How to create and use effect styles in Figma
A step by step tutorial on setting up effect styles in Figma.

A step by step tutorial on setting up effect styles in Figma.
SubscribeWhat are Styles in Figma?Step One: Create an Effect

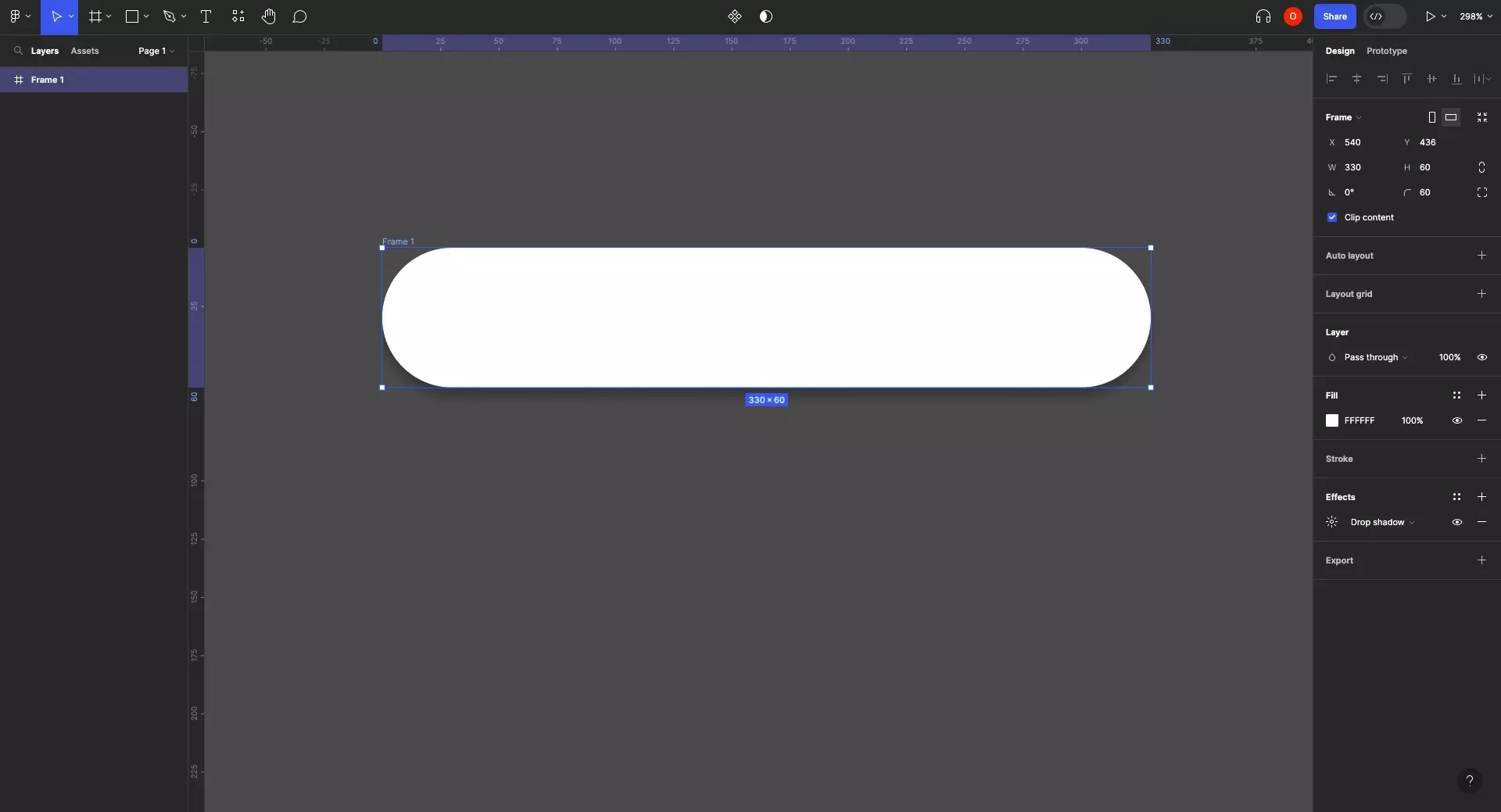
In Figma, either create and customize a new effect or select an object with an existing effect.
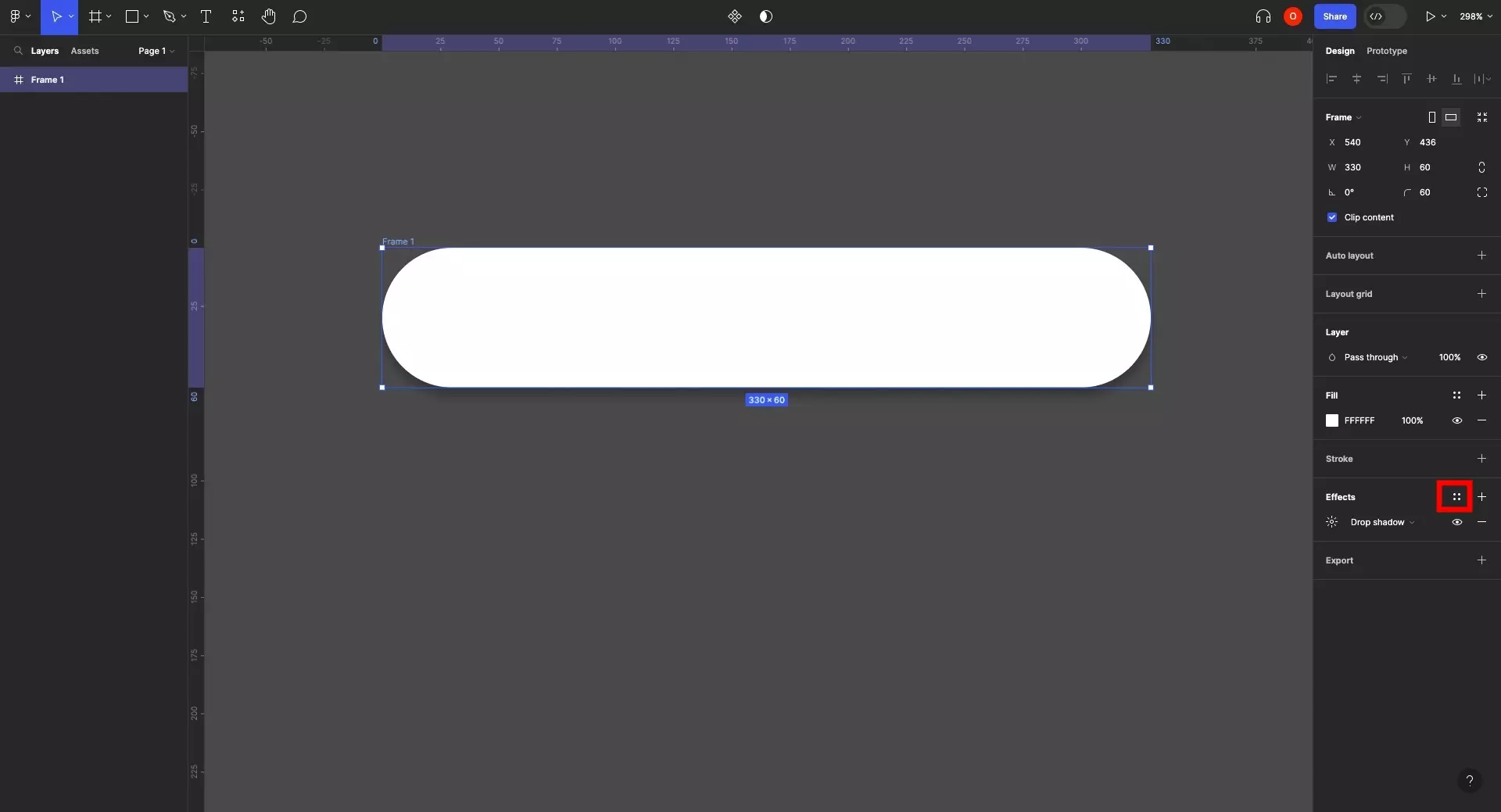
Step Two: Click Styles

On the right sidebar, click on the four squares to the right of Effects.
This is known as the Effects Styles menu.
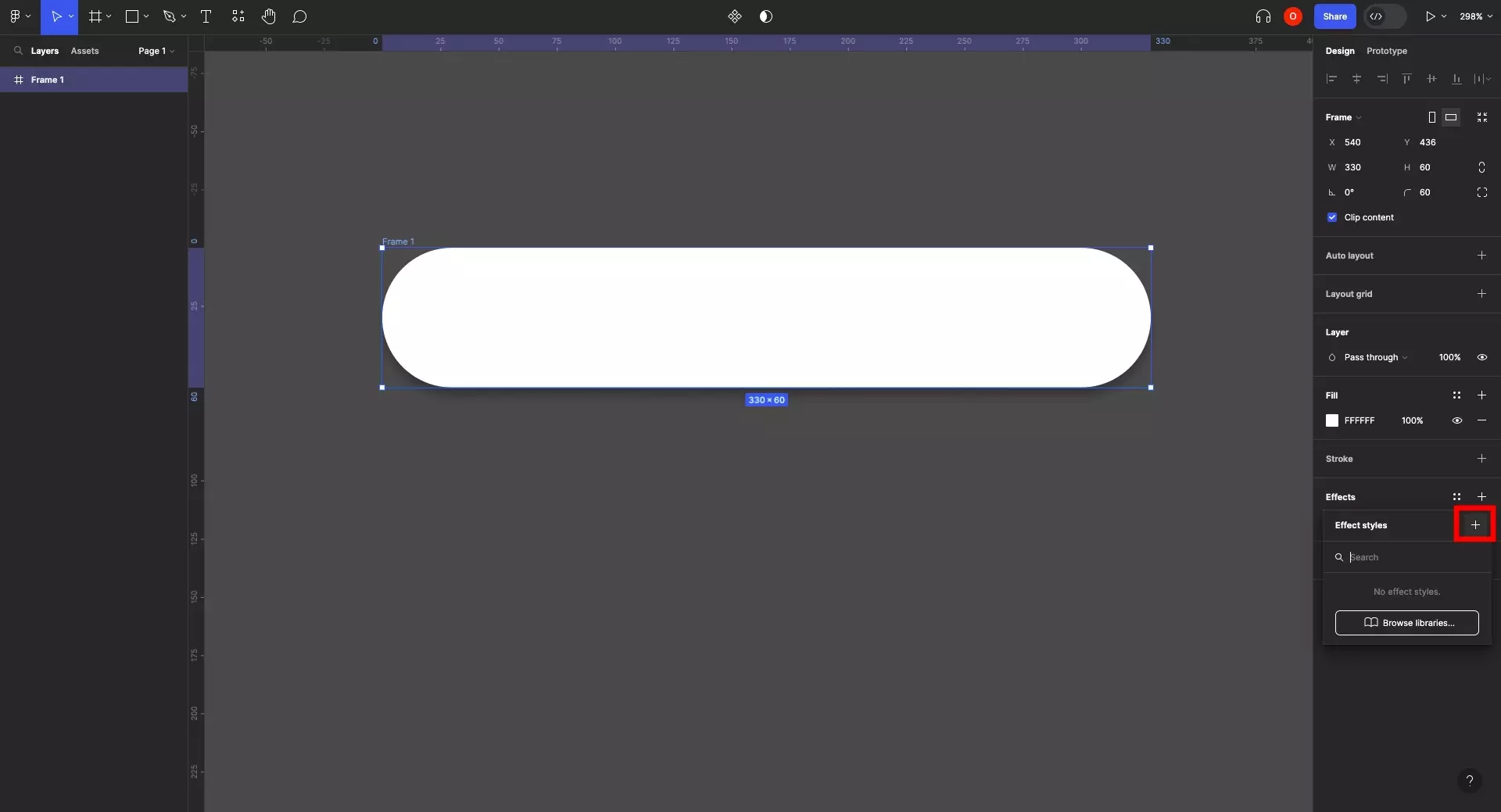
Step Three: Click +

In the Effects Styles menu window that appears, click + to convert the existing effect into a reusable style.
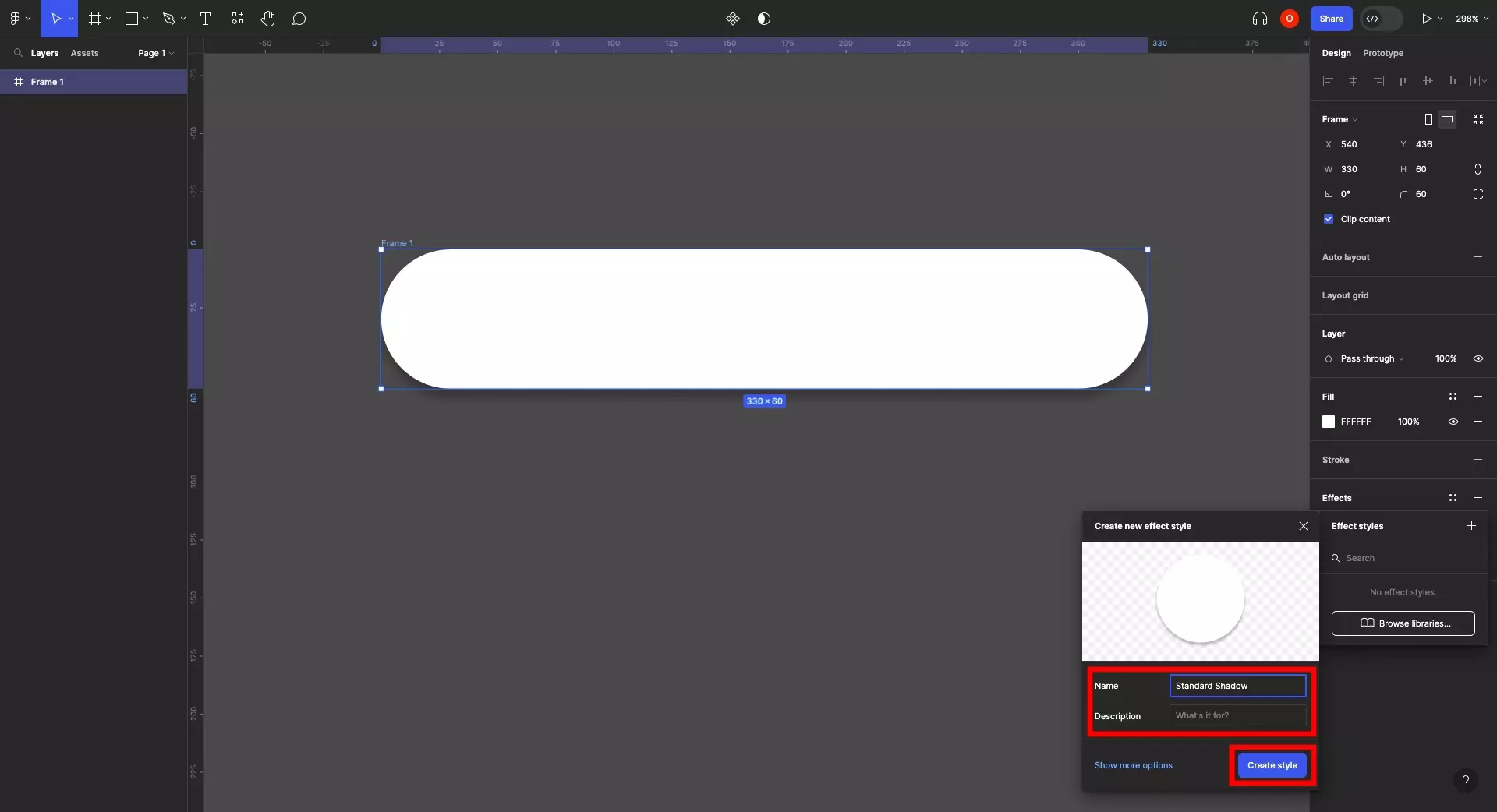
Step Four: Name, Describe & Create

Name the style and optionally, add a description.
Once you're done click Create style.
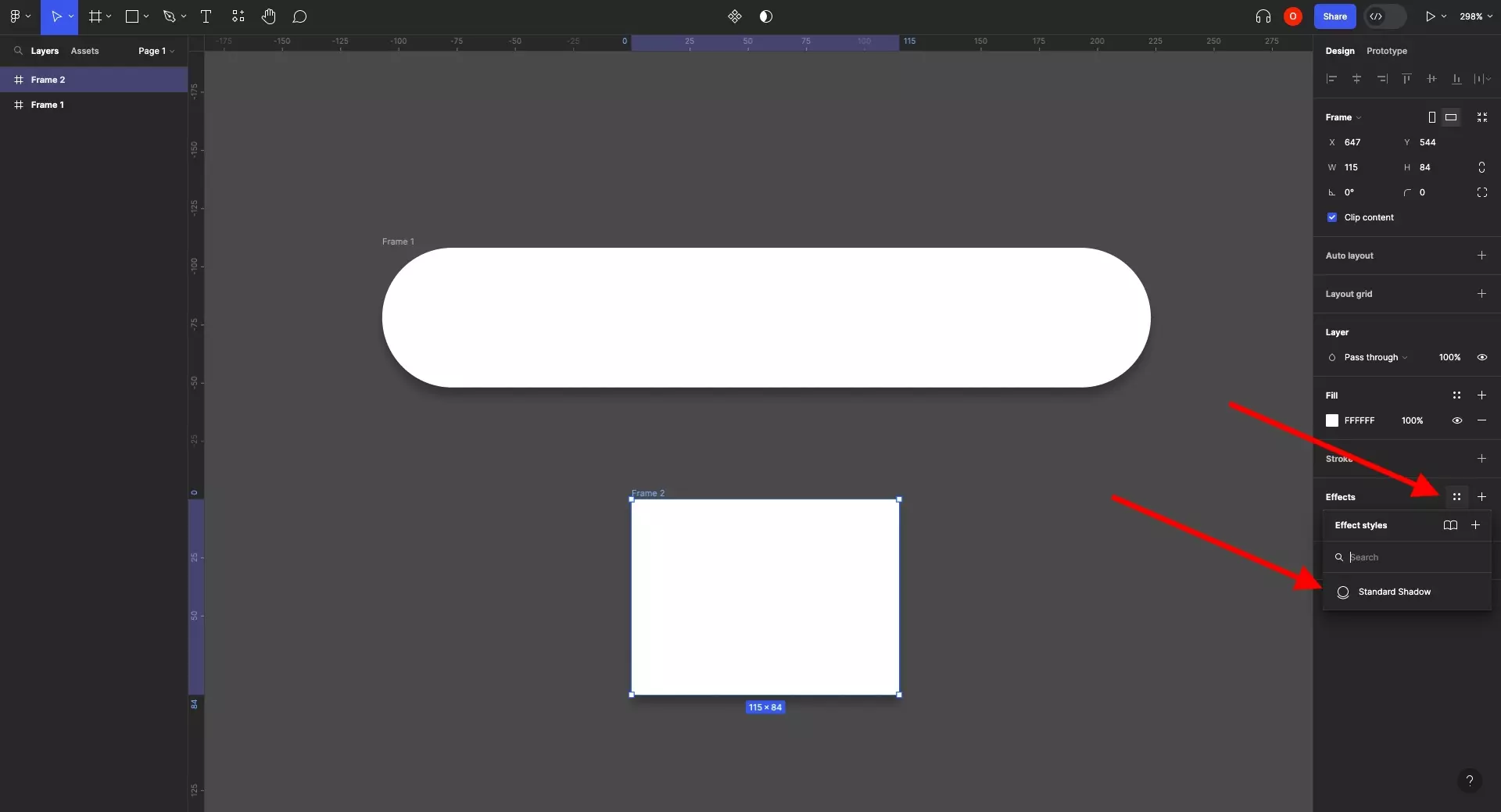
Step Five: Use the Style

Create or select another frame, image, text or path to which you would like to apply the effects style that you created.
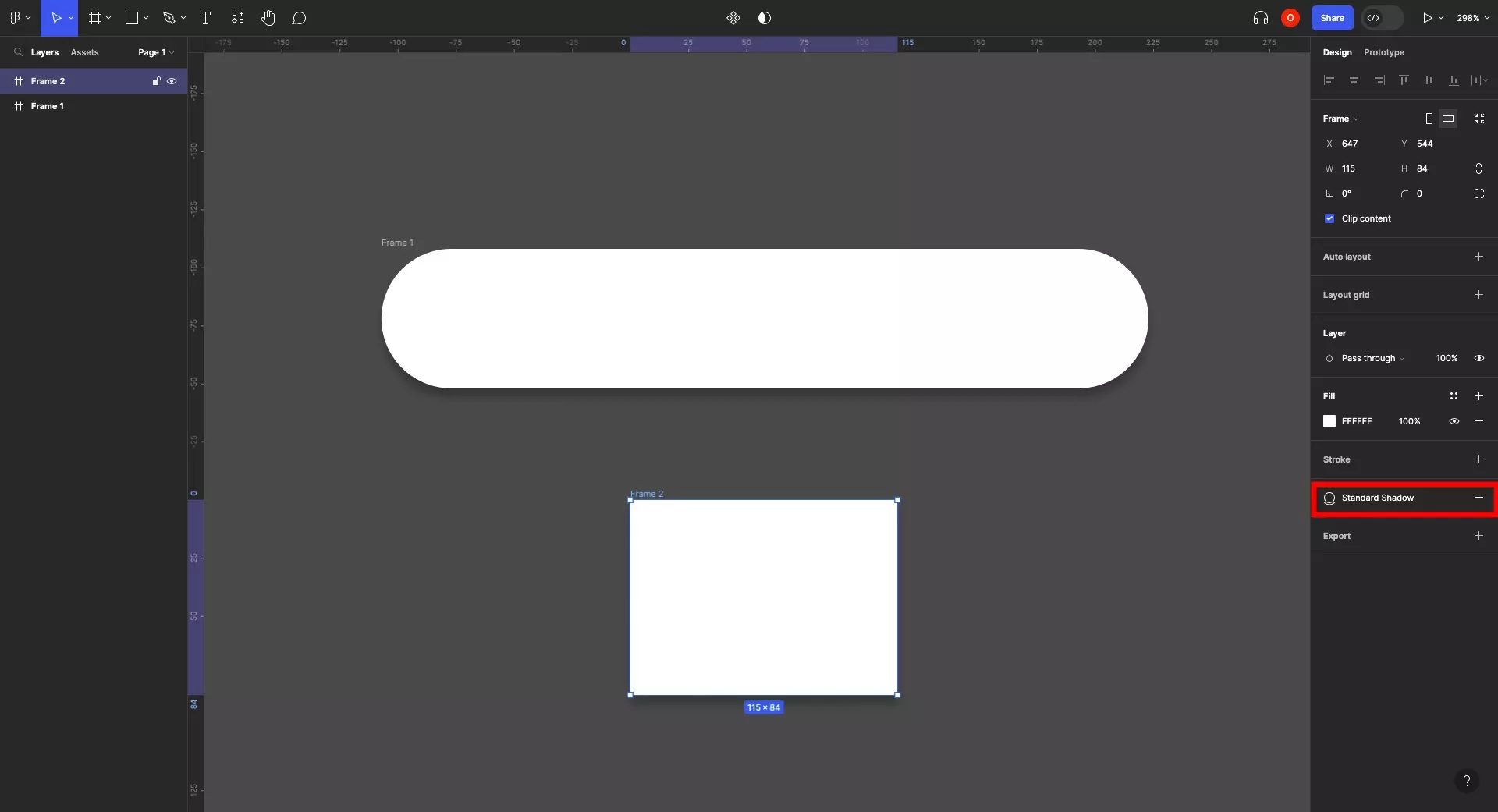
Once selected, open the Effects Style menu and click on the style that you just created.

If at any moment you want to edit the style, remove, delete or detach it, follow one of the tutorials linked below.
Looking to learn more about things you can do with Figma ?
Search our blog to find educational content on learning how to use Figma.