Figma Variables Guide (2023)
A guide that describes what Figma variables are and provides naming conventions and references to content.

A guide that describes what Figma variables are and provides naming conventions and references to content.
SubscribeCheck out Figma's GuideThe following guide provides links to documentation that enables you to understand and learn how to use variables in Figma. It also covers the terminology that is used by Figma when discussing and using variables.
Please note that Variables are available only on files that are on the education plan and any paid plans.
"Variables in Figma design store reusable values that can be applied to all kinds of design properties and prototyping actions. They help save time and effort when building designs, managing design systems, and creating complex prototyping flows."
Terminology
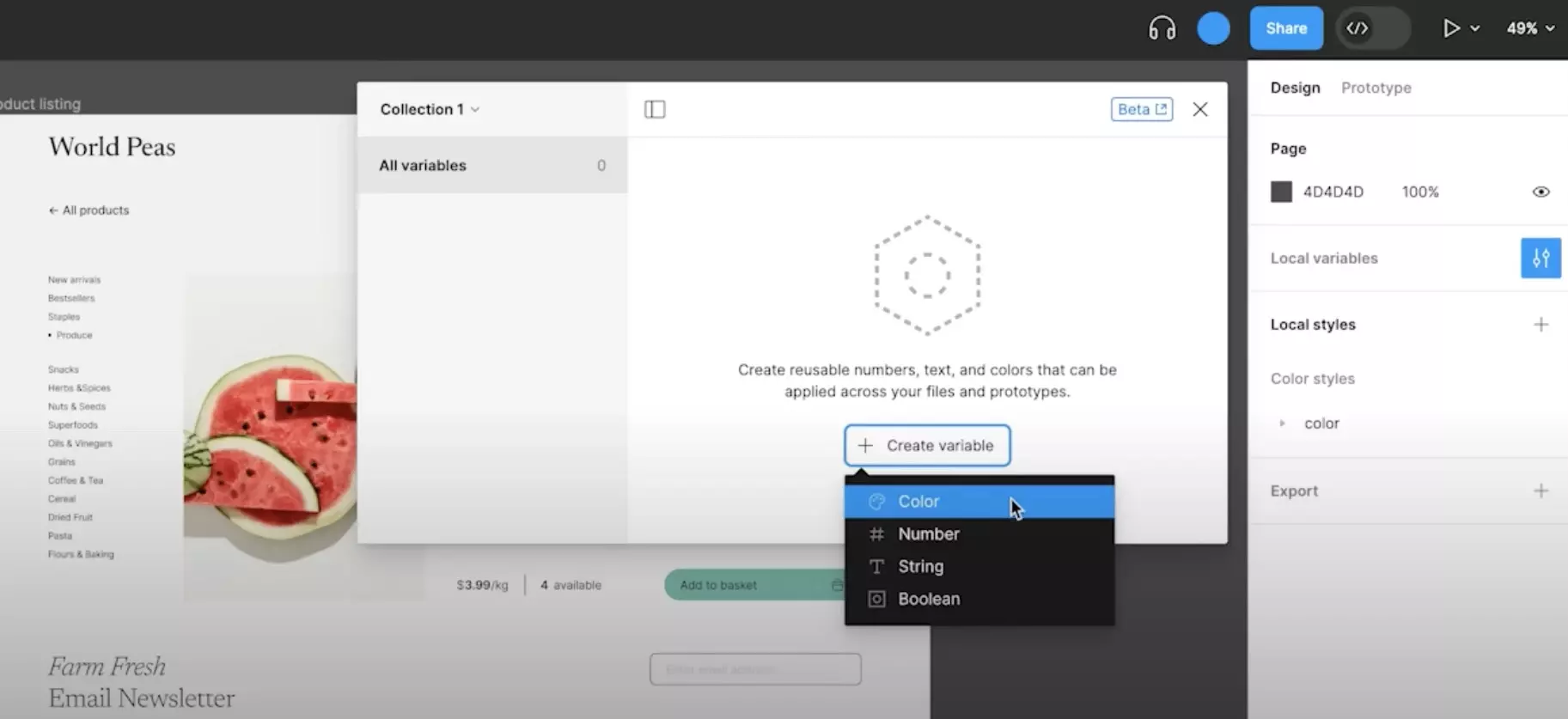
Variables

Variables are numbers, colors, text (strings) or booleans that are used across your design system.
If a variable references another variable, the variable that is referenced is known as a Token.
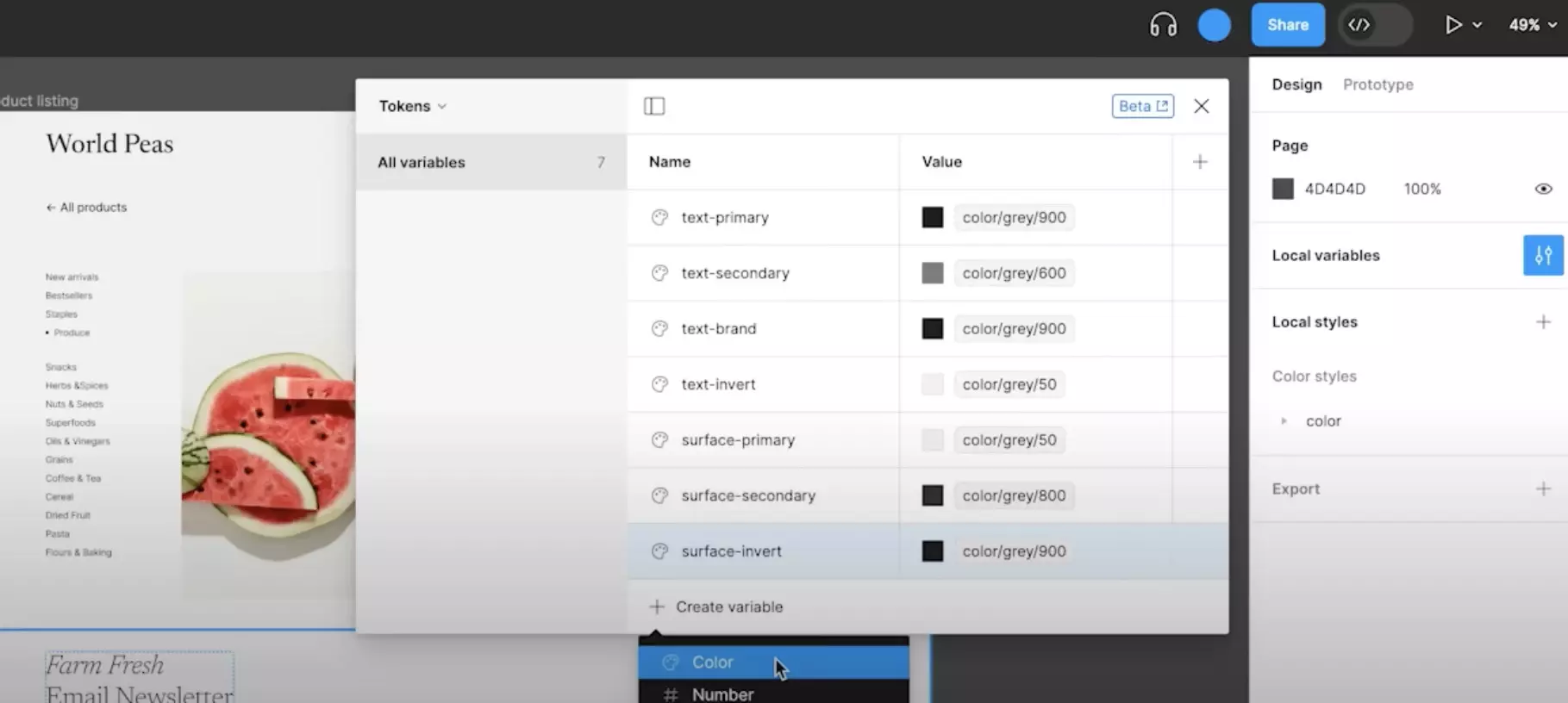
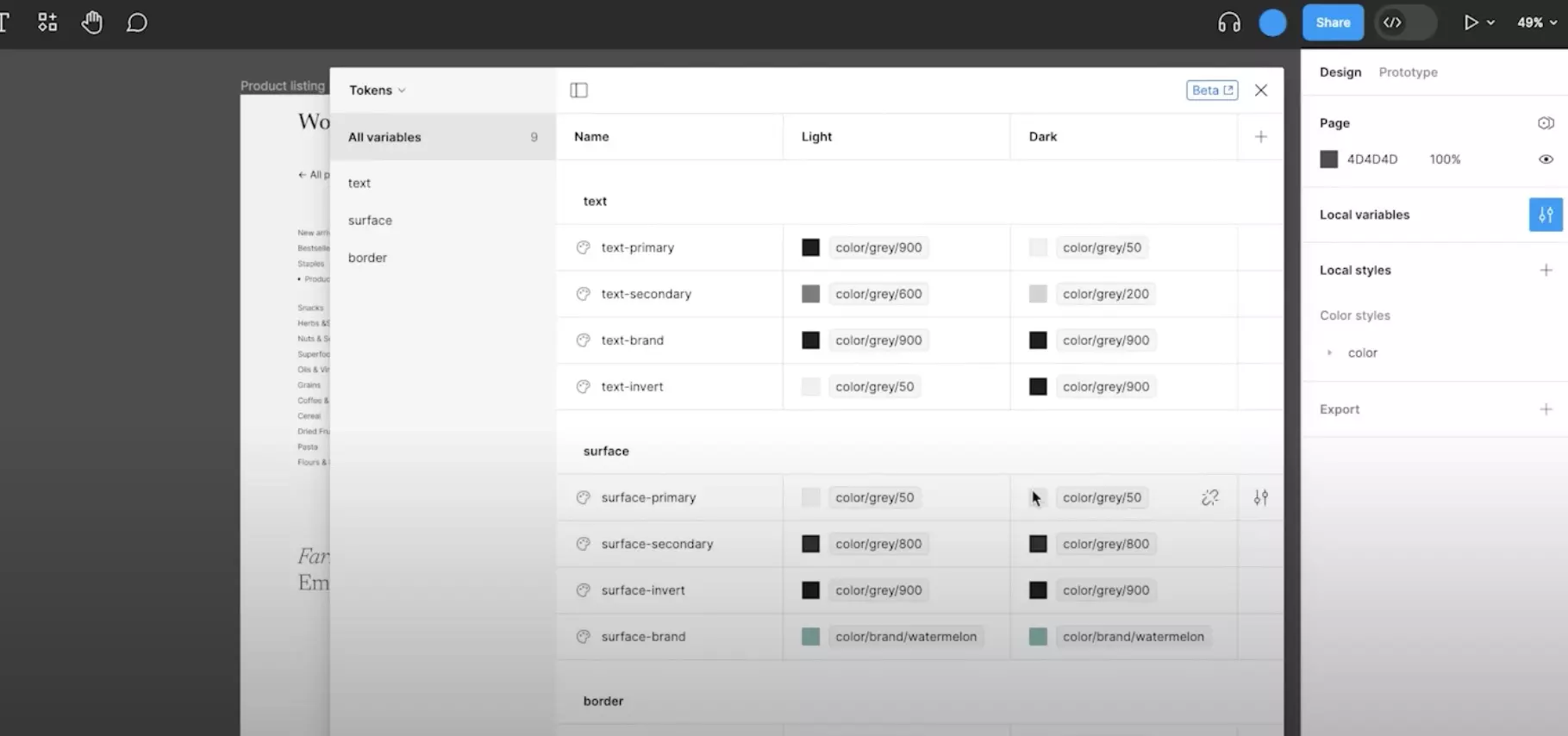
Tokens

A token is a variable that has a semantic name and references another variable.
This is amazing as if you change the variable that is referenced by the token, it will change anywhere where the token is applied.
For example:
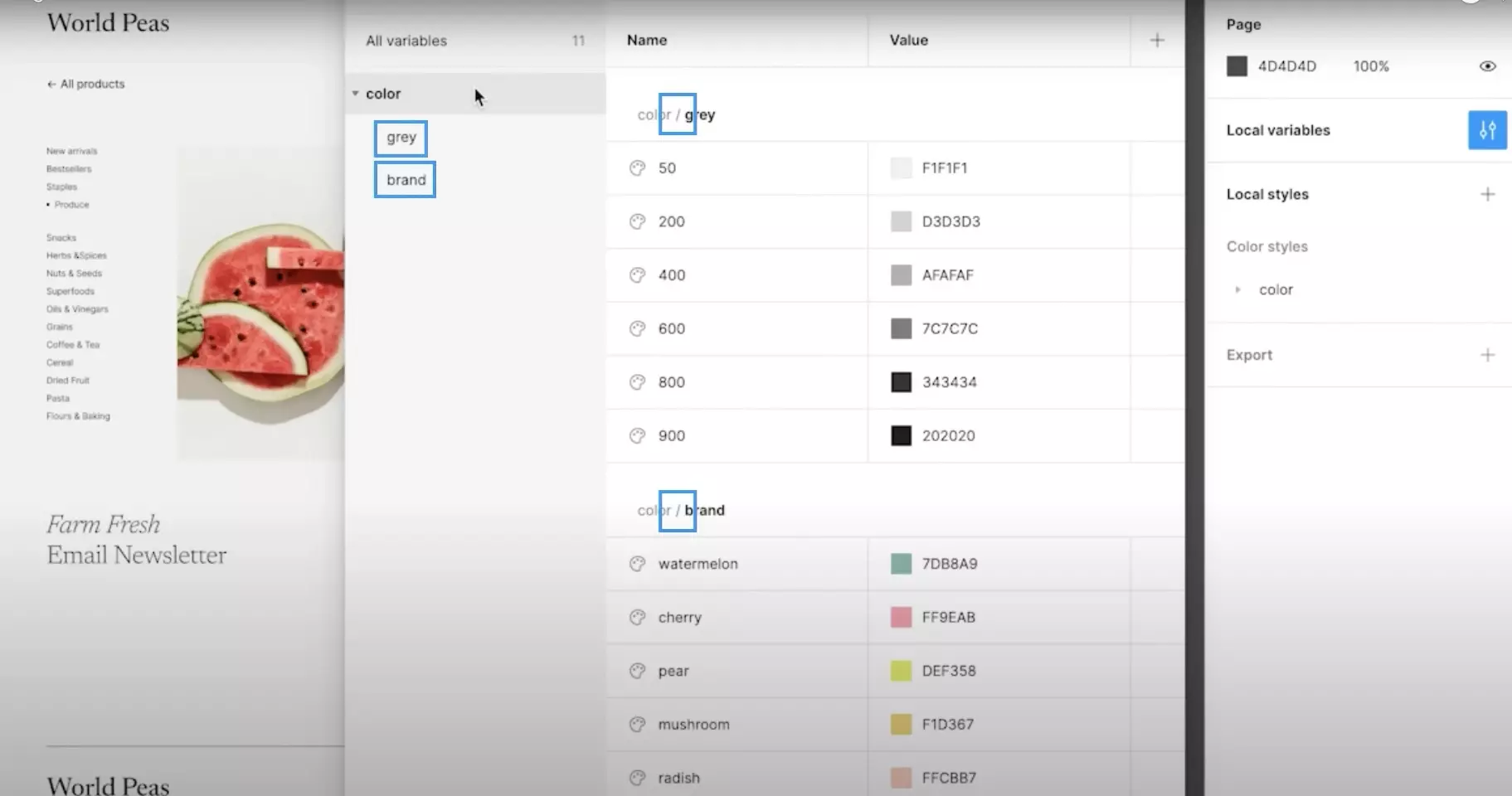
You have a collection called Styleguide that holds all the colors for a design system.
In another collection called Design System, a variable called primary-color references (or links) the white color from the Styleguide Collection.
White is the token used within the primary-color variable.
Please note that tokens are only available for colors and numbers.
Groups

Groups are folders within a collection that hold variables, allowing you to organize your variables into categories.
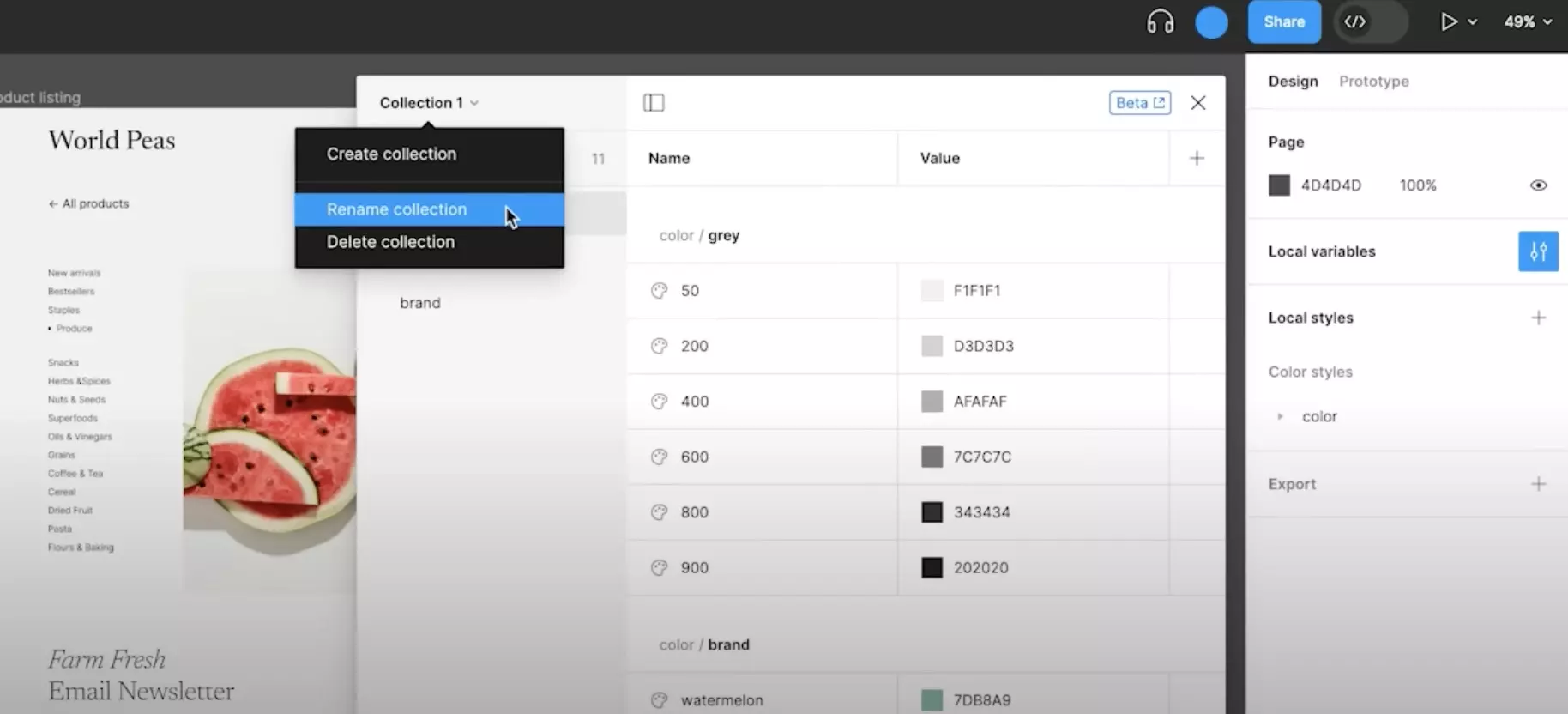
Collections

Collections hold variables, either alone or as groups, and can be thought of as baskets in which you divide variables to (i.e. Styleguide, Primitives, Tokens, App Design System, Web Design System).
Variables within collections can be linked to variables in other collections - these are known as tokens.
Modes

Modes are columns within a collection.
This allows you to apply different variables (rows) to different modes.
For example:
- The design system collection has two modes: Dark Modes and Light Mode (The Modes). Dark Mode (the mode) uses white (the token) for the primary-color (the variable), whilst Light Mode (the mode) uses black (the token) as a primary color (the variable).
- The language manager collection has 24 modes, one for each of the 24 different languages of an Apple App. For the welcome page, the hello variable uses Hola in Spanish (Spanish Mode), 你好 in Simplified Chinese (Simplified Chinese Mode) and Hello in English (English Mode).
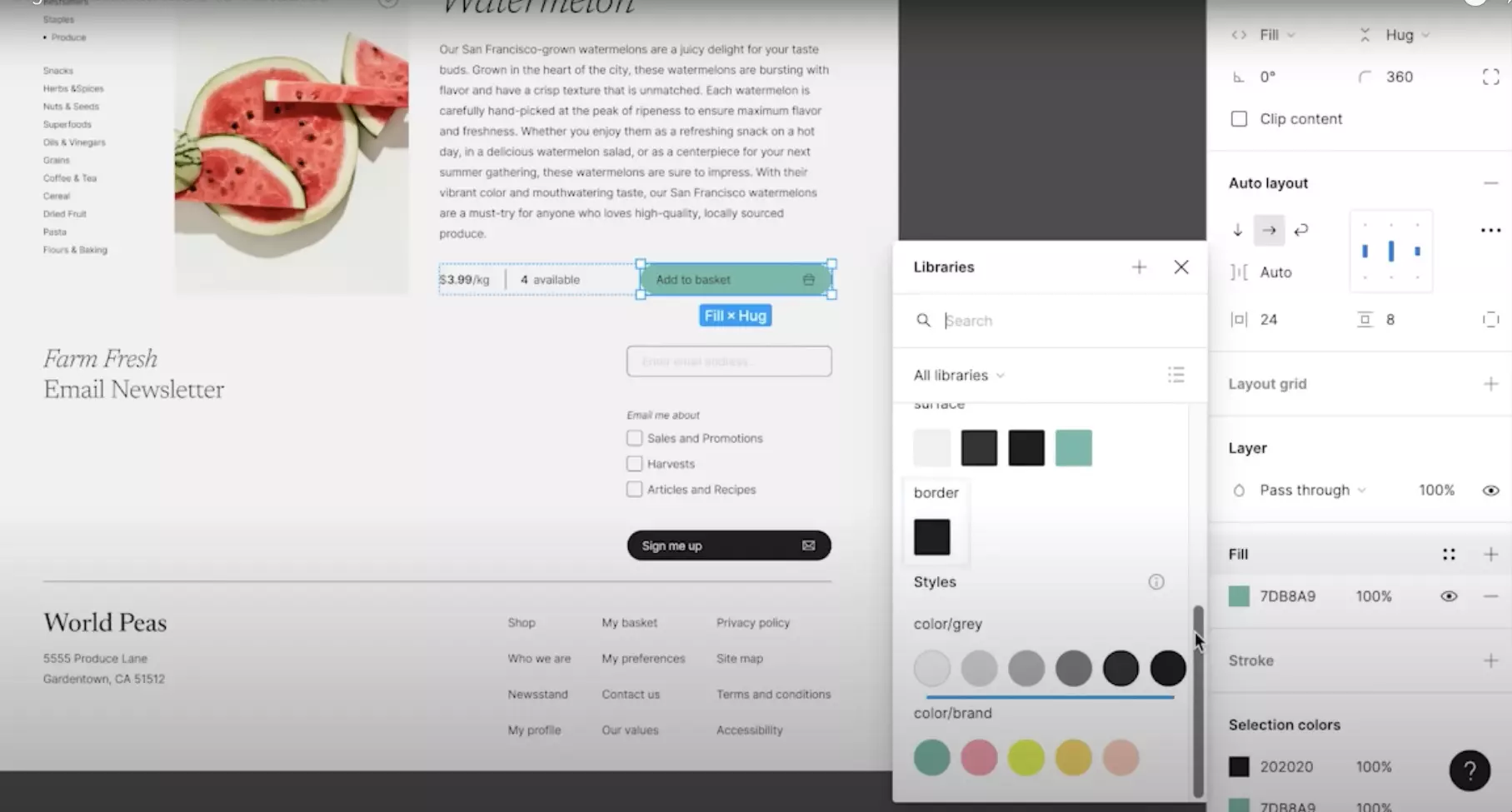
Libraries

Libraries the term used for the pop up that allows you to access variables within a Figma Design files.
Design Systems

A design system is a collection of reusable components and elements, such as materials, typography, logos or colors, that serve as the backbone behind the creation and promotion of a physical or digital product.
Learn how to use Variables with Figma
Learn the Basics
Follow our tutorials below to learn the basics behind applying String (Text), Boolean, Color and Number variables.
Create and Use Design Systems
Follow the tutorials below to learn how to create and use design systems that include dark and light mode, localization and responsive design.
Preview Variable Drive Designs
Follow the tutorials below to learn the ways you can preview designs driven by variables.
Additional Content
We recommend that you watch the following Youtube videos to get a grasp of how Variables work in Figma.
To make sure you get the most out of the videos, download Figma's playground file designed to help you learn how to use variables.
Looking to migrate Styles to Variables ?
Check out the video below to learn how to migrate an existing design system to variables.
Looking to learn more about things you can do with Figma ?
Search our blog to find educational content on learning how to use Figma.