How to add a Background Gradient Color to a Frame or Shape in Figma
A step by step guide on creating a background gradient, adapting it to your needs and adding or removing a layered gradients to a frame or shapes background.

A step by step guide on creating a background gradient, adapting it to your needs and adding or removing a layered gradients to a frame or shapes background.
SubscribeCheck out our free mobile e-commerce Figma design fileStep One: Select a Frame or Shape

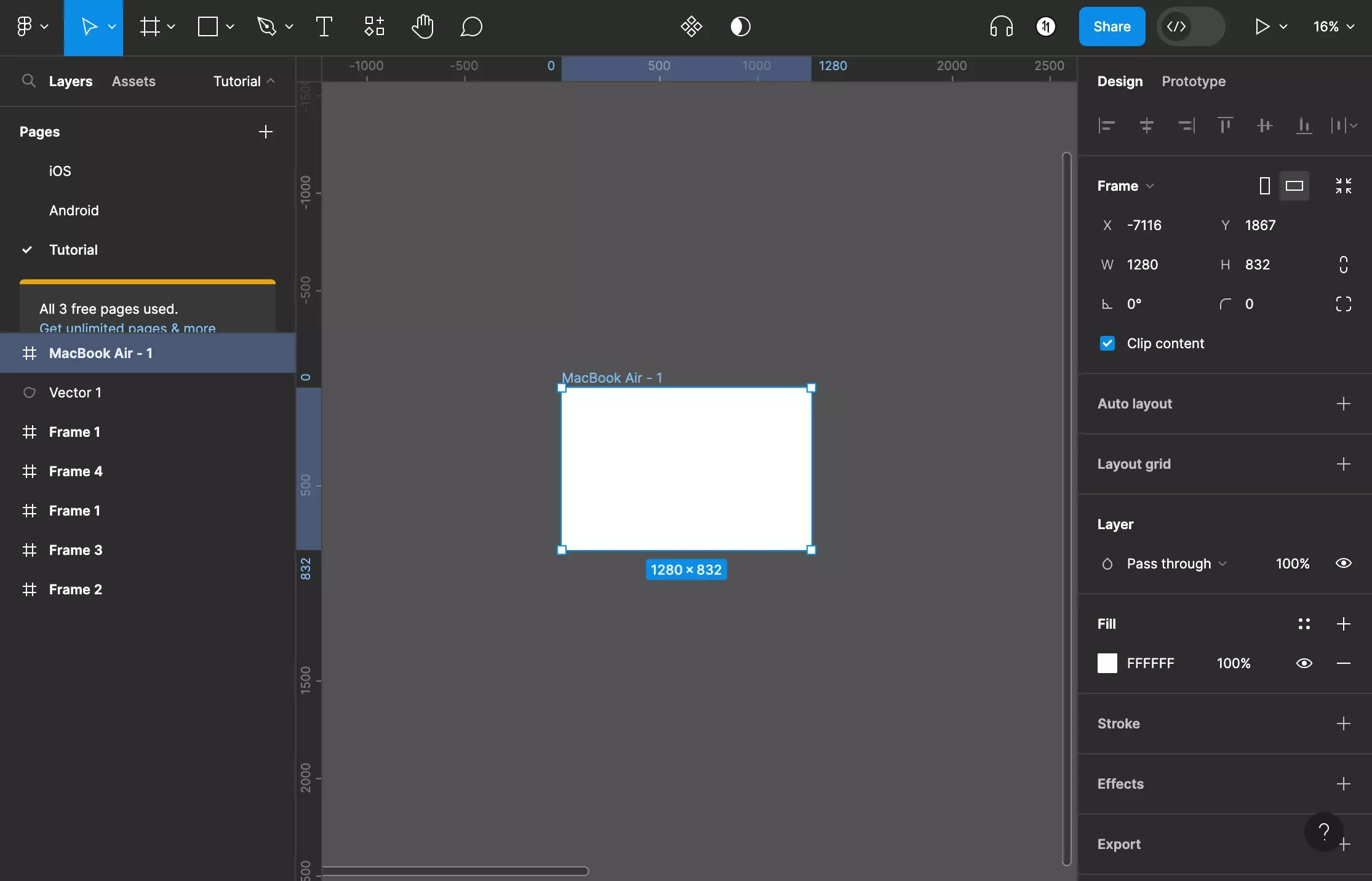
In Figma, select the frame or shape.
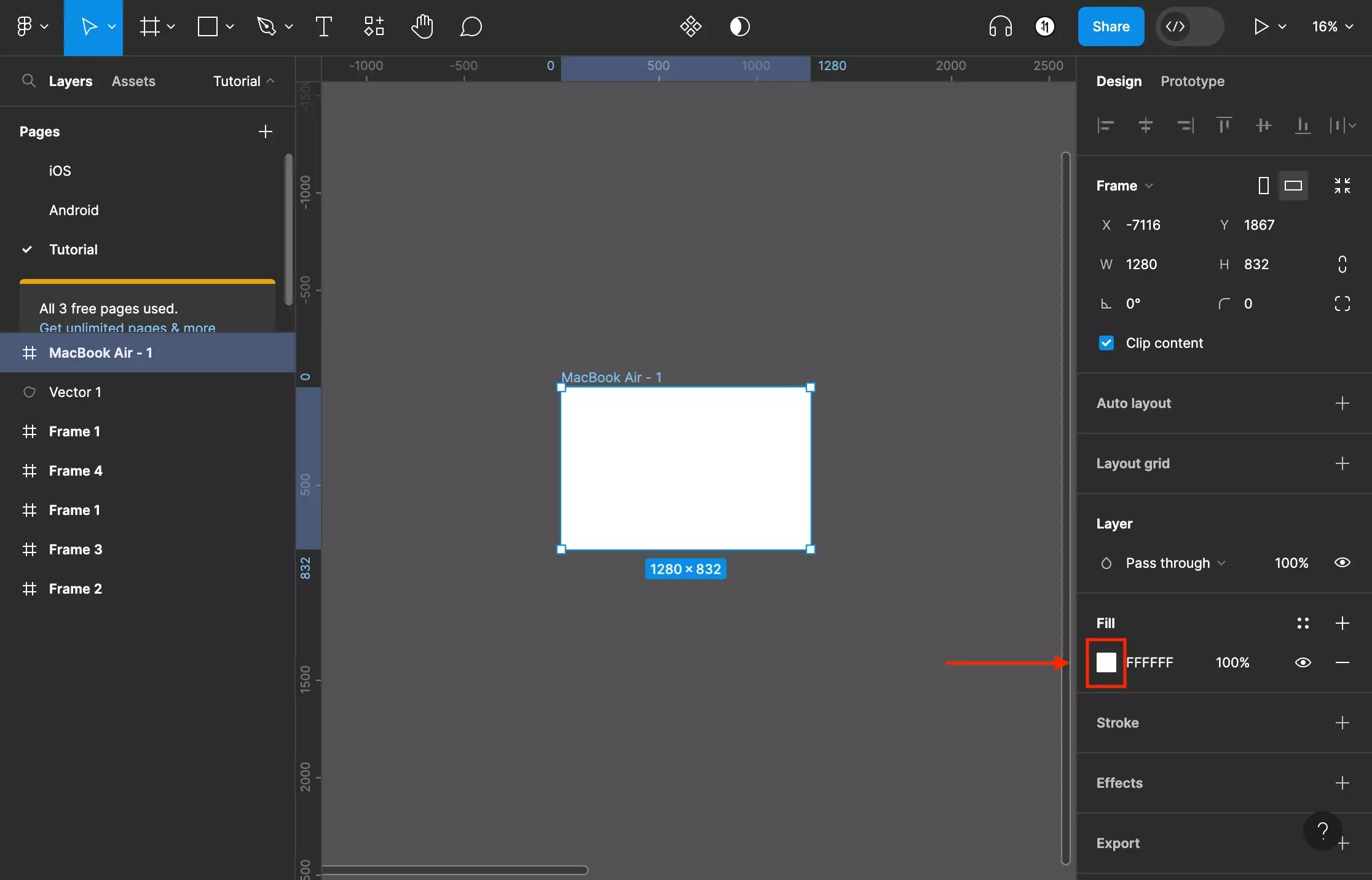
Step Two: Open the Color Menu

On the right side bar, click the color square under Fill to open up the color menu.
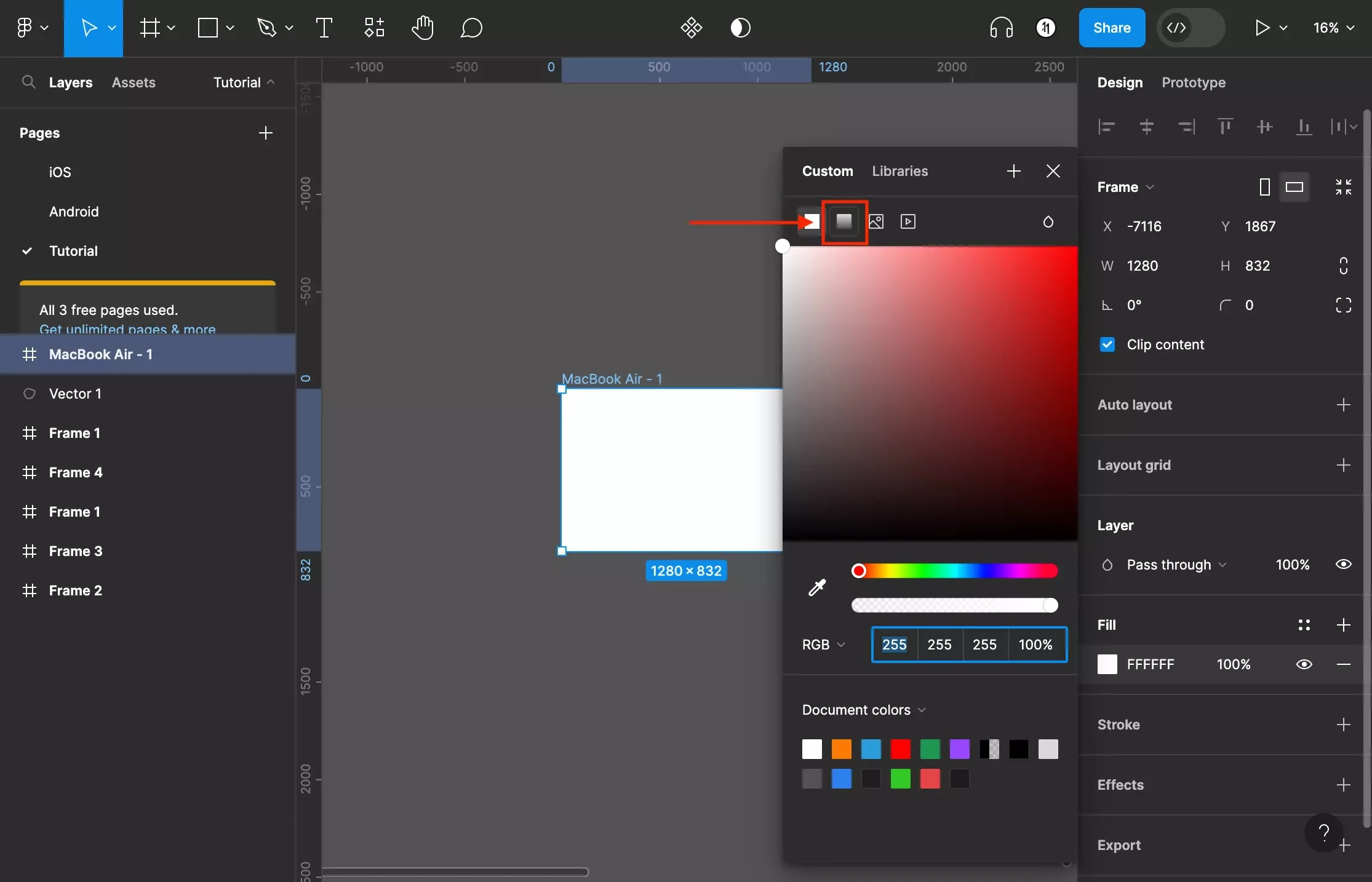
Step Three: Select the Gradient option

At the top of the menu, select the gradient icon (second from the left).
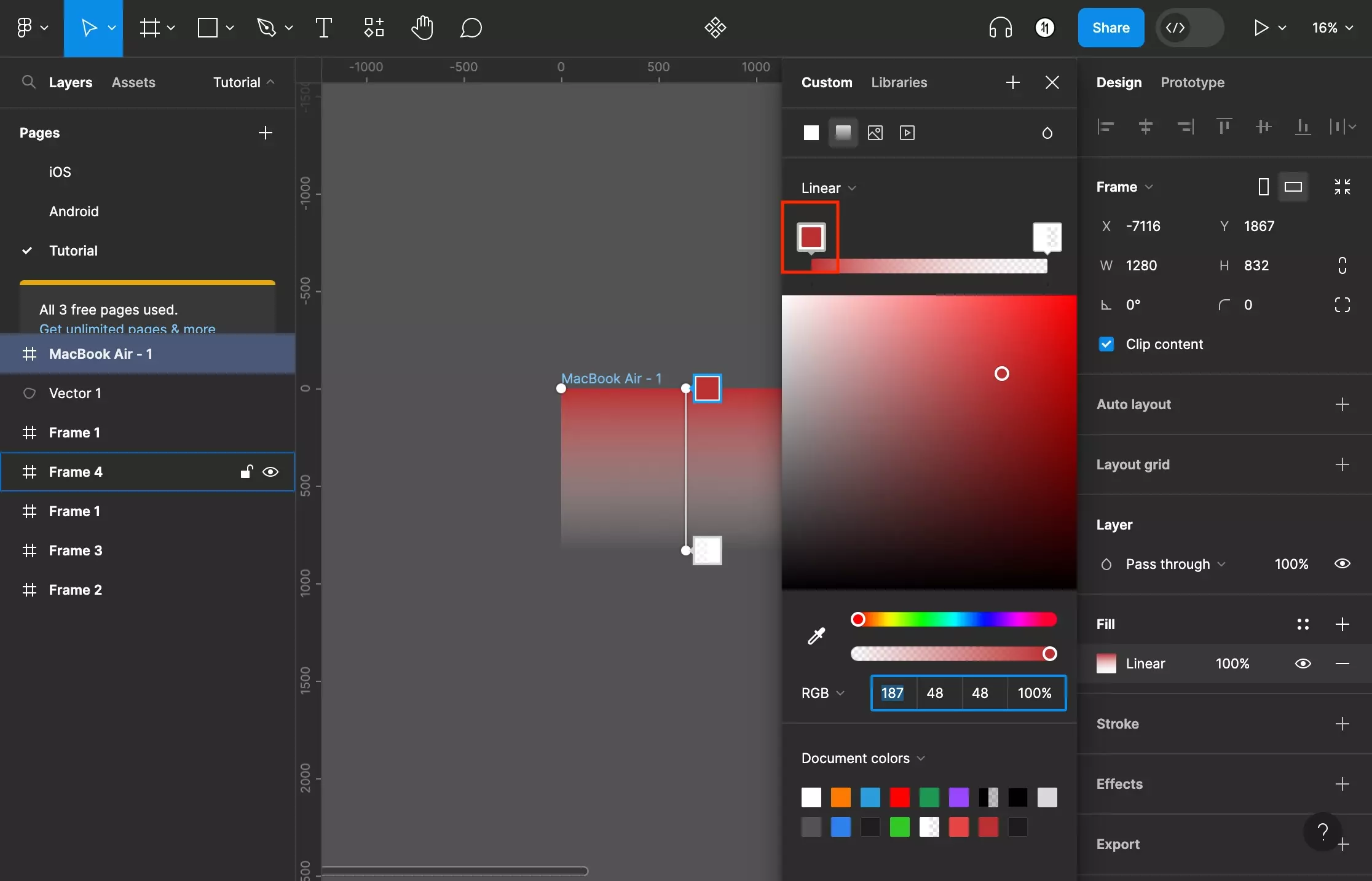
Step Four: Change the colors

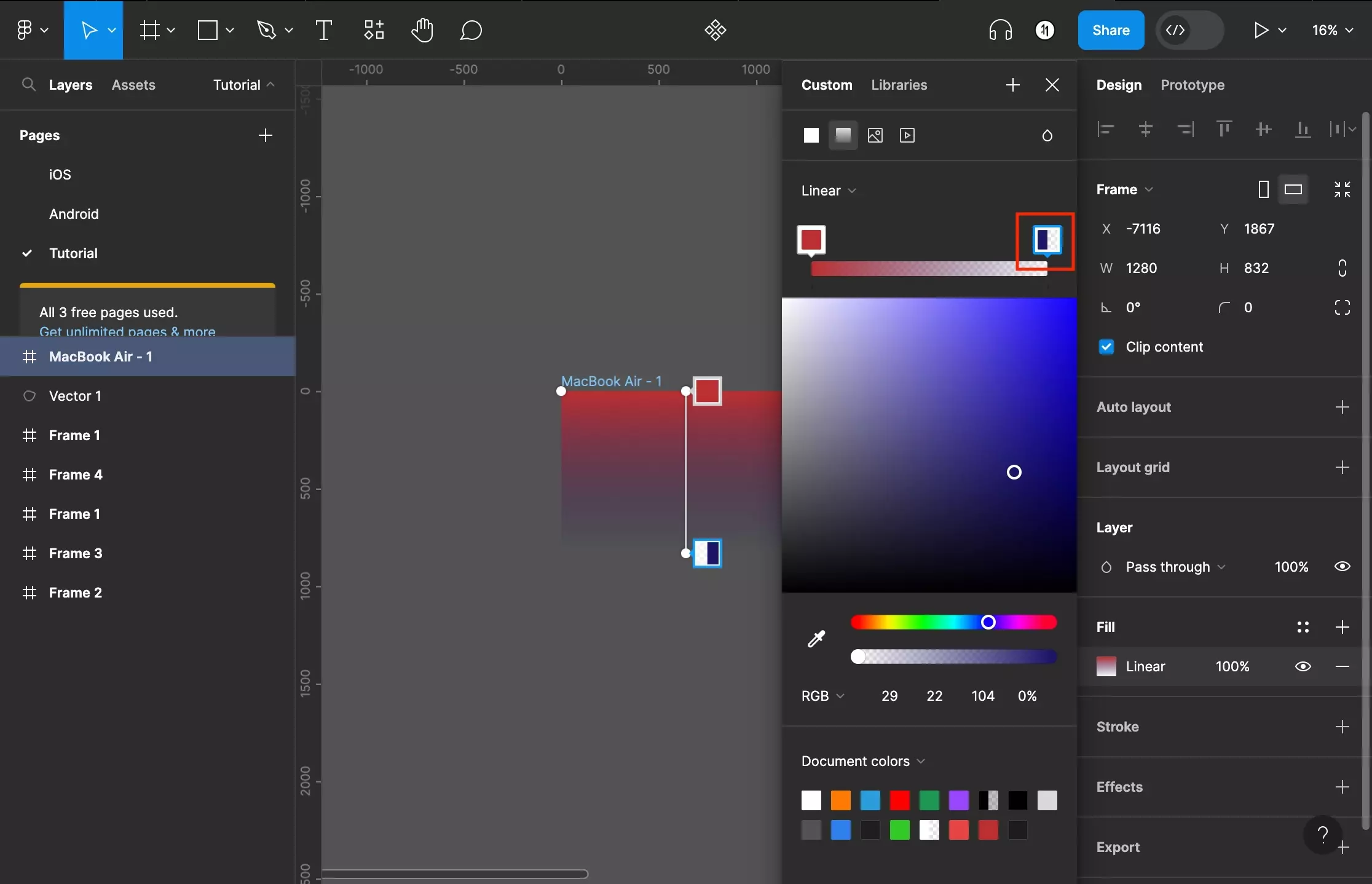
To change a gradient color, select the color from the gradient bar and set its color.

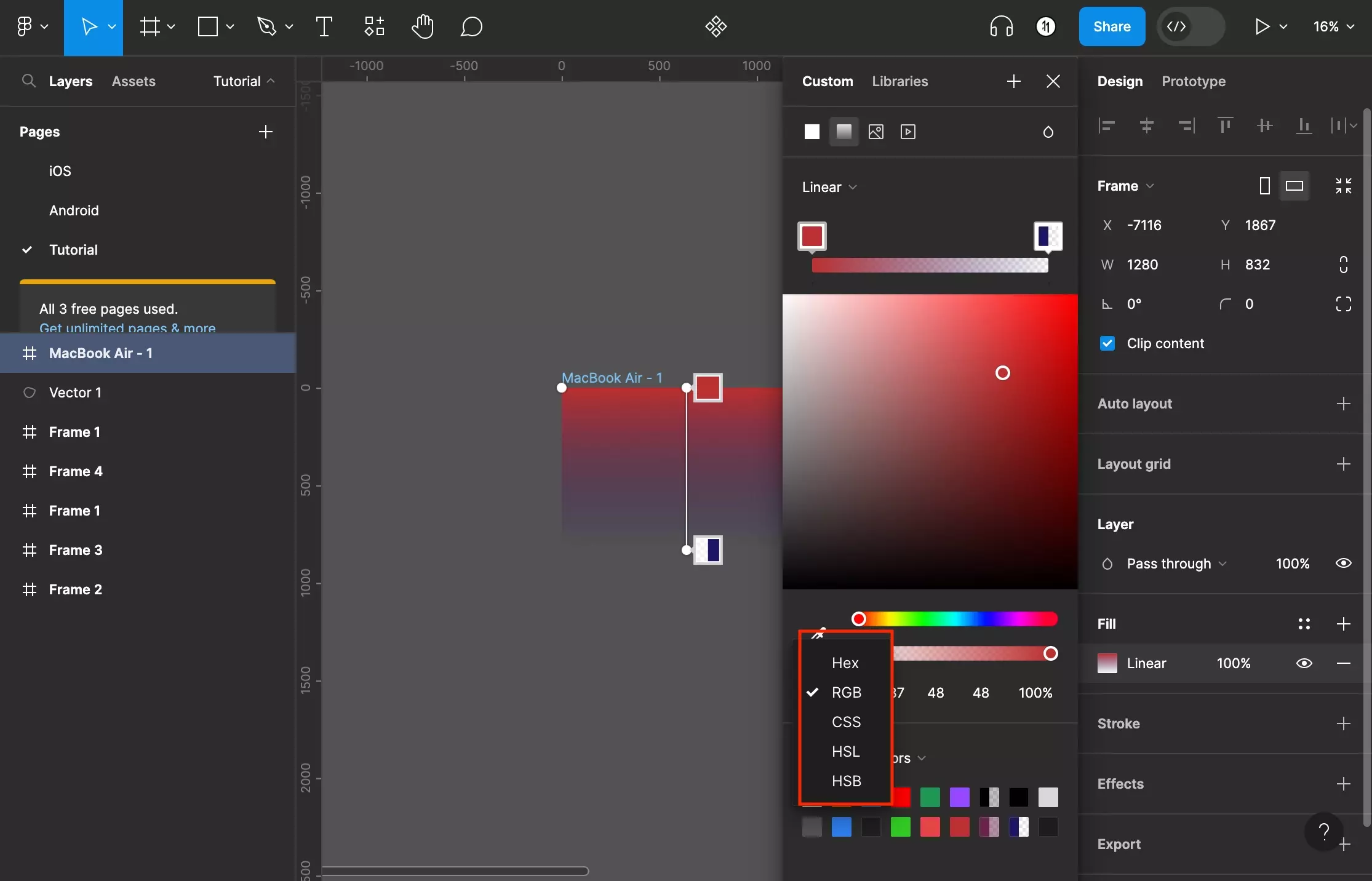
For different color options select the RGB caret to open the dropdown. The options are:
- Hex
- RGB (Default)
- CSS
- HSL
- HSB

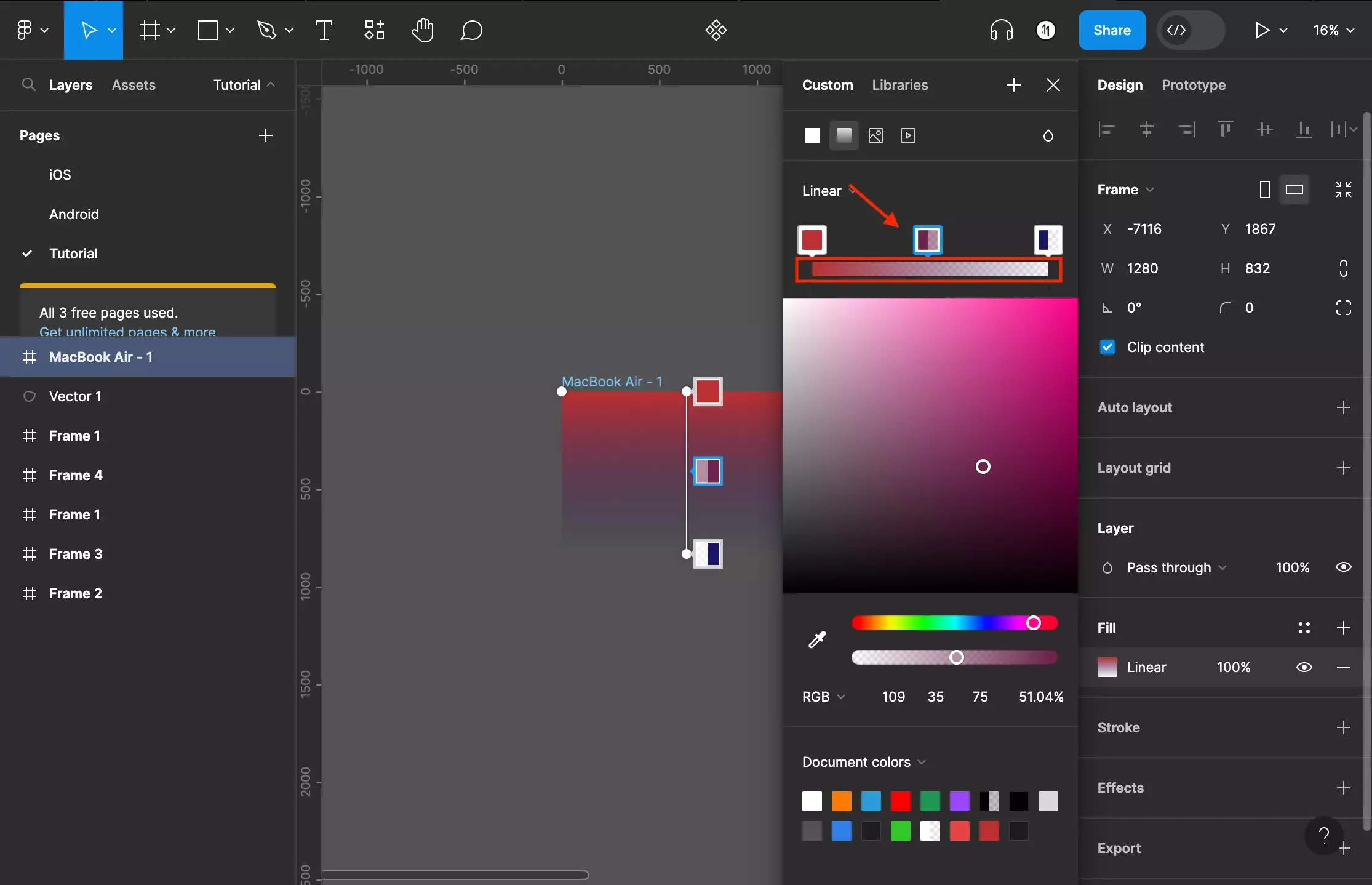
Step Five: Add or delete a point on the Gradient

Click a location within the gradient bar to add another color point.
To change the location of a point, click a color box and drag it to a different location.
To delete a point, click the color and press delete.
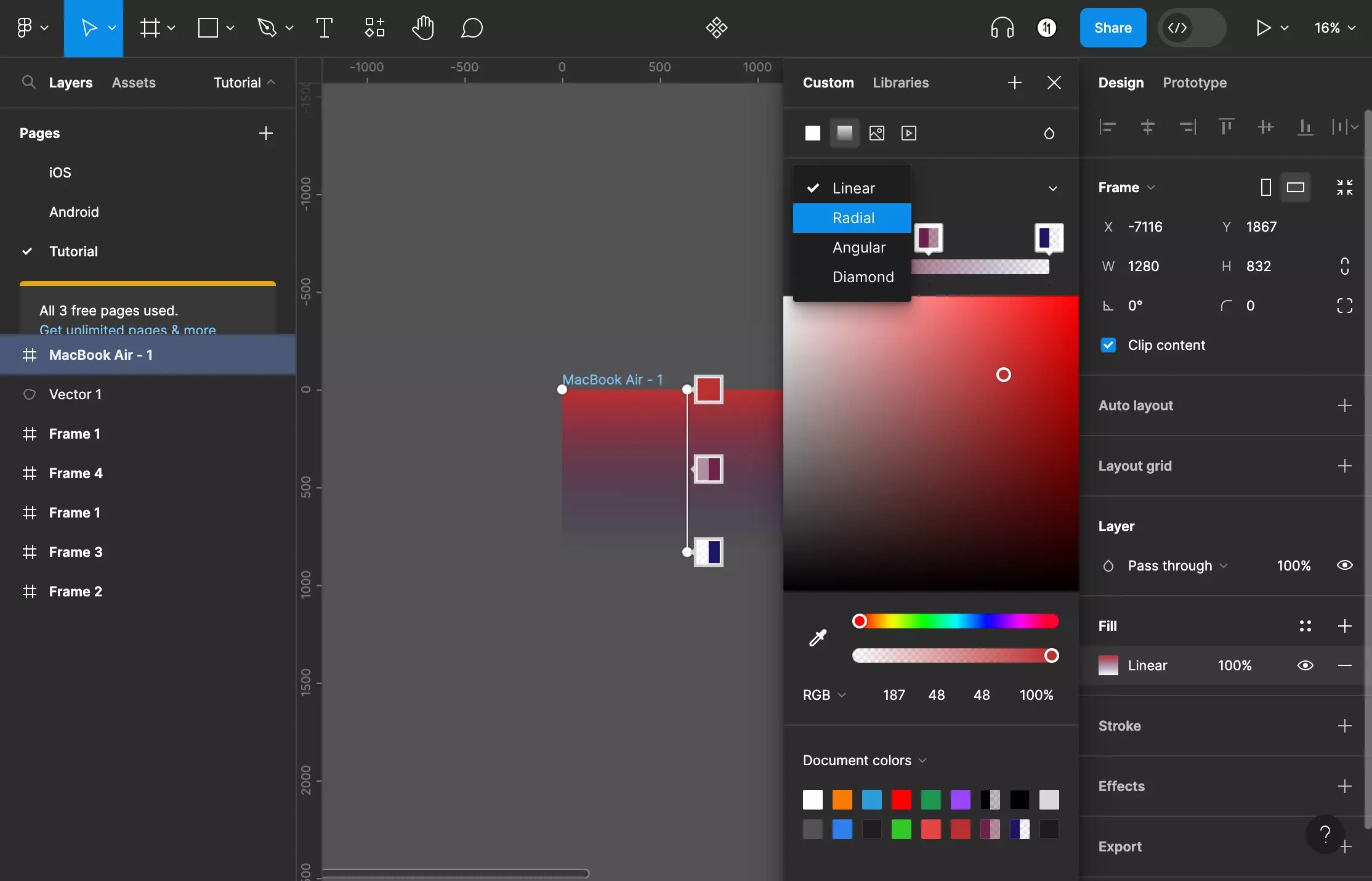
Step Six: Change the Gradient Mode

To change the gradient mode, select the caret above the gradient bar to open the gradient mode dropdown.
The options are:
- Linear (default)
- Radial
- Angular
- Diamond
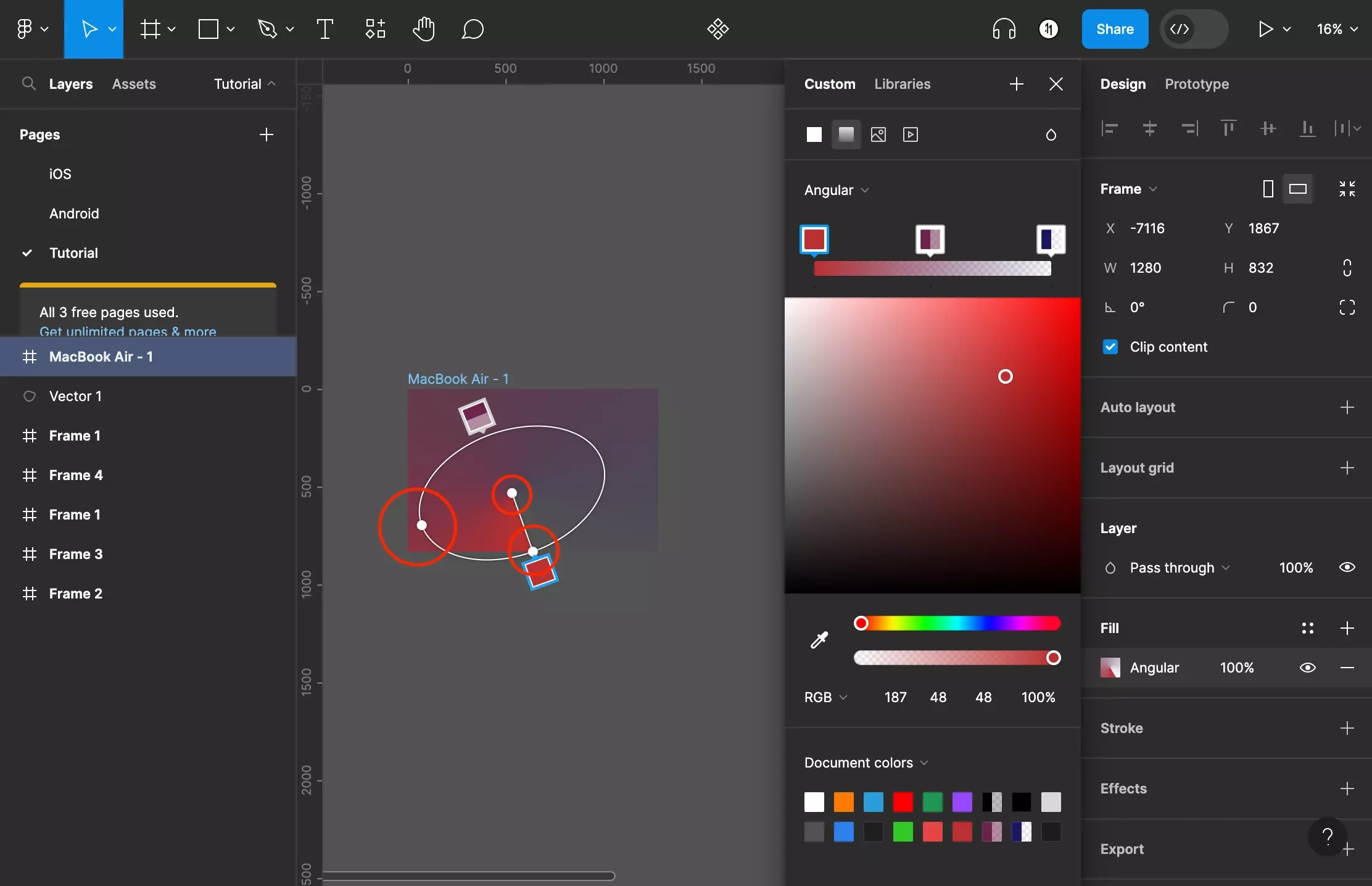
Step Seven: Modify the Gradient

To modify the appearance of the gradient, change the location the lines or shapes on the canvas.
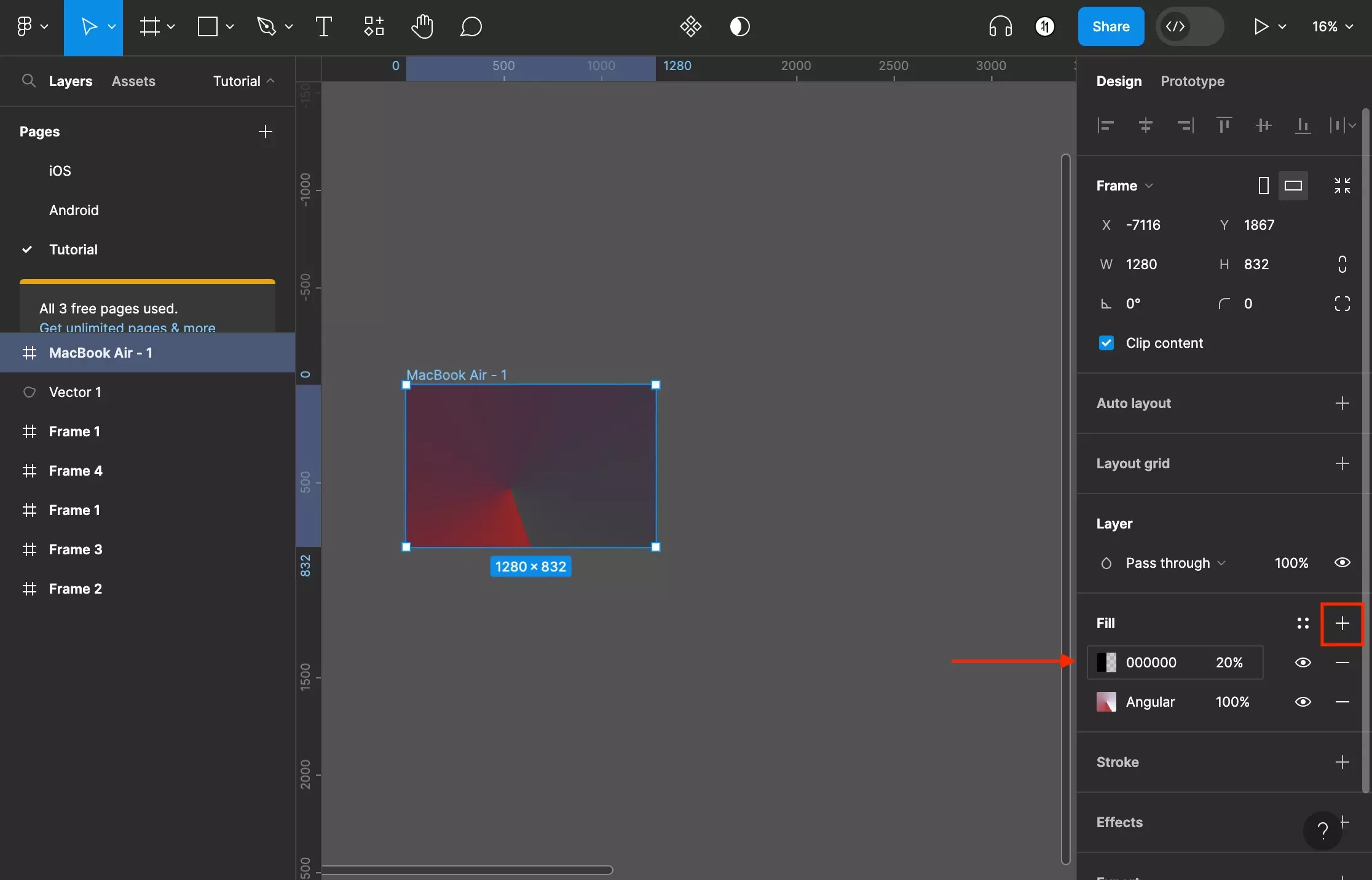
Step Eight: Add another gradient

On the right menu side bar, click the + next to Fill to add another color and follow the steps above to create a second gradient.
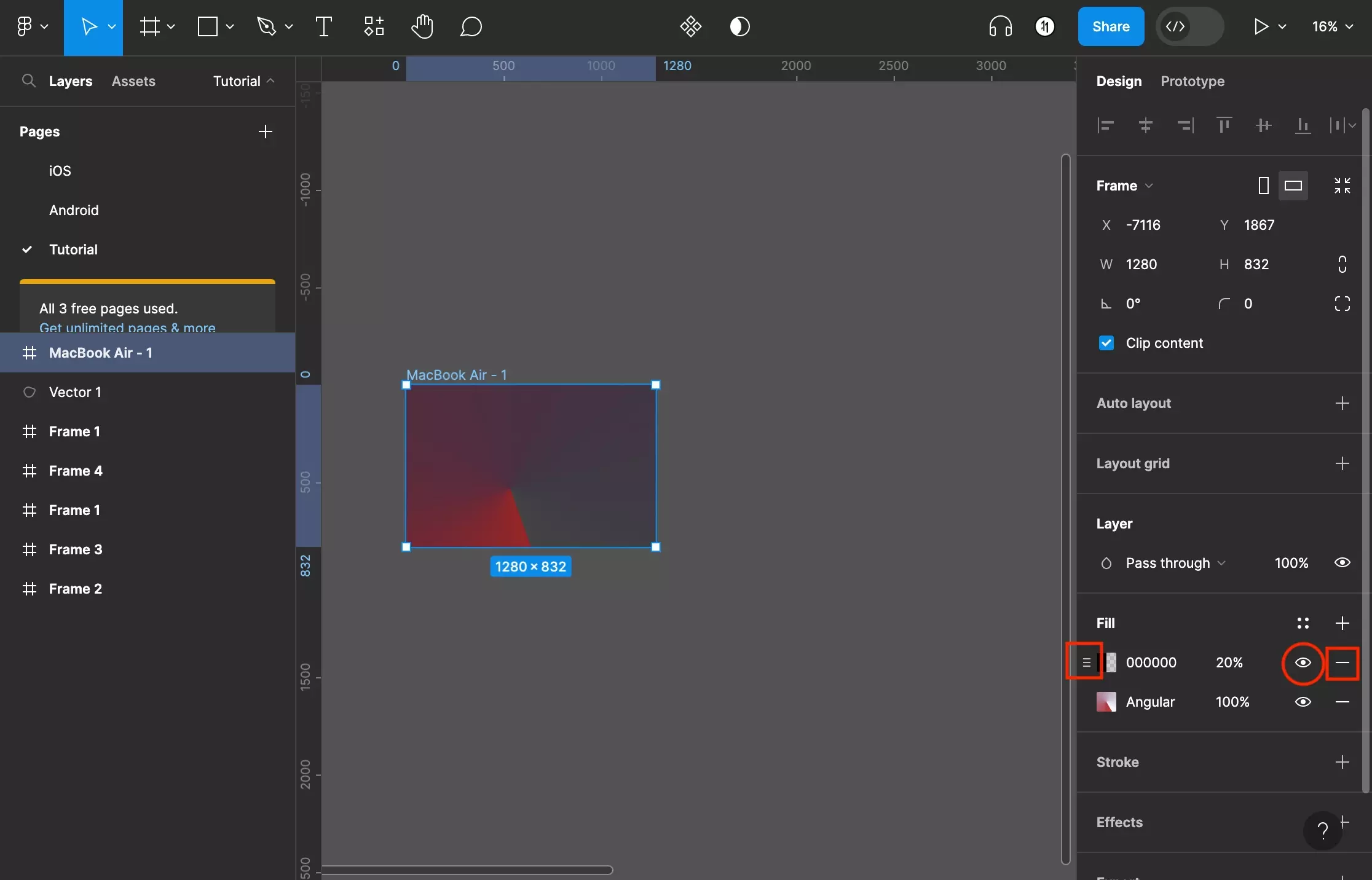
Step Nine: Reorder, Hide or Remove

To change the order of the colors, highlight a color input. This will present a handle icon which will allow you to reorder the color by clicking and dragging the color. The lower down a color is, the further down it is in the background (i.e. higher up colors are overlays whilst the lowest one is the "true background").
If you wish to hide/show the color, toggle the eye icon to the right of the color.
Finally, to remove a color, press the minus icon to the far right of the color.
Looking to learn more about the basics behind styling frames, paths, shapes and text in Figma ?
Consult the list below to learn more about the basics behind styling text, shapes, paths and frames in Figma.