How to clip content to a frame or allow it to overflow in Figma
A step by step guide to controlling whether content can overflow or not in an artboard in Figma.
Written by Oscar de la Hera Gomez
First published on 07/13/2023 at 17:45
Last Updated on 07/14/2023 at 23:11

A step by step guide to controlling whether content can overflow or not in an artboard in Figma.
SubscribeCheck out our free mobile e-commerce Figma design fileStep One: Select a Frame

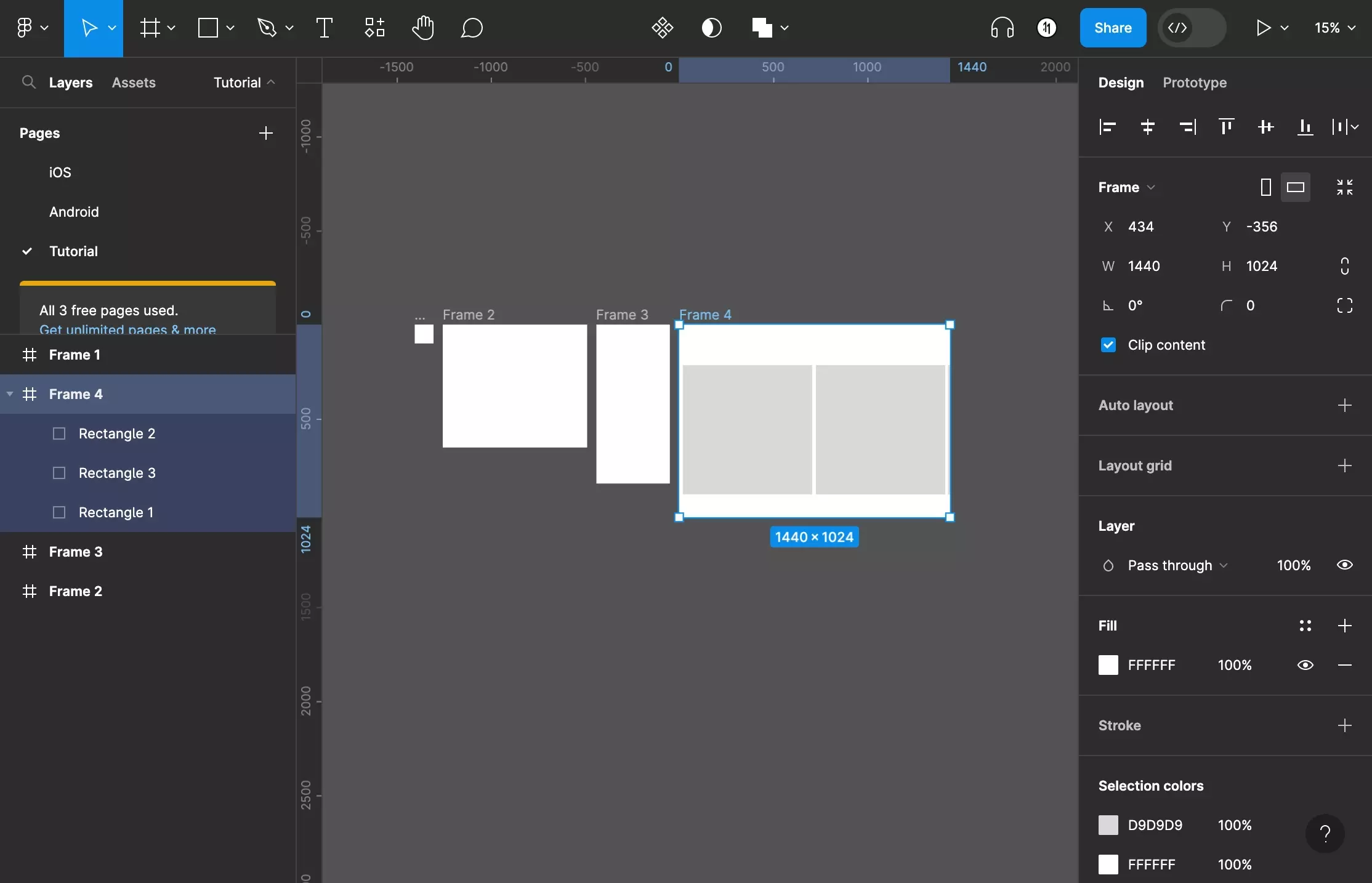
In Figma, select a Frame (artboard).
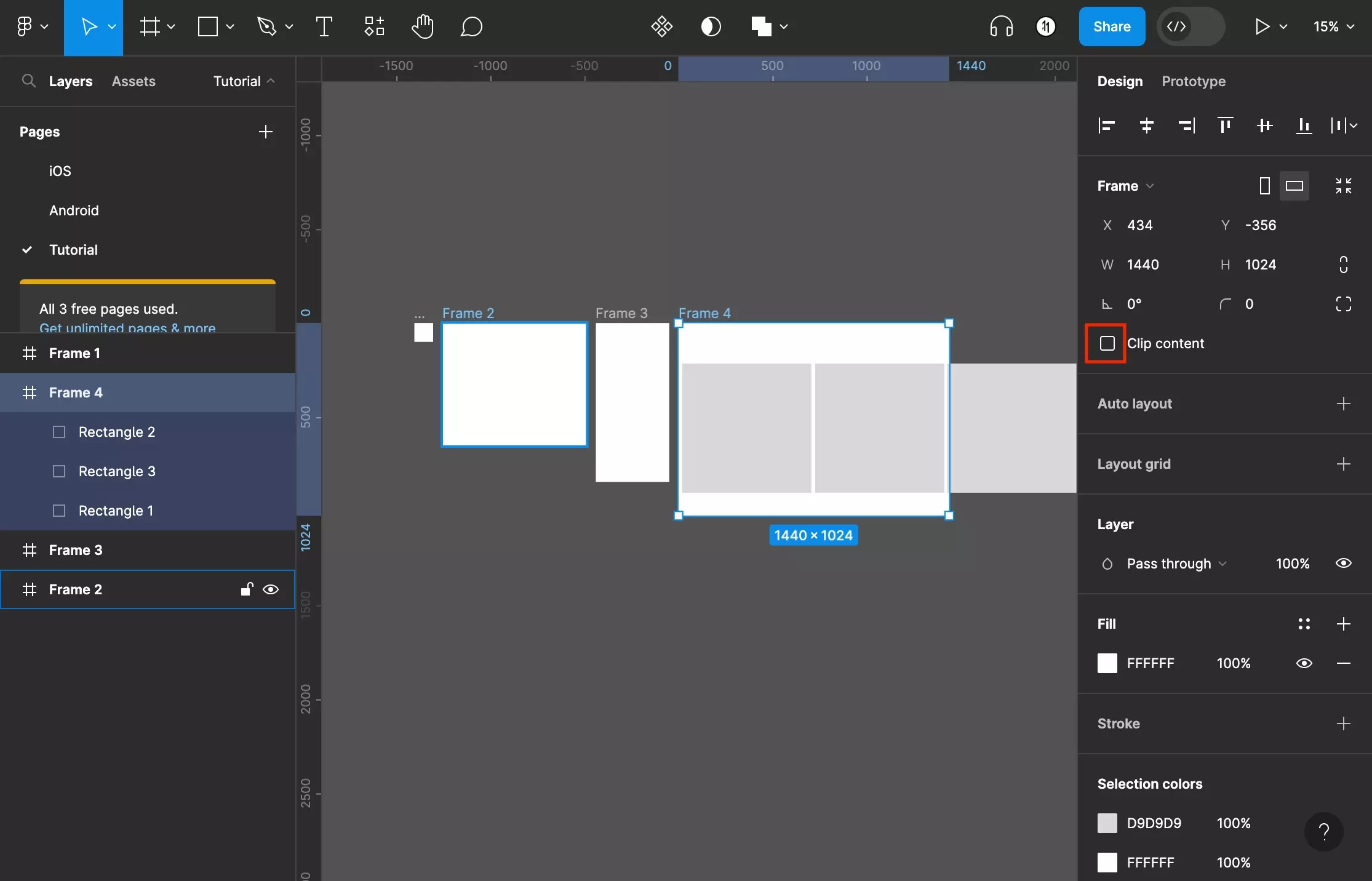
Step Two: Toggle Clip Content

Turn off the Clip Content checkbox to allow the content to overflow, or turn it on to clip content to the frame.
Looking for more tutorials on the basics behind Frames?
Consult the list below to learn more about the basics behind artboards in Figma.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work