How to filter for a Craft CMS site in a GraphQL Query
A step by step guide on filtering a GraphQL query for a specific Craft CMS site.

A step by step guide on filtering a GraphQL query for a specific Craft CMS site.
SubscribeDownload Open Source Craft CMS projectThe following tutorial walks you through how to filter a GraphQL query for a specific site in a multisite Craft CMS. It assumes that you have setup Craft CMS to work with the GraphQL, and have multiple sites setup.
If you wish to learn how to do the above, please consult the tutorials below.
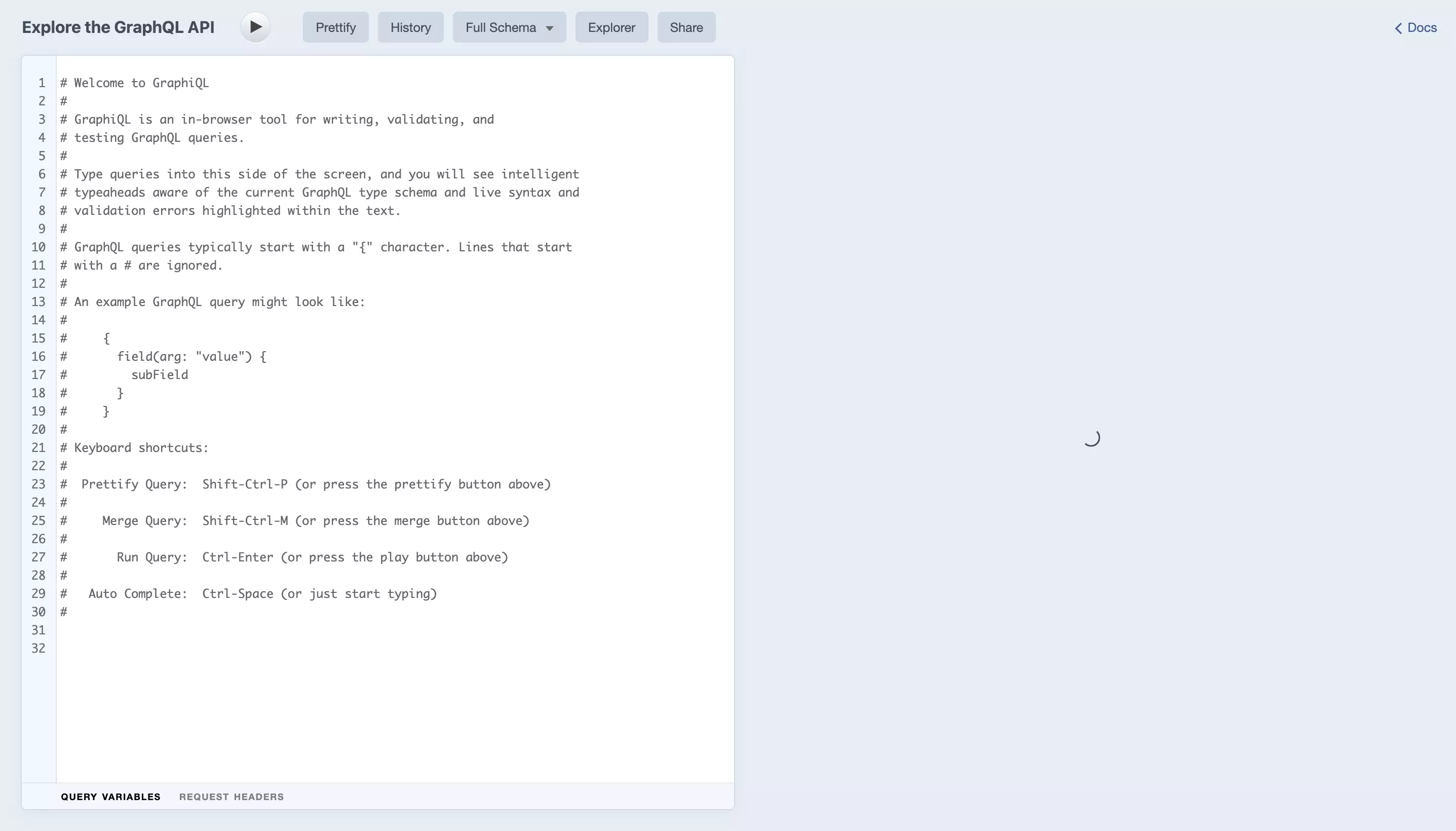
Step One: Access the GraphiQL

On your browser, access the Craft CMS GraphiQL by replacing YOUR_CRAFT_URL with the URL of your Craft CMS in the url below.
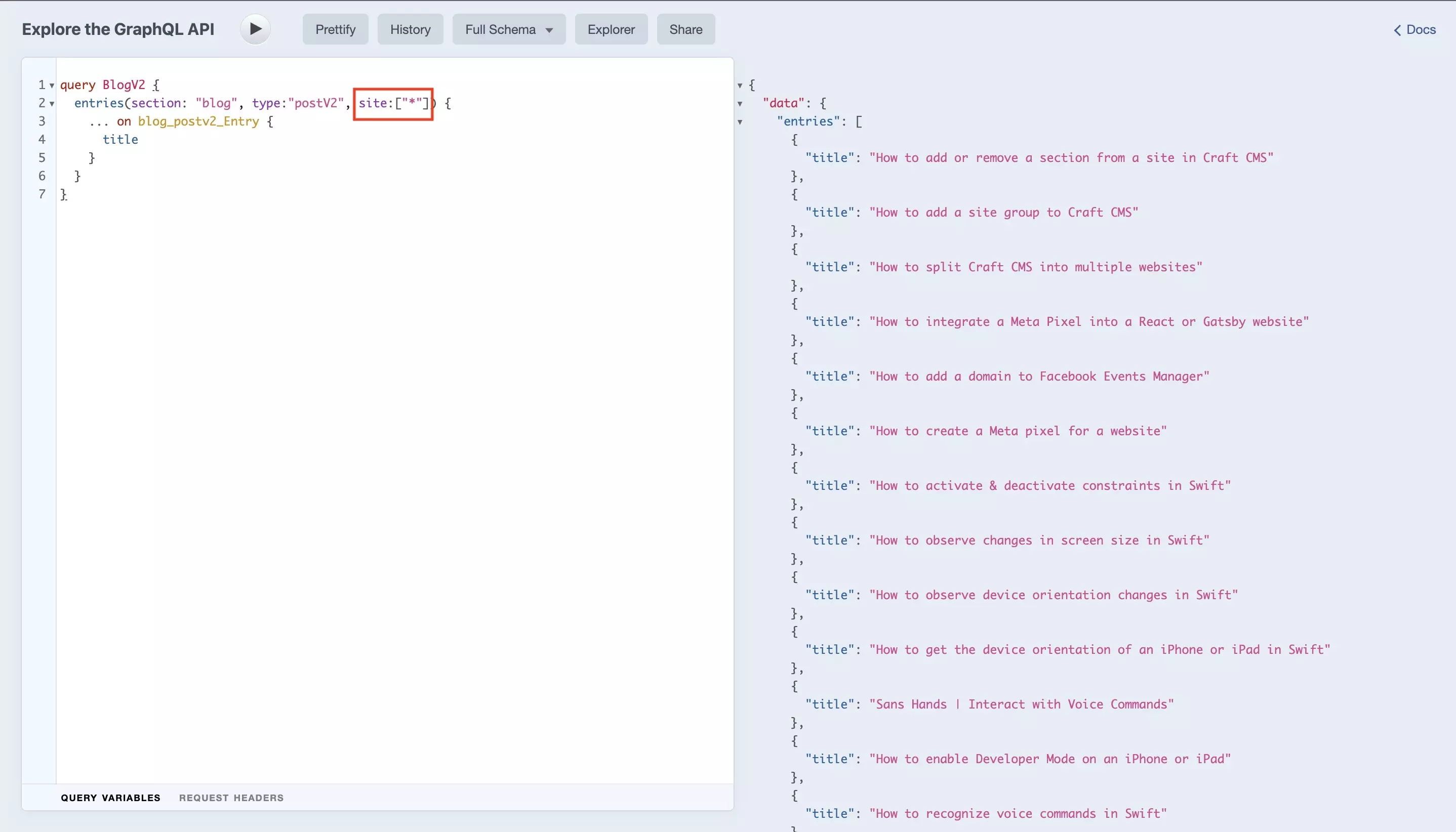
YOUR_CRAFT_URL/admin/graphiqlStep Two: Write the Query

Please note that we used * in the screenshot above, which filters for all websites.
In the GraphiQL, write the query and add site parameter with the handle of the website that you wish to filter for in that query. For example if your site handle is sample as is in our tutorial on splitting your Craft CMS, then the parameter would be site: ["sample"].
If you press play, you will see that the GraphQL query will be filtered for that site.