How change the Variable Mode for a Page in a Figma Design File
With the canvas selected, click Change variable mode and select the mode to default to.

With the canvas selected, click Change variable mode and select the mode to default to.
SubscribePlease note this feature is only available on education, professional or organization Figma accounts.
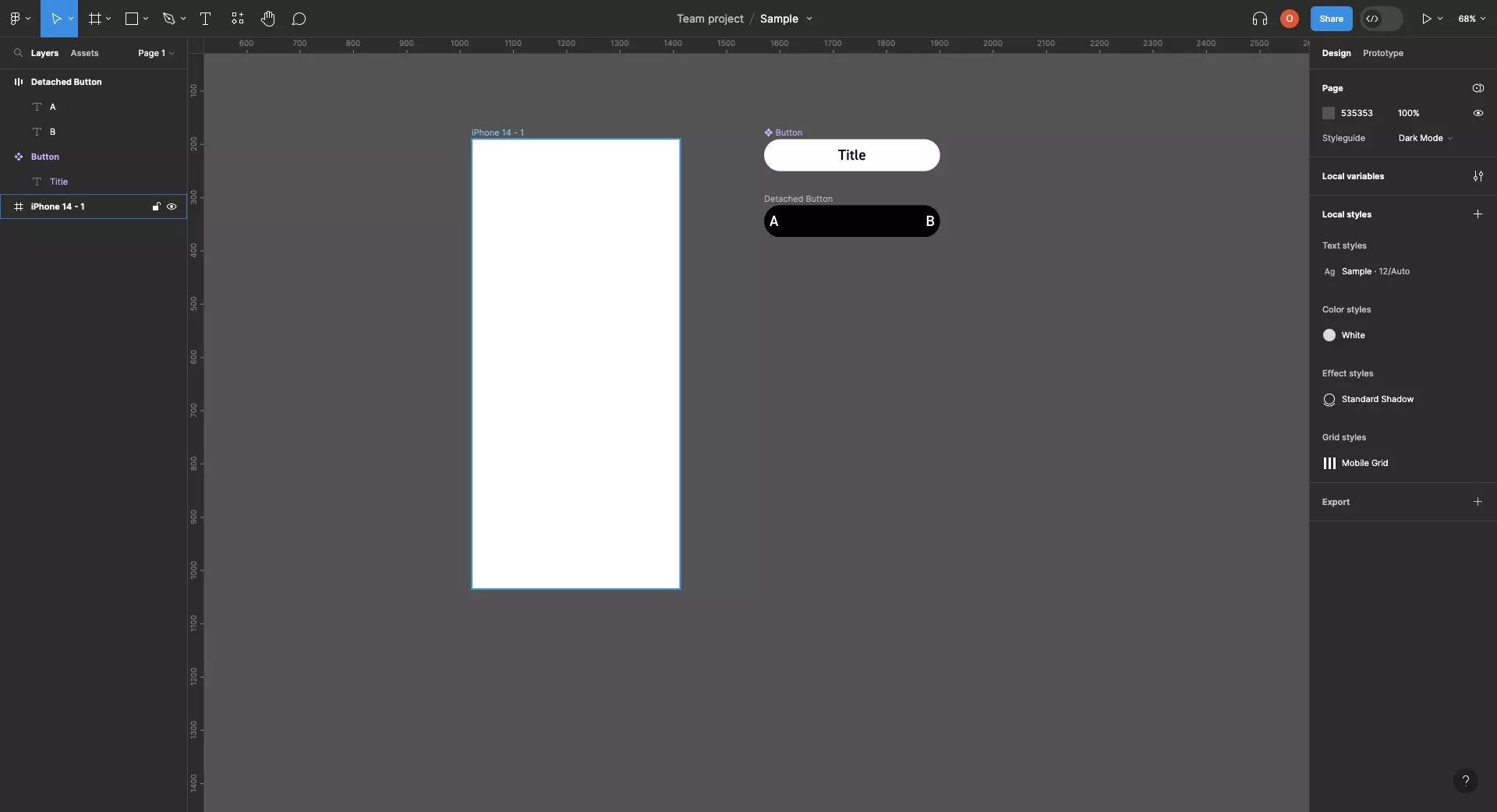
Step One: Click Change Variable Mode
With the canvas selected, click the Change Variable Mode icon which appears under Page on the top right of the right menu side bar.
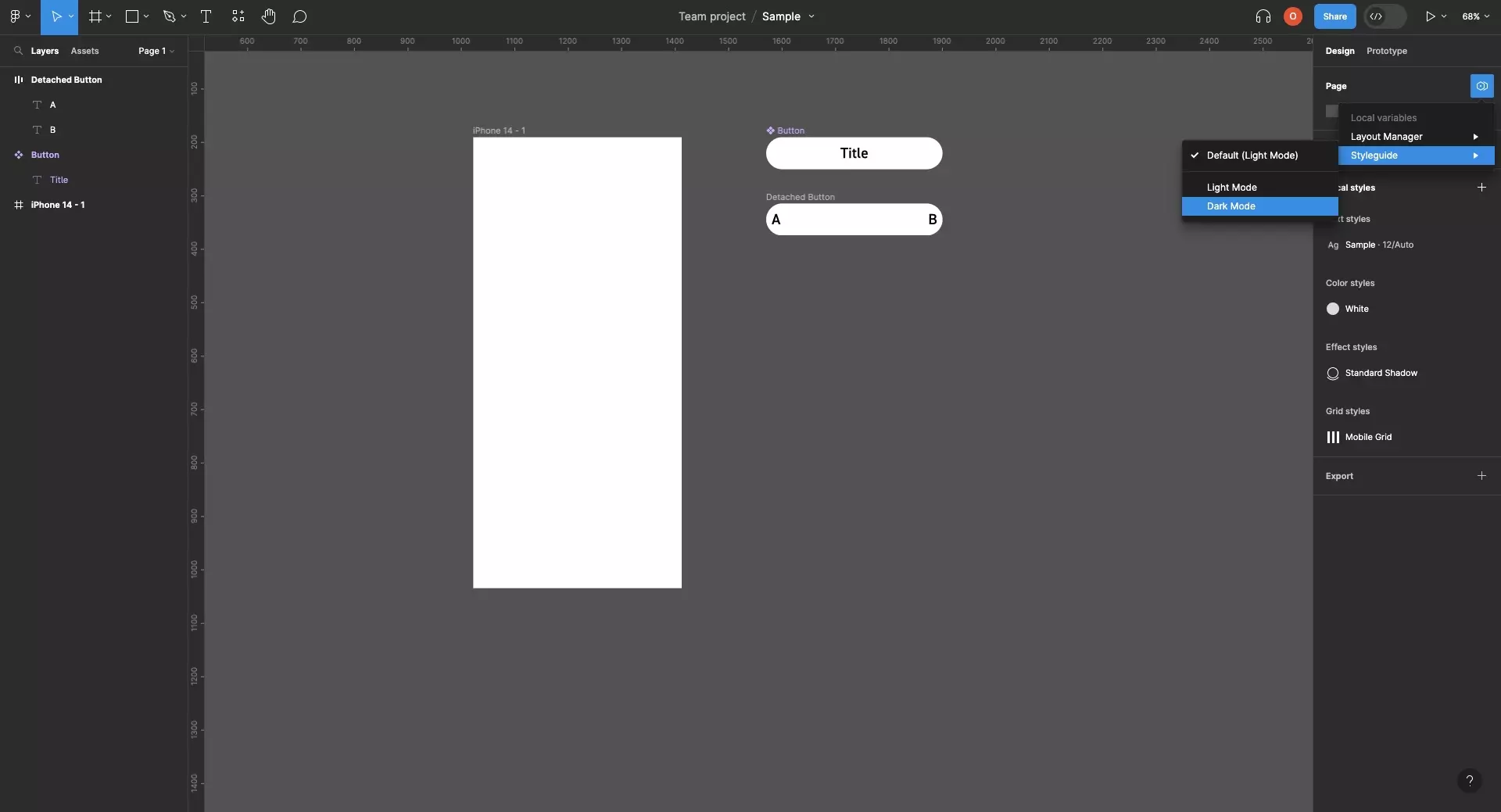
Step Two: Change Mode

Using the menu that appears, select the mode within the collection that you would like to set as default.

Looking to learn more about things you can do with Variables or Figma ?
We recommend you check out our Figma Variables Guide or search our blog to find educational content on learning how to use Figma.