How to publish a Figma design file
A step by step guide on publishing a Figma design file to the Figma Community.

A step by step guide on publishing a Figma design file to the Figma Community.
The following tutorial walks you through how to publish an existing Figma design file to the Figma Community.
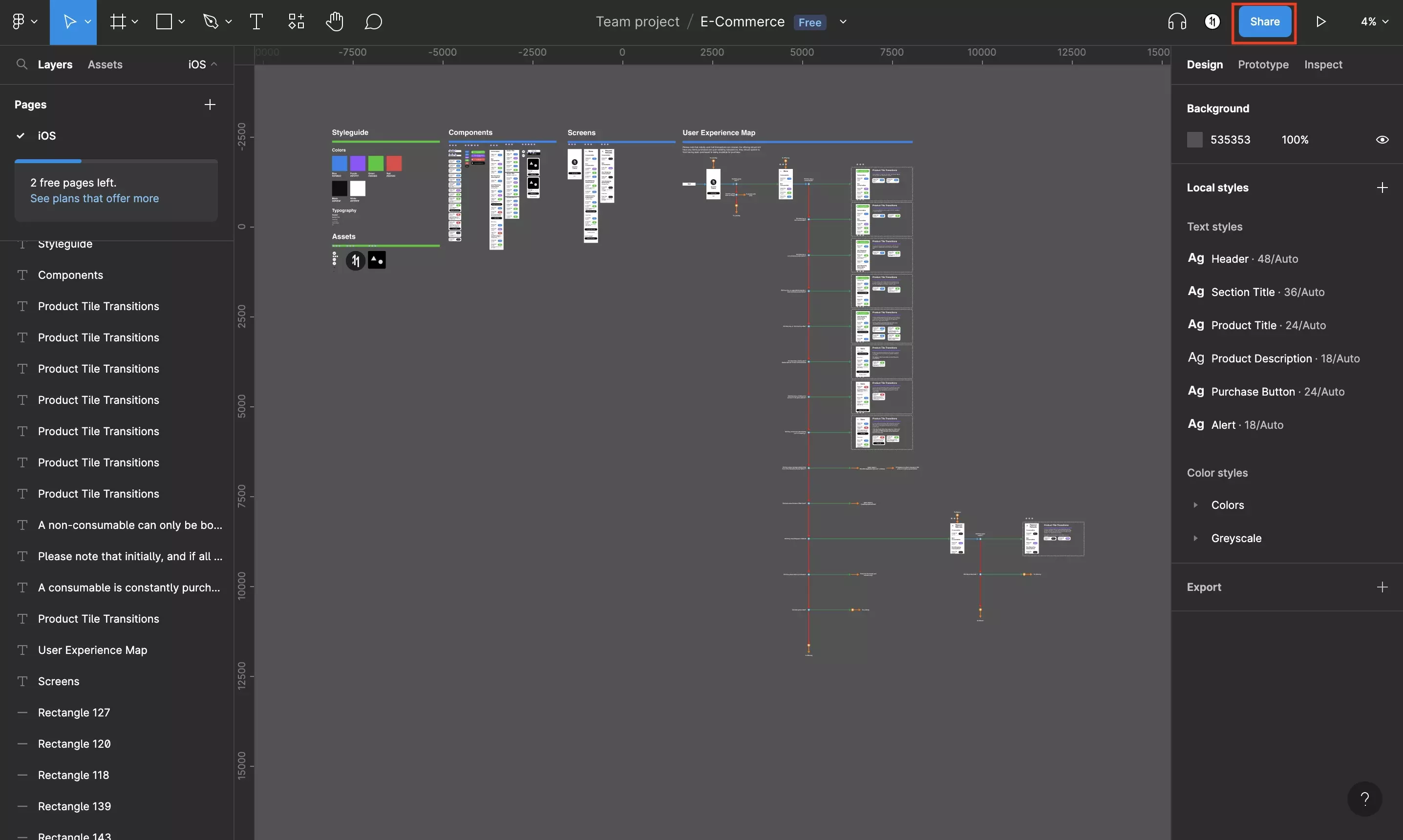
Step One: Share

Open your design file in Figma and click Share on the top right.
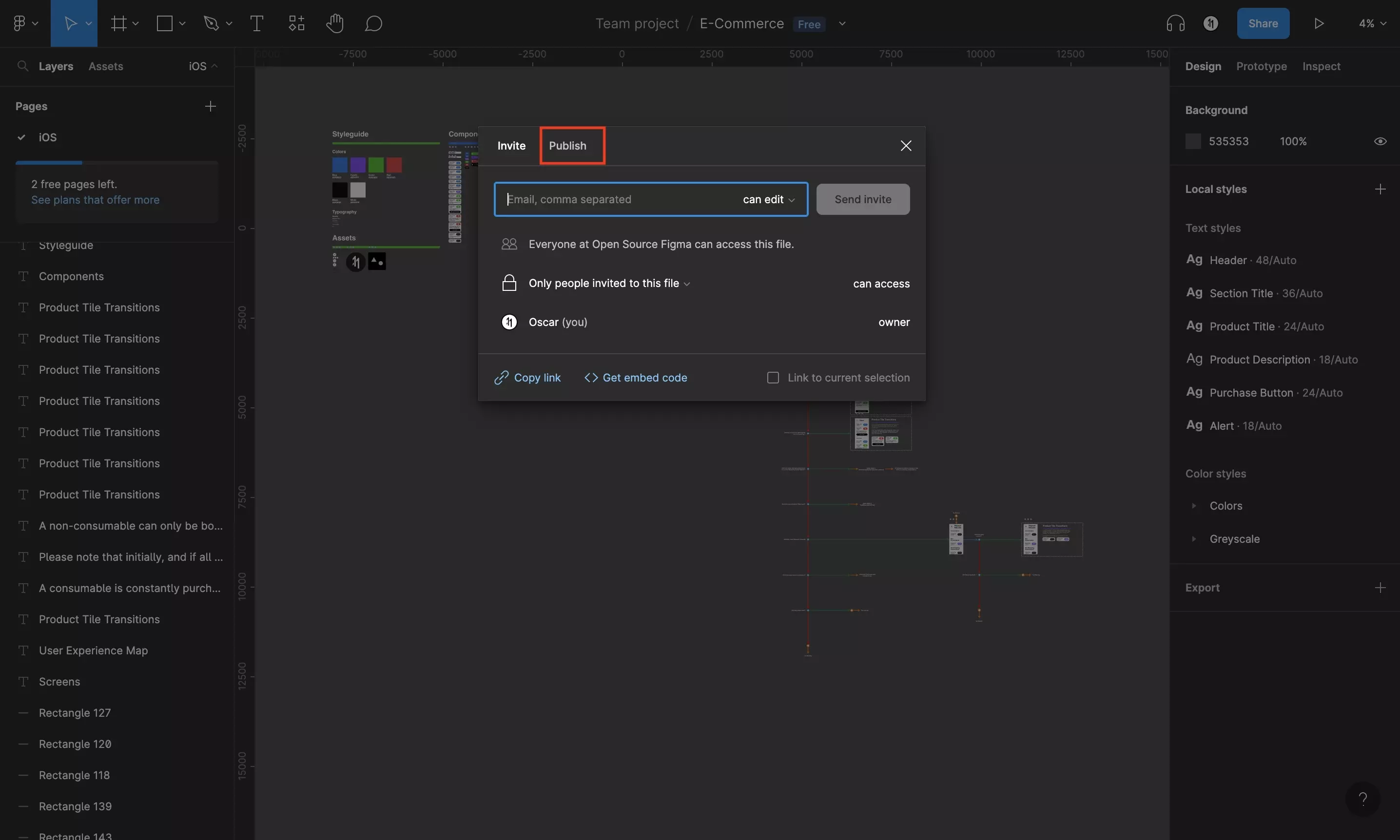
Step Two: Select Publish tab

Click the Publish tab.
Step Three: Publish

Click the Publish button.
Step Four: Upload Thumbnail

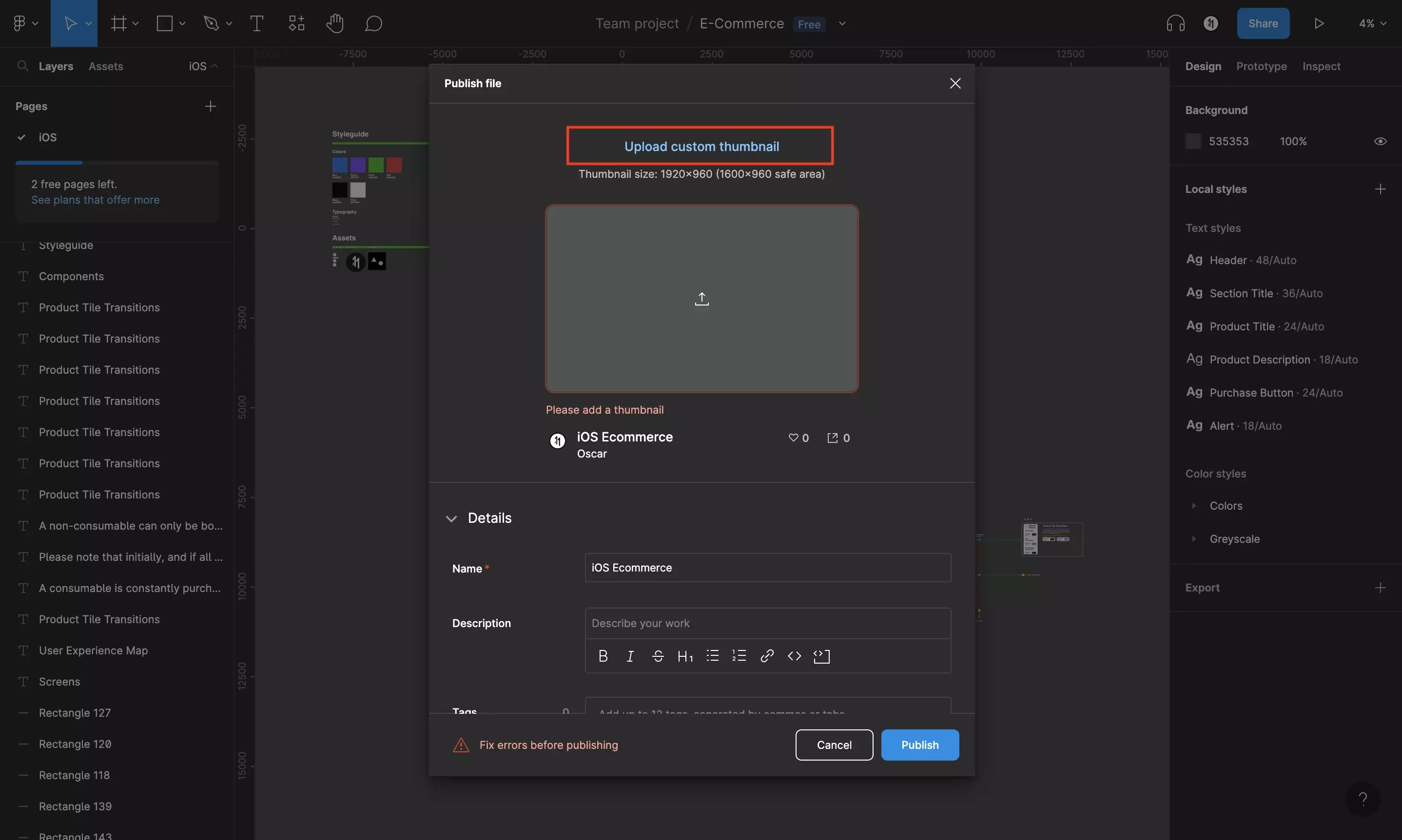
Click Upload custom thumbnail and upload the image you wish to set as the hero, using the file browser that appears.
Please note that this is the image that appears as it loads an interactive version of your Figma file.
Step Five: Complete Details

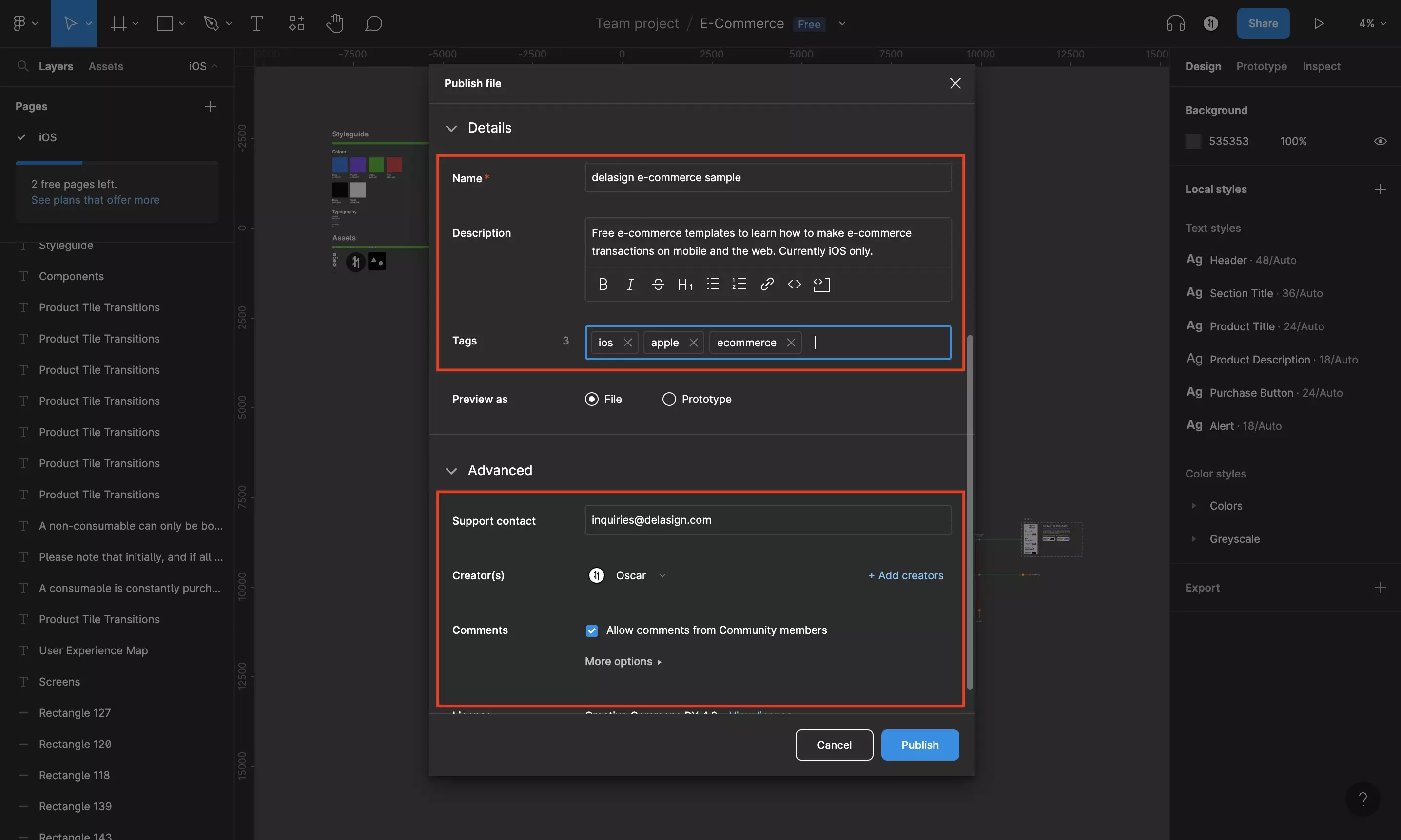
Under Details, the Name, Description and Tags.
Select whether you want to preview it as a File or a Prototype.
Then under Advanced, enter the Support Contact, Creators and whether you want to allow comments.
Step Six: Publish

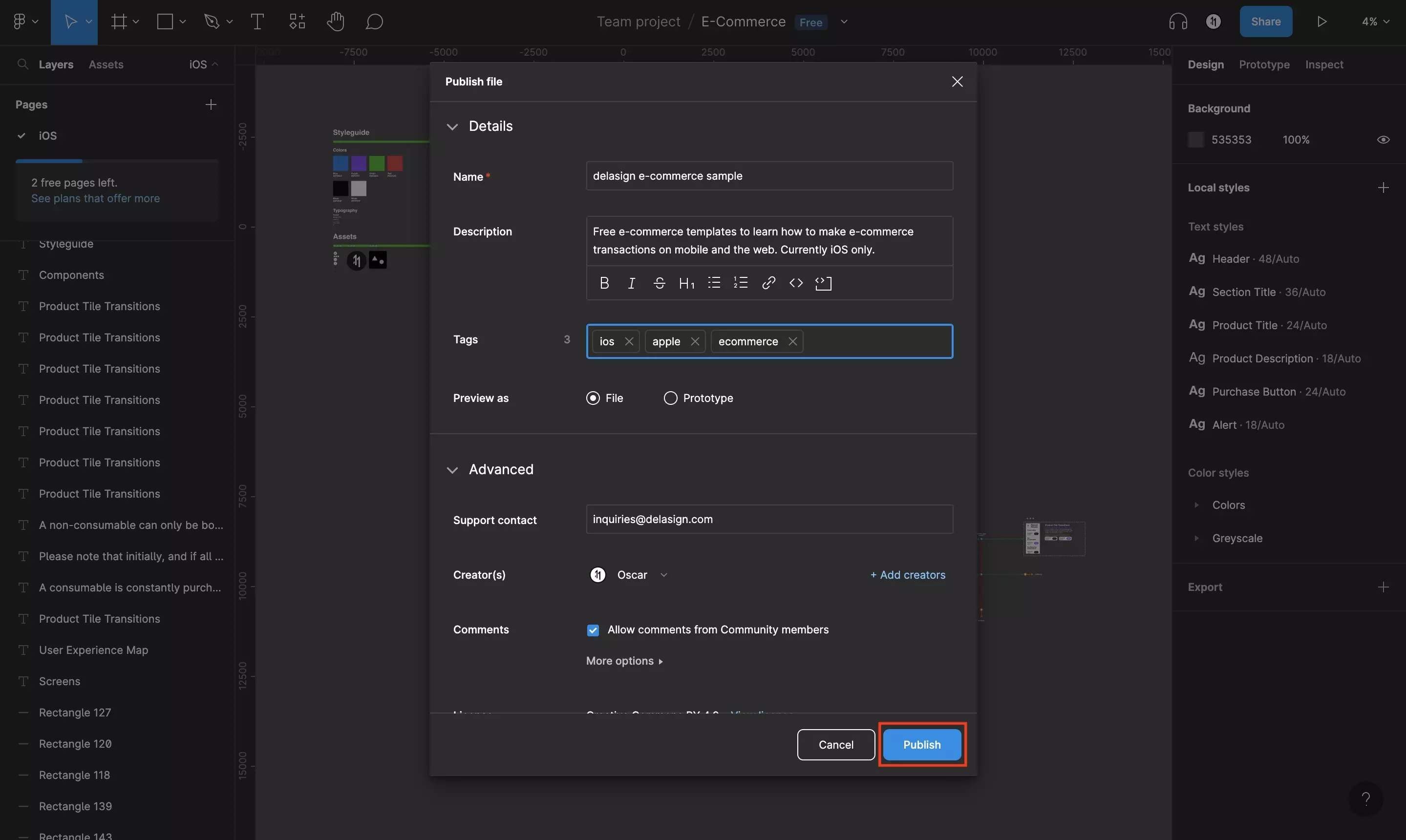
When all the details look good, click Publish.
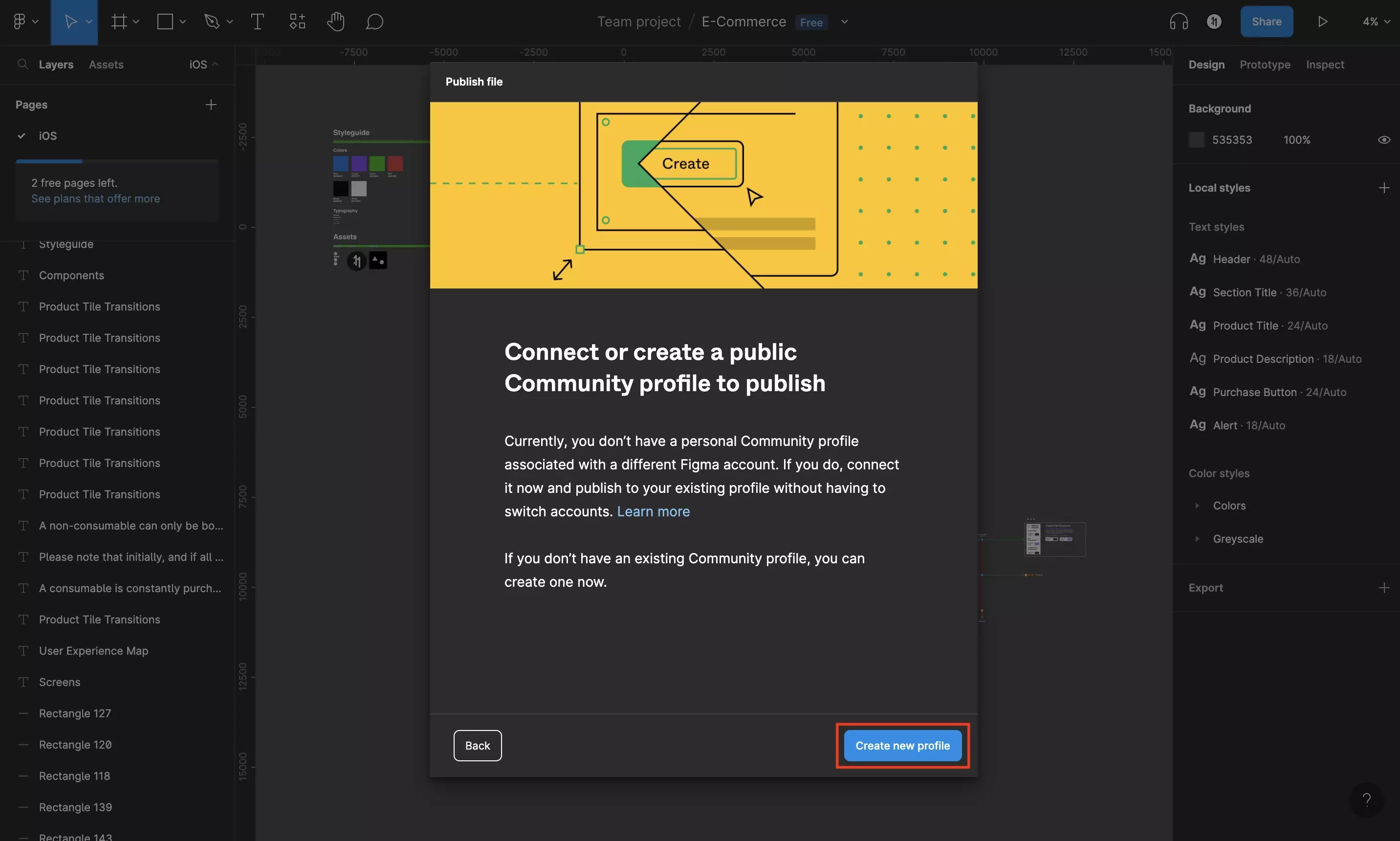
Step Seven: Create new Profile

To be able to publish to the Figma Community, you need a profile.
Click Create new profile.
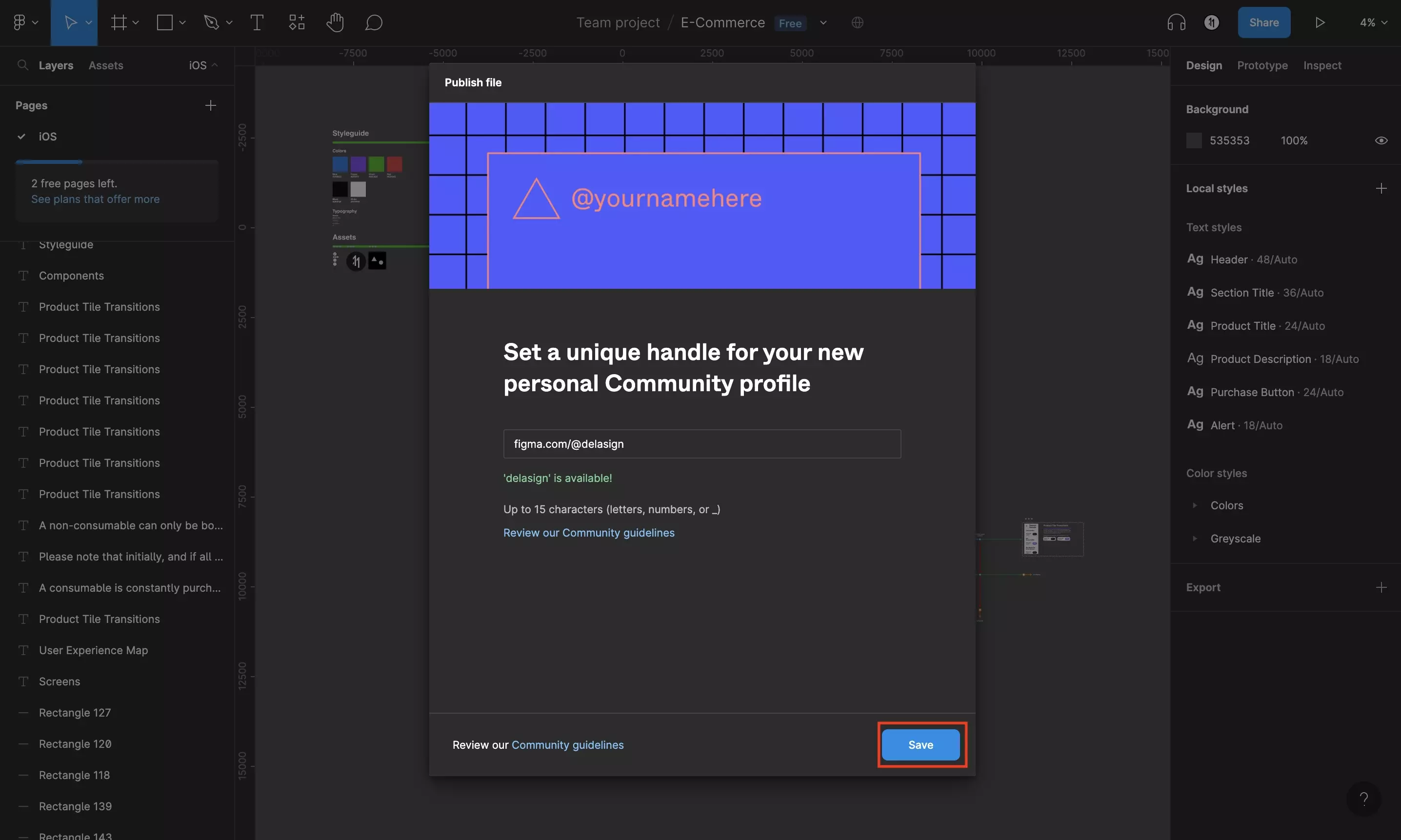
Step Eight: Enter Handle & Save

Enter the handle that you wish to use. If it's available, click Save.
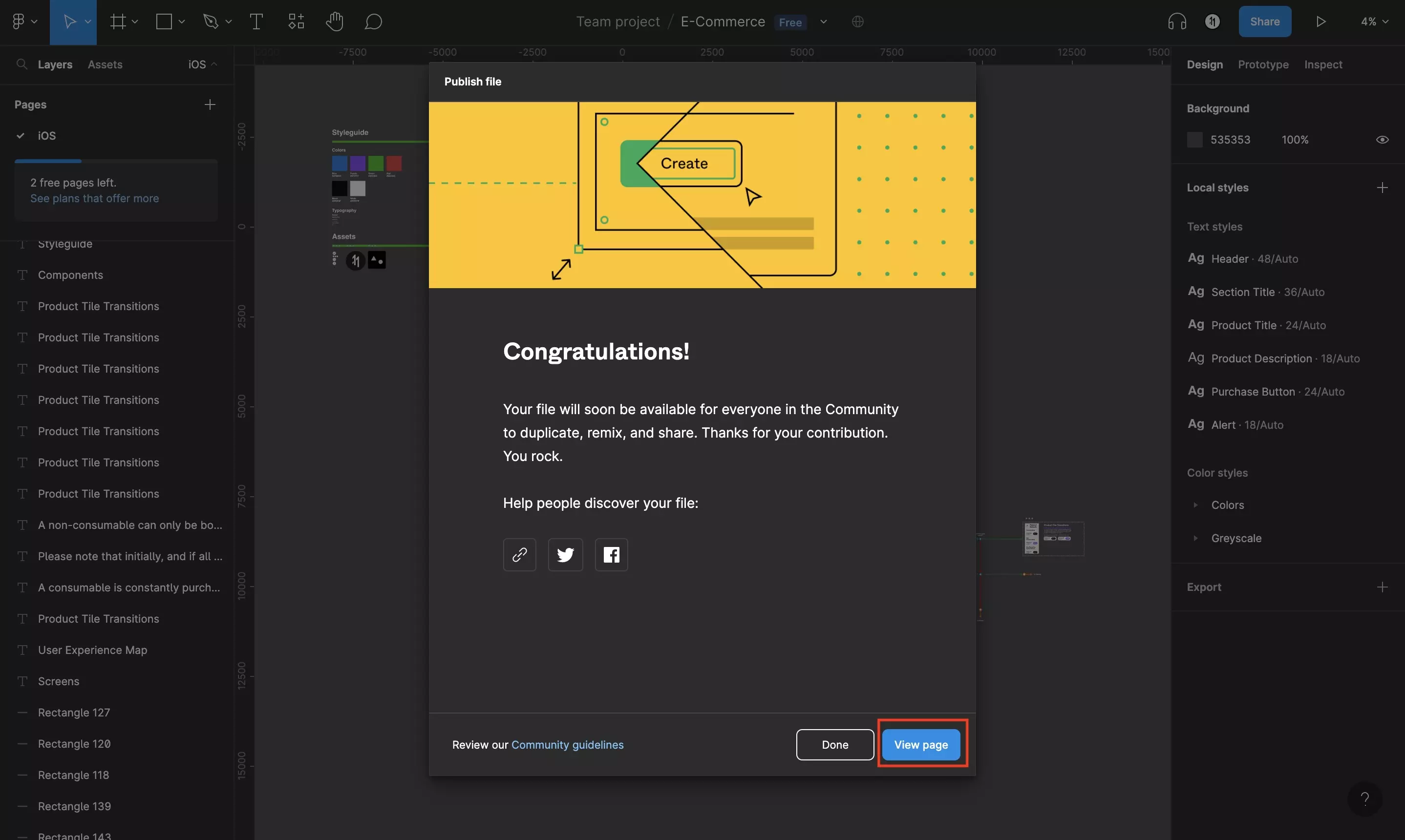
Step Nine: View Page

Congratulations, you have published your first Figma design file.
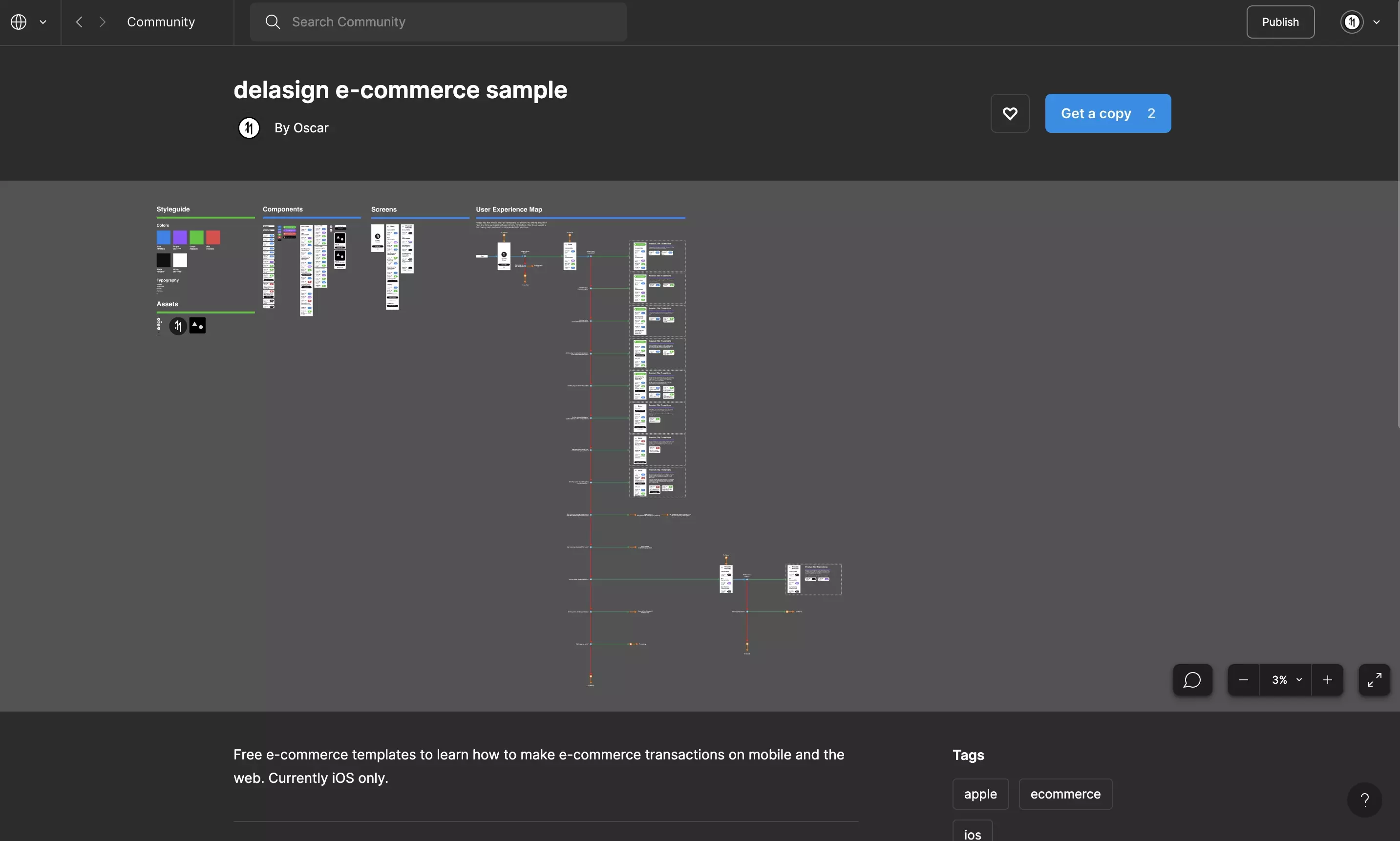
Click View Page to be taken to the page that holds your published file, it will look similar to the one below.
Please note that Get a Copy indicates the number of people that have downloaded it to their library, deeming it useful.