How to convert a frame to SVG code in Figma
Select the frame or objects, right click and select Copy/Paste as > Copy as SVG.
Written by Oscar de la Hera Gomez
First published on 07/04/2023 at 15:14
Last Updated on 01/08/2024 at 09:18

Select the frame or objects, right click and select Copy/Paste as > Copy as SVG.
SubscribeStep One: Select the Frame or Objects

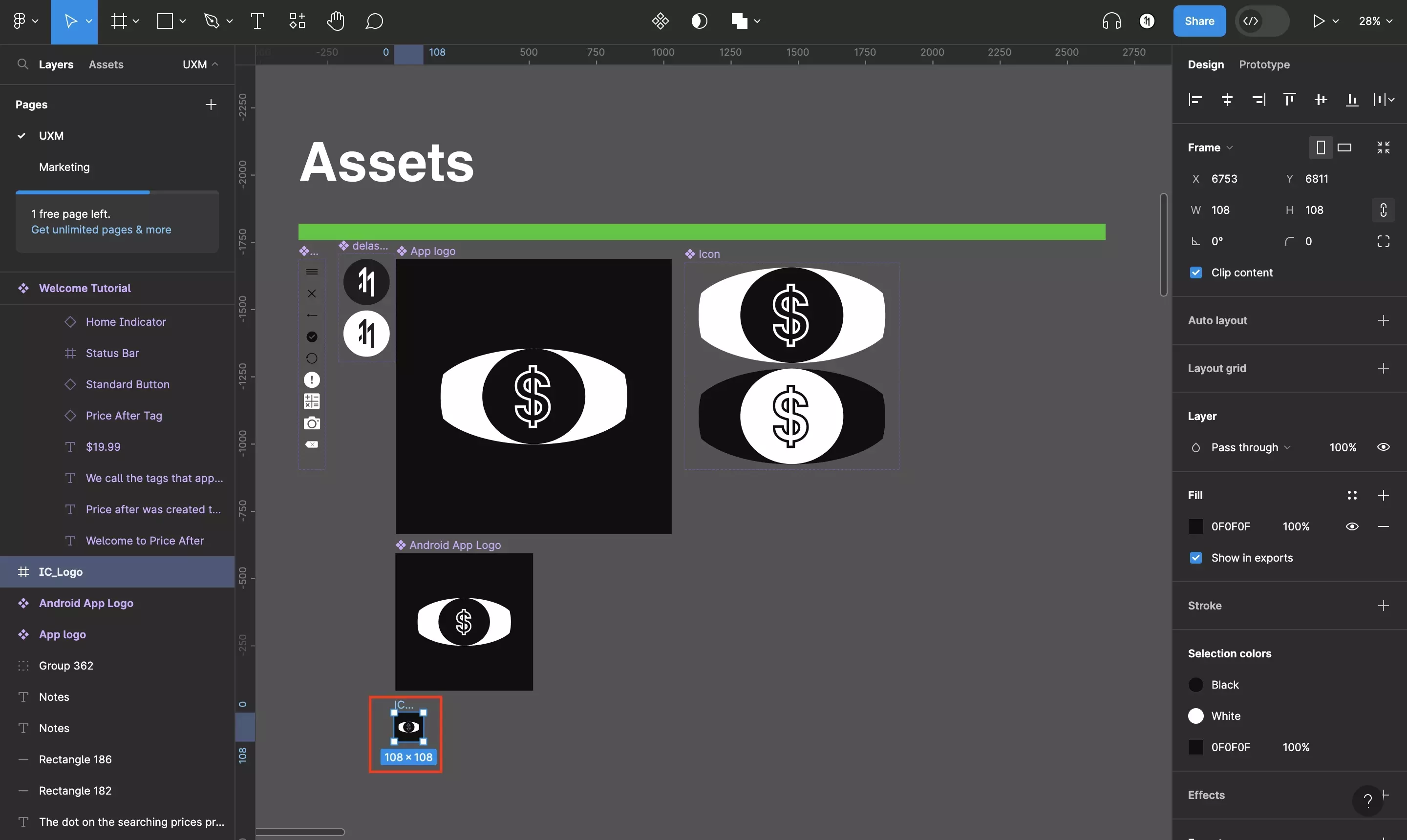
In the Figma project, select the frame or highlight the objects that you wish to export as SVG code.
Please note that the icon selected references our Price After app.
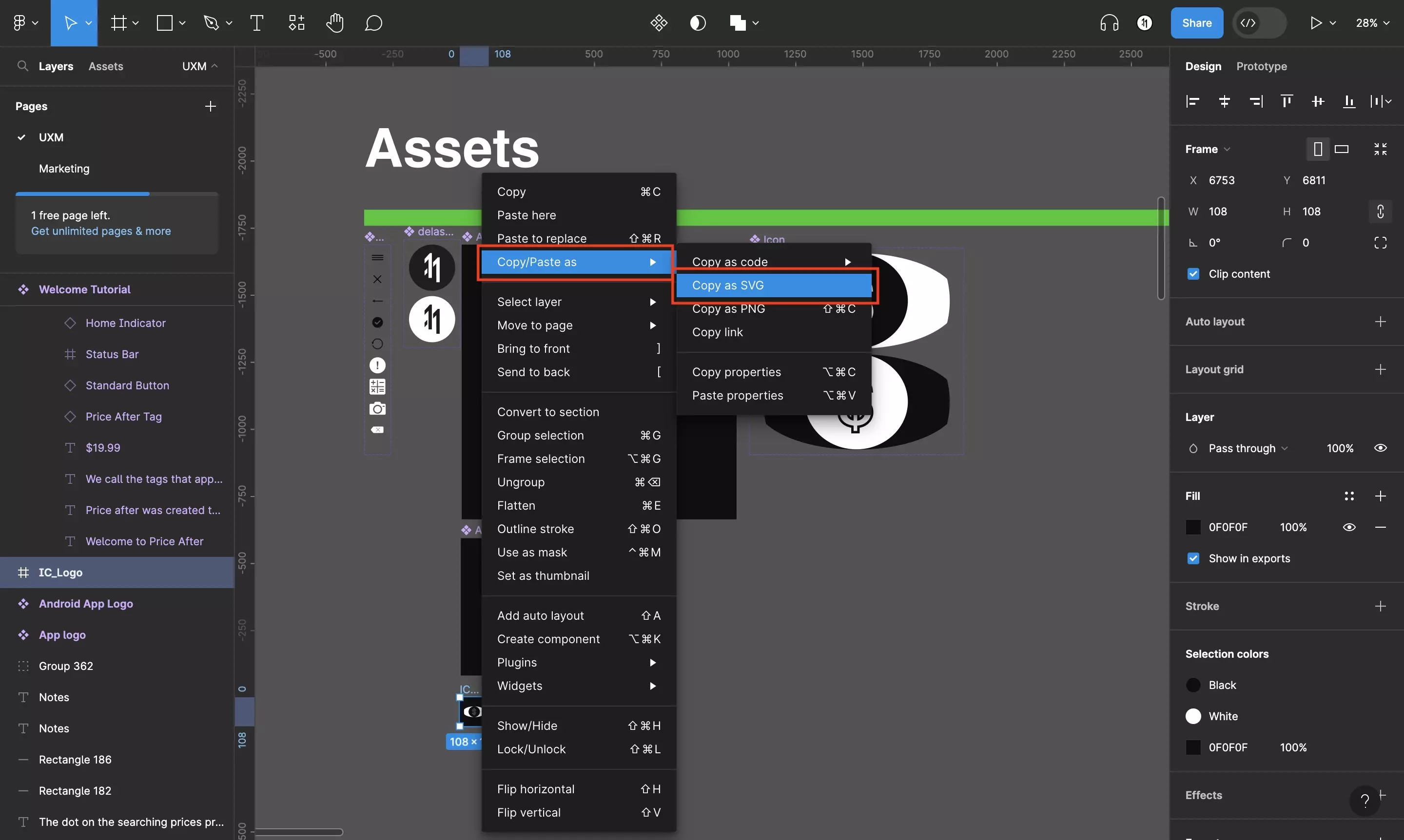
Step Two: Copy as SVG Code

Right click and select Copy/Paste as > Copy as SVG.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work