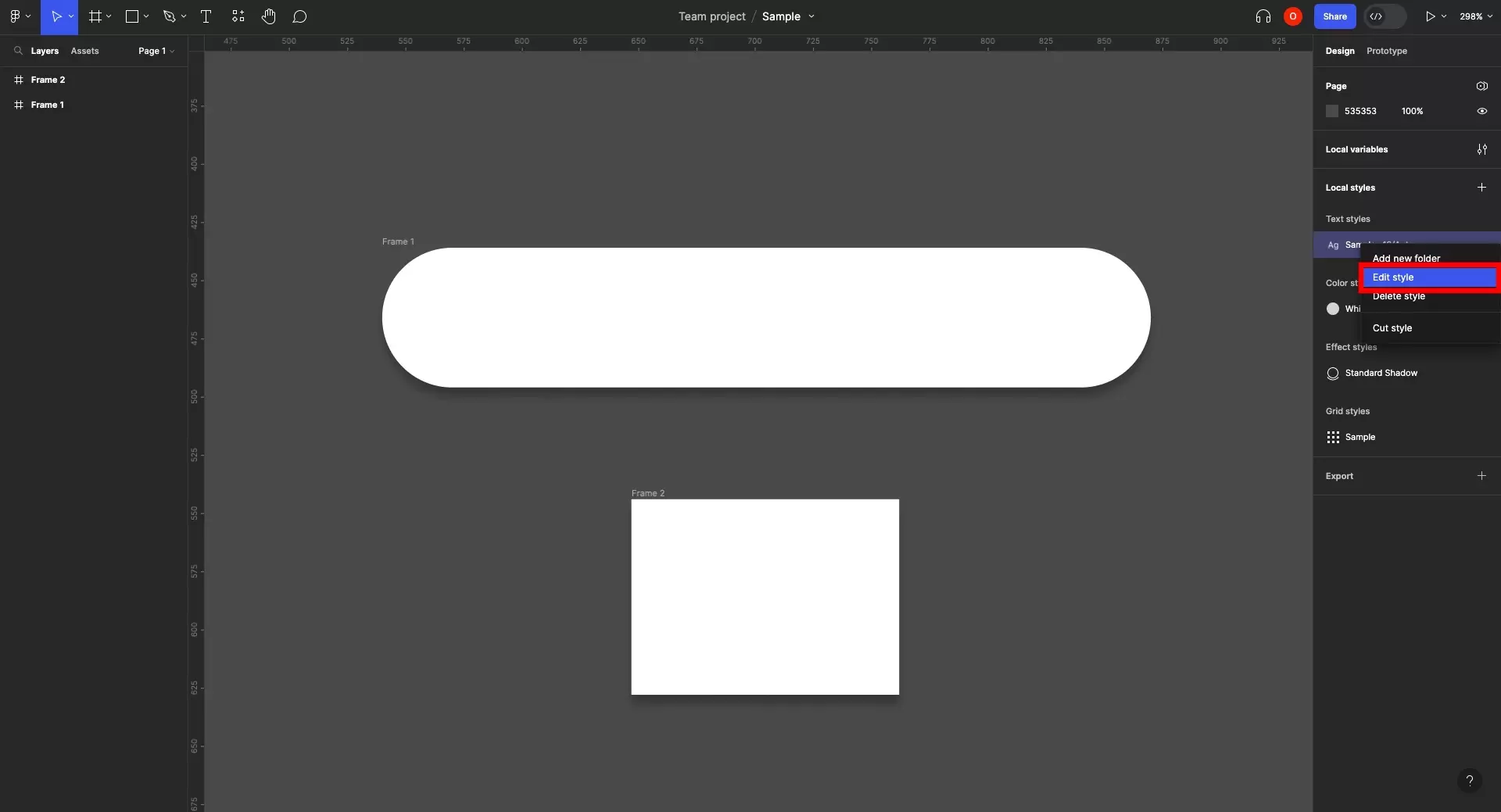
Right click on a style to open up a menu that allows you to edit the style.
To learn how to change or update, remove, delete or keep a styles properties whilst unlinking it (detach), please consult the relevant tutorial below.
Looking to learn more about things you can do with Figma ?
We recommend that you learn about Variables using our Figma Variables Guide or search our blog to find educational content on learning how to use Figma.