How to create a Variable in Figma
A step by step guide on creating a Color, Number, String (i.e. text) or Boolean (i.e. On/Off) variable in Figma.

A step by step guide on creating a Color, Number, String (i.e. text) or Boolean (i.e. On/Off) variable in Figma.
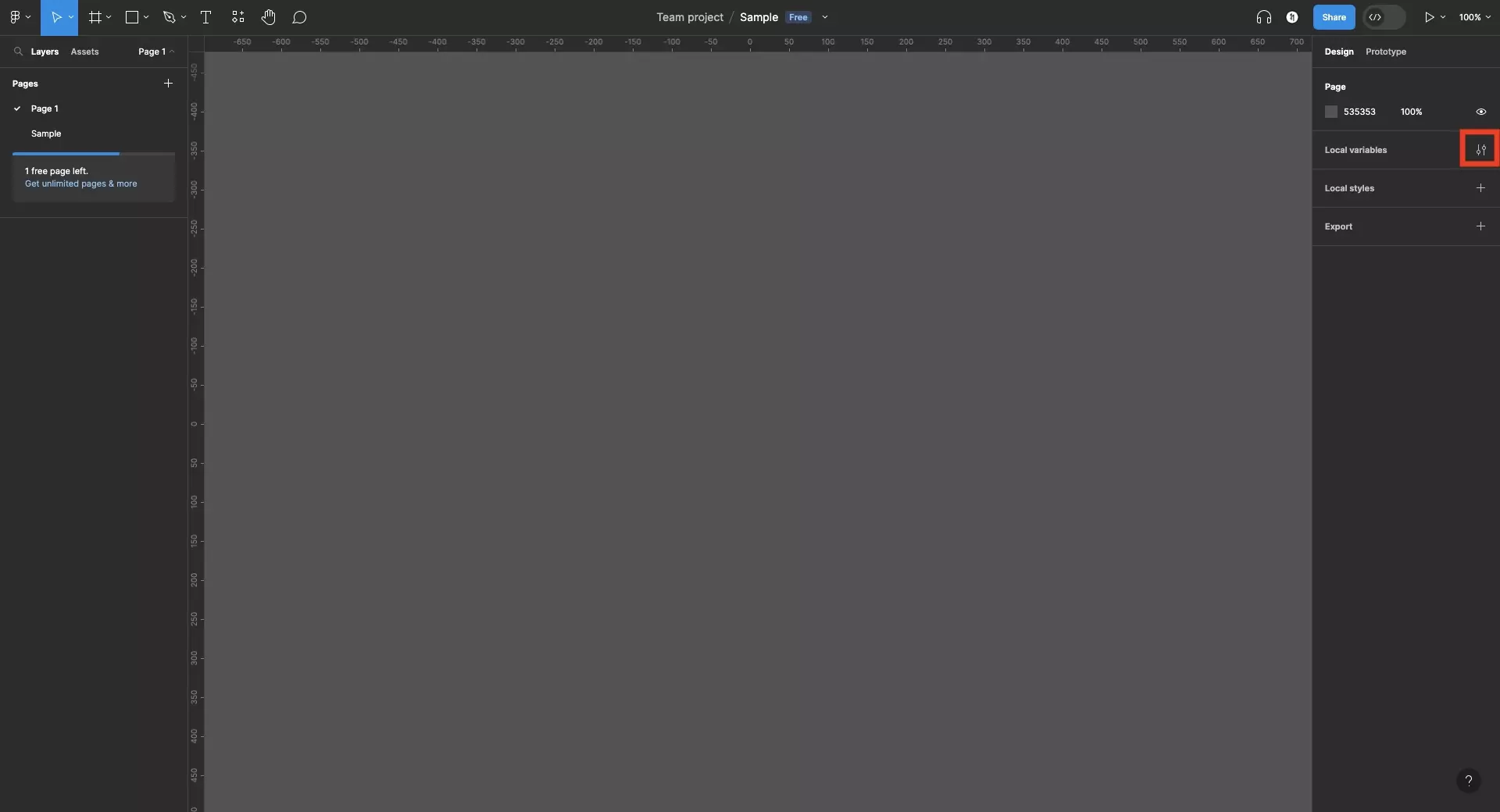
SubscribeCheck out our Figma Variables GuideStep One: Open the Variables Window

On the right menu bar, next to Local Variables, click the settings icon.
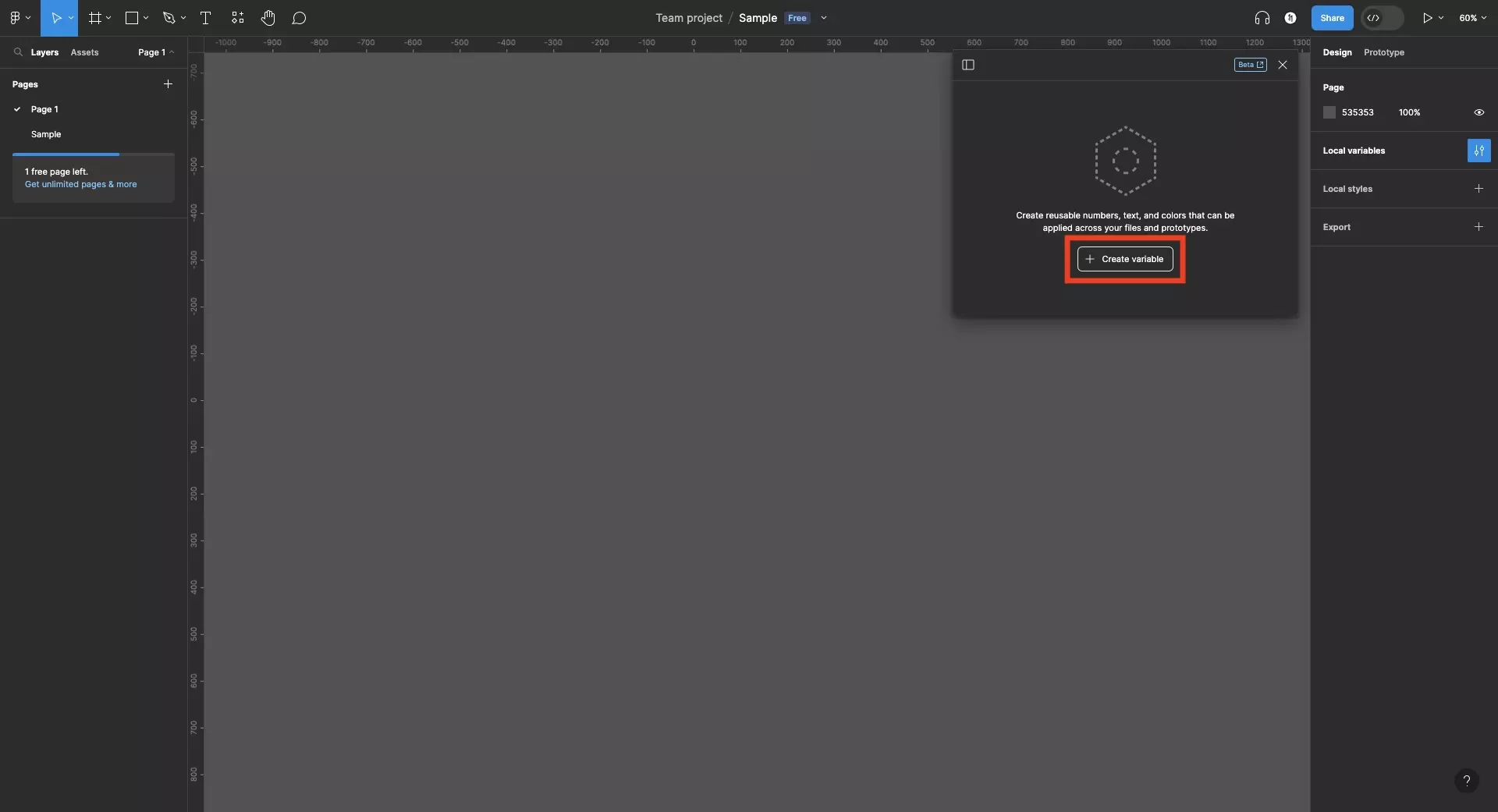
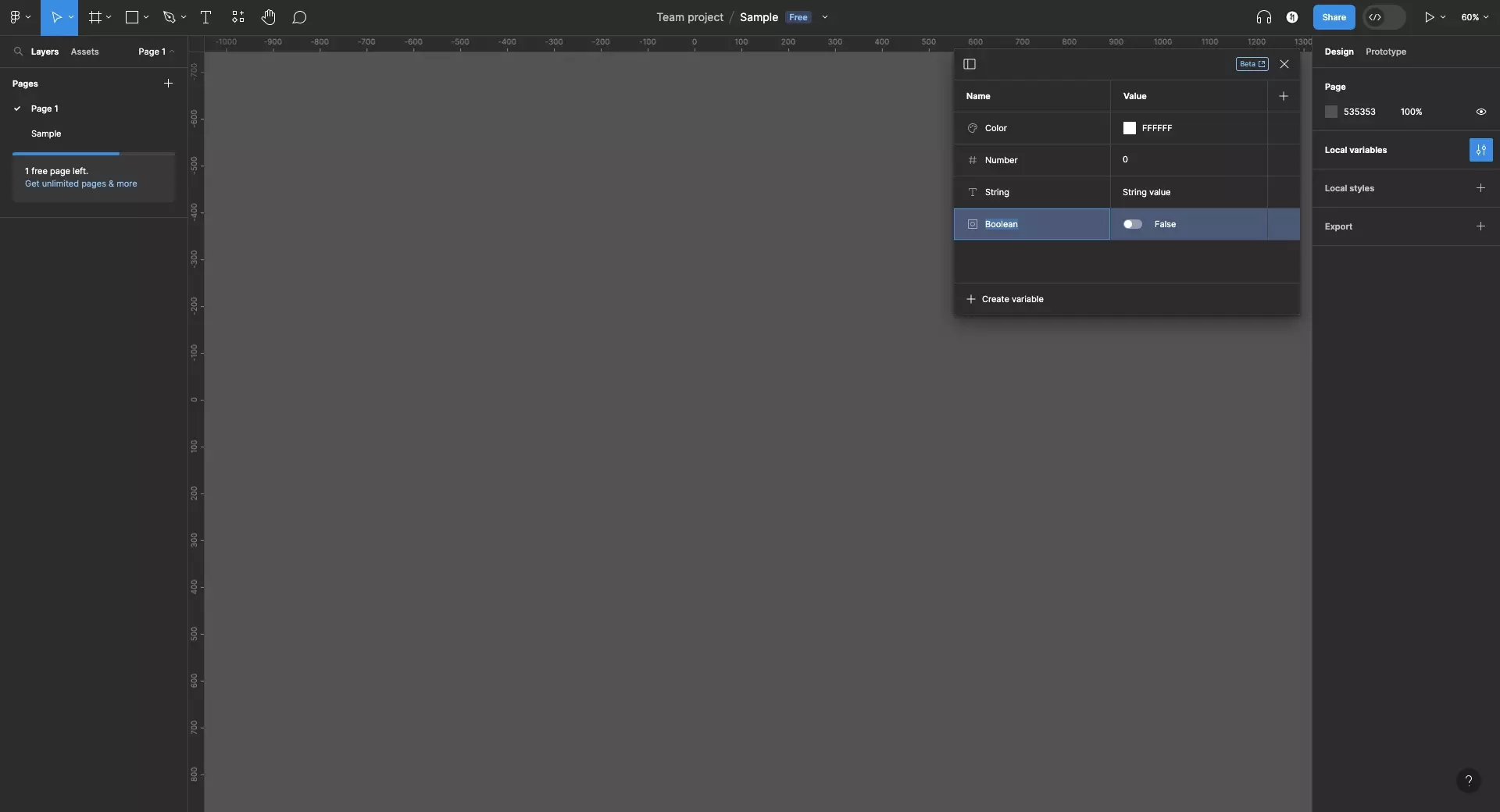
Step Two: Create a new Variable

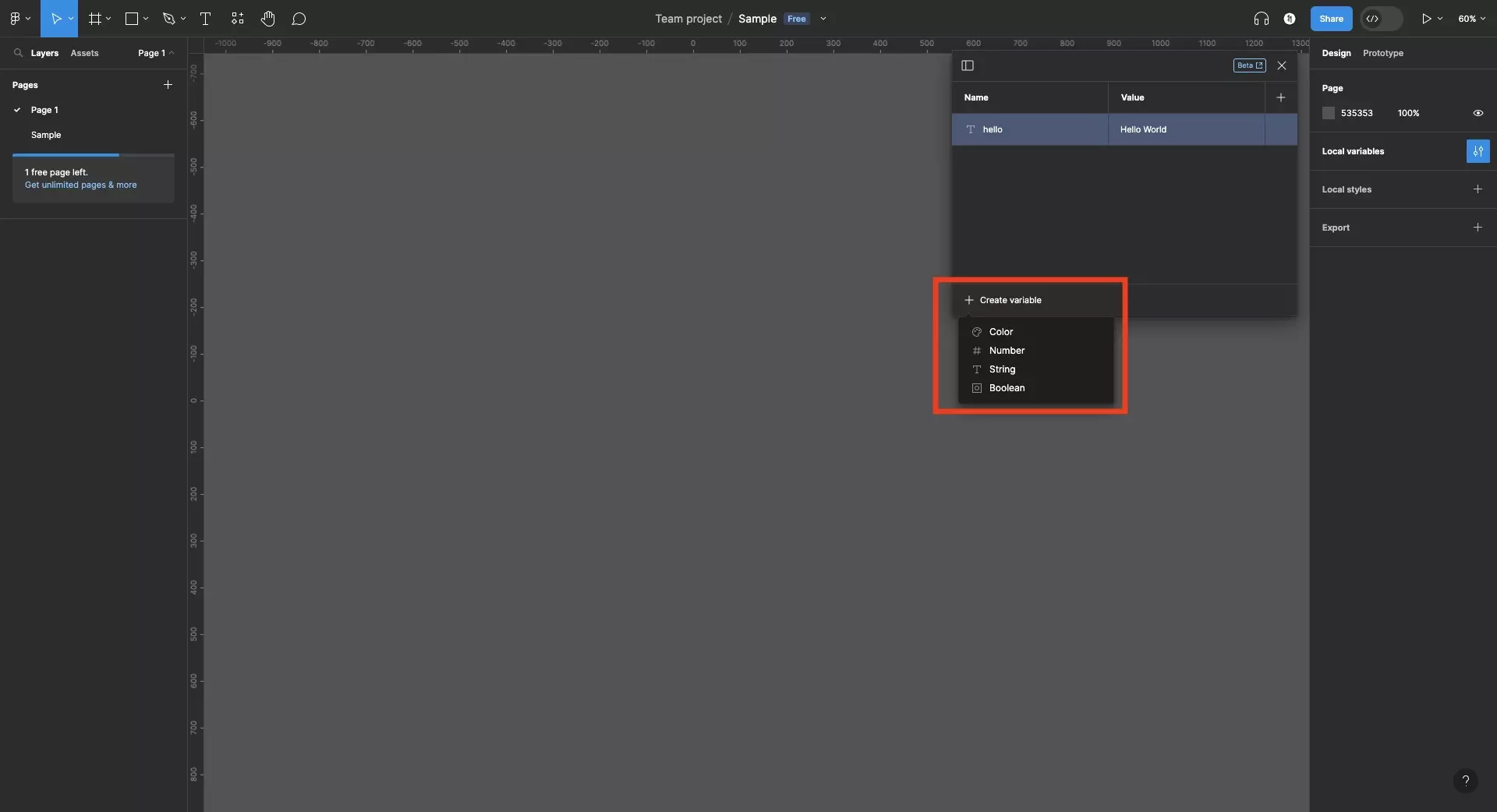
Click + Create Variable and select the type of variable that you would like to create. Options are Color, Number, String or Boolean.
If a variable has already been created, the + Create Variable button can be found at the bottom left of the Variables Window.

Step Three: Name the Variable

The name of a variable is automatically available for editing when creating a new variable.
Enter the name that you wish to use for this variable.
If you wish to change a variables name in the future, double click the name input of the variable and type in the new name.
Please note that it is recommended that you use Camel Casing (ideal), Kebab Casing, Snake Casing or Pascal Casing to allow the your design system to translate directly into code.
Step Four: Give the variable a value

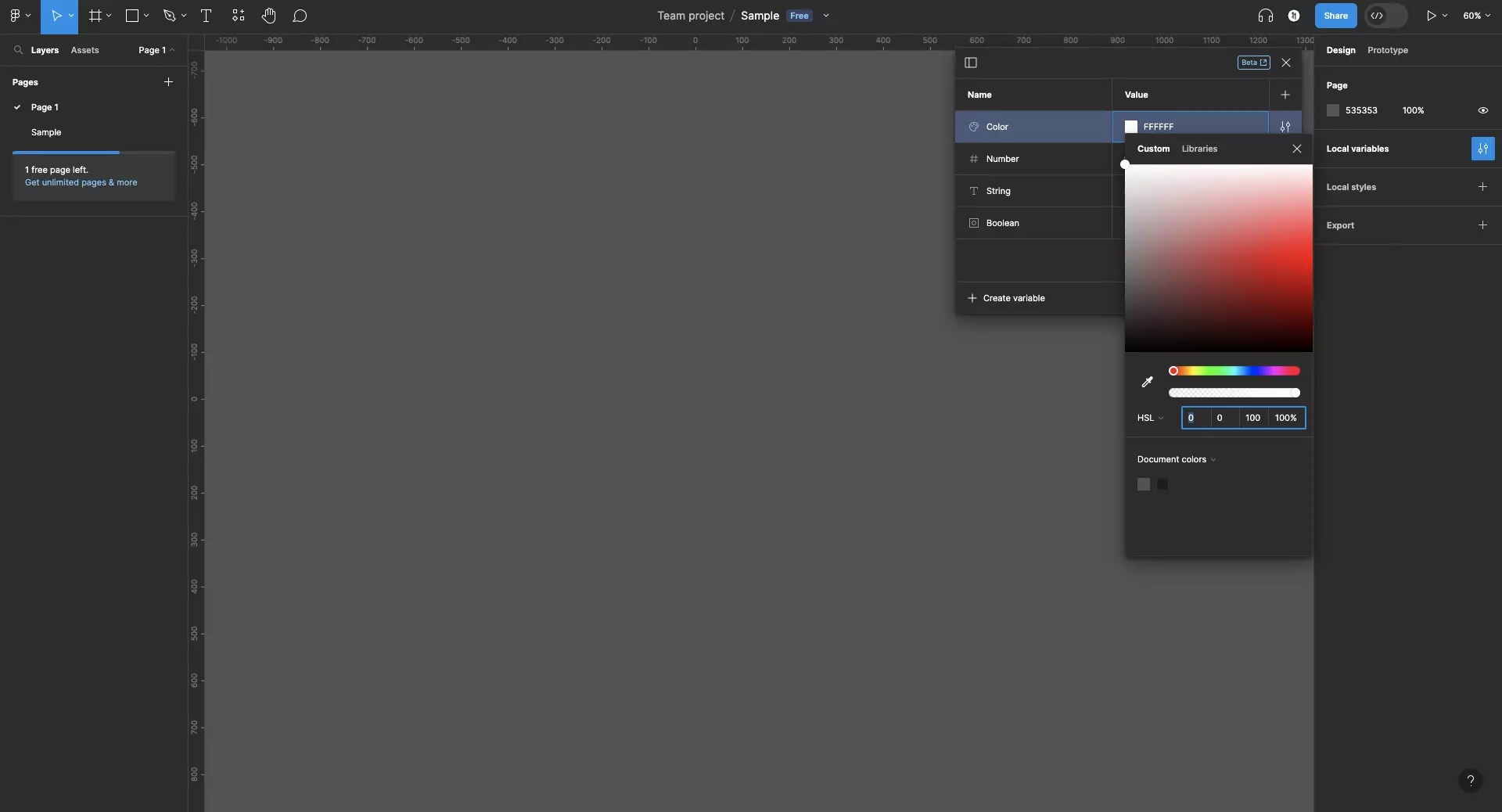
Double click on the text under the value column of a Color, Number or String to change the variable value.
With colors, you can also press the colored square to open up a color picker.
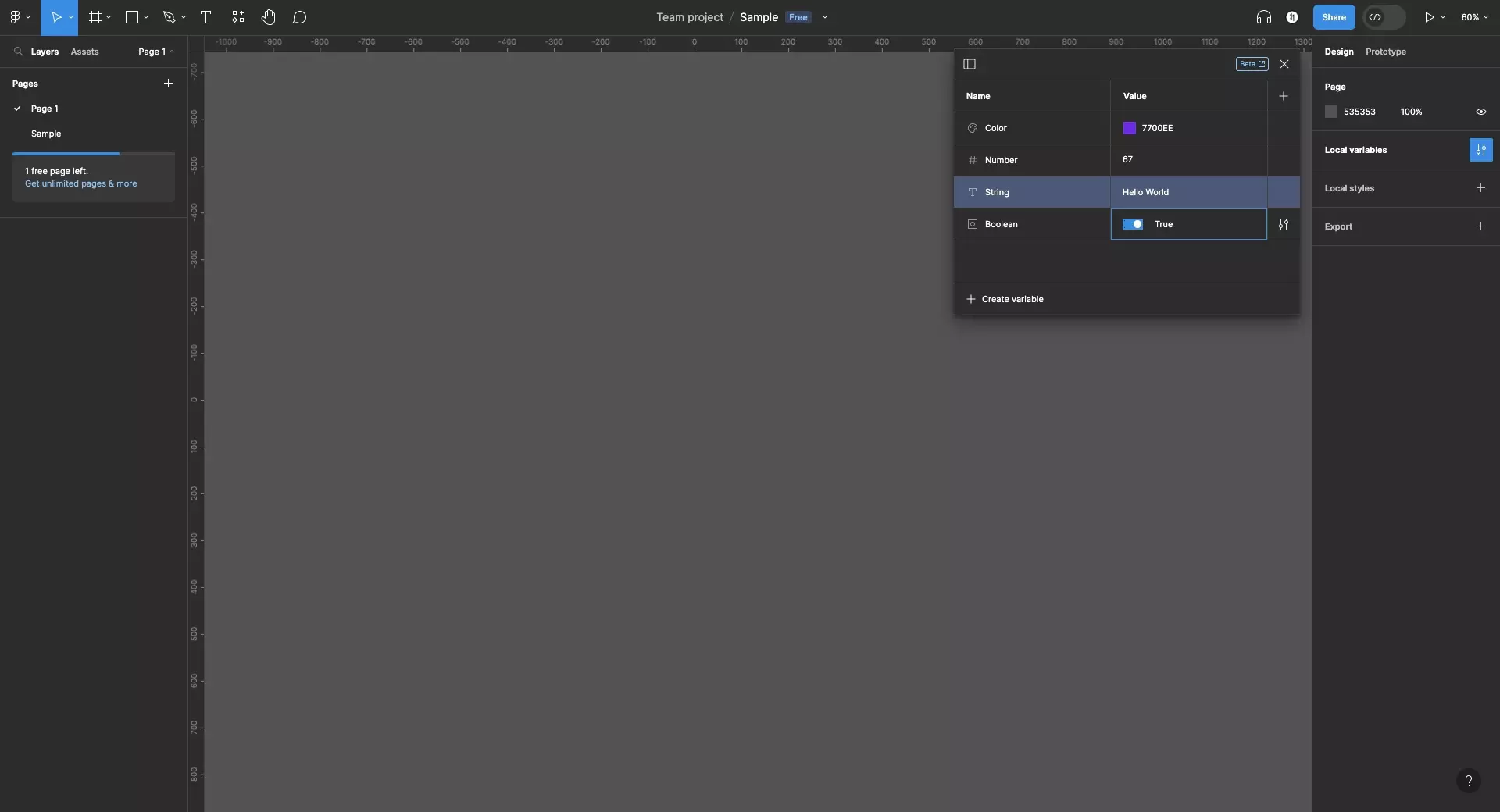
Booleans allow you to alter the state from On/Off (true/false) by clicking the flip switch.

Looking to learn more about things you can do with Variables or Figma ?
We recommend you check out our Figma Variables Guide or search our blog to find educational content on learning how to use Figma.