How to create a Design System using Variables in Figma
A guide to creating atoms, a styleguide and layout manager that uses variables for an app, website or another digital experience.

A guide to creating atoms, a styleguide and layout manager that uses variables for an app, website or another digital experience.
SubscribeWhat is a Design System?Check out our Figma Variables GuidePlease note design systems such as the one laid out in this article are only available on education, professional or organization Figma accounts.
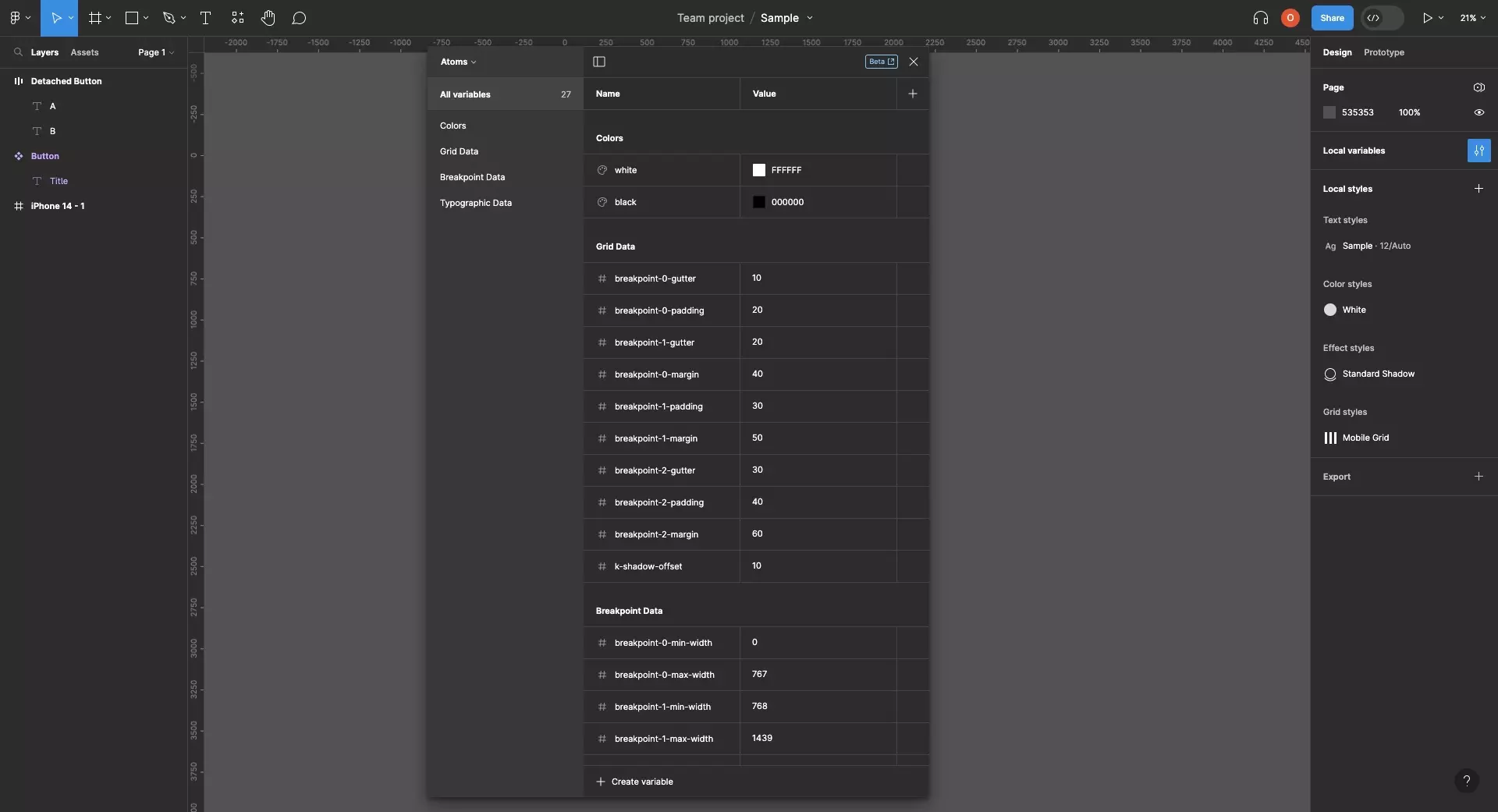
Step One: Create the Atoms Collection

The first step towards creating a Figma Variables design system is to create the Atoms.
This Atoms (or Primitives as Figma calls it) collection should hold:
- Colors
- Create a variable for each of the colors used in your design system.
- Numerical values that are used in your design system. Name each of these variables under its relevant category (i.e. breakpoint-0-margin, or margin-xs).
- Gutter
- Padding
- Margin
- Shadow Offset
We recommend that you group color variables under Colors and numerical values under Grid Data, Typographic Data or Breakpoint Data.
Please note that Typographic Data is a suggestion for when Figma implements variable typography. To create a responsive type system, you must create different styles for each breakpoint.
Additional variables that could be of use are numbers and variables such as:
- Breakpoint Specific Minimum Widths
- Breakpoint Specific Maximum Widths
- Is Landscape/is Portrait Booleans
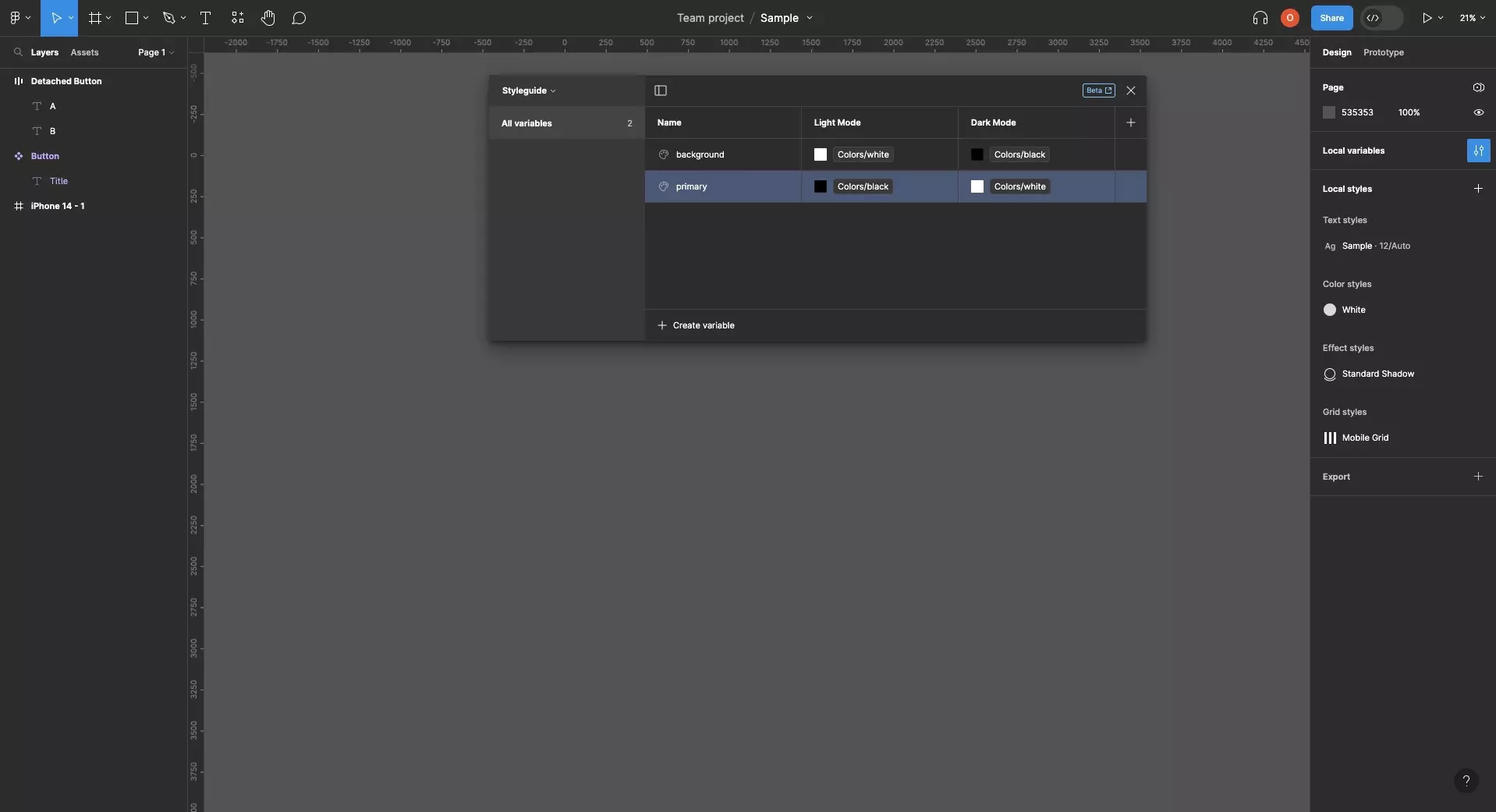
Step Two: Create the Styleguide Collection

Create a new collection called Styleguide and create tokens for all the relevant color variables.
Additionally, create modes for each of the relevant color style (i.e. Light Mode and Dark Mode).
Please note that this styleguide collection should be used exclusively for colors for Light and Dark mode (or other color modes). A separate BreakPoint Manager collection will be created in the next step to handle numerical values.
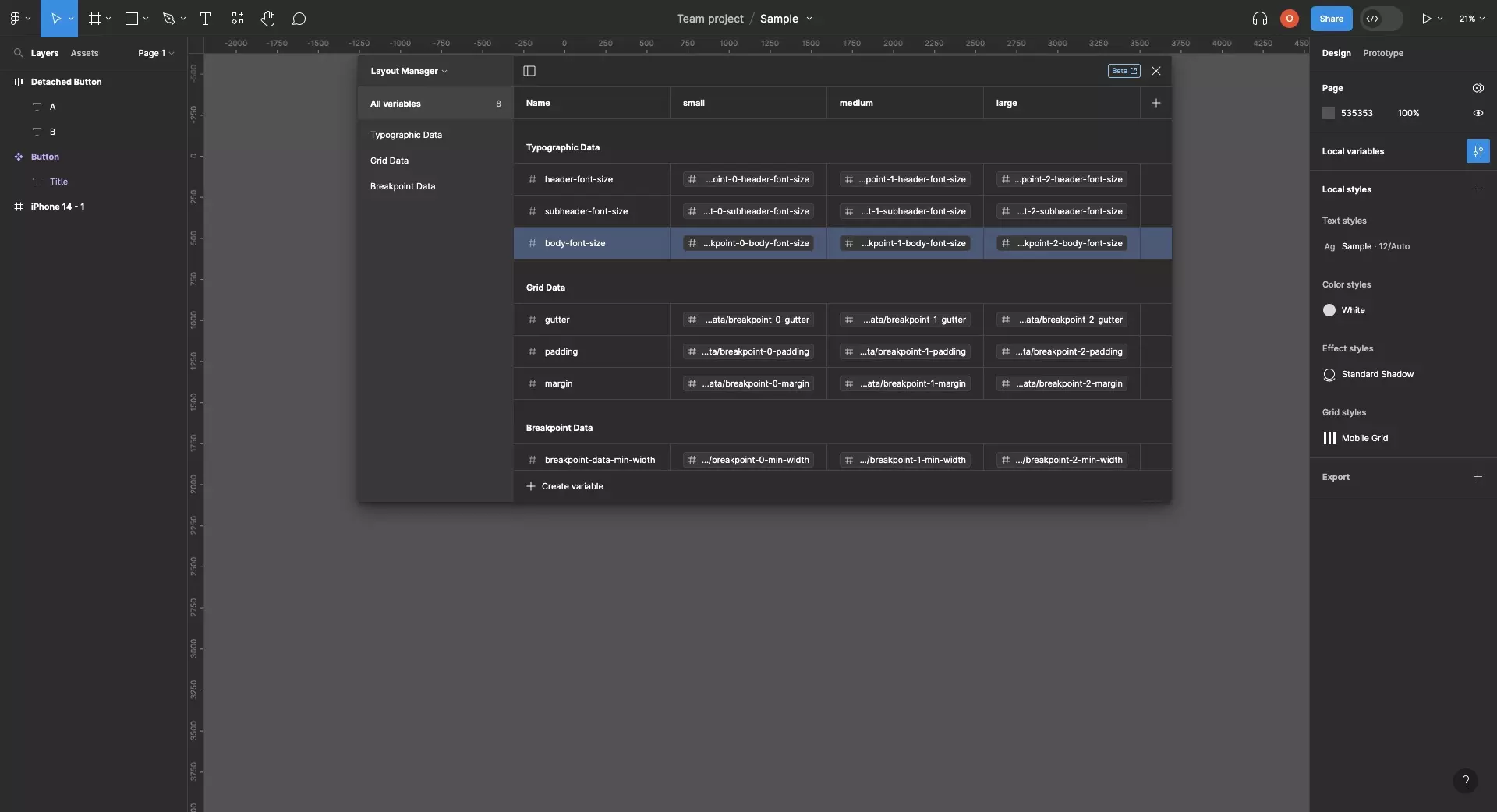
Step Three: Create the Layout Manager Collection

Create a new collection called Layout Manager and create 3 modes - one for each breakpoint (Please note that Figma currently only allows you to create 4 Modes per collection on a professional account and 40 on an enterprise account - if you have an enterprise account we suggest you create 5 breakpoints).
Group tokens under relevant groups such as Typographic Data, Grid Data or Breakpoint Data.
Subsequently, create modes for each of the relevant numerical variables (i.e. padding, margin, header-font-size).
Looking to learn more about things you can do with Variables or Figma ?
We recommend you check out our Figma Variables Guide or search our blog to find educational content on learning how to use Figma.