How to use Variable Fonts in Figma
A step by step guide on implementing a Variable Font to text and customizing its parameters in Figma.

A step by step guide on implementing a Variable Font to text and customizing its parameters in Figma.
SubscribeCheck out our free mobile e-commerce Figma design fileVariable Fonts were introduced to the world in February 2018 and have made huge advancements since them.
Click the link below to hear Tobias Kunisch (Design Lead, Google Fonts, Google) discuss how Fonts are Software now, and that's awesome.
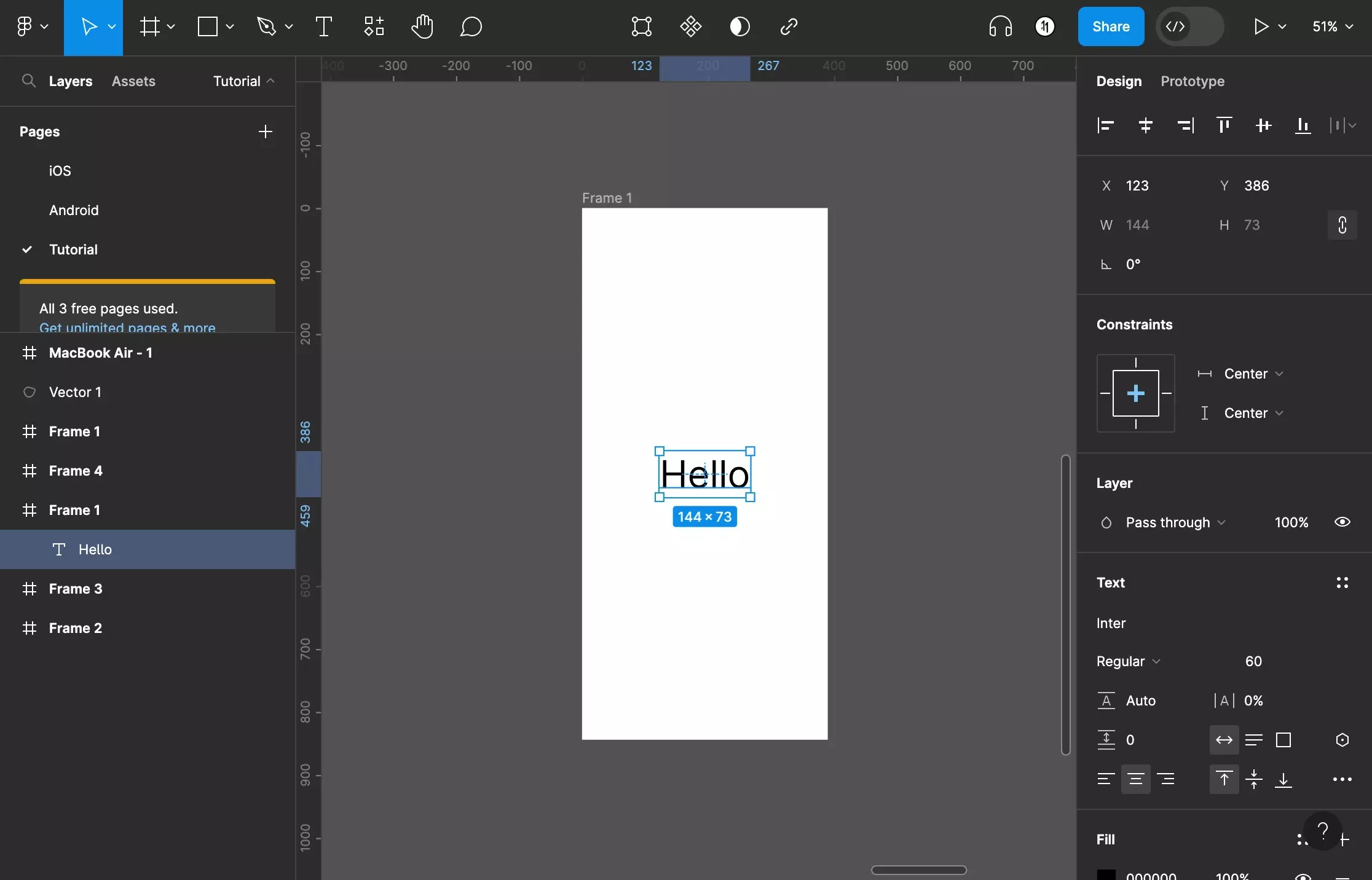
Step One: Select the Text

In Figma, select the text you'd like to add a variable font to.
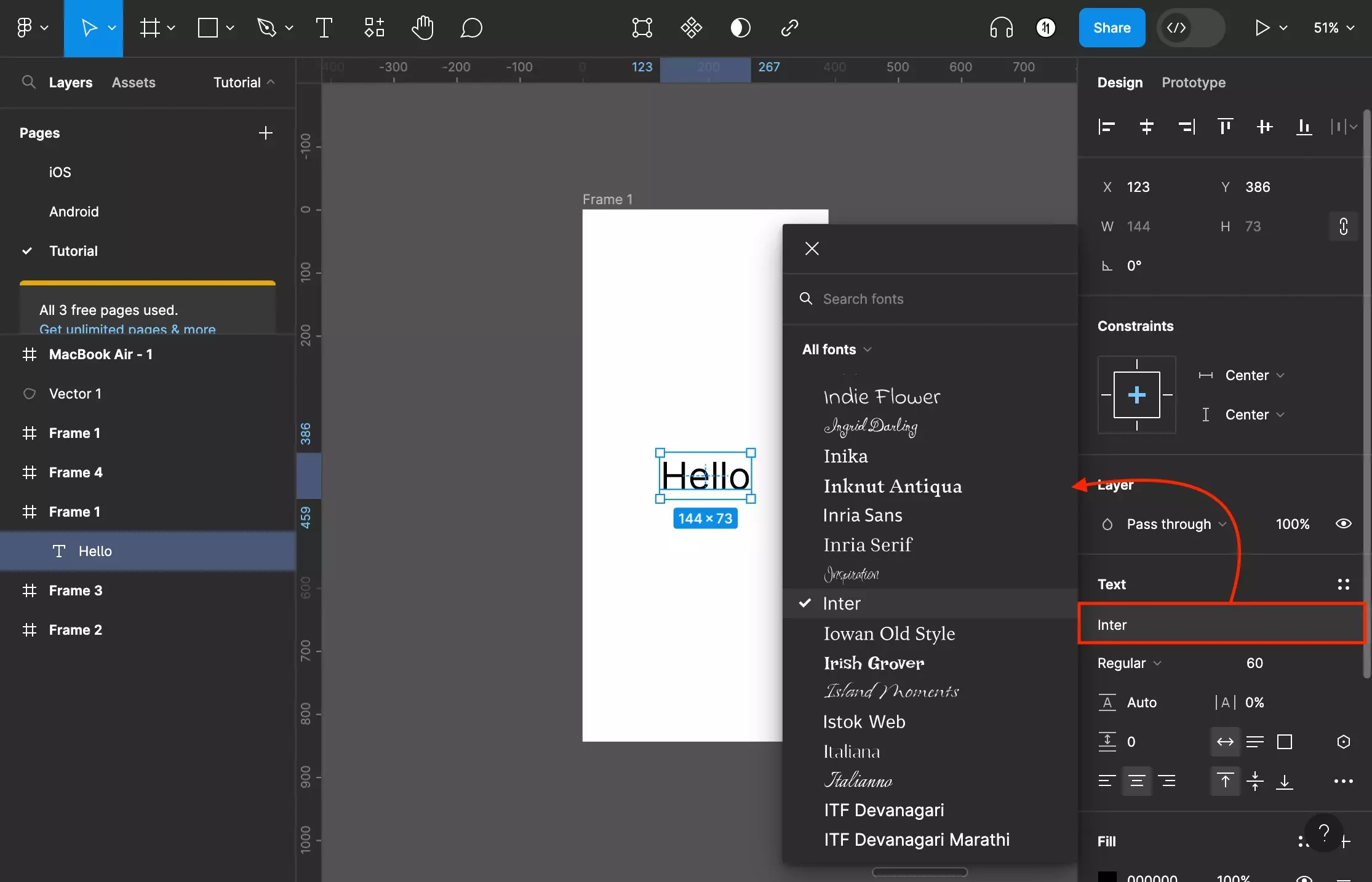
Step Two: Set the Variable Typeface

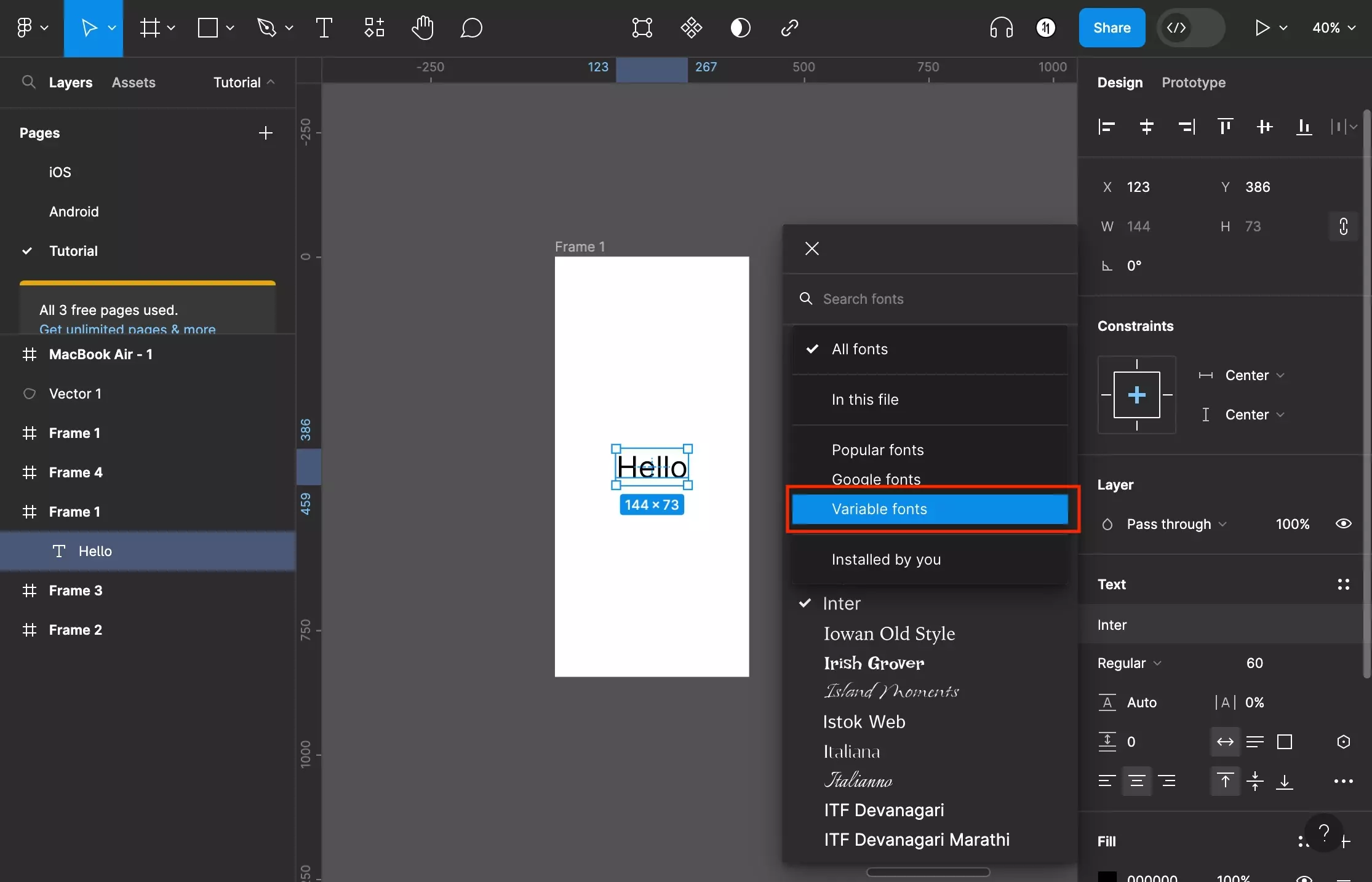
Click the Typeface (Font Family) to open up a window.
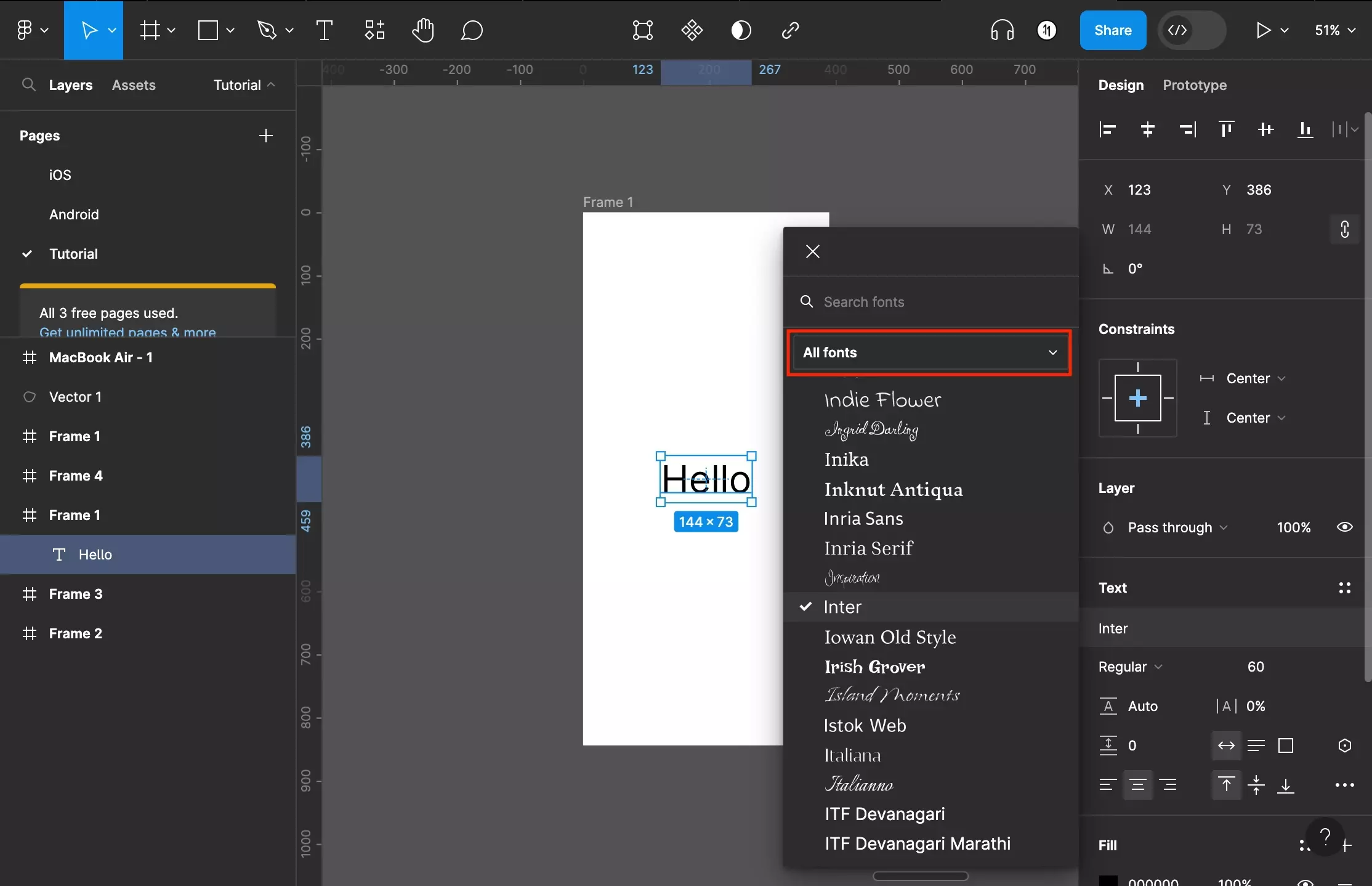
In the window click All Fonts and in the dropdown that appears select Variable Fonts.
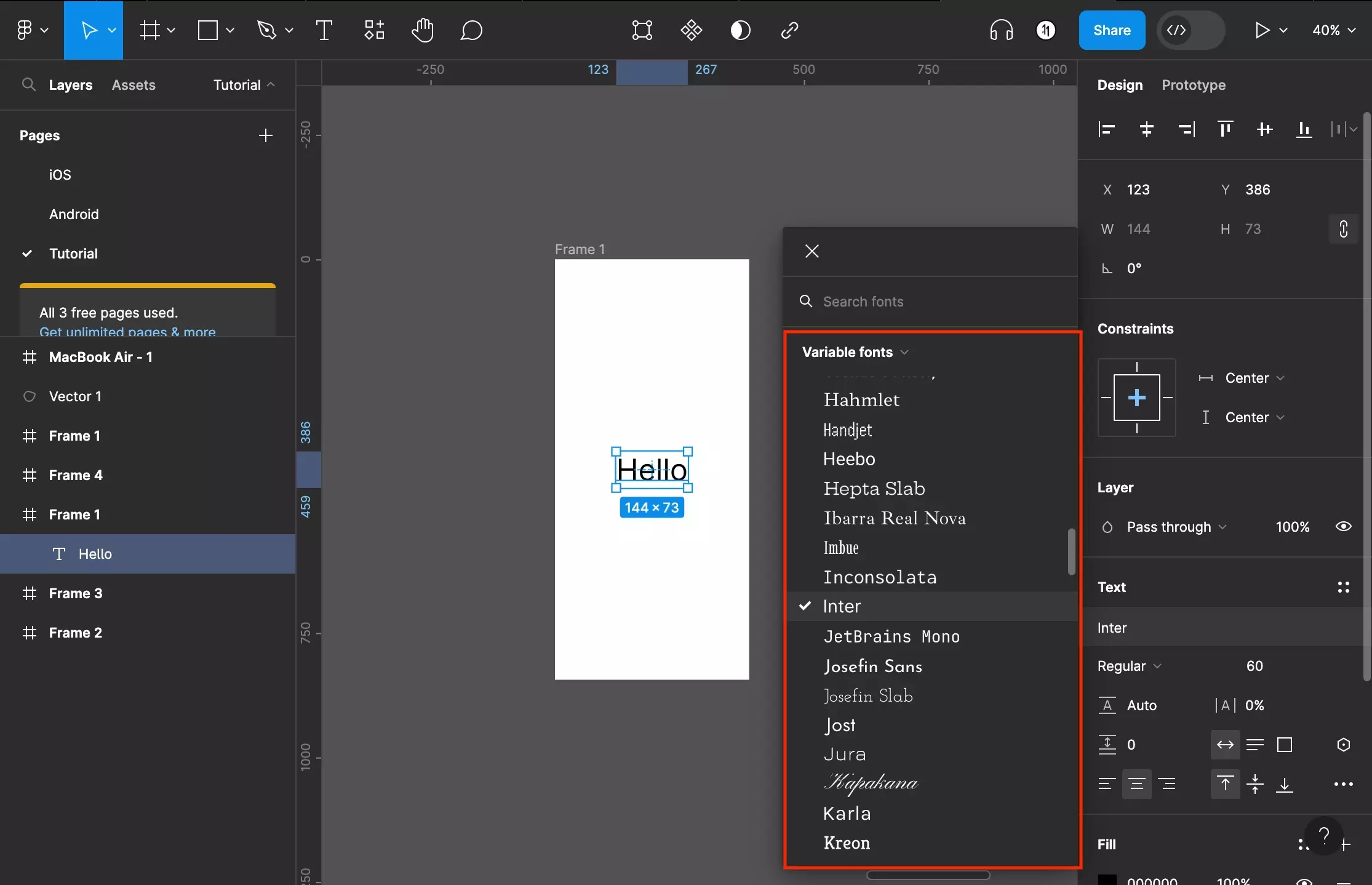
This will adapt the list to only should Variable Fonts.
Select a Variable Font from the list.



Step Three: Customize Variables

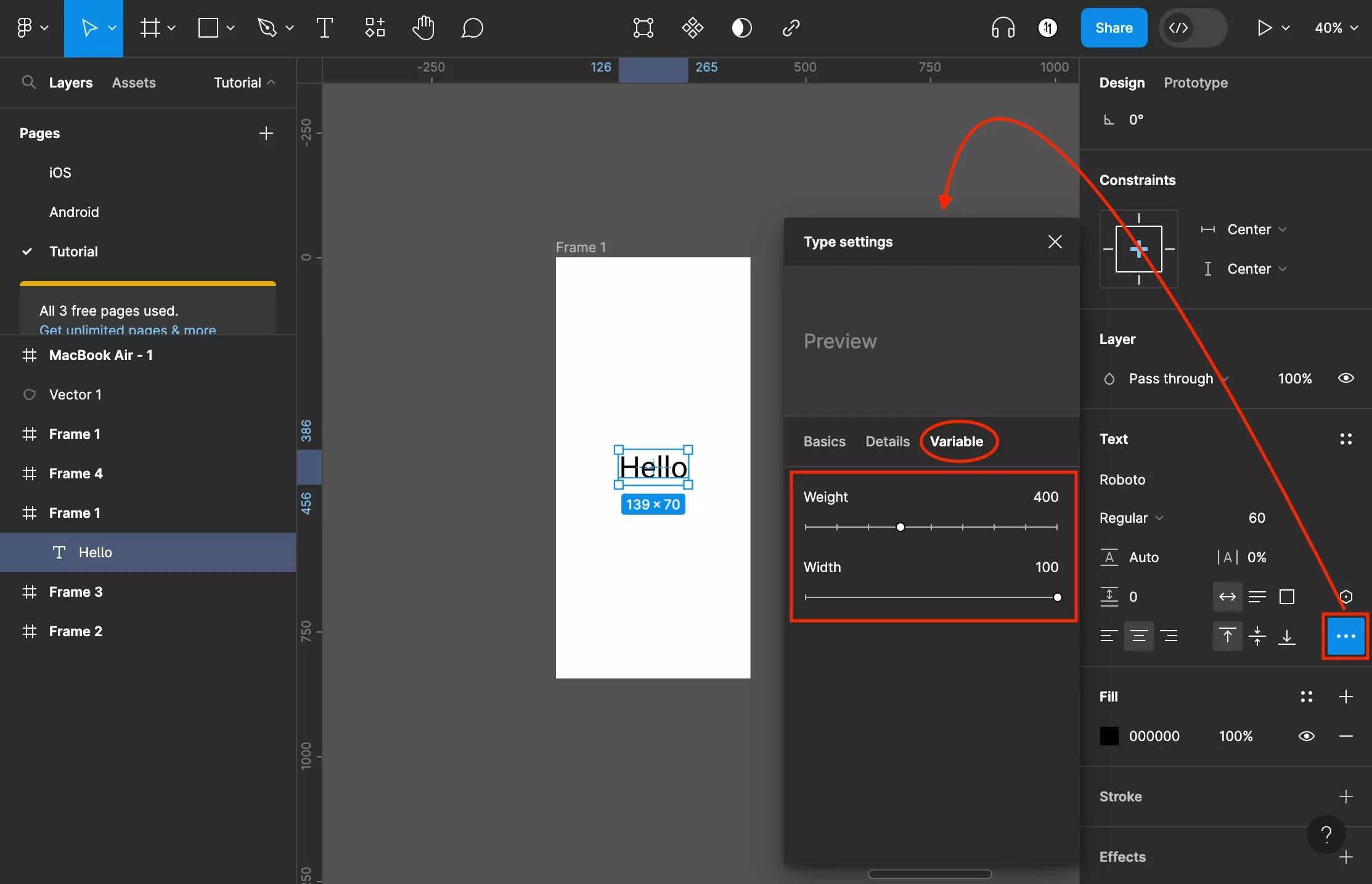
Open the advanced type settings by pressing the three dots at the bottom right of the Text section.
In the window that appears, select the Variable tab.
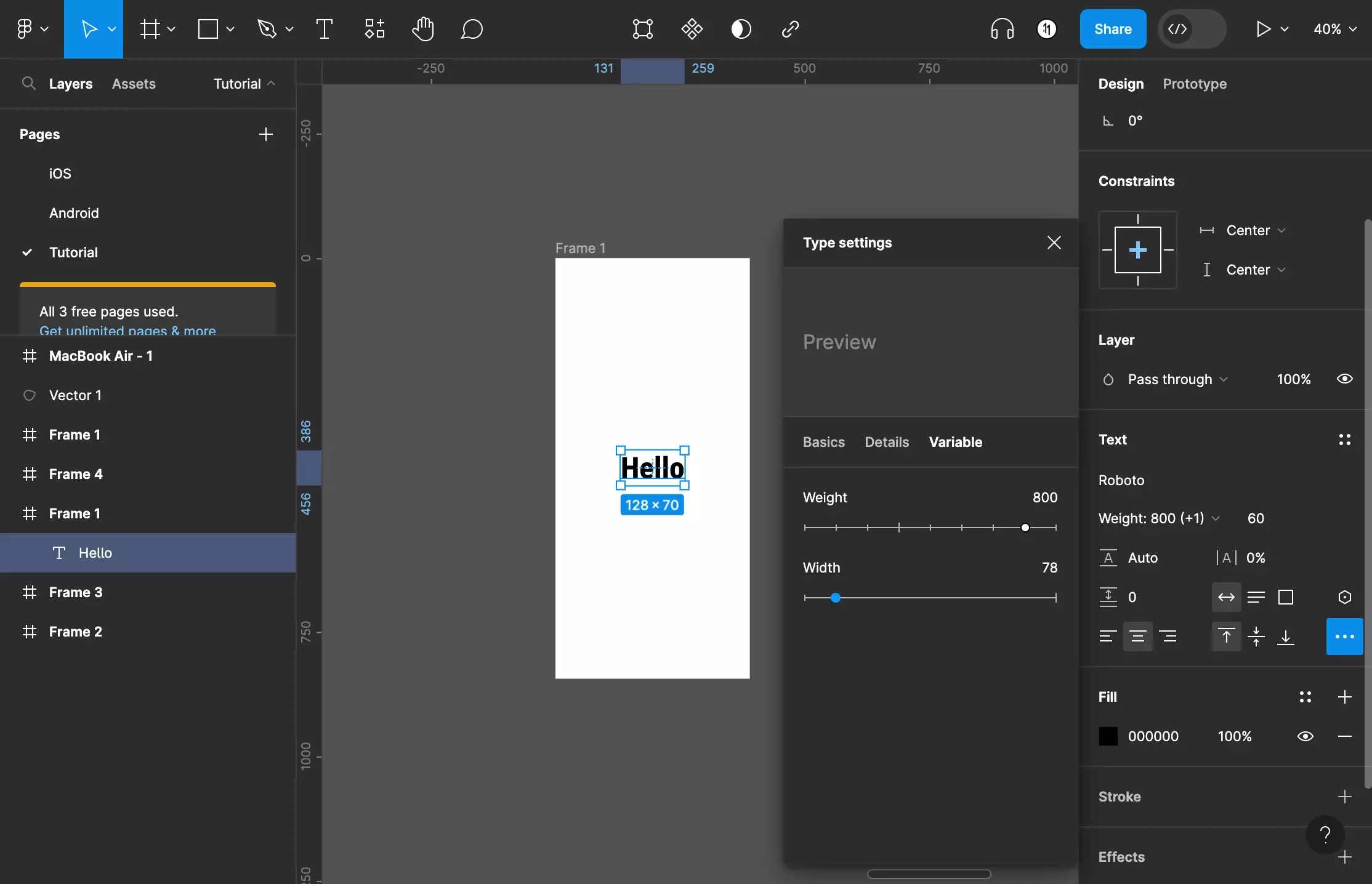
This will grant you access to change the parameters that are available for your variable font.
Changing the parameters will change the text in real time as you adapt the variables.

Looking to learn more about the basics behind styling frames, paths, shapes and text in Figma ?
Consult the list below to learn more about the basics behind styling text, shapes, paths and frames in Figma.