CSS Learning Resources Guide
A resources guide for learning CSS.
Written by Oscar de la Hera Gomez
First published on 09/23/2023 at 10:13
Last Updated on 09/24/2023 at 10:44

A resources guide for learning CSS.
SubscribeW3 Schools

A complete set on tutorials to learn CSS.
Visit the website using the link below.
A Complete Guide to Flex Box

A comprehensive guide to CSS flexbox layout.
Click the link below to learn more.
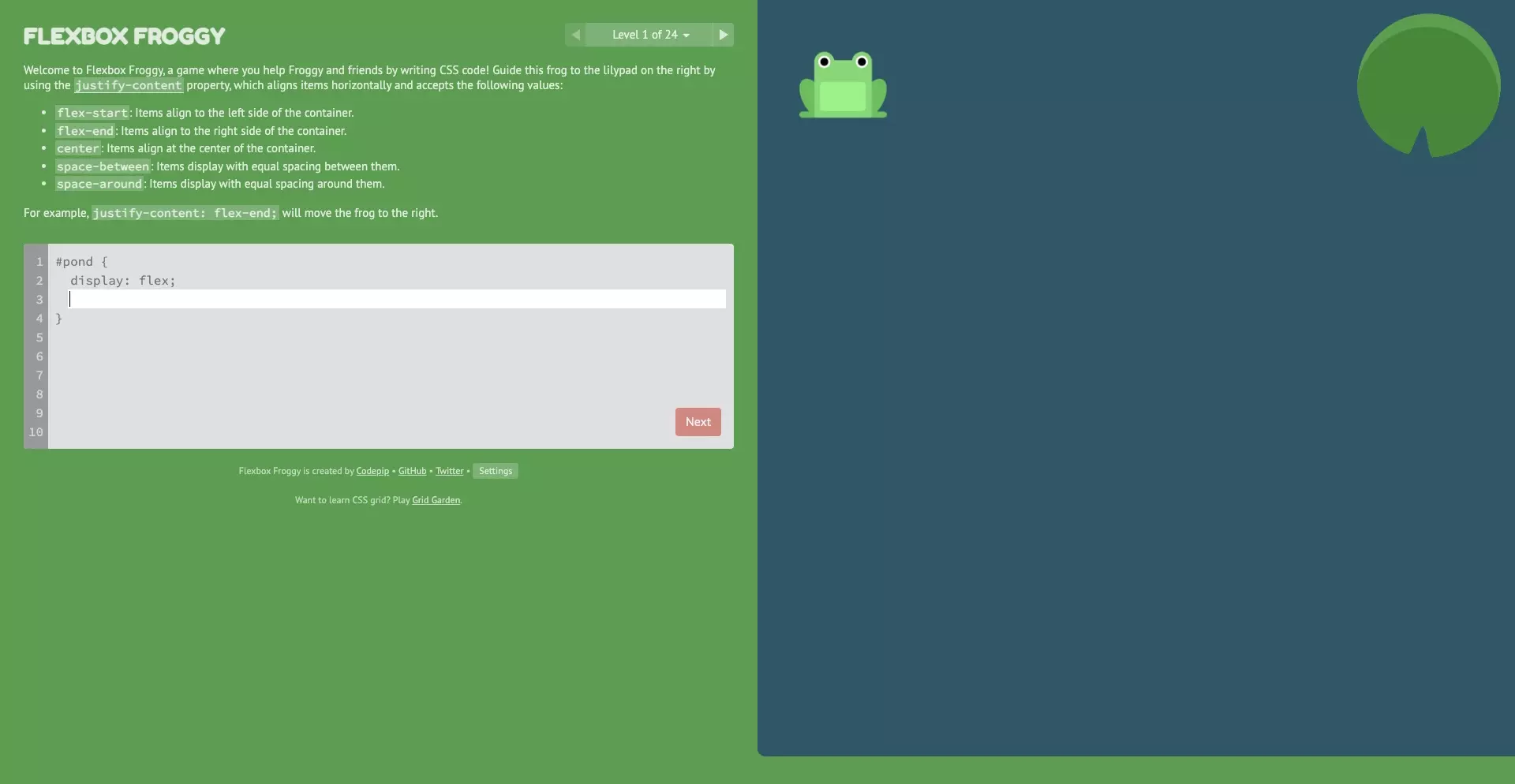
Flexbox Froggy

Flexbox Froggy is a game where you help Froggy and friends by writing CSS code.
Click the link below to learn how to use flex box through an interactive game.
CSS Grid Garden

Grid Garden is a game where you write CSS code to grow your carrot garden.
Click the link below to learn how to use grids through an interactive game.
CSS Diner

CSS Diner is a game where learn how to write css selectors.
Click the link below to play the interactive game.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work