How to use Number Variables in Figma
A guide on applying number variables to numerical values and text values.

A guide on applying number variables to numerical values and text values.
SubscribeCheck out our Figma Variables GuideHow to apply a number variable to width, height or the auto-layout gap

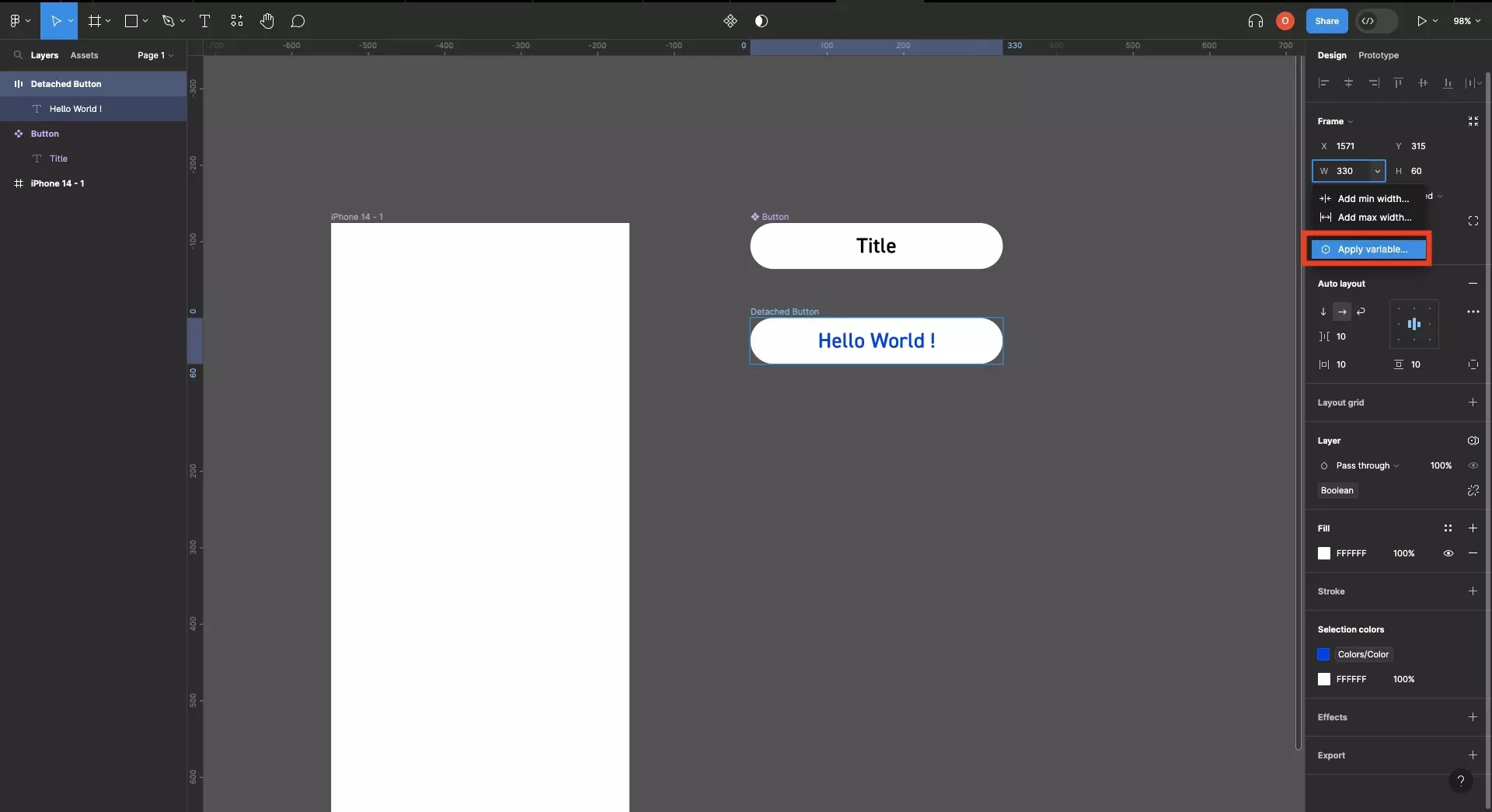
Click the dropdown next to width, height or auto-layout gap and select the Apply Variable menu option.
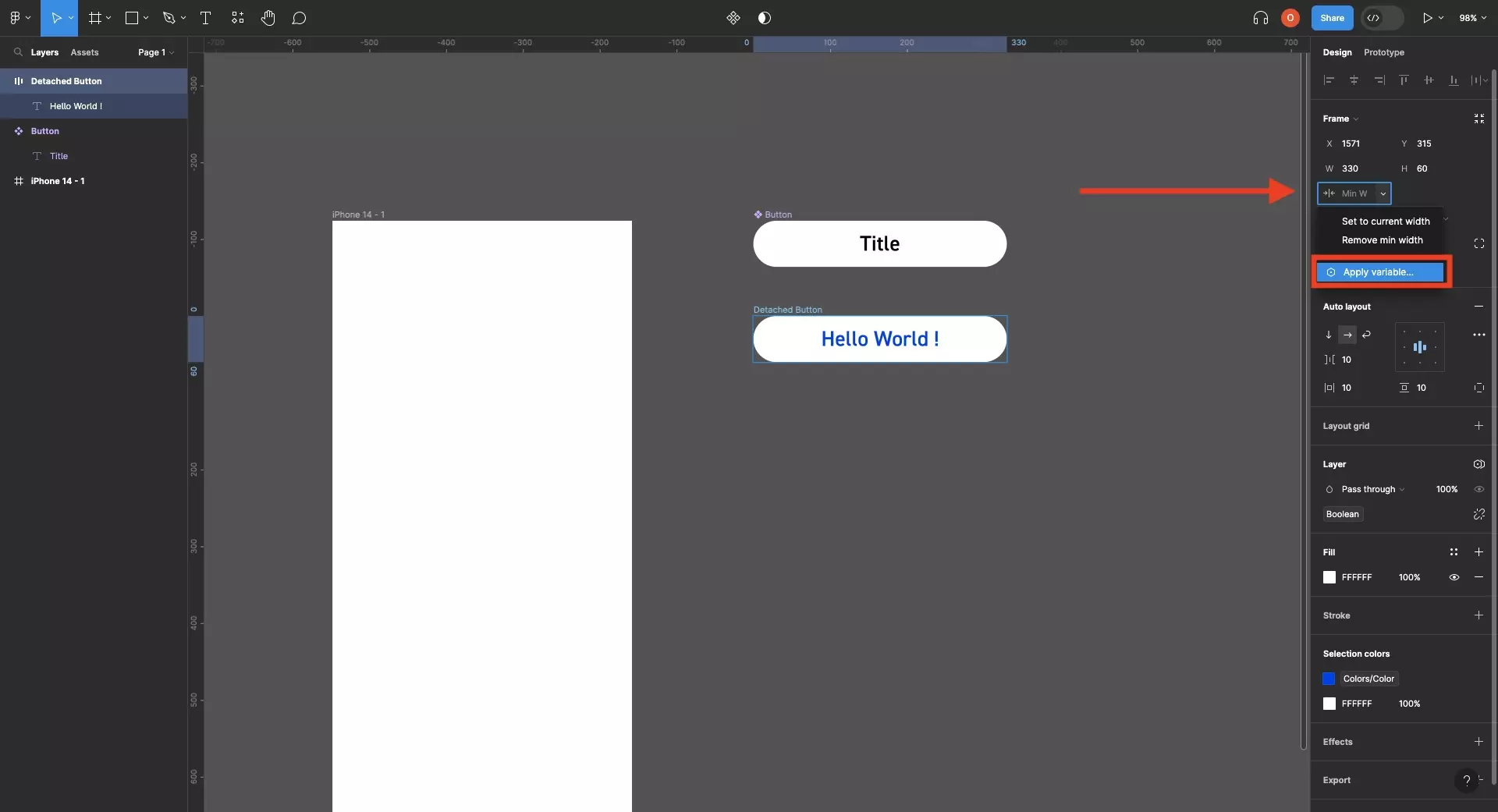
Please note that the same process applies for min/max width or min/max height.

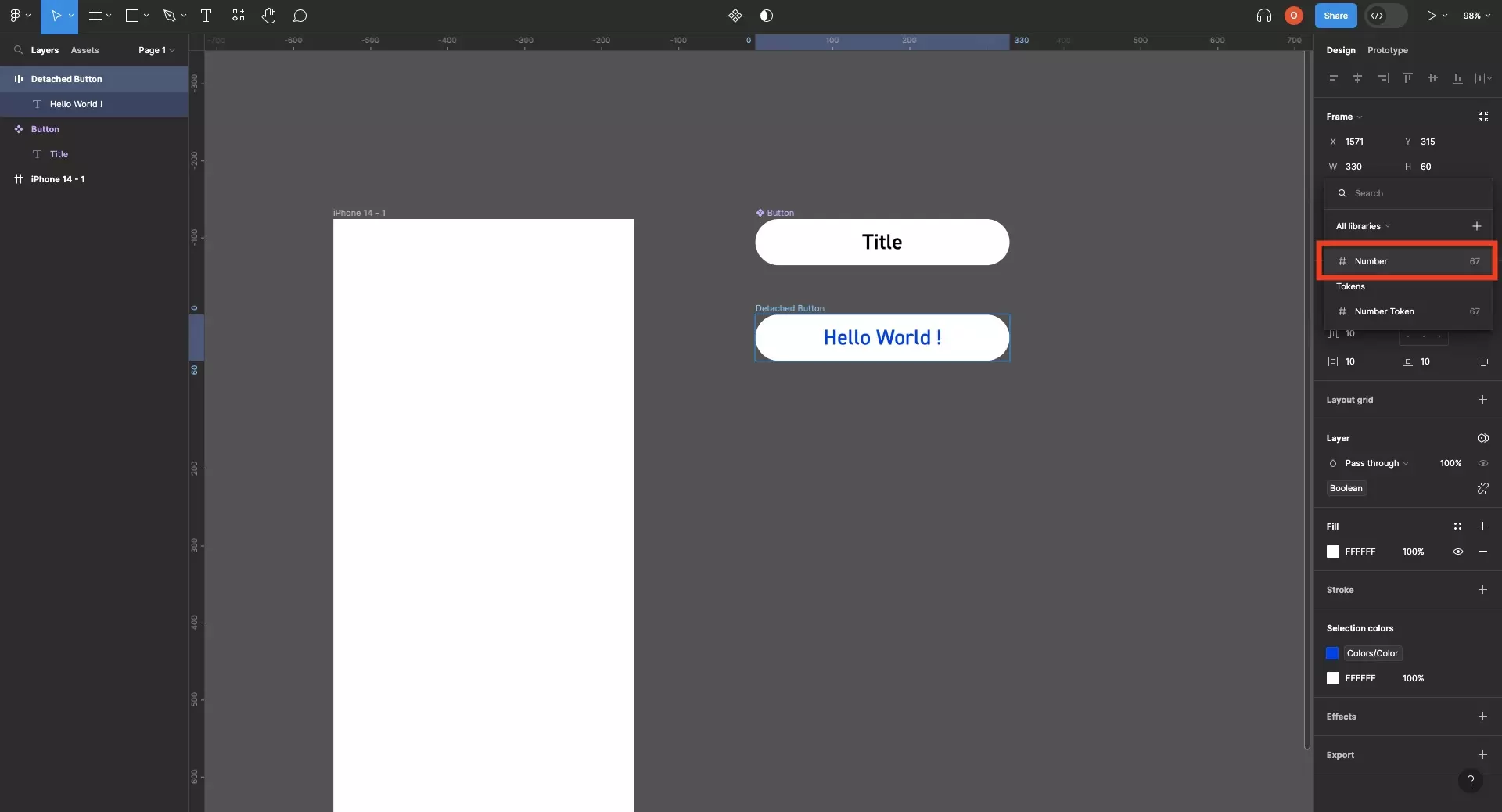
In the menu that appears, select the number variable that you wish to apply.

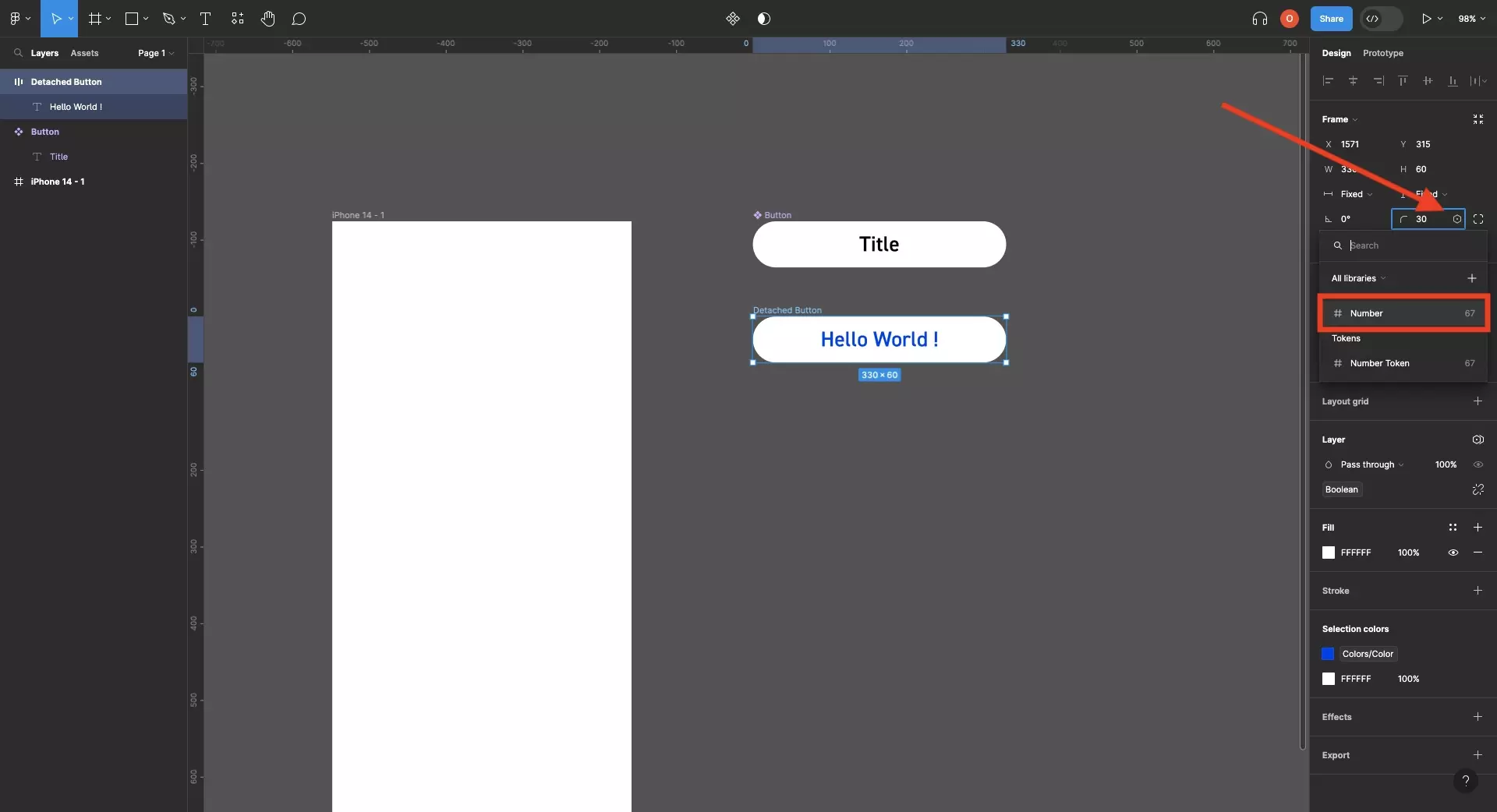
How to apply a number variable to the corner radius or auto-layout padding?

Hover over the relevant input, click the variable icon to open the variables menu and select the variable.
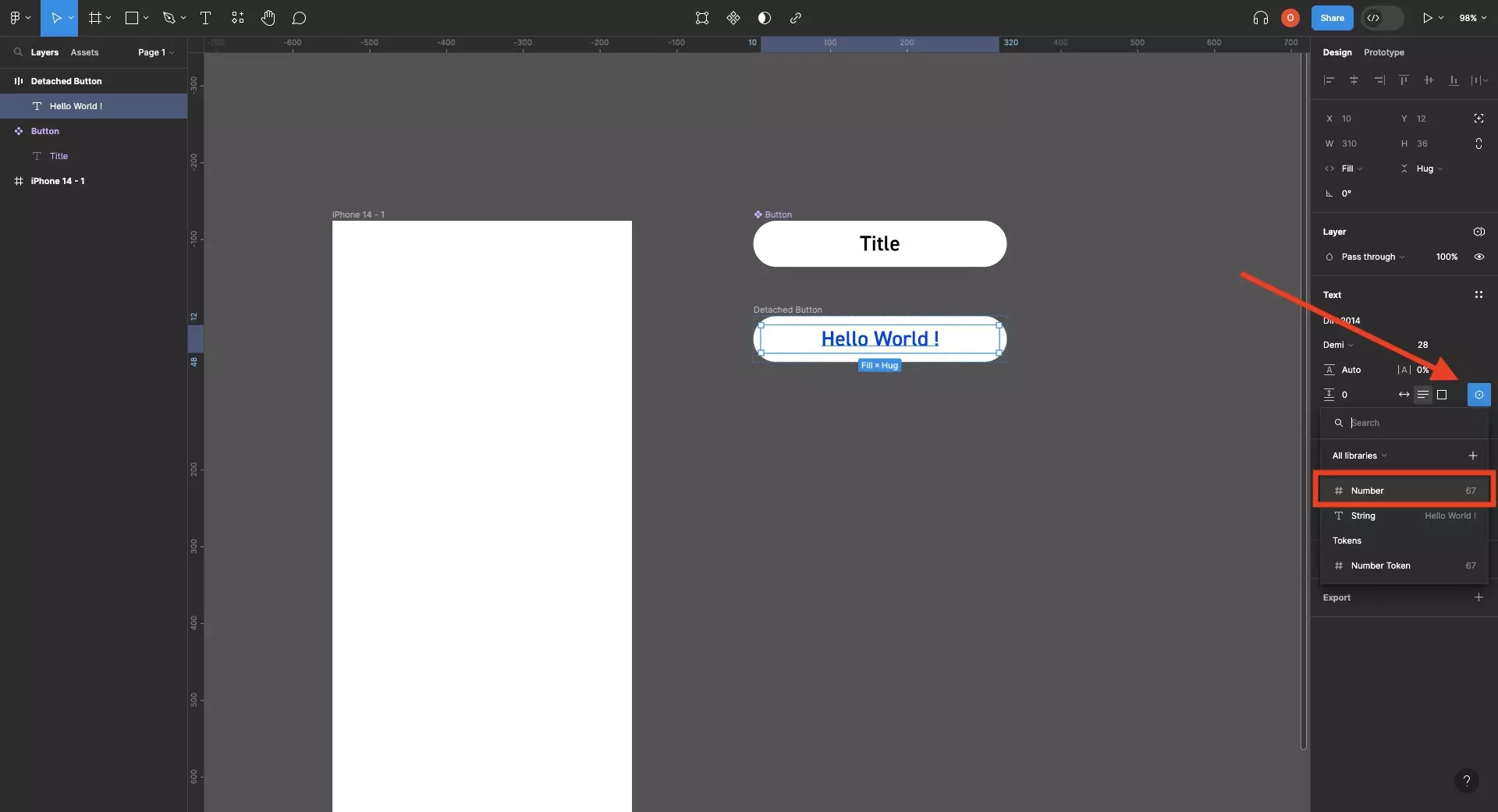
How to apply a number variable to text?

Select a text element and on the right menu sidebar, click the variable icon under Text to open the variables menu. From this menu select the variable that you wish to apply.
Looking to learn more about things you can do with Variables or Figma ?
We recommend you check out our Figma Variables Guide or search our blog to find educational content on learning how to use Figma.