How to use a String Variable in Figma
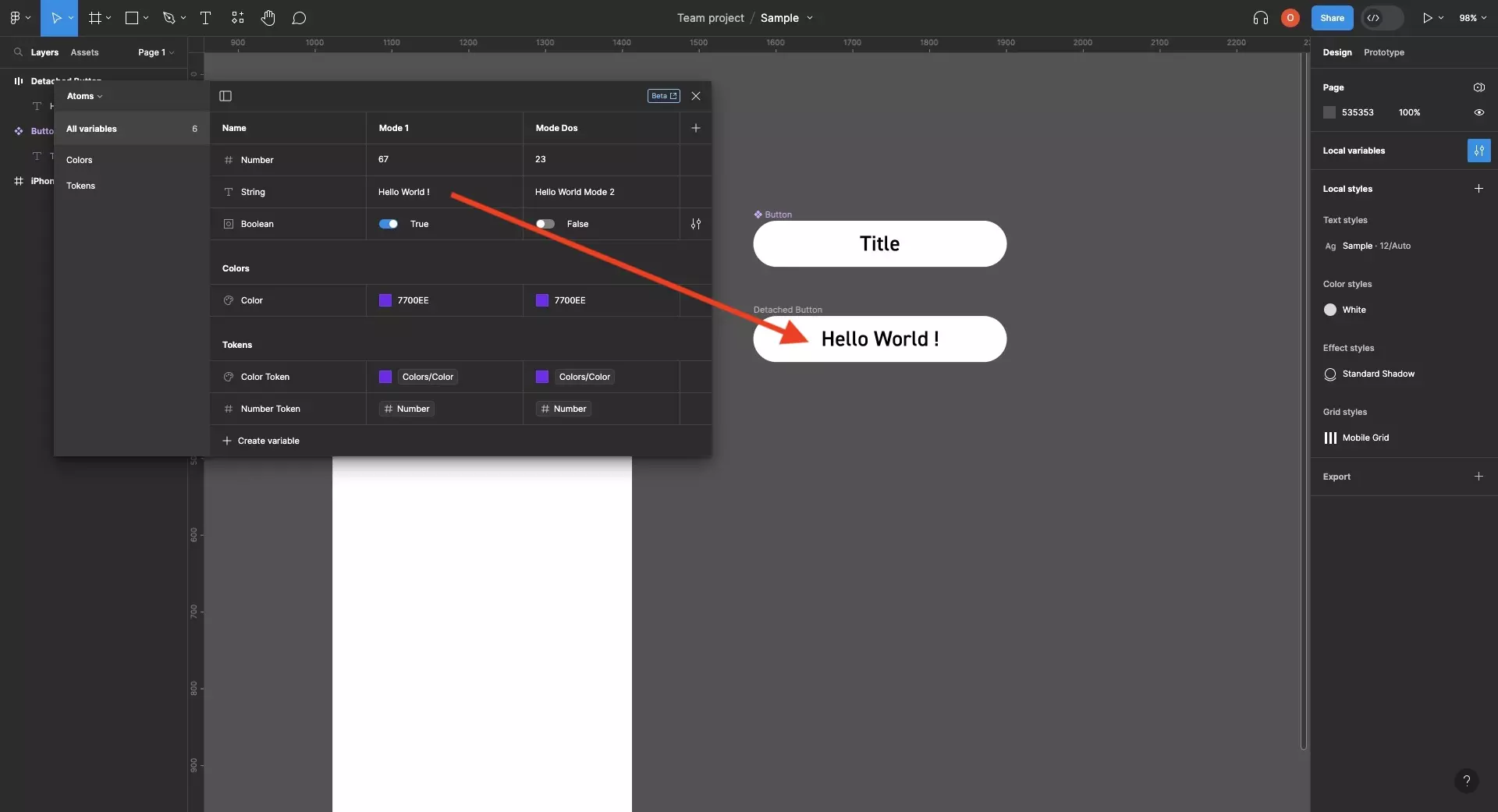
Select the text and on the right hand menu, open the variable menu and select the text variable.

Select the text and on the right hand menu, open the variable menu and select the text variable.
Please note that you cannot yet apply variables to component properties - consult our FAQ.
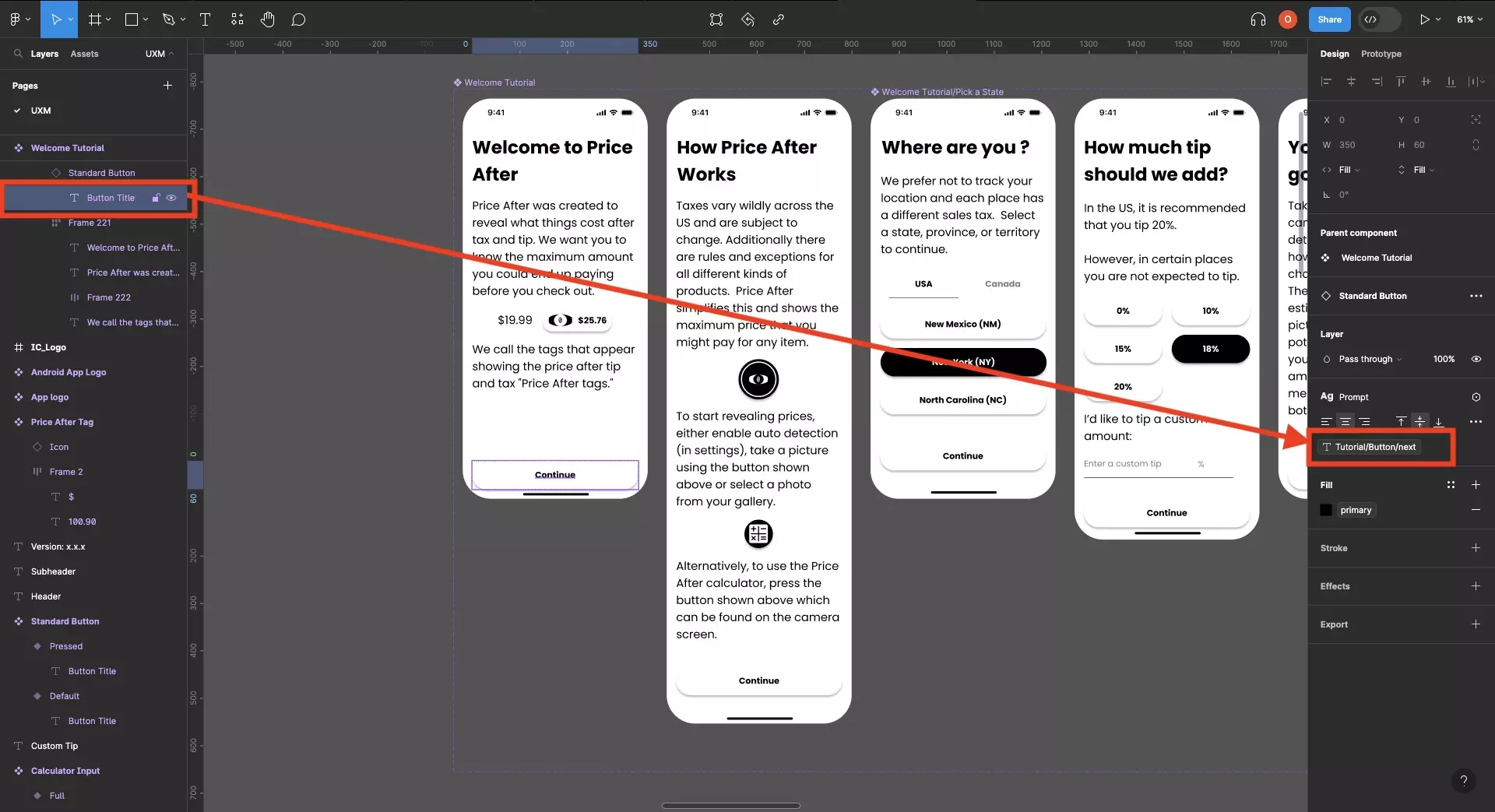
Step One: Select the Text

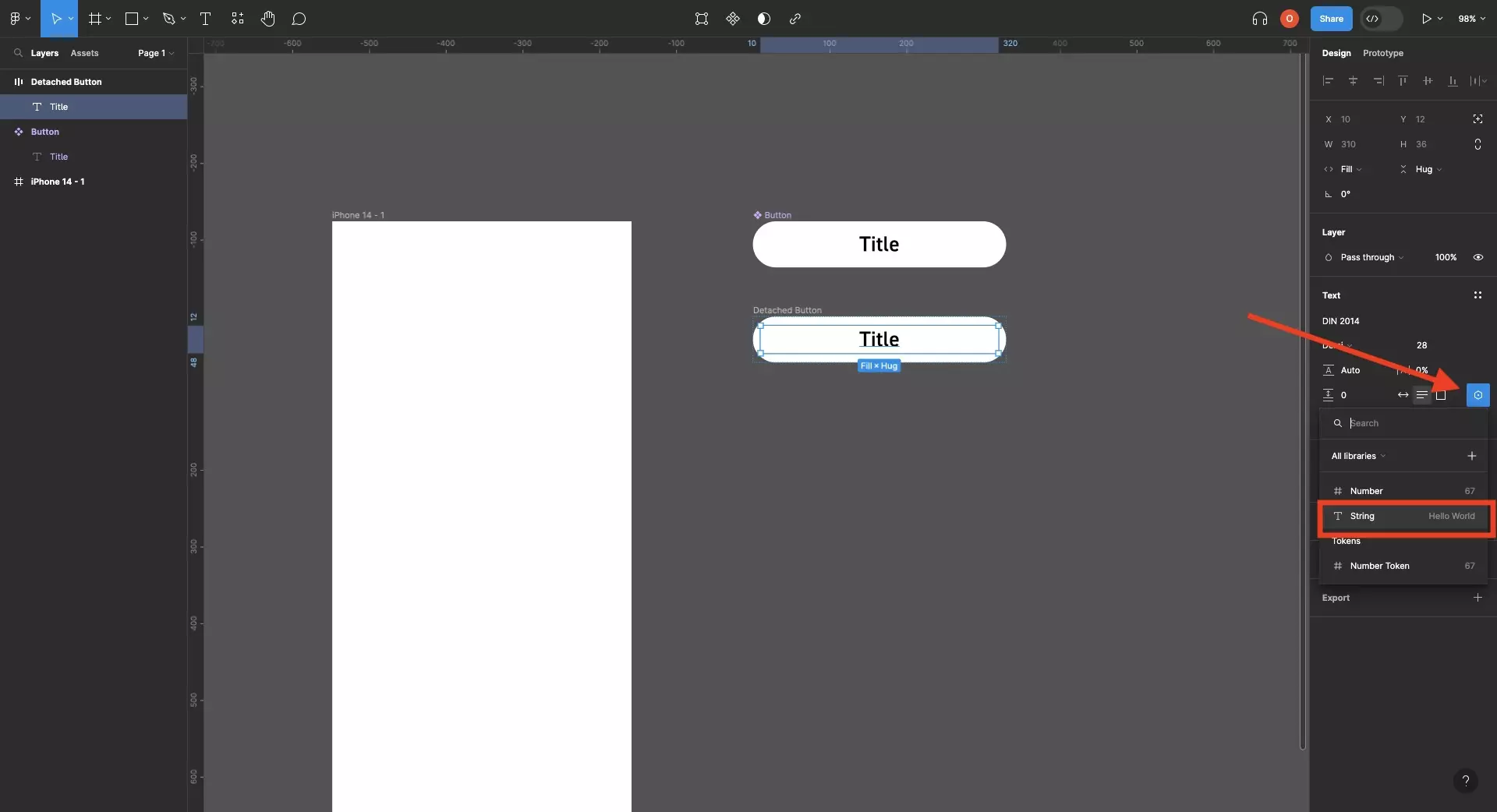
In a Figma design file, select a text element.
Step Two: Apply the Variable

Open the variable menu and select the text variable that you wish to apply.
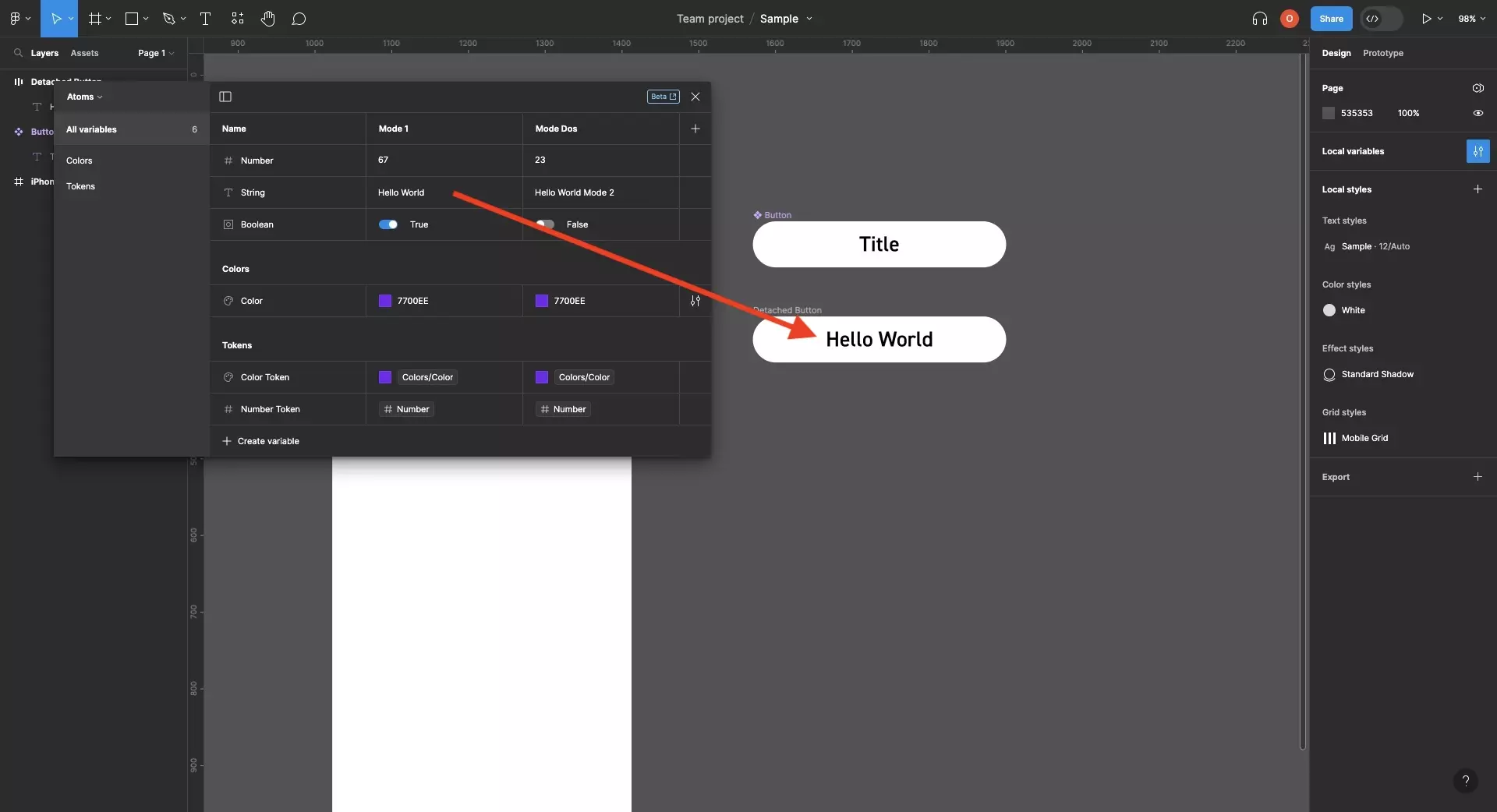
This will apply the variable as shown below.

If you update the text variable, it will update the text in any location where it is applied.

Frequently Asked Questions (FAQ)
Can I use line breaks?

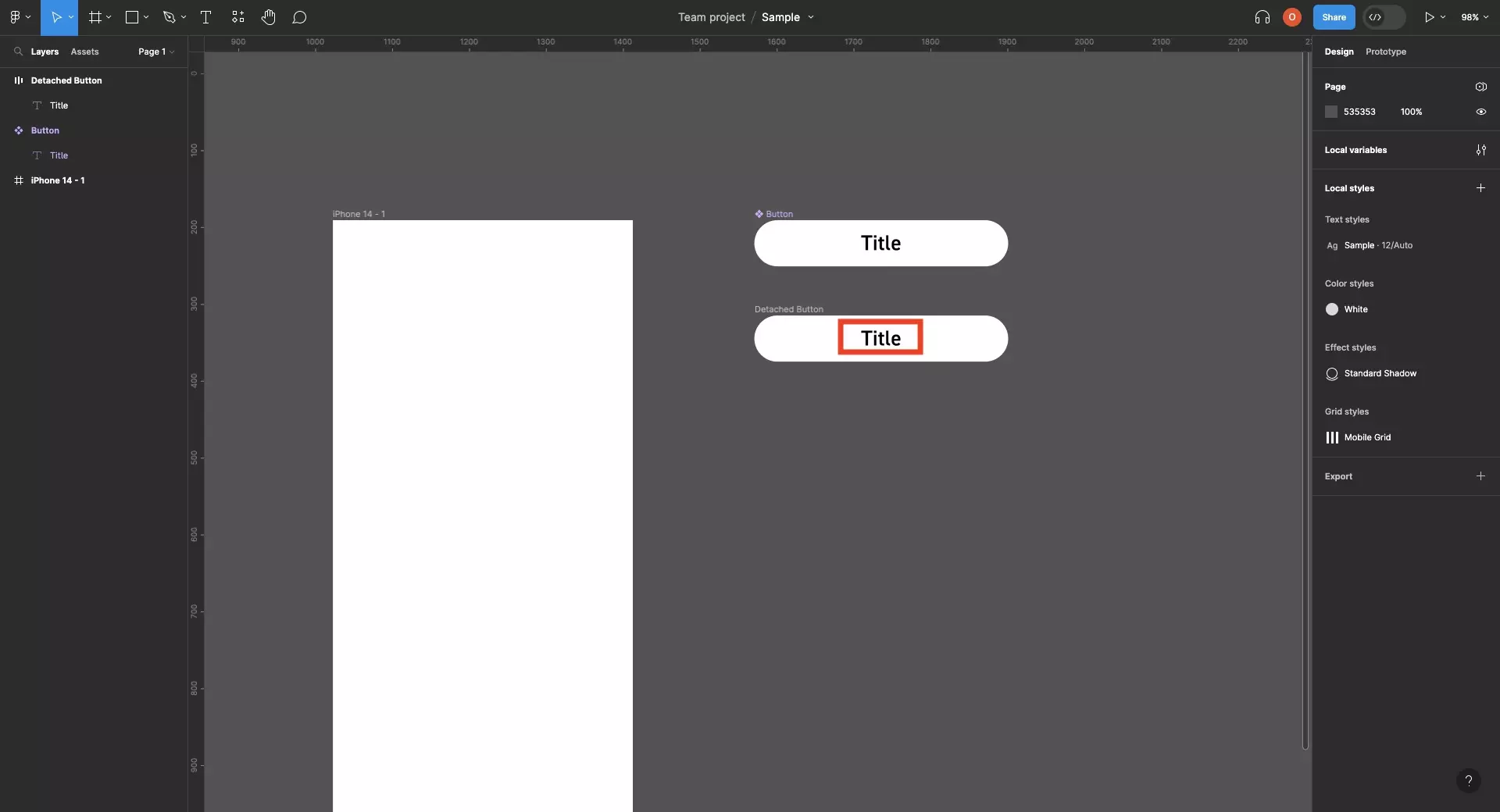
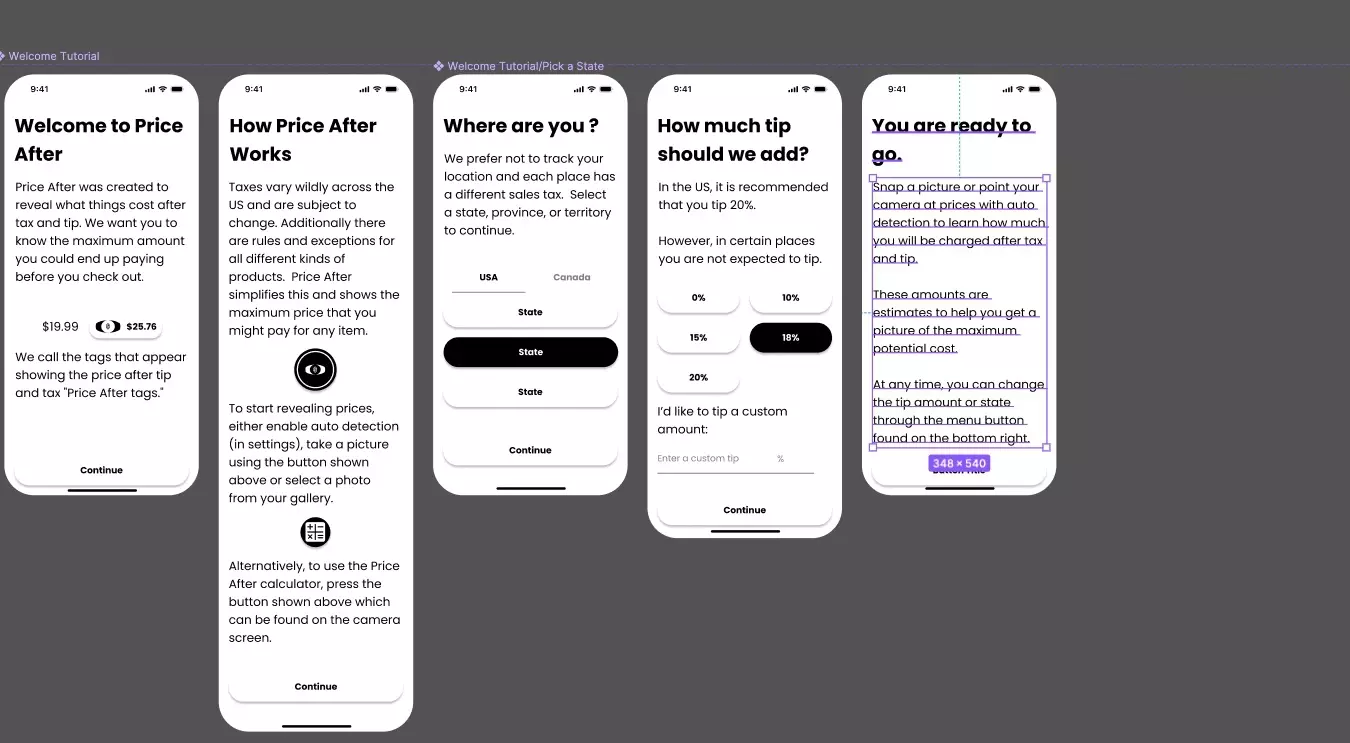
A component using text without a string variable.
To our knowledge, String (i.e. text) variables do not yet allow for line breaks.

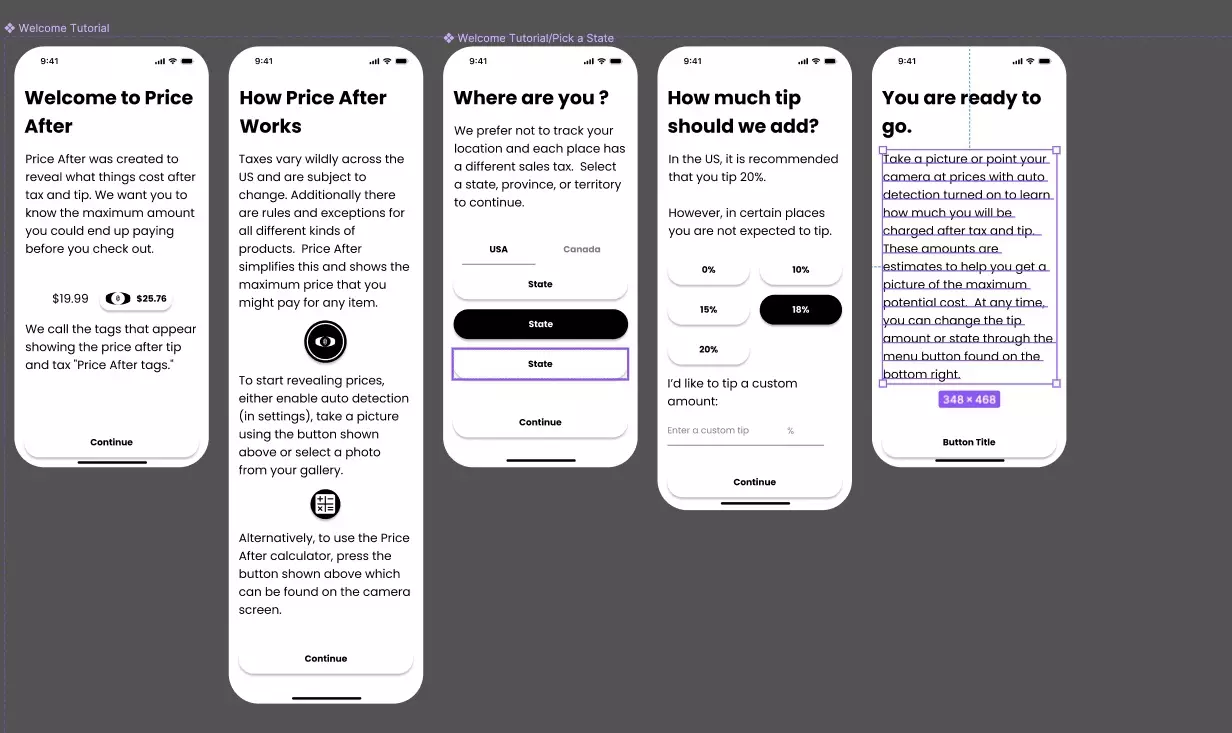
The same component using a string variable in place of the text.
Can I apply a string (i.e. text) variable to a component text property ?

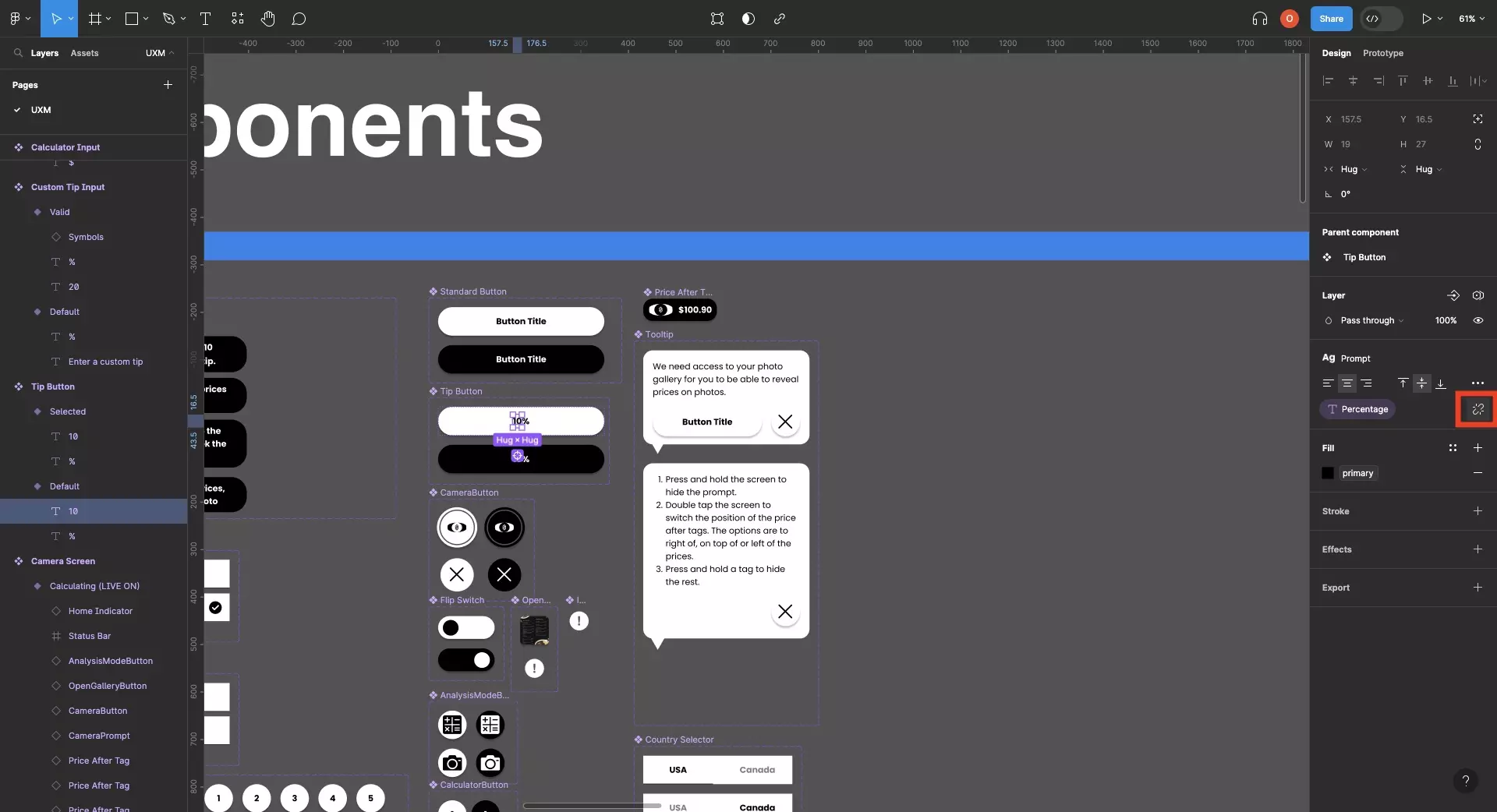
Click the detach property button to unlink the property from a component.
As of the last update to this article, component text properties cannot be linked to variables.
To maintain your component, detach your component text property.
Then in the component "copy" double click and link the variable using the tutorial above.
How can I link a string (i.e. text) variable to a component ?

Make sure that the component doesn't use a text property for the text element.
Copy the component and click into the text.
Link the relevant variable to the text following the tutorial above.
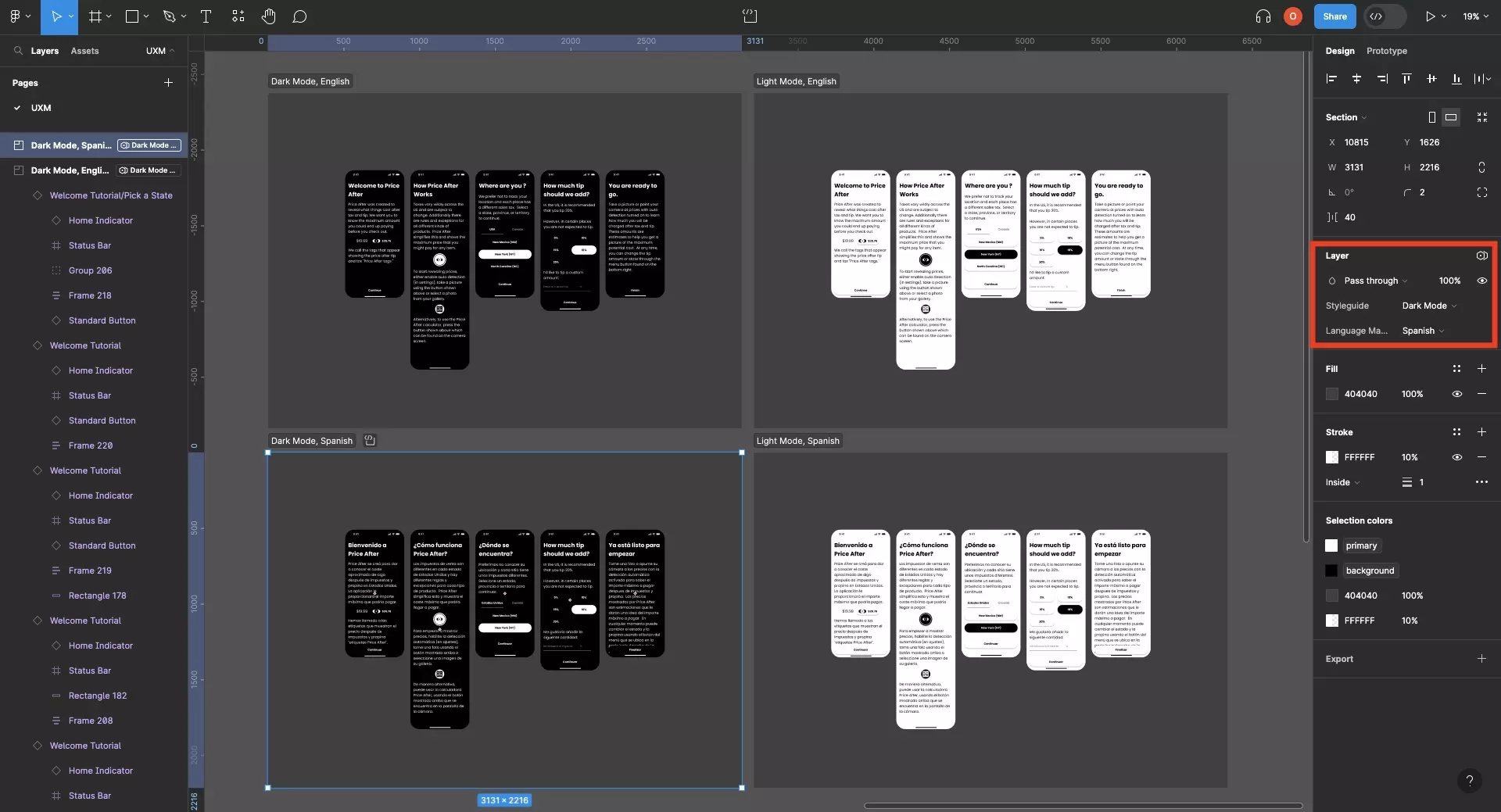
How do I make string variables work for multiple languages ?

Create a variable collection with modes for each language and apply the variables using the tutorial above.
Looking to learn more about things you can do with Variables or Figma ?
We recommend you check out our Figma Variables Guide or search our blog to find educational content on learning how to use Figma.