How to detach a Style in Figma
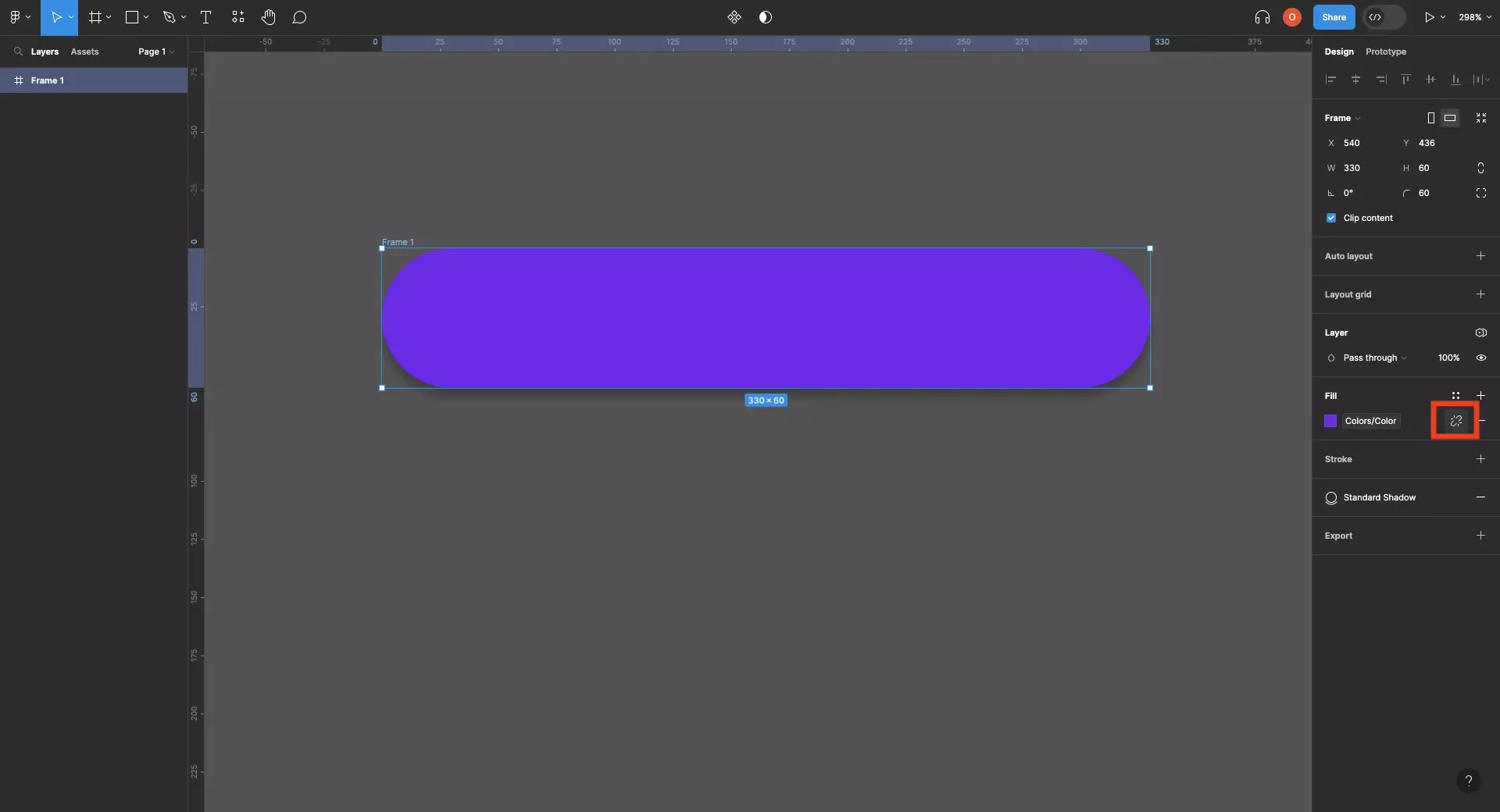
To unlink a style, whilst keeping its properties, click the frame, text, image or path, hover over the style and press the detach symbol.
Written by Oscar de la Hera Gomez
First published on 08/13/2023 at 17:01
Last Updated on 08/13/2023 at 21:28

To unlink a style, whilst keeping its properties, click the frame, text, image or path, hover over the style and press the detach symbol.
SubscribeWhat are Styles in Figma?
Looking to learn more about things you can do with Figma ?
Search our blog to find educational content on learning how to use Figma.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work