How to use Absolute Position within an Auto Layout frame in Figma
A step by step guide on creating a UI element that uses absolute position within an auto-layout frame.

A step by step guide on creating a UI element that uses absolute position within an auto-layout frame.
SubscribeCheck out our Figma Resources GuideStep One: Create the Auto Layout Frame

In Figma, create auto layout frame that will hold the UI element with the absolute position.
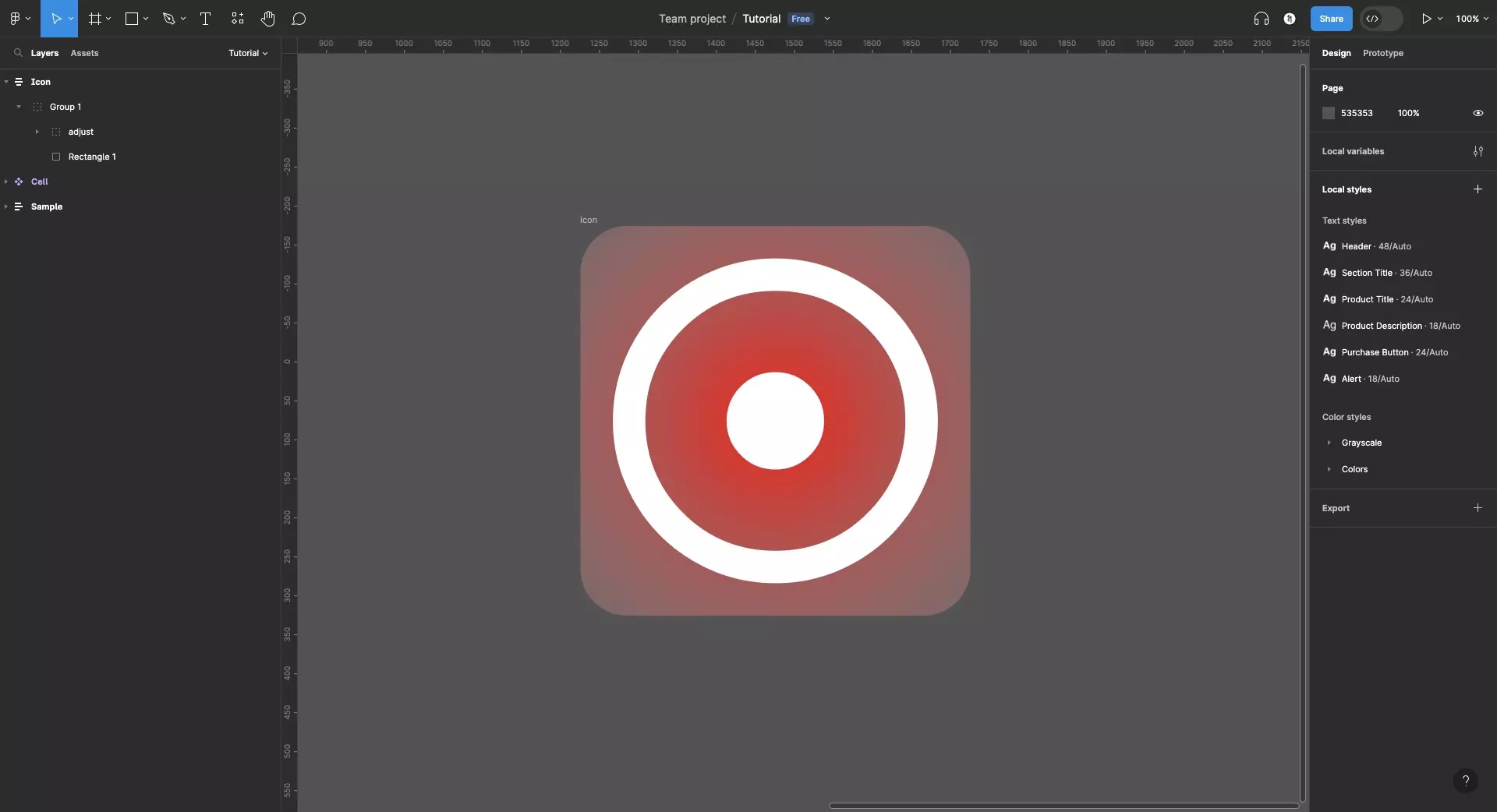
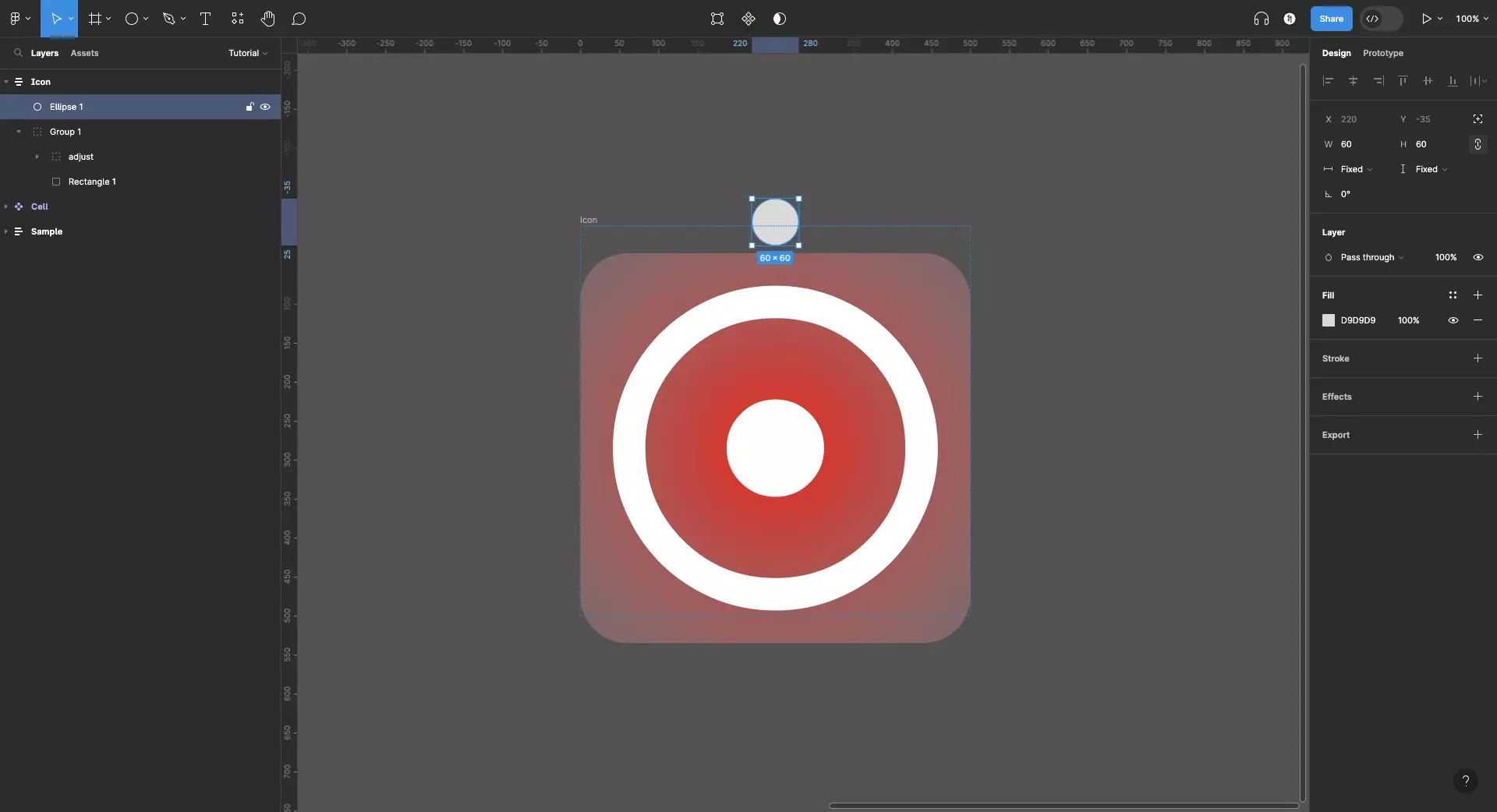
Step Two: Add the UI Element

Add the UI element that will have an absolute position to the auto layout frame.
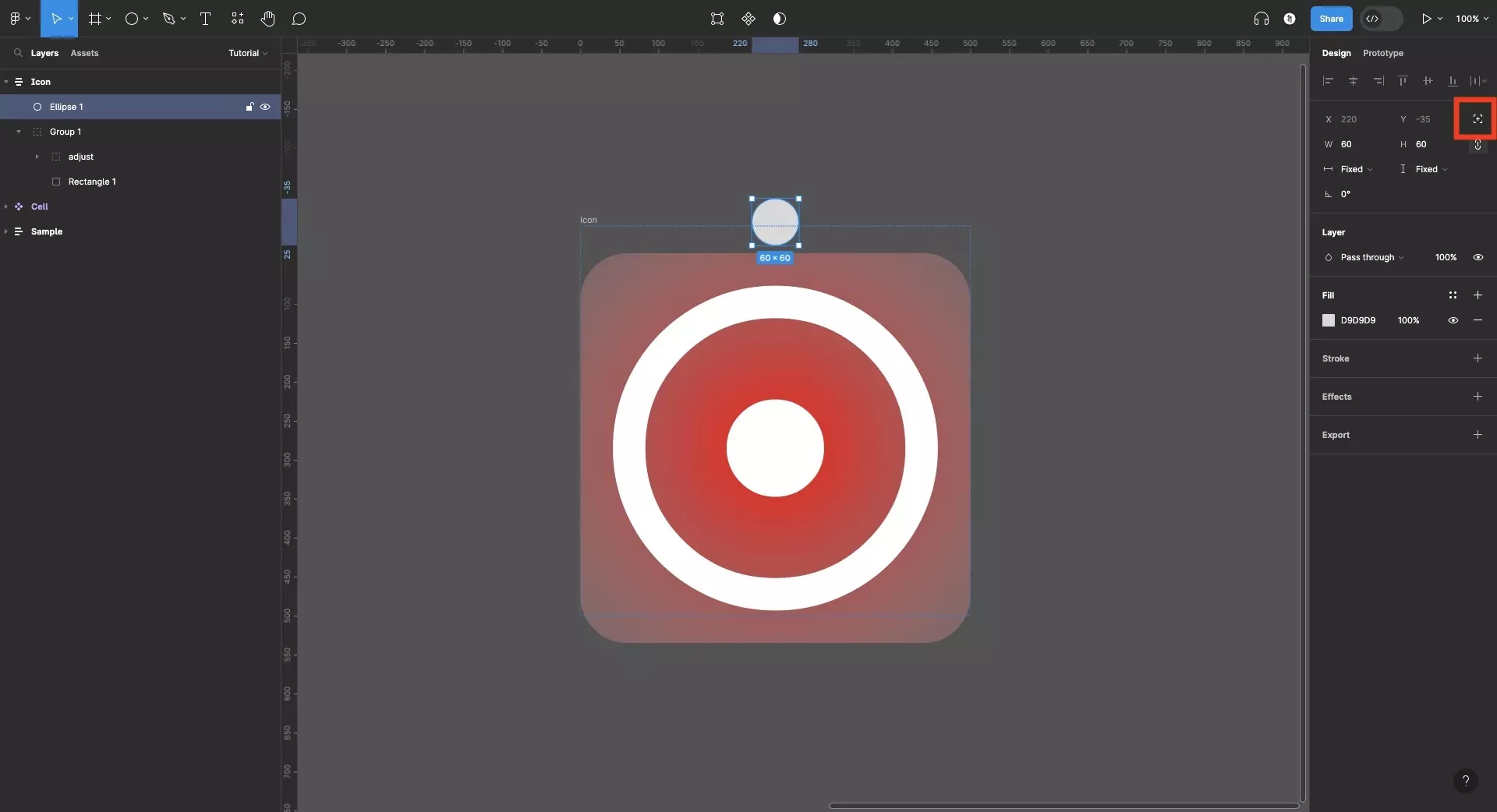
Step Three: Activate Absolute Position

Click the Absolute Position button on the top right of the right side bar.
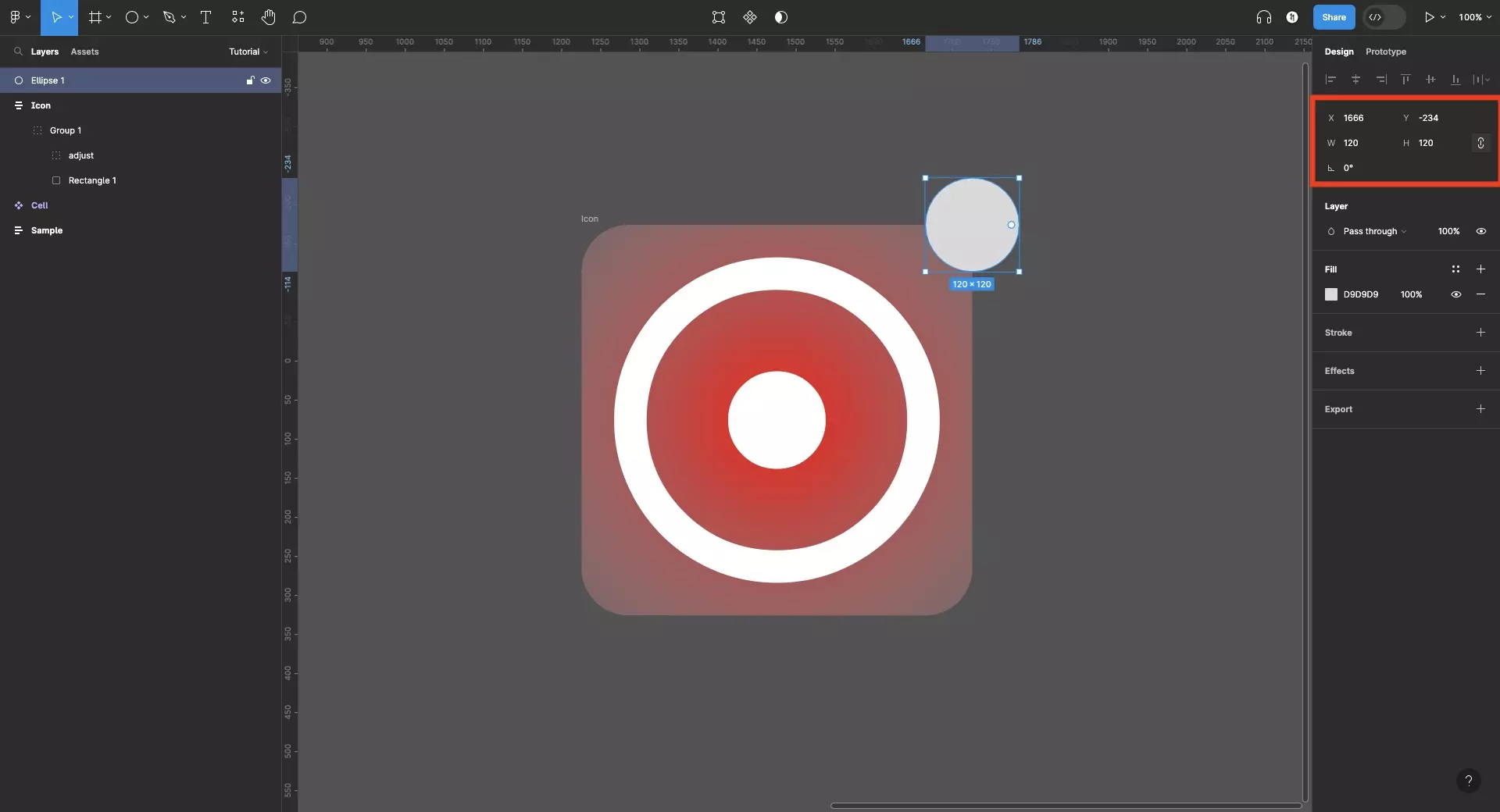
Step Four: Set the Absolute Position

Configure the absolute position of the UI element through the inputs on the right menu side bar or by clicking and dragging.
Looking to learn more about things you can do with Figma ?
Search our blog to find educational content on learning how to use Figma.