How to create a Component that maintains their Aspect Ratio in Figma
A step by step guide on creating a component that maintains the proportion between its width and height as it scales.

A step by step guide on creating a component that maintains the proportion between its width and height as it scales.
SubscribeCheck out our Responsive Design Figma GuideStep One: Copy the Aspect Ratio Variant

Visit the Fixed Aspect Ratio in Auto Layout community page and open the project.
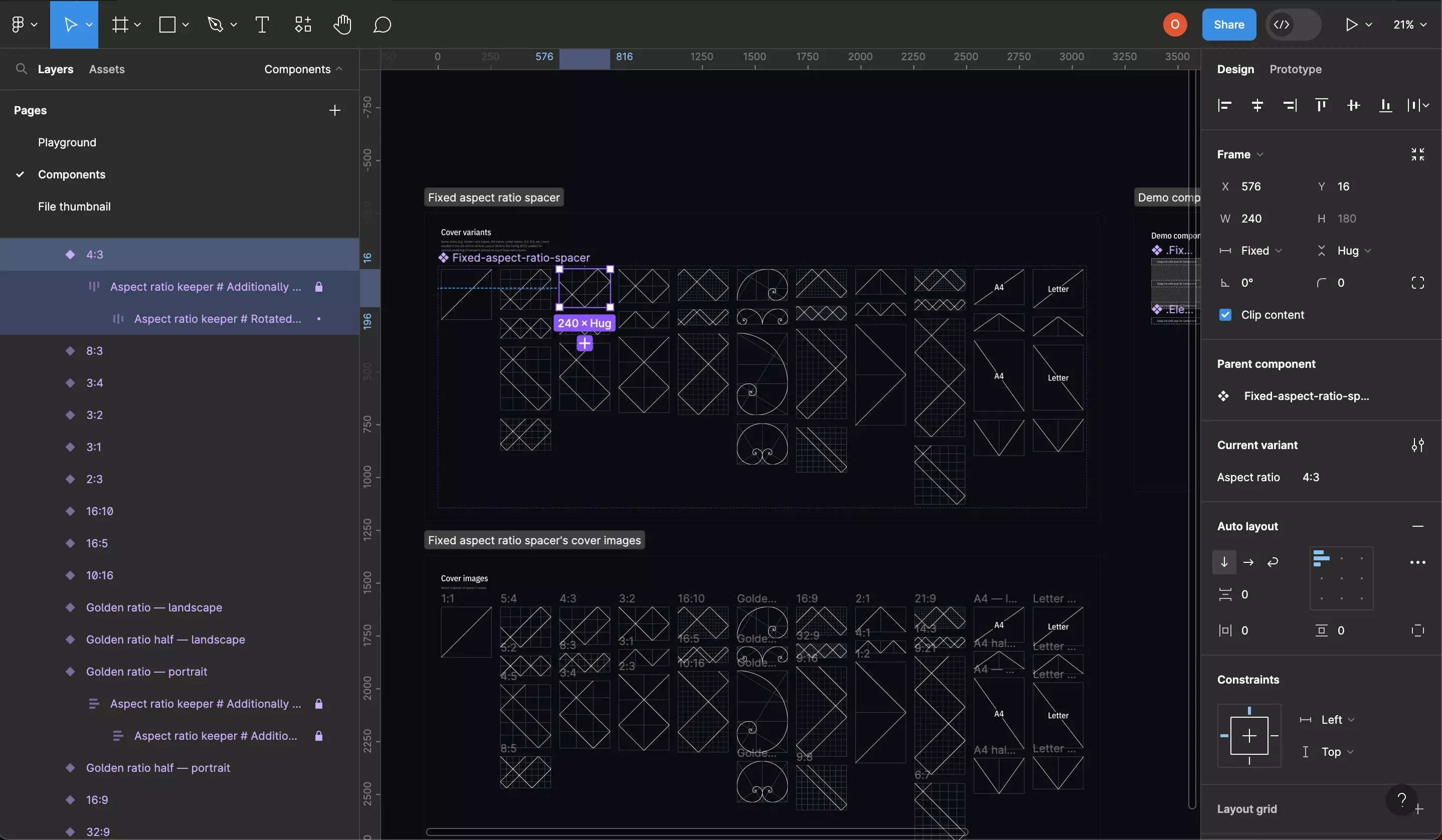
In the Components page, copy the relevant aspect ratio variant within the the Fixed-aspect-ratio-spacer component.
Step Two: Create the Component

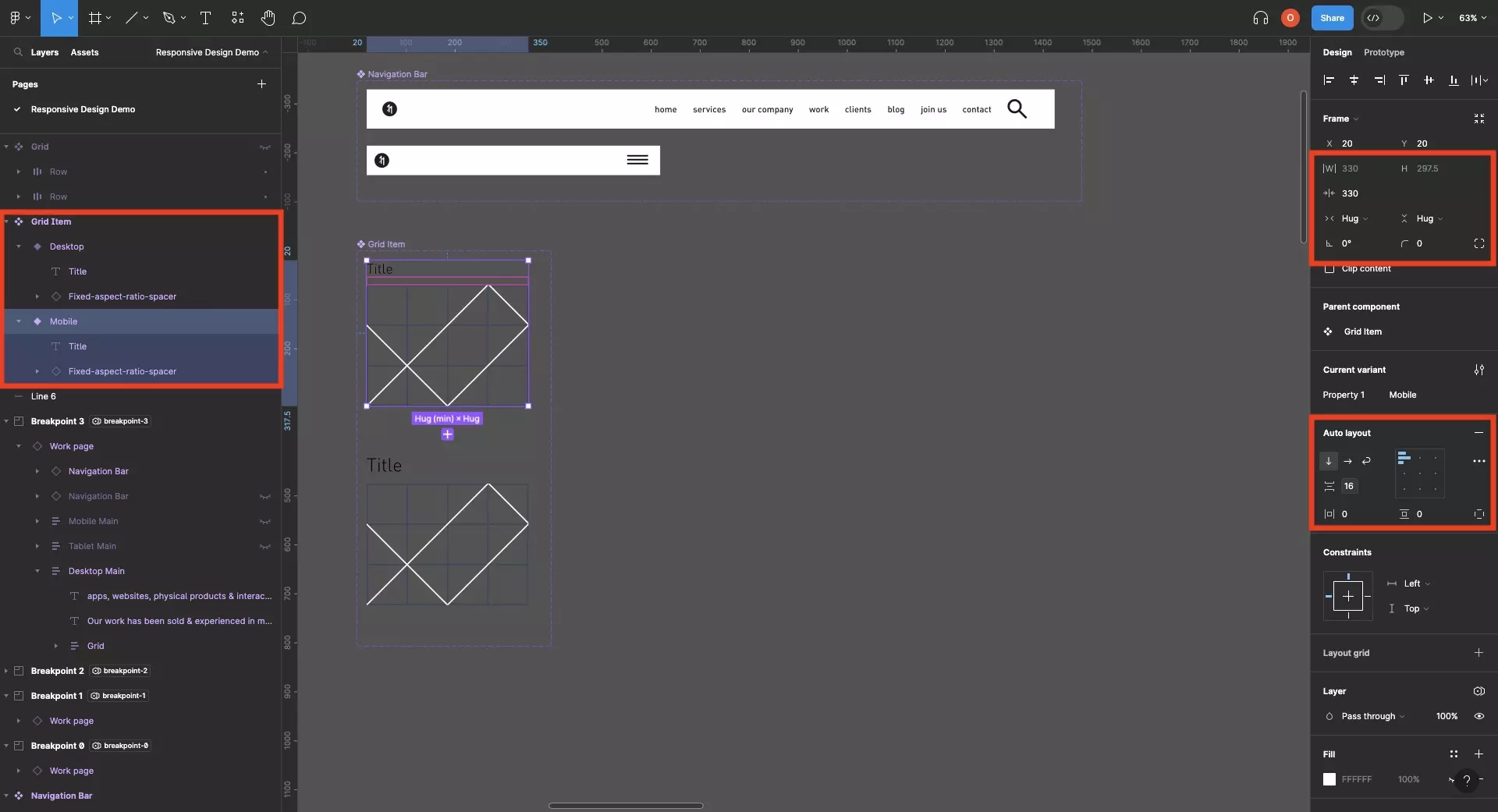
In your Figma design file, create a new component (and variants) that use auto layout and which include the variant of the Fixed-aspect-ratio-spacer component variant.
Make sure that the components horizontal and vertical resizing are set to hug, and include a minimum width to make sure that the visual maintains some level of consistency.

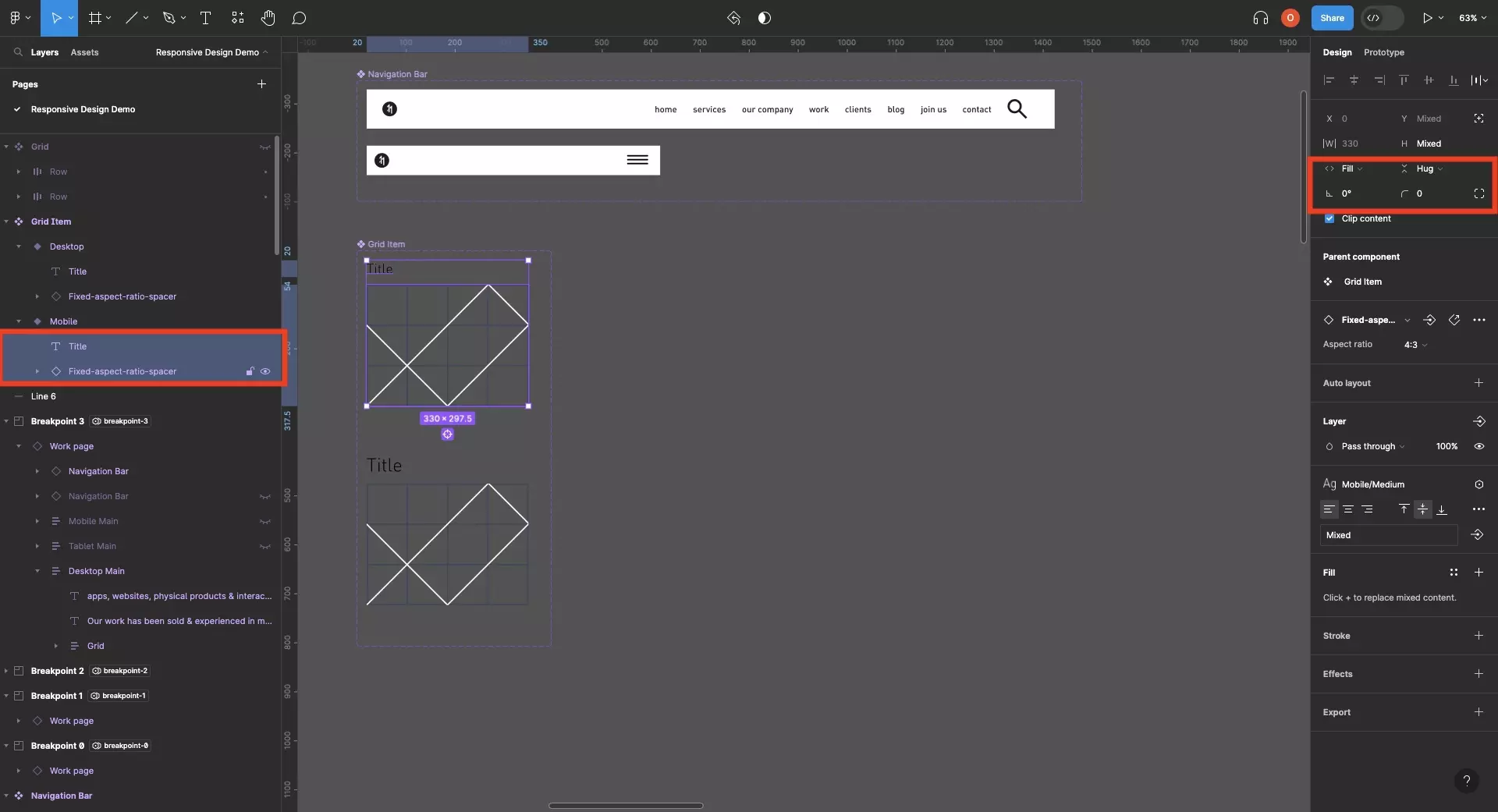
Make sure all the children within the component, including the Fixed-aspect-ratio-spacer component variant, use auto layout with the horizontal resizing set to Fill and the vertical resizing set to Hug.
Step Three: Resize

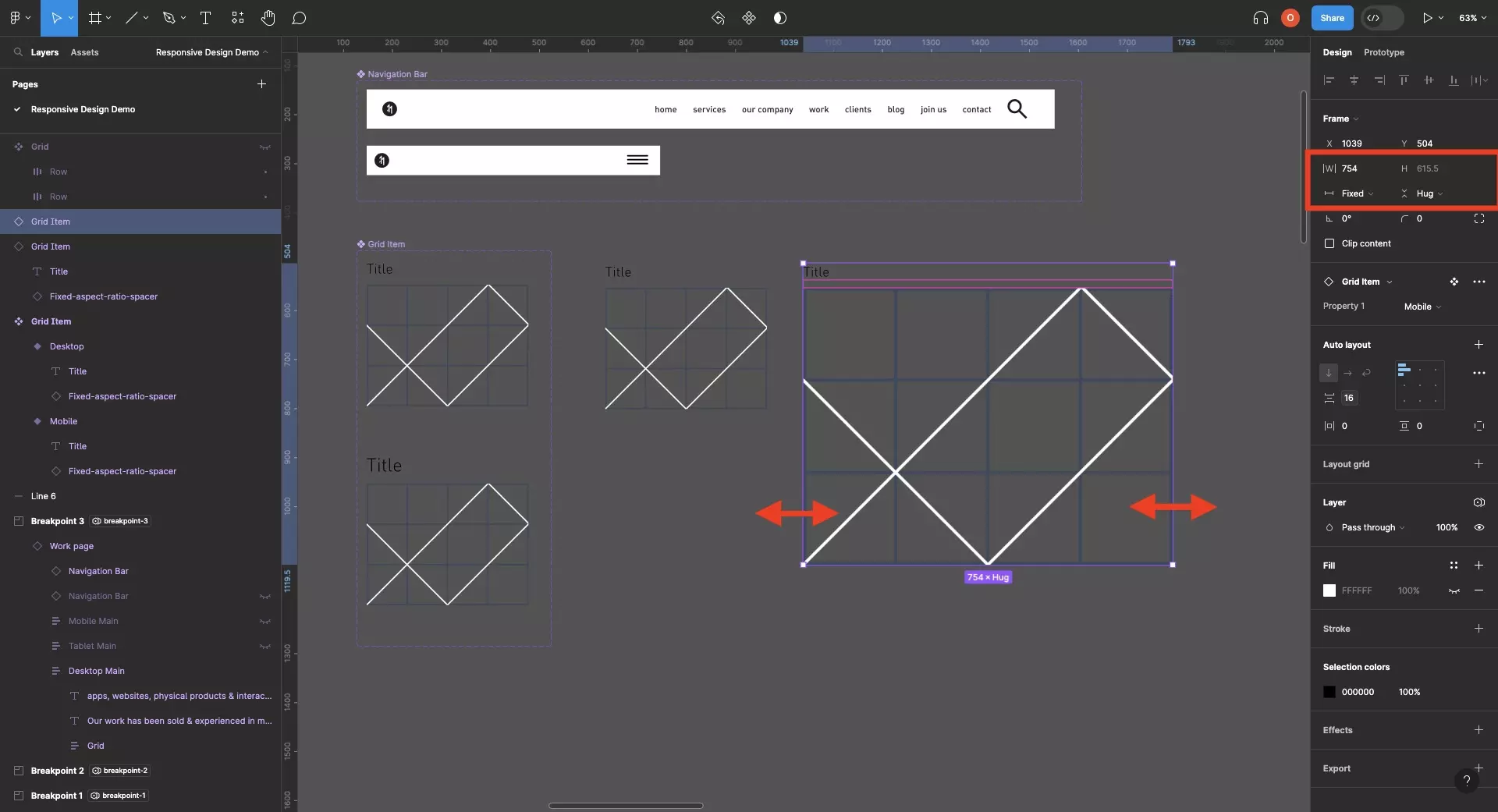
Make a copy of the component and resize it using the handles on the sides.
If you use the corners, make sure you set the vertical resizing to Hug to guarantee that the component maintains a height that correctly renders the children.
Frequently Asked Questions (FAQ)
How do I change the image of the Fixed-aspect-ratio-spacer component variant to an Image or a Video ?

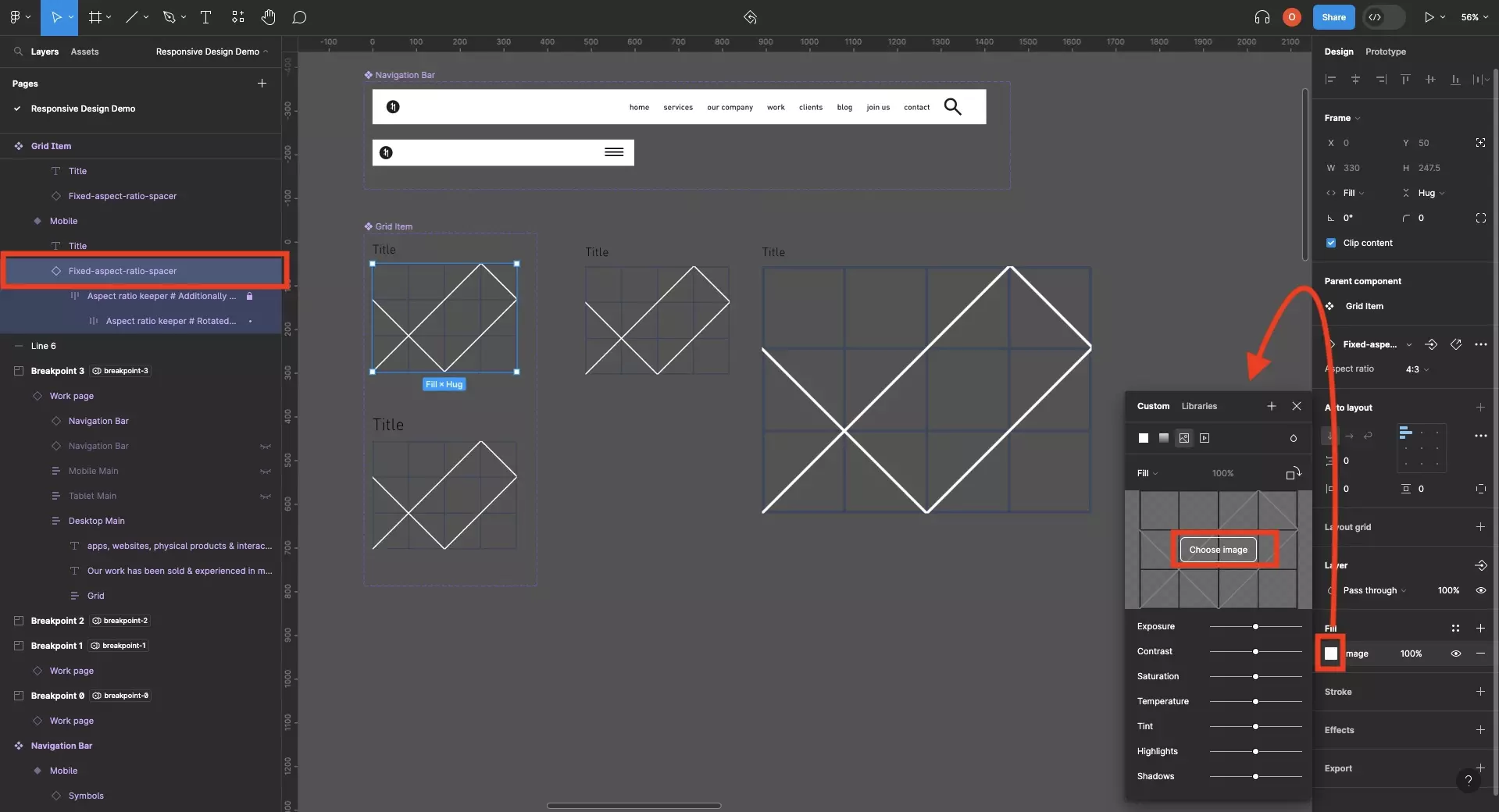
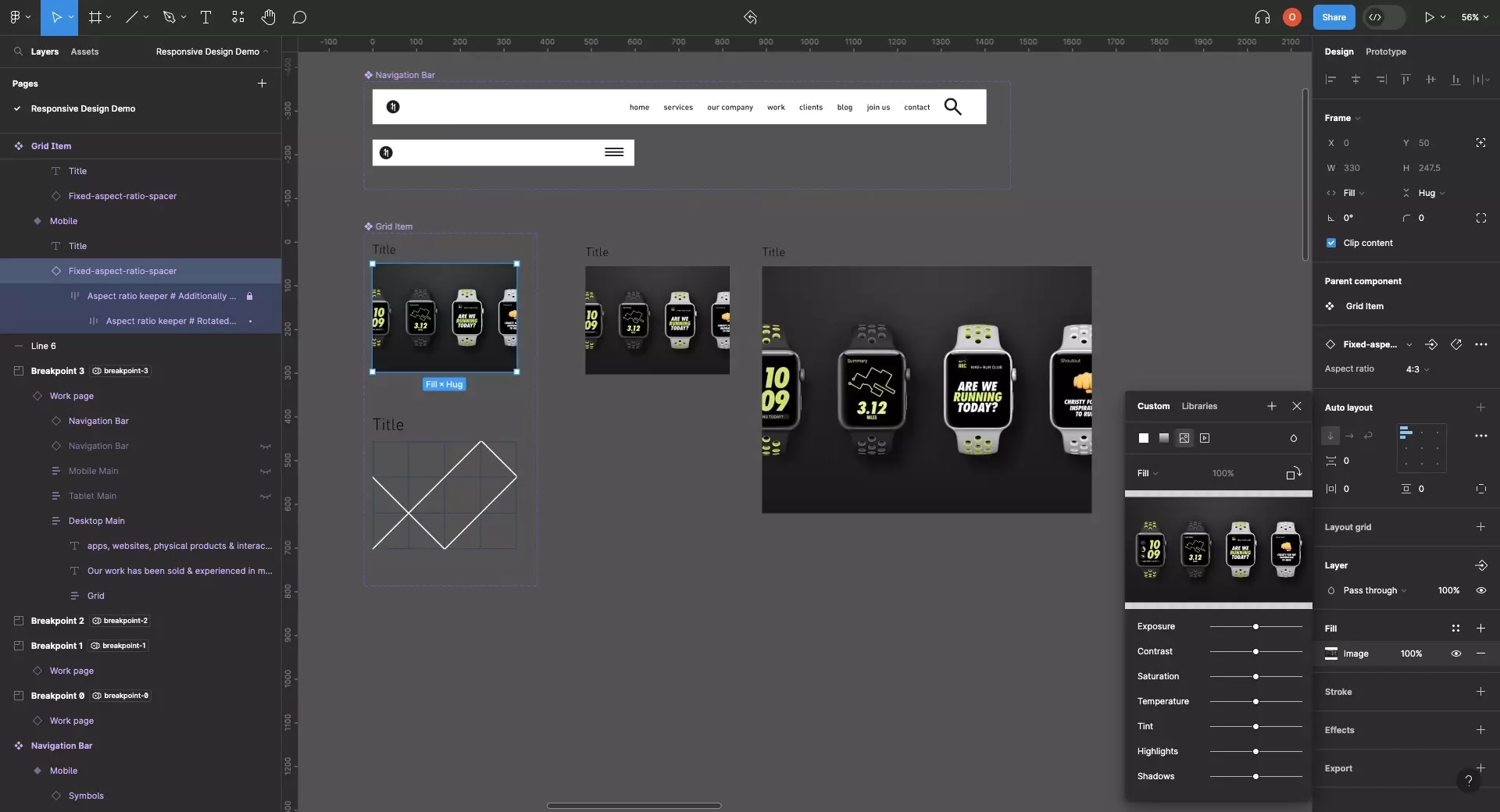
Select the element and under fill, click the square.
In the window that appears, click choose image.
A file browser window will appear that will allow you to pick an image to apply to the Fixed-aspect-ratio-spacer component variant.

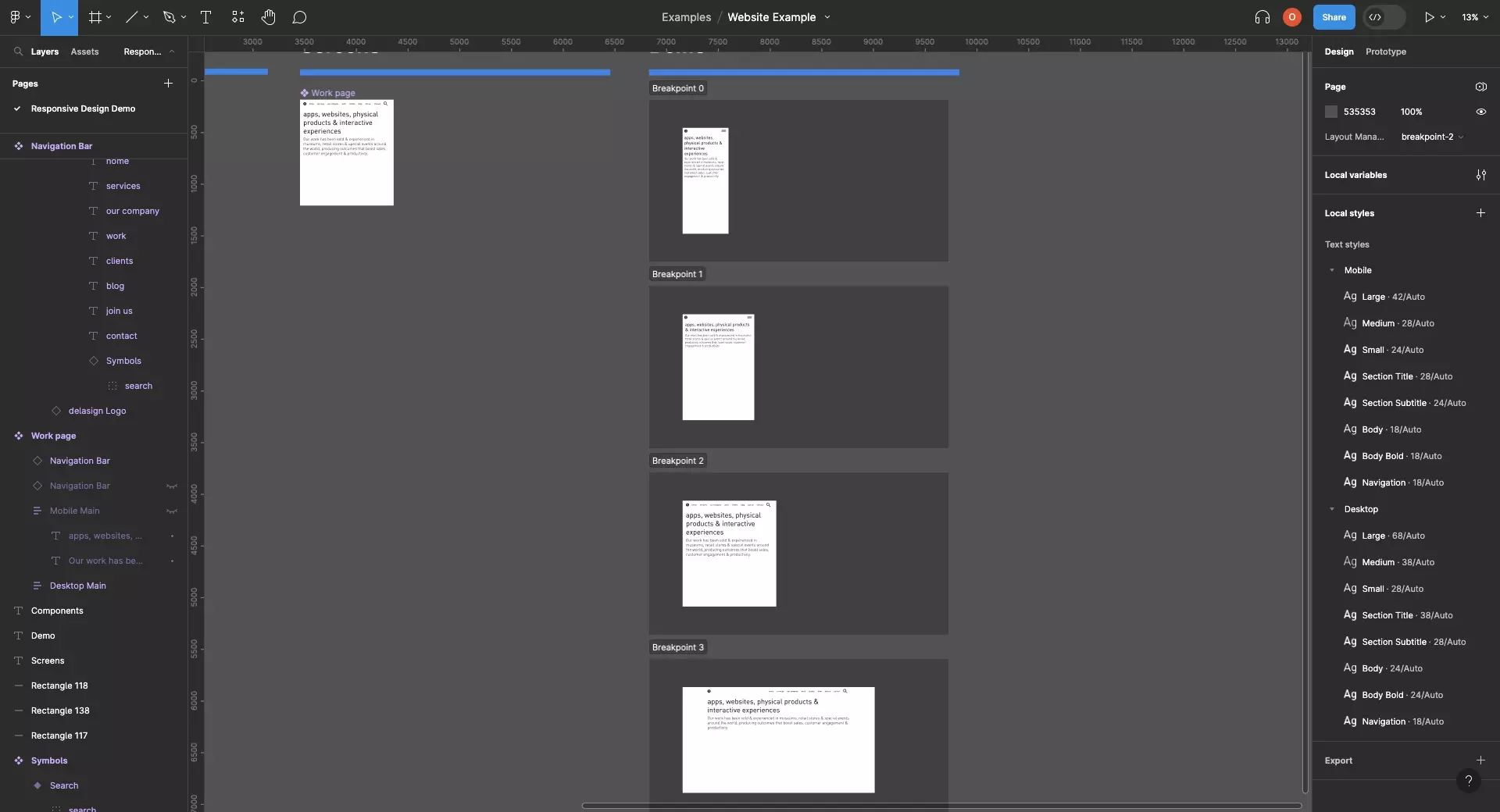
How do I change the typography depending on the size of the component ?

Consult the guide below to learn how to create designs that adapt the typography as the screen or component changes size.
Looking to learn more about Figma and Responsive Design ?
We recommend you check out our Responsive Design Figma Guide or search our blog to find educational content on learning how to use Figma.