How to create a Frame in Figma
A step by step guide on creating a new artboard for a screen or a component in Figma.

A step by step guide on creating a new artboard for a screen or a component in Figma.
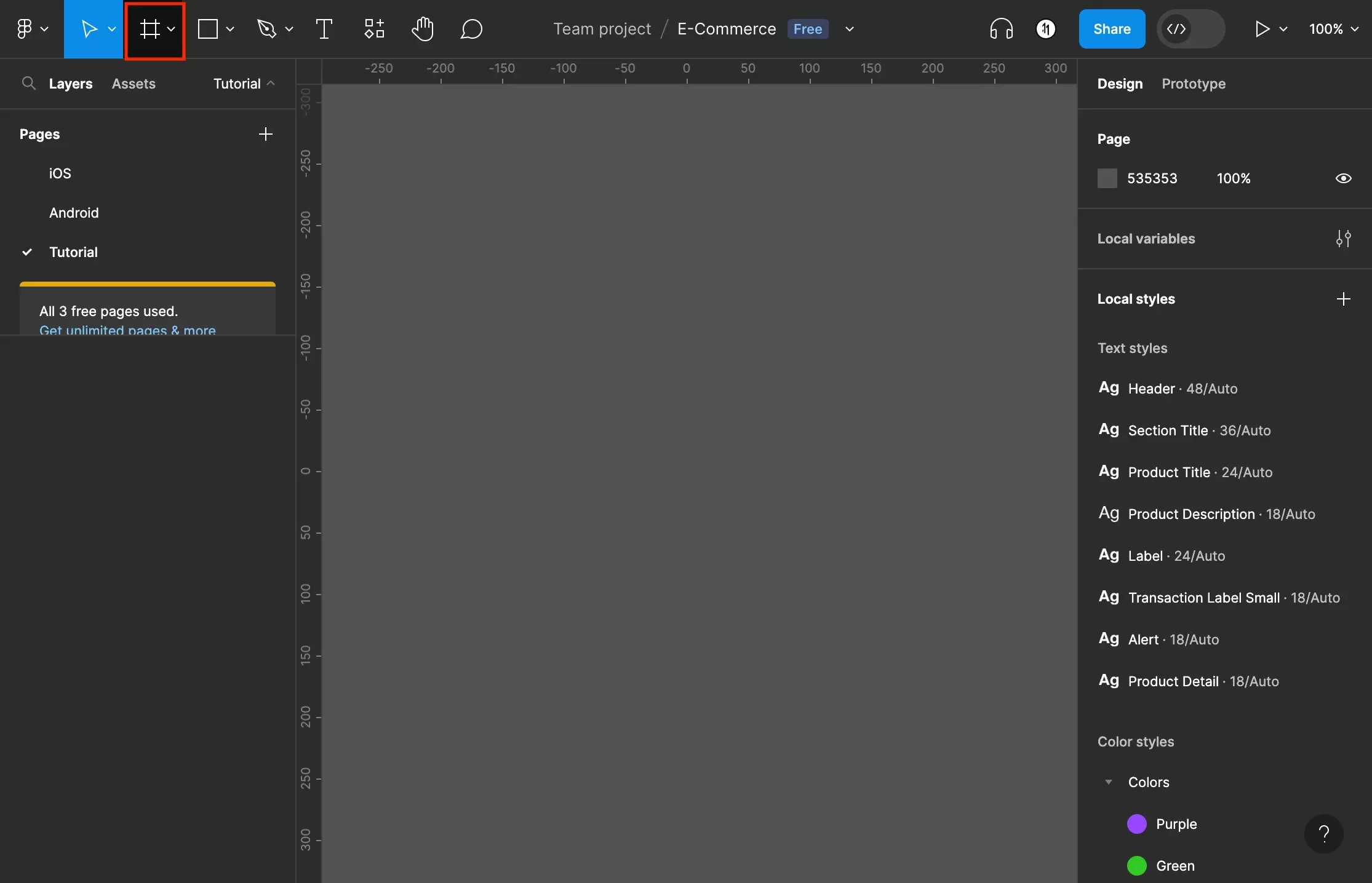
SubscribeCheck out our free mobile e-commerce Figma design fileStep One: Select the Frame tool

Either press F or click the Frame icon on the tool bar.
Step Two: Create a Frame

There are various options that you can use to create a frame:
- Click to draw a 100px by 100px artboard
- Draw your own artboard
- Presets (Phones, Tablets, Desktop, Presentation, Watch, Paper, Social Media, Figma Community or Archive)
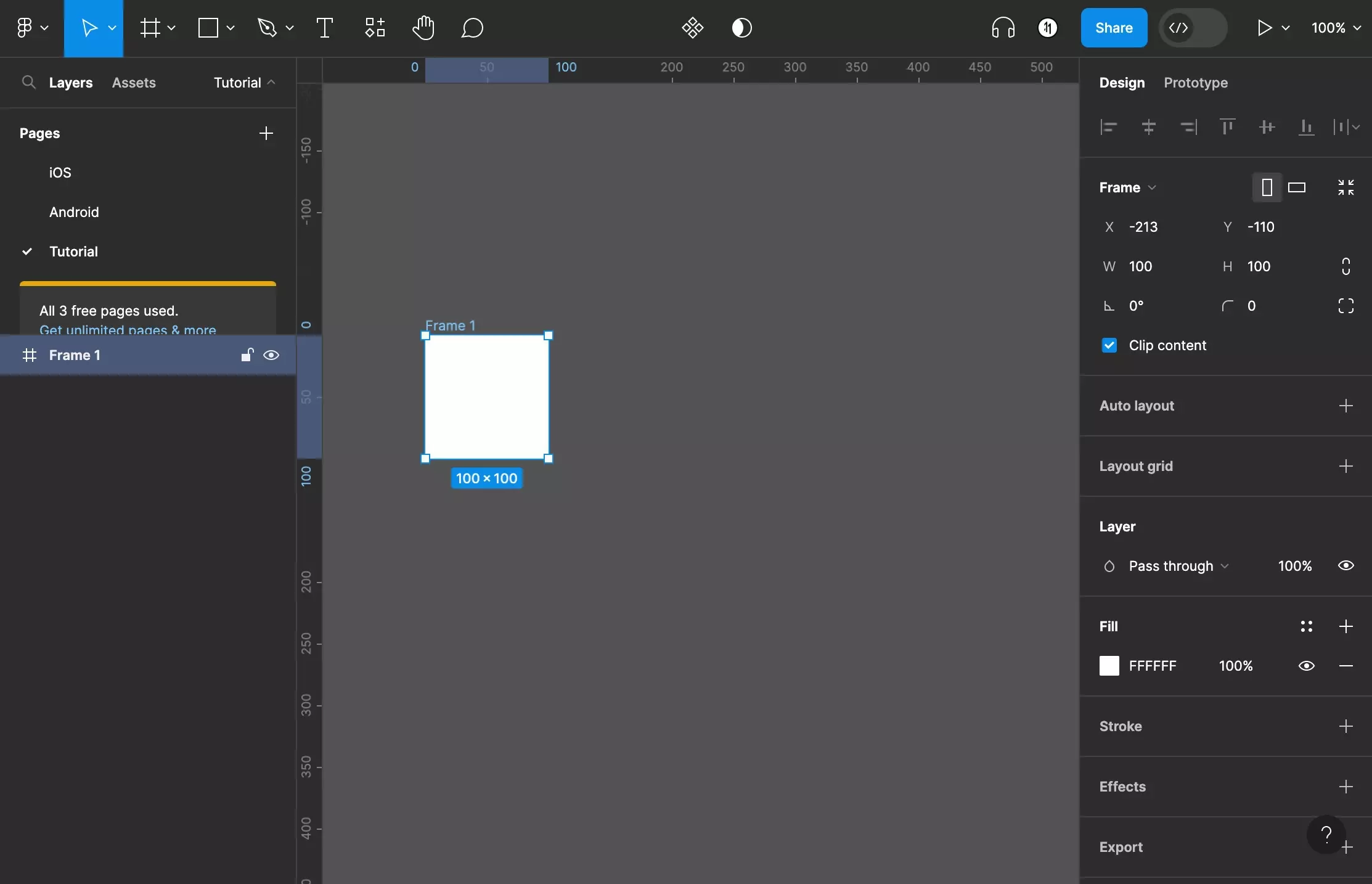
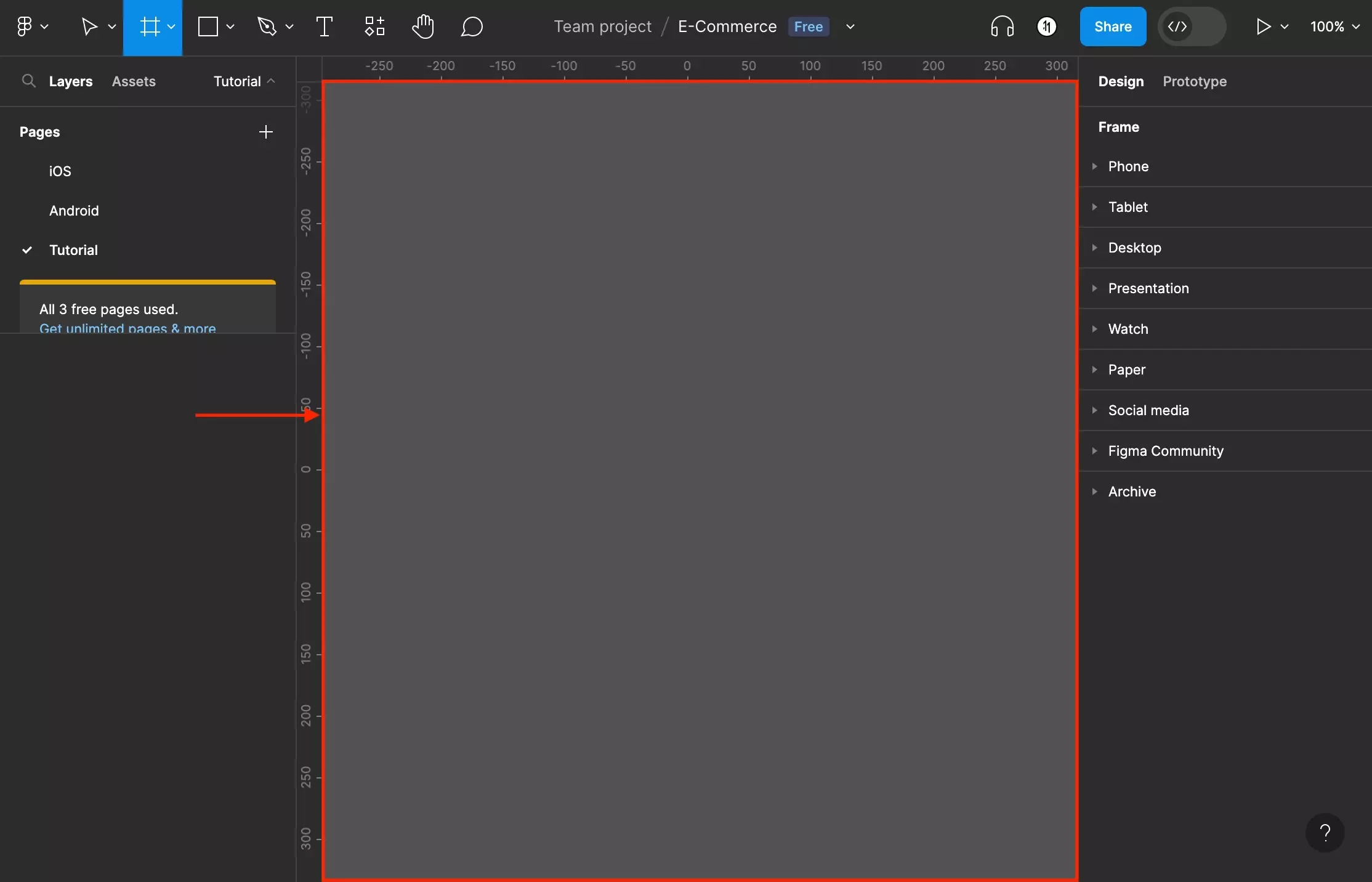
A | Click to Draw

Click anywhere on the Figma canvas to create a 100px by 100px artboard.
B | Draw your own

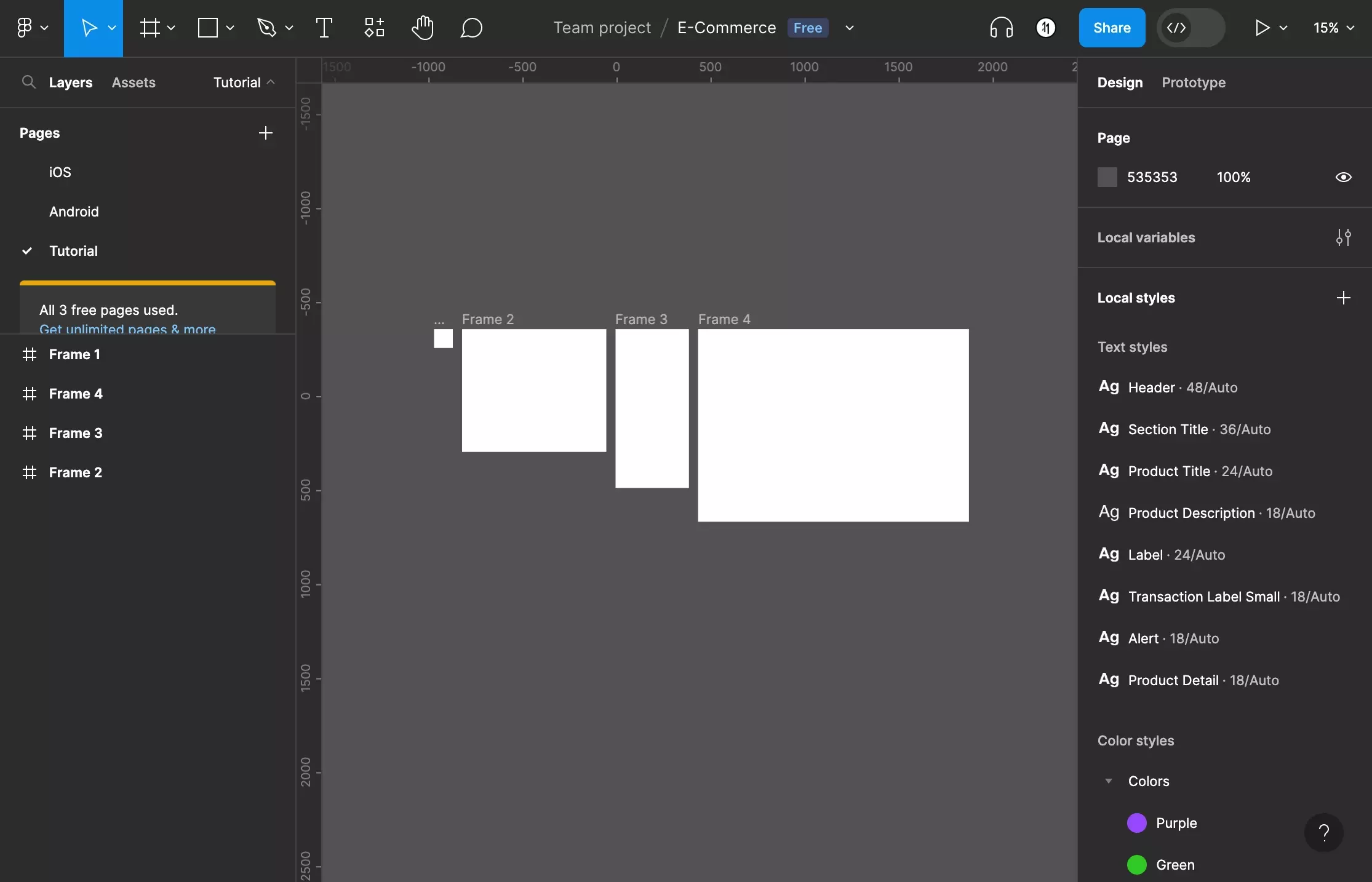
Click and drag anywhere on the Figma canvas to create an artboard of custom dimensions.
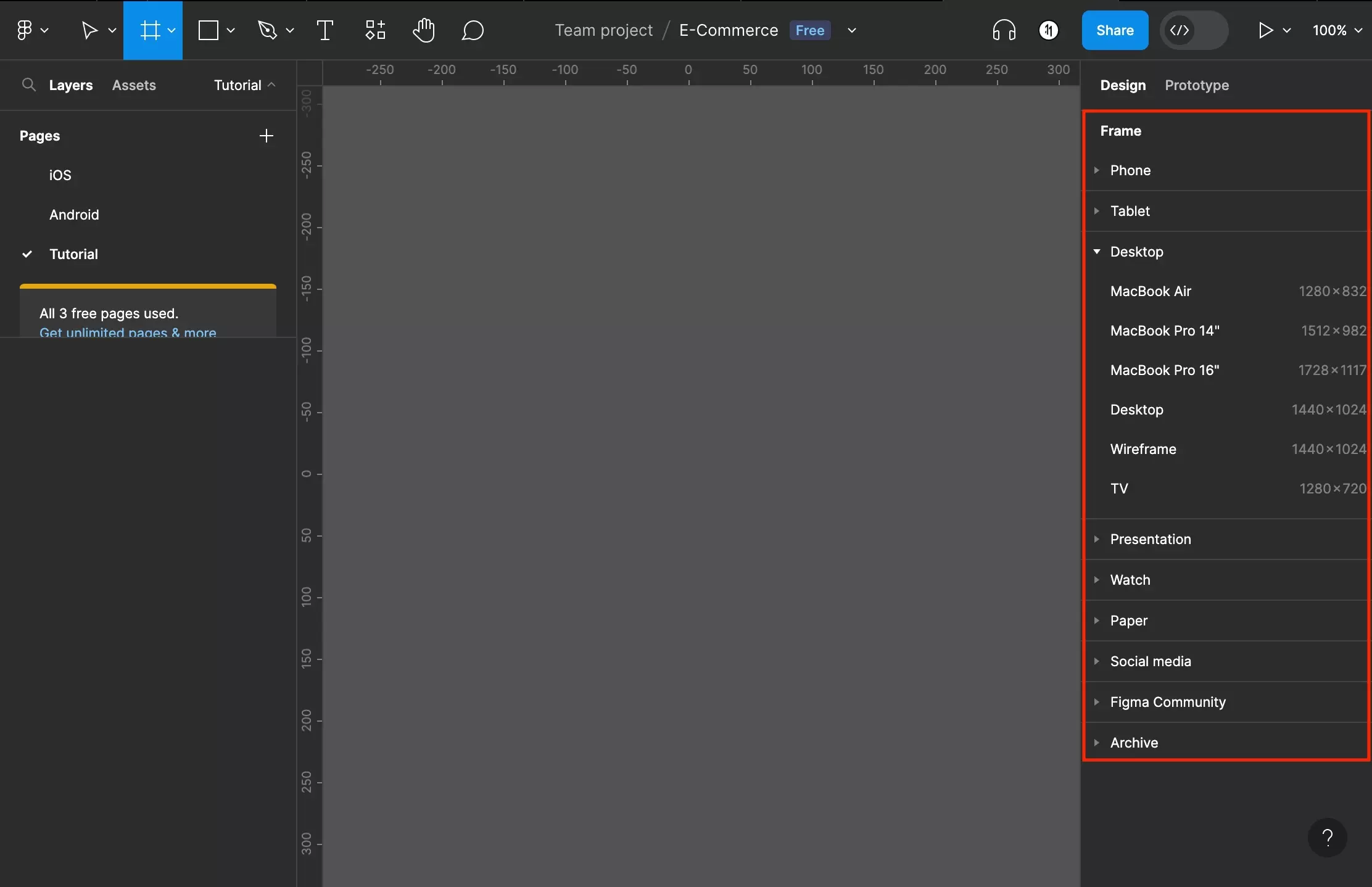
C | Preset Frame Dimensions

Select a preset artboard dimension from the right side bar.
Looking for more tutorials on the basics behind Frames?
Consult the list below to learn more about the basics behind artboards in Figma.