How to use Boolean Variables in Figma
Select an element, right click on the eye icon under Layer and click the Boolean Variable.

Select an element, right click on the eye icon under Layer and click the Boolean Variable.
SubscribeCheck out our Figma Variables GuidePlease note that you cannot yet apply variables to component properties.
To apply a boolean variable to a component, you must detach the component from its instance and then apply the variable as if it were a standalone frame.
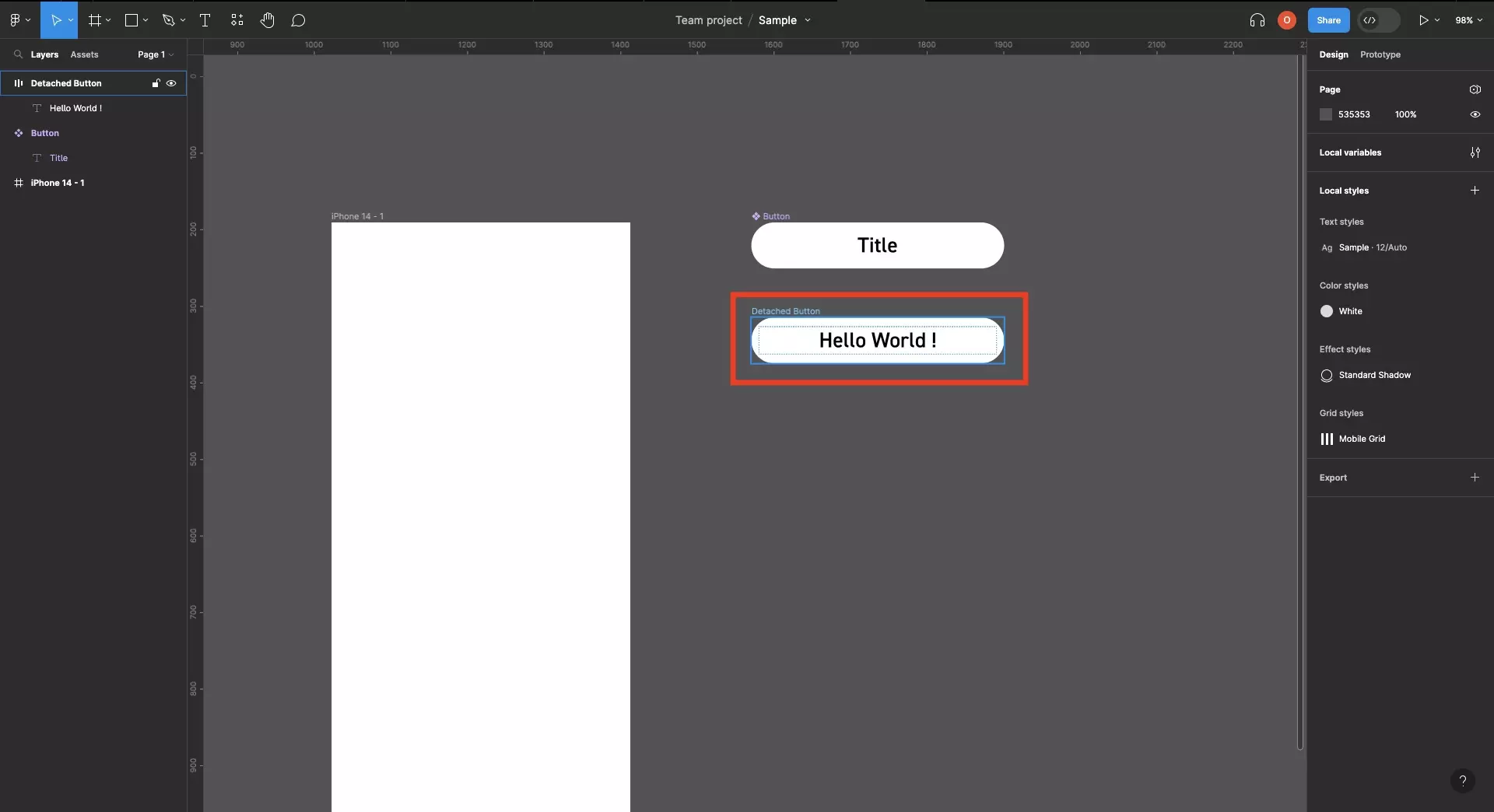
Step One: Select the UI Element

In a Figma design file, select a UI element.
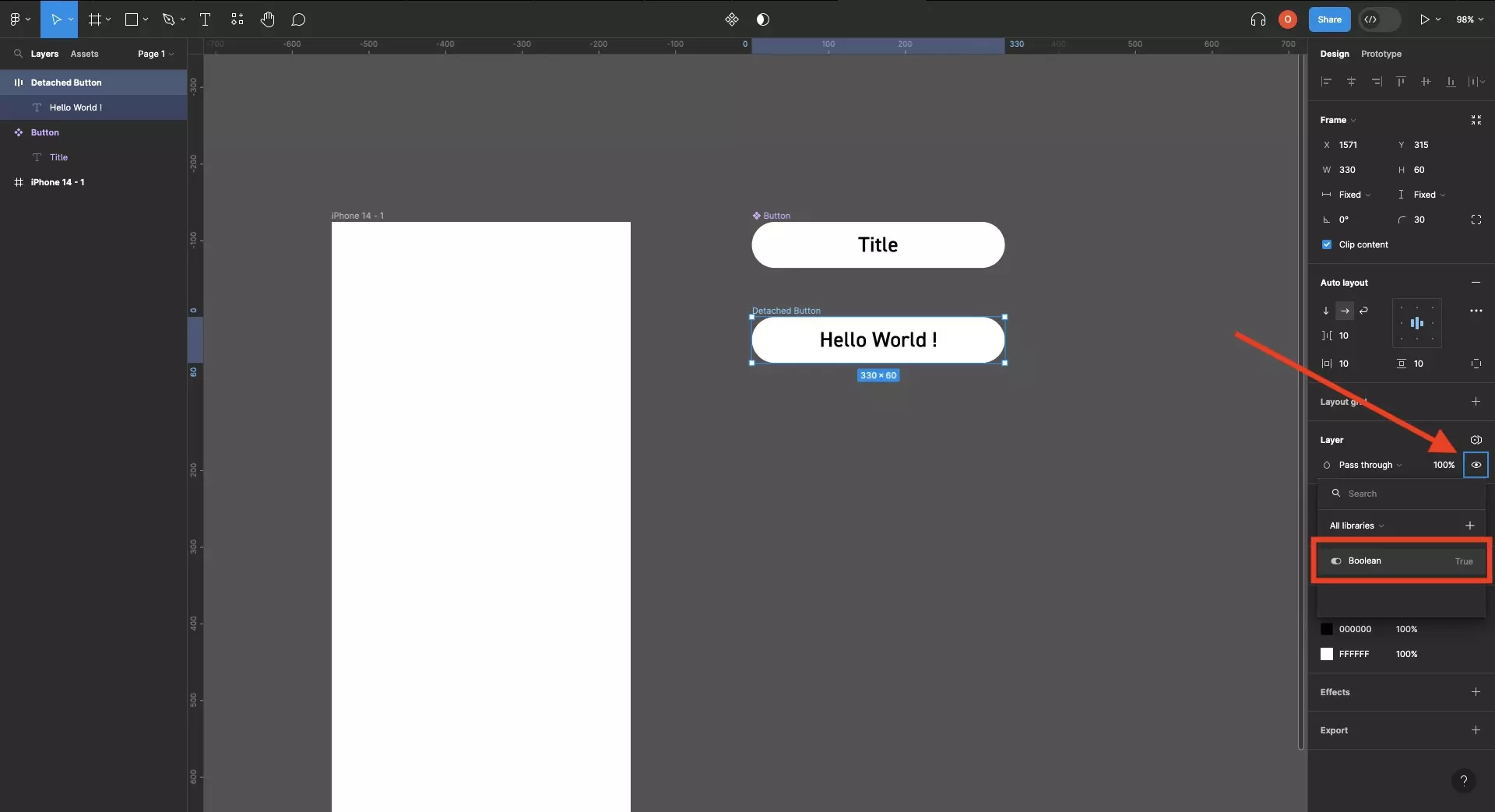
Step Two: Apply the Variable

Right click the eye icon under Layer and select the variable you wish to apply.
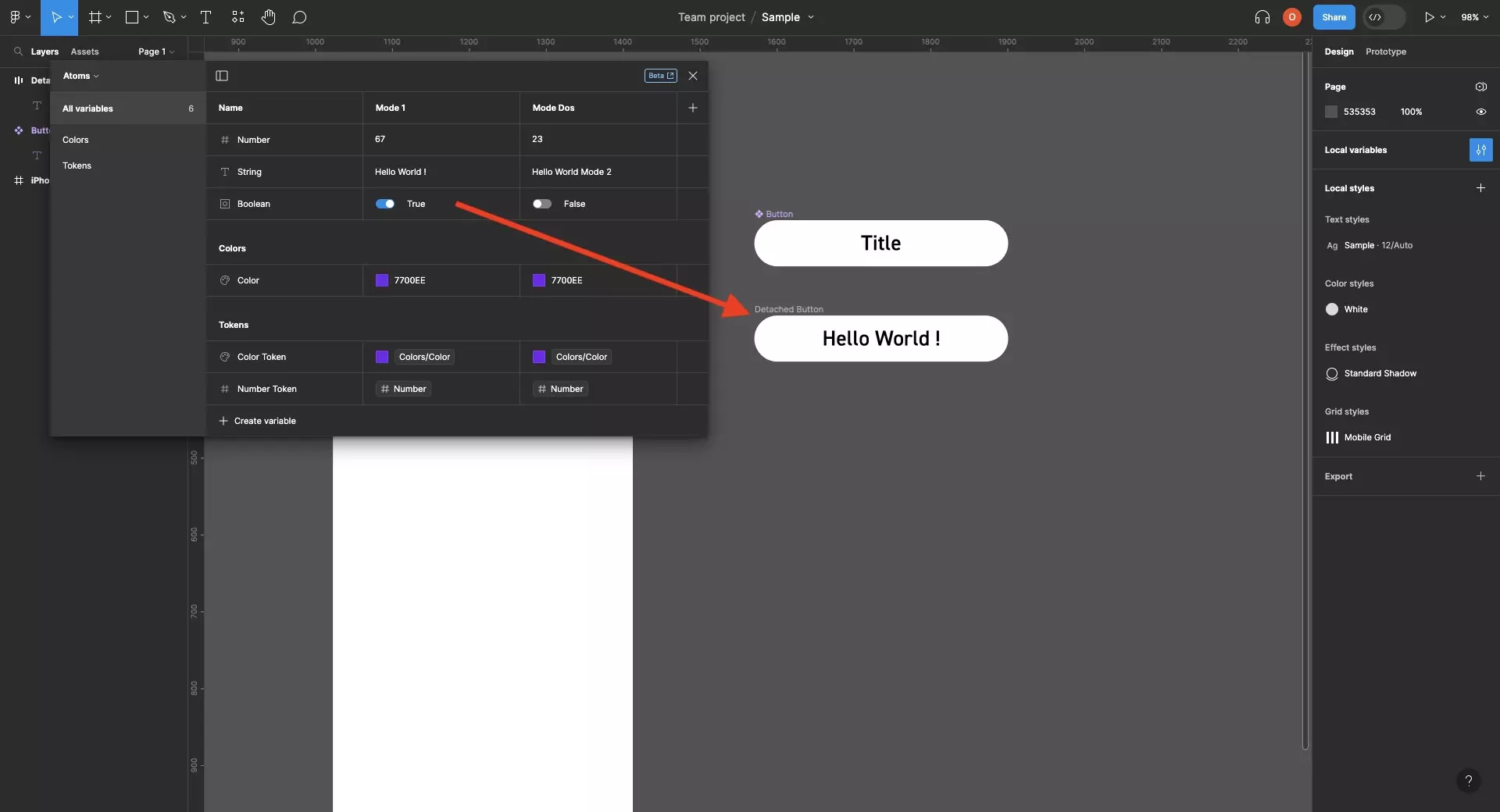
- True will make the UI element visible.
- False will make the UI element invisible.

if you update the boolean variable, it will update the visibility in any location where it is applied.

Looking to learn more about things you can do with Variables or Figma ?
We recommend you check out our Figma Variables Guide or search our blog to find educational content on learning how to use Figma.