How to use Color Variables in Figma
Select a UI element, open the Color Styles menu and select a color variable.
Written by Oscar de la Hera Gomez
First published on 08/14/2023 at 16:51
Last Updated on 08/14/2023 at 17:18

Select a UI element, open the Color Styles menu and select a color variable.
SubscribeCheck out our Figma Variables GuideStep One: Select the UI Element

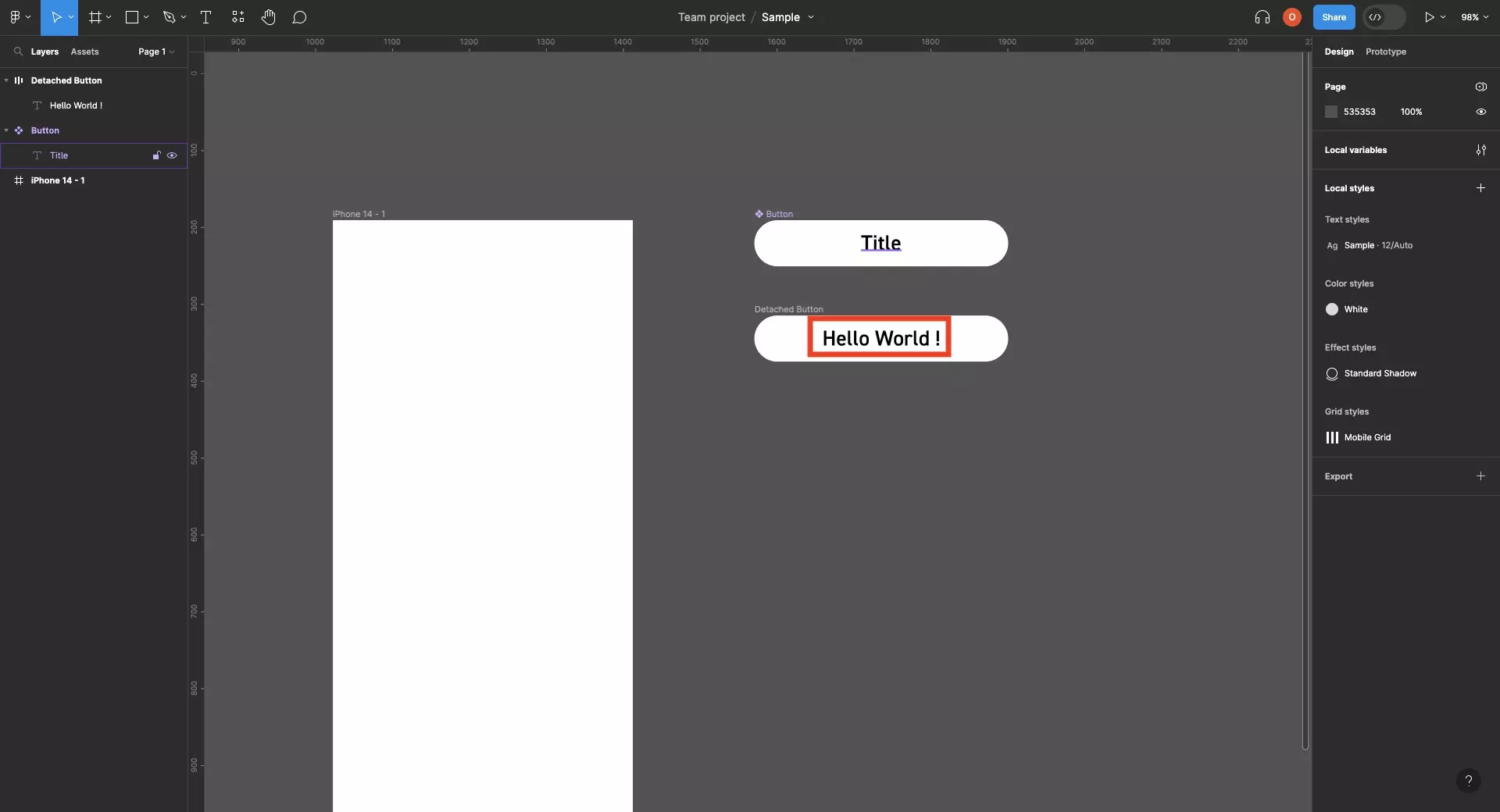
In a Figma design file, select a UI element.
Step Two: Apply the Variable

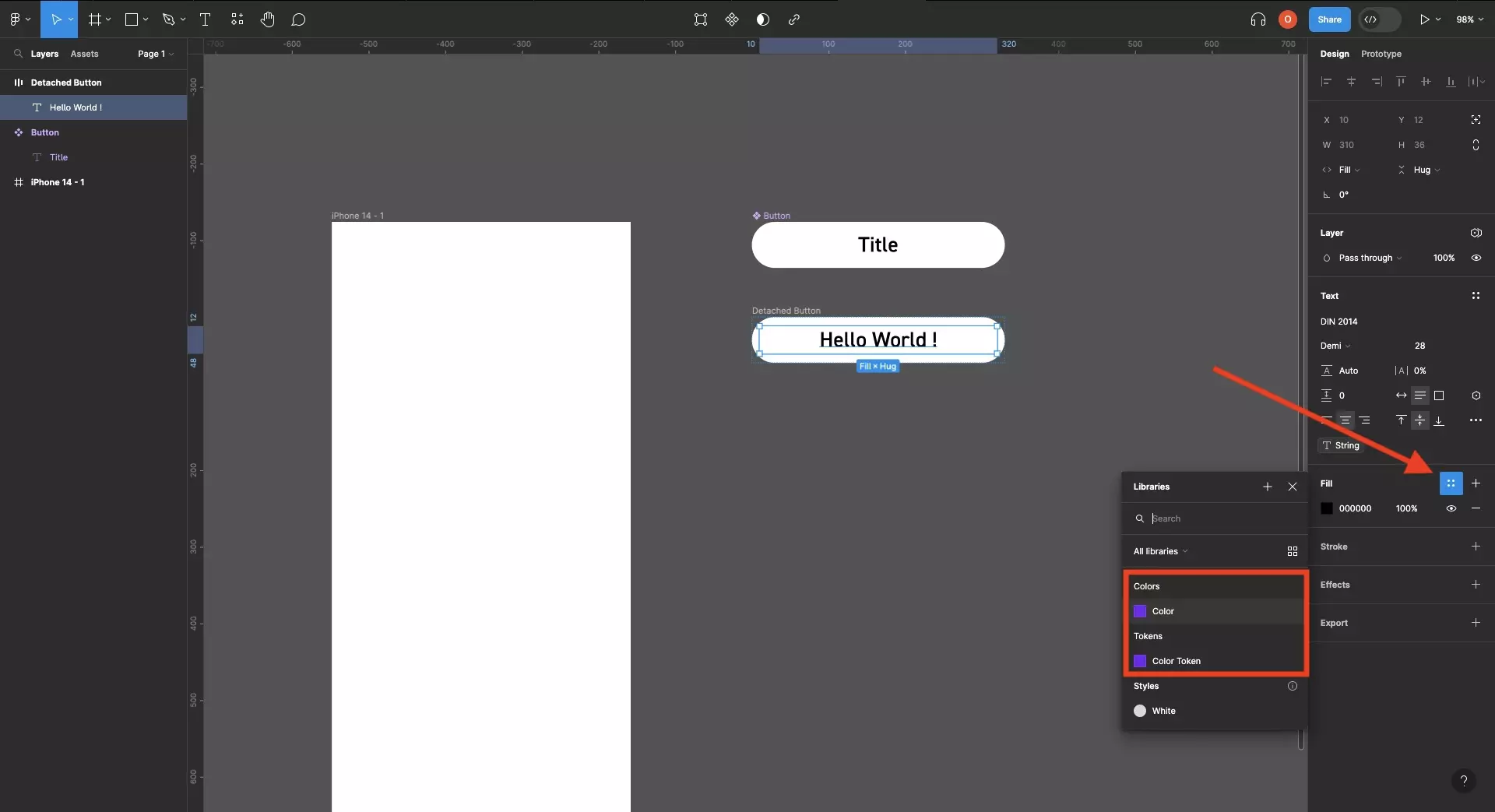
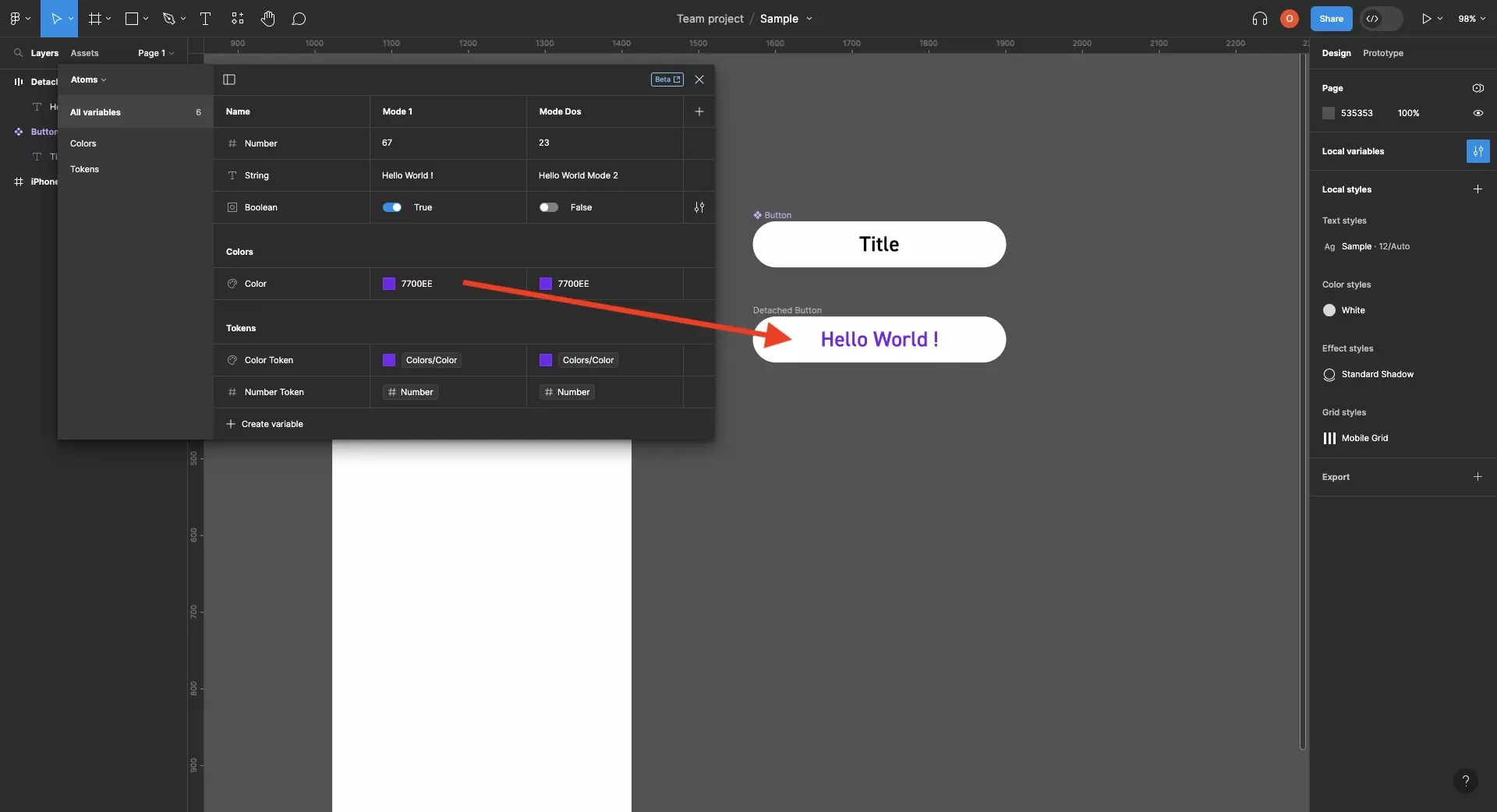
Under Fill or Stroke, open the Color Styles menu and select the color variable you wish to apply.

if you update the color variable, it will update in any location where it is applied - including any tokens that reference the variable.

Looking to learn more about things you can do with Variables or Figma ?
We recommend you check out our Figma Variables Guide or search our blog to find educational content on learning how to use Figma.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work