How to add and style a Stroke on a Frame, Path, Shape or Text
A step by step guide on adding a border (stroke) to a frame, path, shape or text in Figma along with all the options for styling the stoke.

A step by step guide on adding a border (stroke) to a frame, path, shape or text in Figma along with all the options for styling the stoke.
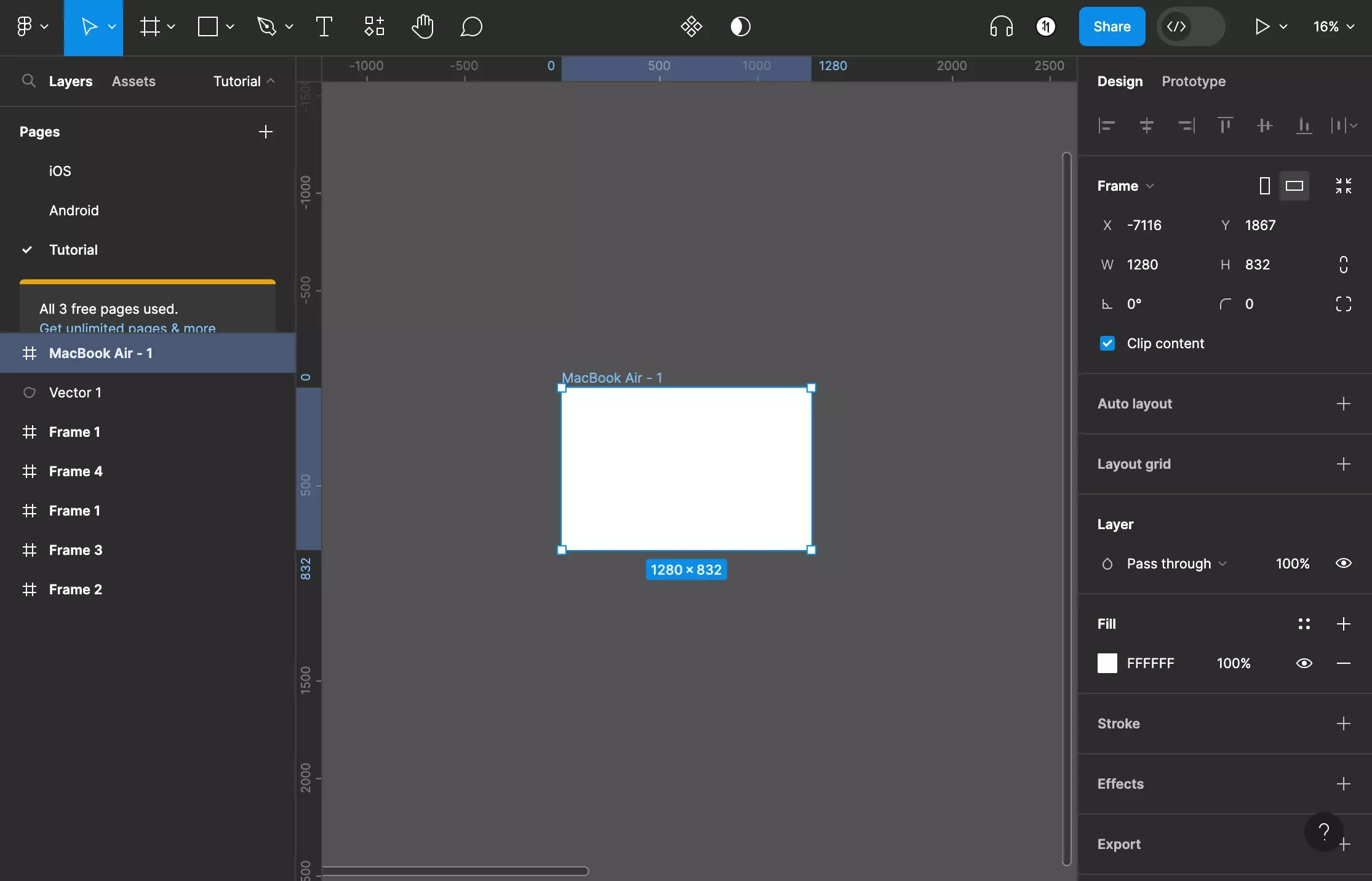
SubscribeCheck out our free mobile e-commerce Figma design fileStep One: Select the Frame, Path, Shape or Text

In Figma, select the frame, path shape or text.
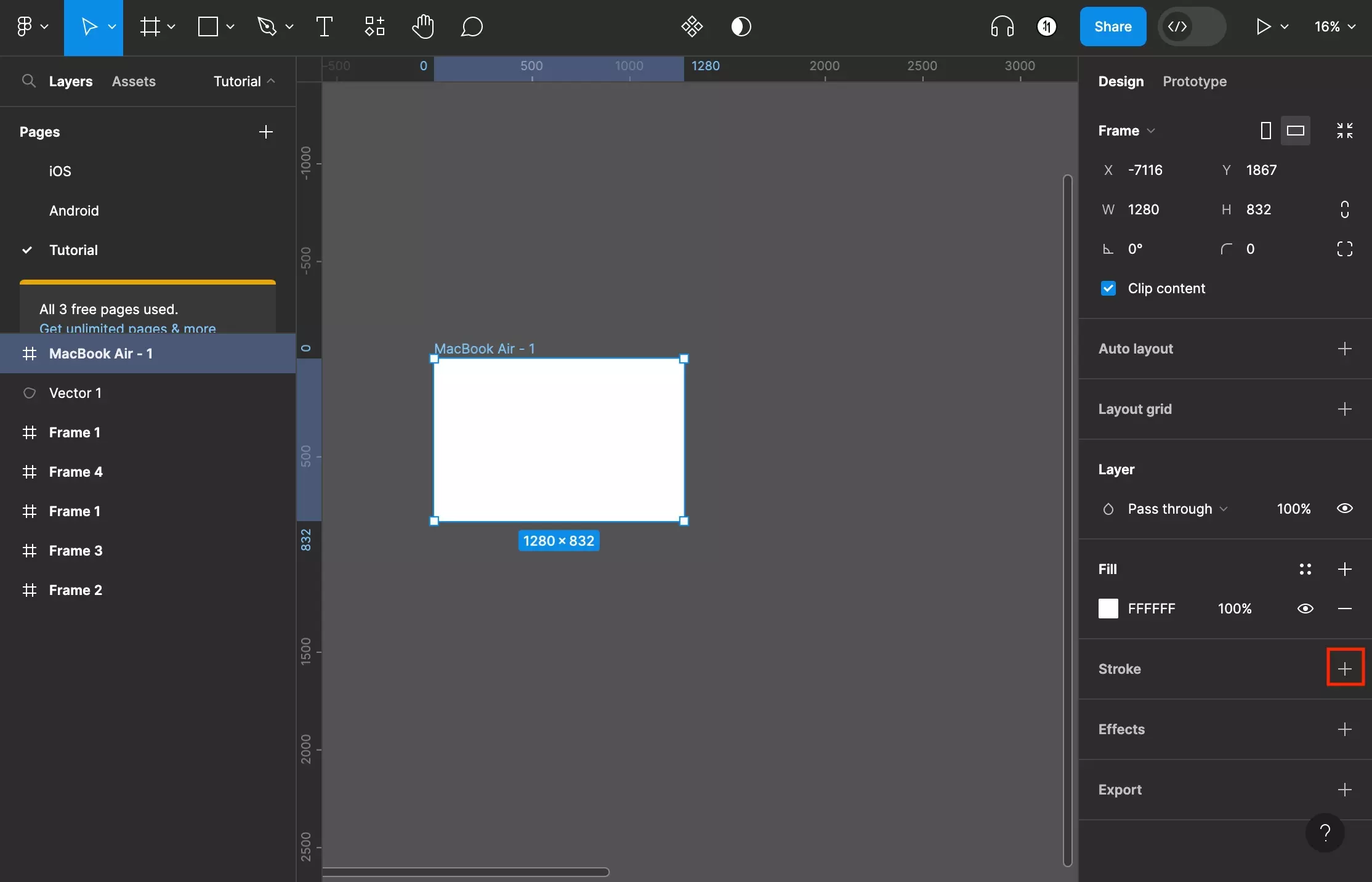
Step Two: Add a Stroke

On the right menu side bar, press the + next to Stroke to add a new stroke.
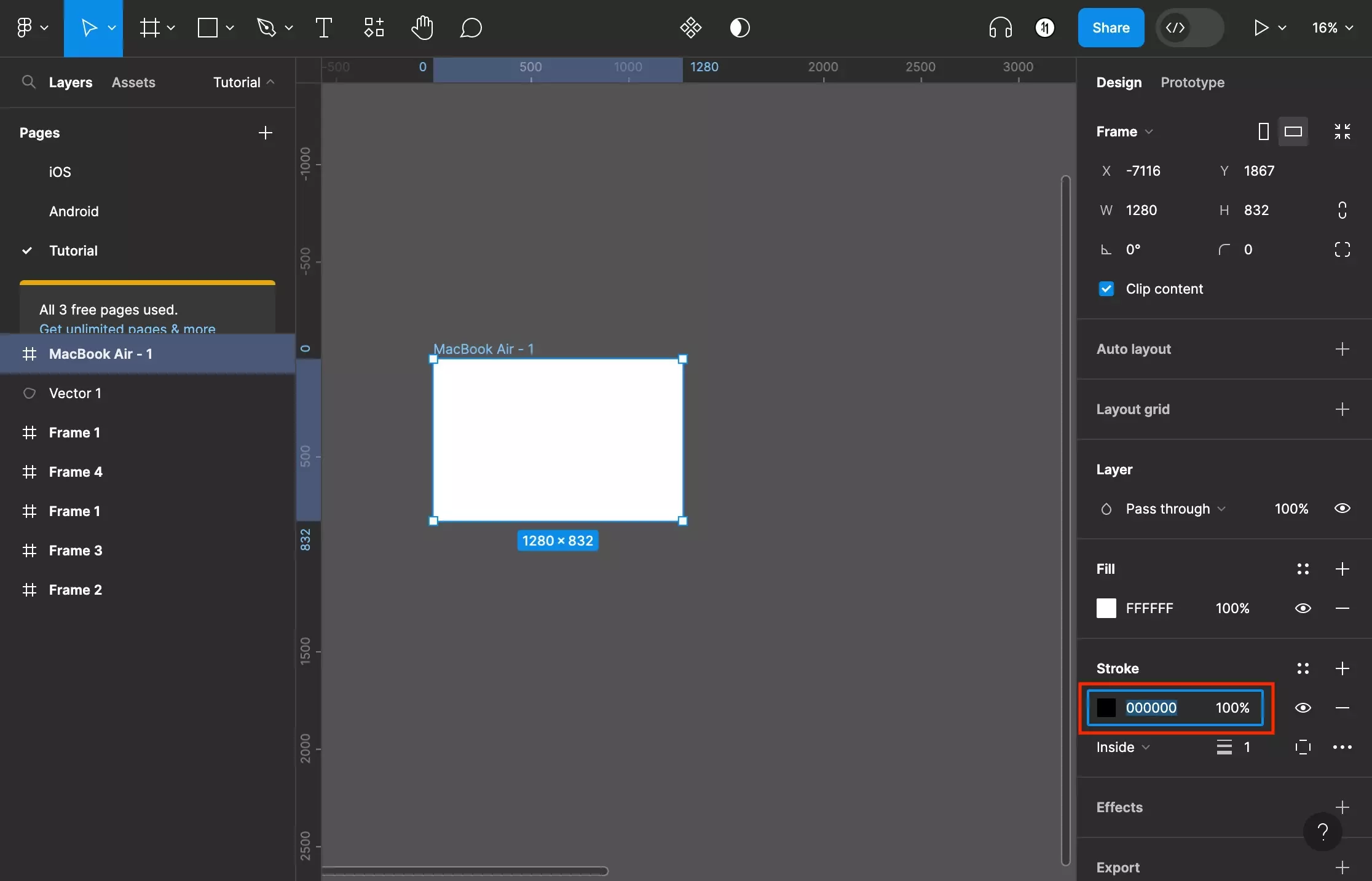
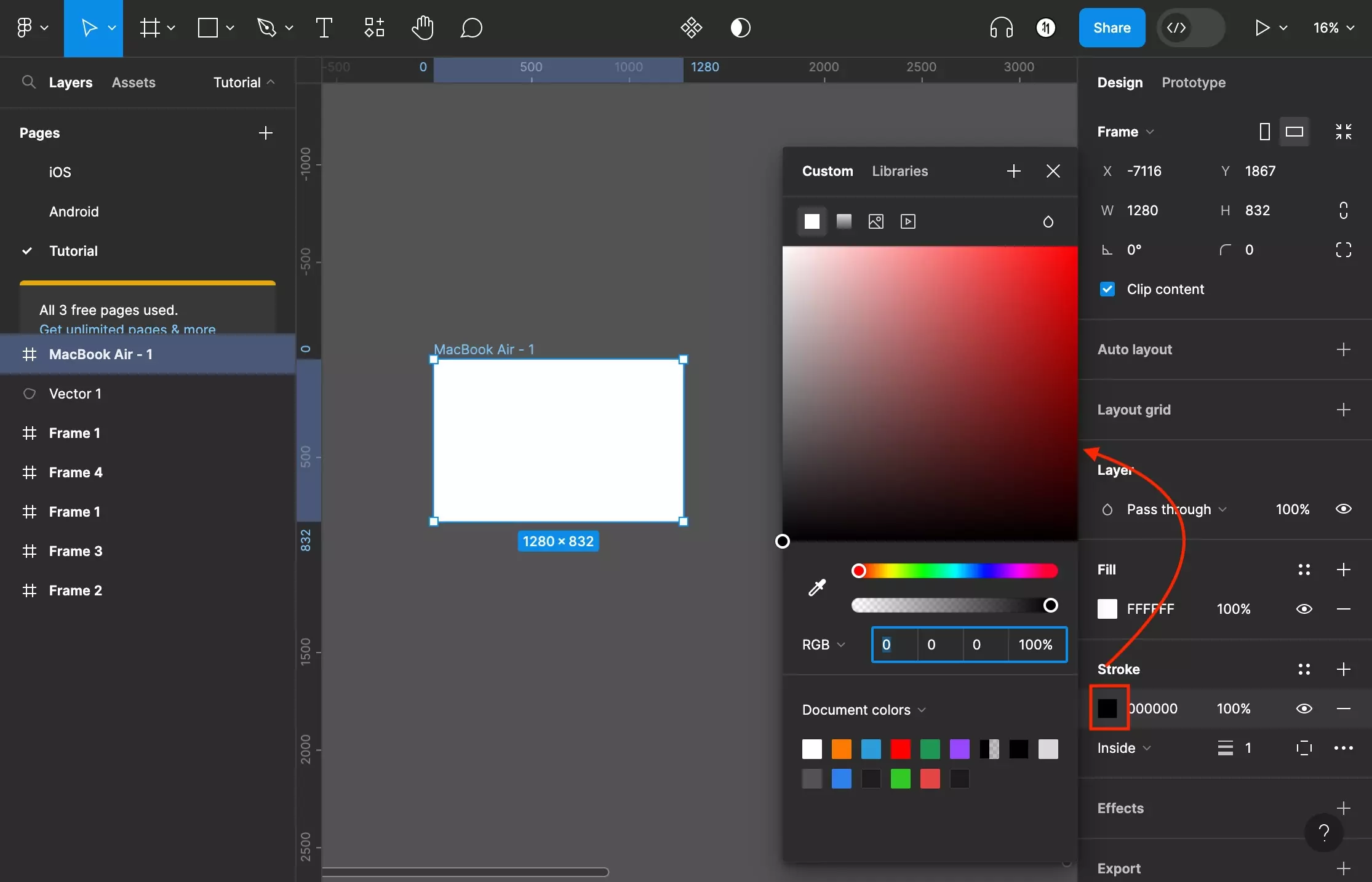
Step Three: Change the Stroke Color

Enter the hex value of the color that you wish to apply to the stroke using the color input under Stroke.
If you wish to apply more complex color options, gradients or images press the color square next to the color input to open the color menu and follow one of the tutorials below to learn the basics behind the color menu tool.

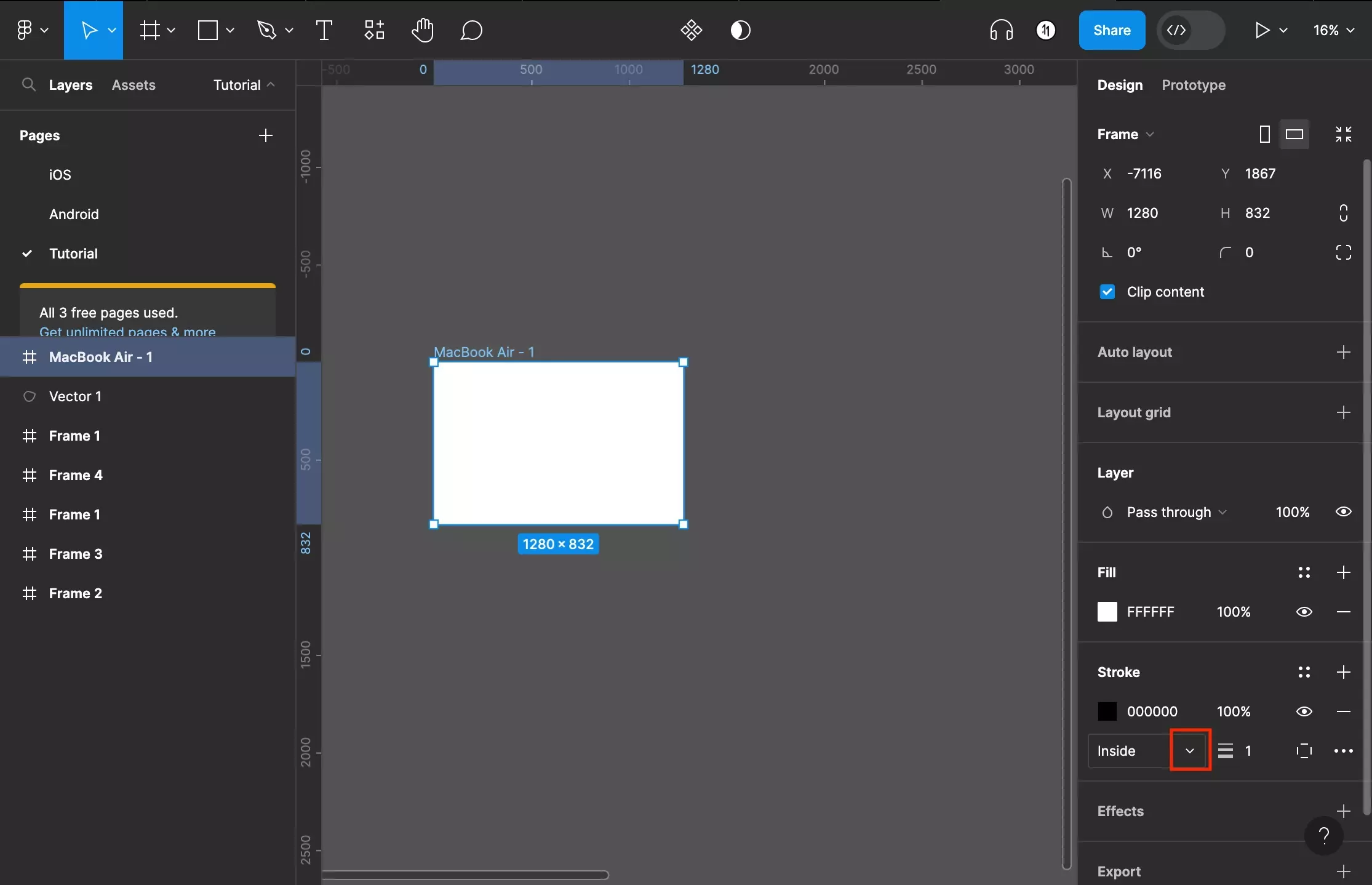
Step Four: Change the Stroke Type

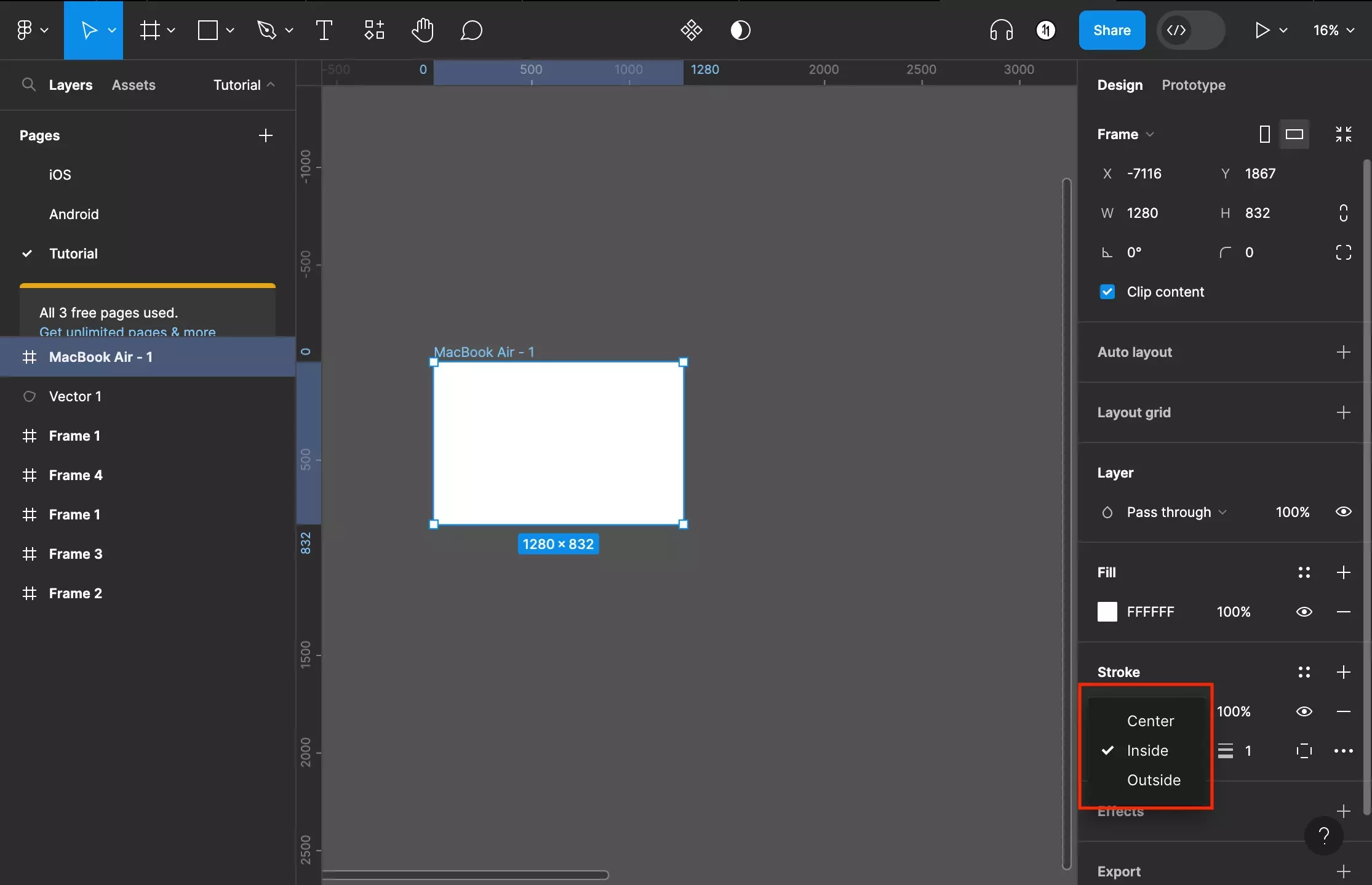
Under the color, press the caret next to Inside to open the Stroke Type dropdown. The options available are:
- Center
- Inside (default)
- Outside

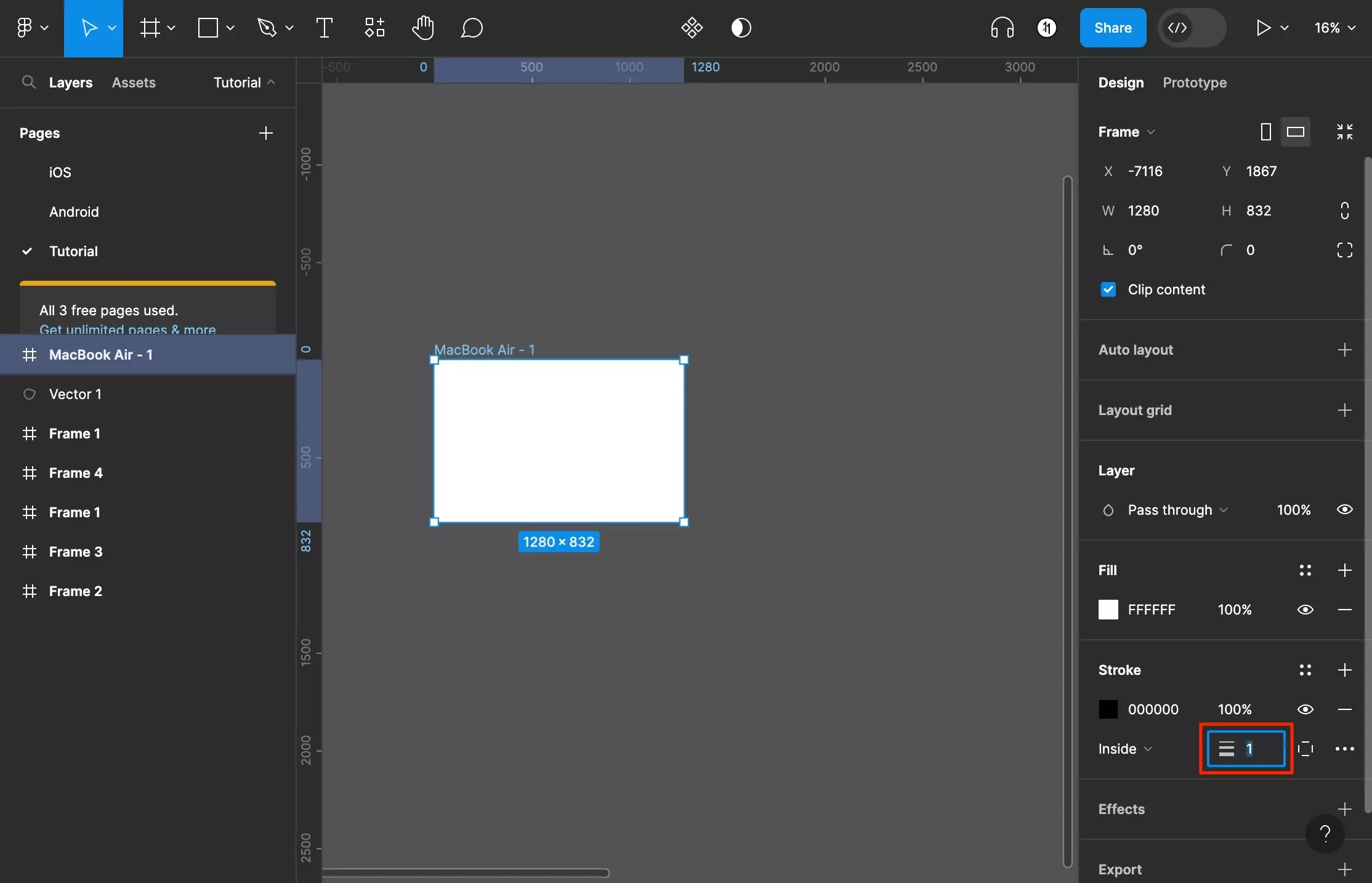
Step Five: Change the Stroke Width

To change the stroke width, change the input value of the box to the right of the Stroke Type selection.
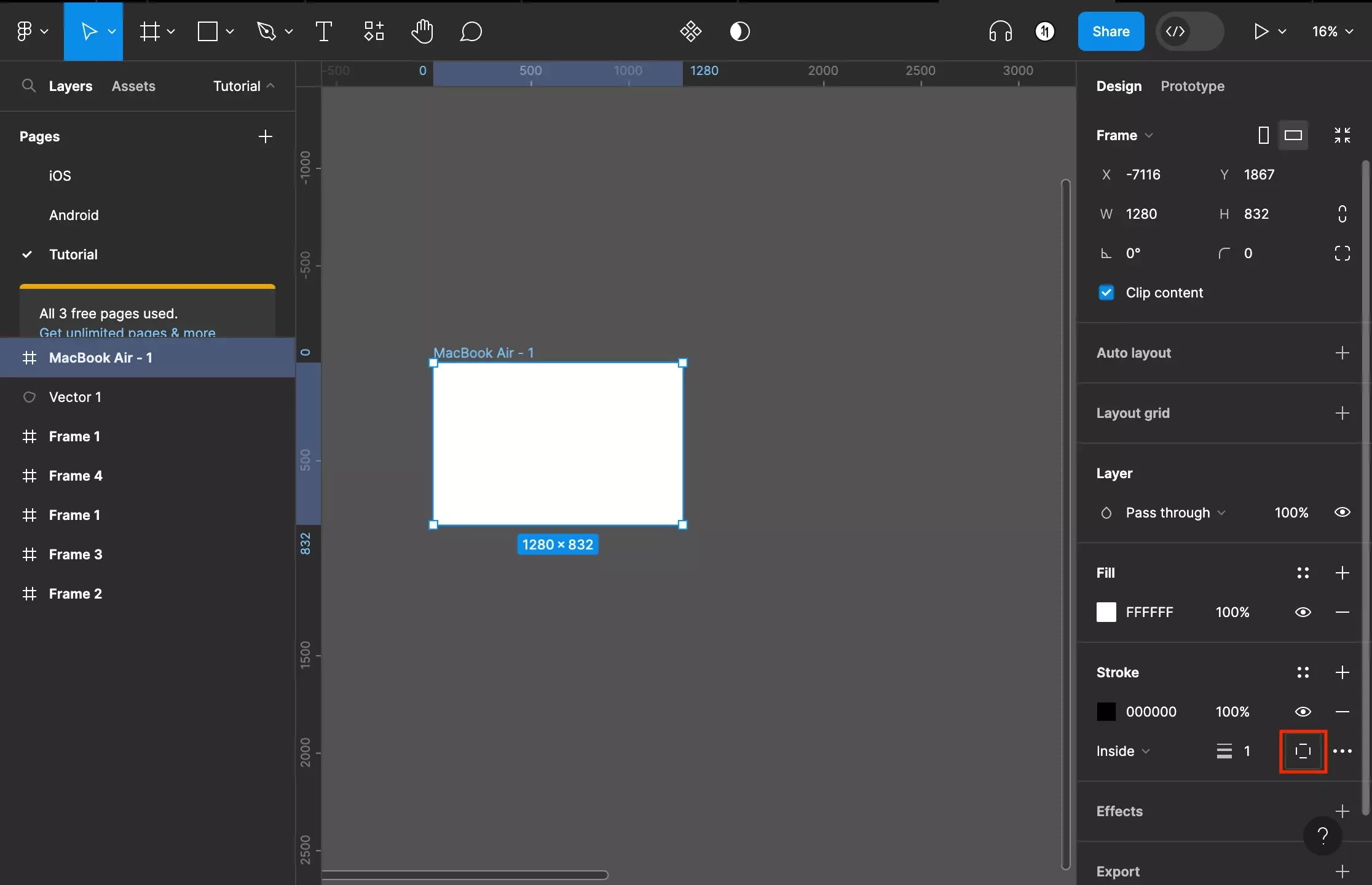
Step Six: Change Border Side

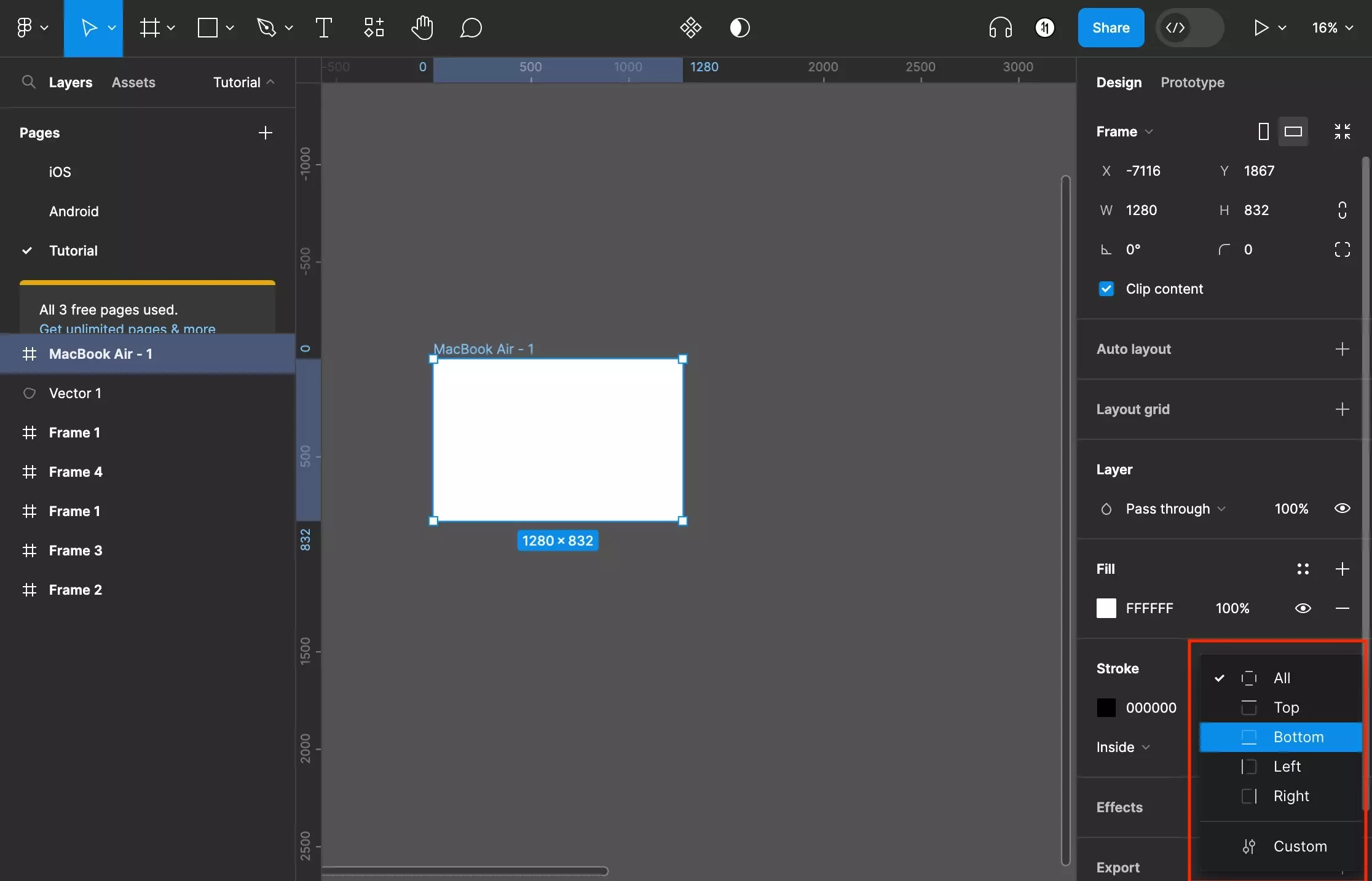
To change whether the box appears on all edges, just the top, right, bottom or left edge; or a custom selection of edges select the Strokes per side icon which appears to the right of the stroke width input. In the window that appears, select:
- All - for all edges.
- Top - for the top edge.
- Bottom - for the bottom edge.
- Left - for the left edge.
- Right - for the right edge.
- Custom - to choose multiple, but not all of the above.

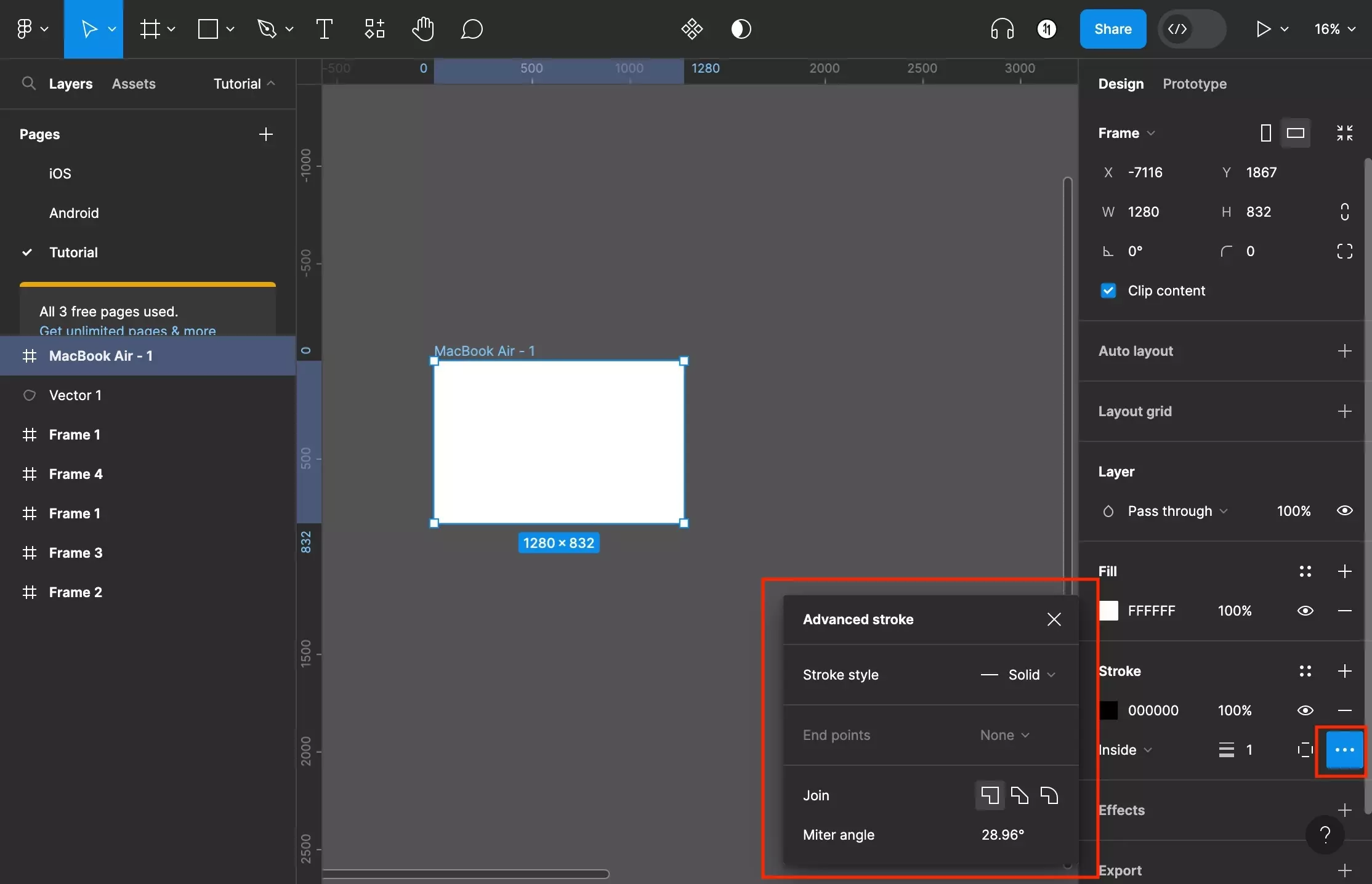
Step Seven: Advanced Stroke Menu

Select the three dots at the bottom left of the stroke to open the advanced stroke menu. Here you can change the:
- Stroke Style (Solid, Dashed or Custom)
- Endpoints (Path Only)
- Join
- Miter Angle
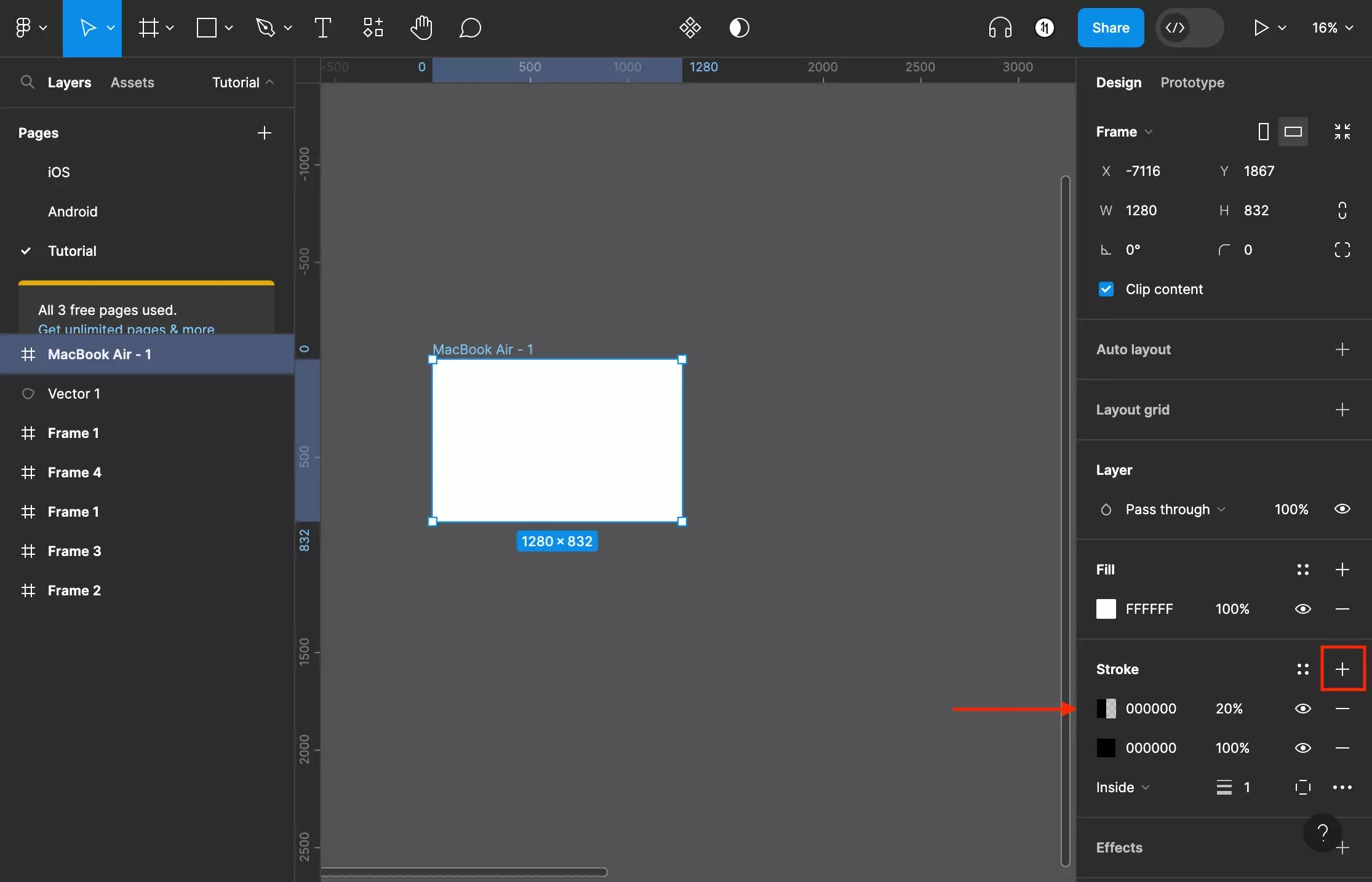
Step Eight: Add Another Color

To add another color, press the + icon next to Stroke on the right menu side bar. You can customize the color by following Step Three.
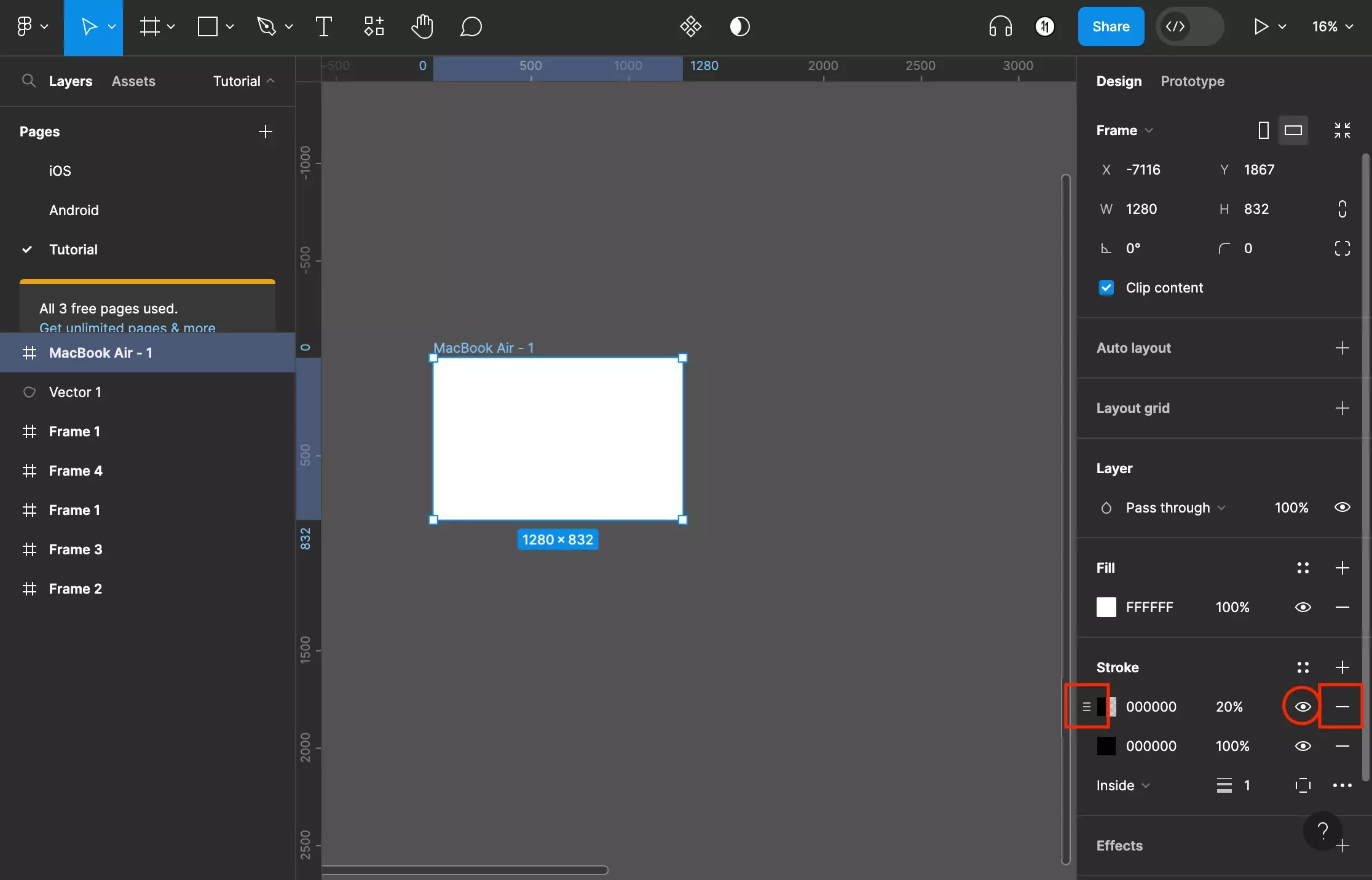
Step Nine: Reorder, Hide or Remove

To change the order of the stroke color, highlight a color input. This will present a handle icon which will allow you to reorder the color by clicking and dragging the color handle. The lower down a color is, the further down it is in the background (i.e. higher up colors are overlays whilst the lowest one is the "true background").
If you wish to hide/show the color, toggle the eye icon to the right of the color.
Finally, to remove an color, press the minus icon to the far right of the color.
Looking to learn more about the basics behind styling frames, paths, shapes and text in Figma ?
Consult the list below to learn more about the basics behind styling text, shapes, paths and frames in Figma.