How to adapt Designs to work with Multiple Languages in Figma
A step by step guide on using variable collections to localize and preview designs in multiple languages.

A step by step guide on using variable collections to localize and preview designs in multiple languages.
SubscribeWhat is a Design System?Please note that the ability to localize designs is only available on education, professional or organization Figma accounts.
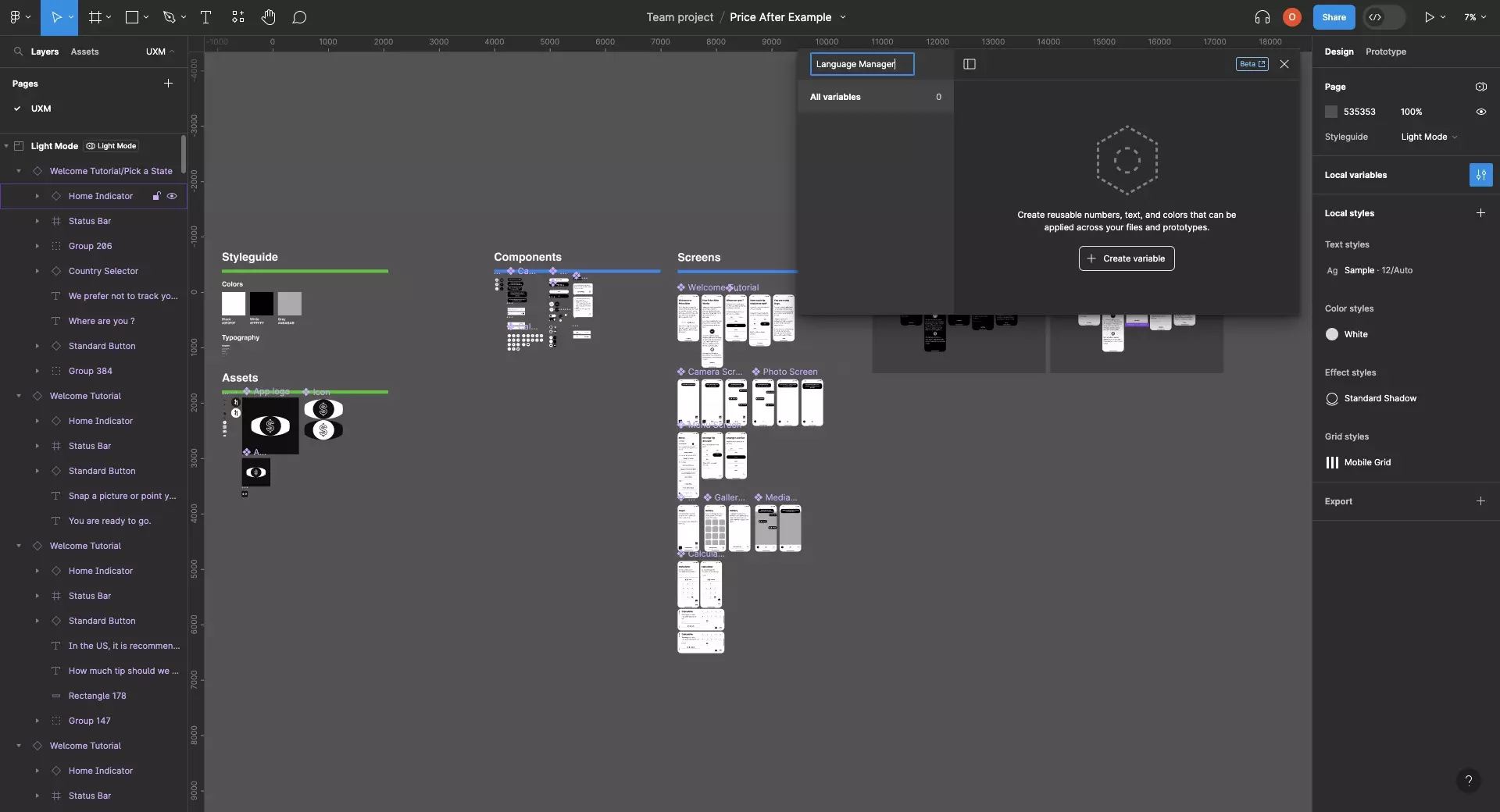
Step One: Create the Language Manager Collection

In the Figma design file, create a new collection to hold all the strings.
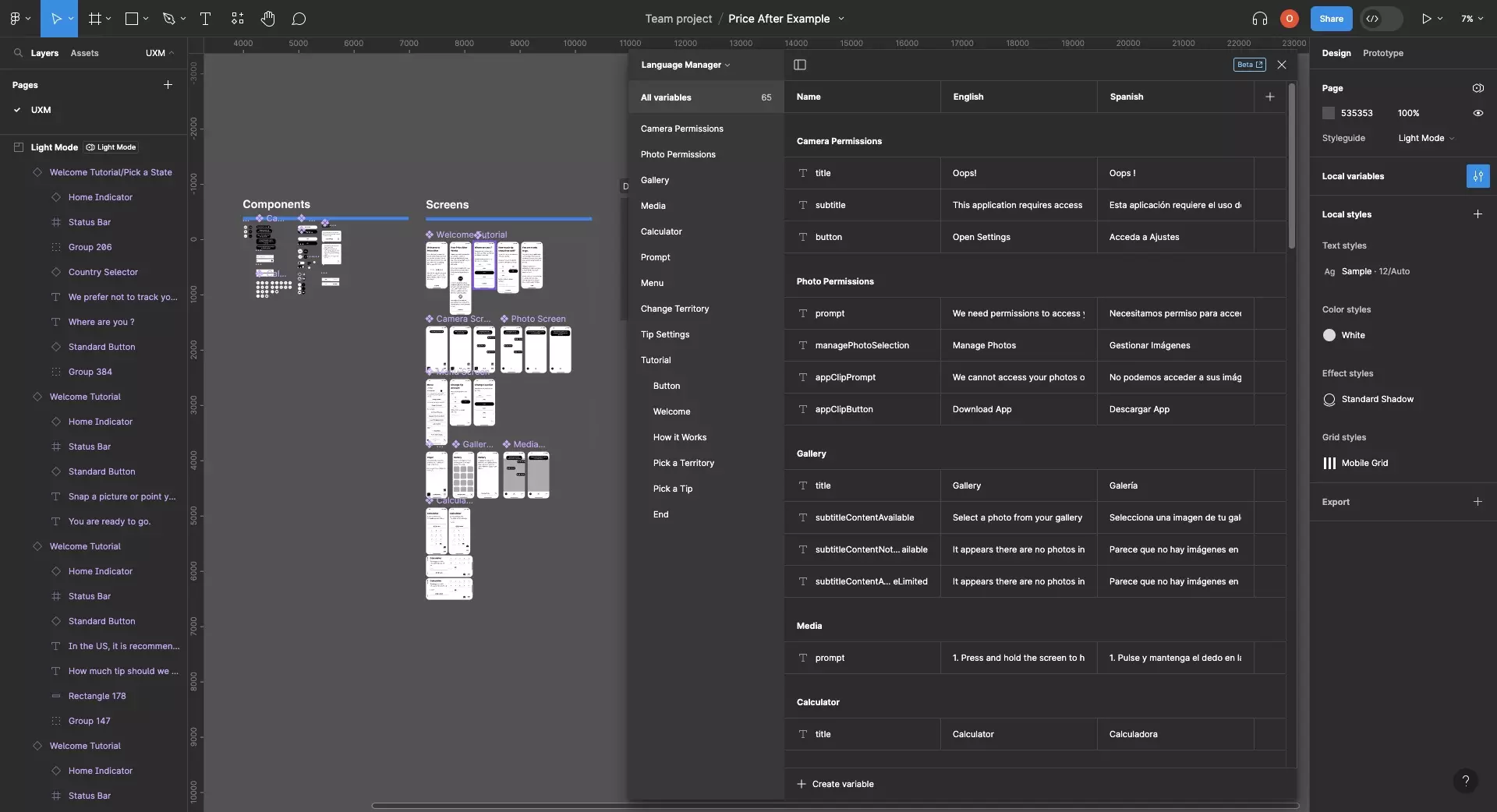
Step Two: Add the Strings

Create modes for each of the languages (up to 4 modes maximum in professional accounts and 40 in enterprise accounts in 2023) and create strings (text) for each of the elements your product uses.
We recommend that you split your strings into groups (and sub-groups) such as shared, splash, landing or other names that correctly express where they are meant to be used (i.e. contact page).
Please note that it is recommended that you use Camel Casing (ideal), Kebab Casing, Snake Casing or Pascal Casing to allow the your design system to translate directly into code.
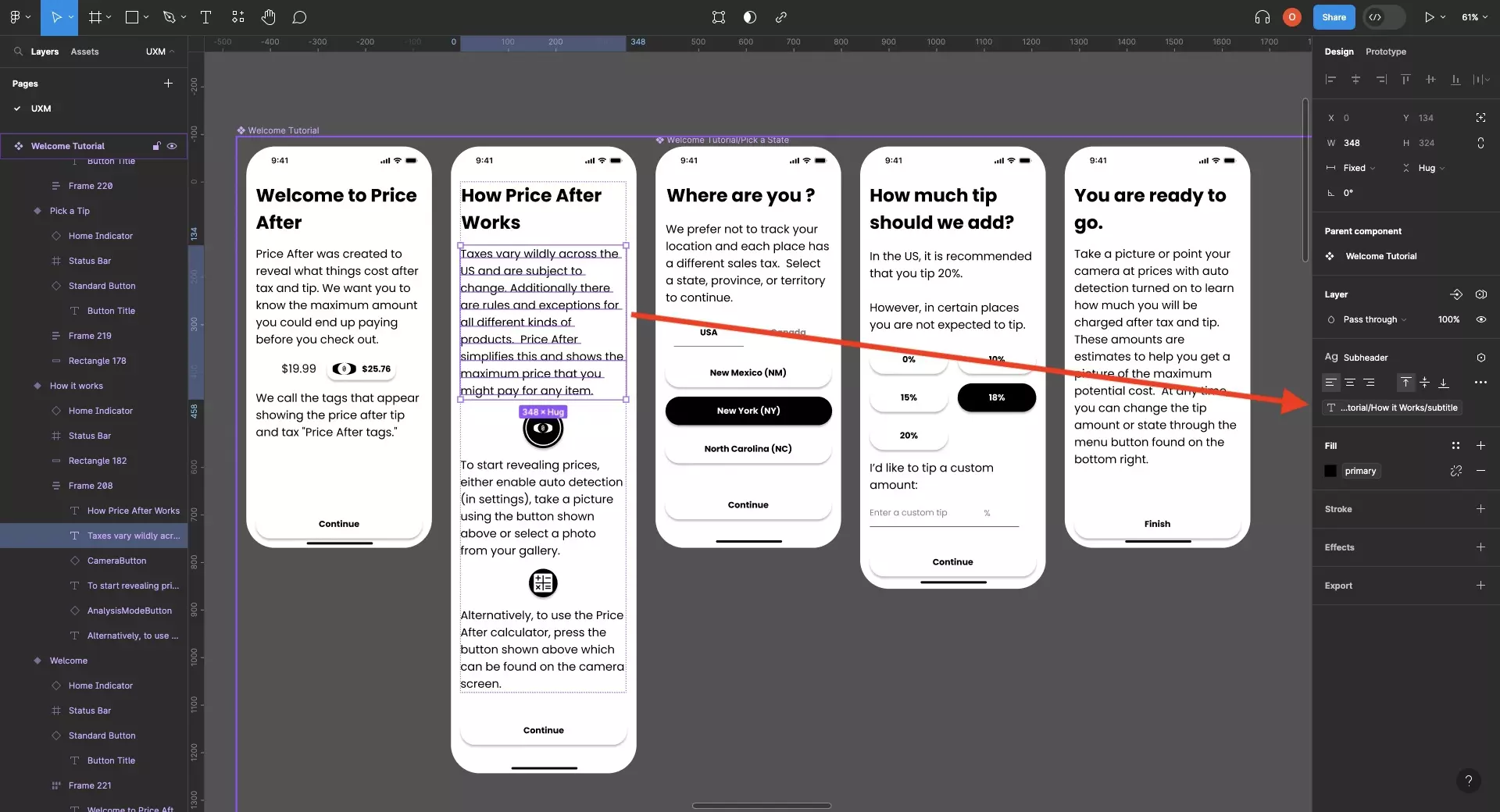
Step Three: Apply the Variables

Apply the strings across all the screens and components within the design file.
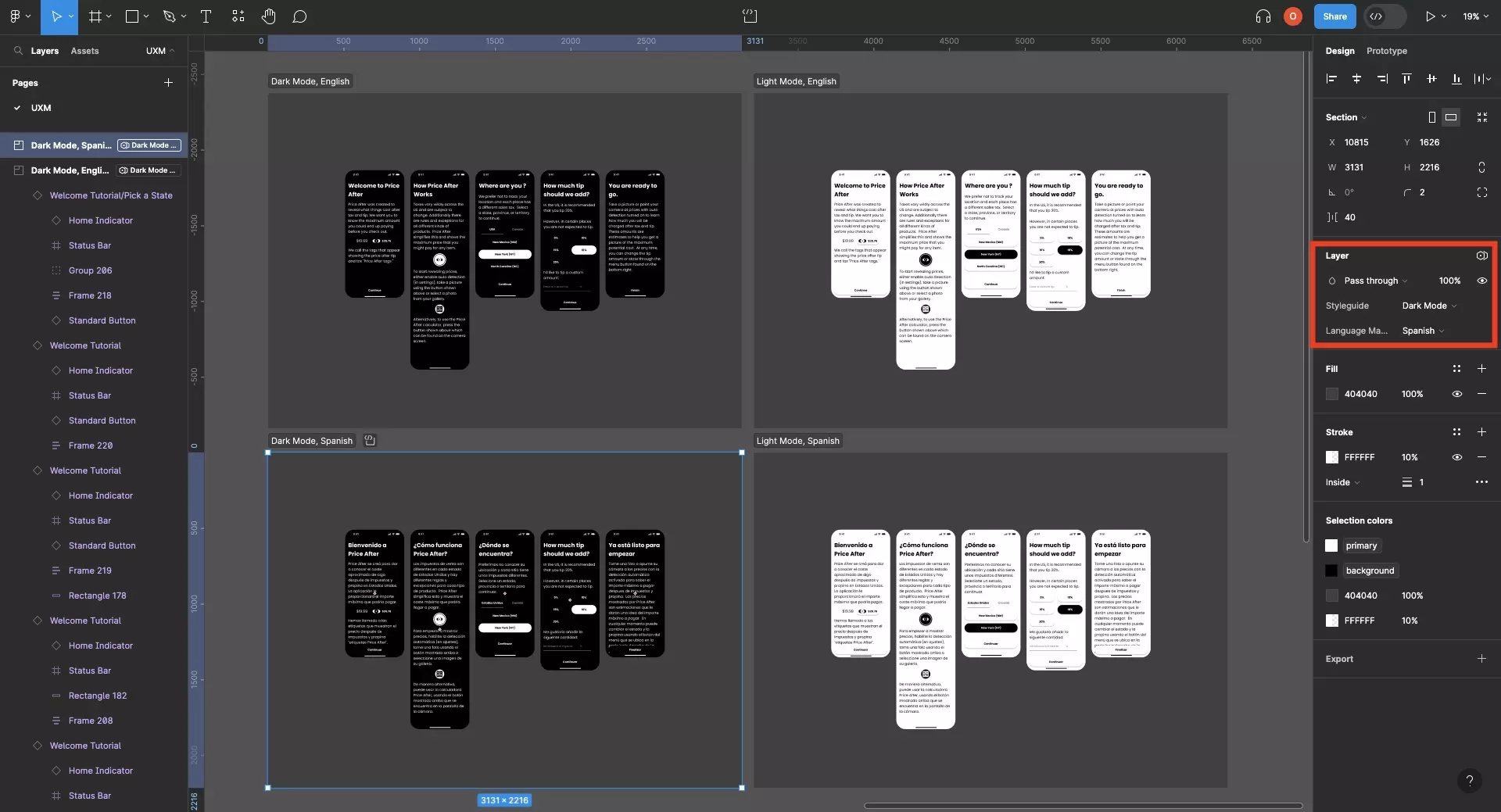
Step Four: Display the Designs

See the designs in multiple languages by either:
- Setting the default Language Manager mode for an entire page within a design file to the relevant language.
- Creating sections for each language, and setting each section to the relevant mode.
As demonstrated you can create sections that adapt to multiple modes within multiple collections (i.e. English in Dark Mode, English in Light Mode).
Frequently Asked Questions (FAQ)
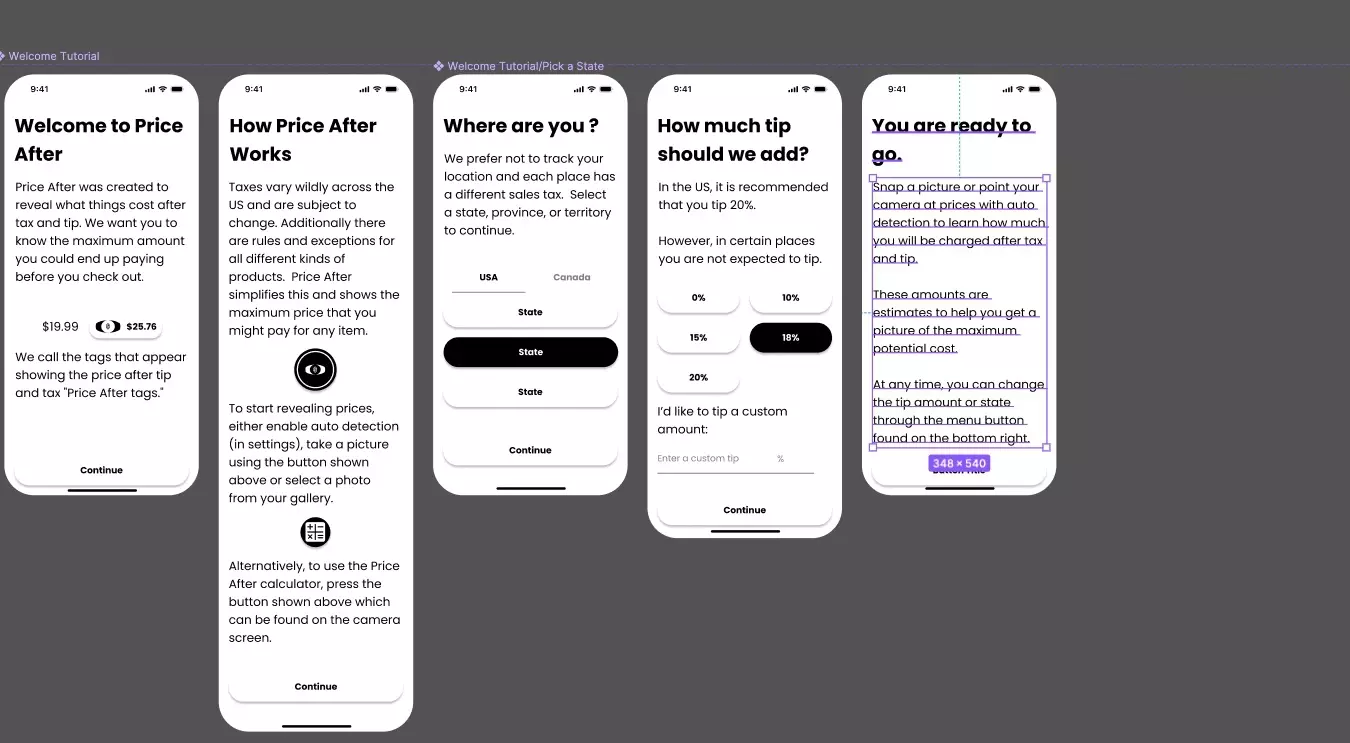
Can I use line breaks?

A component using text without a string variable.
To our knowledge, String (i.e. text) variables do not yet allow for line breaks.

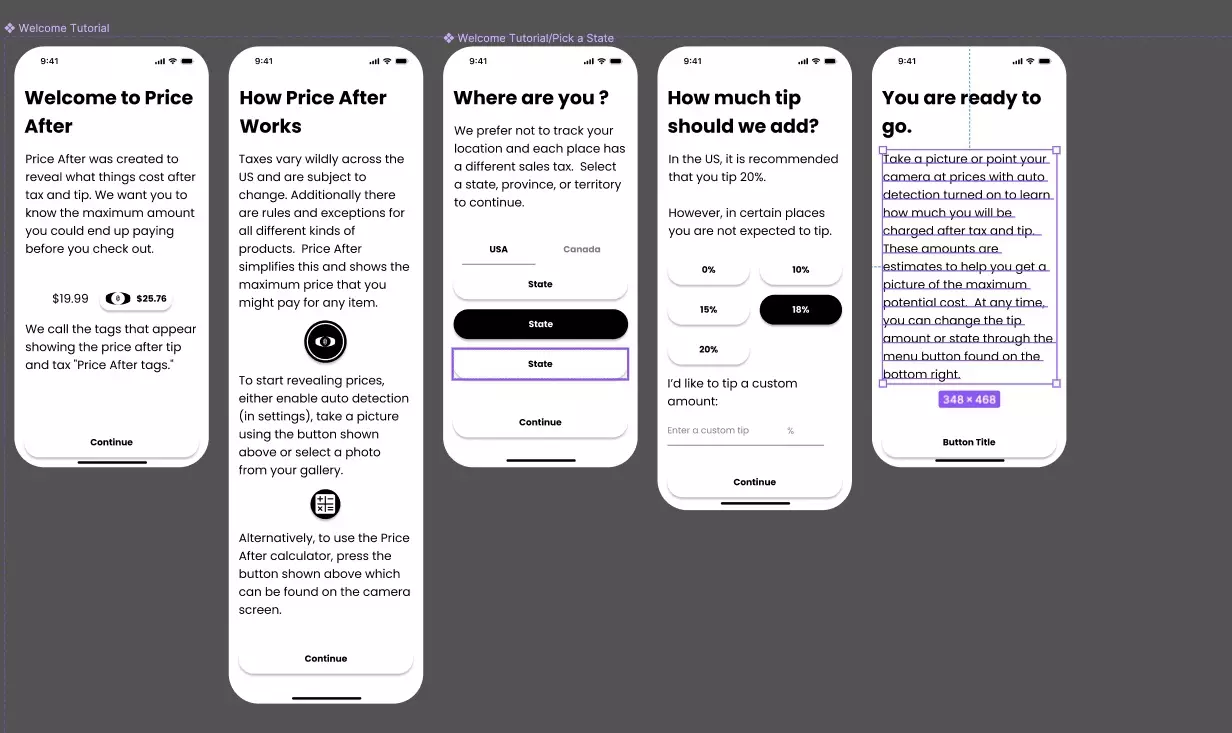
The same component using a string variable in place of the text.
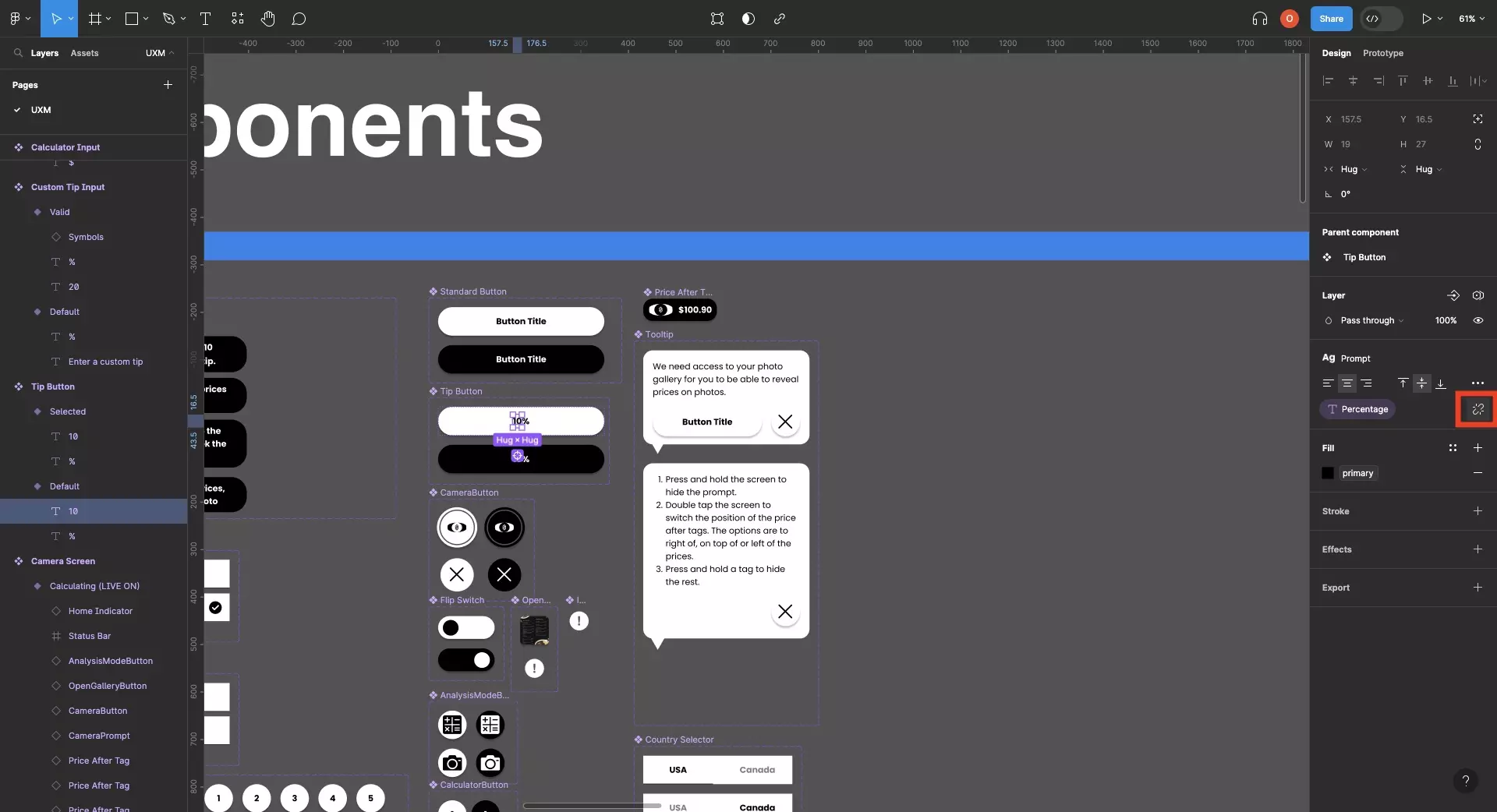
Why can't I apply a string (i.e. text) variable to a component ?

Click the detach property button to unlink the property from a component.
As of the last update to this article, component text properties cannot be linked to variables.
To maintain your component, detach your component text property.
Then in the component "copy" double click and link the variable using the tutorial linked below.
How can I link a string (i.e. text) variable to a component ?

Make sure that the component doesn't use a text property for the text element.
Copy the component and click into the text.
Then link the property using the tutorial linked below.
Looking to learn more about things you can do with Variables or Figma ?
We recommend you check out our Figma Variables Guide or search our blog to find educational content on learning how to use Figma.