How to create and use grid styles in Figma
A step by step tutorial on setting up grid styles in Figma.

A step by step tutorial on setting up grid styles in Figma.
SubscribeWhat are Styles in Figma?Step One: Create a New Style

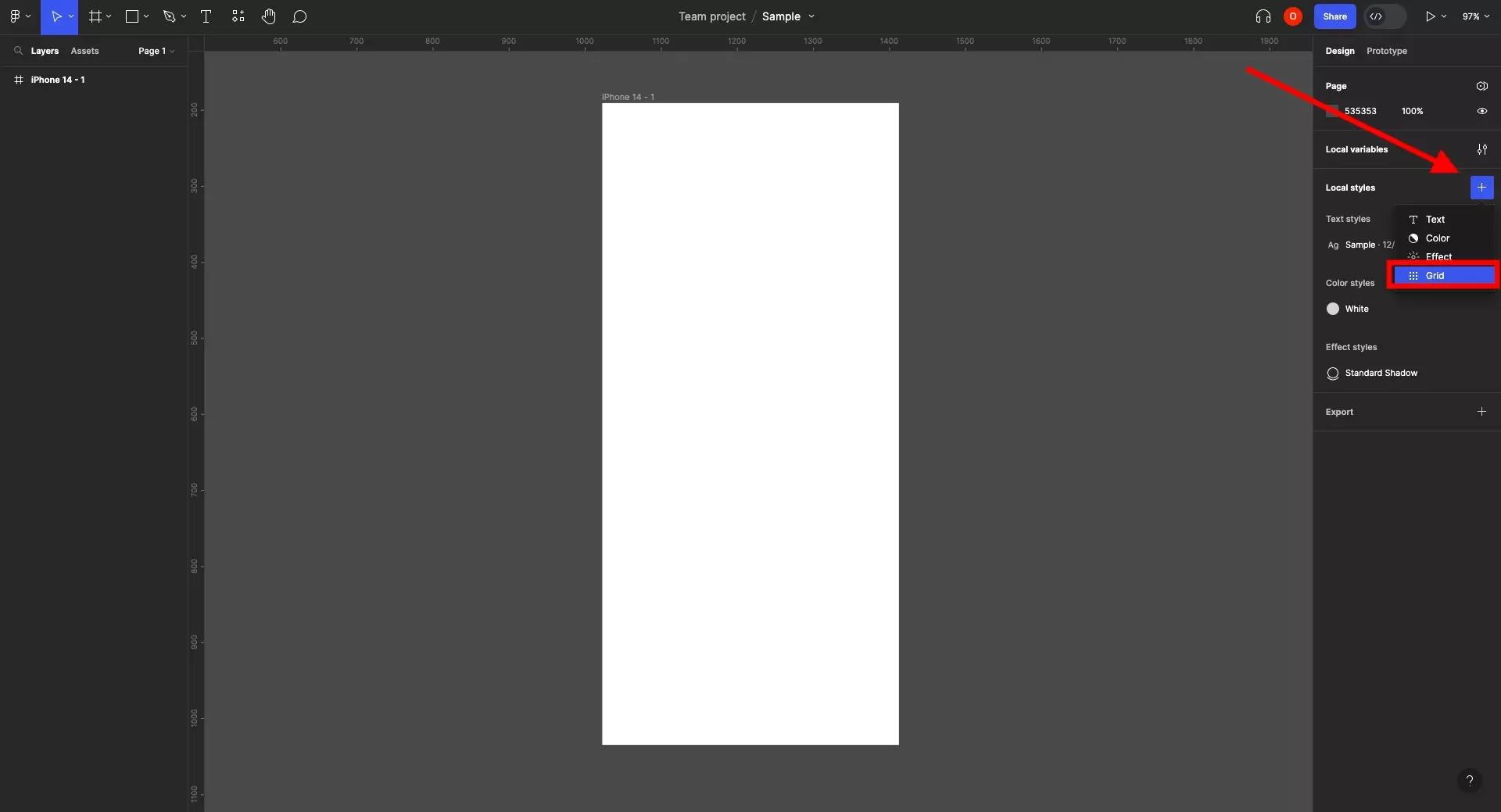
Click on the Figma canvas and on the right menu side bar, click the + next to Local variables. In the menu that appears, select Grid.
Step Two: Configure and Save

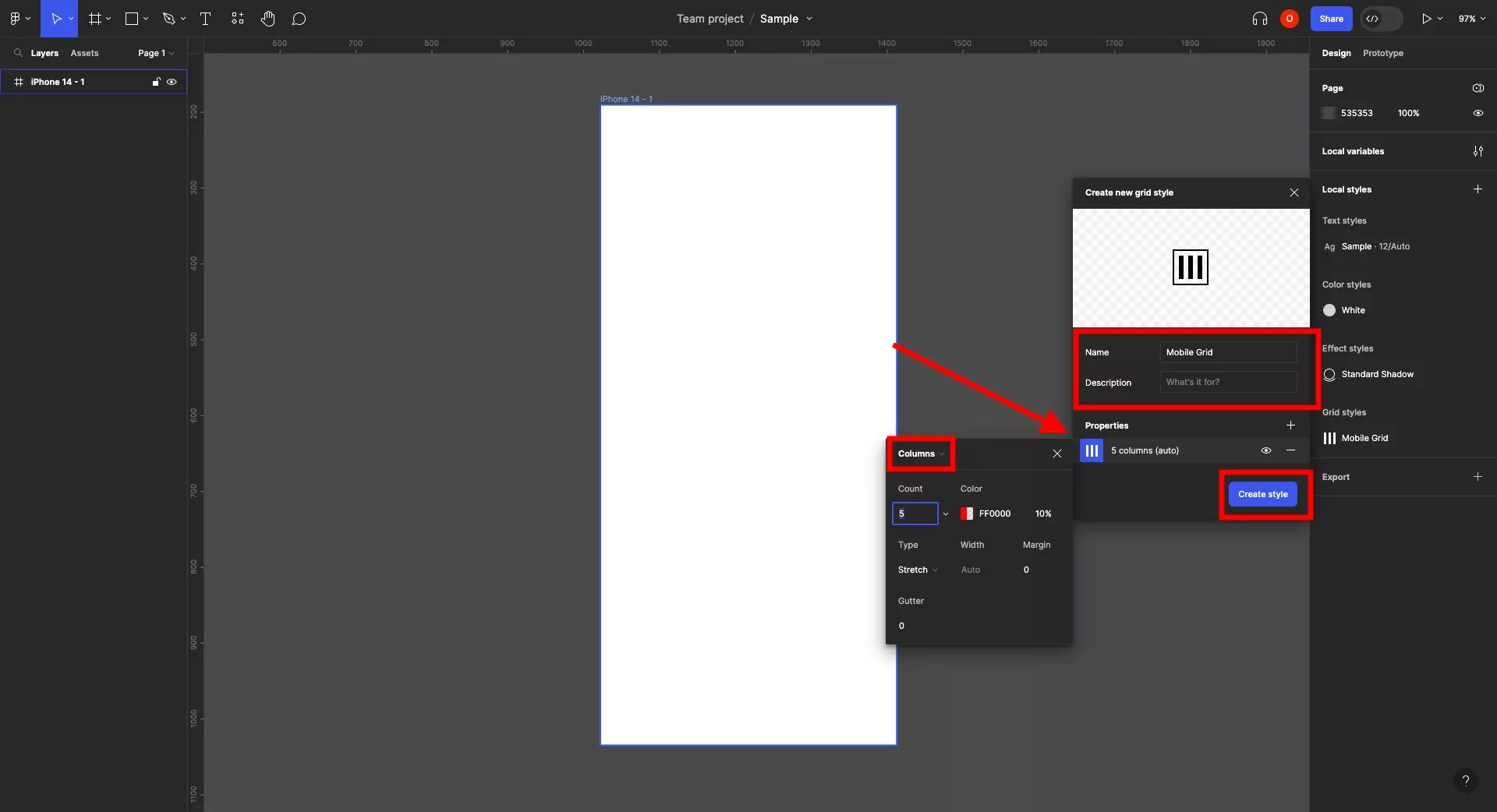
Give your name a style and configure it.
You can create a grid that uses columns and rows by selecting the grid icon on the bottom left. This will open a separate menu that allows you to configure this using the dropdown options on the top left of this menu.

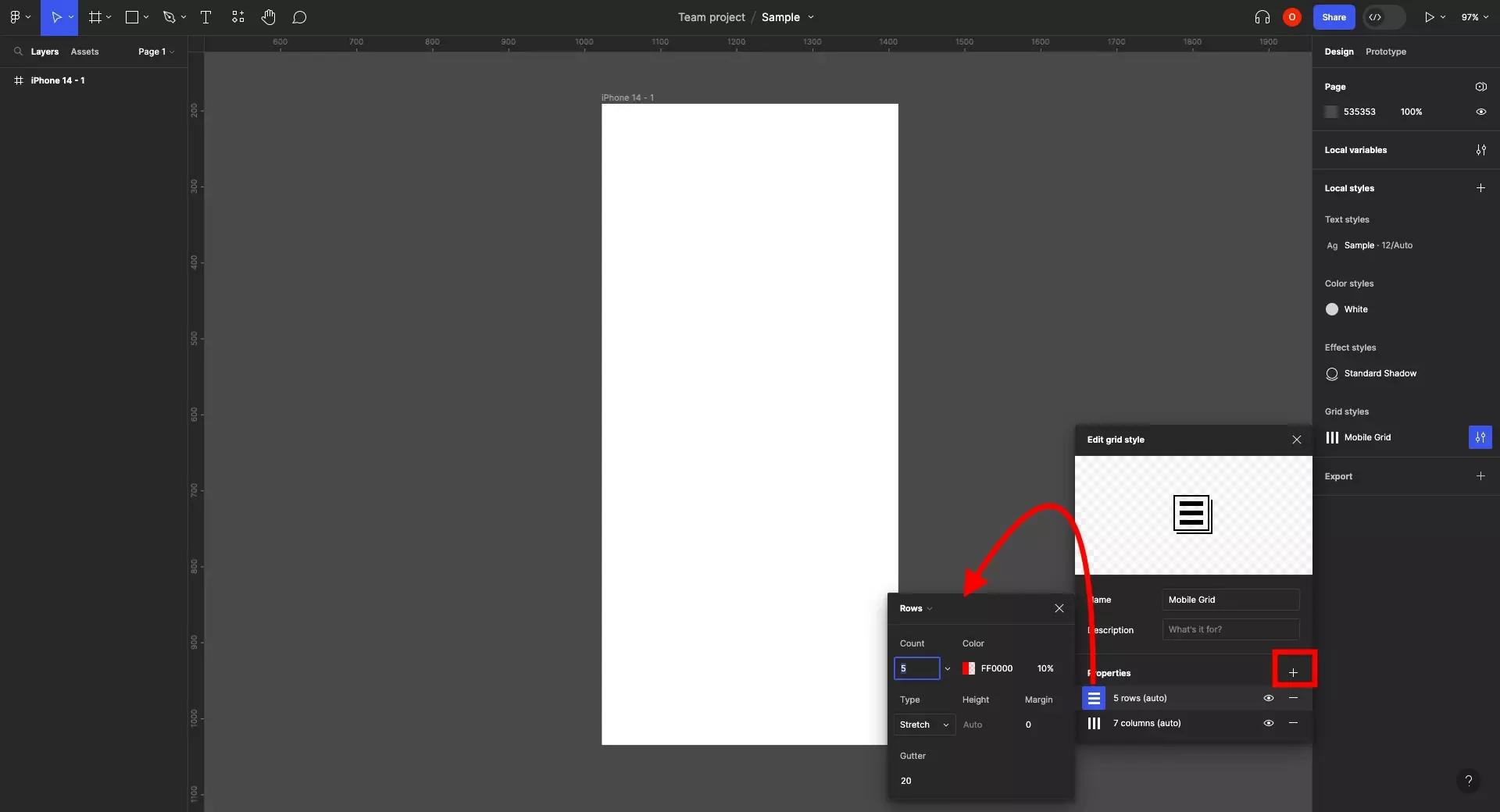
If you wish to add another set of rows / columns, press the plus on the bottom right of the window, and configure that element (i.e. column or row) within the style in by clicking the grid icon in its row.
Finally, when you are done, click the Create style button.
Step Three: Use the Style

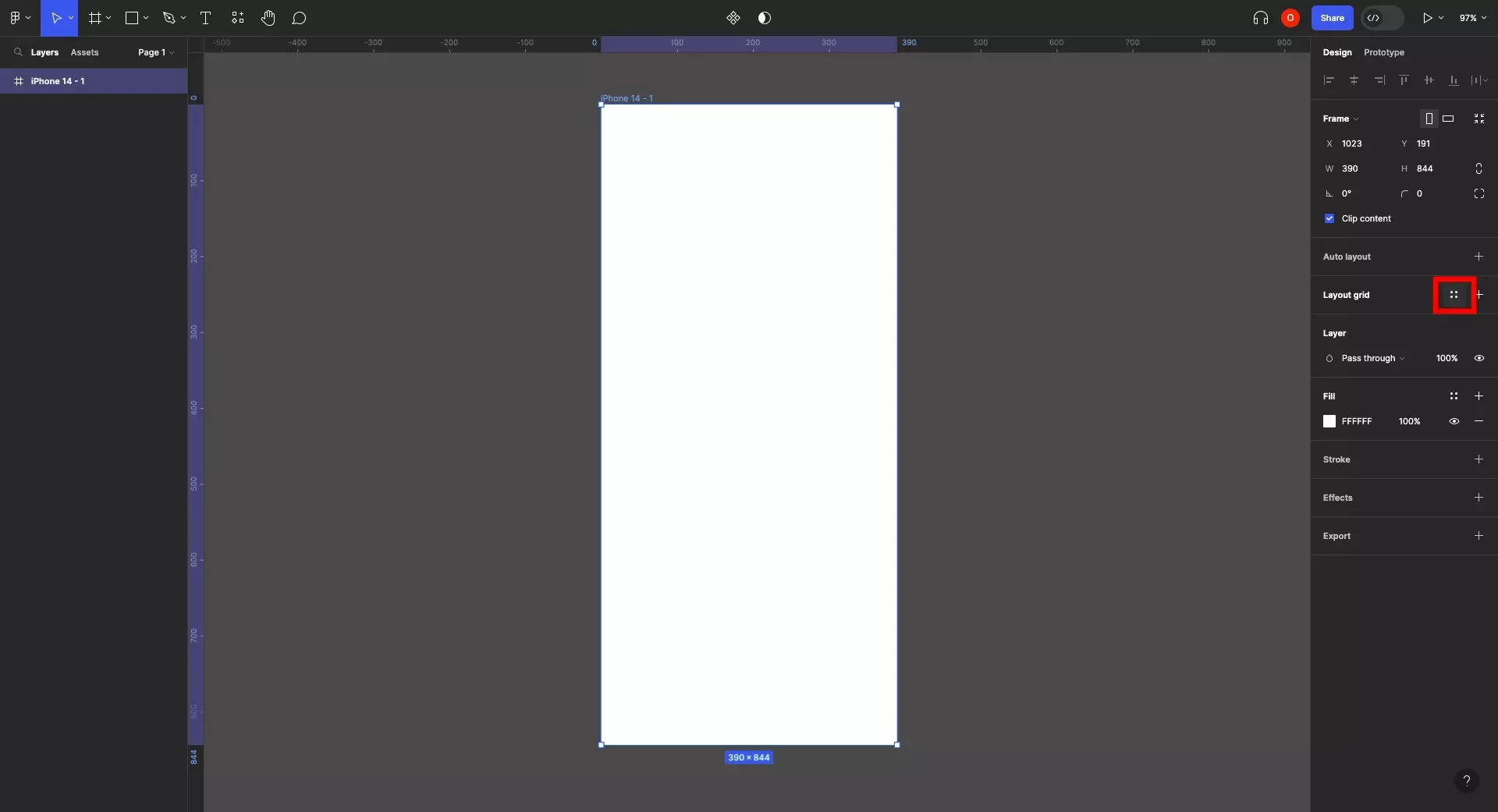
Create or select a frame and hover over the Layout Grid on the right menu side bar.
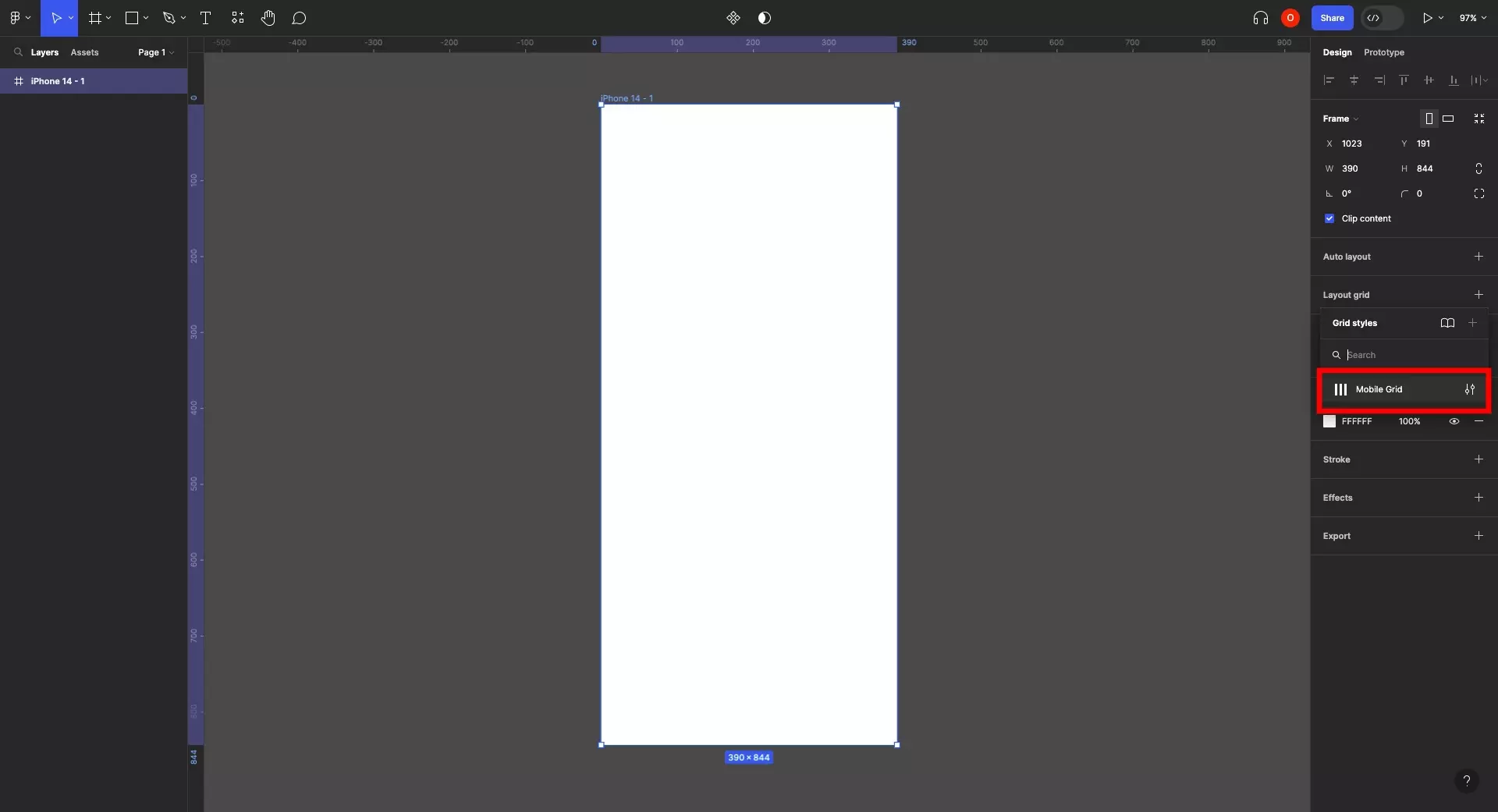
Click the four squares that appear to open the styles menu and select the style that you created.

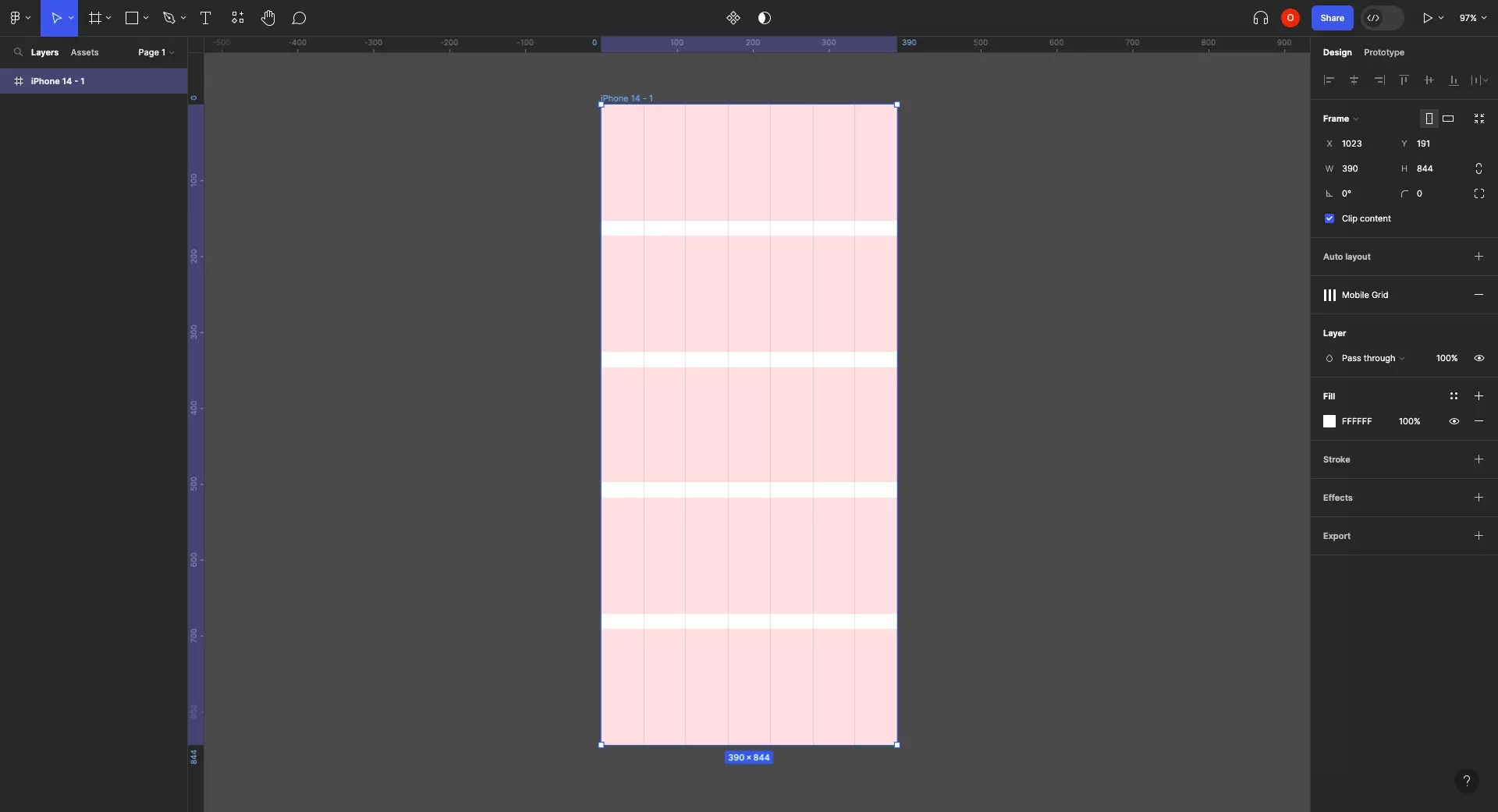
This will apply the style to the frame.

If at any moment you want to edit the style, remove, delete or detach it, follow one of the tutorials linked below.
Looking to learn more about things you can do with Figma ?
Search our blog to find educational content on learning how to use Figma.