How to edit a Style in Figma
A step by step guide on changing, modifying or updating a text, color, effects or grid style in Figma.
Written by Oscar de la Hera Gomez
First published on 08/13/2023 at 15:16
Last Updated on 08/13/2023 at 21:25

A step by step guide on changing, modifying or updating a text, color, effects or grid style in Figma.
SubscribeWhat are Styles in Figma?Step One: Open the Window

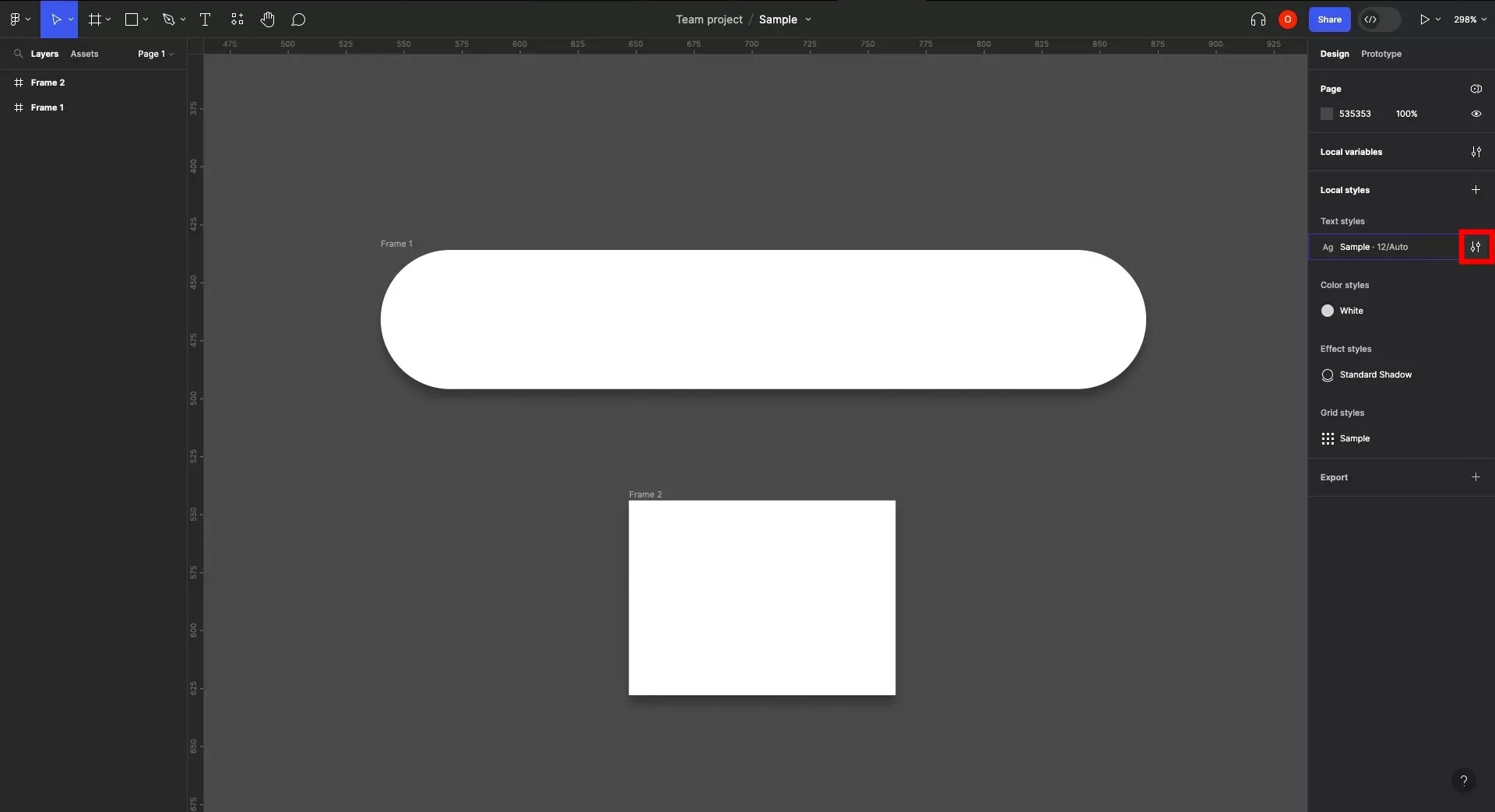
Select the Figma Canvas, and on the right menu side bar, press the settings icon on the style that you wish to edit.
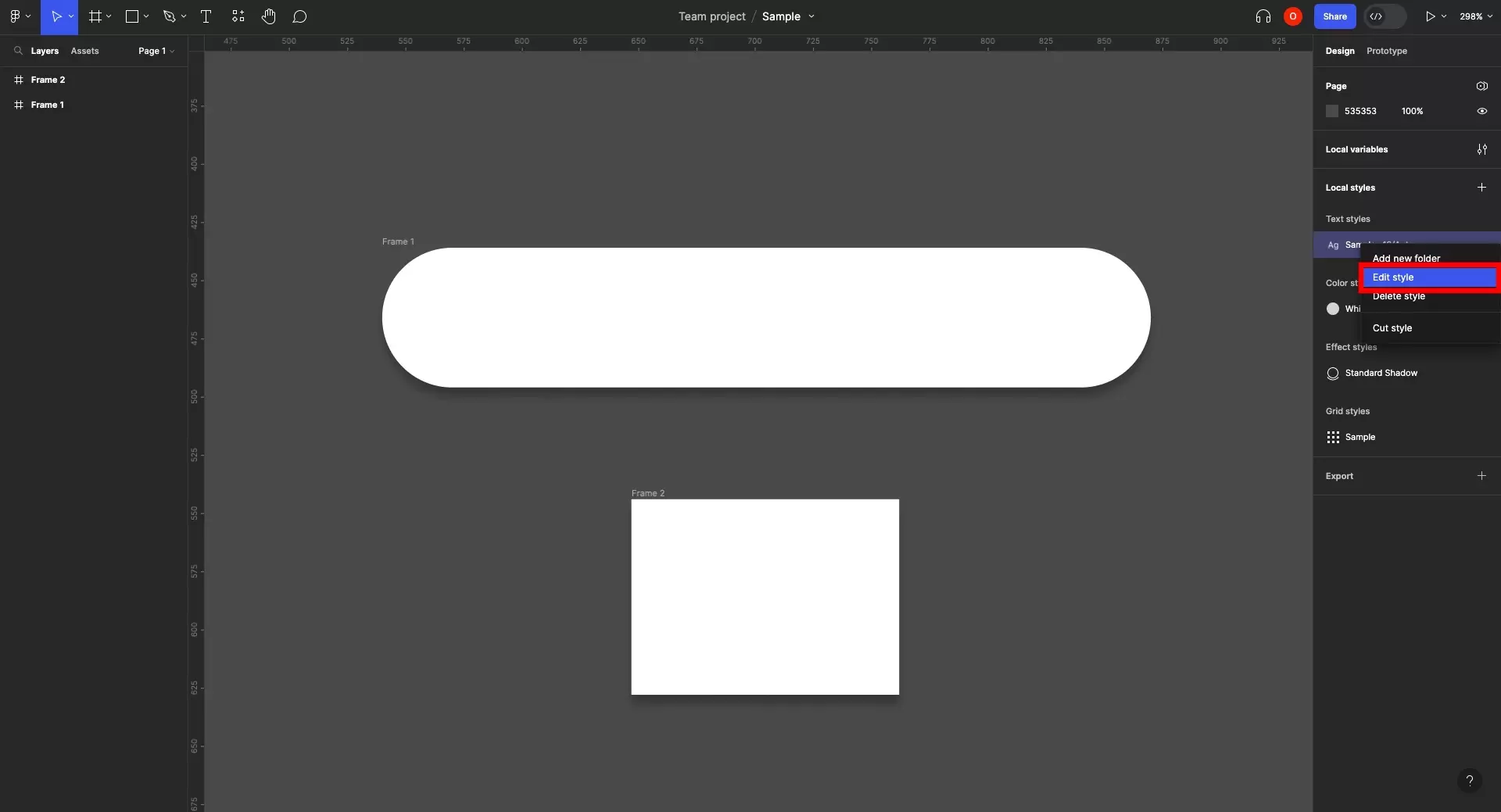
Alternatively, right click on the style and click Edit style.

Step Two: Make Changes & Close

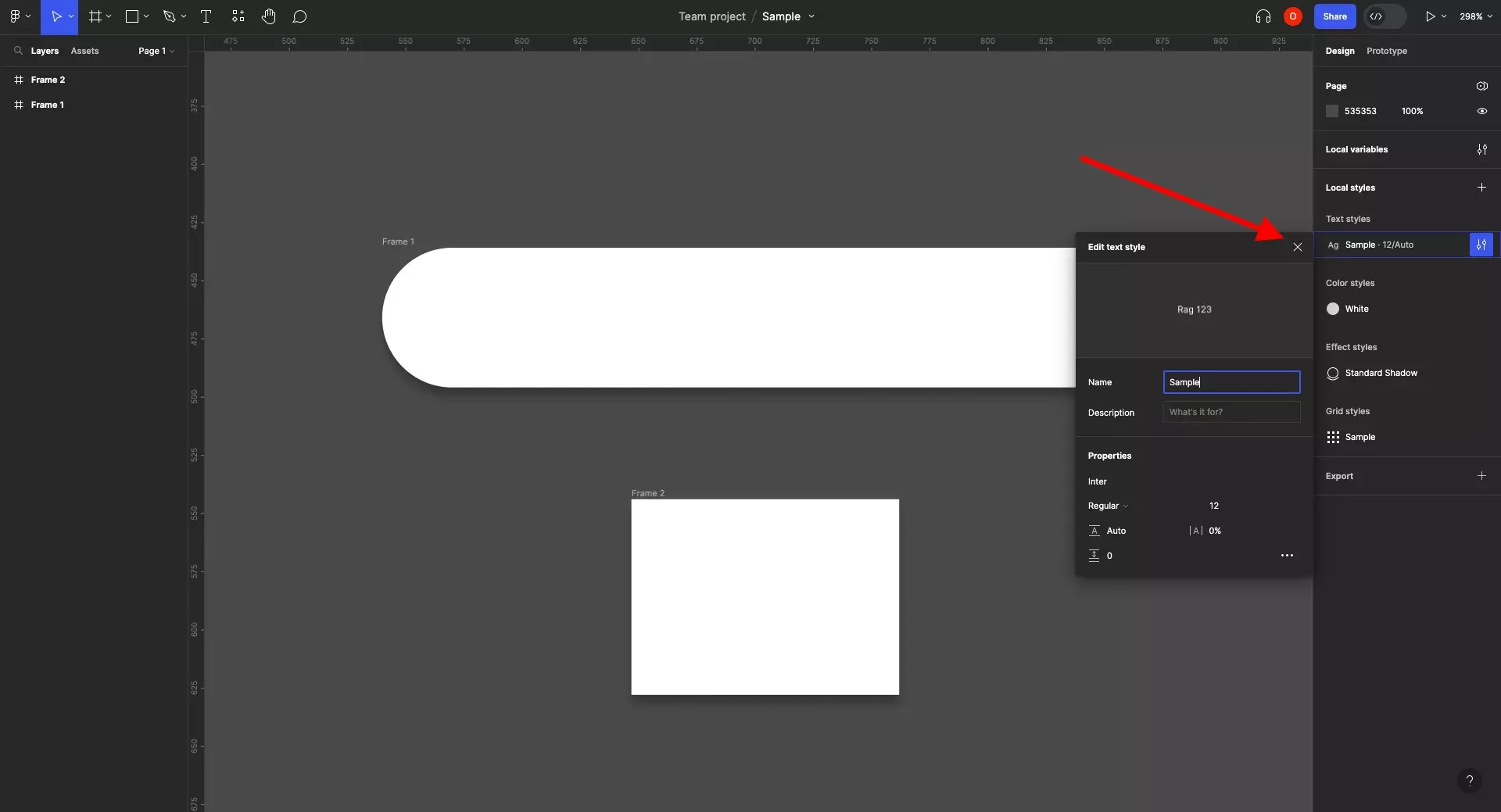
In the window that appears, make the relevant changes and close the window to complete the process.
Looking to learn more about things you can do with Figma ?
Search our blog to find educational content on learning how to use Figma.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work