How to add Effects to a Frame, Path, Shape or Text in Figma
A step by step guide on adding and customizing effects (Inner Shadow, Drop Shadow, Layer Blur or Background Blur) on a frame, path, shape or text in Figma.

A step by step guide on adding and customizing effects (Inner Shadow, Drop Shadow, Layer Blur or Background Blur) on a frame, path, shape or text in Figma.
SubscribeCheck out our free mobile e-commerce Figma design fileStep One: Select the Frame, Path, Shape or Text

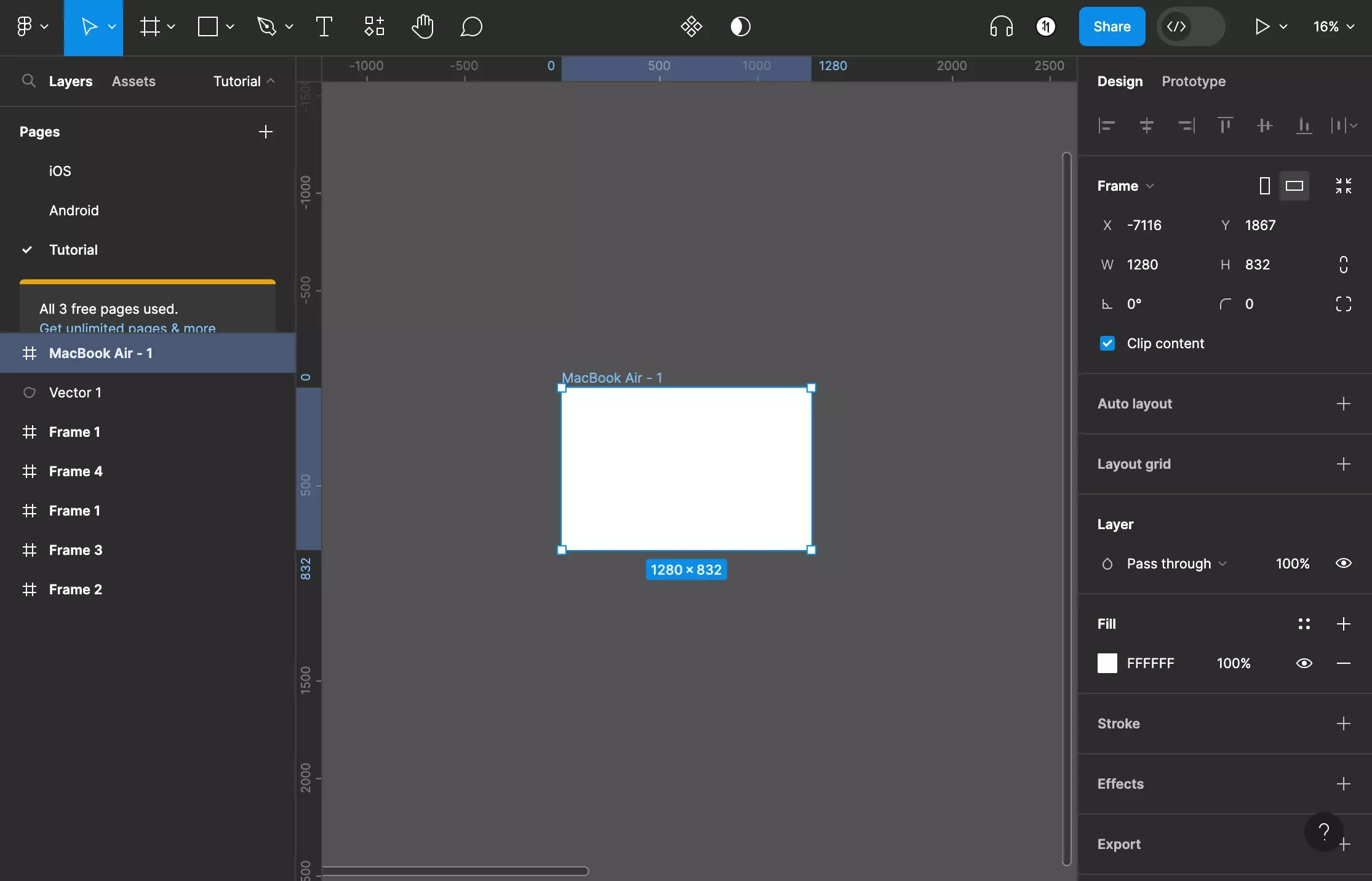
In Figma, select the frame, path shape or text.
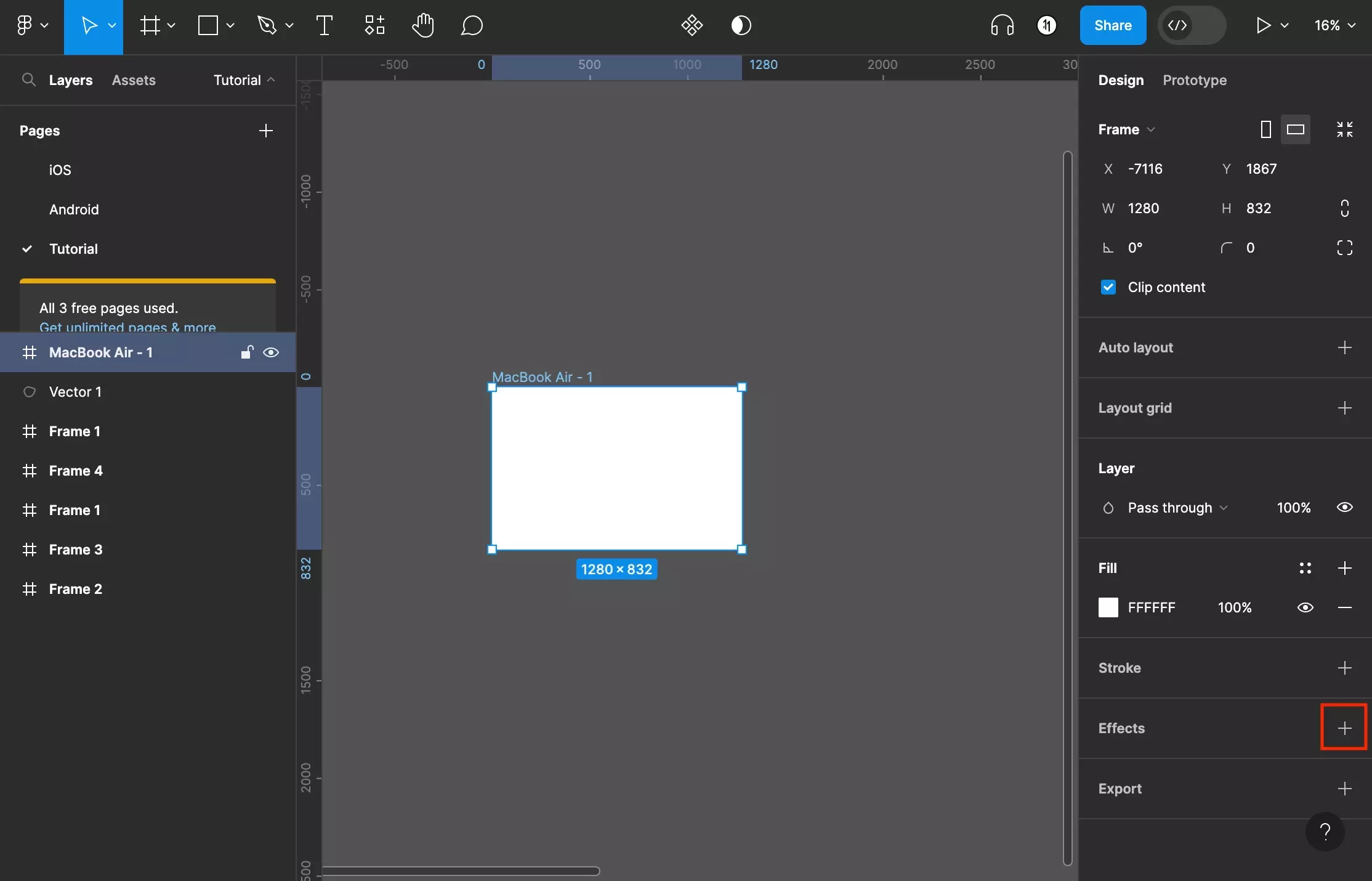
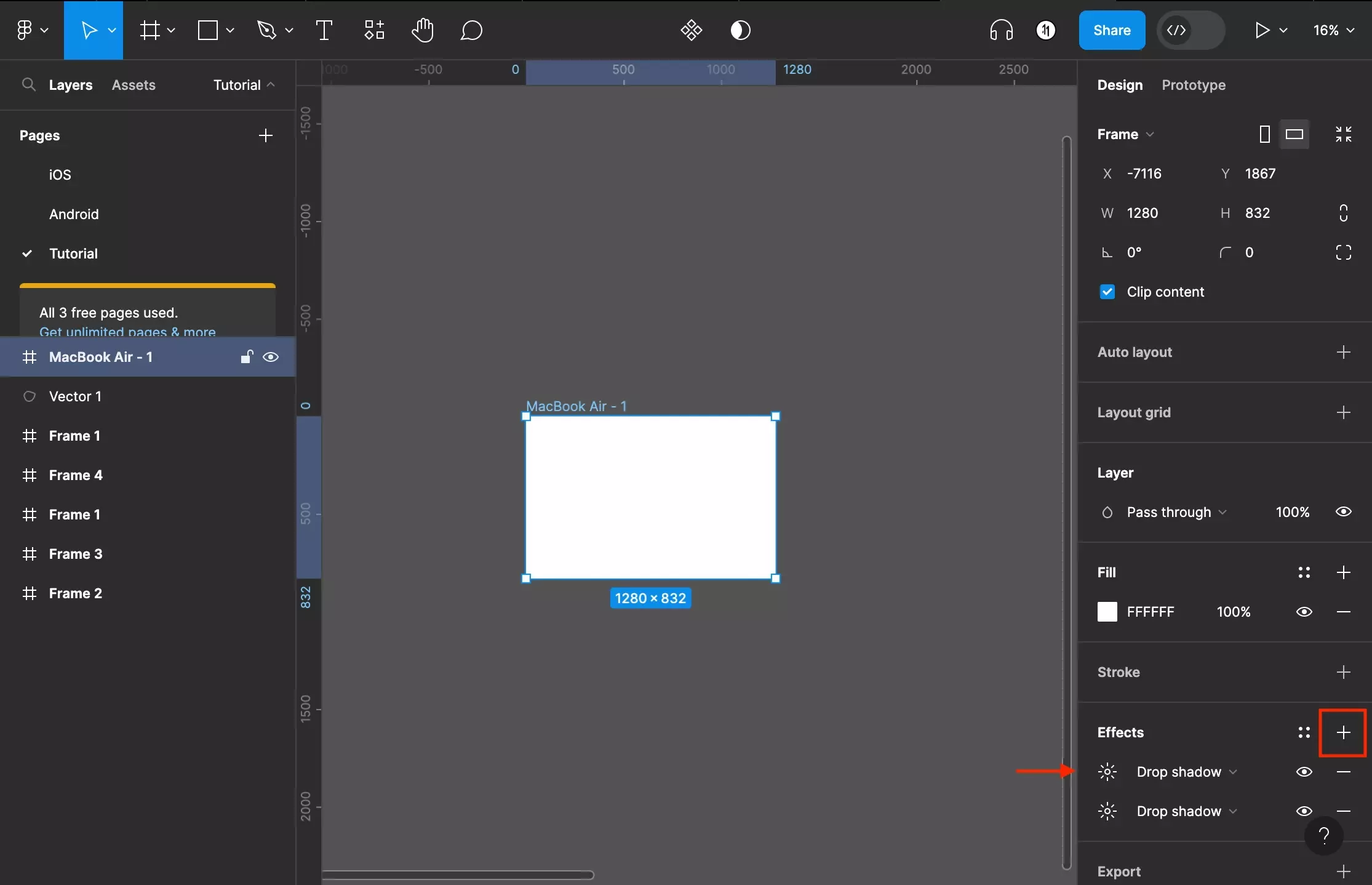
Step Two: Add a new Effect

On the right menu side bar, click + under Effects.
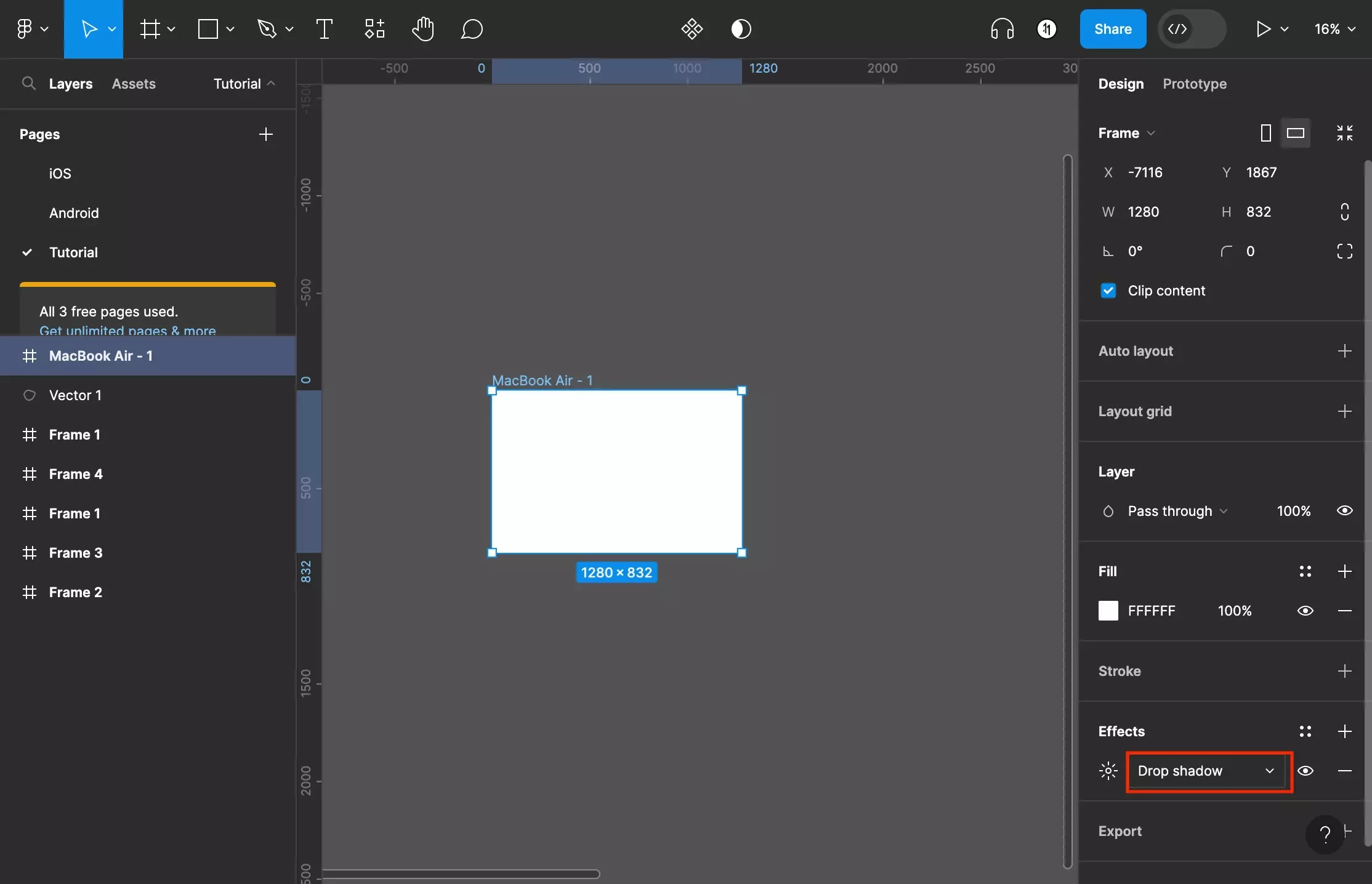
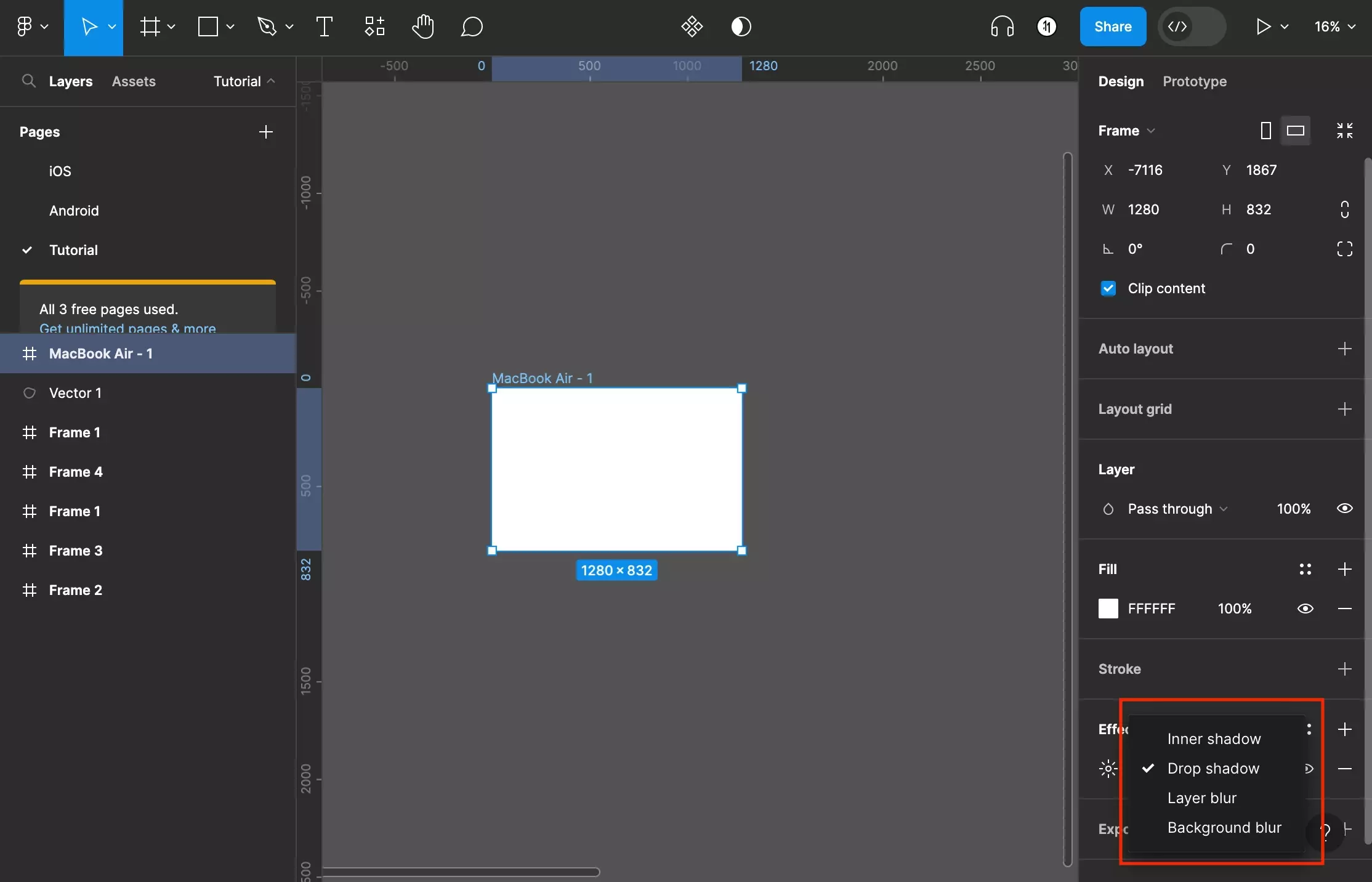
Step Three: Change the Effect Type

To change the effect type, click the caret next to drop shadow. This will open a dropdown that will allow you to select from the following options:
- Inner Shadow
- Drop Shadow (default)
- Layer Blur
- Background Blur

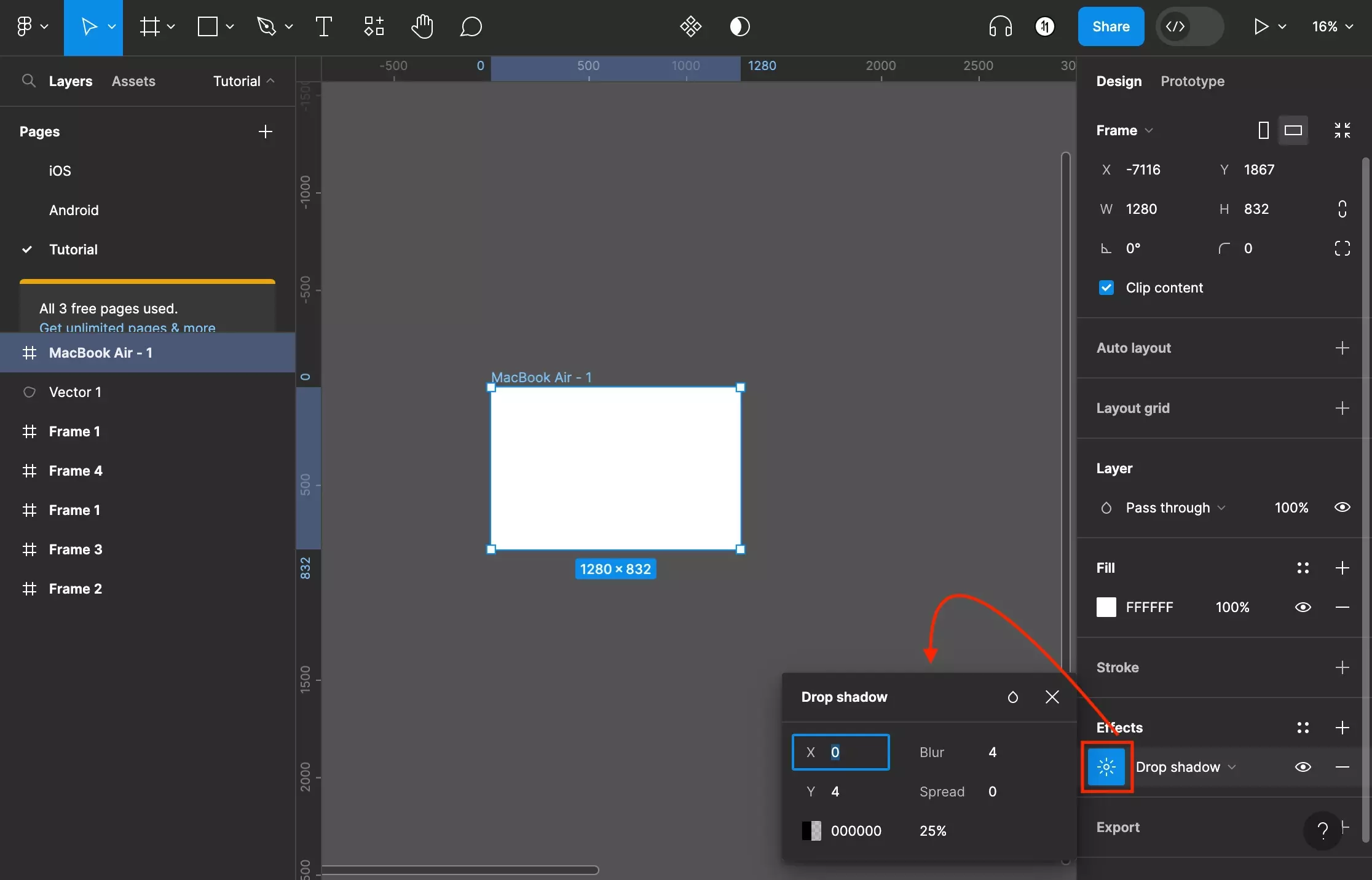
Step Four: Customize the Effect

To customize the effect, click the light icon to the right of the effect type. It will open a menu where you can configure the effect to your liking.
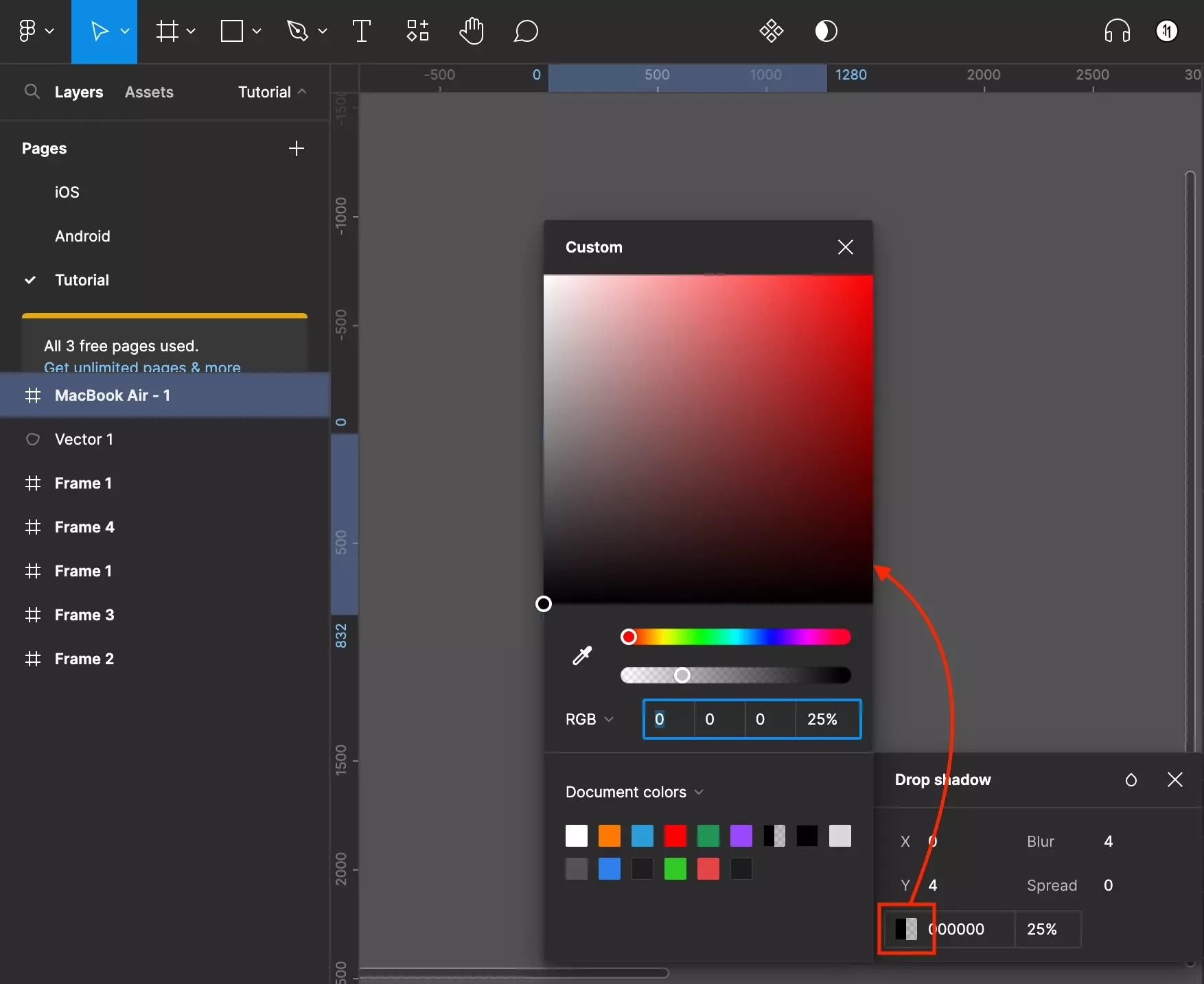
Please note that the color input takes a hex value. To open the color menu, click the colored square. This will allow you to use a color picker, Hex, RGB, CSS, HSL or HSB values.
To learn more about the color menu, read step two of the color below.

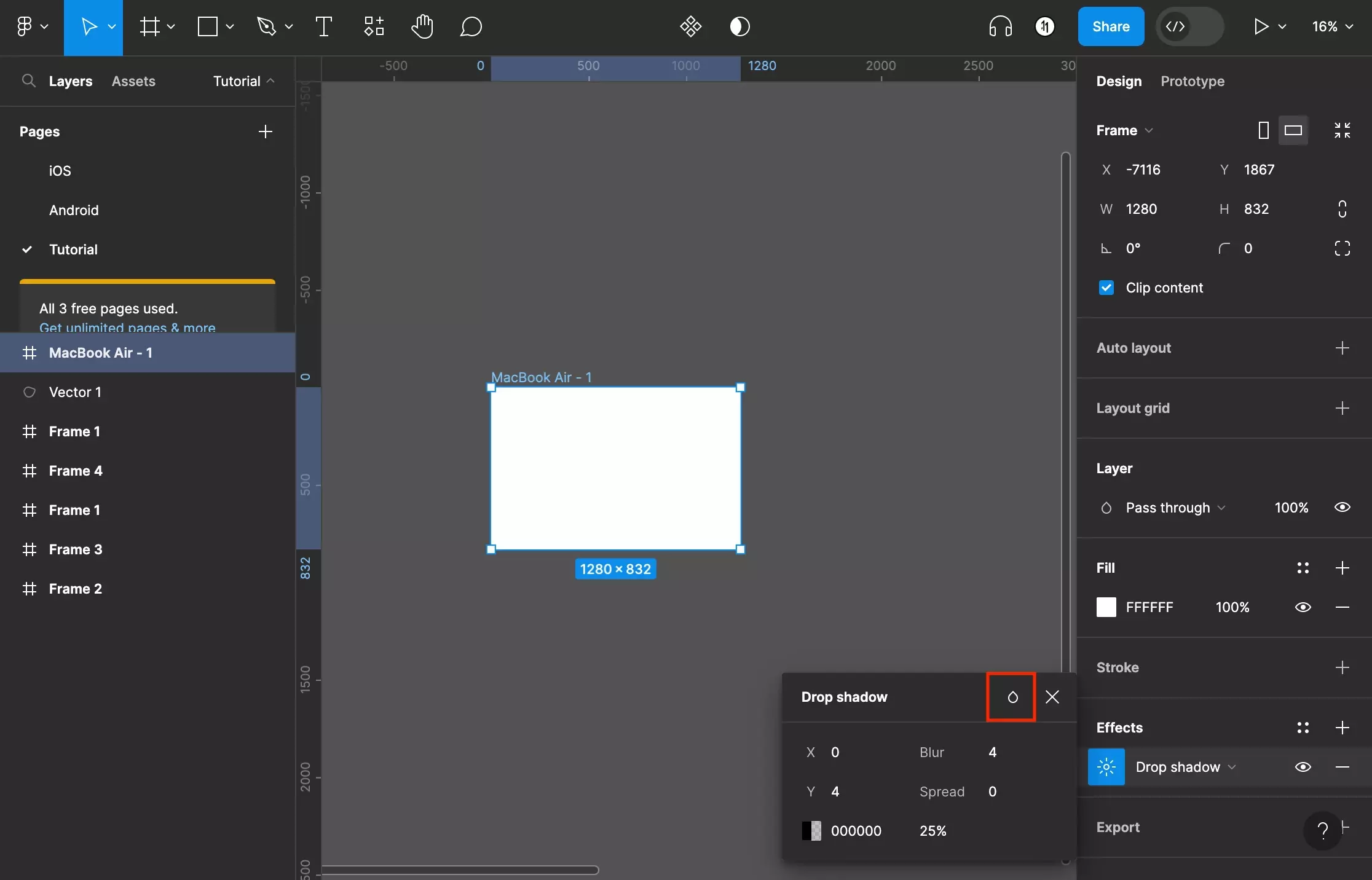
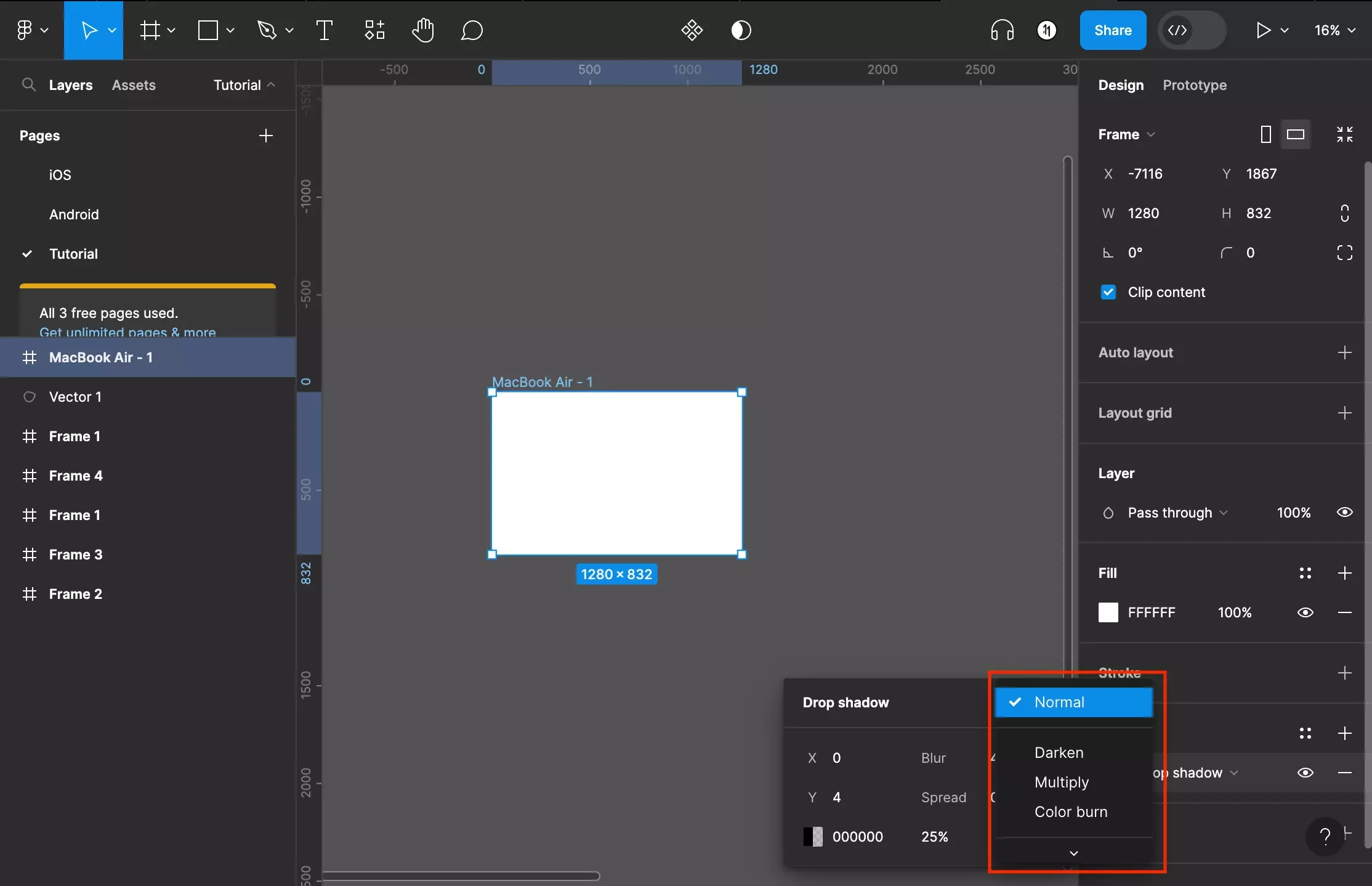
Step Five: Change the Blend Mode

Click the tear icon to open the blend mode menu. The options are:
- Normal
- Darken
- Multiply
- Color Burn
- Lighten
- Screen
- Color Dodge
- Overlay
- Soft Light
- Hard Light
- Difference
- Exclusion
- Hue
- Saturation
- Color
- Luminosity
Select an option to change the blend mode.

Step Six: Add another Effect

On the right menu sidebar, click the + next to Effects to add another effect. Follow the steps above to configure it to your desired effect.
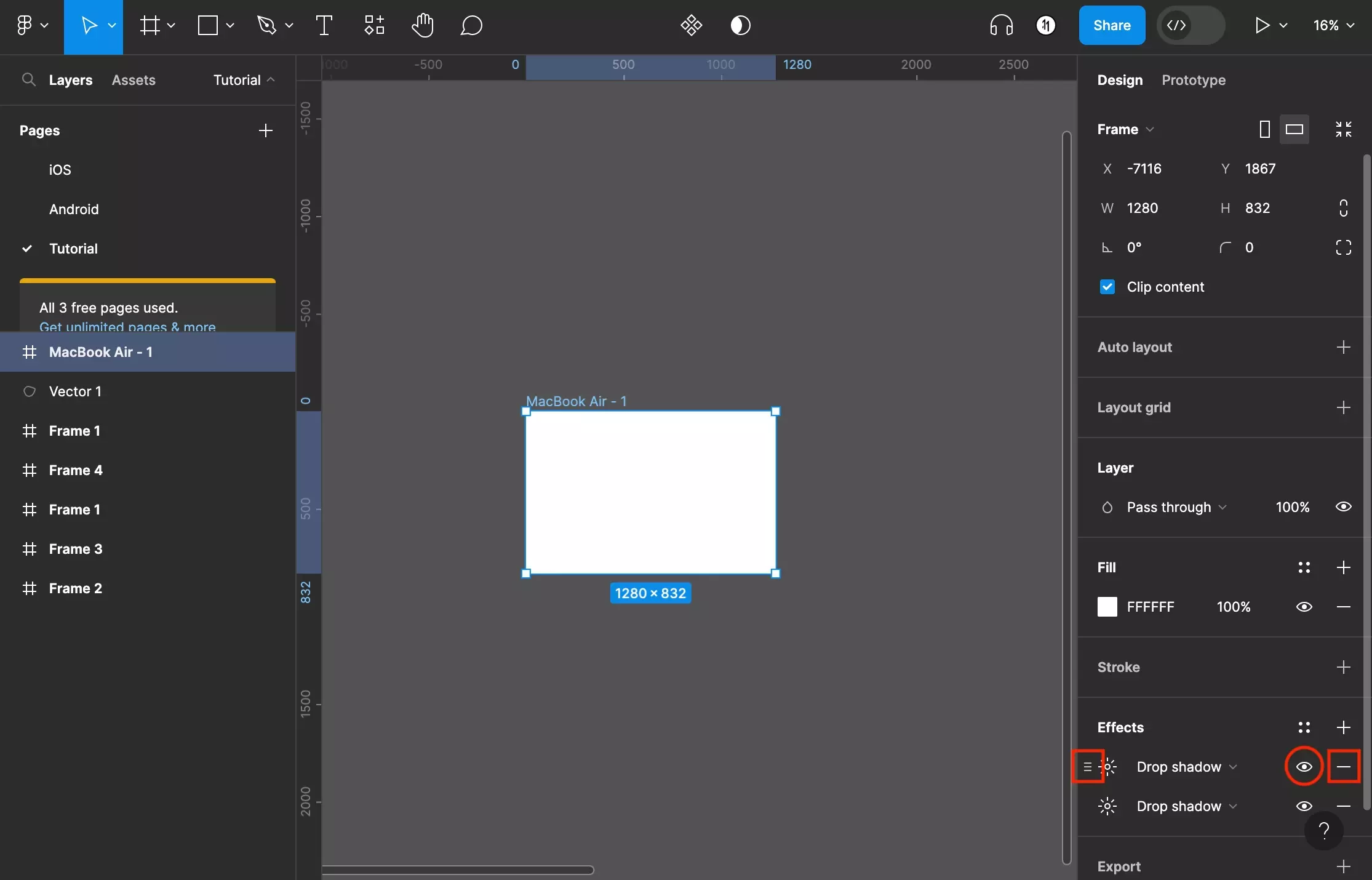
Step Seven: Reorder, Hide or Remove

To change the order of the effects, highlight an effect bar. This will present a handle icon which will allow you to reorder the effect by clicking and dragging the effect bar. The lower down a effect is, the further down it is in the background (i.e. higher up effects are overlays whilst the lowest one is the "true background").
If you wish to hide/show the effect, toggle the eye icon to the right of the effect bar.
Finally, to remove an effect, press the minus icon to the far right of the effect bar.
Looking to learn more about the basics behind styling frames, paths, shapes and text in Figma ?
Consult the list below to learn more about the basics behind styling text, shapes, paths and frames in Figma.