How to Style Text in Figma
A step by step guide on customizing the appearance of text in Figma including how to change the font (typeface), color, alignment, decoration, case, vertical trim and more.

A step by step guide on customizing the appearance of text in Figma including how to change the font (typeface), color, alignment, decoration, case, vertical trim and more.
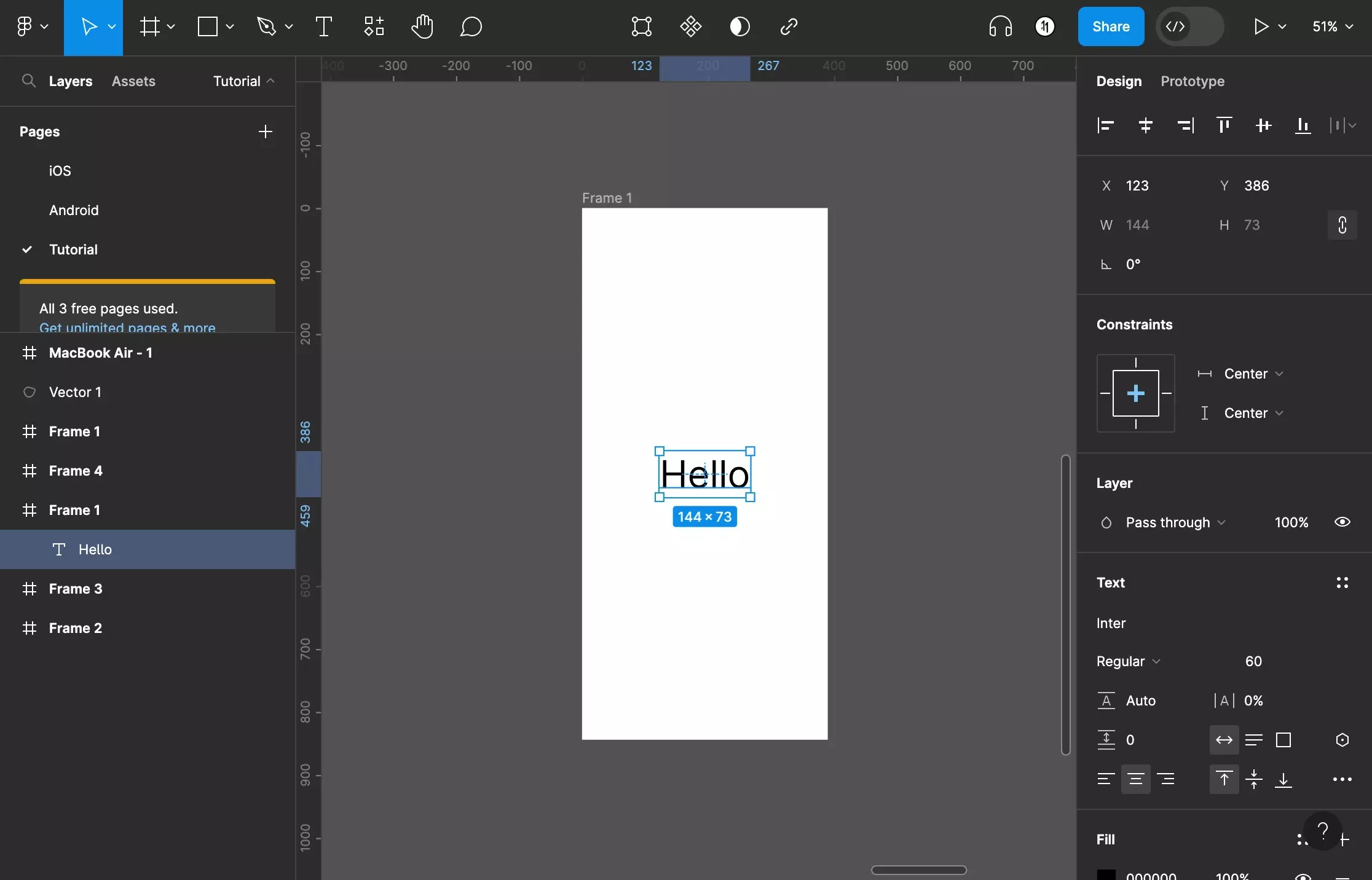
SubscribeCheck out our free mobile e-commerce Figma design fileStep One: Select the Text

In Figma, select the text you'd like to style.
Step Two: Change the Typeface

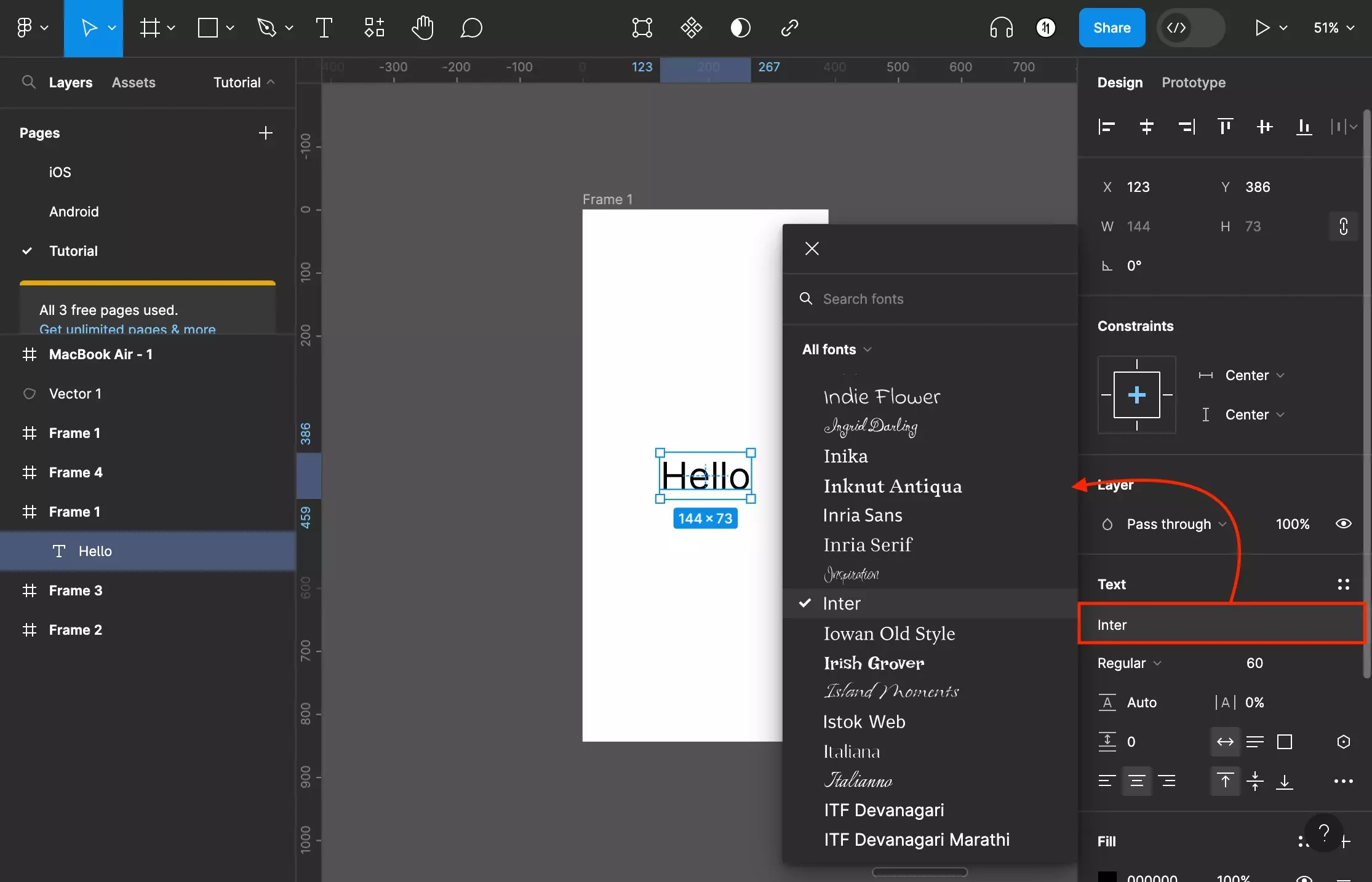
Click the Typeface (Font Family) to open up a dropdown that allows you to filter through all the font families.
Select the typeface that you wish to use from the dropdown.

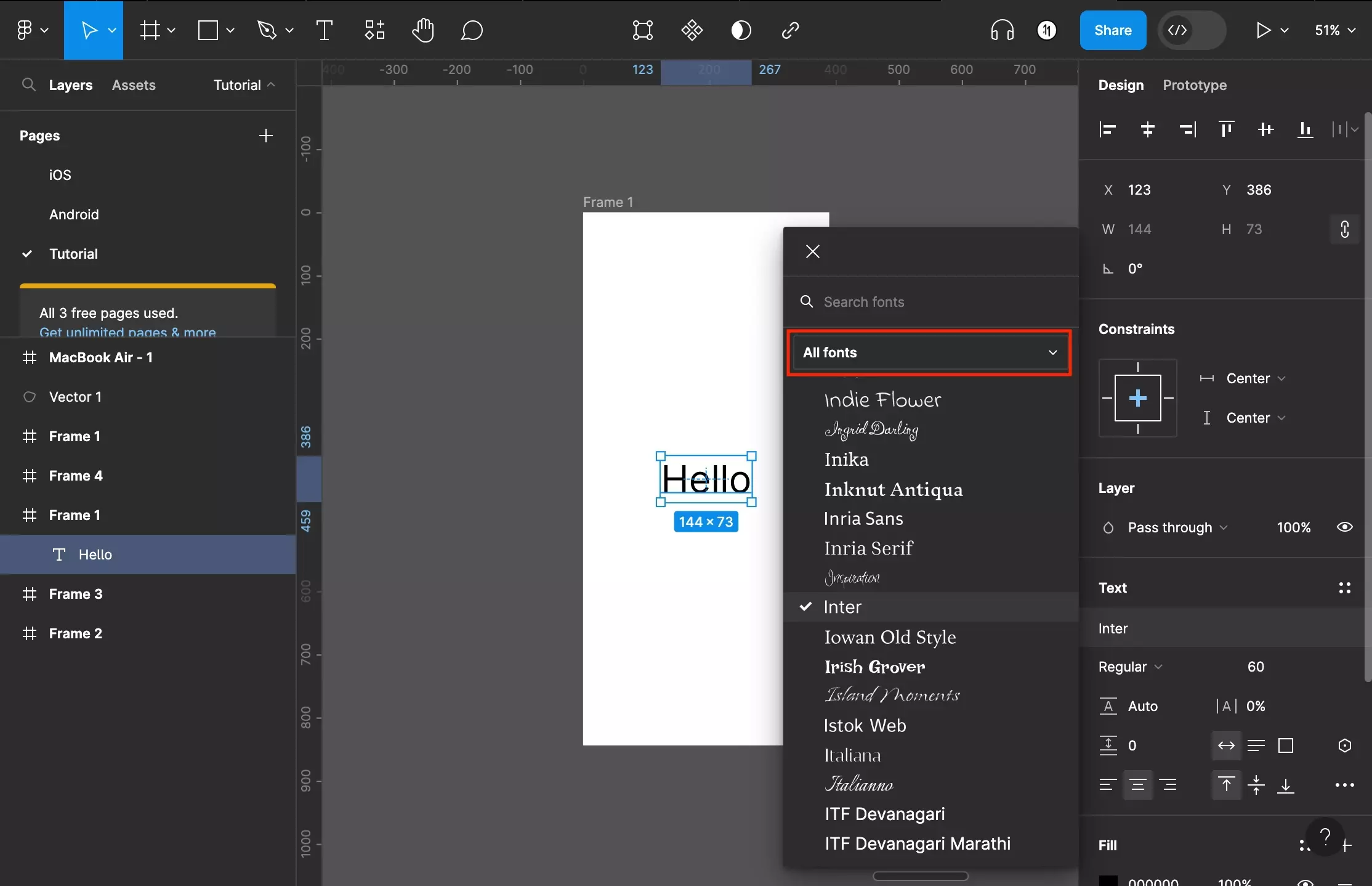
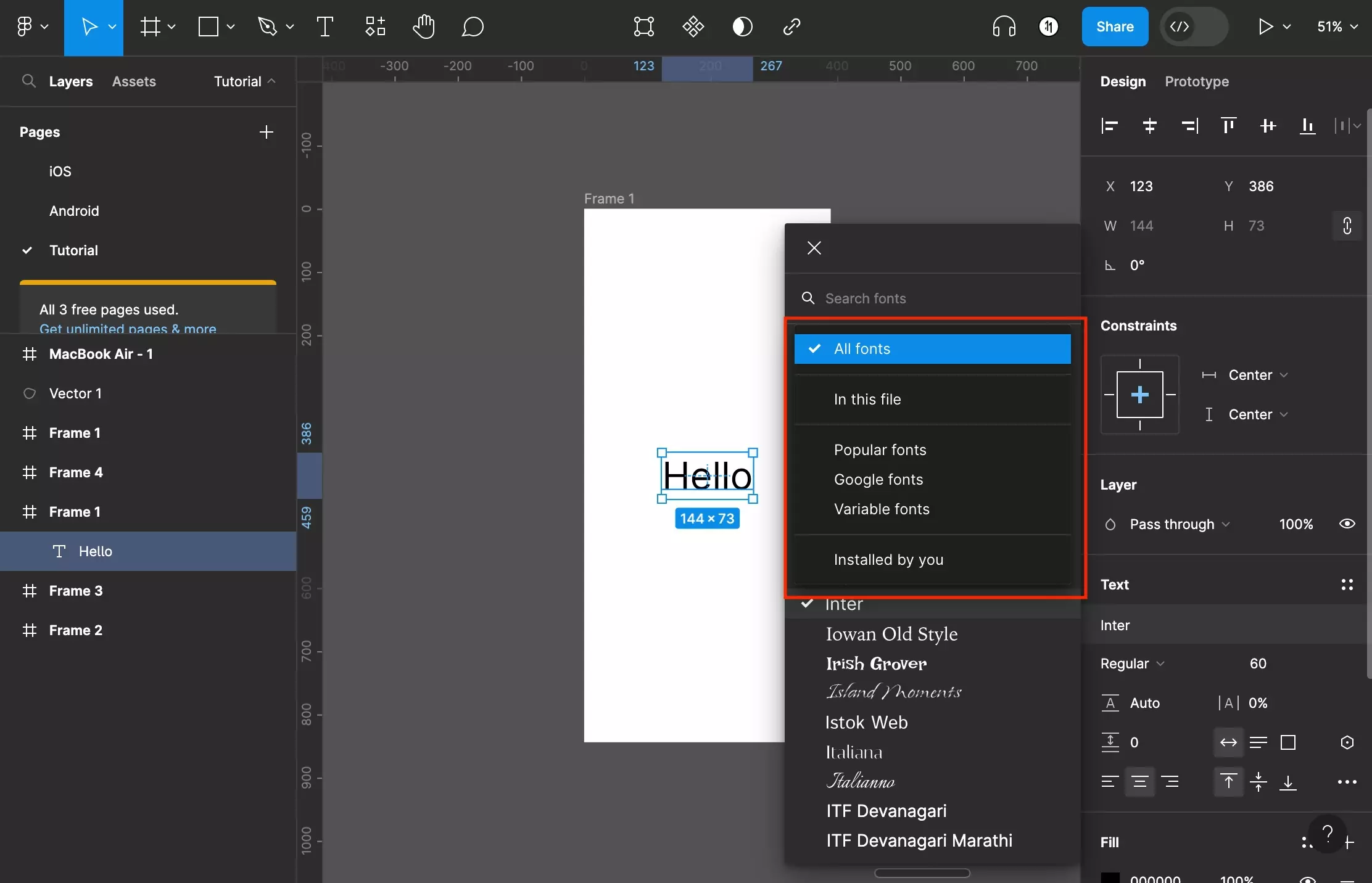
If you wish to filter the fonts that are shown in the dropdown, click the caret next to All Fonts.
This will open a separate dropdown that allows you to filter the fonts shown to the following categories:
- All fonts (default)
- In this file
- Popular Fonts
- Google Fonts
- Variable Fonts
- Installed by You

Step Three: Change the Font

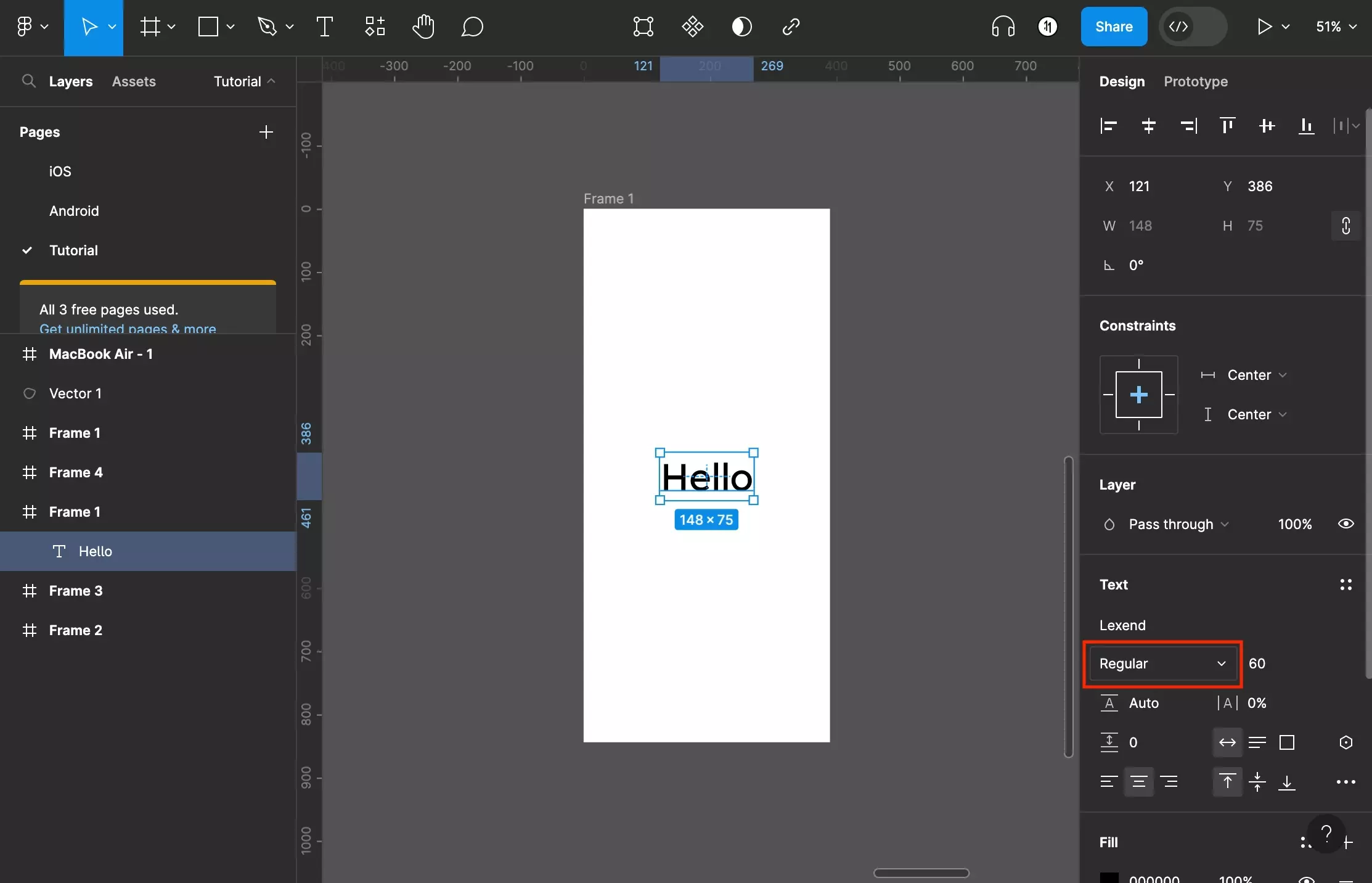
If more than one font is available for your typeface, a font name will appear below the chosen typeface.
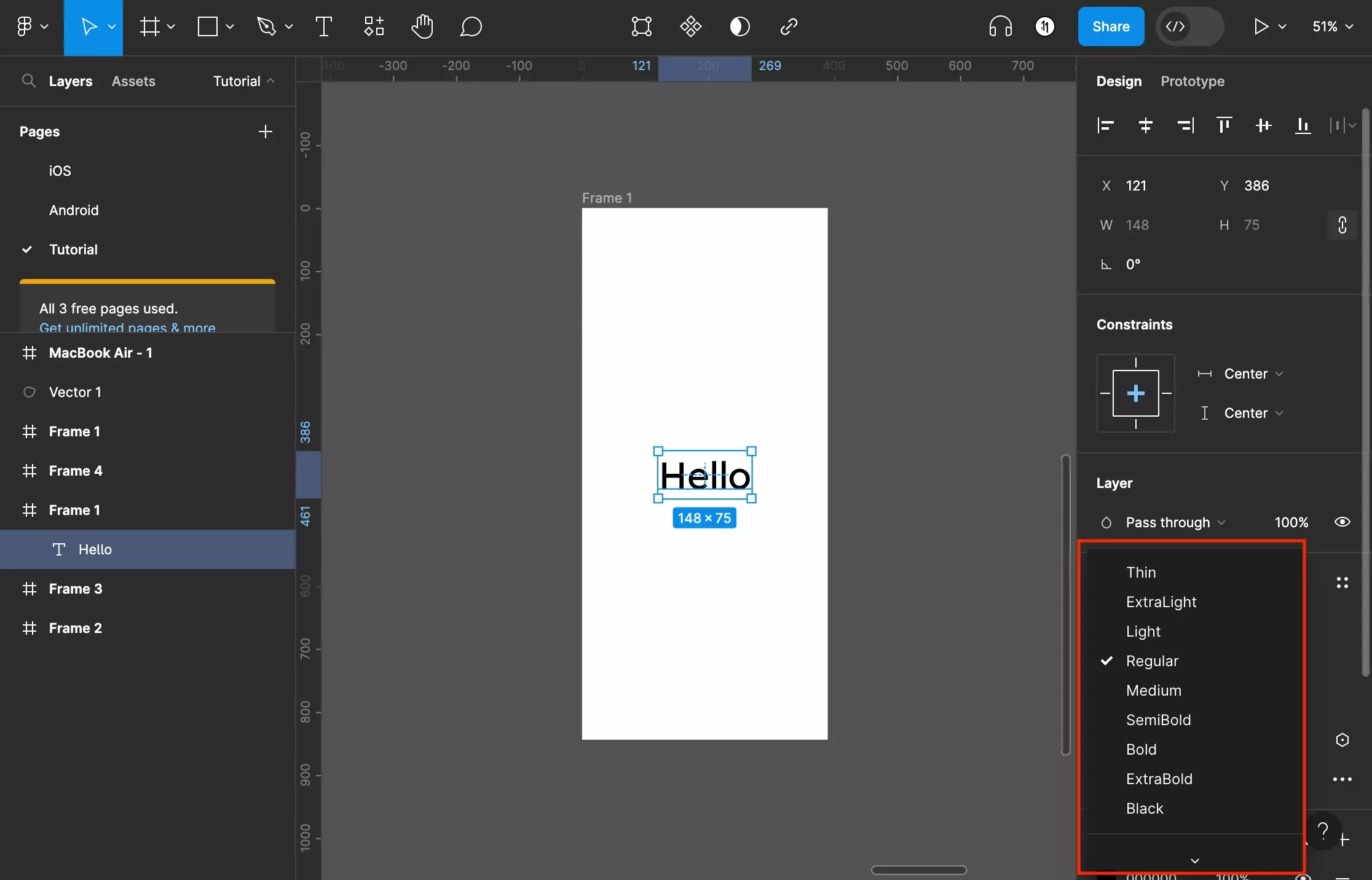
Click the caret to open a dropdown that displays the font options for the typeface.
Select a font option to update the font.

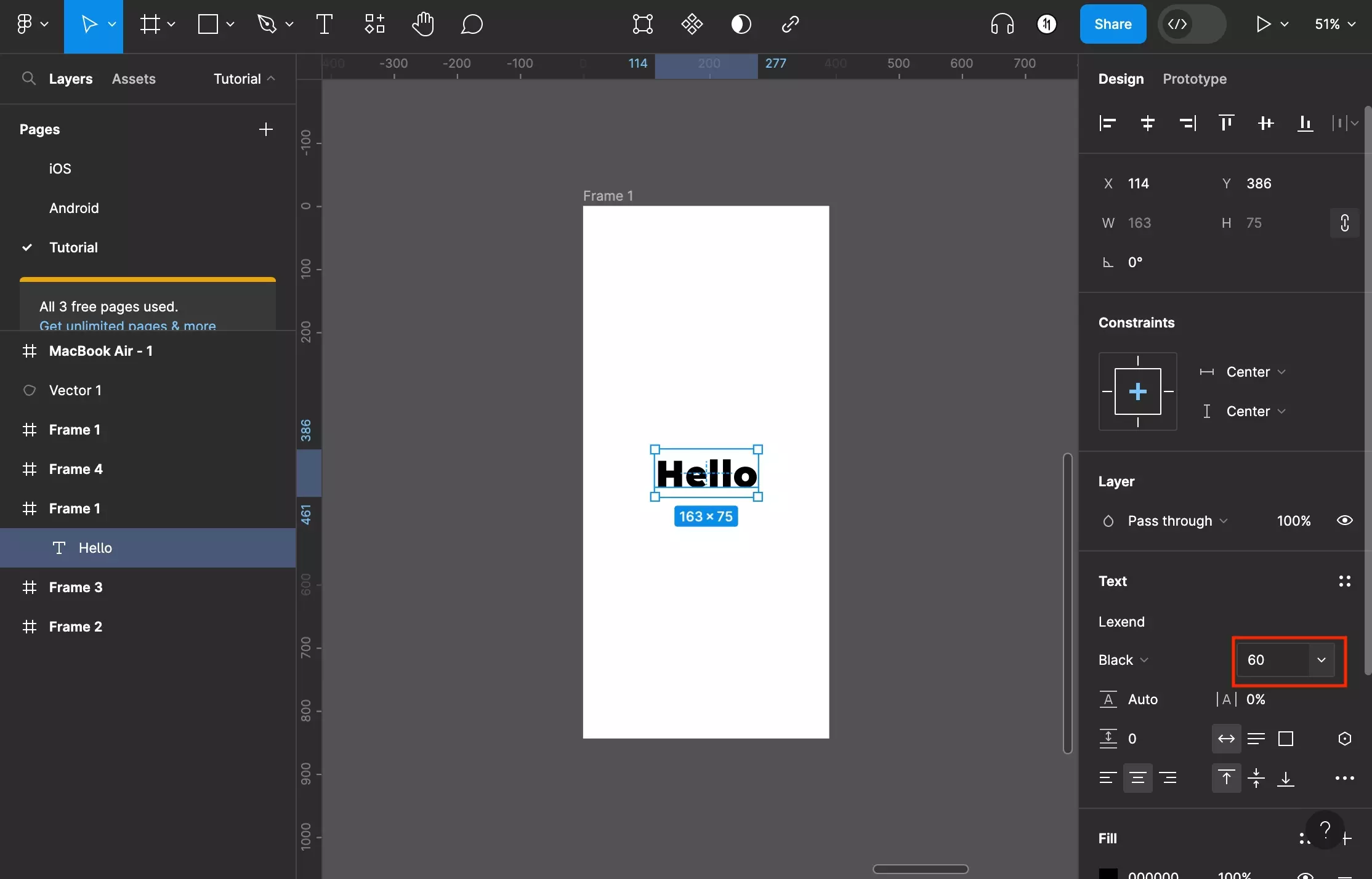
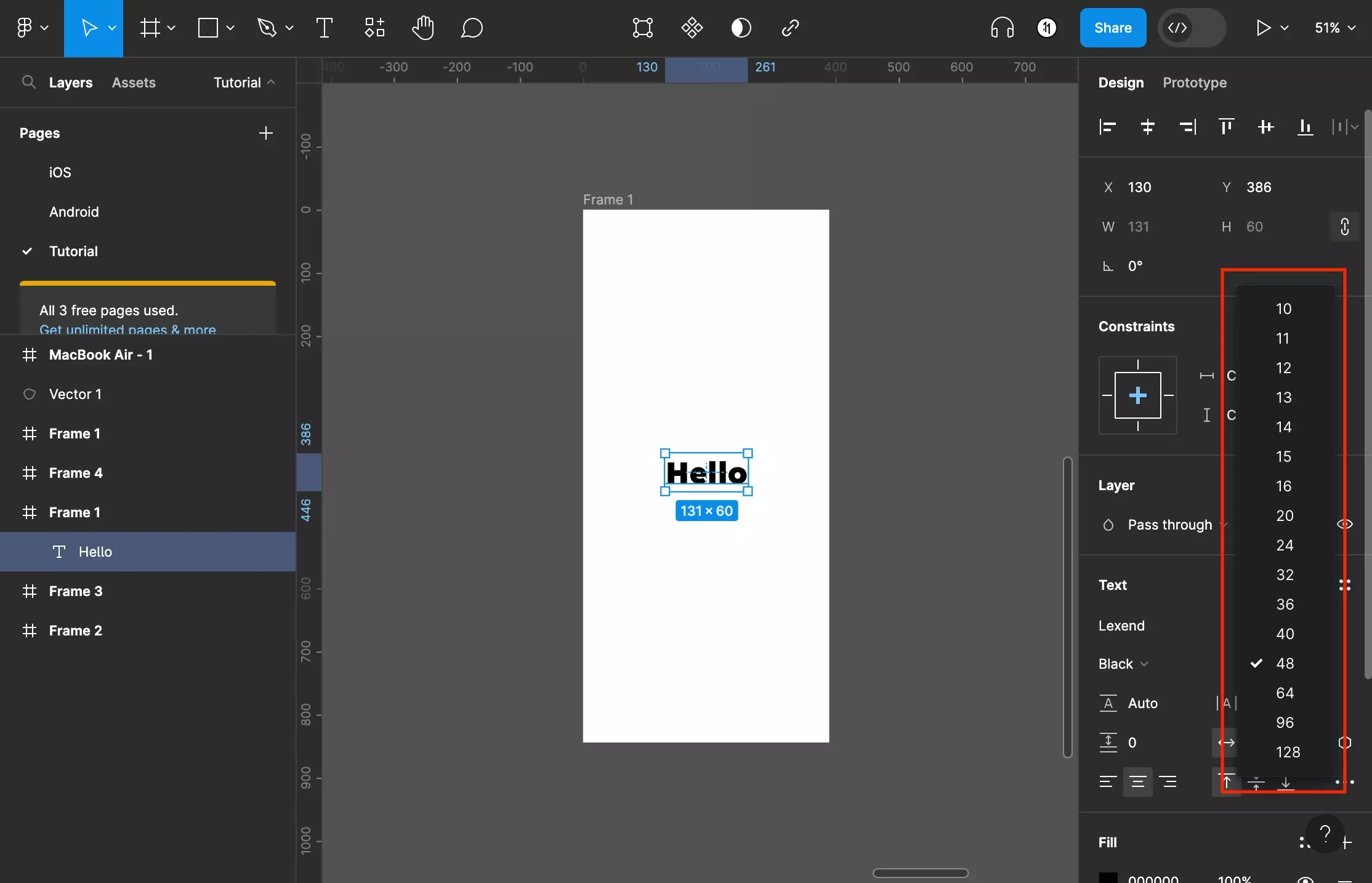
Step Four: Change the Font Size

To change the font size, change the number in the input to the right of the Font selector.
If you wish to choose from standard font sizes, click the caret next to the number to open a dropdown from which you can select a standard size.

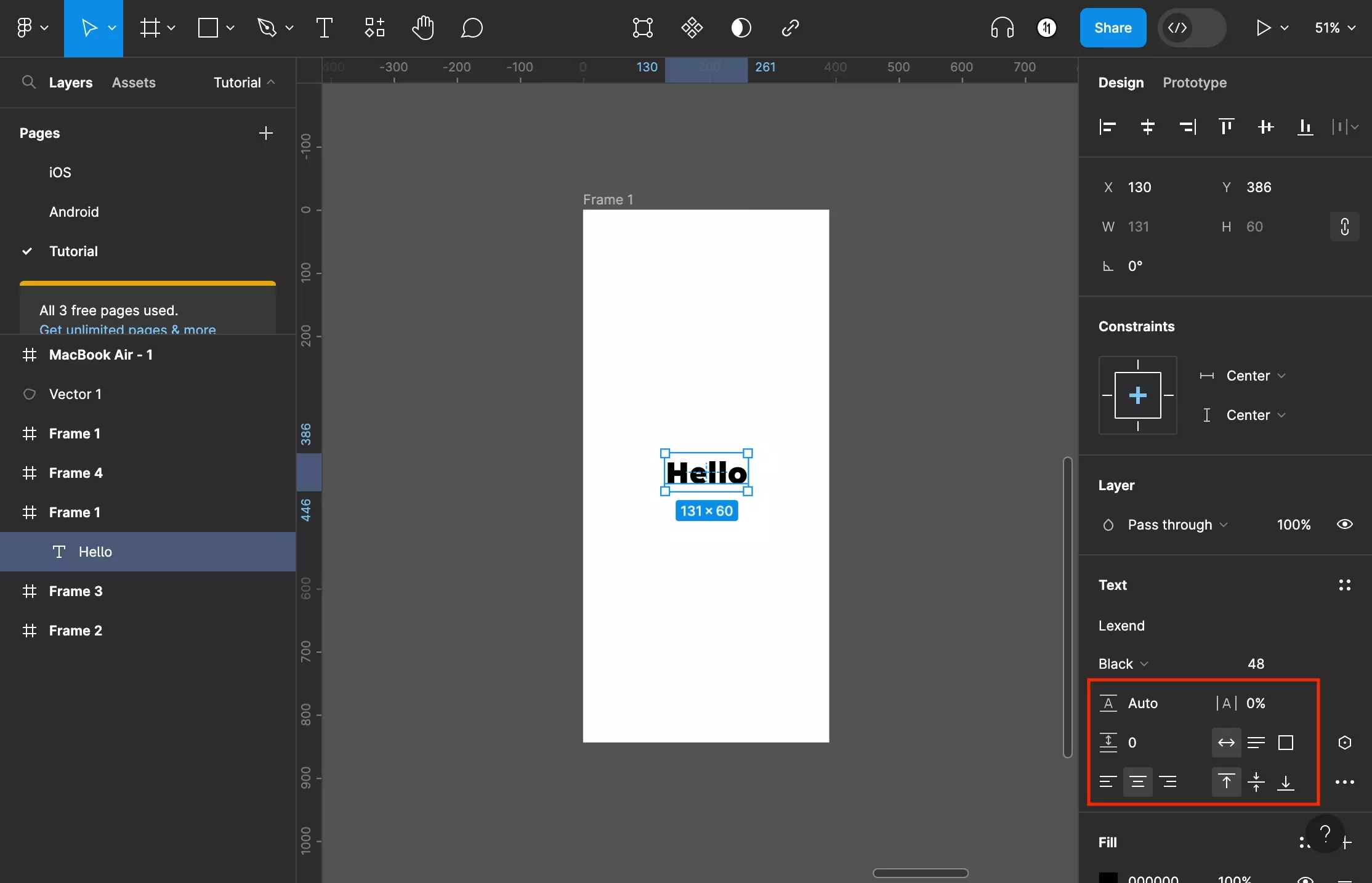
Step Five: Apply Basic Settings

To apply basic type settings such as Line Height, Letter Spacing, Paragraph Spacing, Text Alignment or Text Positioning use the inputs and buttons found below the typeface and font size.
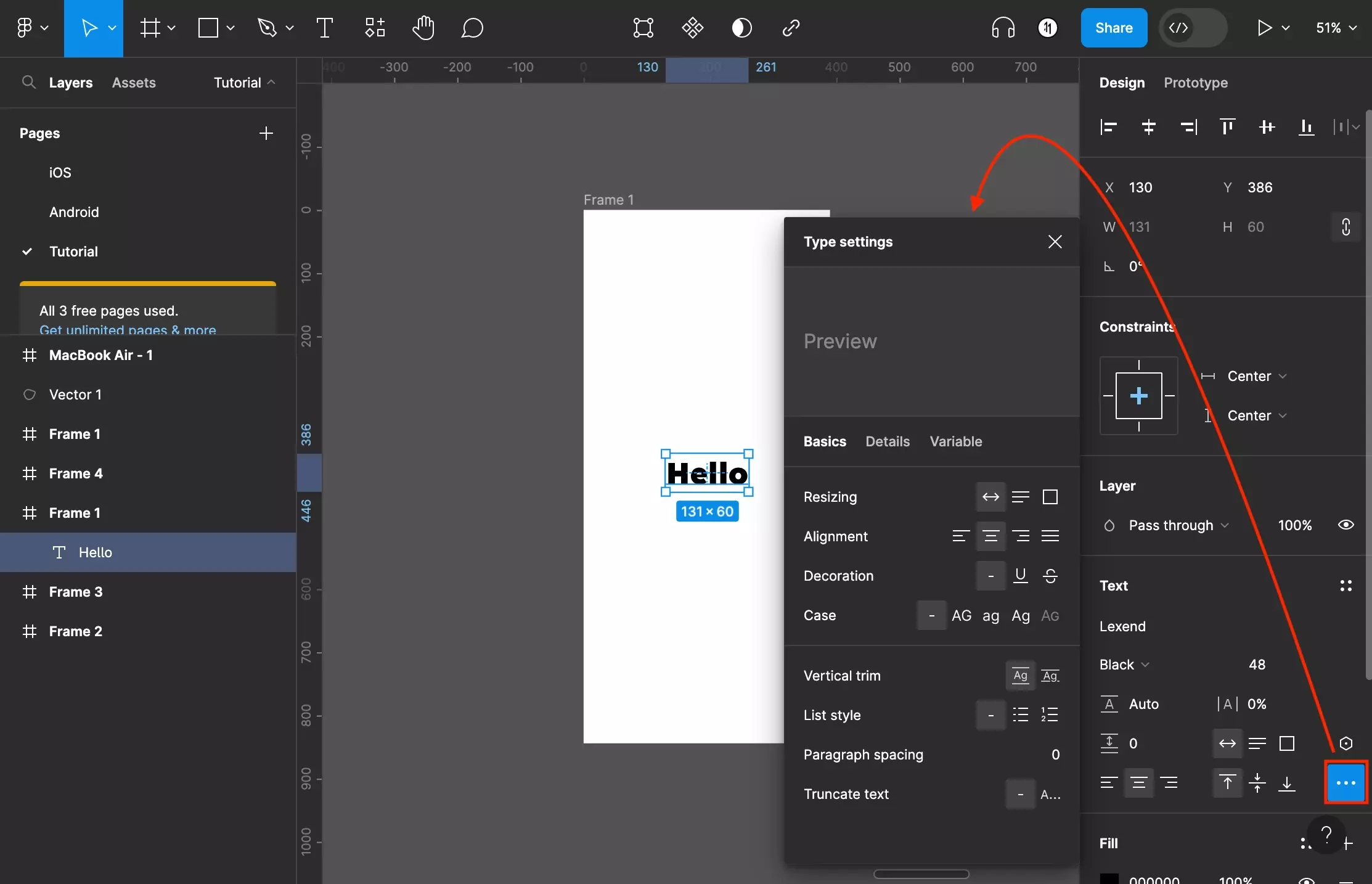
Step Six: Advanced Type Settings

To open the advanced type settings press the three dots at the bottom right of the Text section.
This will open up a Type Settings window set to the Basics tab.
In the Basics tab you will be able to:
- How text resizes (Auto Width, Auto Height or Fixed Size).
- Modify the text alignment.
- Set the text decoration (None, Underline or Strikethrough).
- Set the case (As typed, Uppercased, Lowercased, Title Case and Small Caps).
- Set the vertical trim (Standard or Cap Height to Baseline).
- Set the List Style (No List, Bulleted List, Numbered List).
- Set the Paragraph Spacing.
- Truncate the Text (No Truncation, Truncate Text).

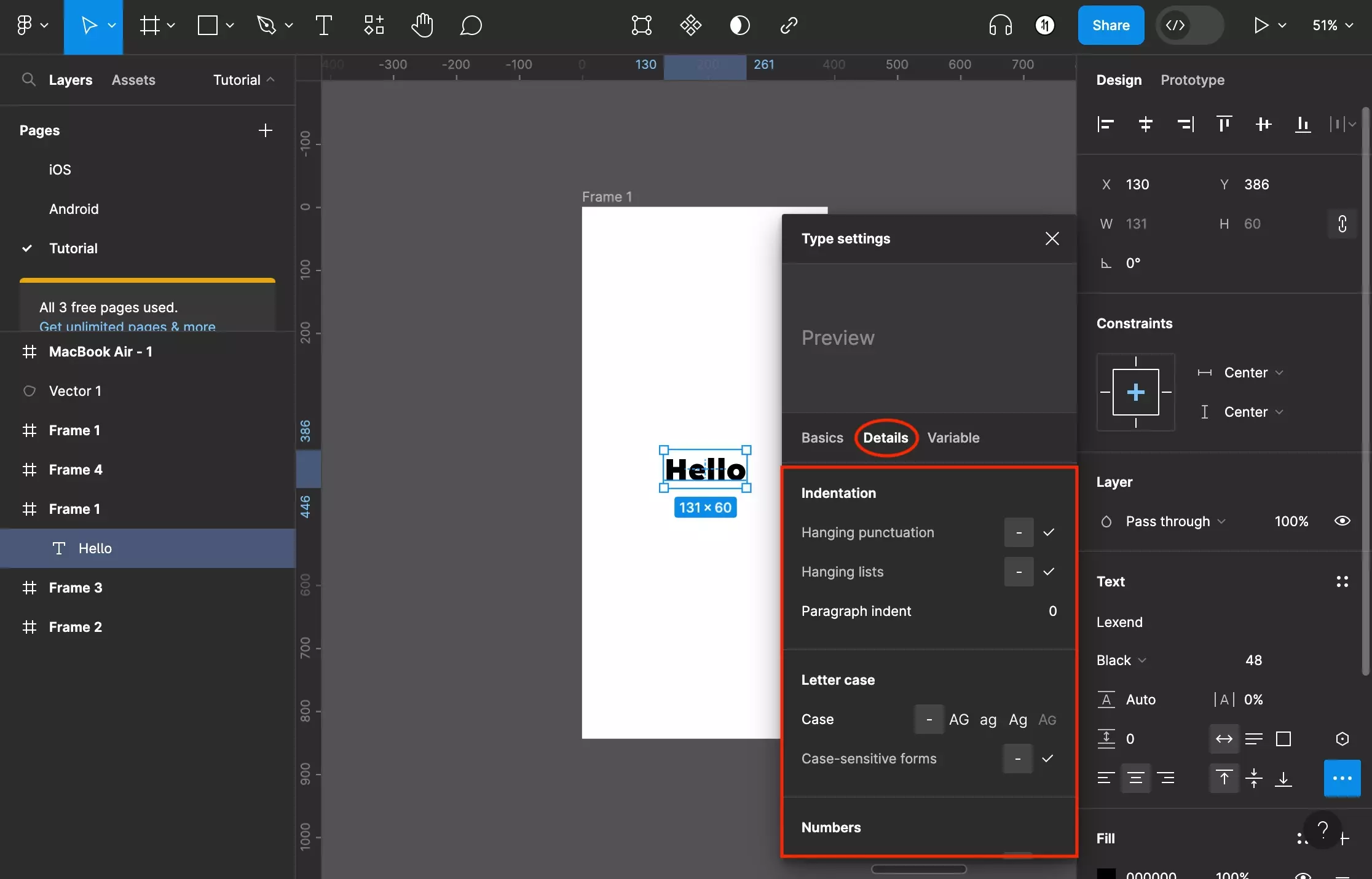
If you select the Details tab, you will be able to:
- Set the indentation (Hanging Punctuation, Hanging Lists, Paragraph Indent).
- Set the letter case (As typed, Uppercased, Lowercased, Title Case and Small Caps).
- Allow or disallow case sensitive forms.
- Set the number position (Subscript, Normal, Superscript).
- Allow or disallow numbers to behave as fractions.
- Allow or disallow slashed zeros.
- Allow or disallow letterforms that include ligatures, rare ligatures or ordinals.
- Allow or disallow stylistic sets.
- Allow or disallow kerning pairs.
- Allow or disallow other features such as fraction denominators, fraction numerators or scientific inferiors.

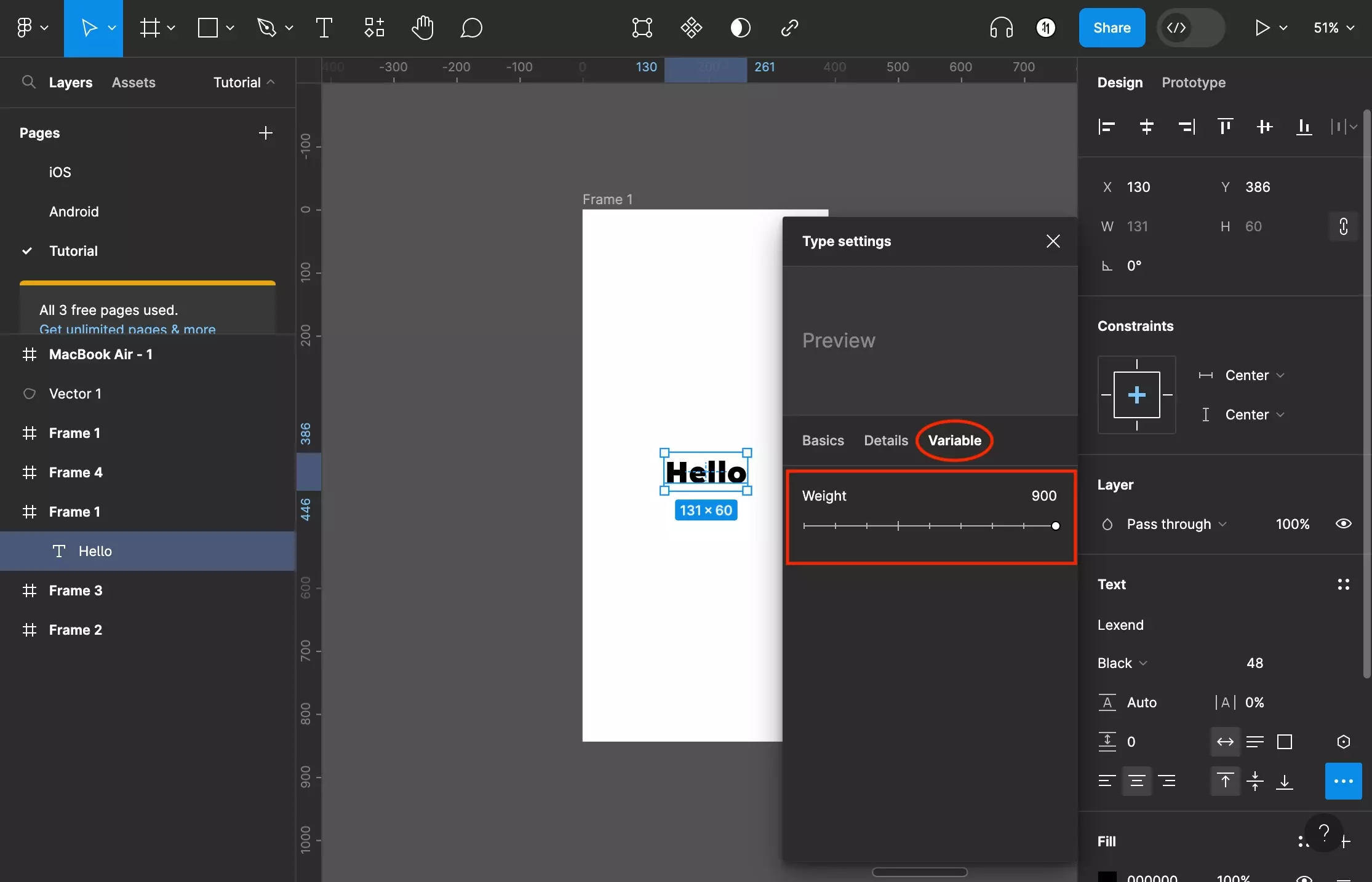
Finally, if you have chosen a variable font, you will be able to set any relevant variable font settings in the Variable tab.
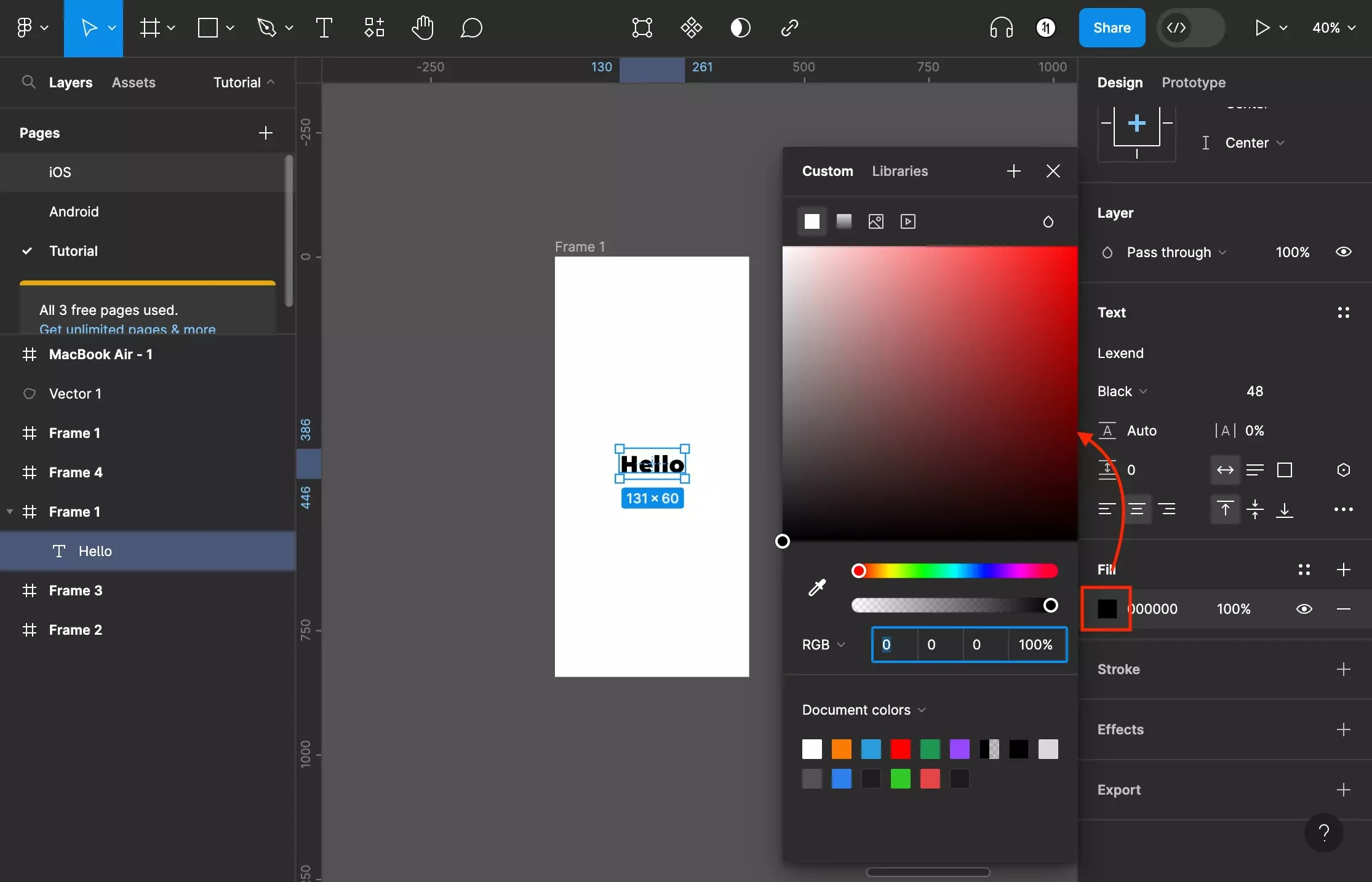
Step Seven: Change the Text Color

To alter the text color, change the Fill color in the section beneath Text.
Changing the text color to a solid color, gradient or image is very similar to changing a frame or shapes background, to learn more about what you can do follow the tutorials below.
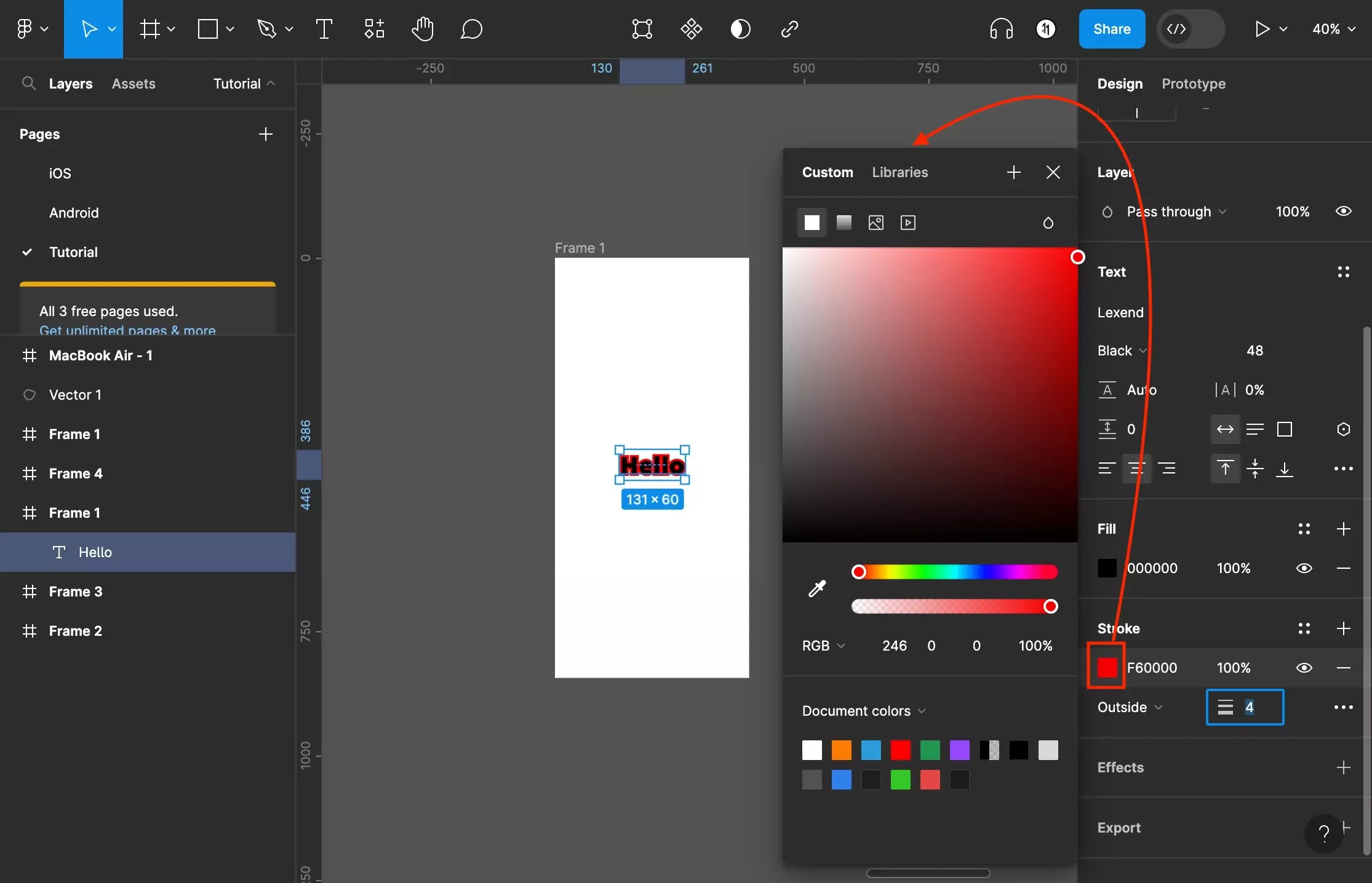
Step Eight: Outline the Text

To add a an outline to the text press the + next to Stroke on the right menu side bar.
To learn more about customizing strokes follow the tutorial below.
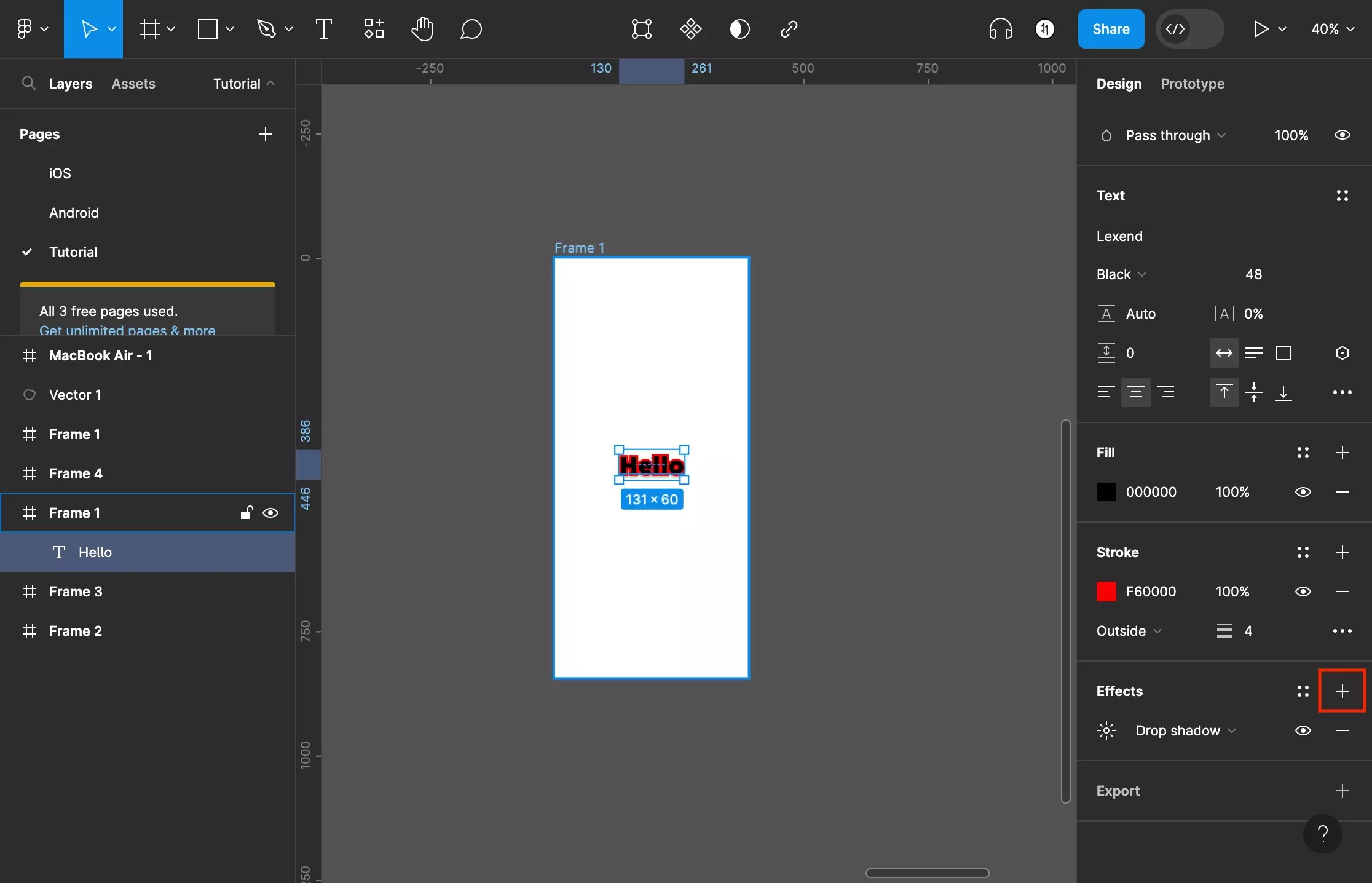
Step Nine: Add an Effect

To add a stroke press the + next to Effects on the right menu side bar.
To learn more about customizing effects follow the tutorial below.
Looking to learn more about the basics behind styling frames, paths, shapes and text in Figma ?
Consult the list below to learn more about the basics behind styling text, shapes, paths and frames in Figma.