How to change the Corner Radius of a Frame or Shape in Figma
A step by step guide on adding a corner radius to all corners or specific corners of a frame or shape.

A step by step guide on adding a corner radius to all corners or specific corners of a frame or shape.
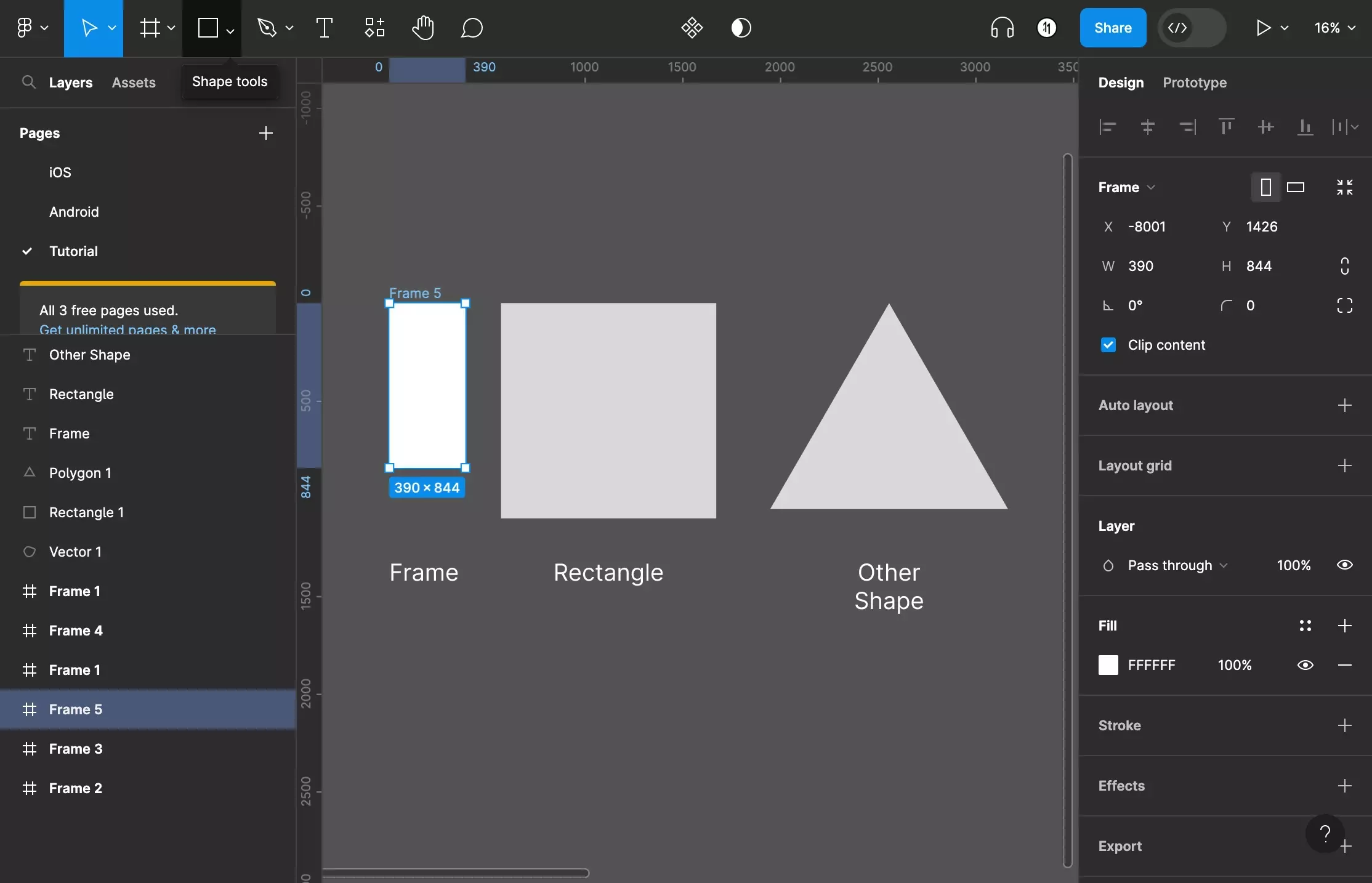
SubscribeCheck out our free mobile e-commerce Figma design fileStep One: Select a Frame or a Shape

Select a Frame or a Shape.
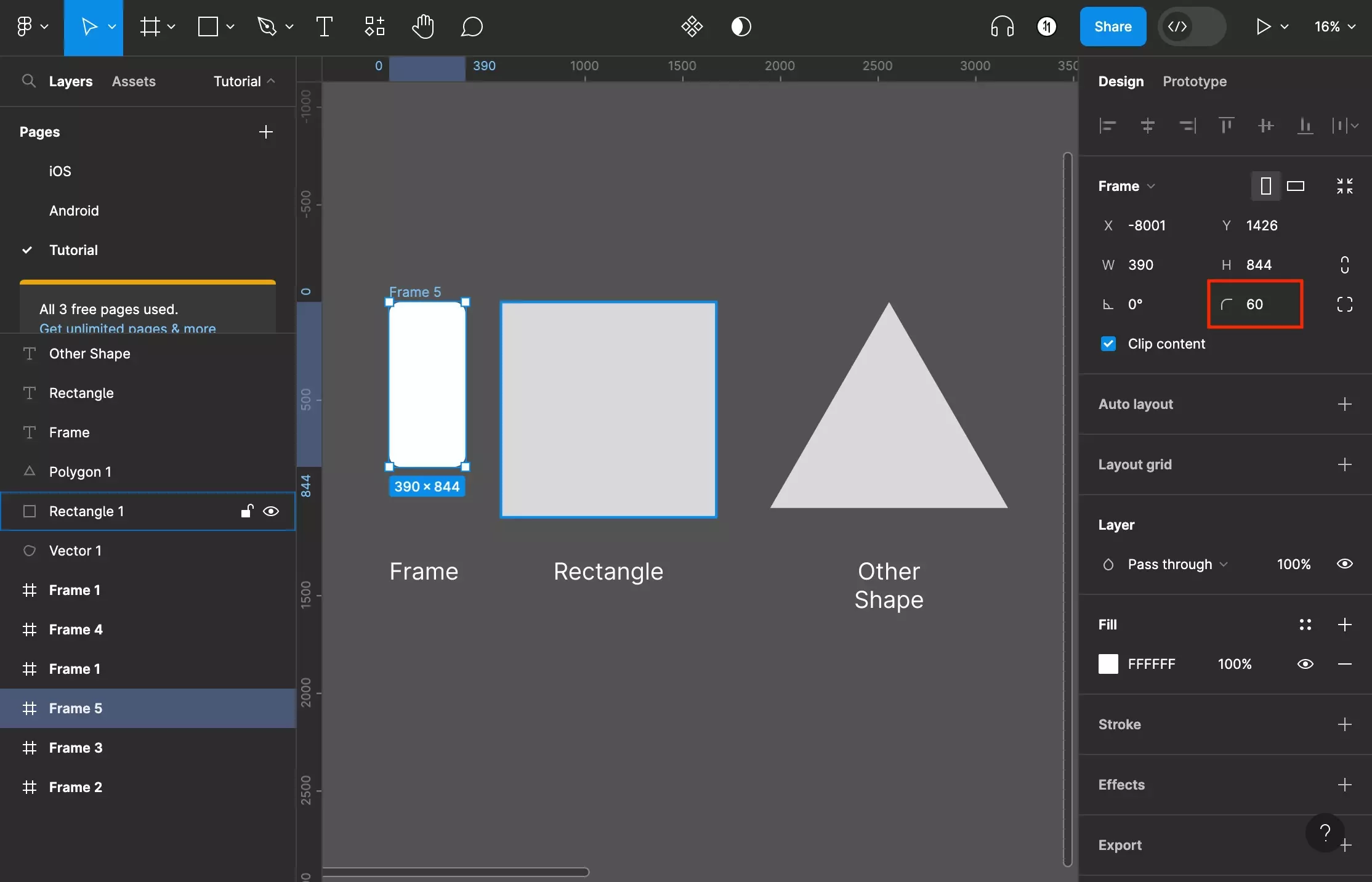
Step Two: Change the radius of every corner

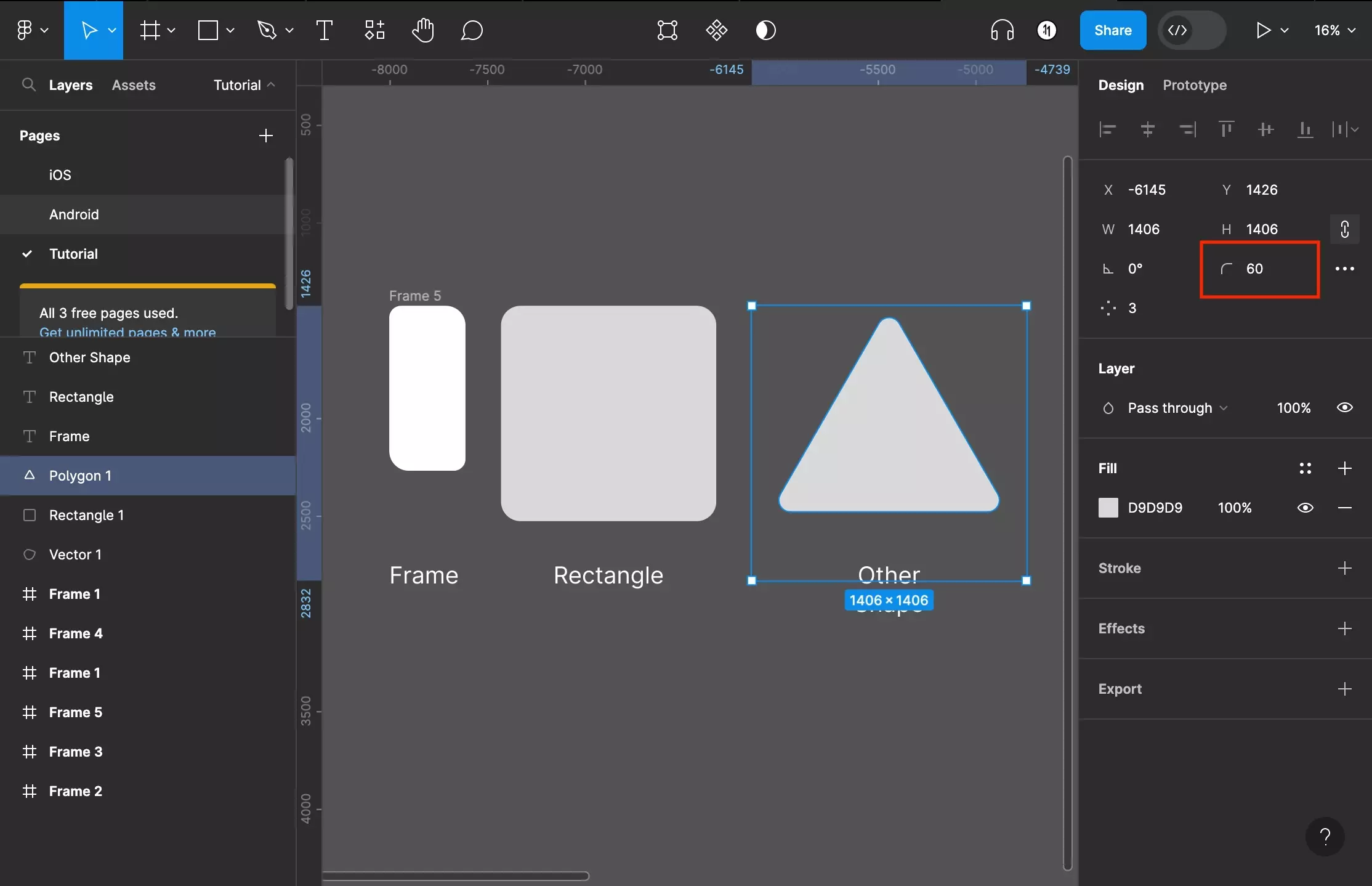
To change all the corner radii of a frame or shape, change the corner radius value on the right menu bar.

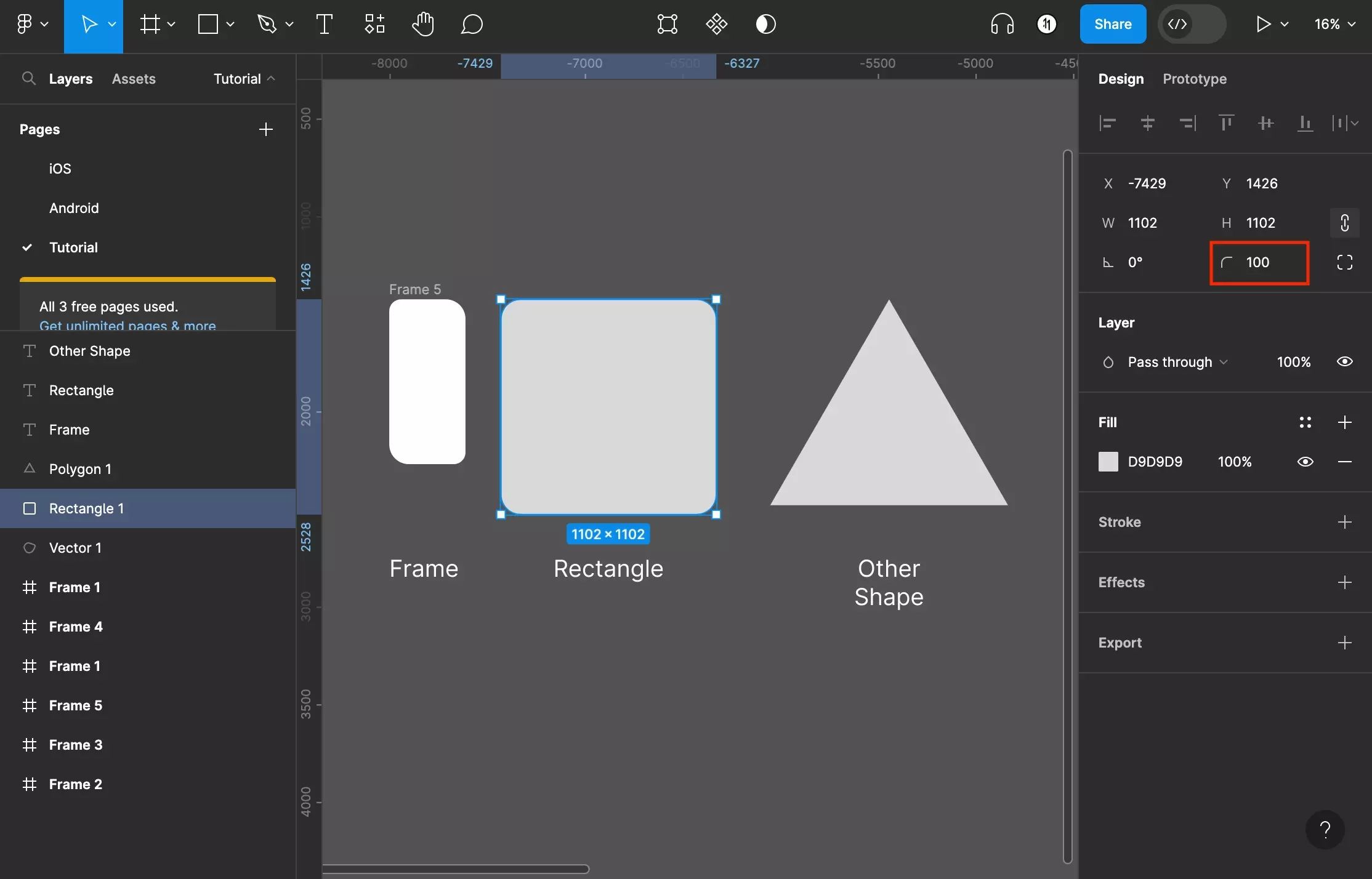
The same technique works for a rectangle.

The same technique works for any other shape.
Step Three: Change Individual Corner Radii

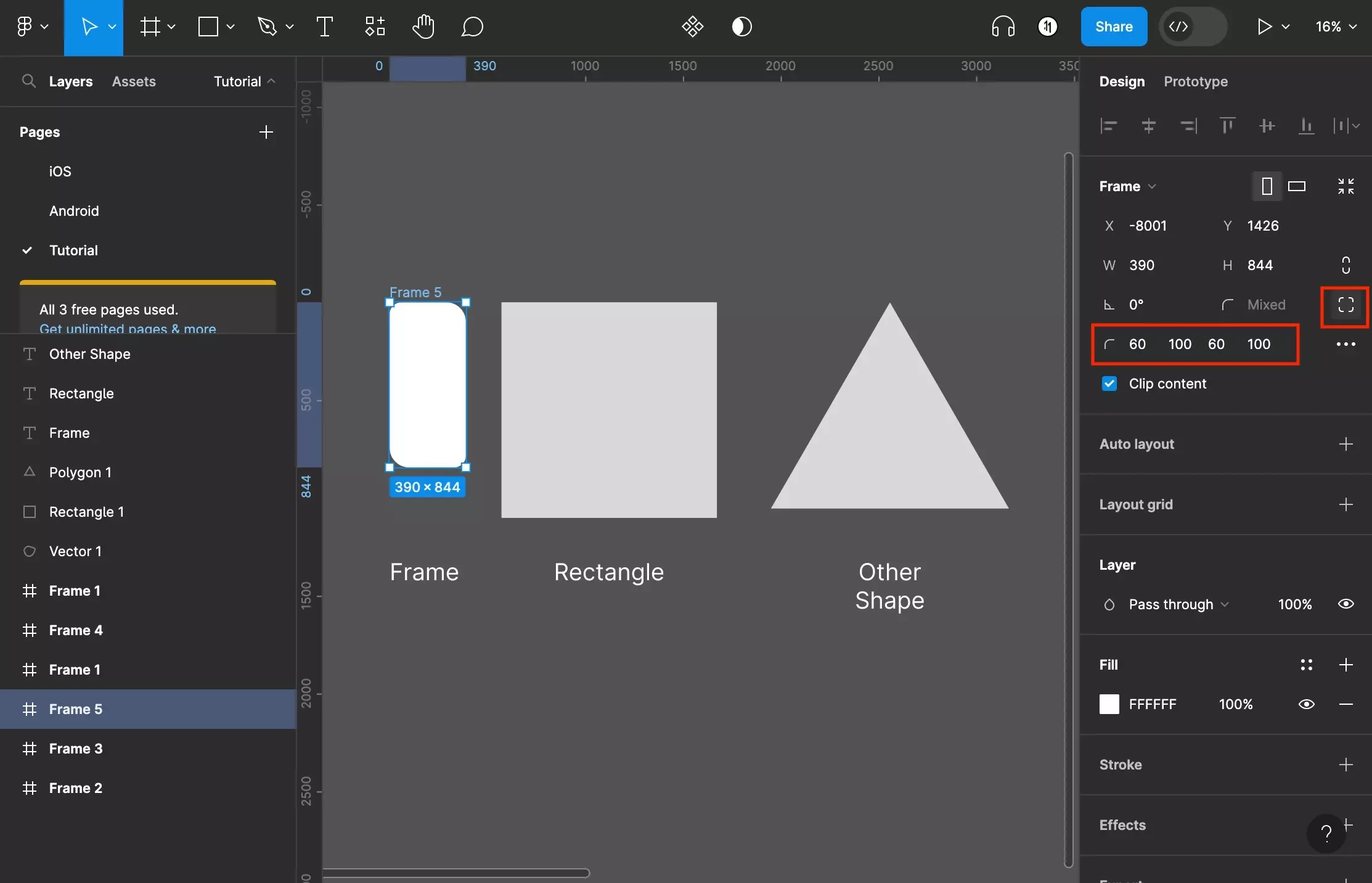
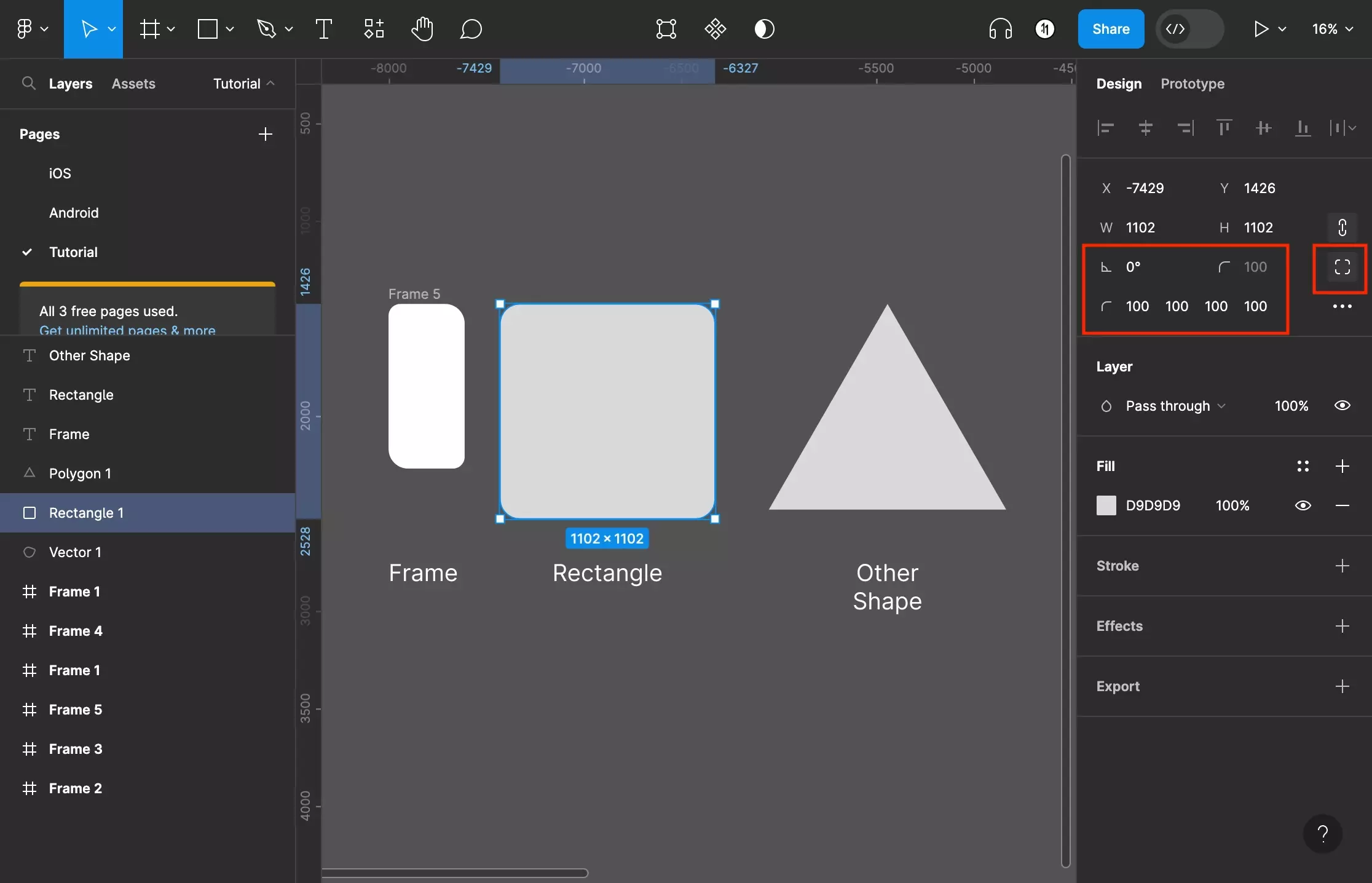
To change the individual radii, click the independent corners icon next to the corner radius input to reveal the individual corner inputs that appear below the original corner radius input. Change the individual corners radii to adapt a frame or rectangle to your specifications.
Please note this is only available for frames and rectangles.

The same technique works for a rectangle.
Step Four: Click and Drag

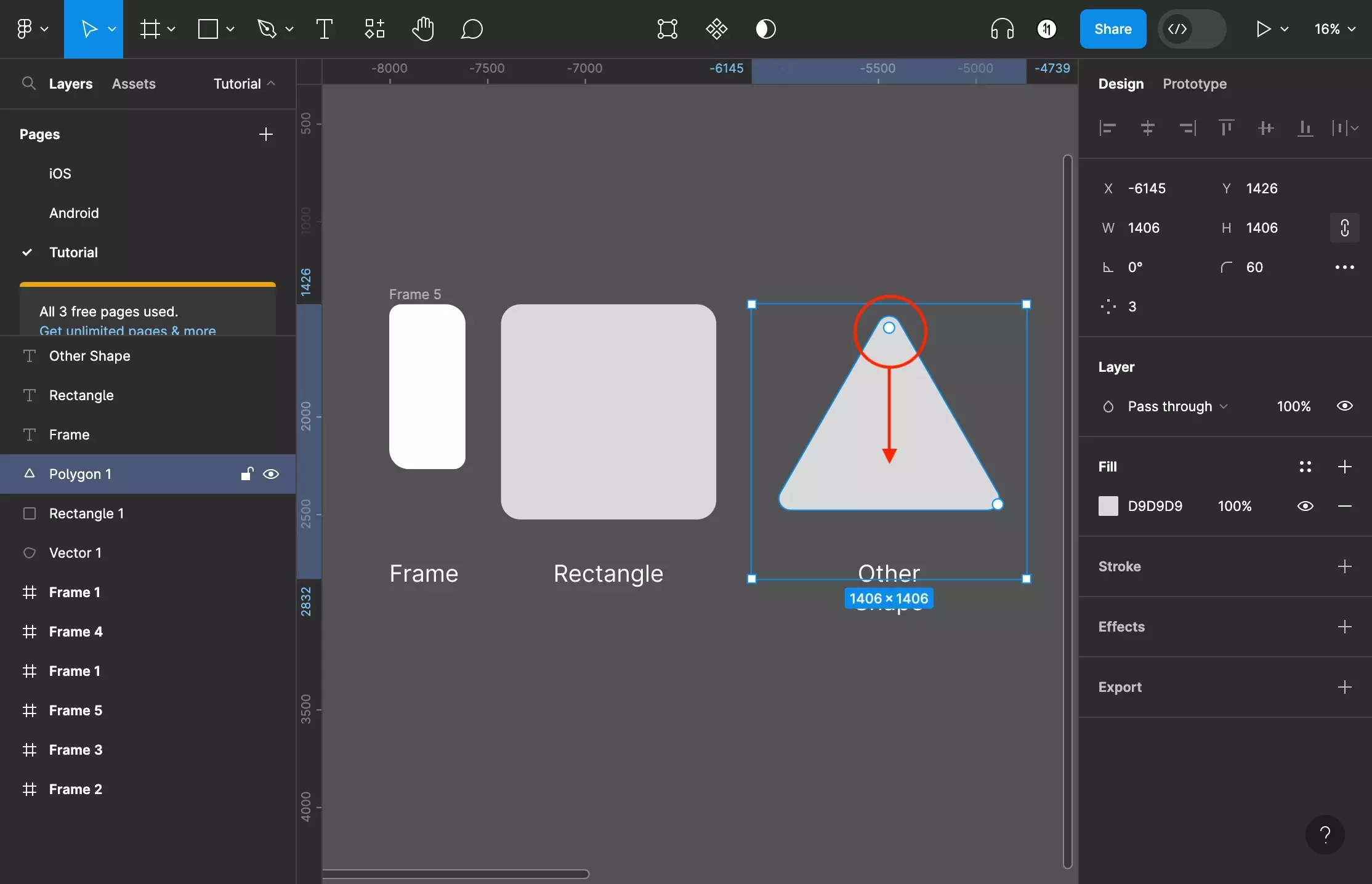
Finally, on shapes only (including rectangles) you can click and drag the circles that appear near the corners to change the corner radii visually.
Please note that this change will apply to all corner radii.
Looking to learn more about the basics behind styling frames, paths, shapes and text in Figma ?
Consult the list below to learn more about the basics behind styling text, shapes, paths and frames in Figma.