How to create a Color Token or a Number Token in Figma
A step by step guide on creating a variable that links to or references another variable. Tokens are only available for colors and numbers.

A step by step guide on creating a variable that links to or references another variable. Tokens are only available for colors and numbers.
Subscribe"A token is a variable that has a semantic name and references another variable."
- Figma
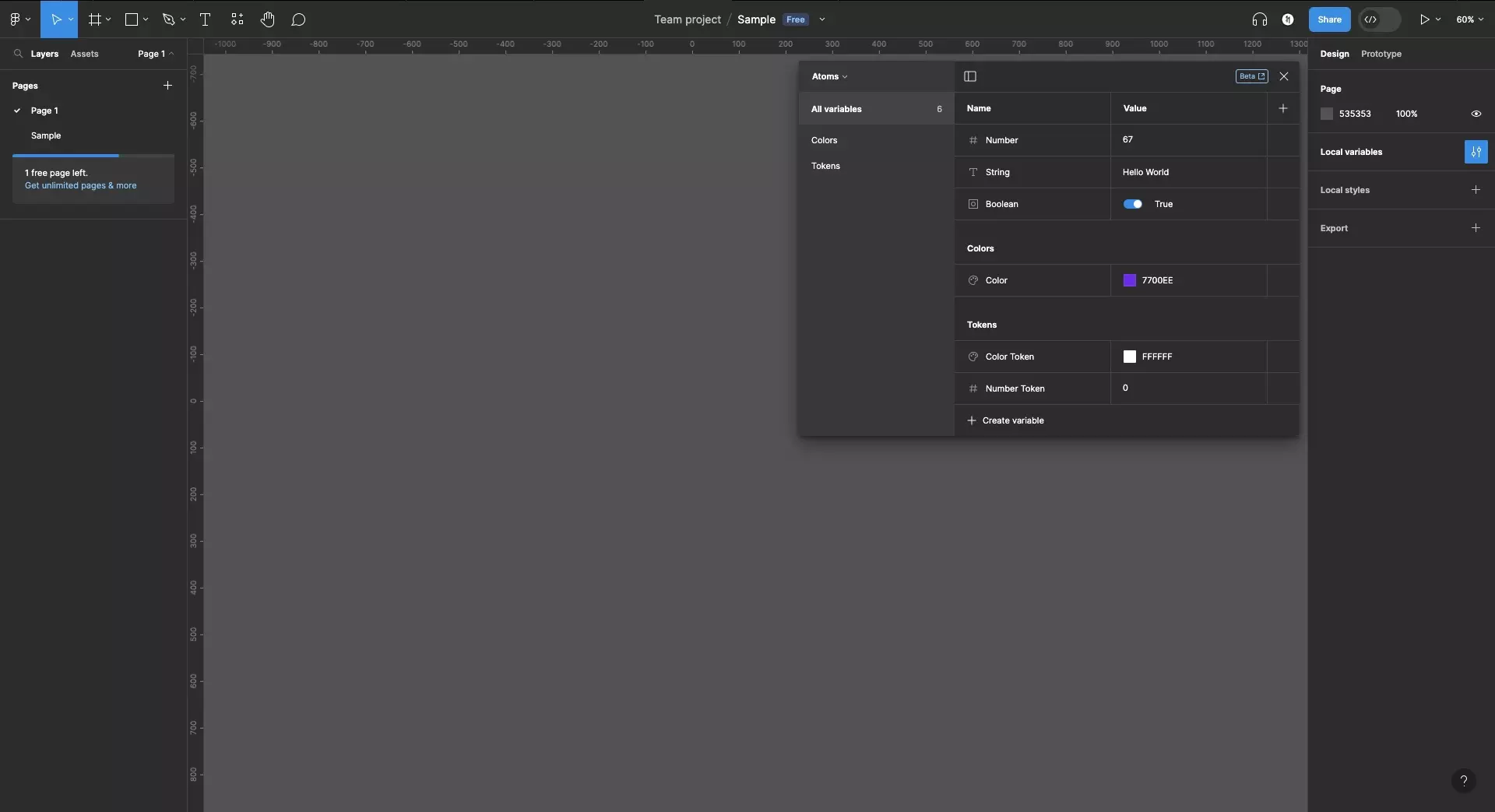
Step One: Create Variables to Reference

If you have not already, create the variables needed to be referenced in tokens as well as the tokens themselves.
Please note that Tokens can reference variables in other groups and collections.
Additionally, is recommended that you use Camel Casing (ideal), Kebab Casing, Snake Casing or Pascal Casing when naming tokens to allow the your design system to translate directly into code.
Consult the guide on creating variables to learn more about naming conventions.
Step Two: Create the Token

Tokens can only be created for Color or Number variables.
Follow the relevant tutorial below to execute the creation of a token.
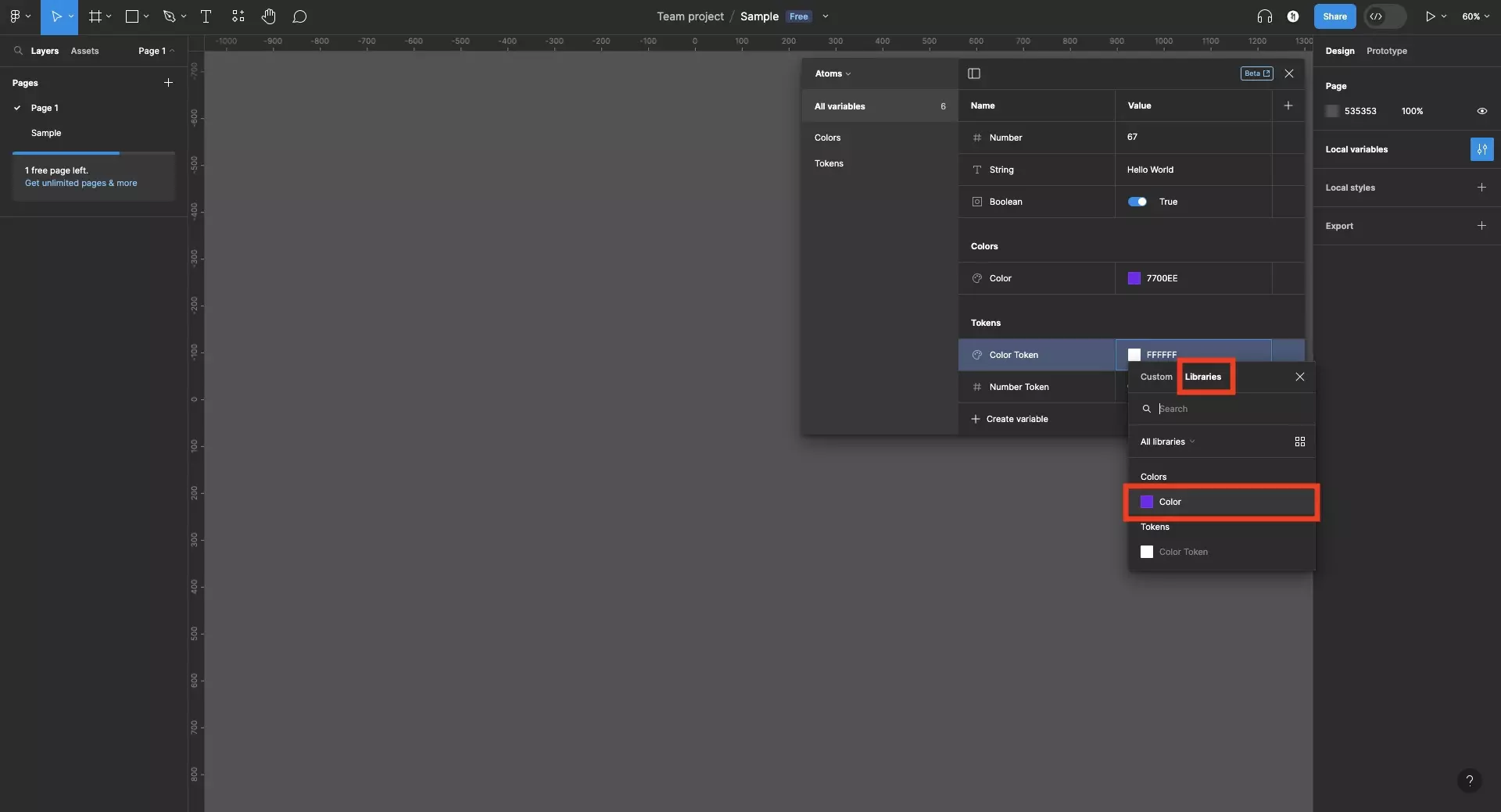
A | Create a Color Token

Select the colored square next to the color variable that you wish to convert into a token to open up the color picker window.
In this window, select the Libraries tab. This will allow you to browse existing color variables.
Select the variable you wish to reference/link to.
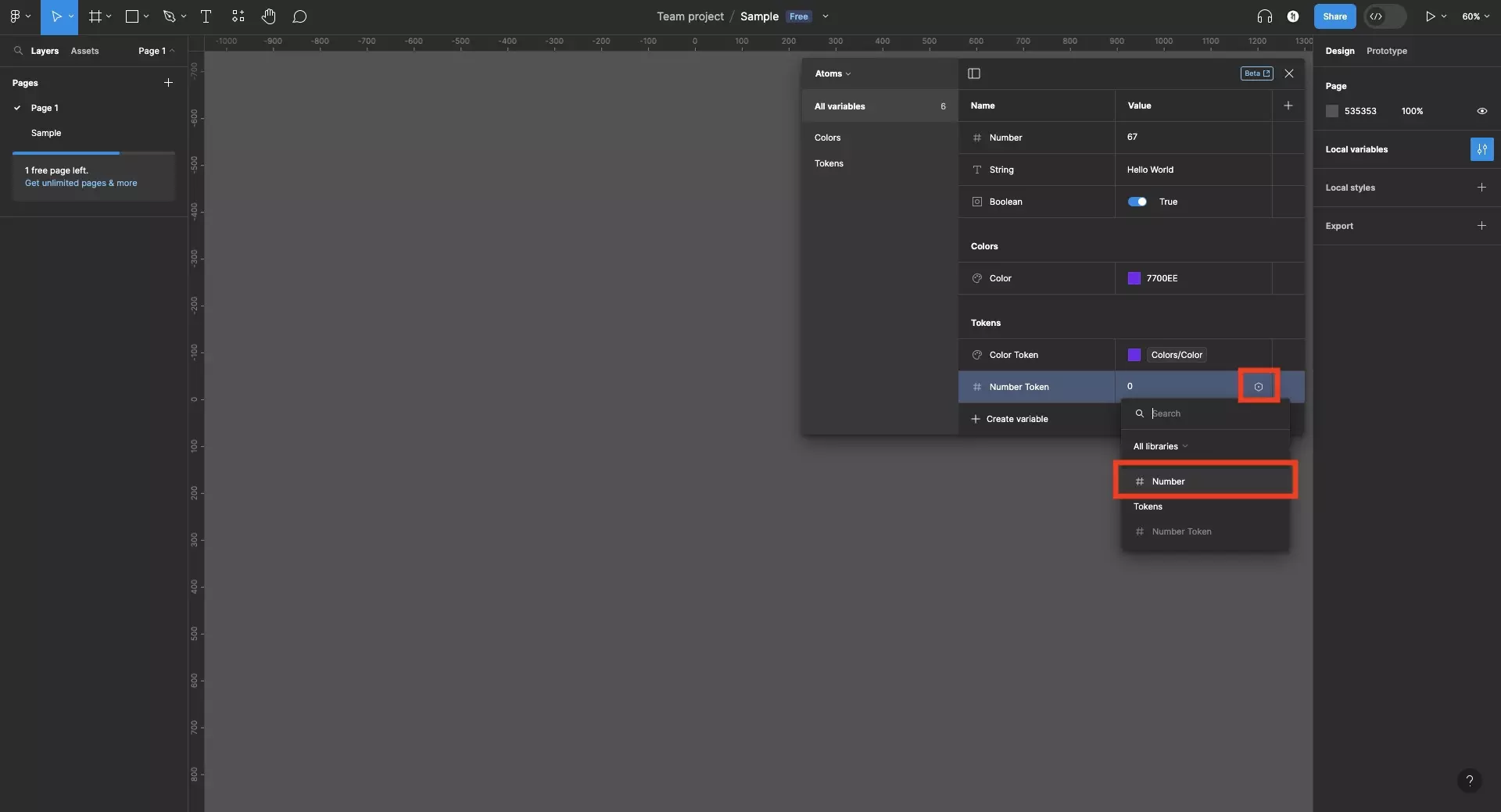
B | Create a Number Token

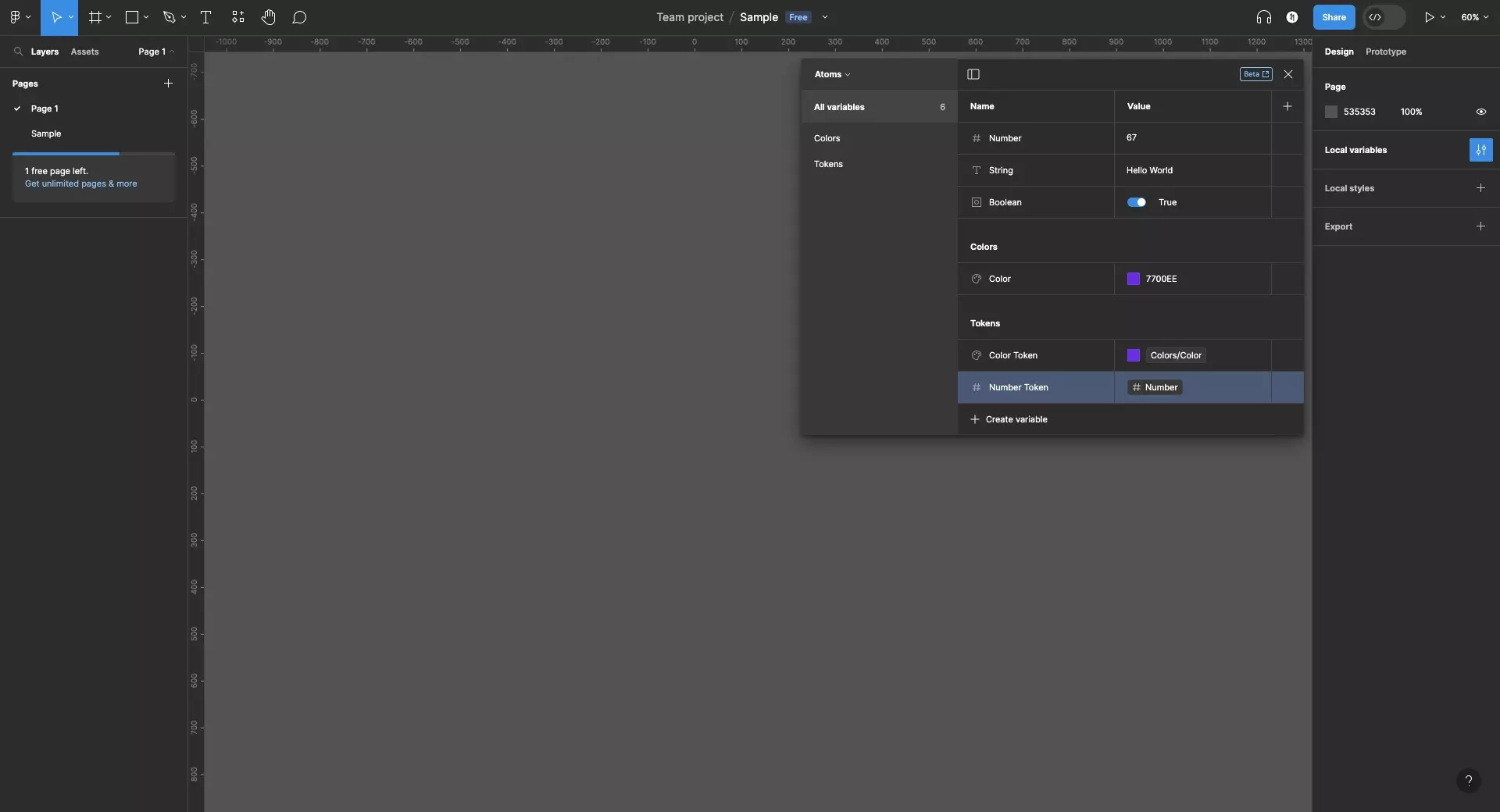
Hover over the number input of the number variable that you wish to convert into a token.
This will update the number input to show a variable icon at the far right.
Click the variable icon to open up a menu that allows you to reference other number variables.
Select the variable you wish to reference/link to.
Looking to learn more about things you can do with Variables or Figma ?
We recommend you check out our Figma Variables Guide or search our blog to find educational content on learning how to use Figma.