How to create a Responsive Screen that adapts its Navigation Bar
A Figma tutorial on creating and previewing a responsive screen that's driven by variables and which adapts its navigation bar based on the screens width.

A Figma tutorial on creating and previewing a responsive screen that's driven by variables and which adapts its navigation bar based on the screens width.
SubscribeCheck out our Responsive Design Figma GuidePlease note that design systems such as the one laid out in this article are only available on education, professional or organization Figma accounts.
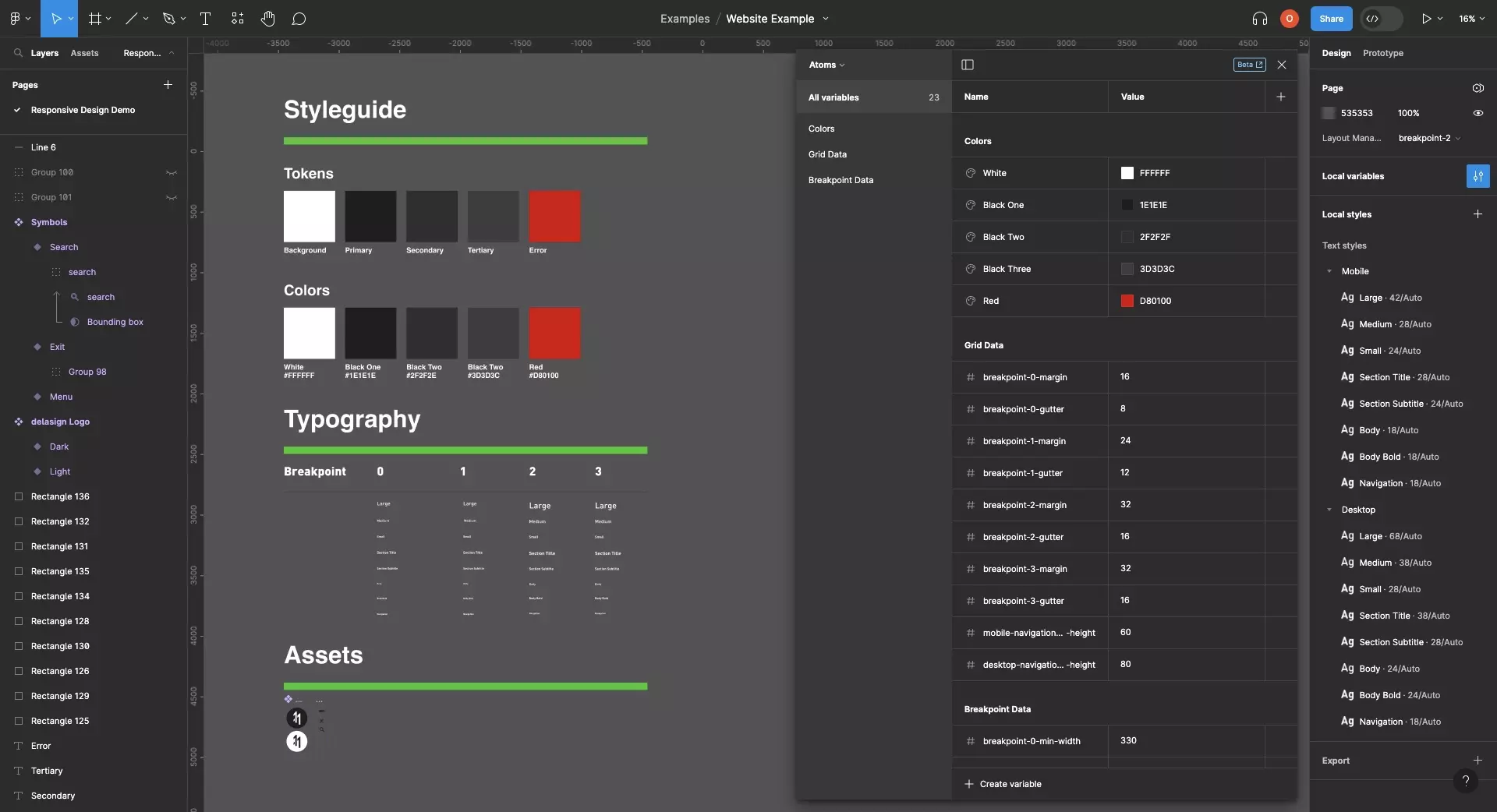
Step One: Create the Design System

Add assets to your Figma design file and follow the tutorial below to create a design system that uses variables.
To create responsive type, create the relevant styles for each breakpoint. In the case of delasign.com, we have two different categories: mobile or desktop, which we apply depending on the breakpoint and orientation.
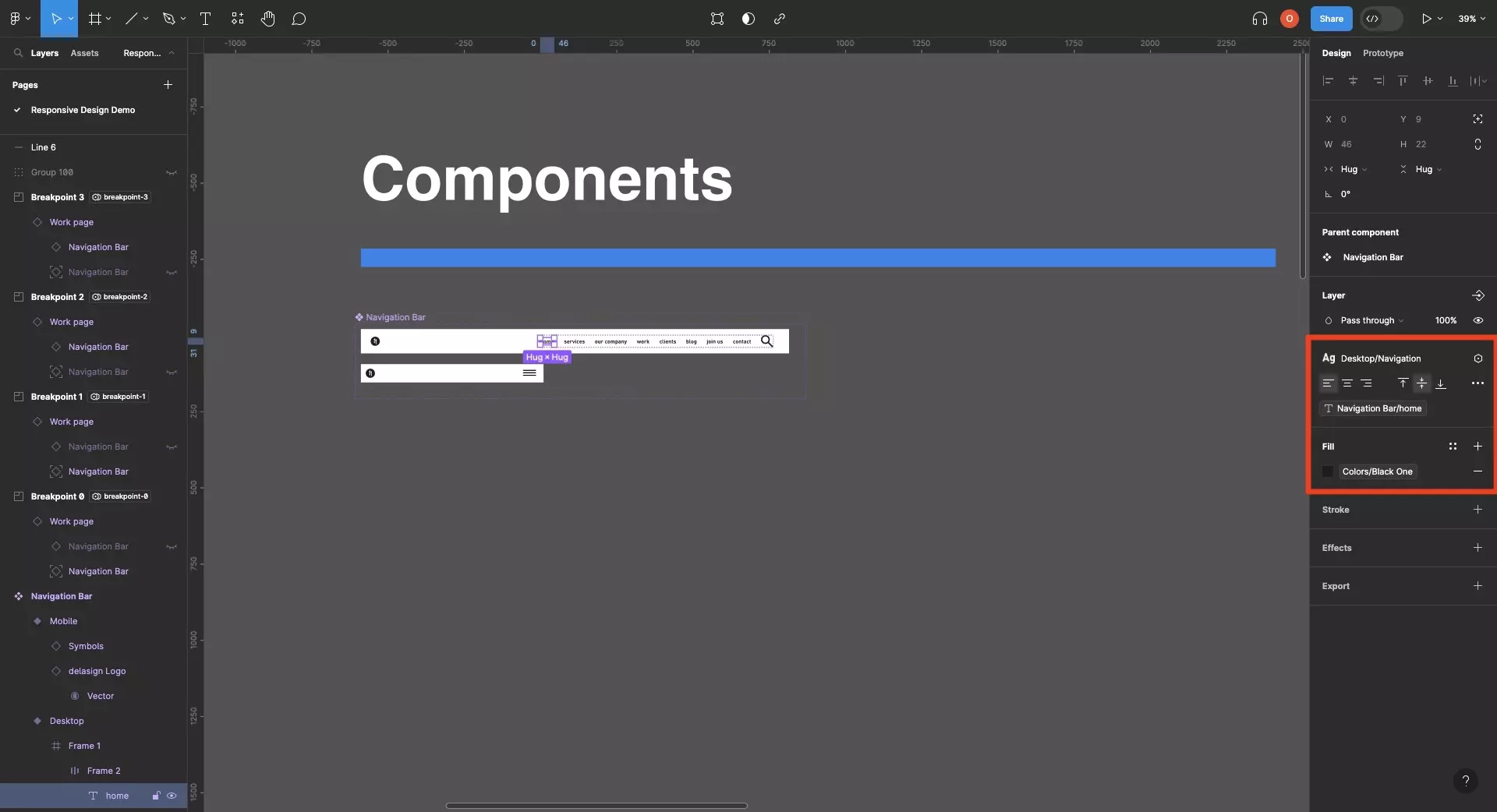
Step Two: Create the Navigation Bar

Create a component for the navigation bar, with variants for each version that is required for your website.
Please note that the parent frame cannot be an auto-layout, as if you use auto-layout you will not be able to set the relevant constraints.
Once created, apply variables and text styles where necessary.
In the case of delasign.com, we have two versions of the navigation bar (mobile and desktop) and have applied variables for the navigation bar height, typography and text elements.
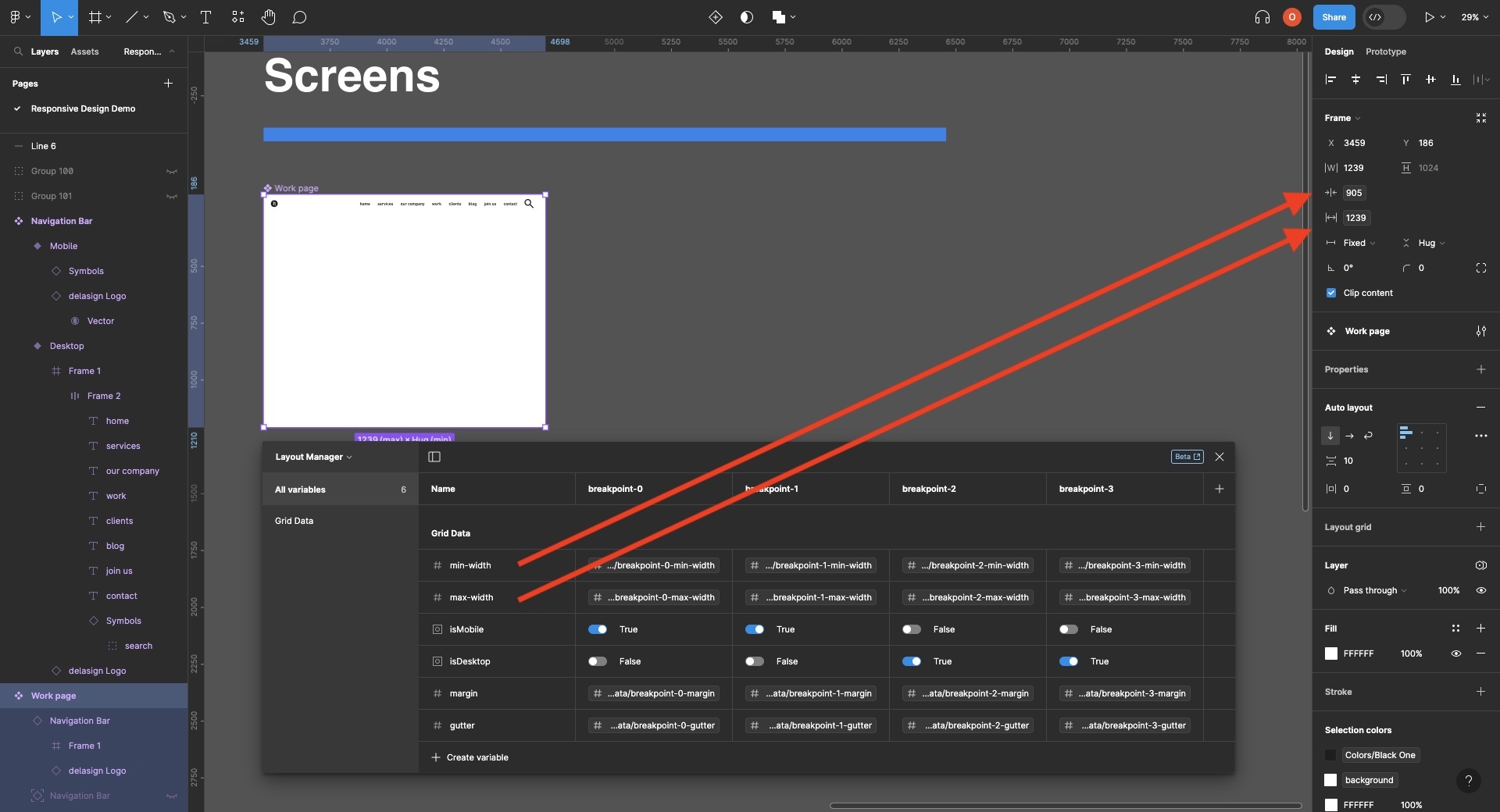
Step Three: Create the Responsive Screen

Create a component for the responsive screen that holds the navigation bar and apply the maximum and minimum width token. This will allow us to preview it using sections later on.

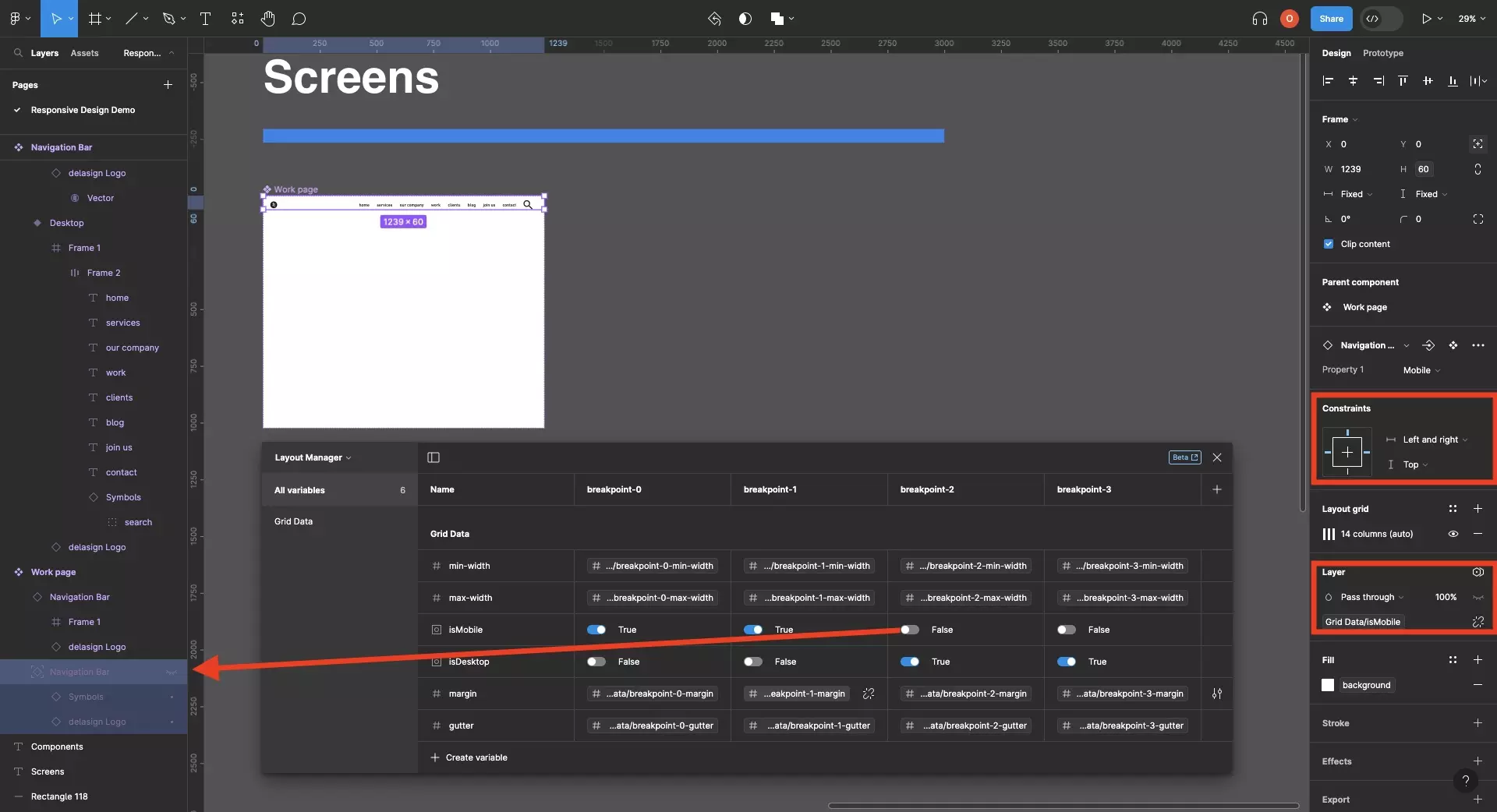
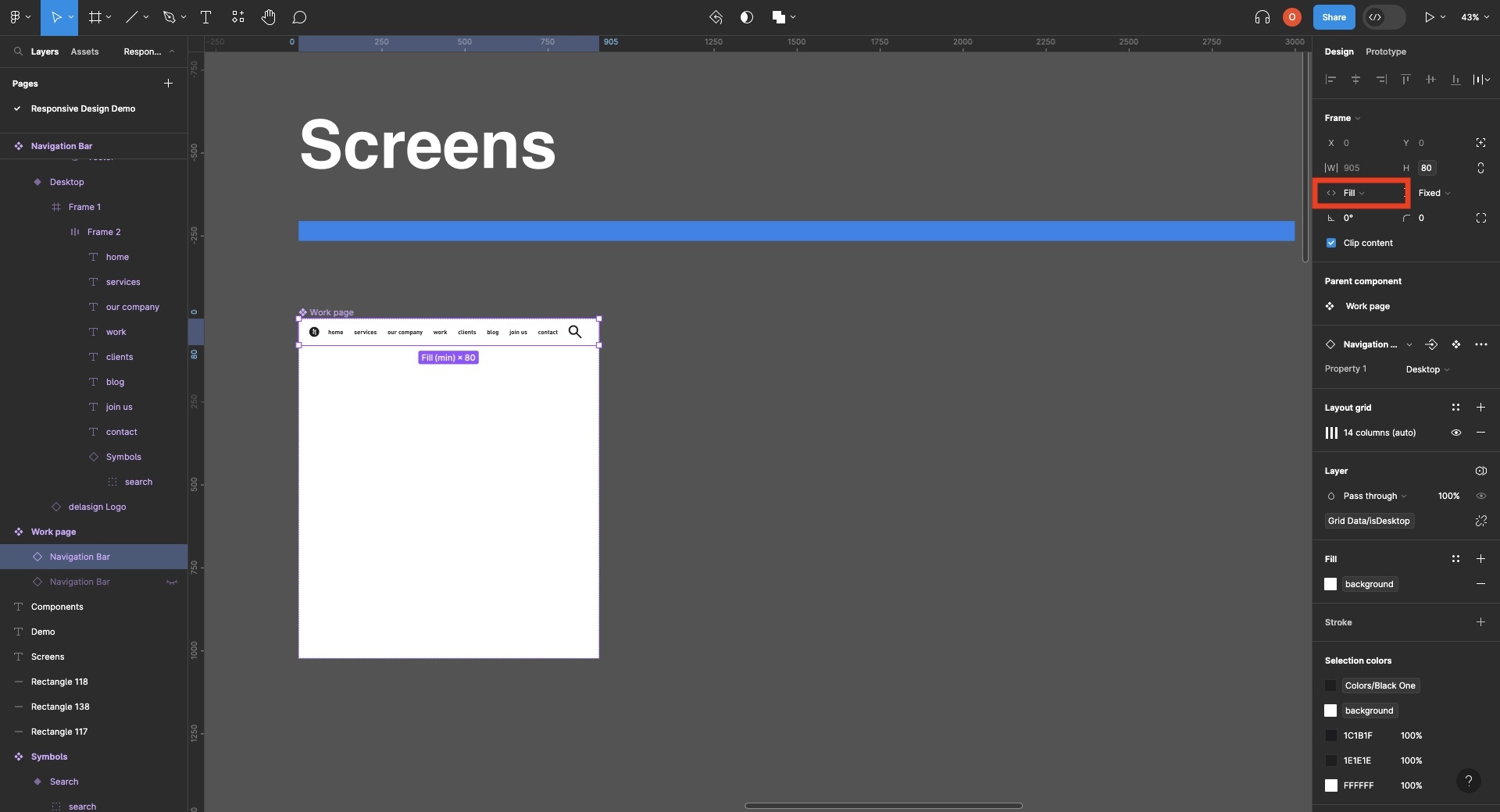
Add both navigation bars to the responsive screen component and set the visibility to match a variable from the layout manager (i.e. isMobile, isTablet, isDesktop) and that the constraints of the component variants are set to top and left and right.

Make sure that the width of both navigation bars are set to the maximum and minimum width token and that the horizontal resizing is set to Fill Container.
Finally, make sure that the navigation bars edges are touching the left and right of the responsive screen.
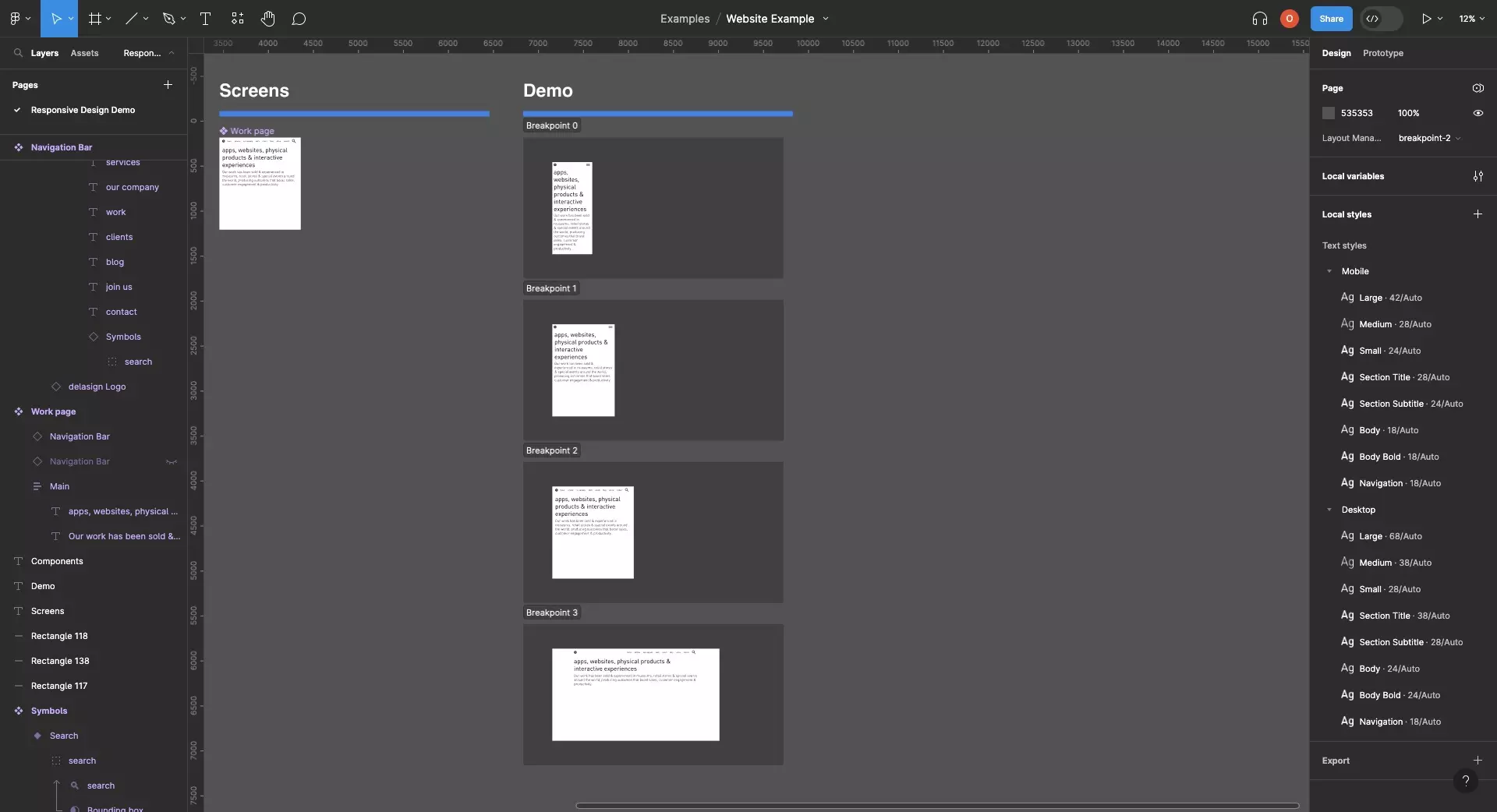
Step Four: Create the Sections

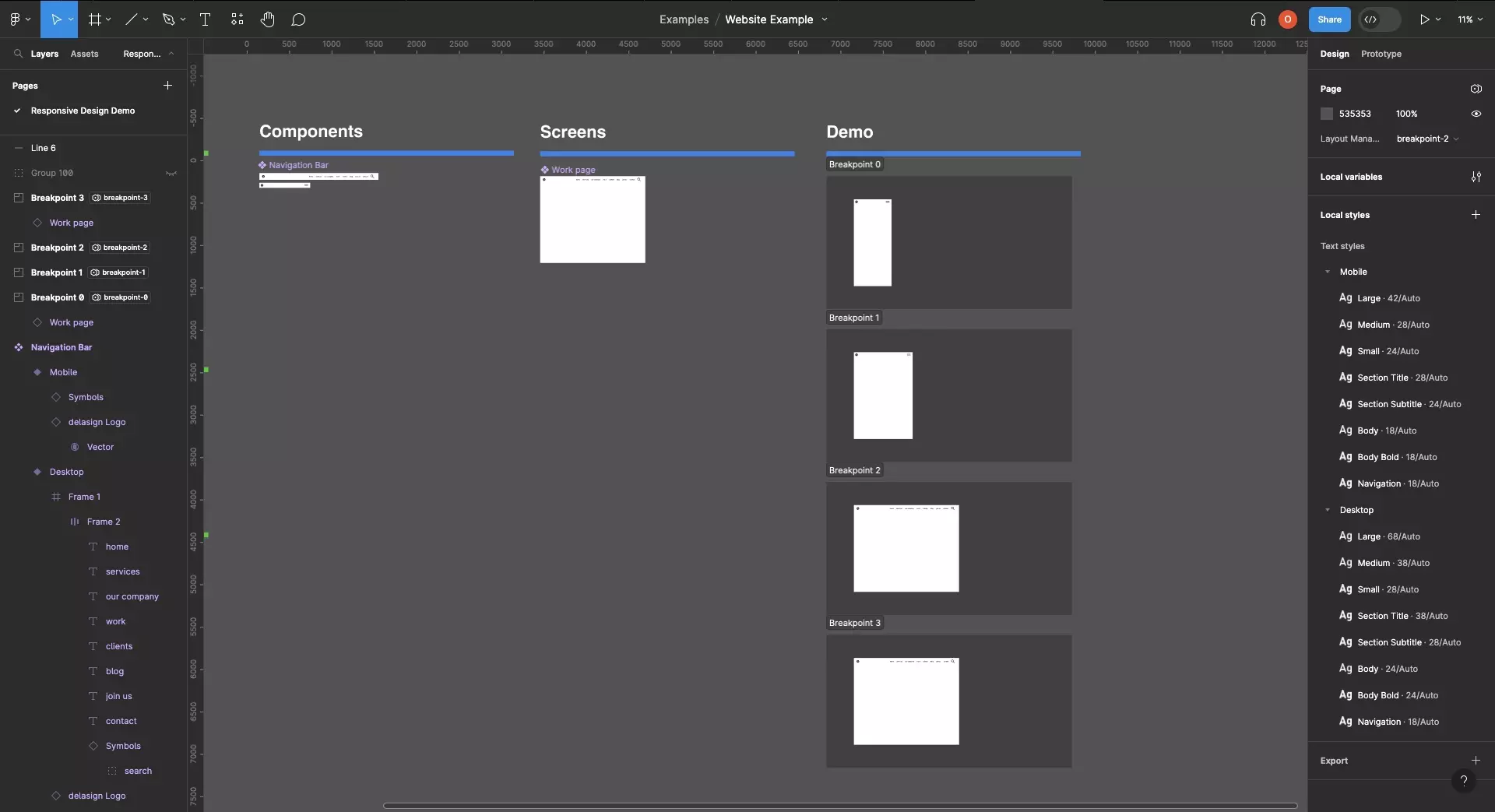
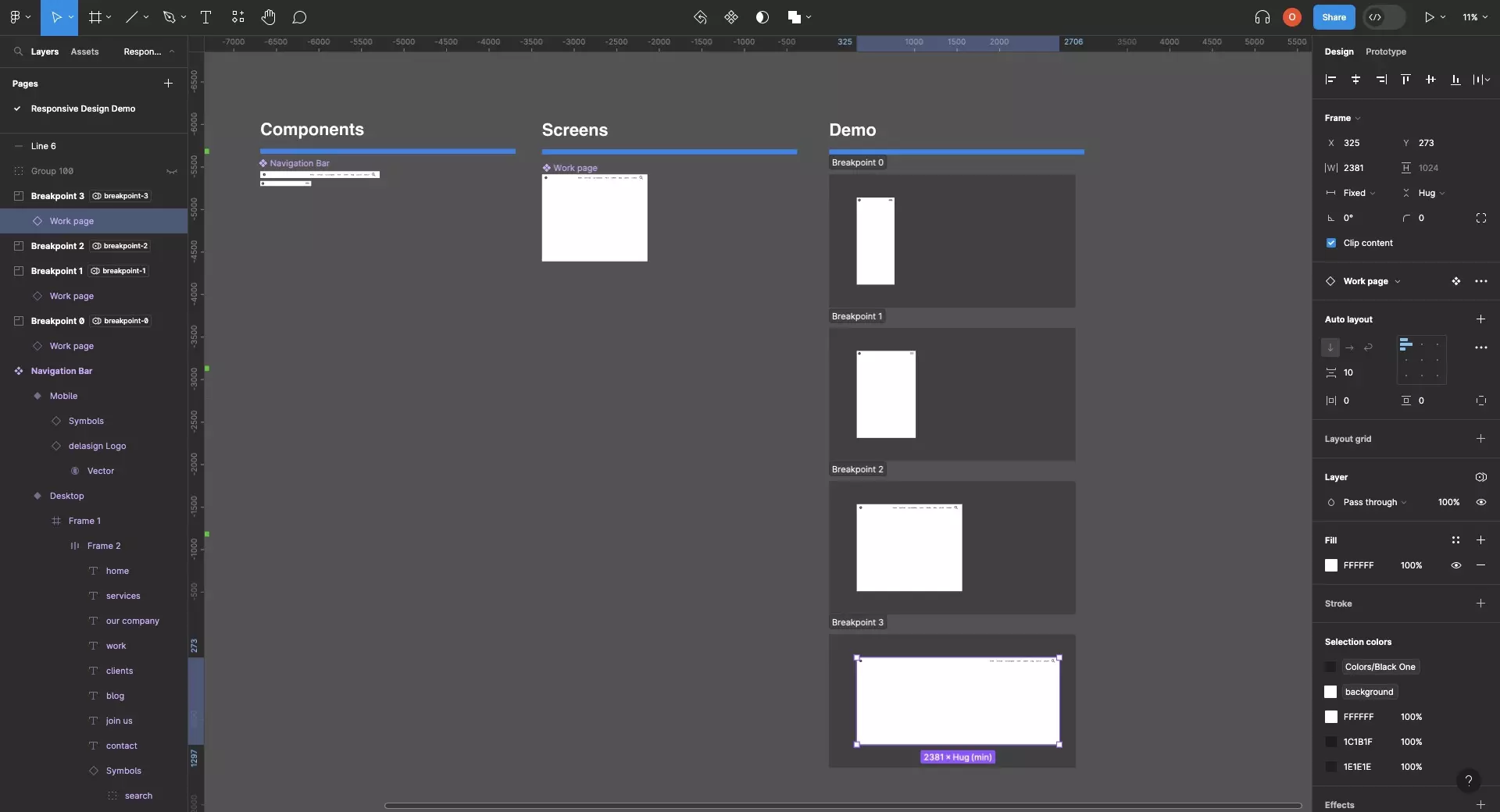
Create sections for each breakpoint of your design and add the component to each section.
Set the breakpoint of each section to the relevant breakpoint you'd like to preview.
Step Five: Preview

Within each section, drag the edges of the screen to scale the component between the minimum and maximum width of the breakpoint to see how it looks and feels.
Frequently Asked Questions (FAQ)
How can I apply white space on the sides (i.e. margin auto) after a certain width ?

To learn how to use margin-auto, follow the tutorial below.
Looking to learn more about Figma and Responsive Design ?
We recommend you check out our Responsive Design Figma Guide or search our blog to find educational content on learning how to use Figma.