How to use the Pen tool in Figma
A guide on using the pen tool in Figma.

A guide on using the pen tool in Figma.
SubscribeCheck out our free mobile e-commerce Figma design fileStep One: Select the Pen Tool

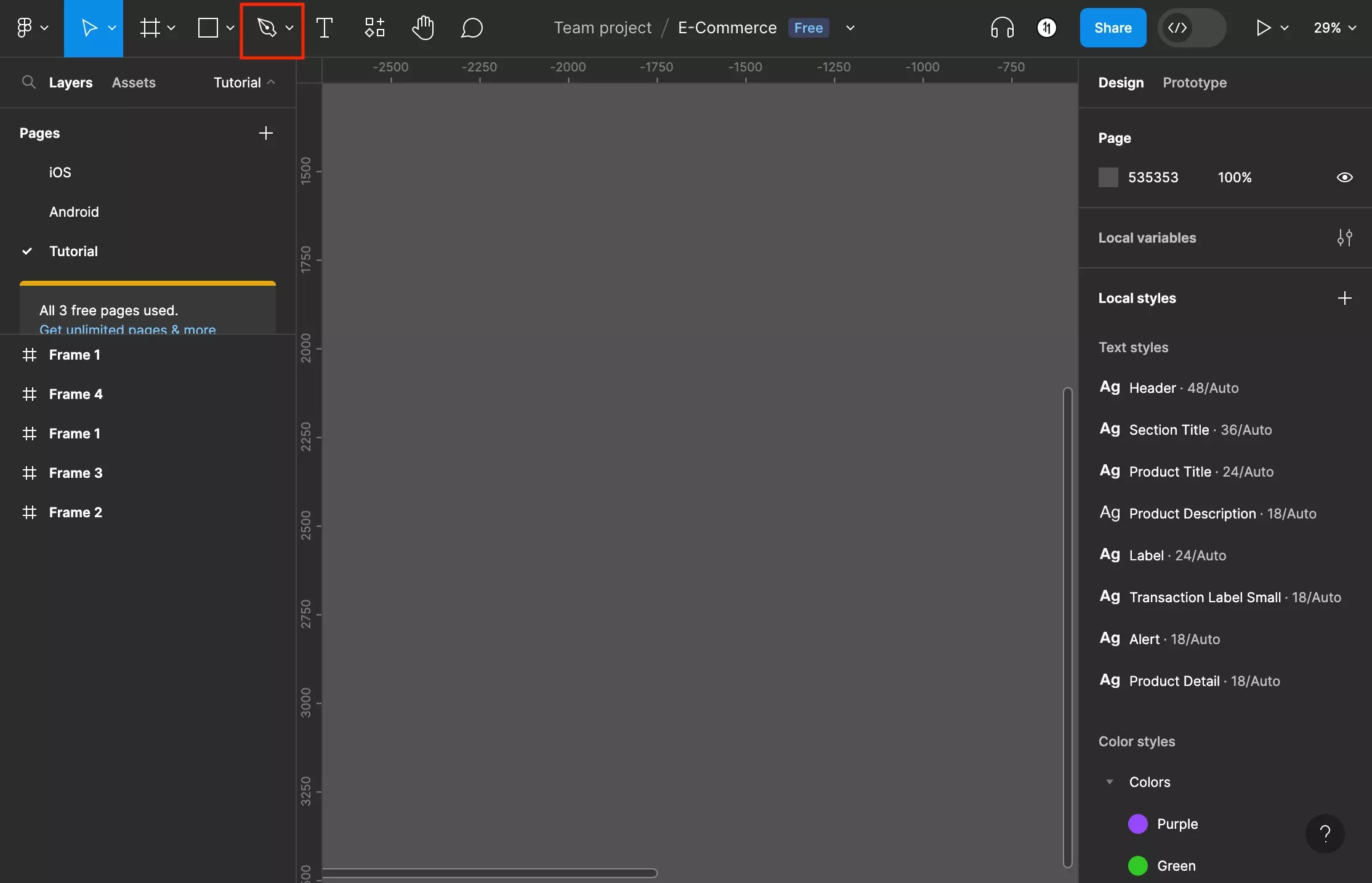
Select the Pen icon from the top menu bar.
Alternatively, press P on your keyboard.
Step Two: Draw your Shape or Path

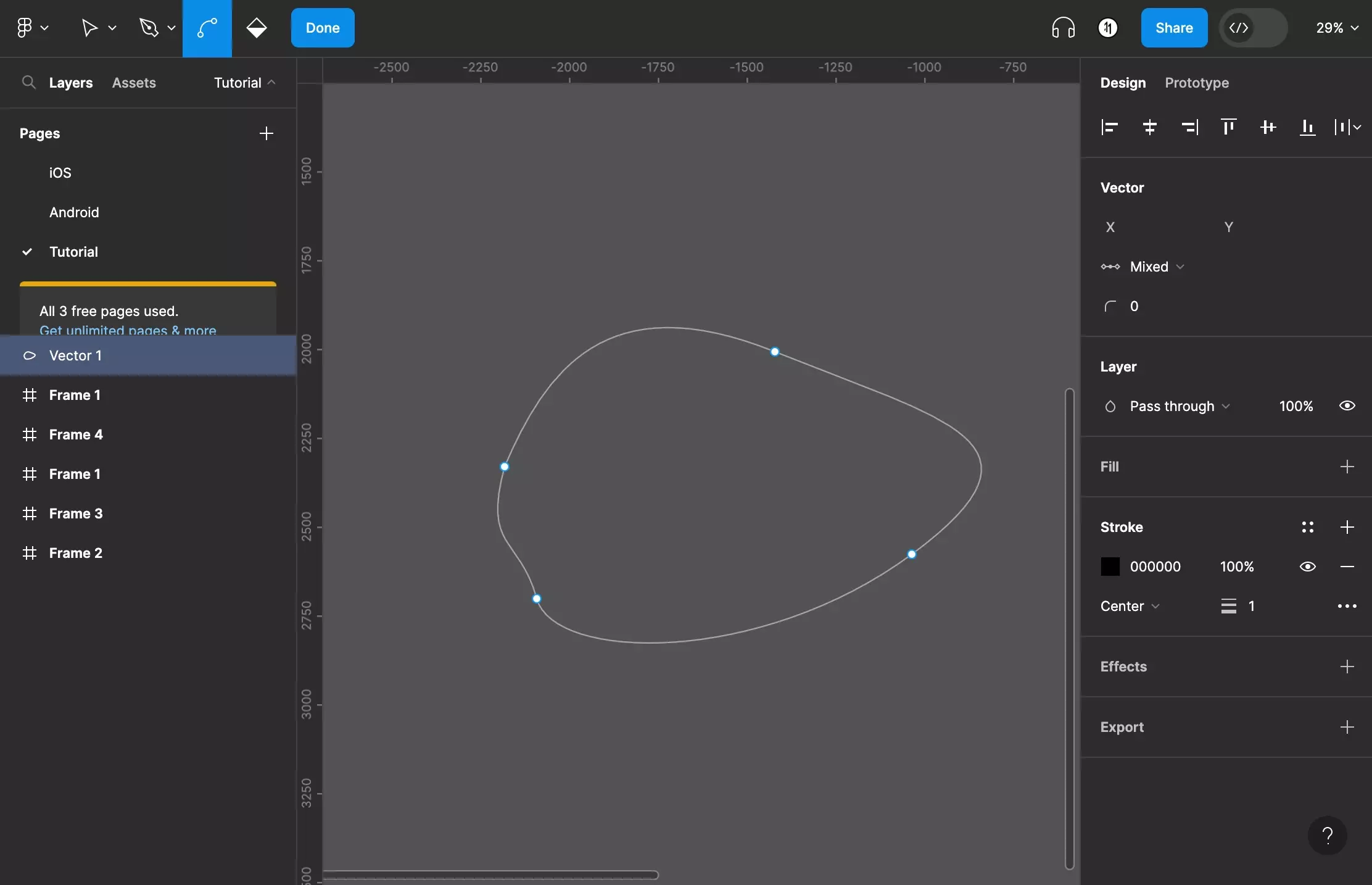
On the Figma canvas, draw your shape or path.
Please note that you can adapt the position of the dots on the shape by clicking and dragging.
Step Three: Bend a Path

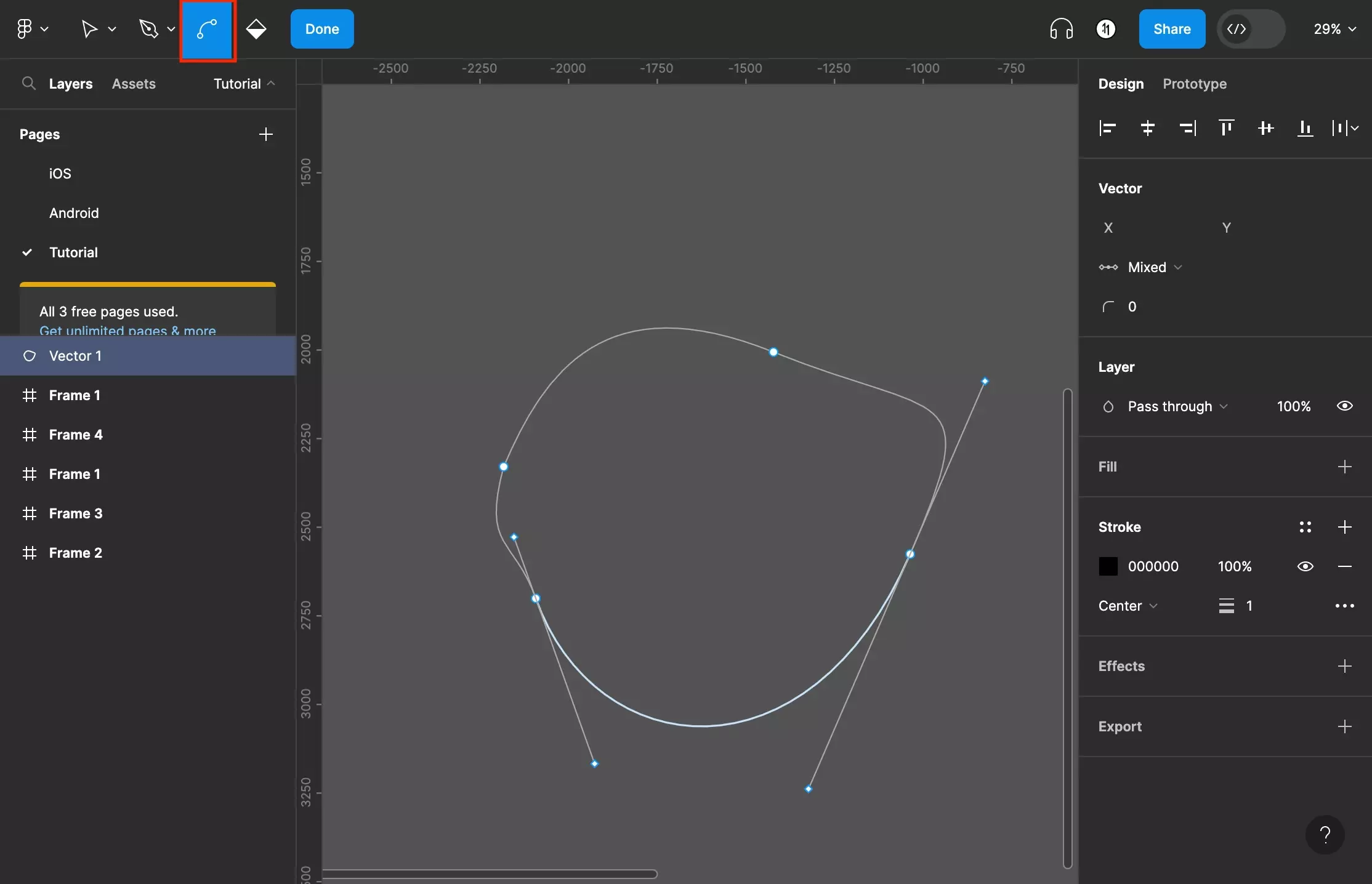
If you wish to change the bend of a path, select the Bend tool and click and drag on a path.
Alternatively, you can press the command key on your keyboard to activate the tool.
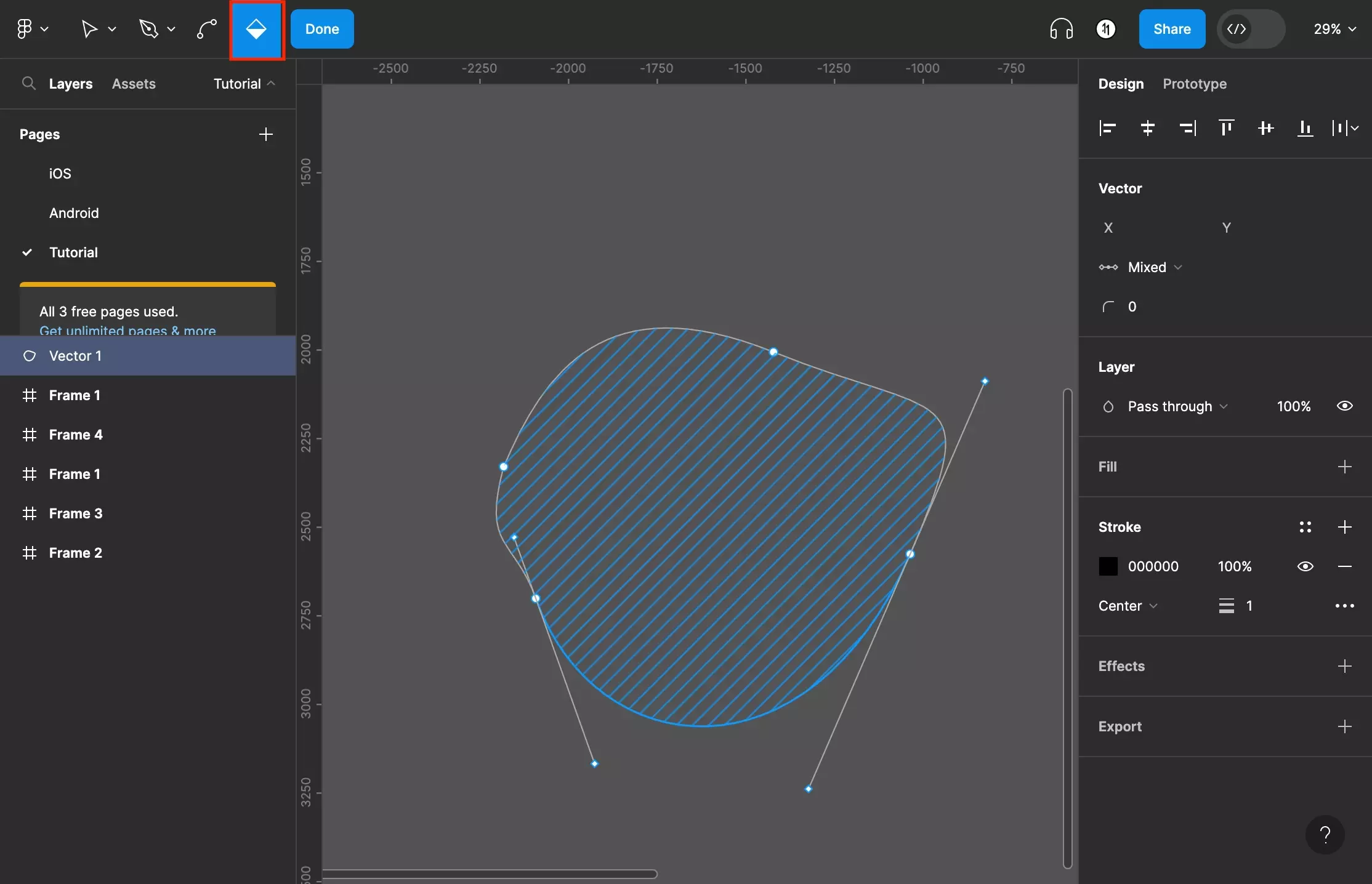
Step Four: Paint a Shape

If you wish to paint the shapes interior, select the Paint bucket tool and click a shape.
Alternatively, you can press the B key on your keyboard to activate the tool.
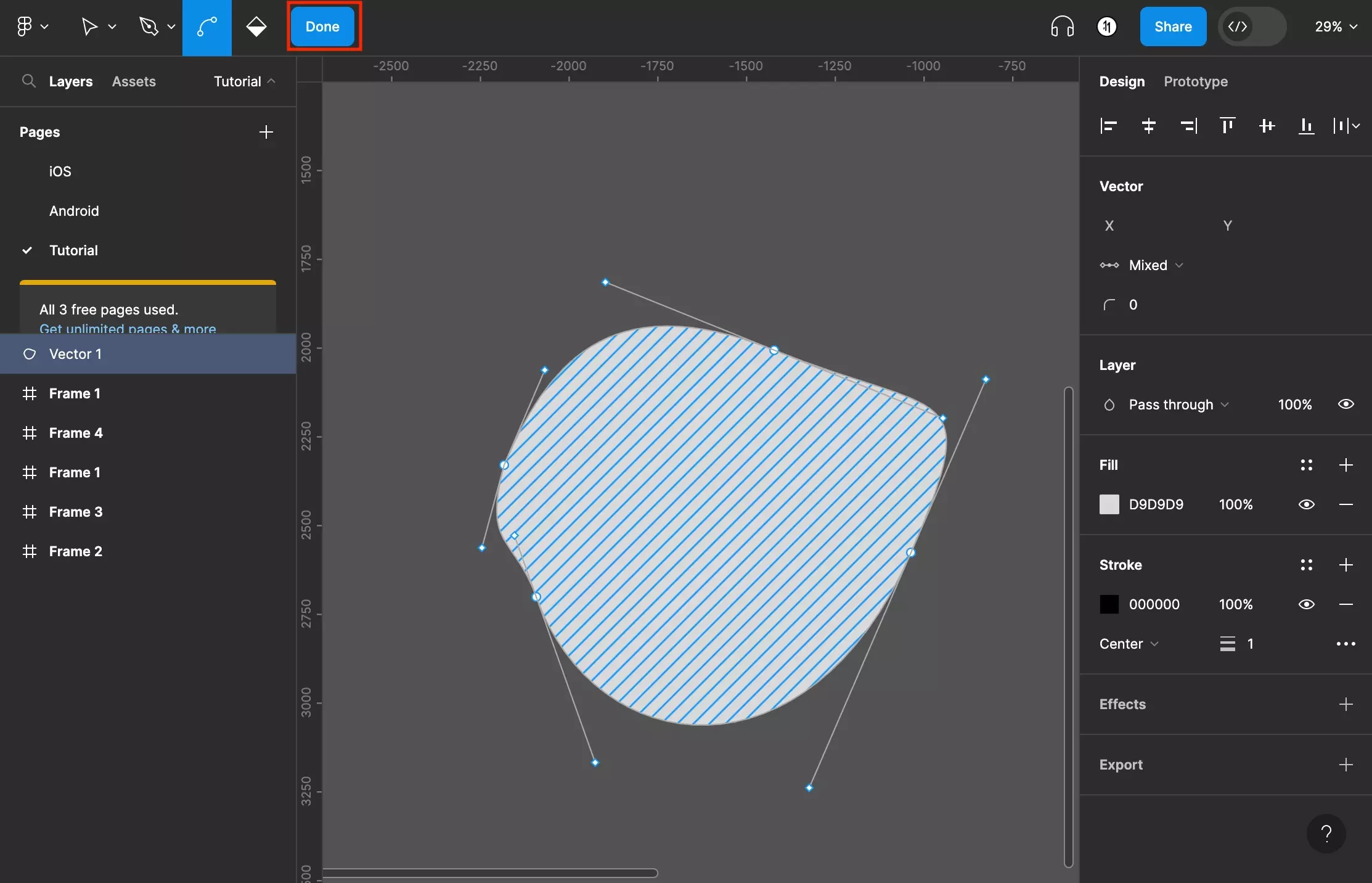
Step Five: Done

Once you're done, press the Done button.
Alternatively, press the esc key on your keyboard.
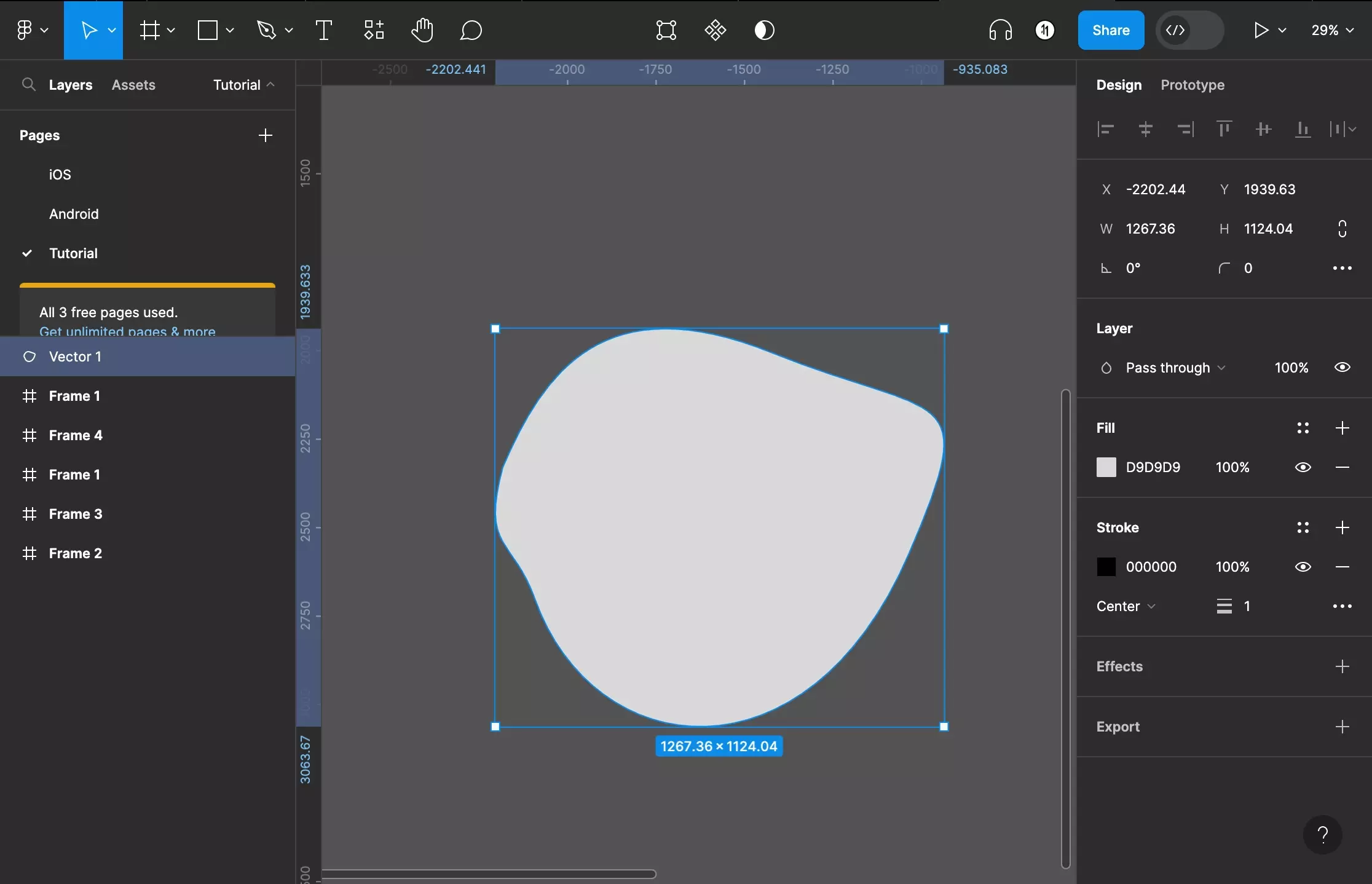
Step Six: Modify

If you need to adapt the shape or path, double click the shape or path.
Looking to learn more about the basics behind text, shapes and media in Figma ?
Consult the list below to learn more about the basics behind text, shapes and media in Figma.