How to create a Design that uses Margin Auto after a Max Width
A Figma guide on creating a responsive screen that after a maximum width, centers the designs on the screen and applies white space on the sides.

A Figma guide on creating a responsive screen that after a maximum width, centers the designs on the screen and applies white space on the sides.
SubscribeCheck out our Responsive Design Figma GuidePlease note that design systems such as the one laid out in this article are only available on education, professional or organization Figma accounts.
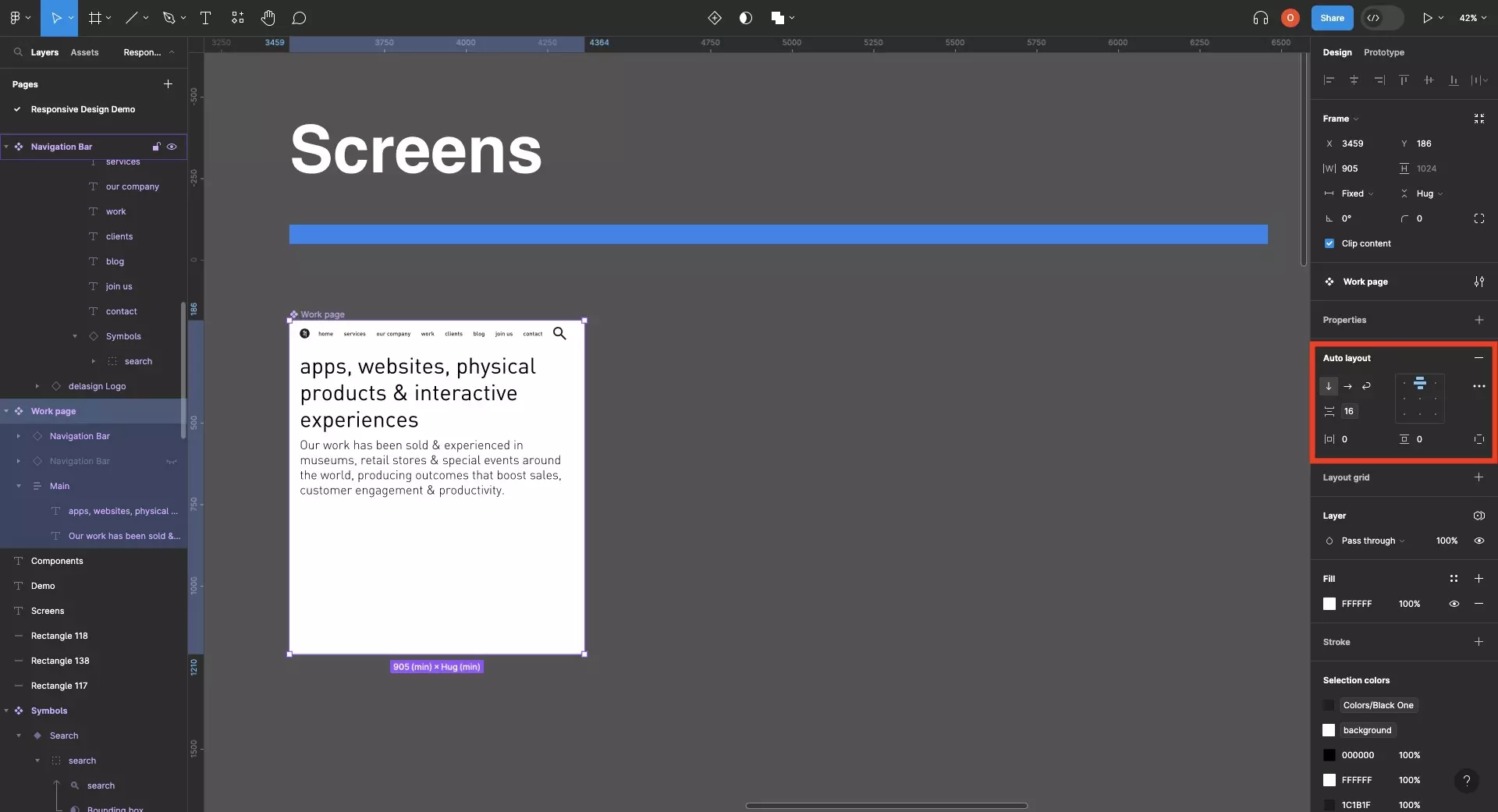
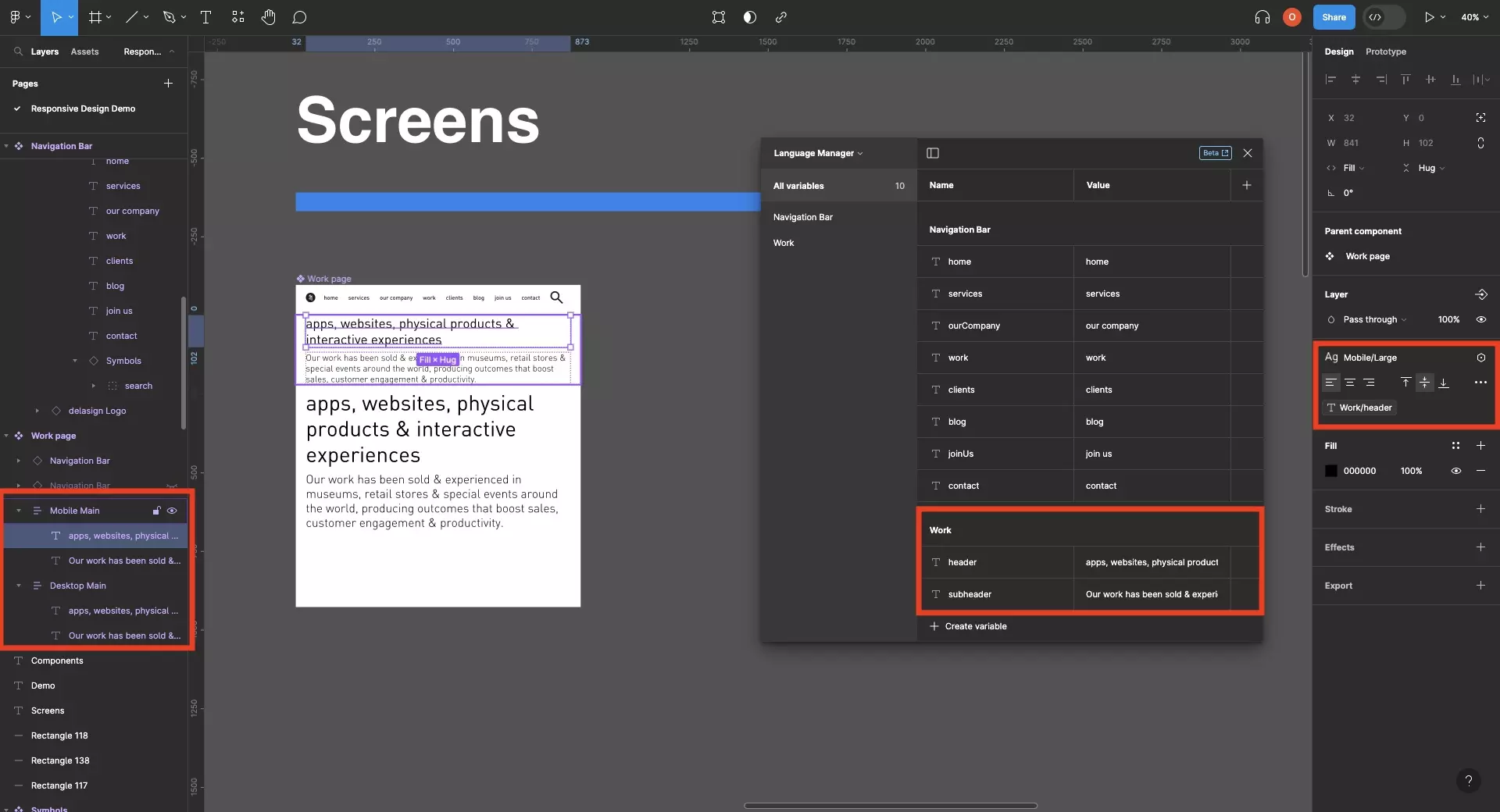
Step One: Configure the Frame

Set the frame to use auto layout with a vertical layout and align its content to top and center.
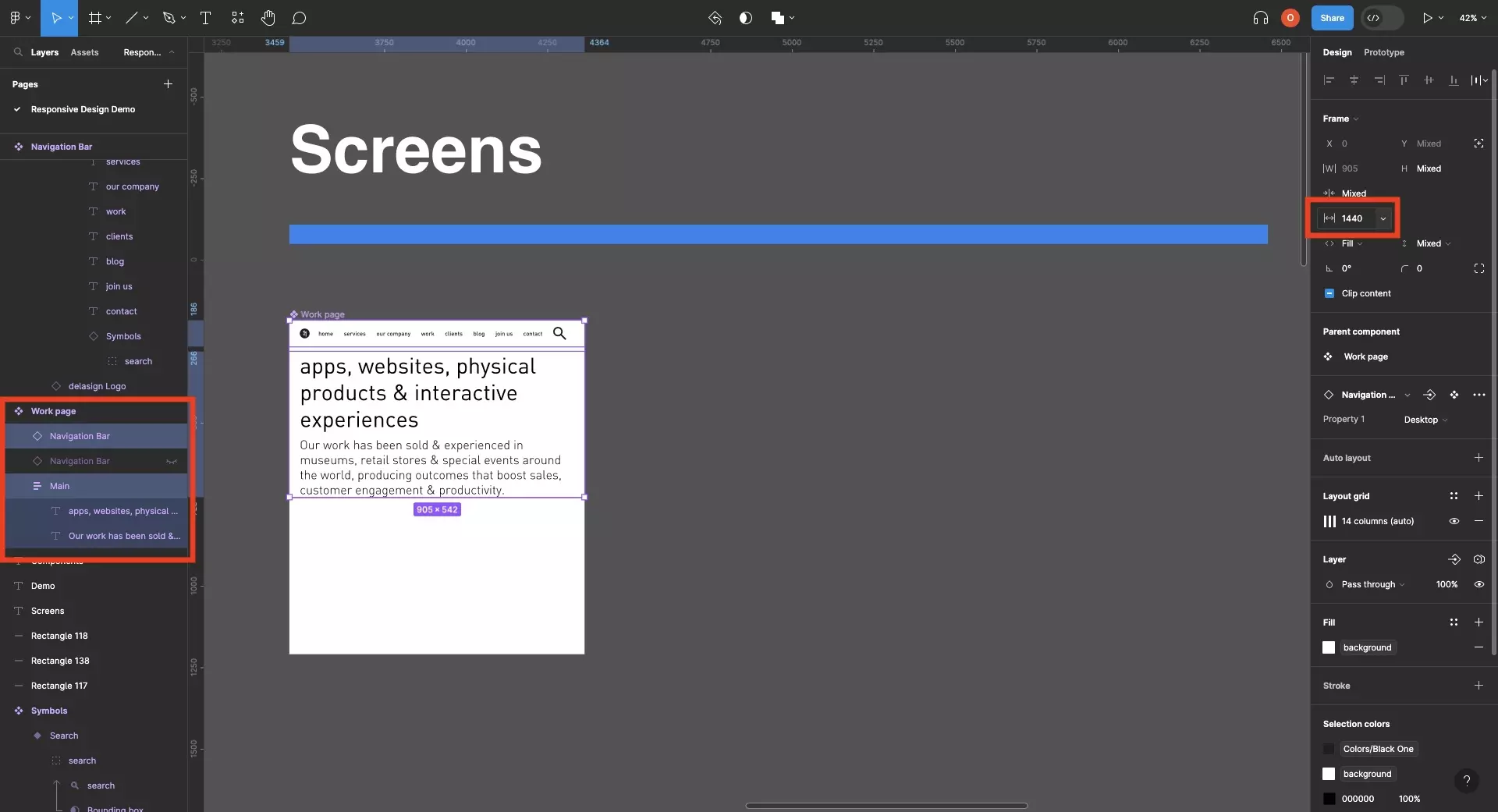
Step Two: Apply the Maximum Width

Select all the UI elements within the frame and set the maximum width.
Please note that if the frame's width is larger than this maximum width, the frame will add white space to the sides of the UI elements - this is what "margin auto" refers to.
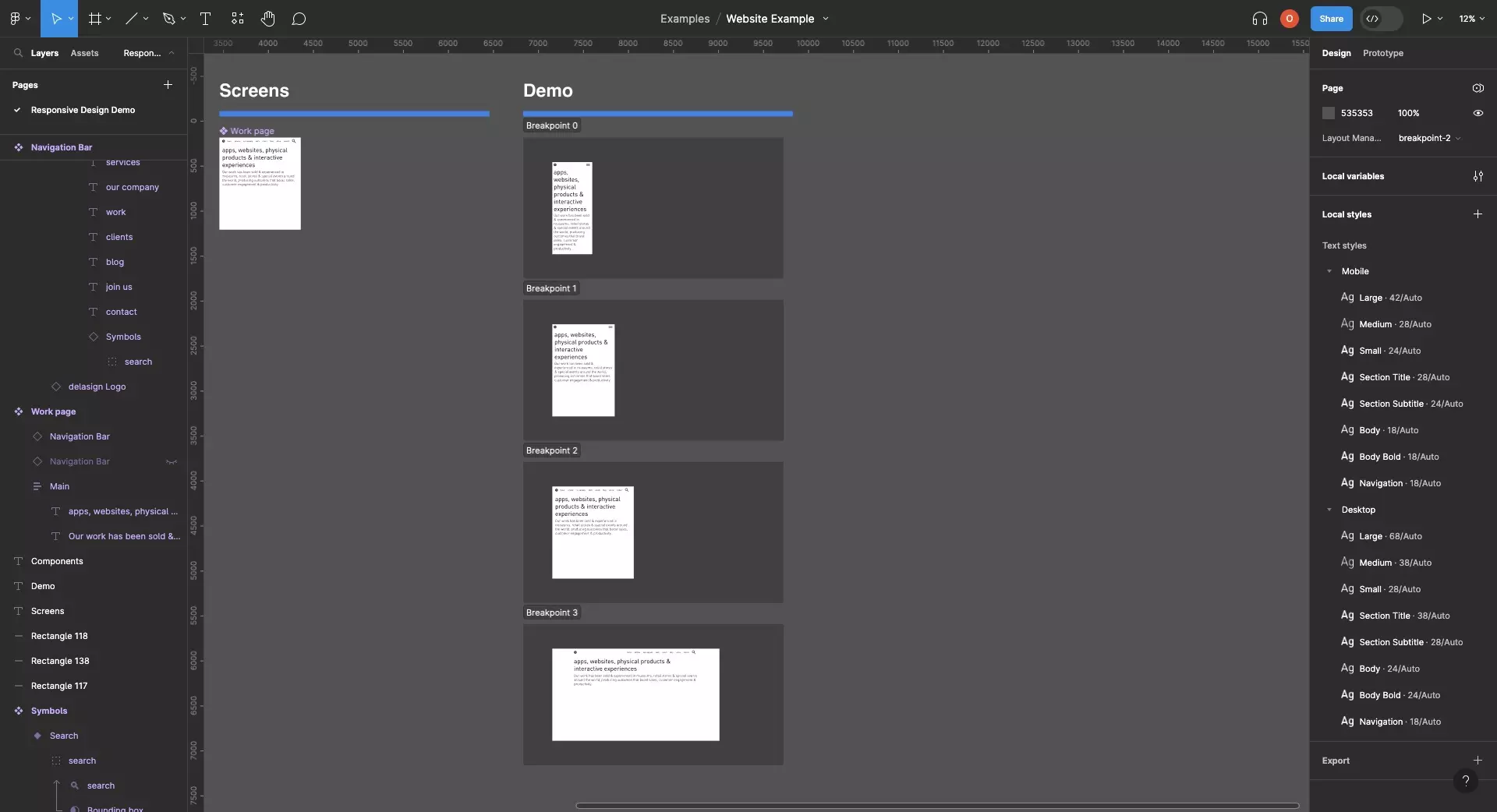
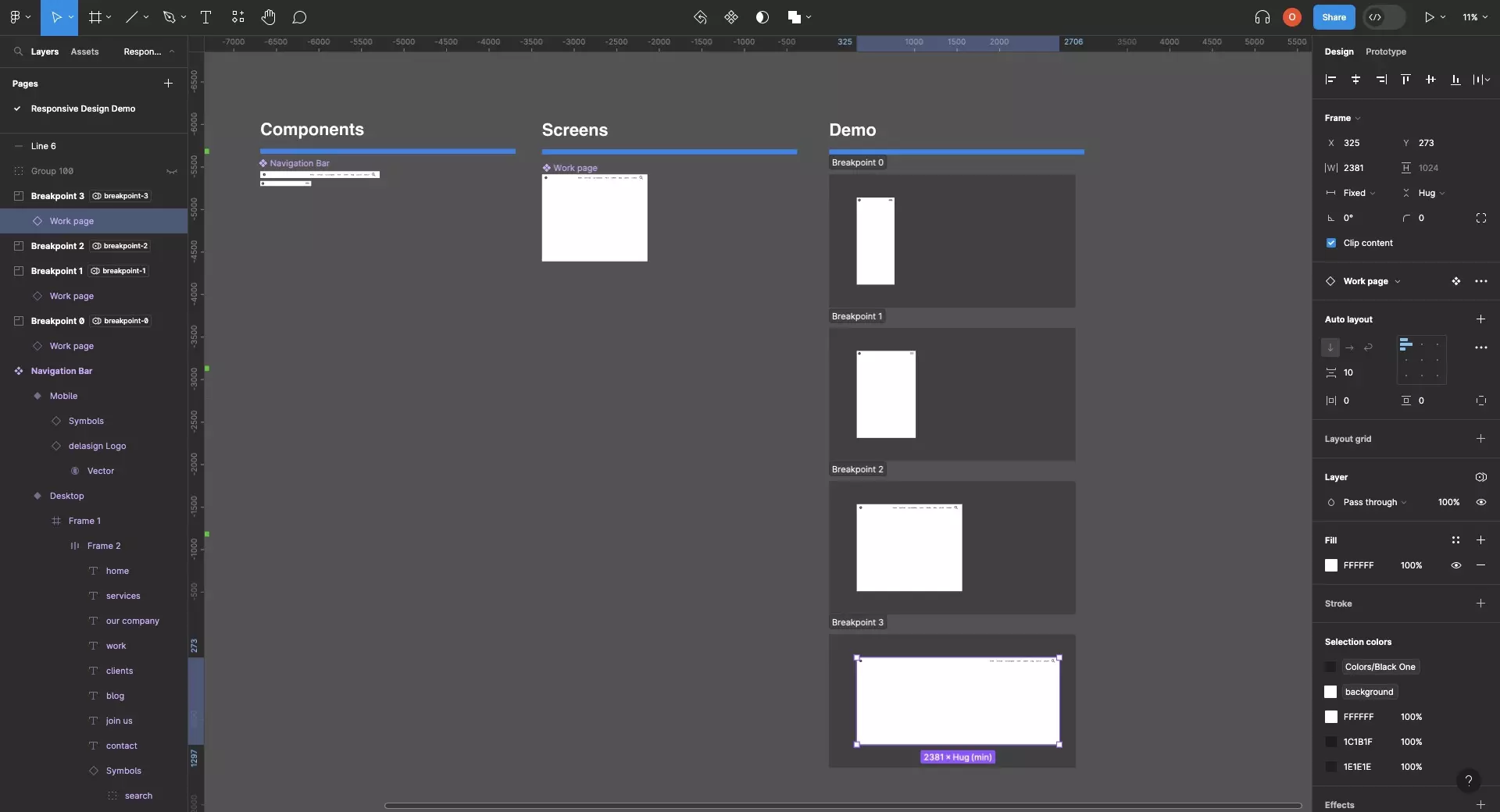
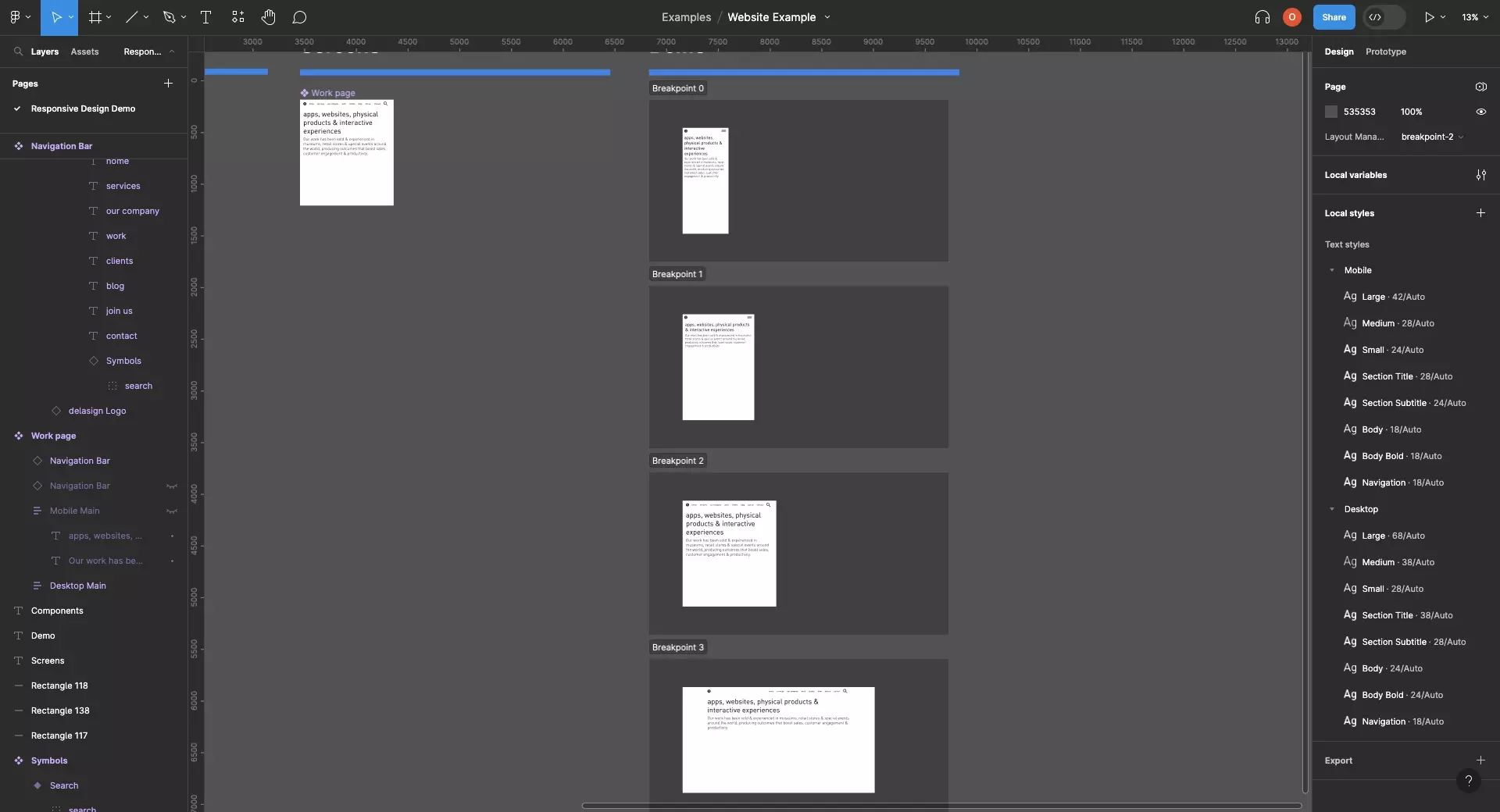
Step Three: Test

Either using sections or by dragging the edges of the screen, confirm that the design works as expected.
Frequently Asked Questions (FAQ)
How did you create a responsive navigation bar ?

Follow the tutorial below to learn how.
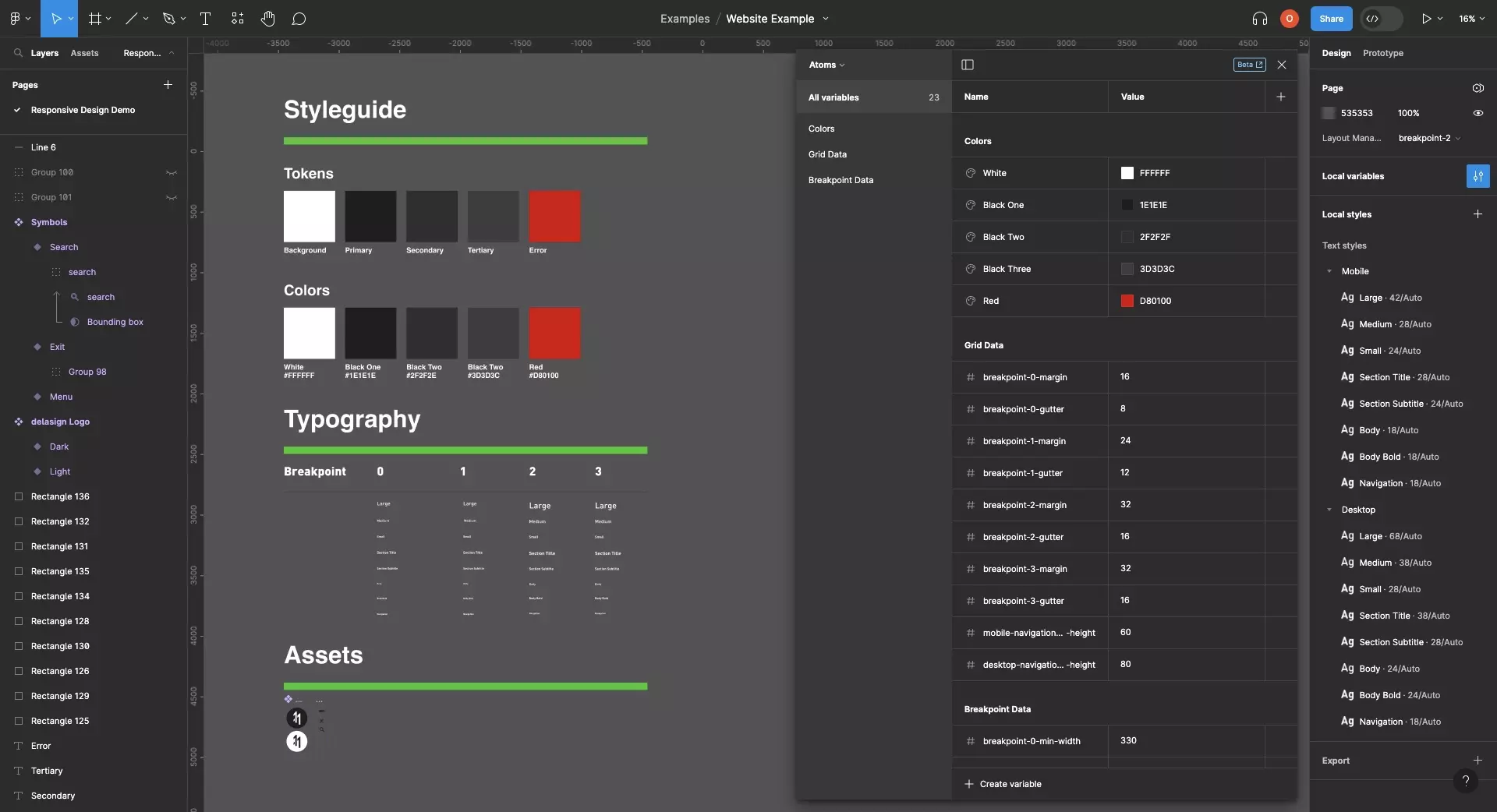
How can I create a design system ?

Follow the tutorial below to learn how to create a variable driven design system.
Please note that typography doesn't yet work with variables and so you will have to create styles for each breakpoint.
How do I create responsive layouts ?

To learn how to create responsive layouts follow the tutorial below.
How do I create responsive typography ?

To learn how to create responsive typography follow the tutorial below.
Looking to learn more about Figma and Responsive Design ?
We recommend you check out our Responsive Design Figma Guide or search our blog to find educational content on learning how to use Figma.