How to add a Background Image to a Frame or Shape in Figma
A step by step guide on adding one or more background images a frame or shape in Figma and customizing it to your need.

A step by step guide on adding one or more background images a frame or shape in Figma and customizing it to your need.
SubscribeCheck out our free mobile e-commerce Figma design fileStep One: Select a Frame or a Shape

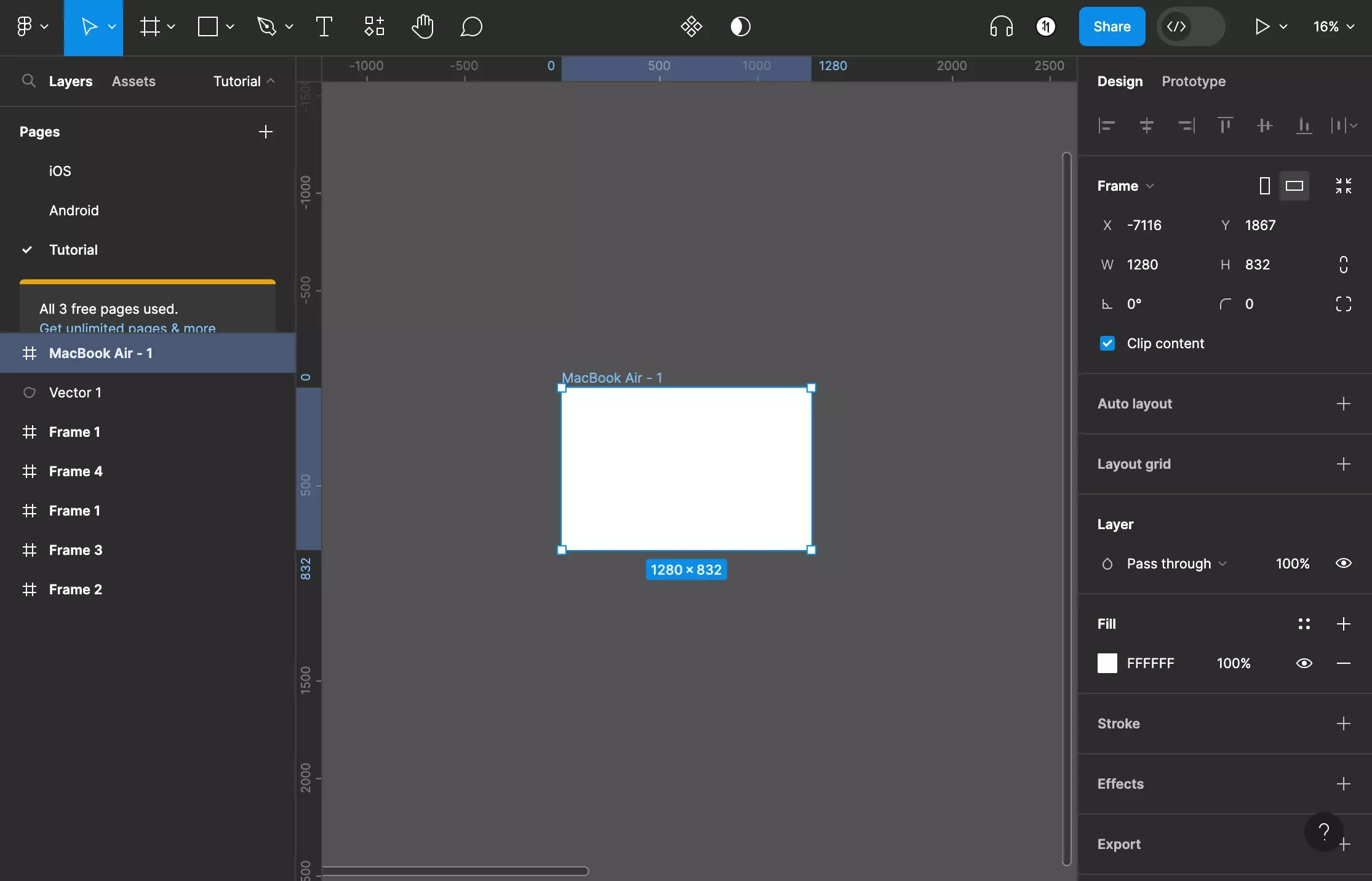
In Figma, select the frame or shape.
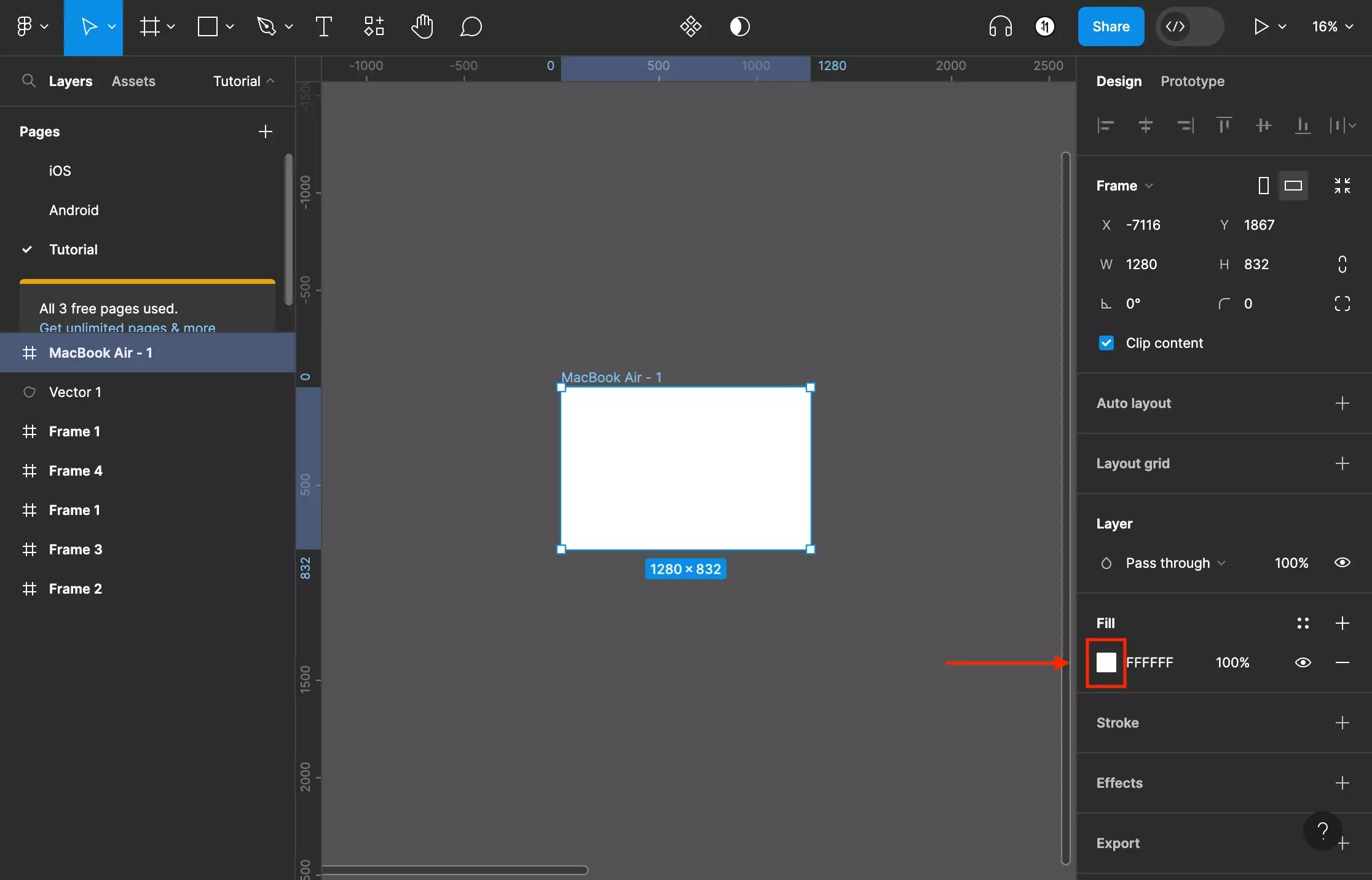
Step Two: Open the Color Menu

On the right side bar, click the color square under Fill to open up the color menu.
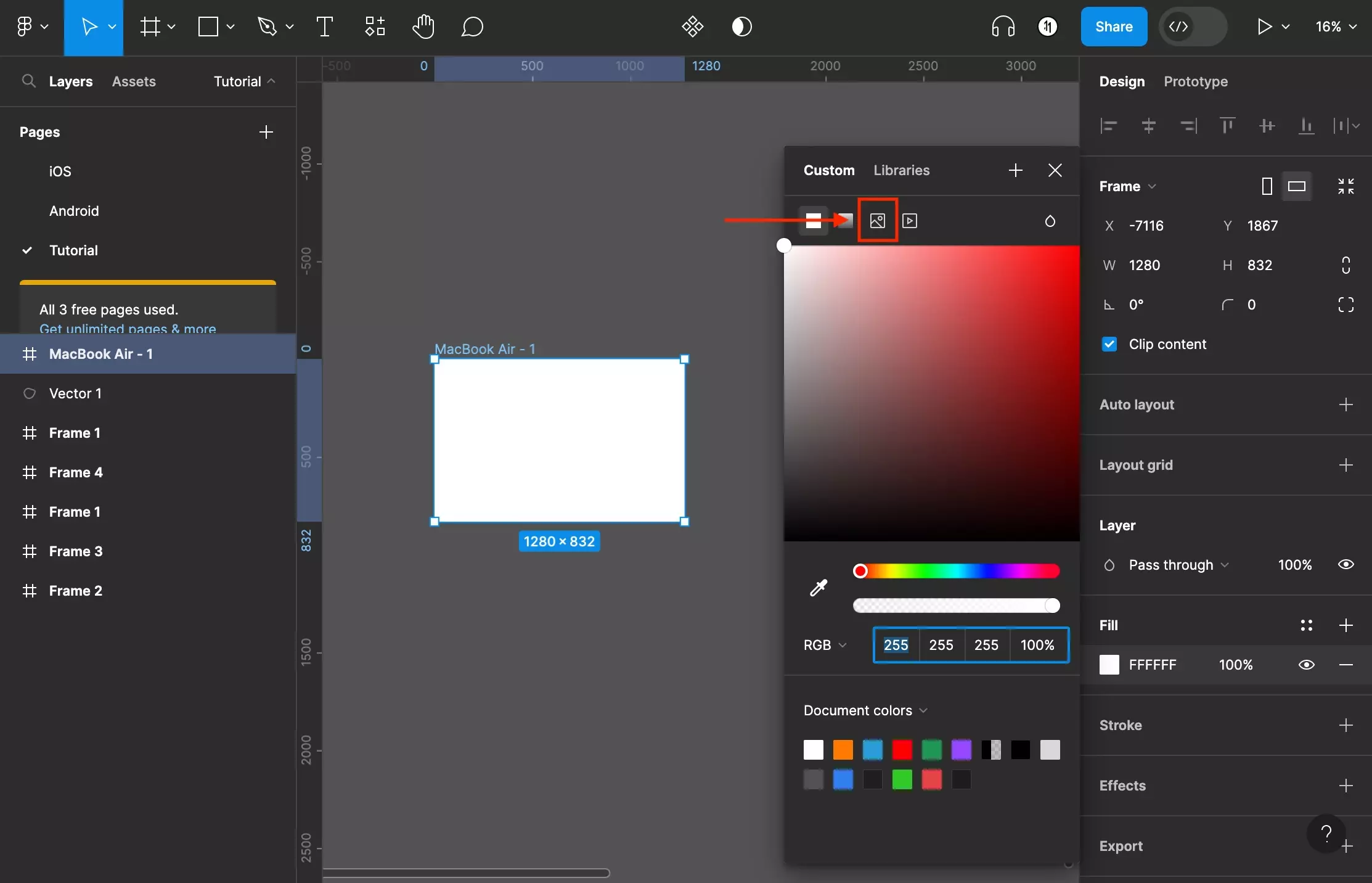
Step Three: Select the Image option

At the top of the menu, select the gradient icon (third from the left).
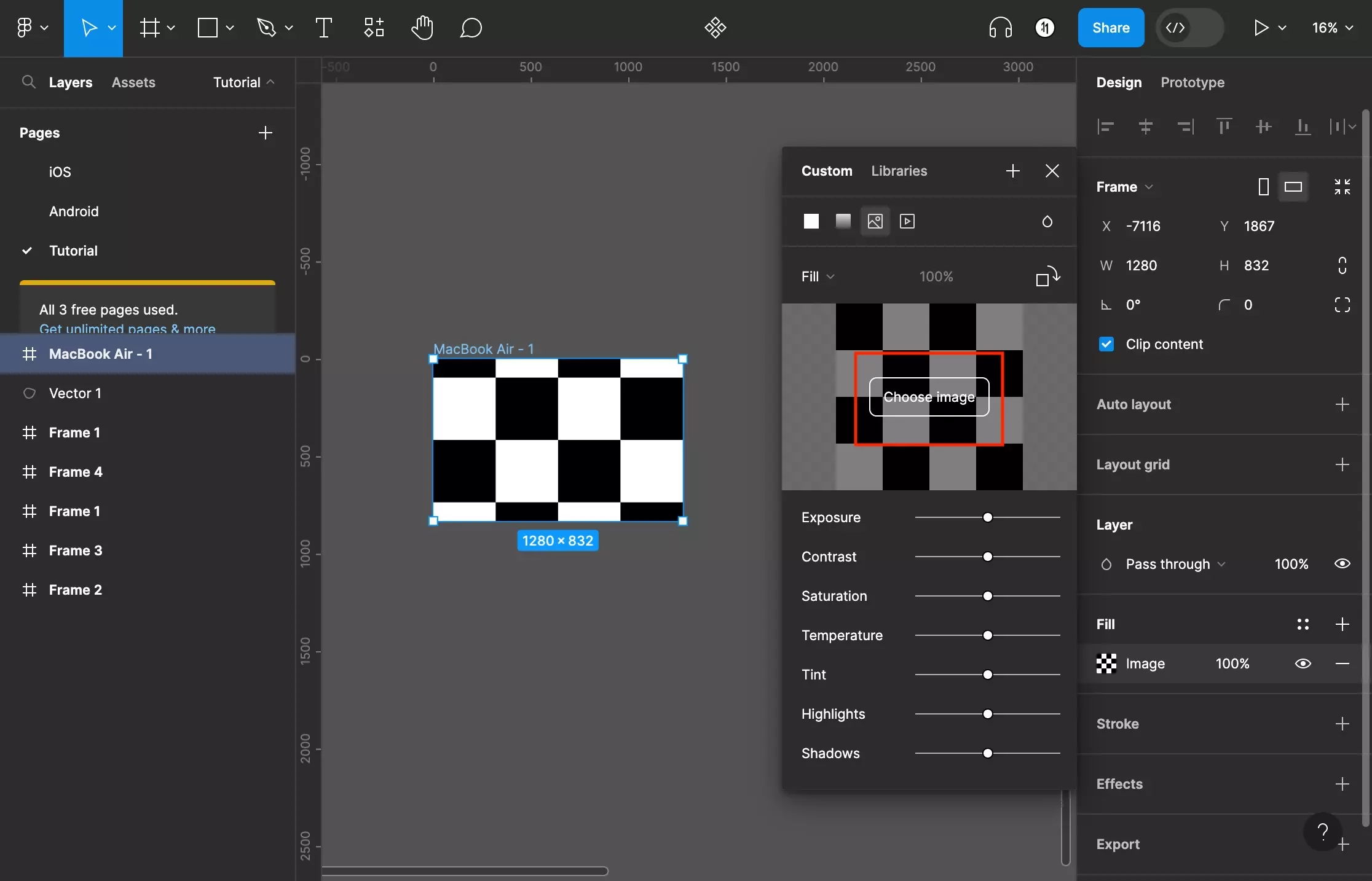
Step Four: Choose an Image

Press Choose Image to open up a window that allows you to upload your chosen image.
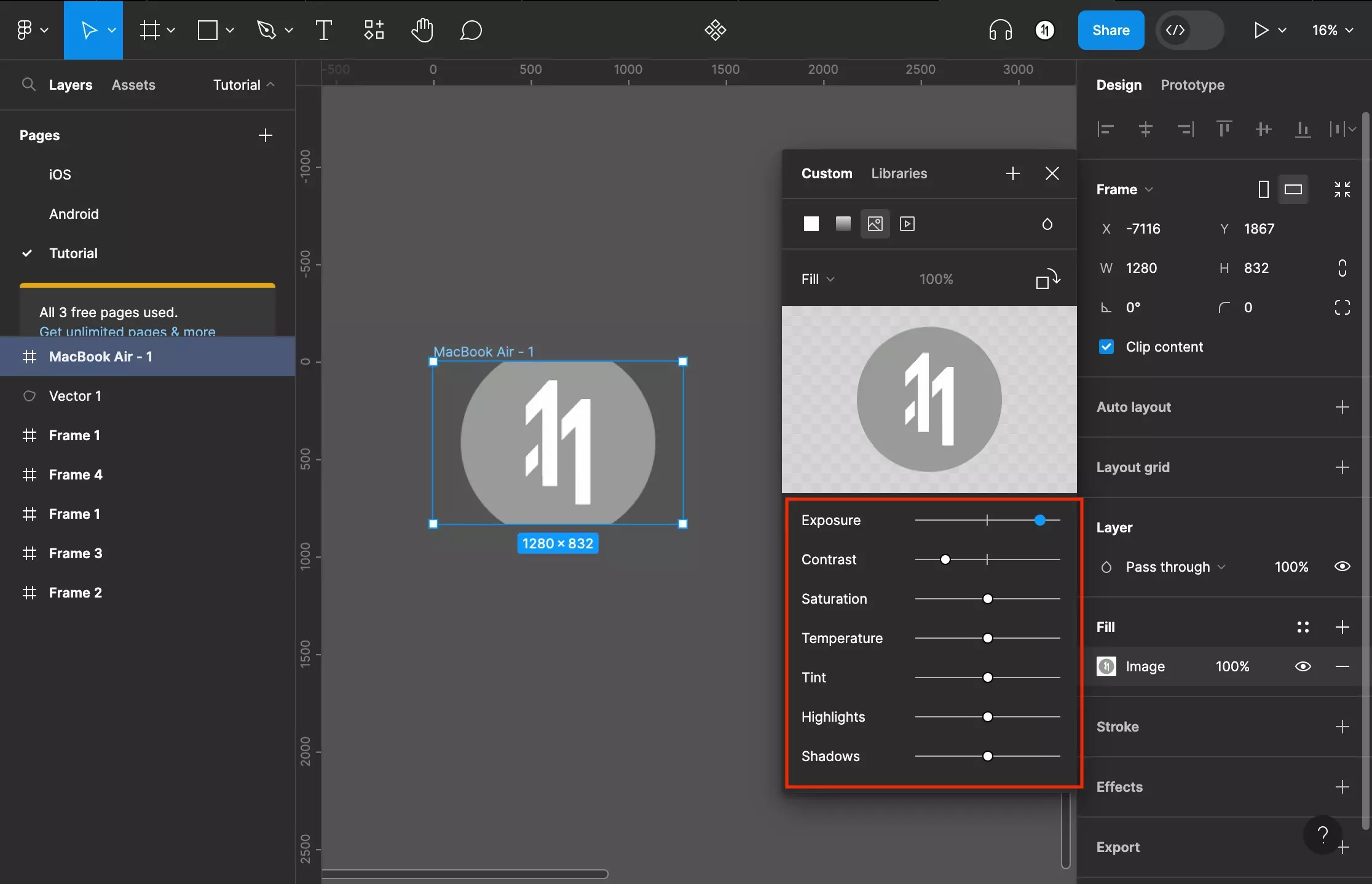
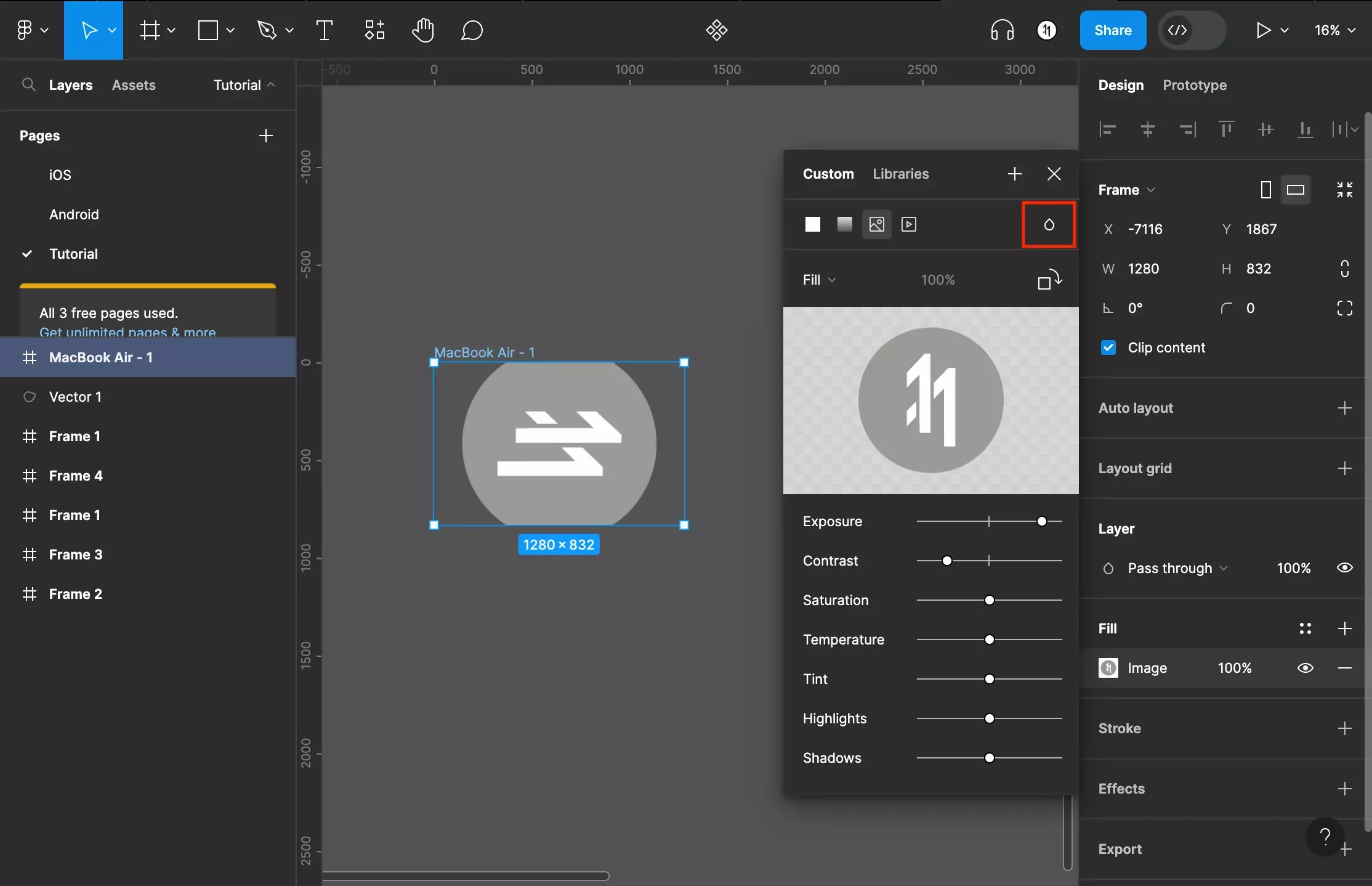
Step Five: Modify the Appearance

Use the sliders under the image upload tool to change the appearance of the image.
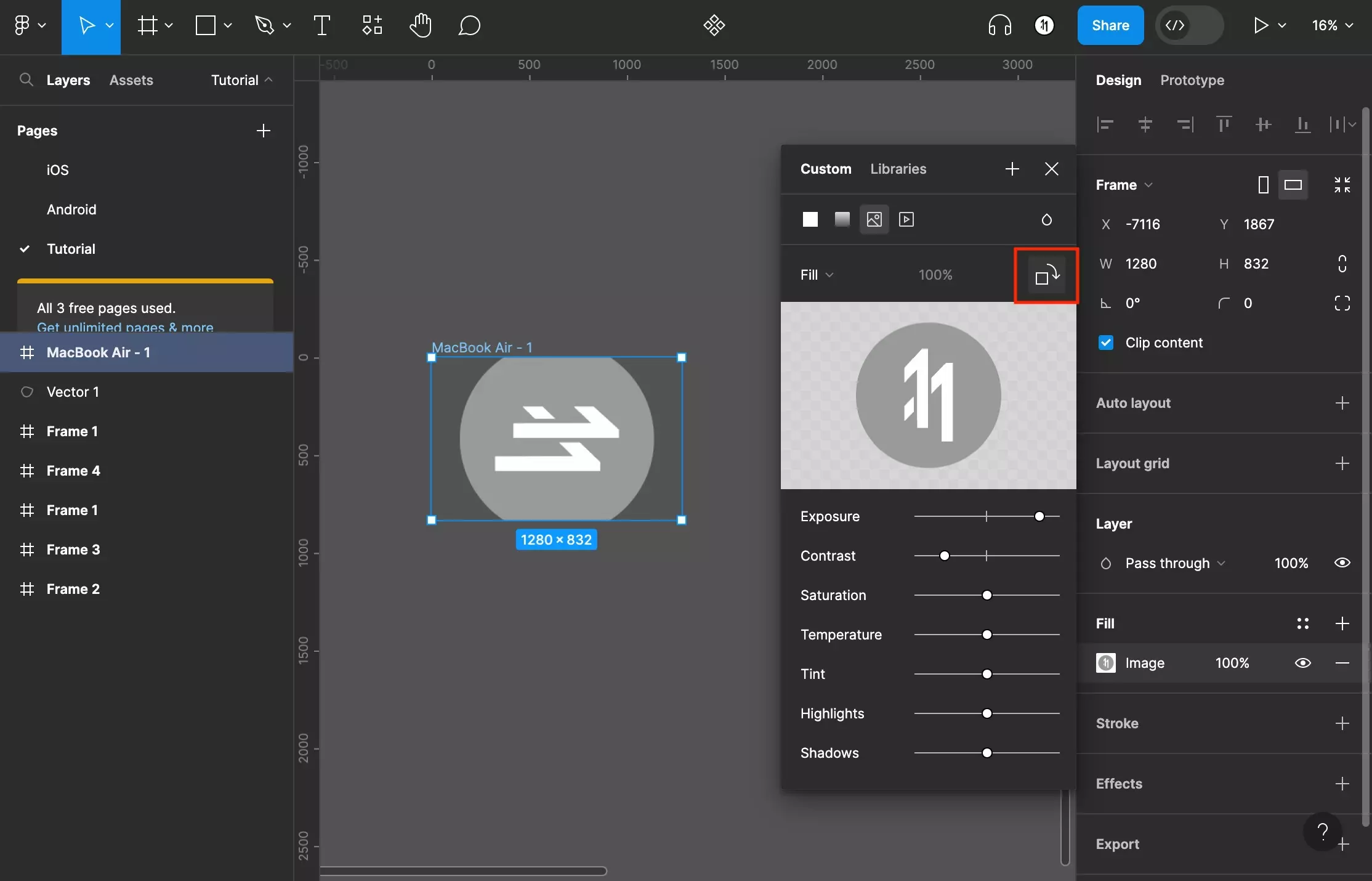
Step Six: Rotate the Image

Click the rotate tool above the image upload tool to rotate the image 90 degrees clockwise.
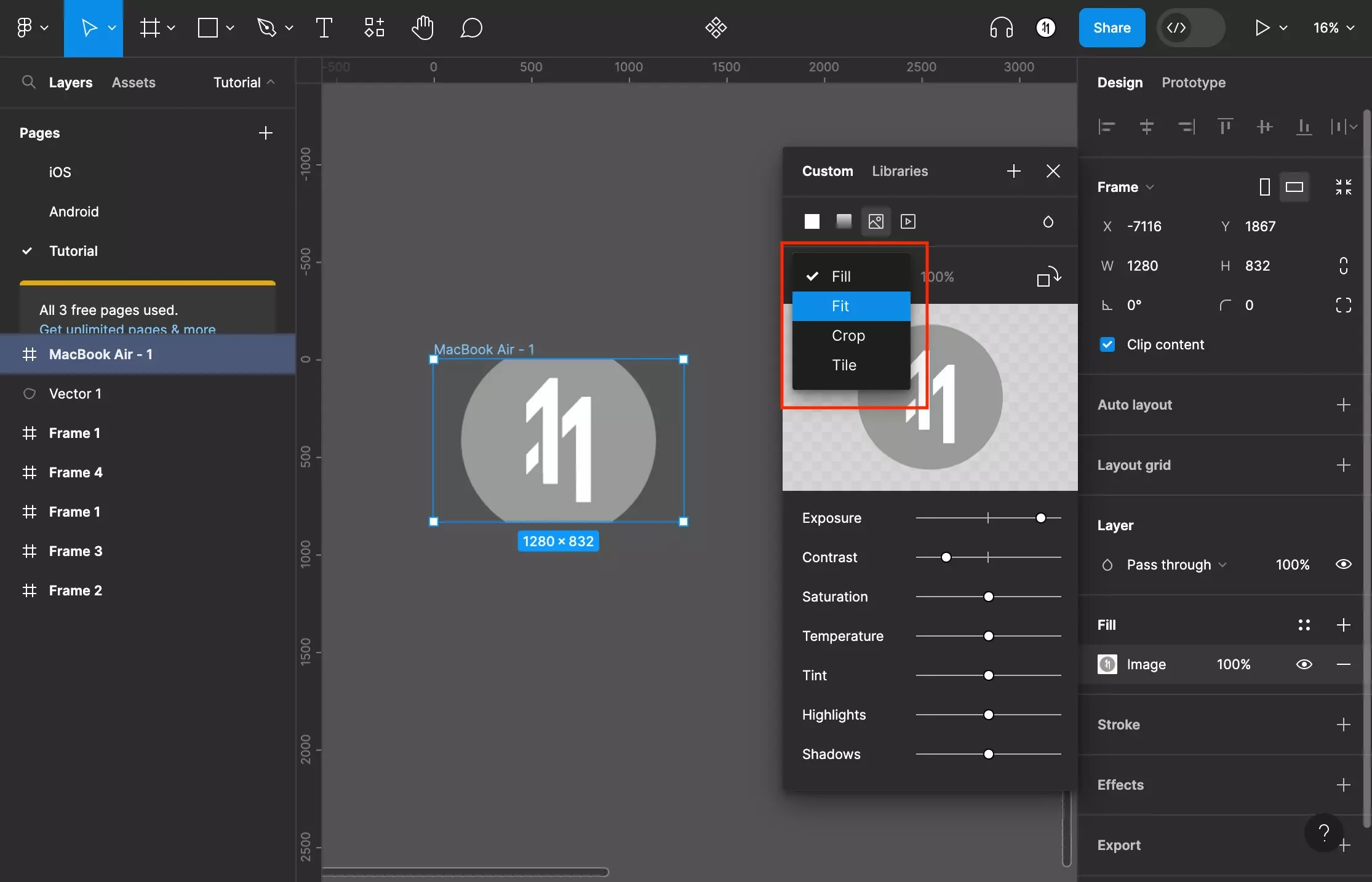
Step Seven: Change the Background Image Mode

To change the background image mode, click the caret next to Fill to open a dropdown. The options are:
- Fill (default)
- Fit
- Crop
- Tile
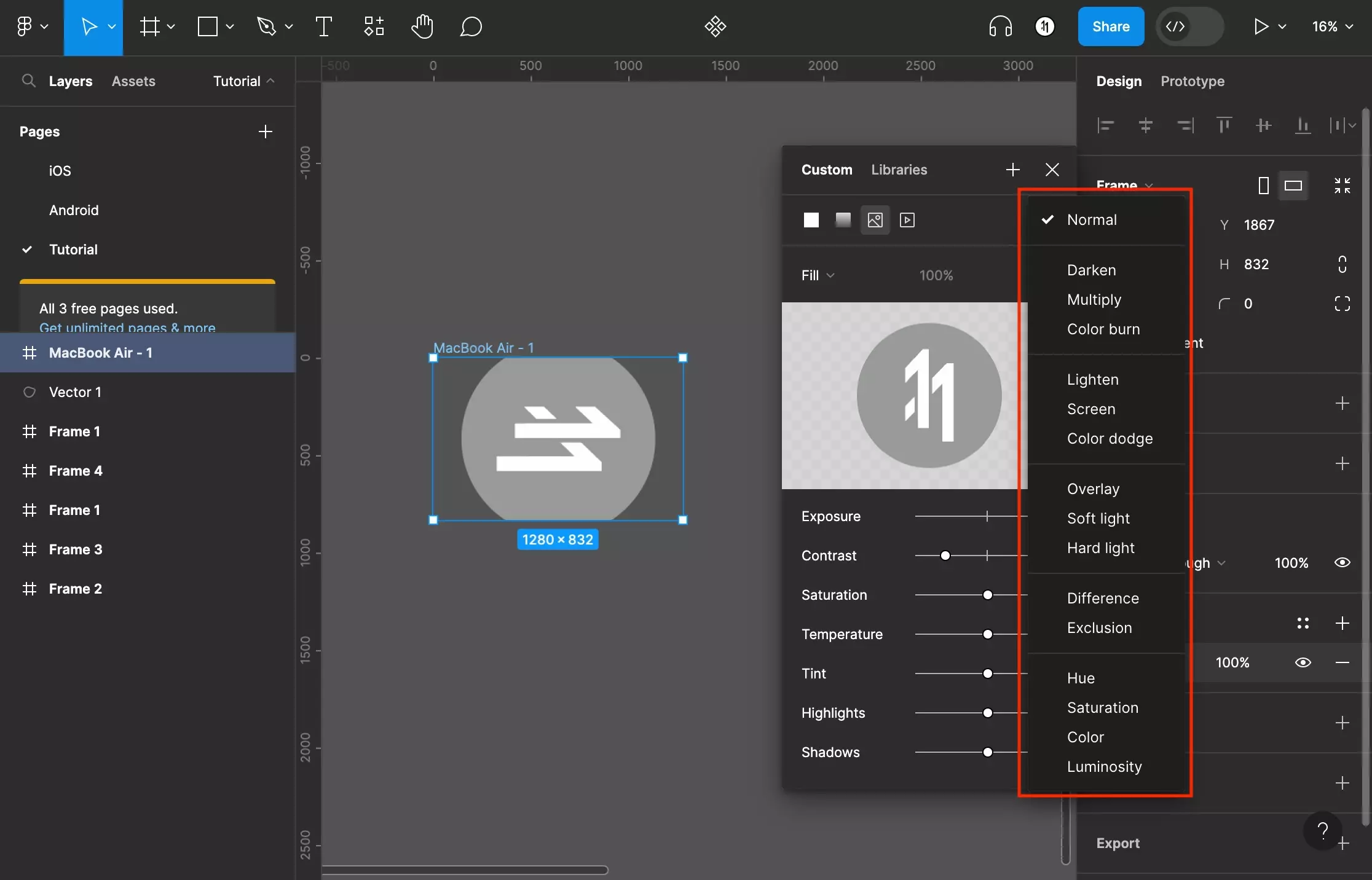
Step Eight: Change the Blend Mode

Click the tear icon to open the blend mode menu. The options are:
- Normal
- Darken
- Multiply
- Color Burn
- Lighten
- Screen
- Color Dodge
- Overlay
- Soft Light
- Hard Light
- Difference
- Exclusion
- Hue
- Saturation
- Color
- Luminosity
Select an option to change the blend mode.

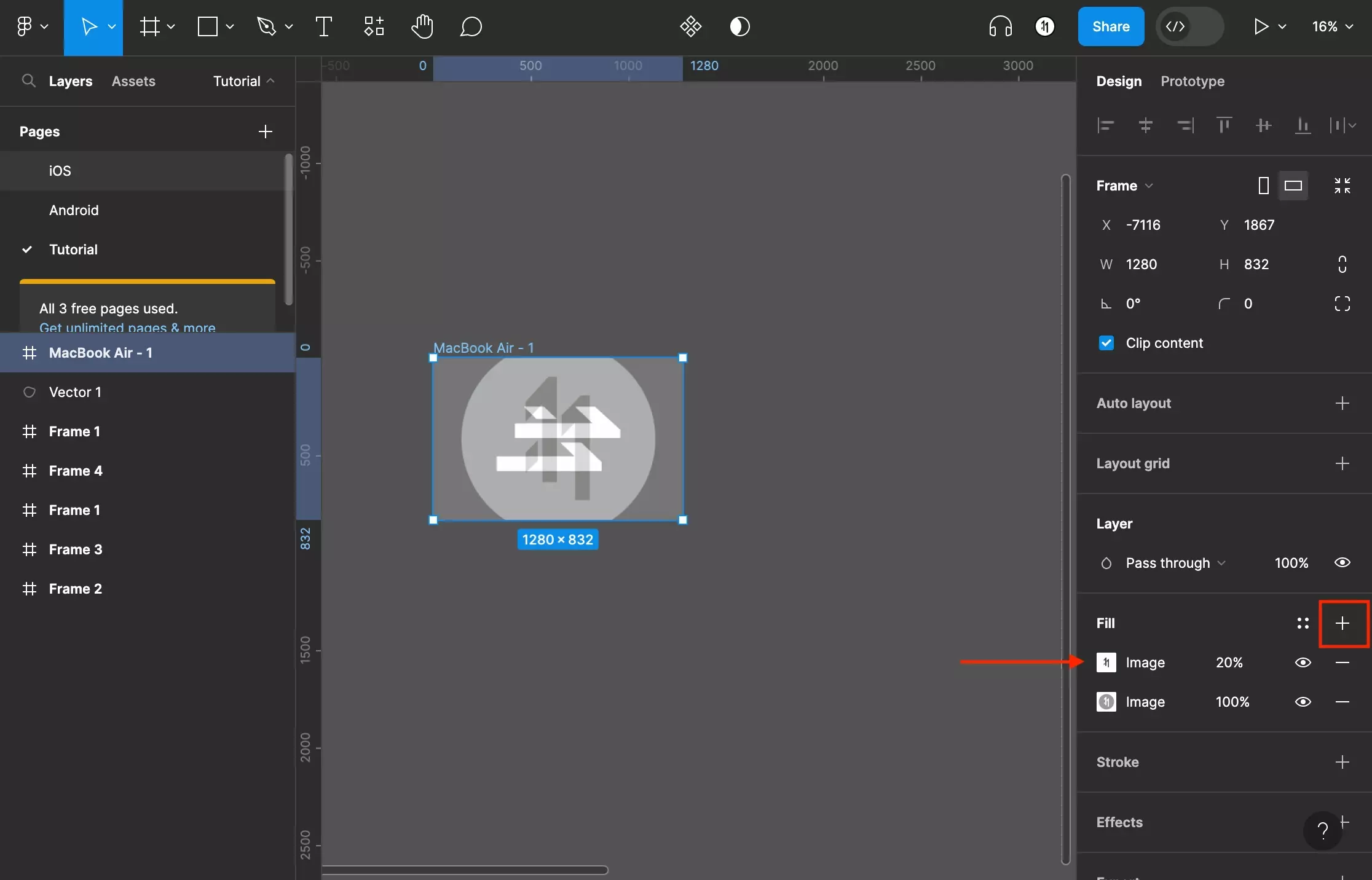
Step Nine: Add another Background Image

On the right menu sidebar, click the + next to Fill to add another color. Follow the steps above to configure it to your desired image.
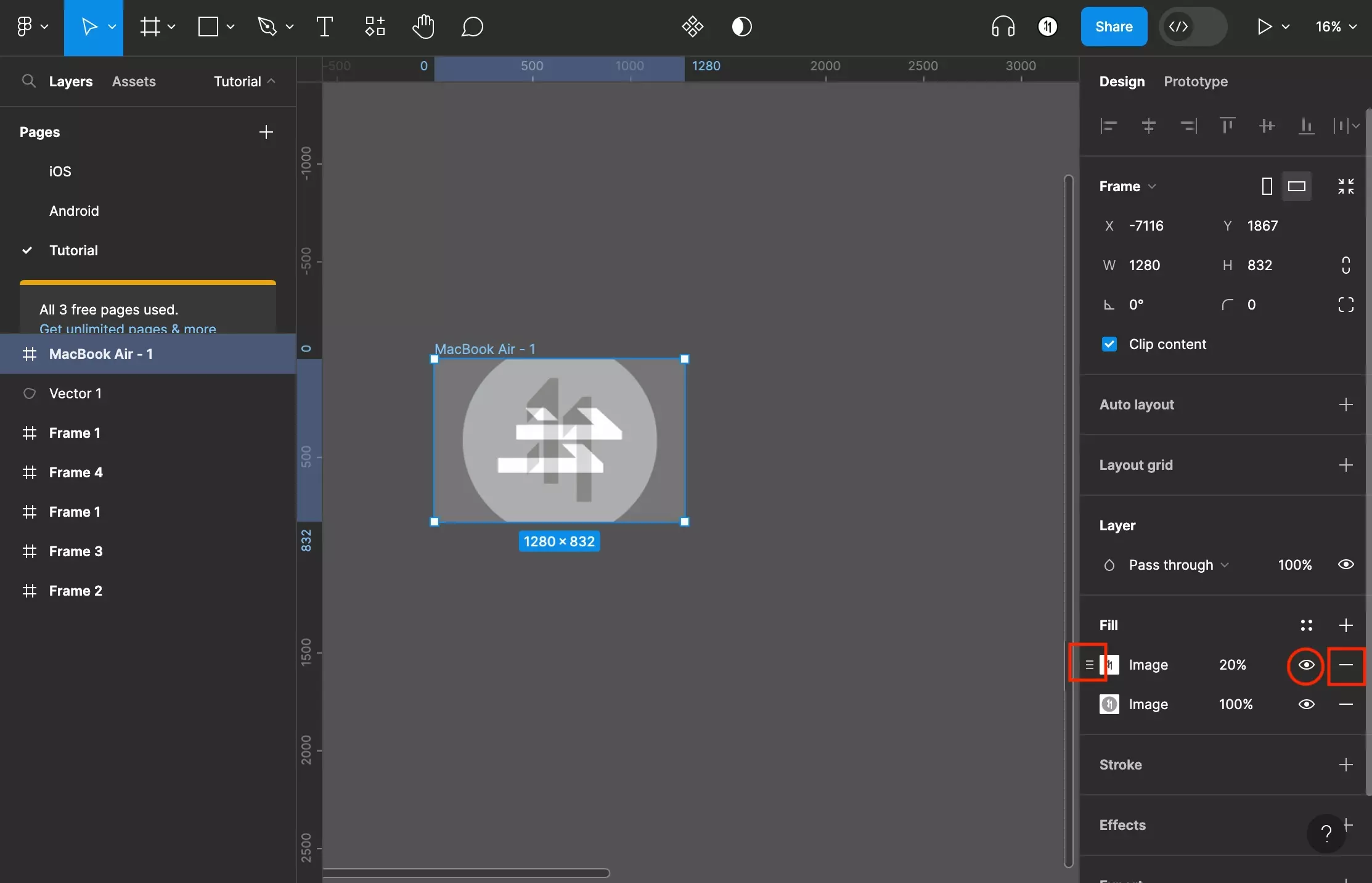
Step Ten: Reorder, Hide or Remove

To change the order of the image, highlight a image input. This will present a handle icon which will allow you to reorder the image by clicking and dragging the image. The lower down a image is, the further down it is in the background (i.e. higher up images are overlays whilst the lowest one is the "true background").
If you wish to hide/show the image, toggle the eye icon to the right of the image.
Finally, to remove an image, press the minus icon to the far right of the image.
Looking to learn more about the basics behind styling frames, paths, shapes and text in Figma ?
Consult the list below to learn more about the basics behind styling text, shapes, paths and frames in Figma.