How to set the Variable Modes of a Section in Figma
A step by step guide on changing one or many variable modes that are applied to screens, components or other UI elements within a section.

A step by step guide on changing one or many variable modes that are applied to screens, components or other UI elements within a section.
SubscribePlease note this feature builds on our design system tutorial and is only available on education, professional or organization Figma accounts.
The following tutorial uses the example of Price After to recreate how to use variable modes in Sections.
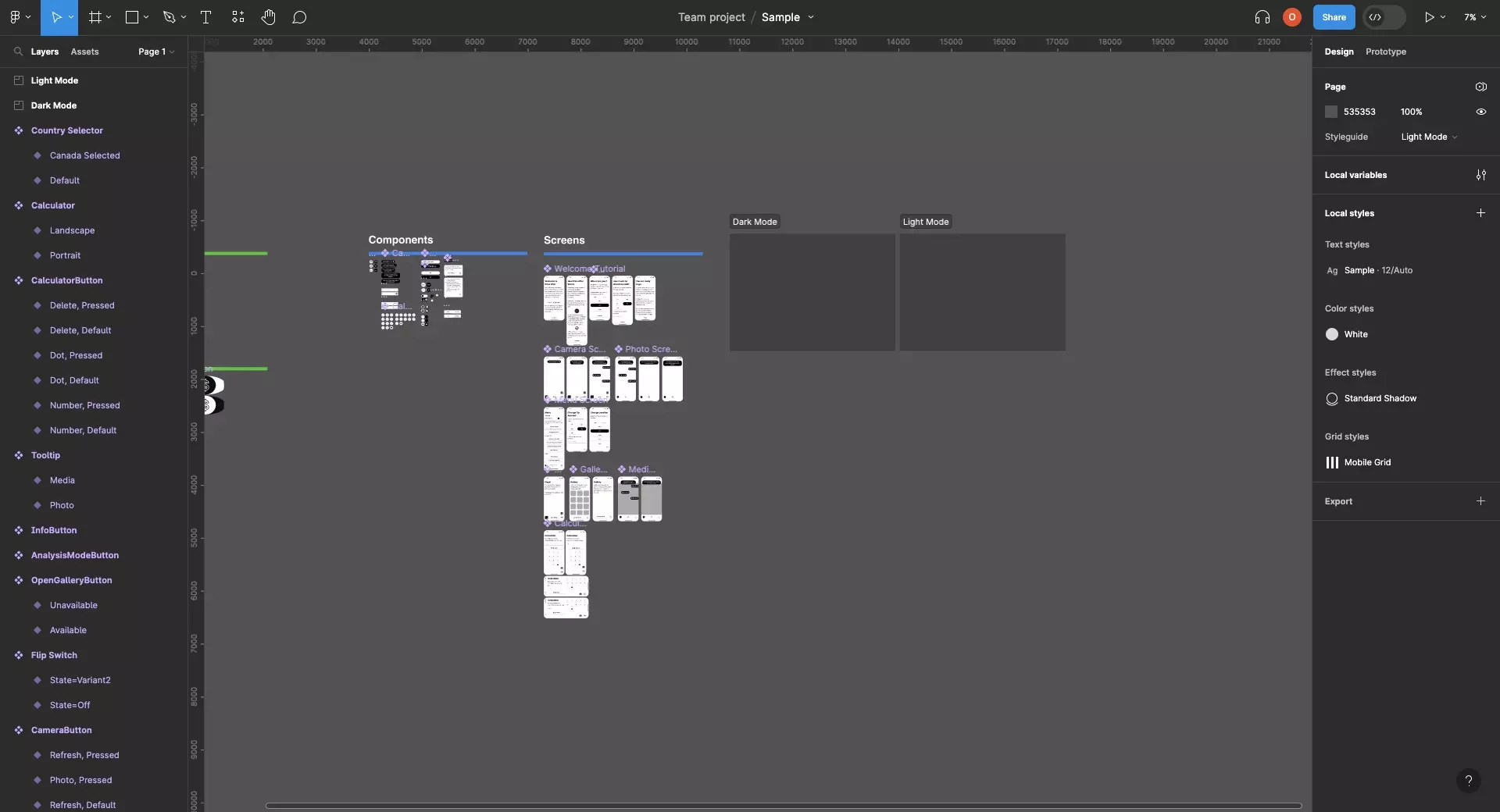
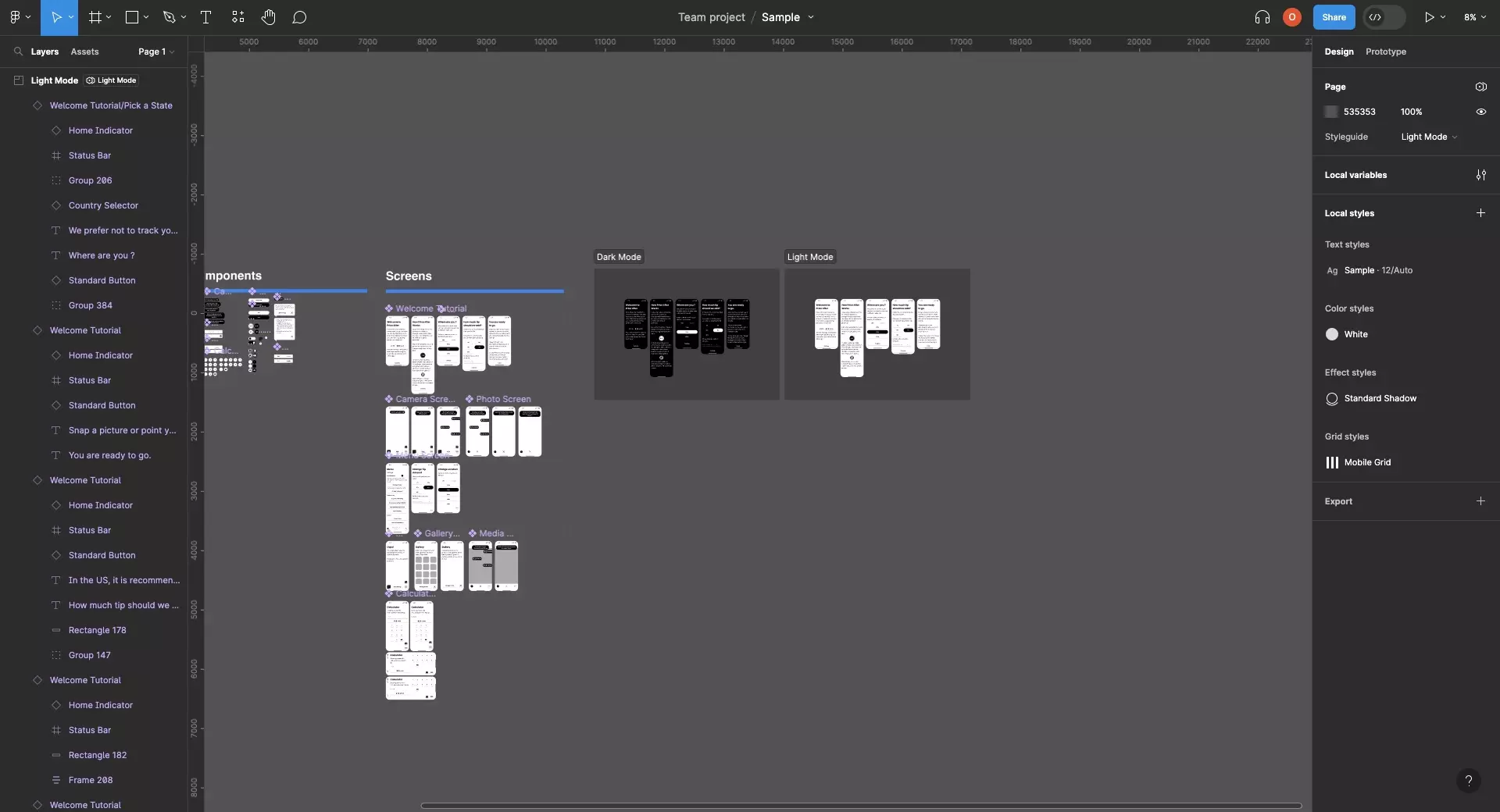
Step One: Create the Sections

Create and name a section for each of the modes you wish to display.
If you want Chinese, Light Mode, Chinese, Dark Mode, English Light Mode and English Dark Mode - you must make 4 sections.
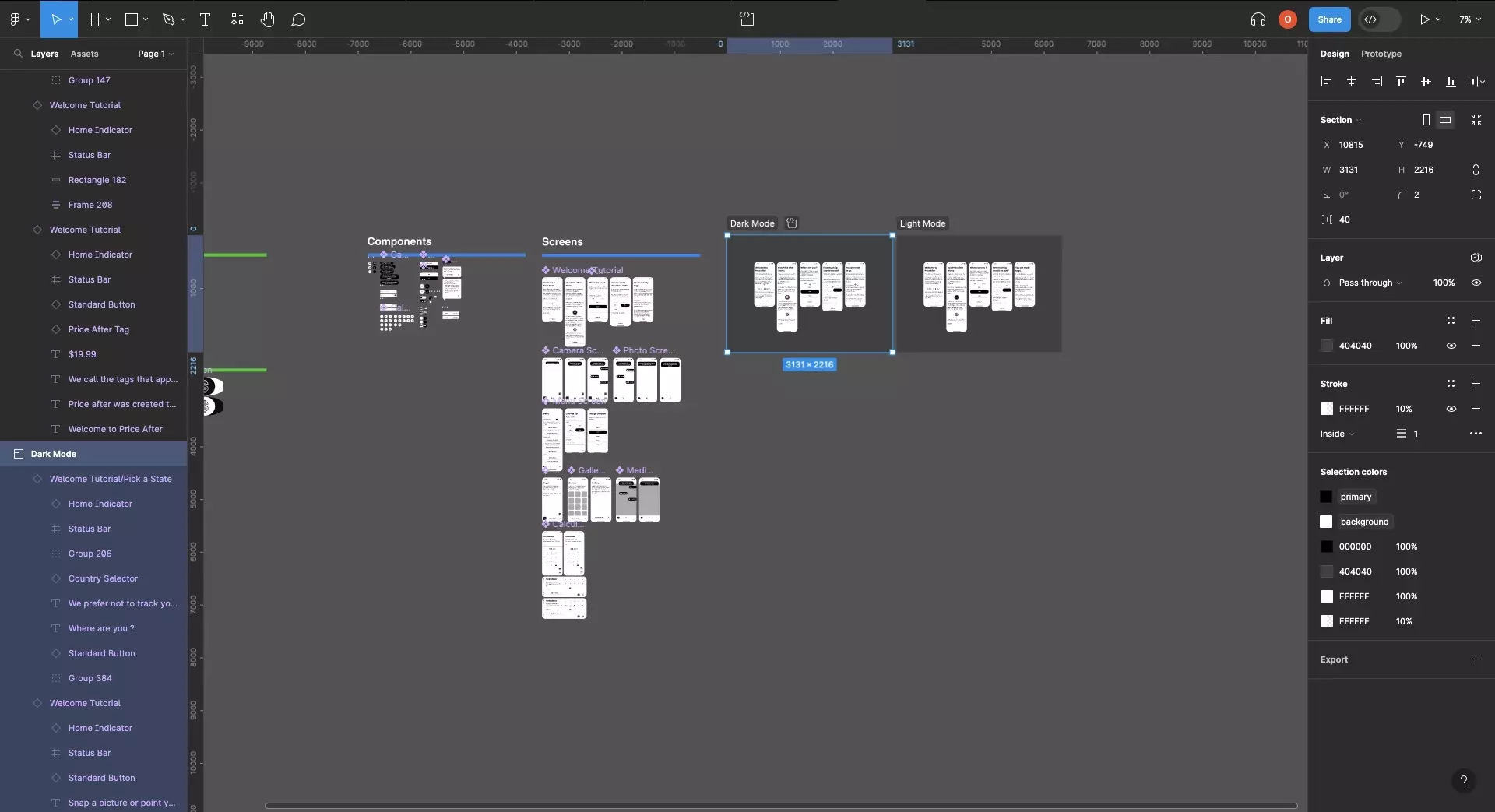
Step Two: Drag in the Elements

Drag in the UI elements that have the modes that you wish to adapt to into each of the sections.
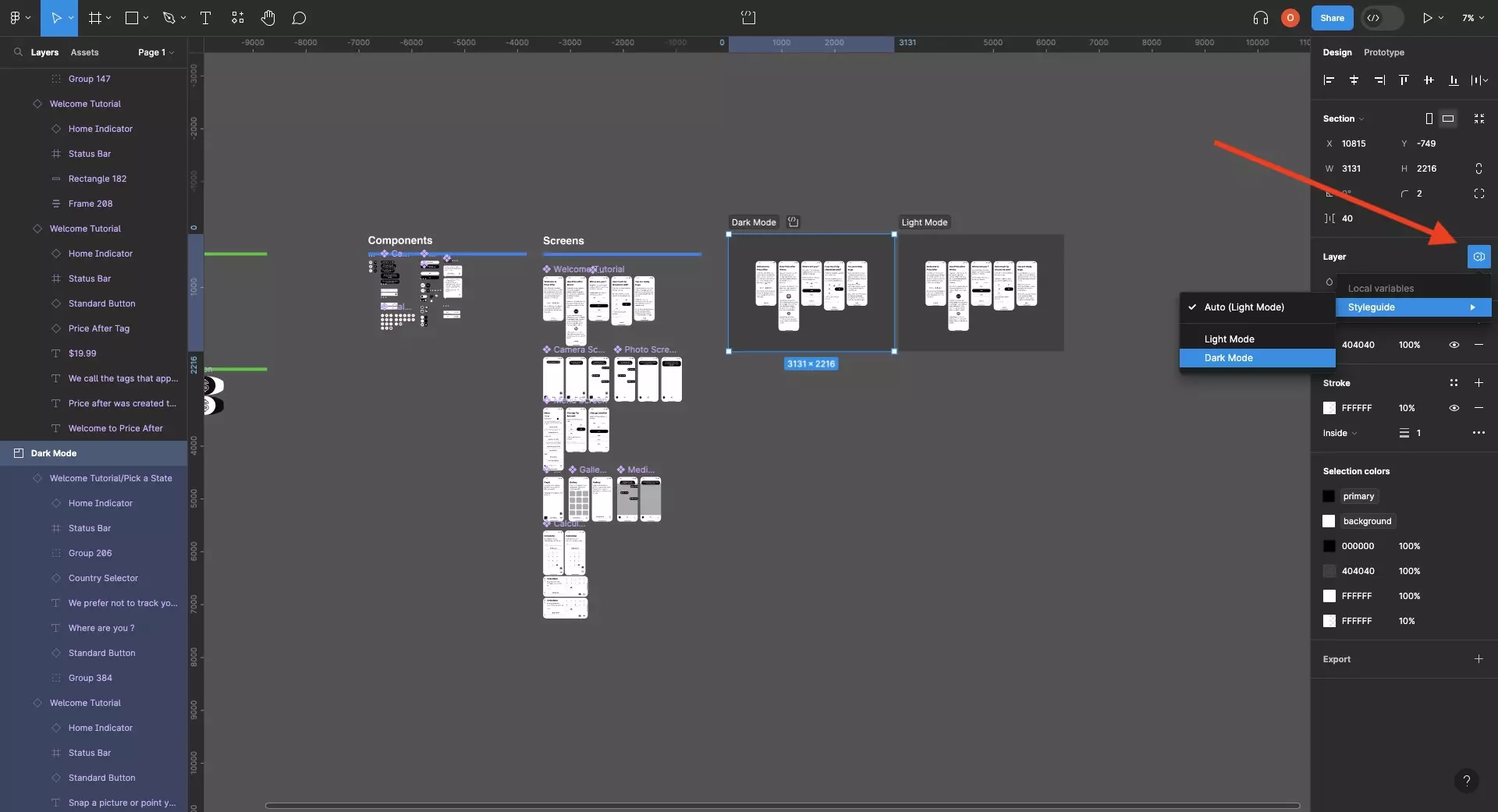
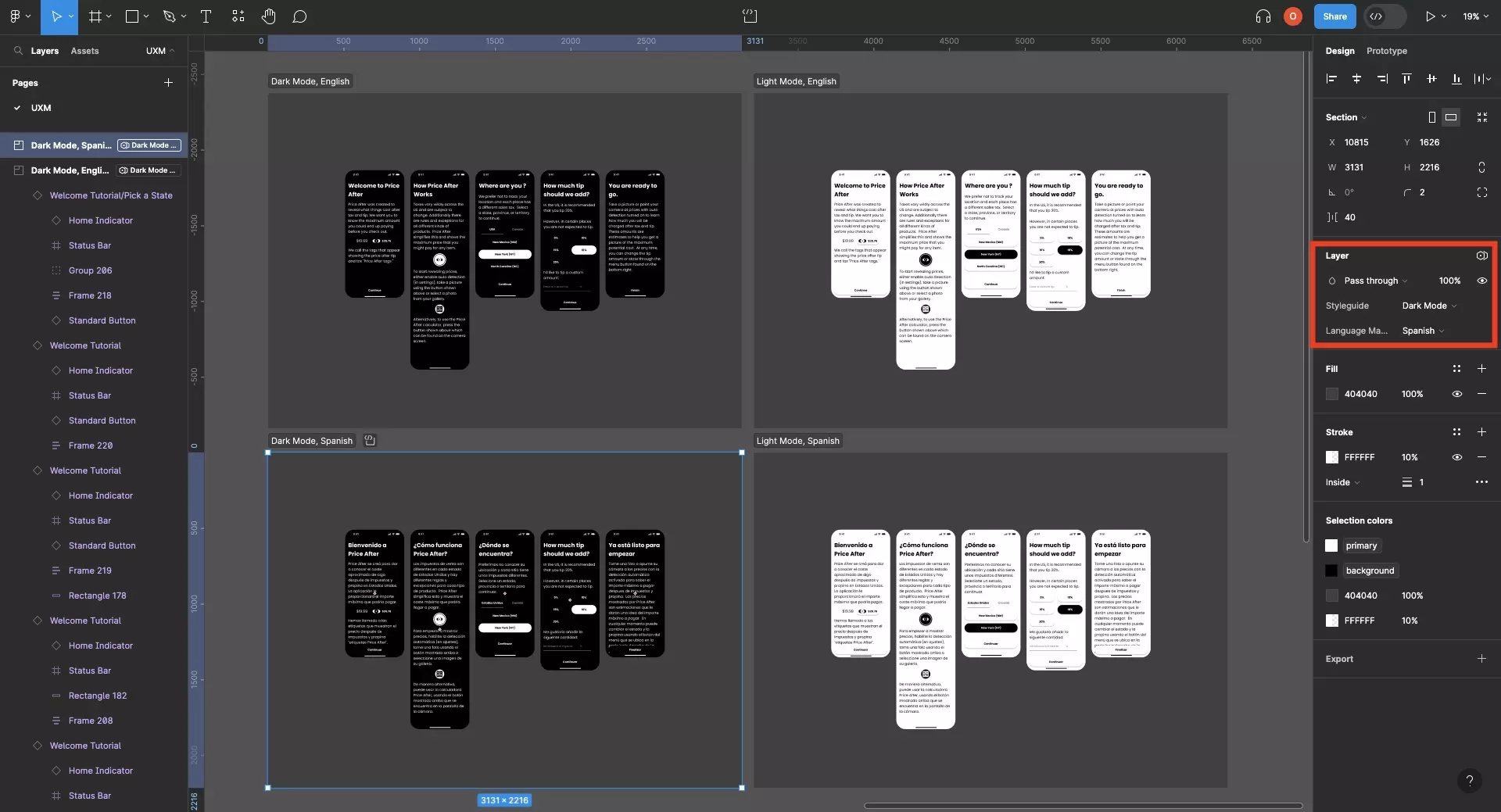
Step Three: Set the Modes

Select each section, click the Change Variable Mode button and from the menu that appears, set the mode for that section.
Repeat this for each of the sections as well as all of the modes that you wish to set.

Frequently Asked Questions (FAQ)
This tutorial only shows how to set one mode, does it work for many ?

Yes. Make sure your section holds elements that use multiple modes within multiple collections and carry out step three on all of the sections and modes.
Looking to learn more about things you can do with Variables or Figma ?
We recommend you check out our Figma Variables Guide or search our blog to find educational content on learning how to use Figma.