How to make a flip switch field in Craft CMS
A step by step tutorial on making lightswitch fields in Craft CMS.

A step by step tutorial on making lightswitch fields in Craft CMS.
The following tutorial walks you through how to create lightswitch (flip switch) fields in Craft CMS. We recommend downloading and setting up out Open Source Craft CMS starter project and carrying out the steps below.
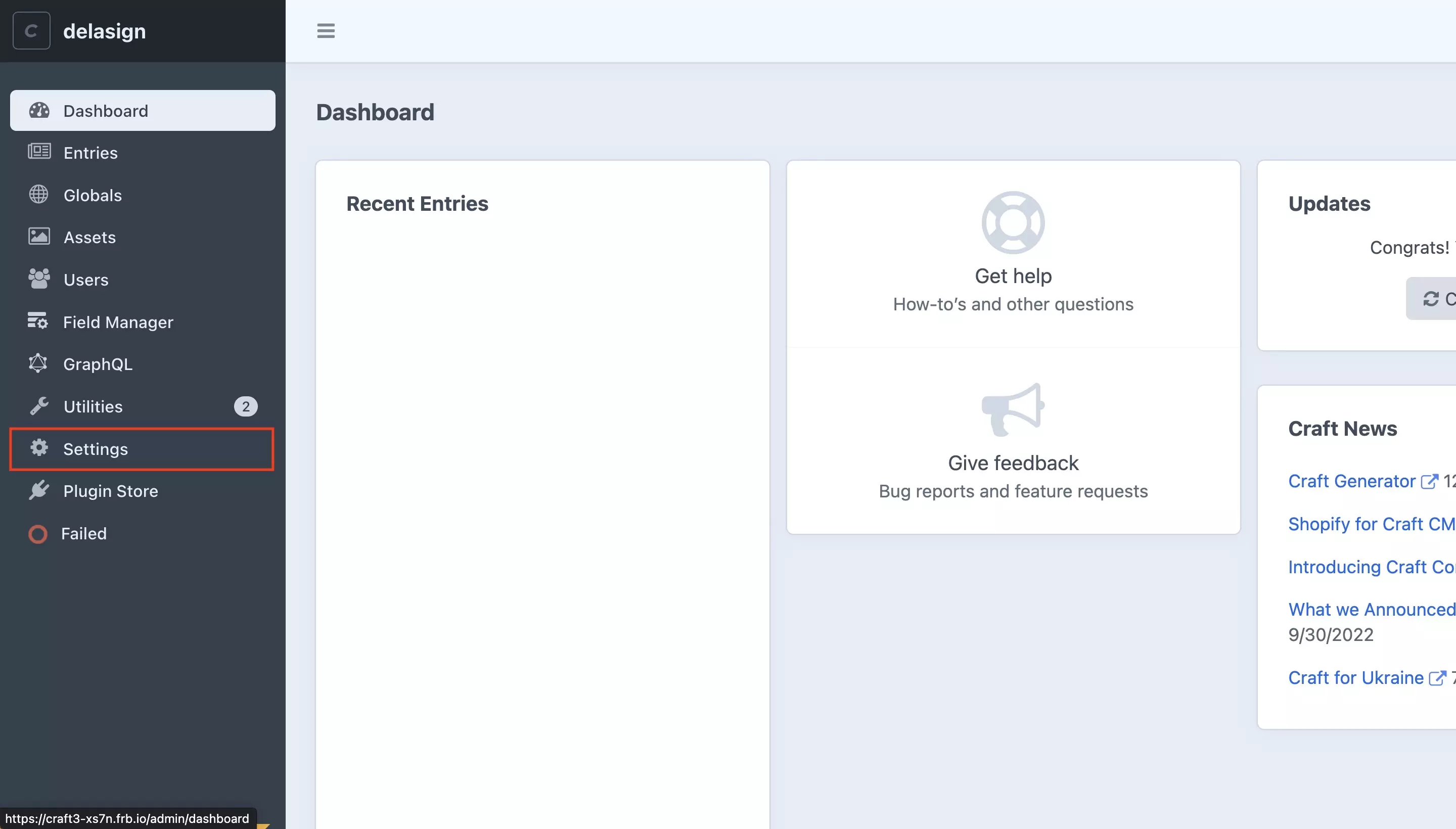
Step One: Select Settings

From the left menu side bar, select Settings.
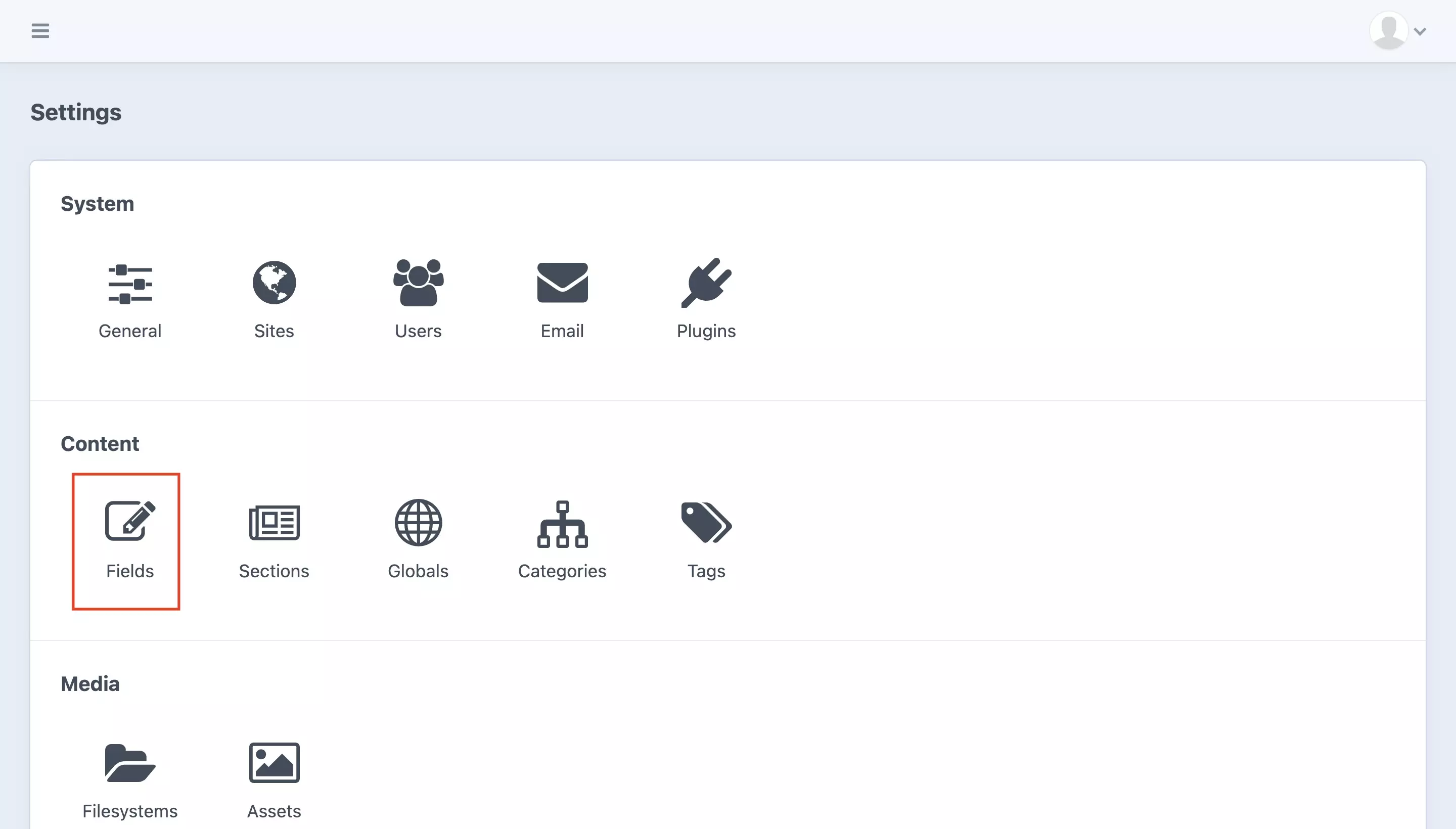
Step Two: Select Fields

In the screen that appears, select Fields under Content.
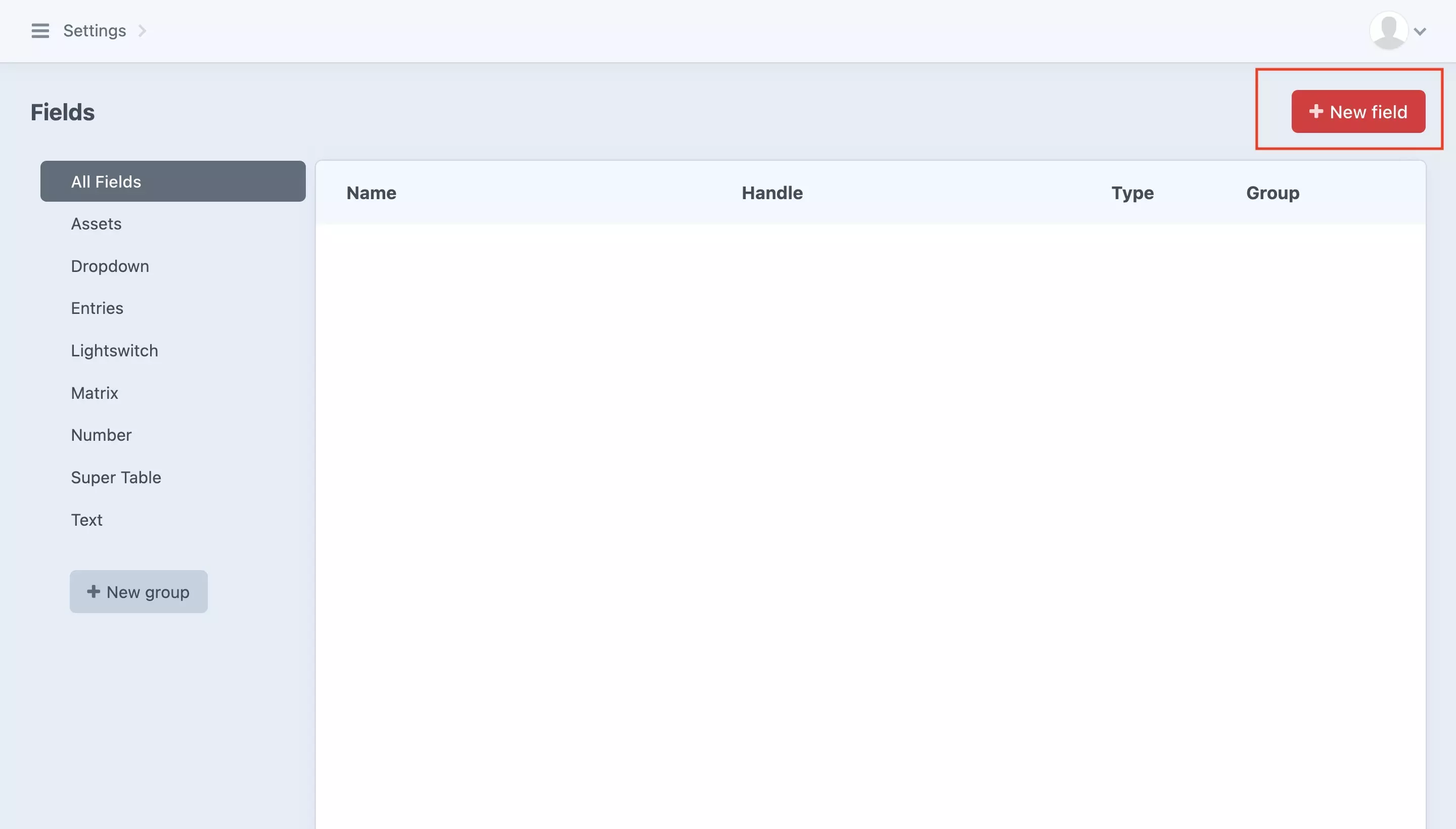
Step Three: Select + New field

Select the + New field button on the top right of the screen.
Step Four: Complete the field

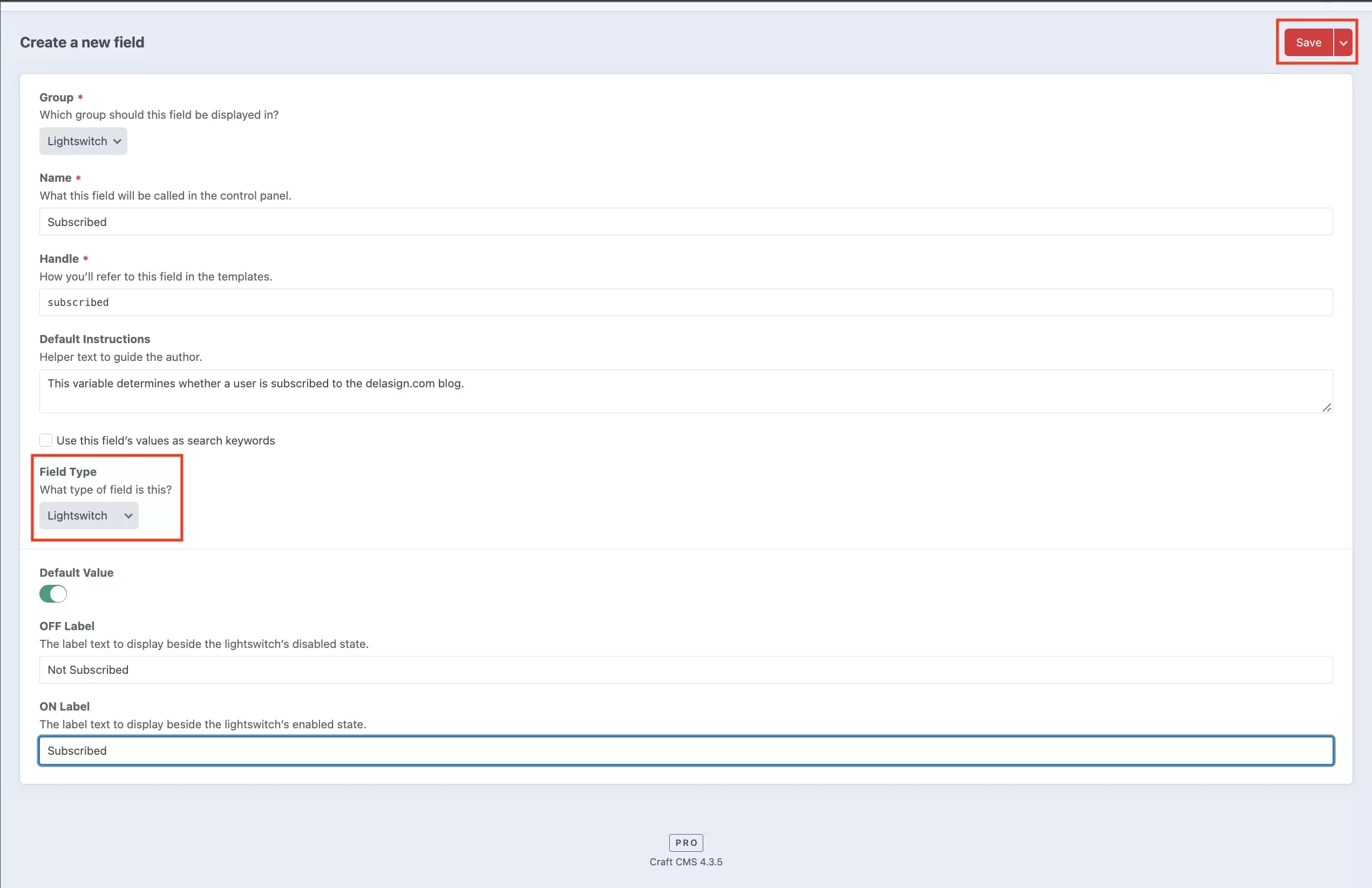
In the screen that appears, select Lightswitch from the Field Type drop down and complete the Name, Handle parameters. You can also set the default instructions, the default value or add a text parameter for the off and on label.
In terms of setting the group, we recommend that you create the field under the Lightswitch Field Group. To learn how we group fields or how to create a field group, please consult the tutorial below.
Once you are done, press Save on the top right of the screen.
Any Questions ?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.