How to create a component in Figma
A step by step tutorial on creating a component in Figma.

A step by step tutorial on creating a component in Figma, through the demonstration of a menu button.
SubscribeWhat is a Component?Step One: Select Frame

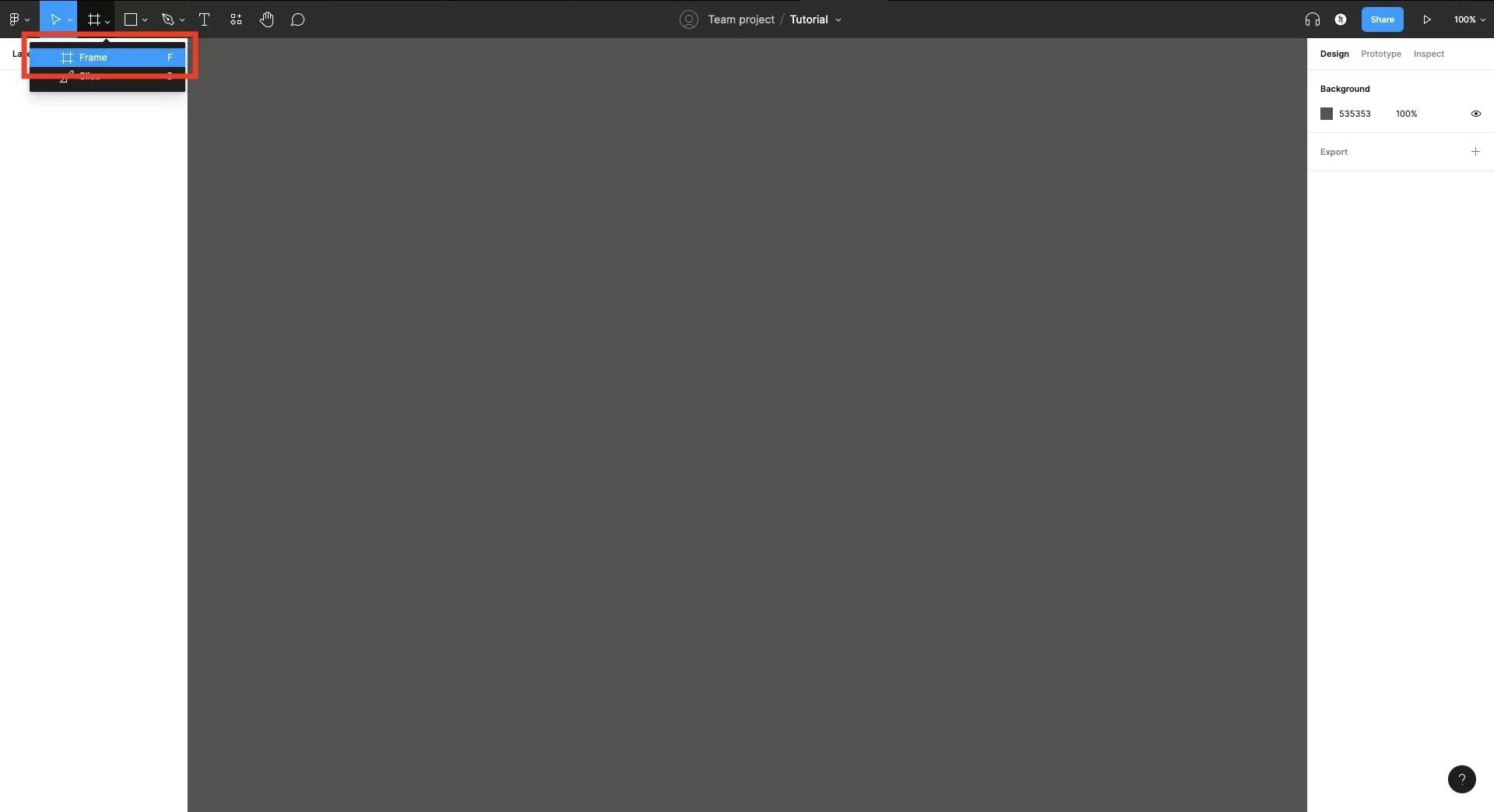
On the top left, select Region Tools and then select Frame from the pop up that appears.
Step Two: Draw & size your Frame

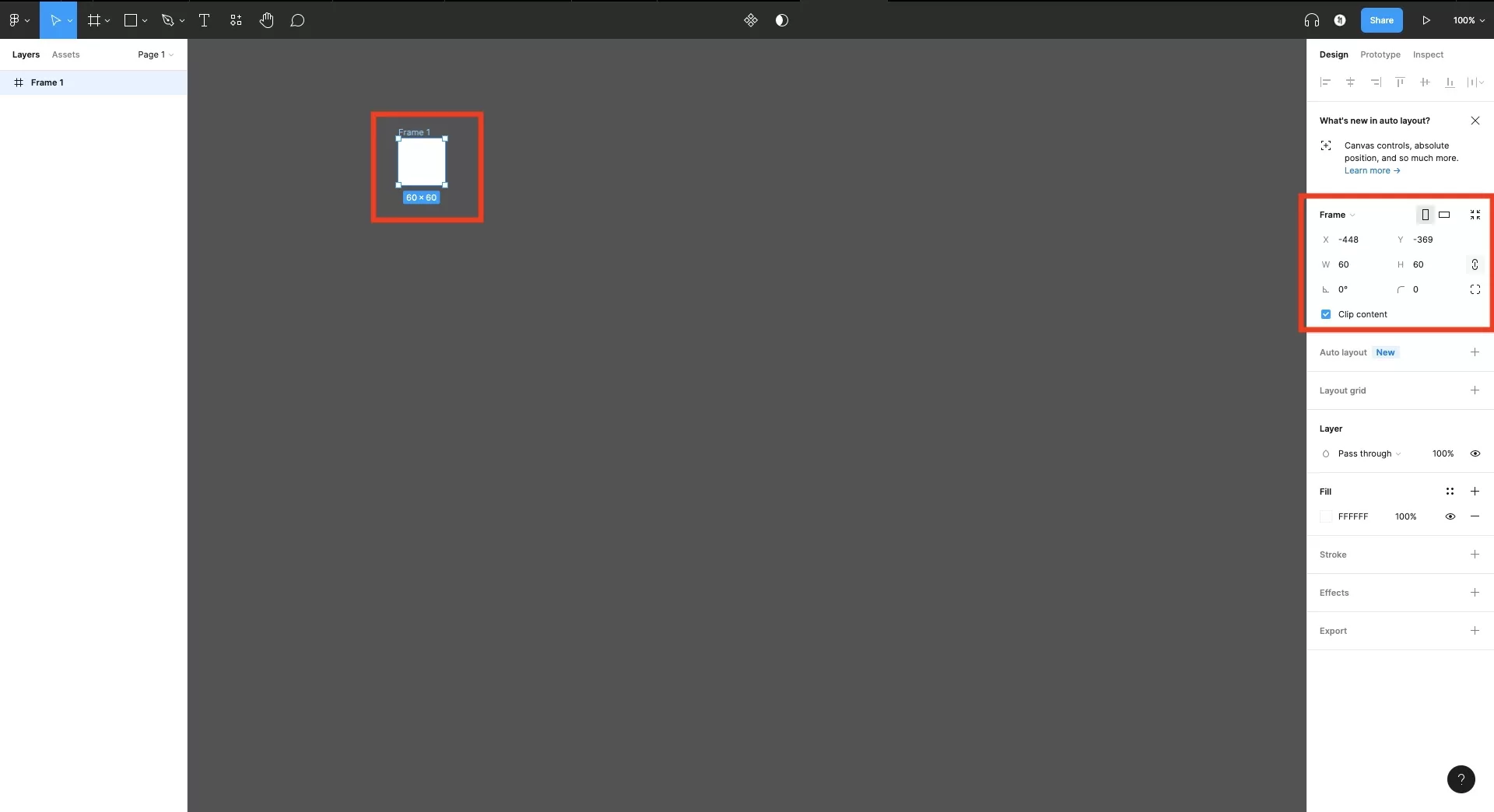
Draw a frame in the canvas and set its properties on the menu on the right hand side.
Step Three: Rename Frame

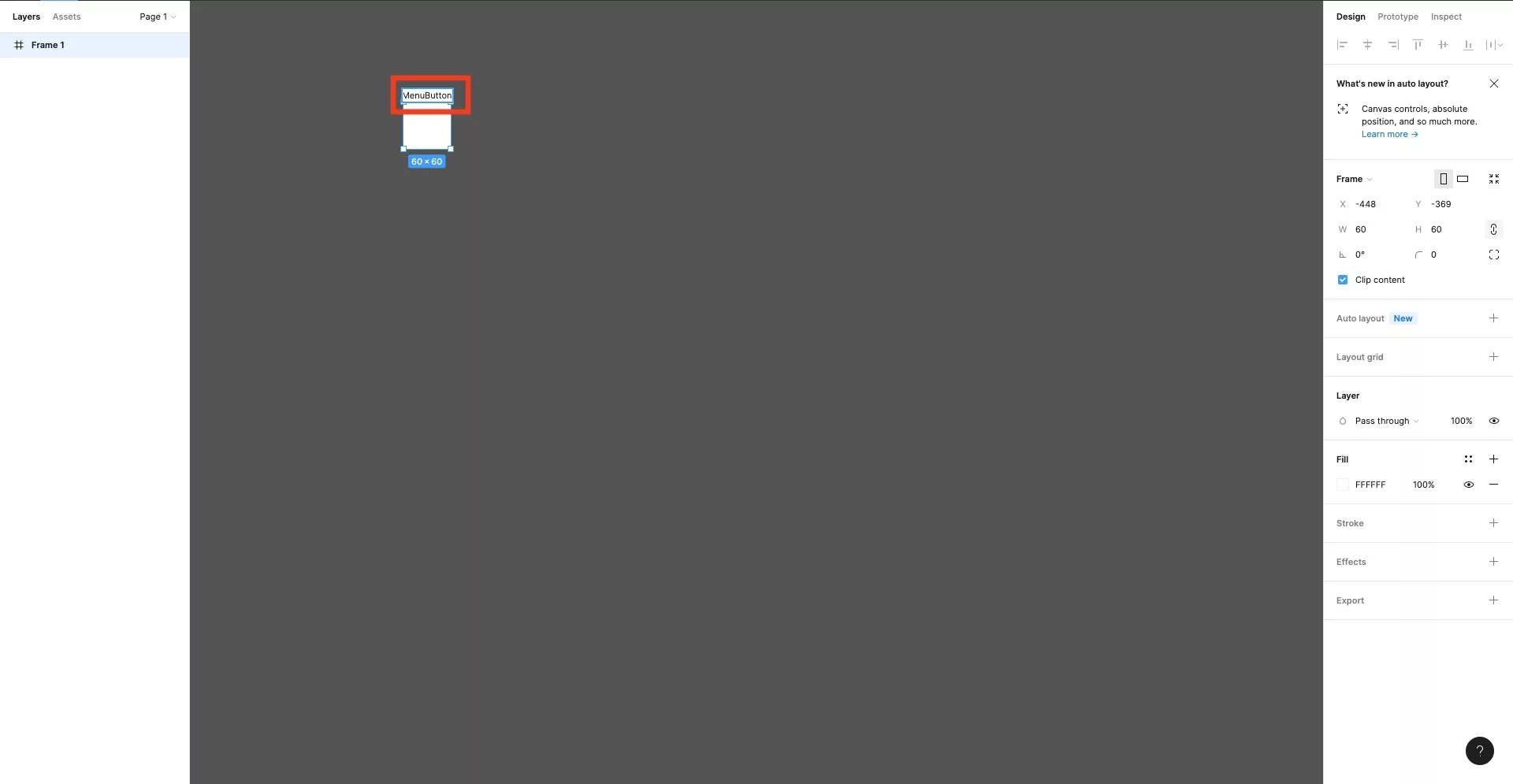
Double click on the Frame name and rename it.
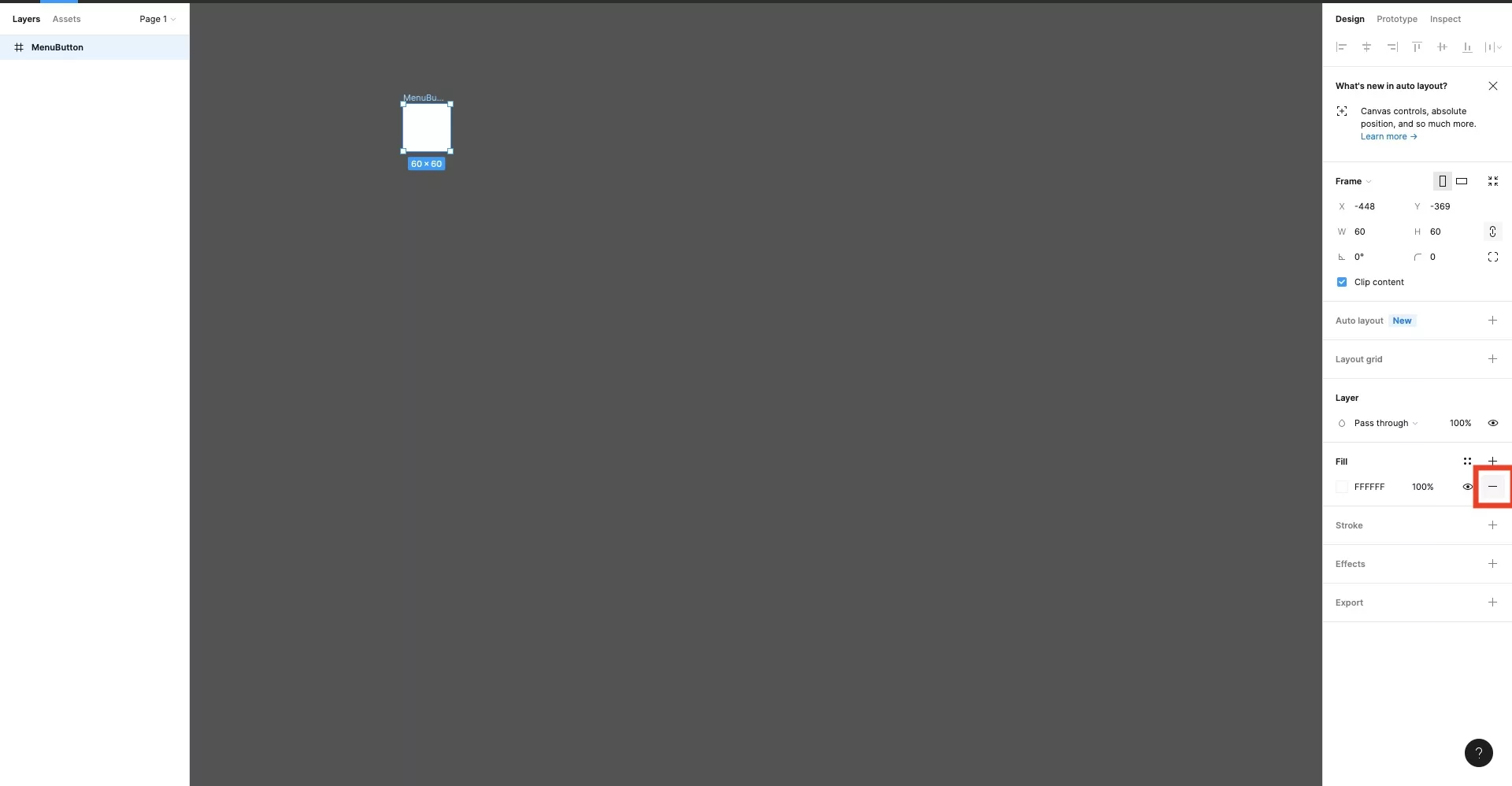
Step Four: Remove the fill

On the menu on the right hand, select '-' under fill to remove the frame color.
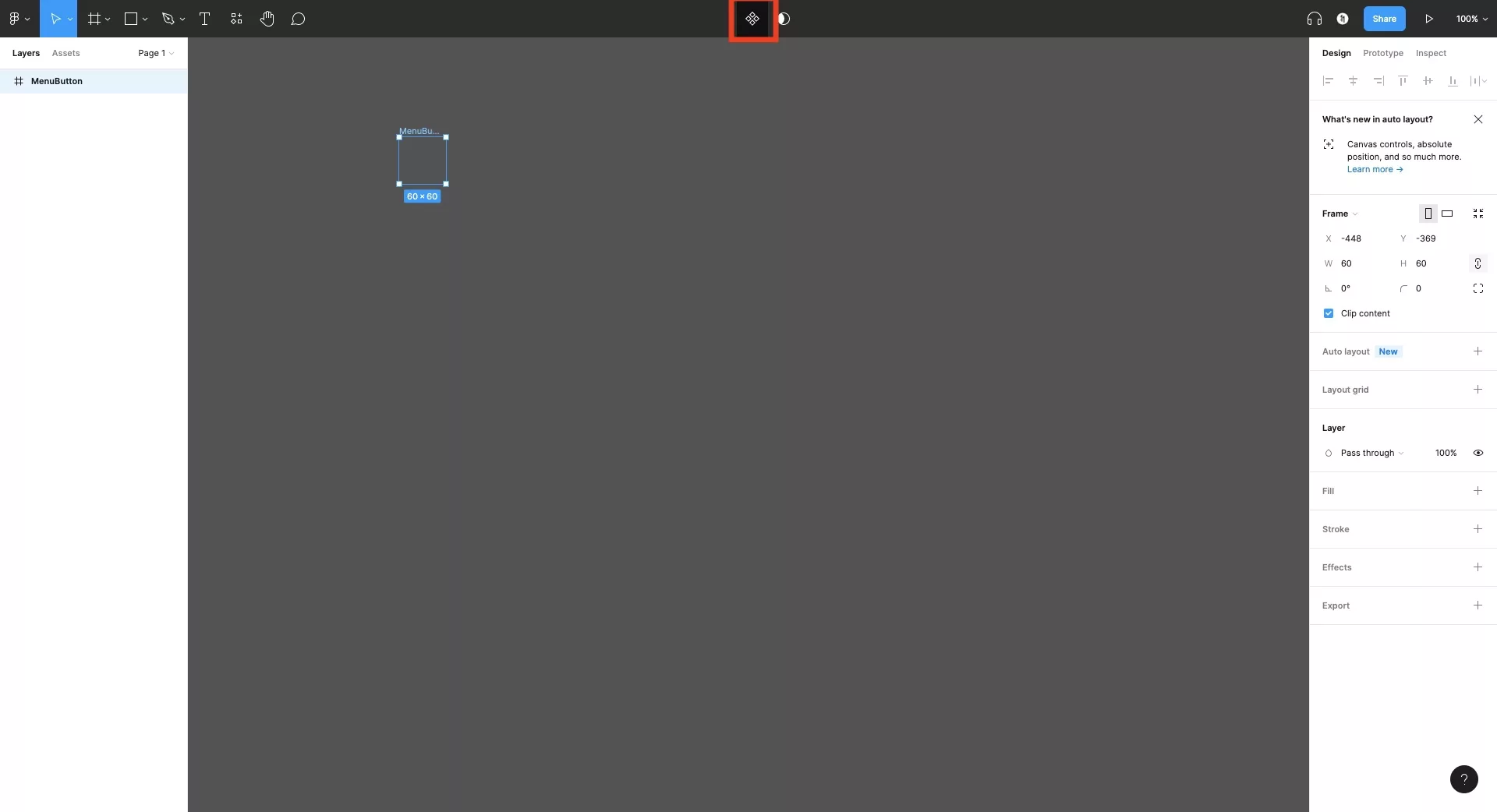
Step Five: Convert to a Figma component

Select the diamond composed of four squares on the center of the top bar to convert your frame into a Figma component.
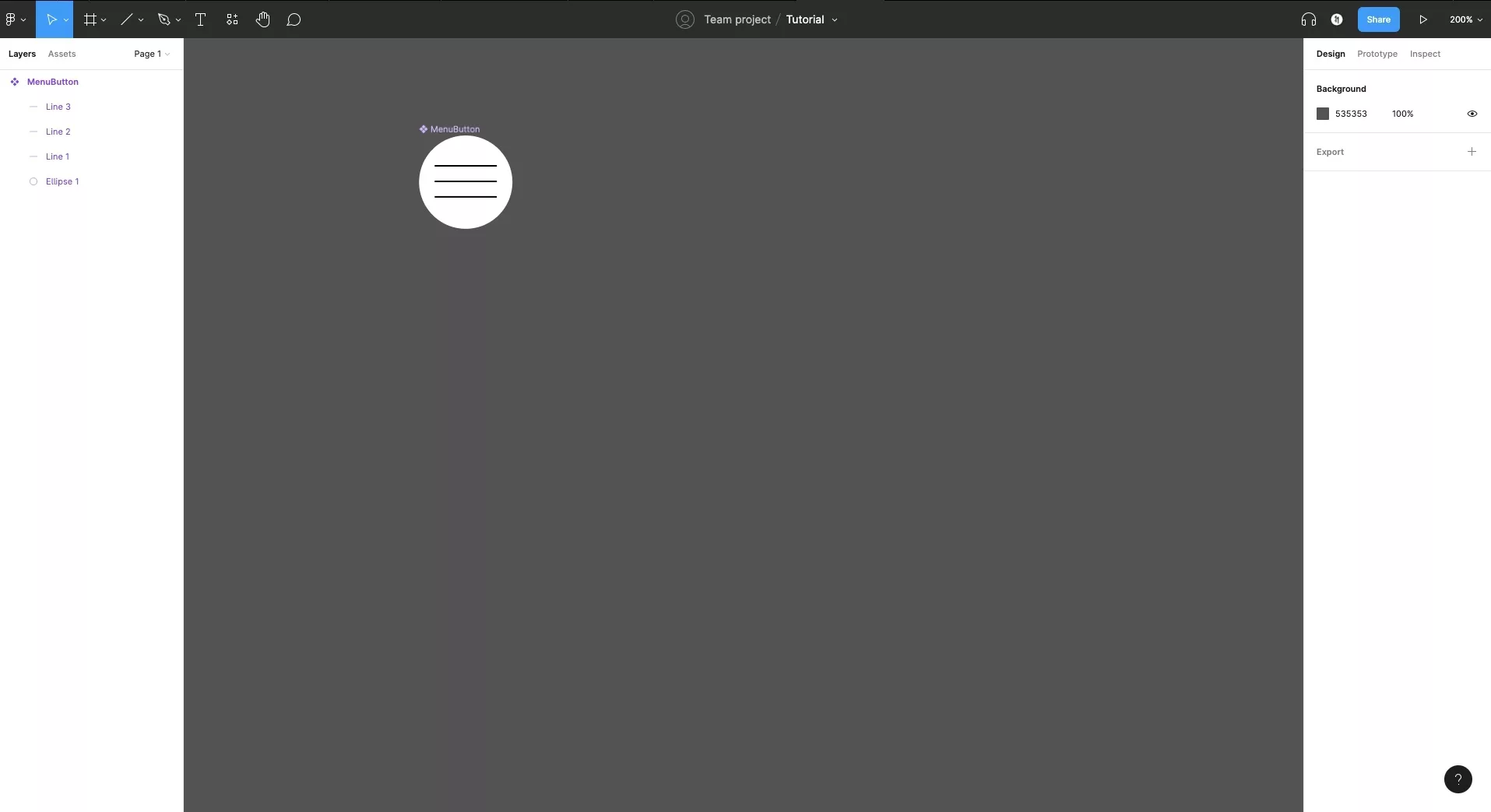
Step Six: Illustrate your component

Illustrate your component as you wish. Our example shows how to make a menu 'hamburger' button.
Step Seven: Copy your component

On Mac press cmd + c and cmd + v or option + shift + drag to copy your component.
On Windows, press control + c and control + v or control + shift + drag to copy your component.
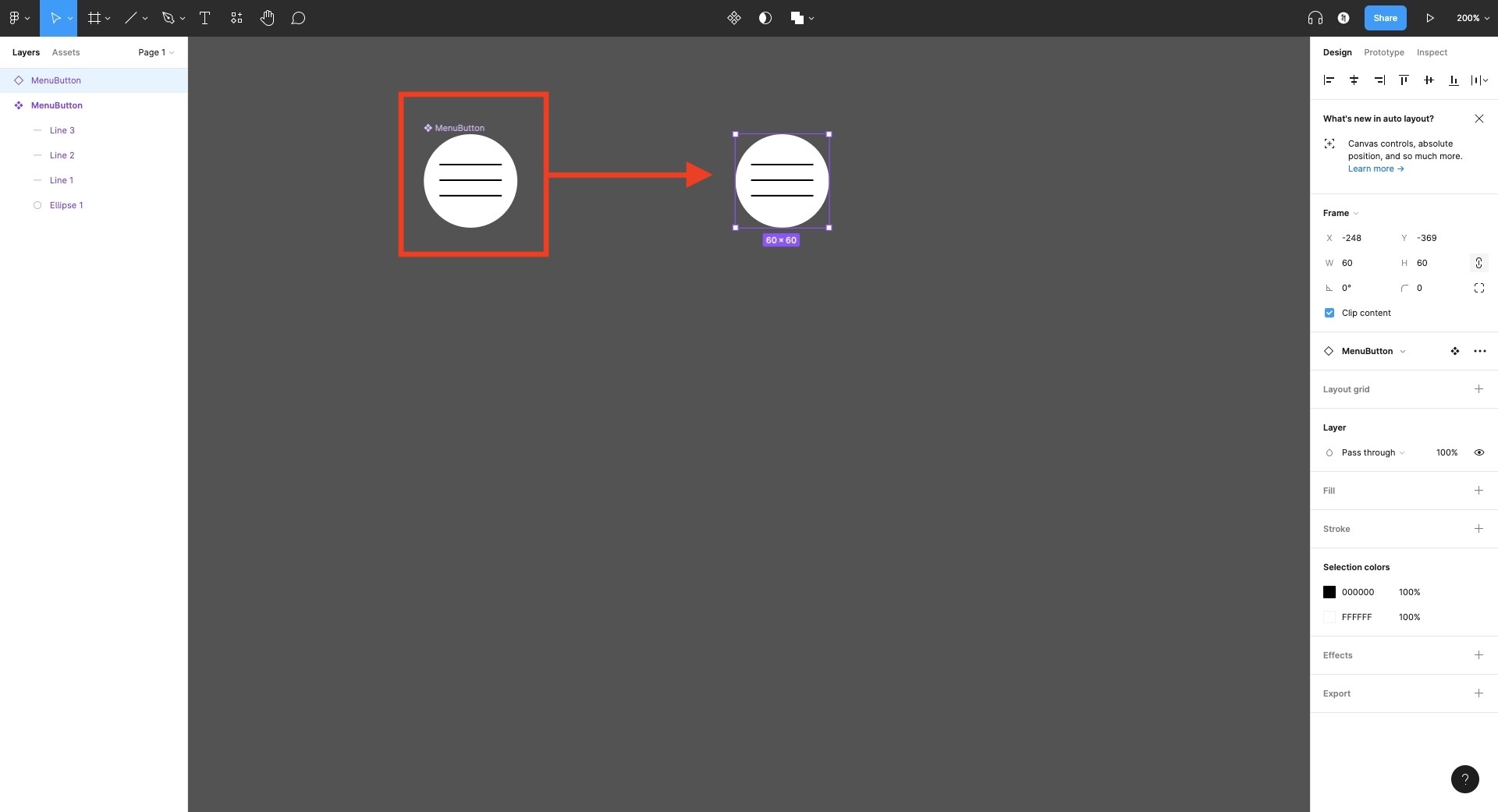
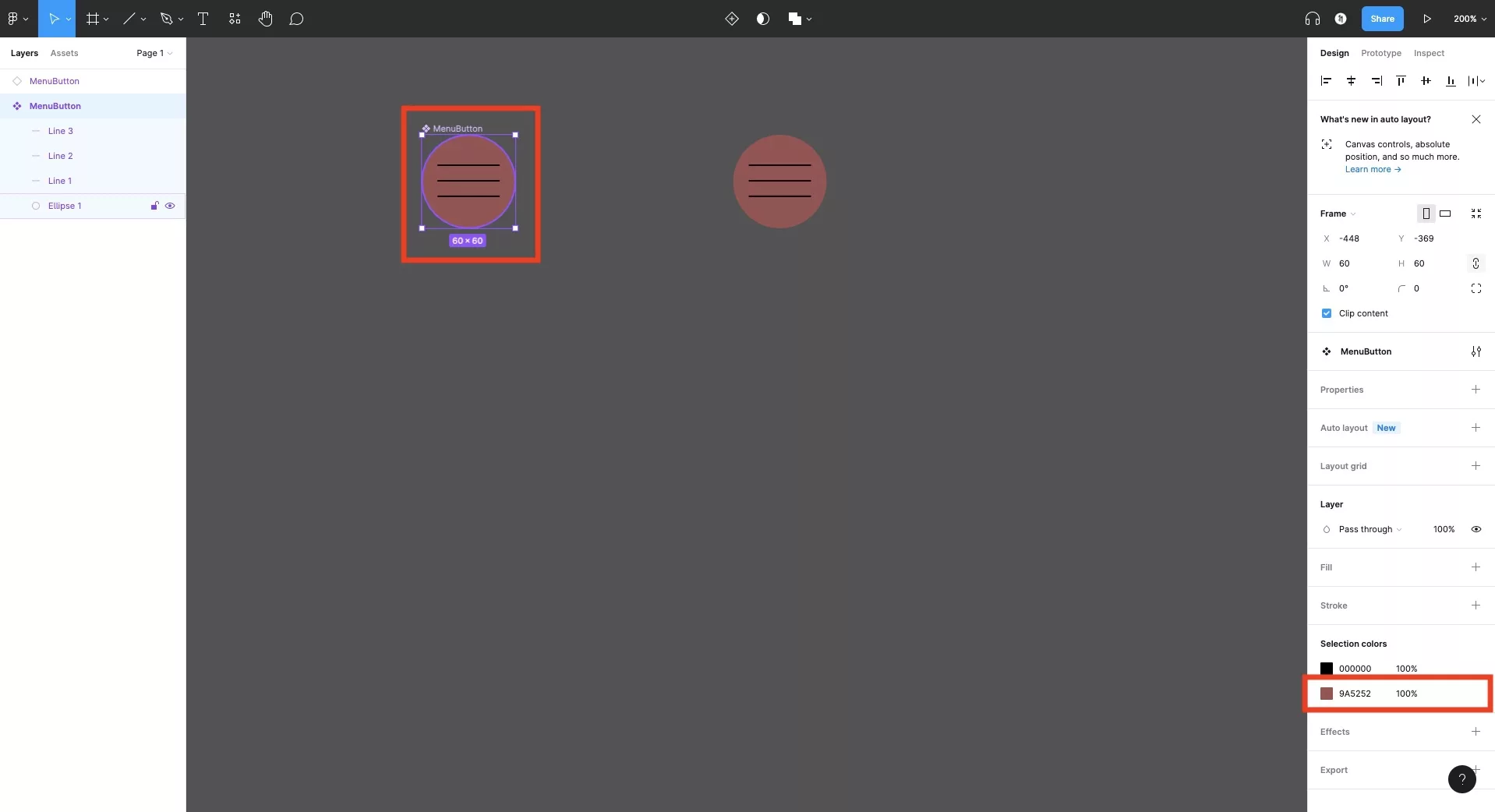
Step Eight: Change a property to verify it changes on the copy

To verify that your component works as expected, alter a property in the design menu on the right. It should change in real time. In our case, we selected the frame and changed a selection color from white to maroon.
Looking to learn more about things you can do with Figma ?
We recommend the following tutorials to help you advance in your learning, or to search our blog to find educational content on learning how to use Figma.
Any Questions
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.