How to add images to a Frame in Figma
A step by step guide on adding an image to a frame in Figma.

A step by step guide on adding an image to a frame in Figma.
SubscribeCheck out our free mobile e-commerce Figma design fileStep One: Add an Image

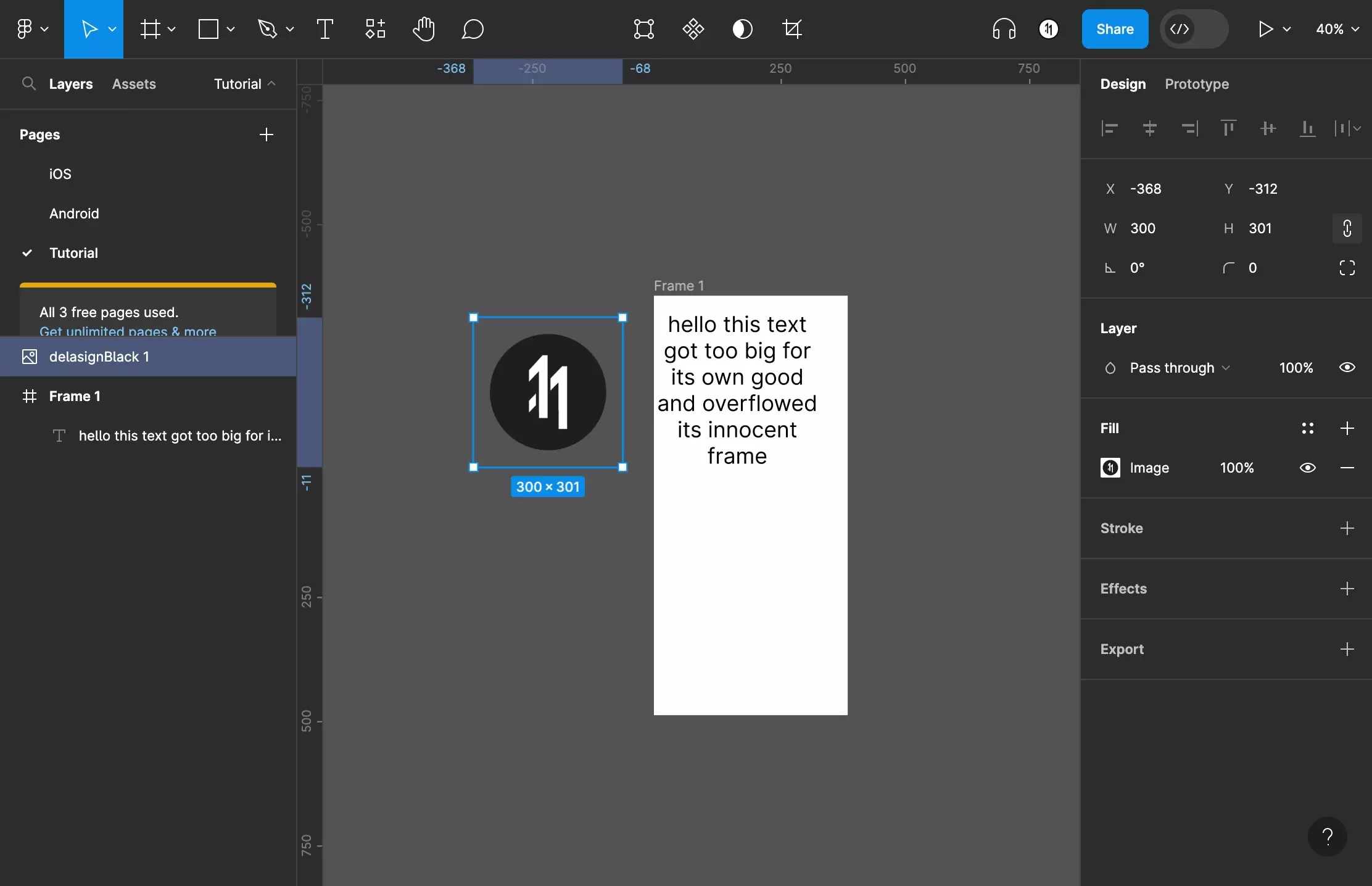
Drag and drop an image into Figma or paste an image into Figma after copying it from the from the web.
Alternatively, press Command + Shift + K to open the file inspector.
Step Two: Drag the Image into a Frame

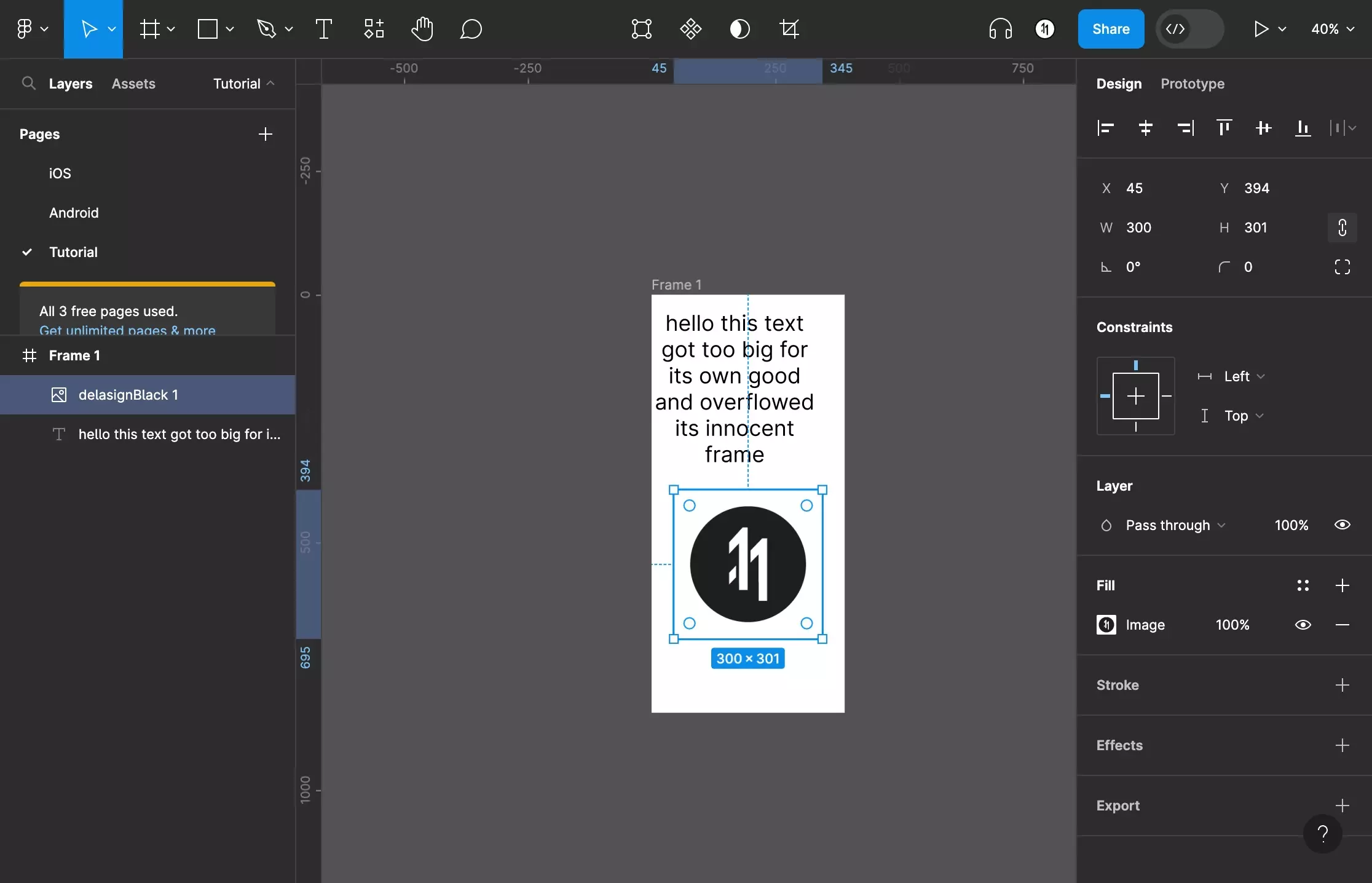
Drag the image into the frame that you wish to add the image to.
We recommend dragging it to the position that you wish to place the image in.
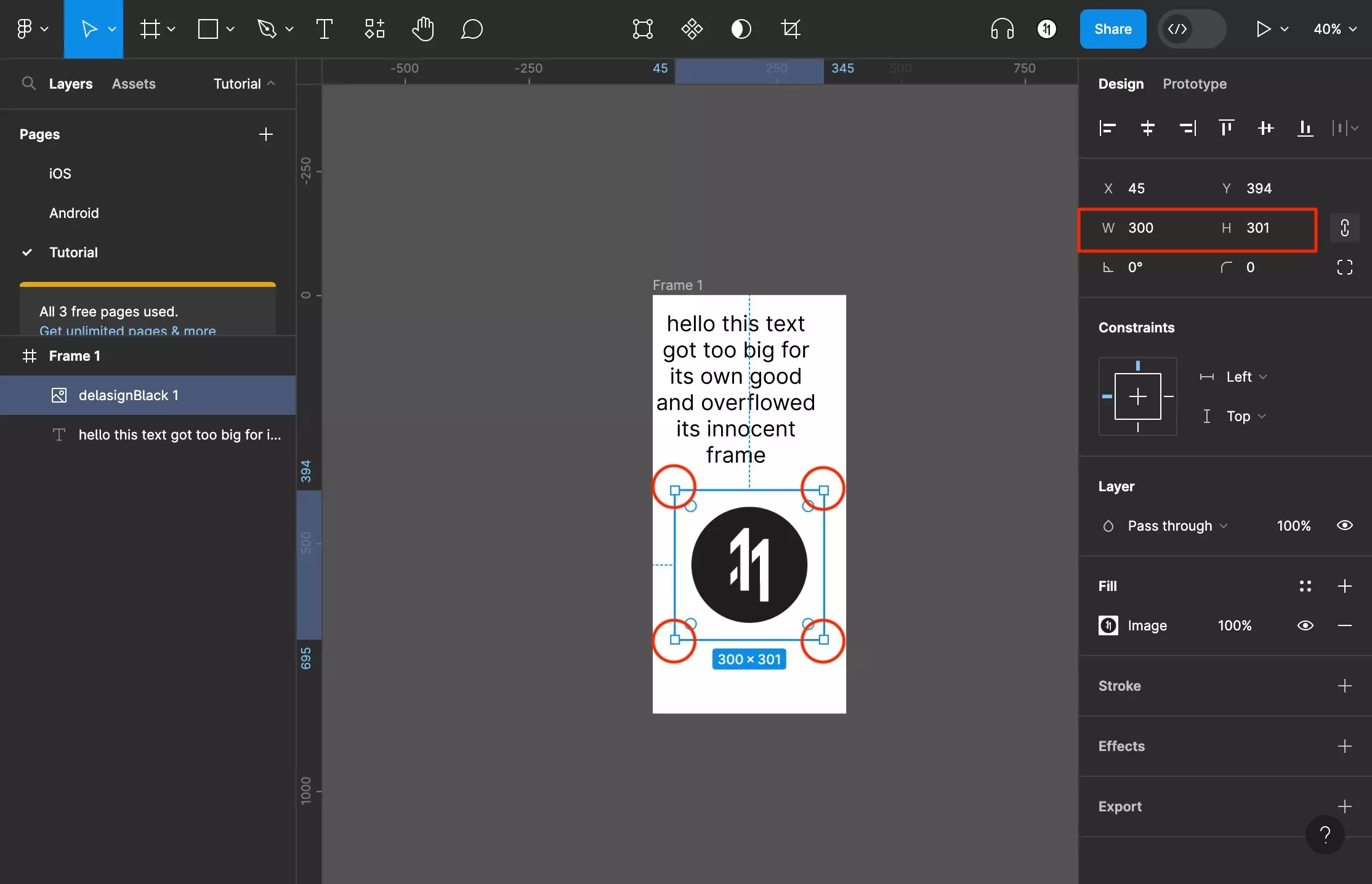
Step Three: Resize

Using the images' handles or the inspector on the right side bar, change the dimensions of the shape.
Looking to learn more about the basics behind text, shapes and media in Figma ?
Consult the list below to learn more about the basics behind text, shapes and media in Figma.