How to create a new page in a Figma Design File
A step by step guide on creating a new page (or tab) in a Figma Design File.
Written by Oscar de la Hera Gomez
First published on 08/03/2023 at 15:20
Last Updated on 08/03/2023 at 16:13

A step by step guide on creating a new page (or tab) in a Figma Design File.
SubscribePlease note that this tutorial requires you to have a team with a project and a design file setup in Figma.
Step One: Open the Design File

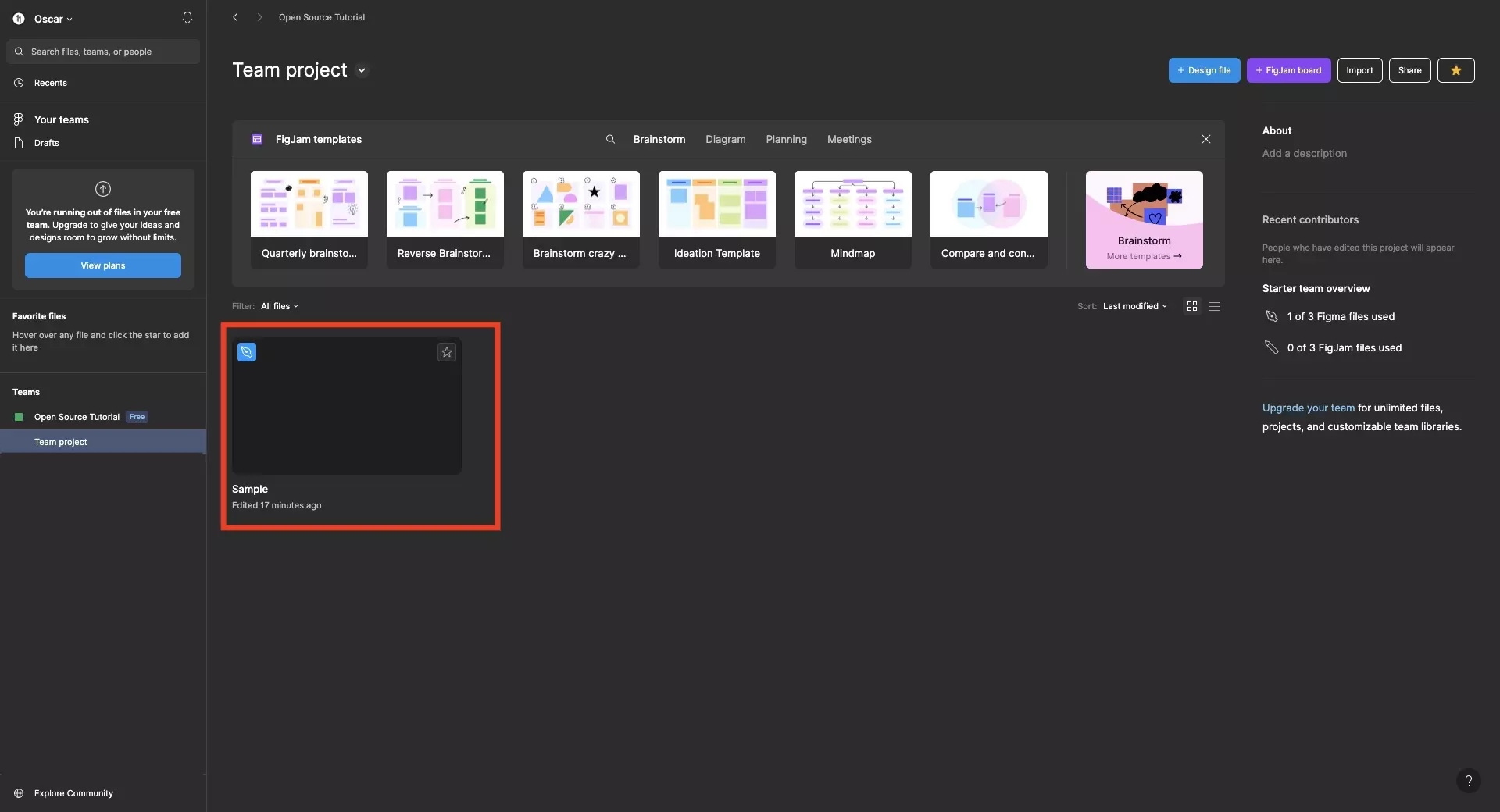
In Figma, open the design file that you wish to add a page to.
Step Two: Open the Page Menu

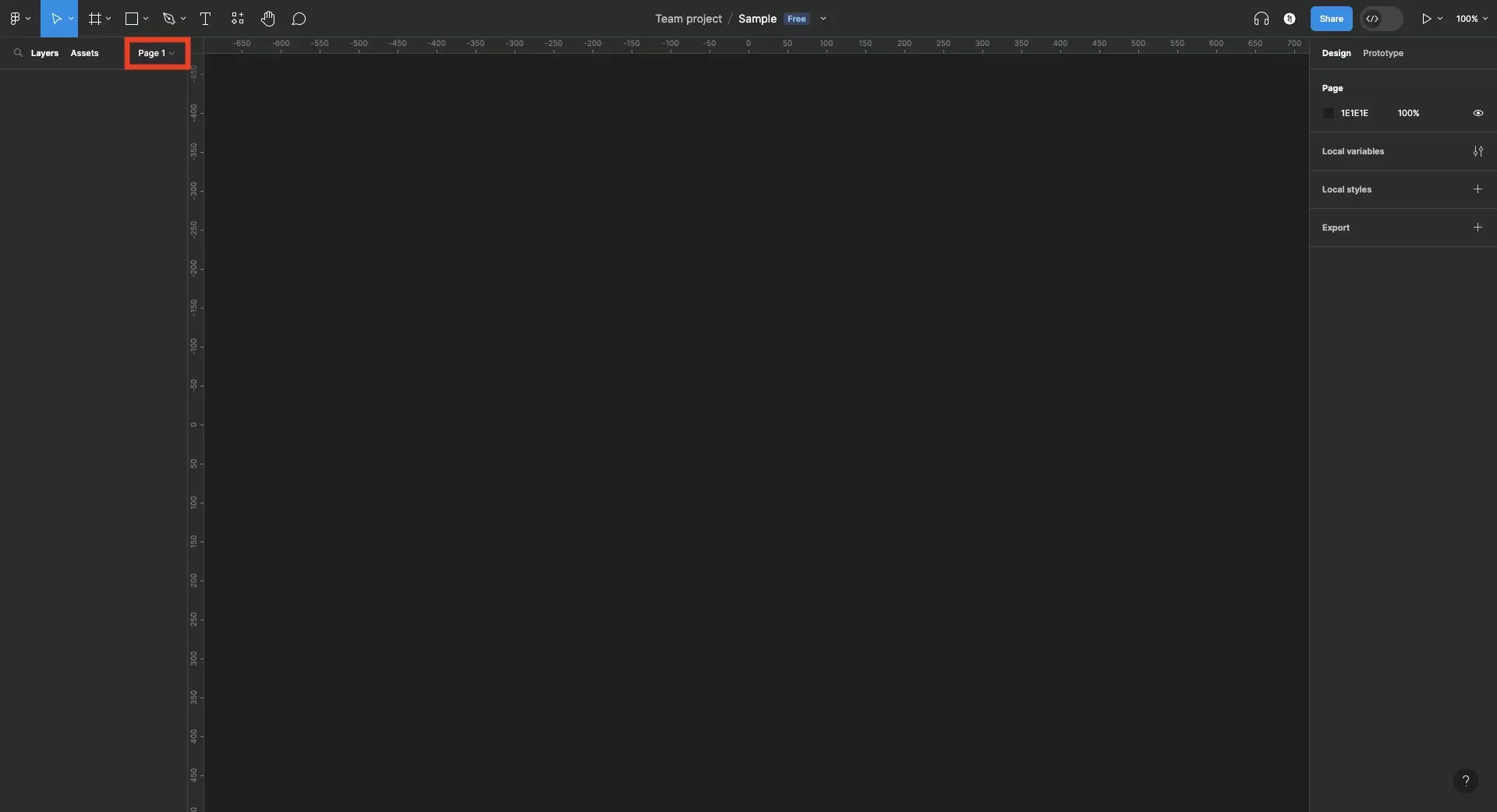
On the top left of the design file, click Page 1.
Step Three: Create a new page

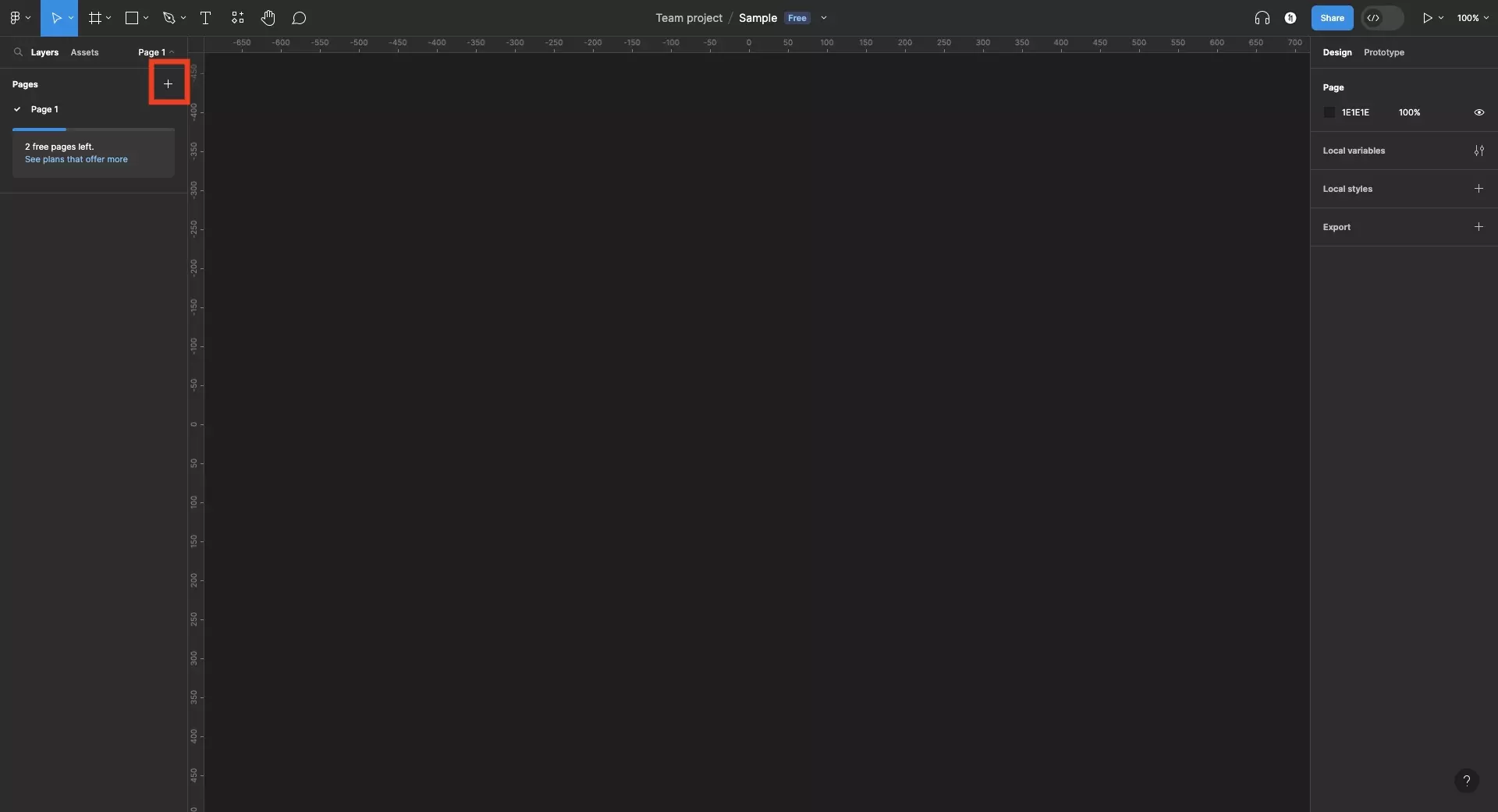
Click the + under Page 1.
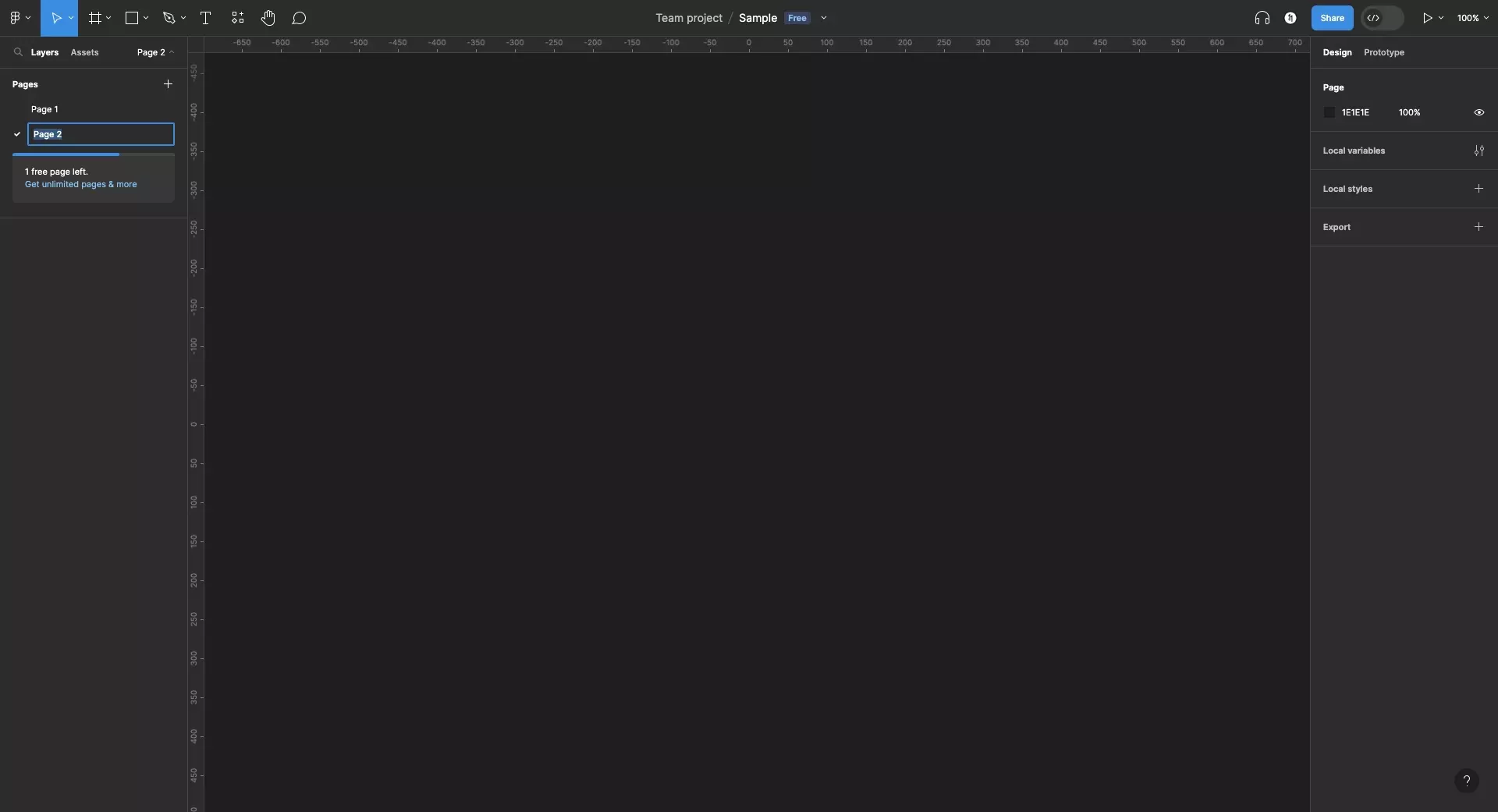
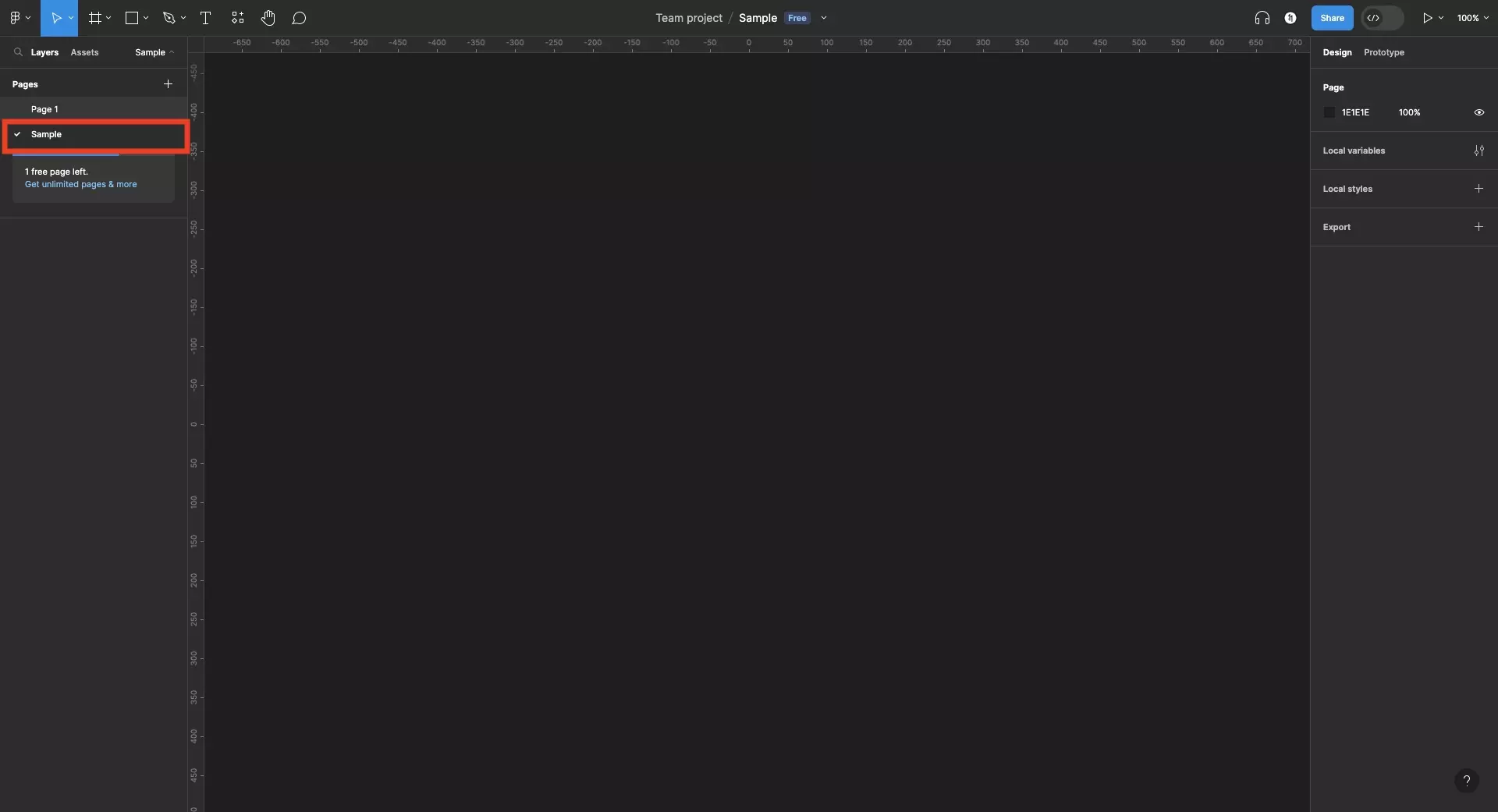
Step Four: Rename

Enter the name that you wish to give to the page and press the enter key on your keyboard.

Looking to learn more about things you can do with Figma ?
Search our blog to find educational content on learning how to use Figma.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work