How to create Designs that use Responsive Typography in Figma
A step by step guide on creating designs with multiple layouts that change layout and the styling that is applied to text as the width of a frame changes.

A step by step guide on creating designs with multiple layouts that change layout and the styling that is applied to text as the width of a frame changes.
SubscribeCheck out our Responsive Design Figma GuidePlease note that design systems such as the one laid out in this article are only available on education, professional or organization Figma accounts.
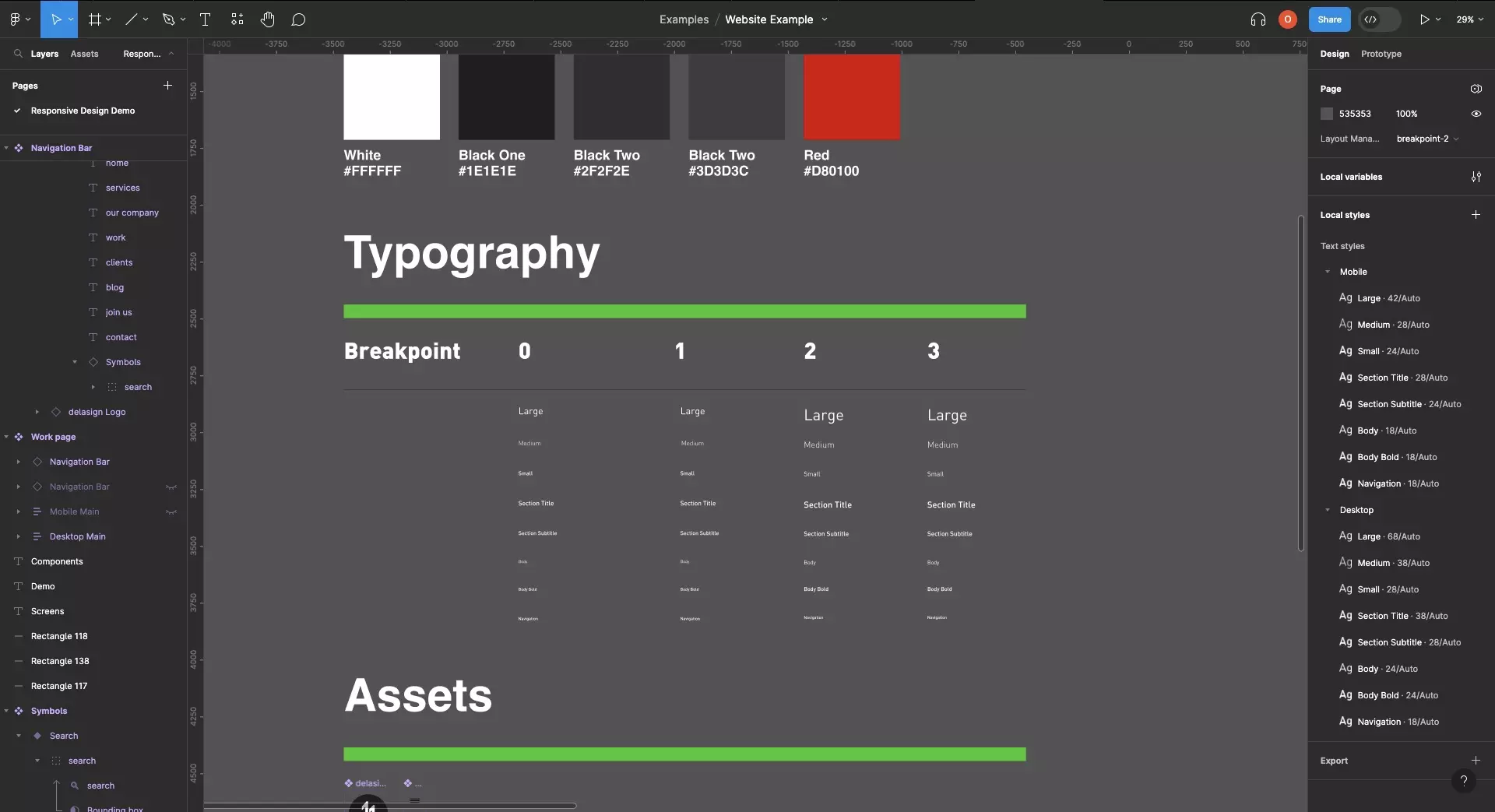
Step One: Create the Typographic Styles

Create typographic styles to match the look and feel for each breakpoint of your design system.
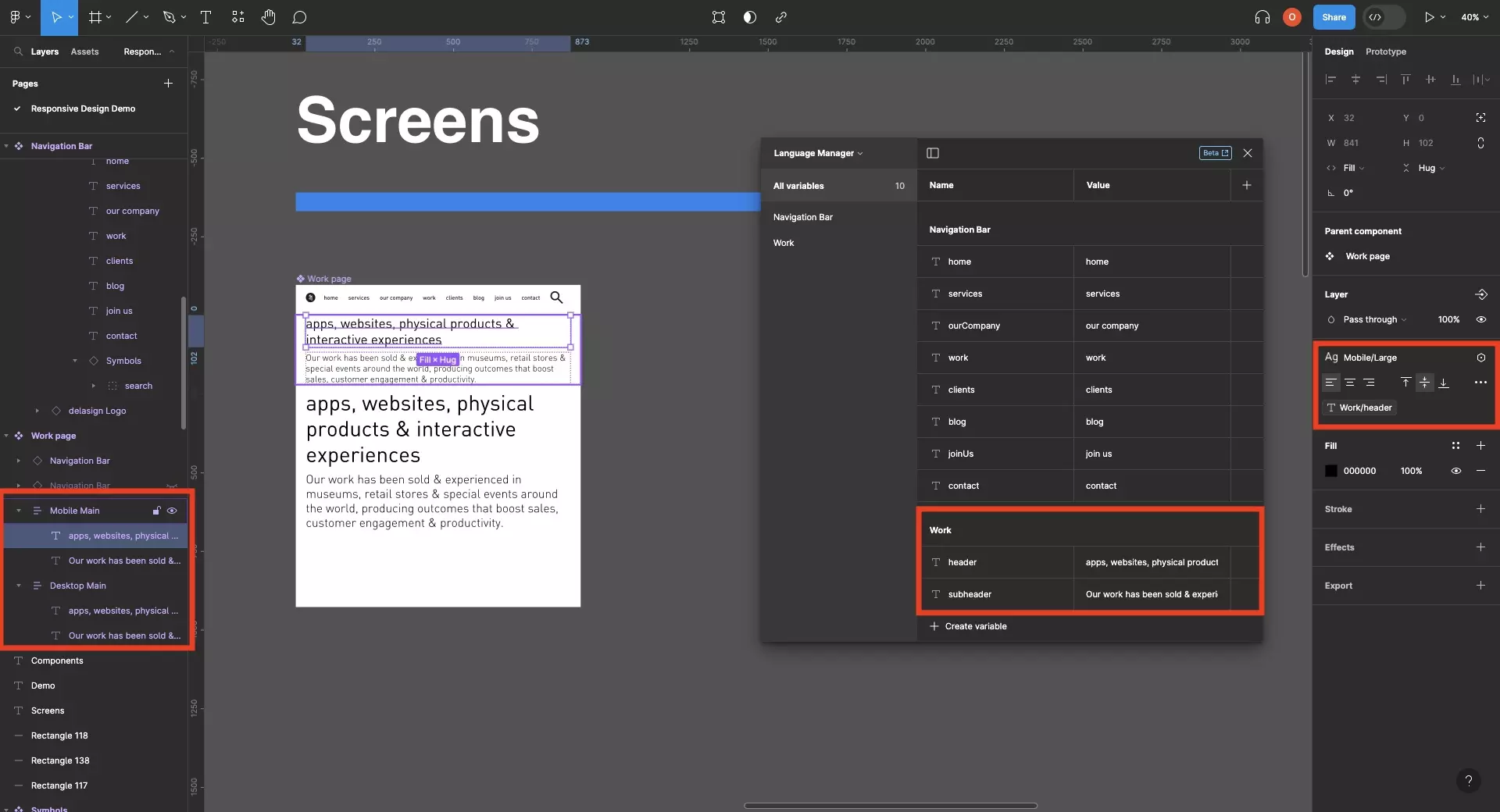
Step Two: Create the Screen driven by Responsive Layouts

Follow the tutorial below to learn how to create responsive screens that use multiple layouts.
Apply the relevant typographic style to each layout (i.e. mobile styles -> mobile layouts, desktop styles -> Desktop layouts).
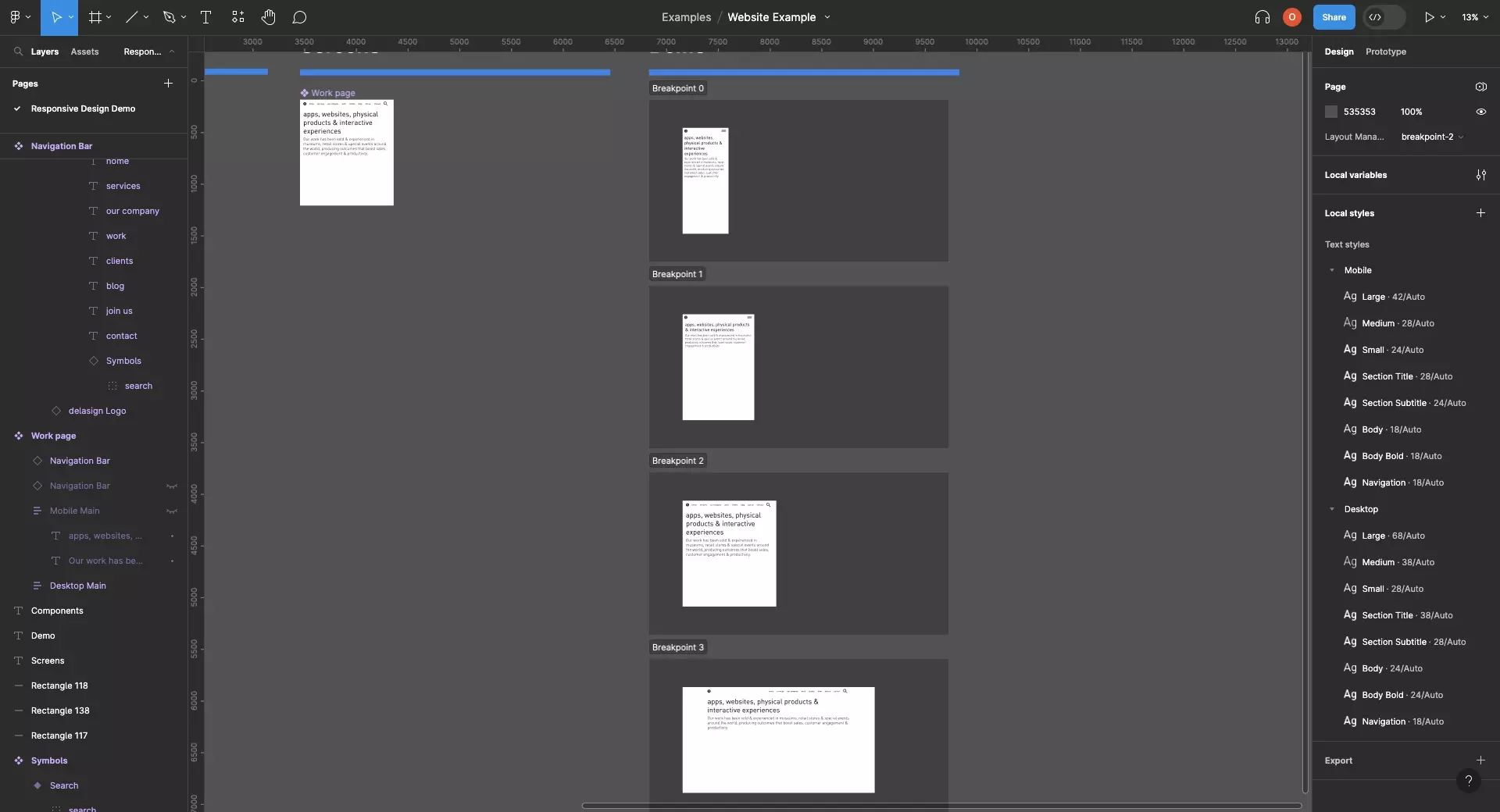
Step Three: Test

Create sections for each breakpoint of your design and add the component to each section.
Set the breakpoint of each section to the relevant breakpoint you'd like to preview.
Frequently Asked Questions (FAQ)
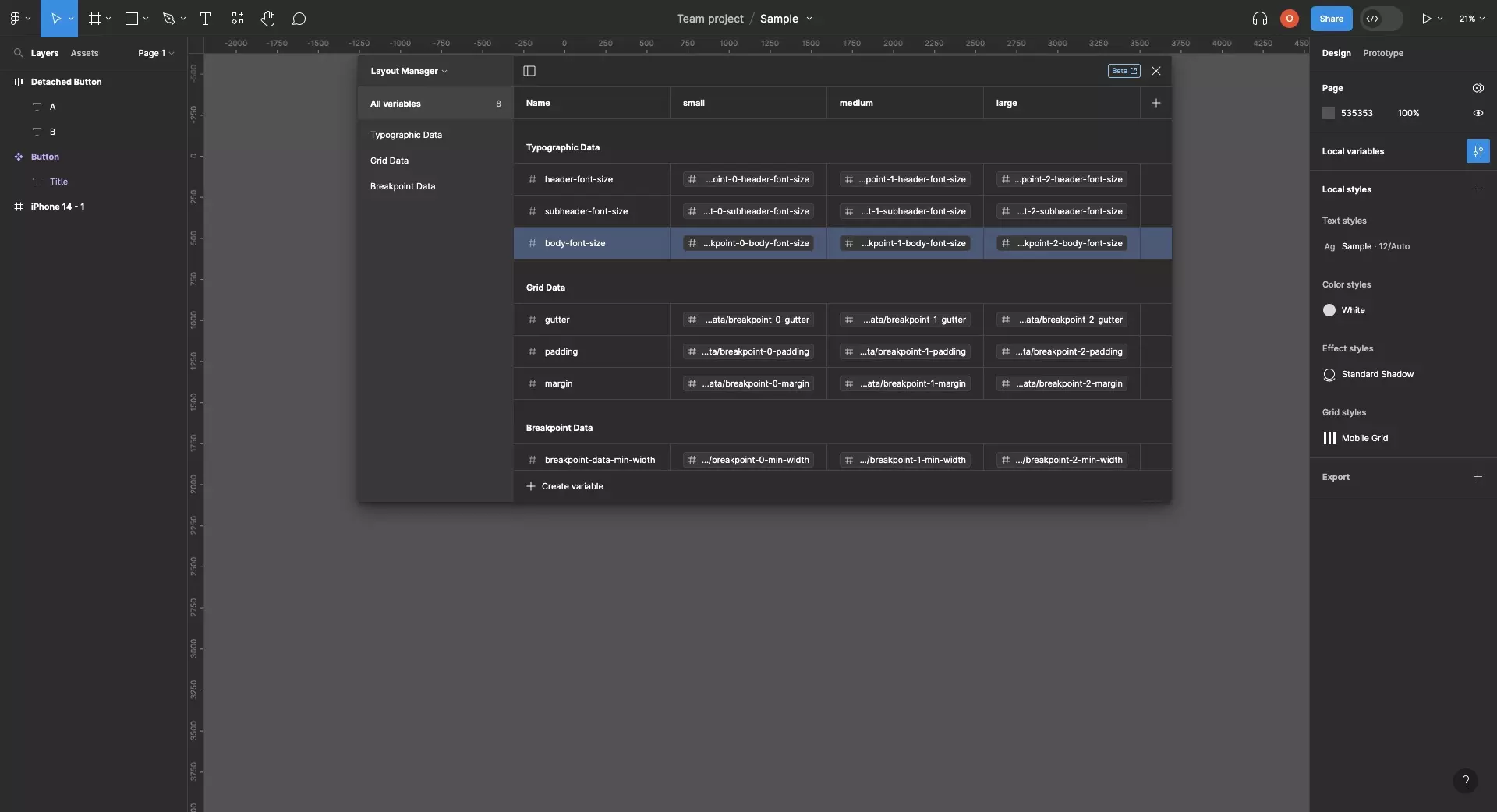
Can I use variables to create responsive styles ?

Although you can create variables with the intention of creating responsive styles, you unfortunately cannot yet use variables to create responsive styles.
Looking to learn more about Figma and Responsive Design ?
We recommend you check out our Responsive Design Figma Guide or search our blog to find educational content on learning how to use Figma.