How to setup Craft CMS to work with the GraphQL
A step by step tutorial on setting up Craft CMS to work with the GraphQL.

A step by step tutorial on setting up Craft CMS to work with the GraphQL.
The following tutorial walks you through how to setup Craft CMS to work with the GraphQL. To do this, you must activate Craft Pro and generate a token. This token is responsible for giving access to your database and must be updated periodically when making schema updates.
Step One: Activate Craft Pro

The following step walks you through how to activate the Craft Pro trial and is based of the Craft CMS guide provided in the link below.
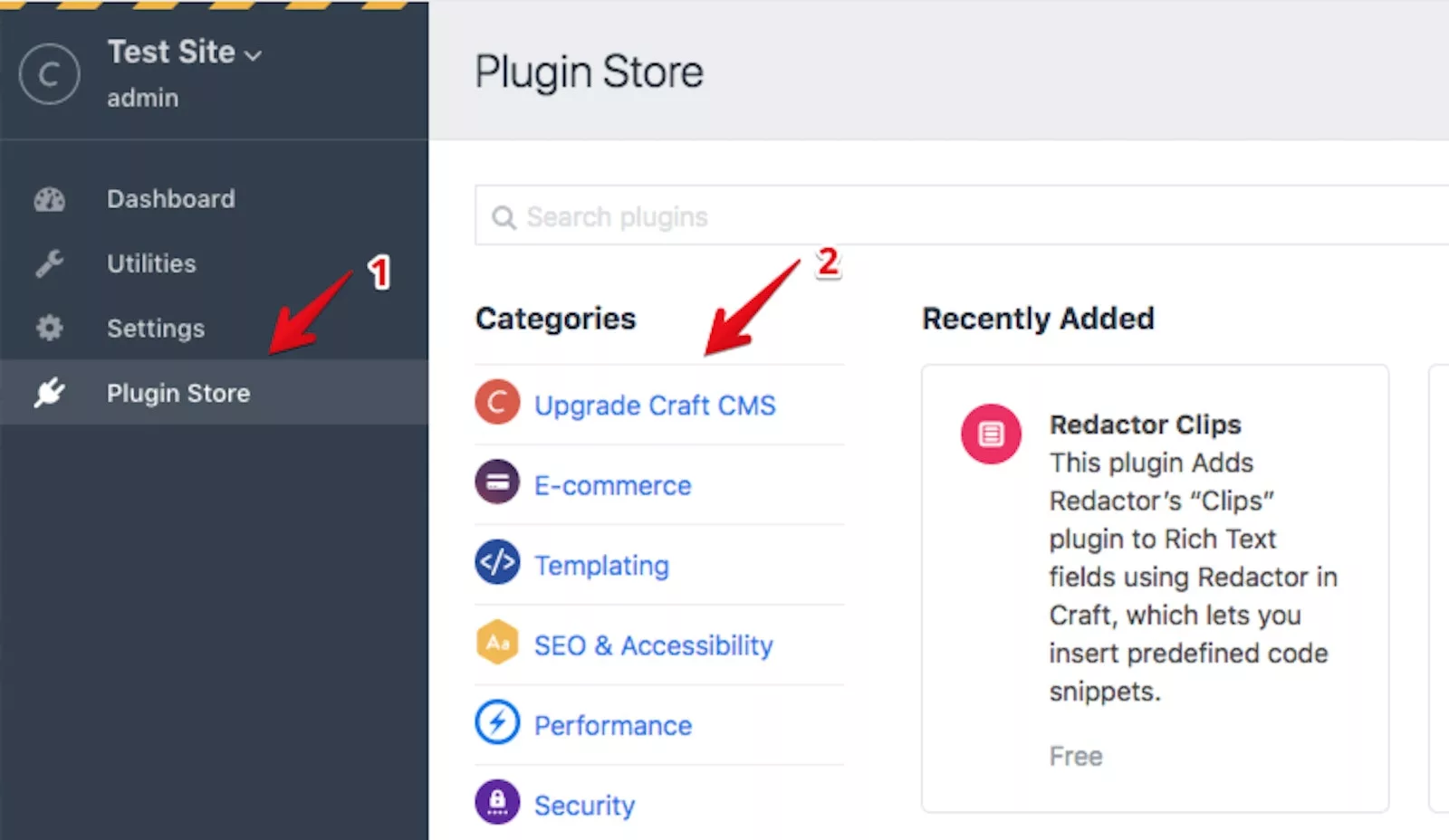
A | Upgrade Craft CMS

Navigate to the Plugin Store using the side bar and select Upgrade Craft CMS.
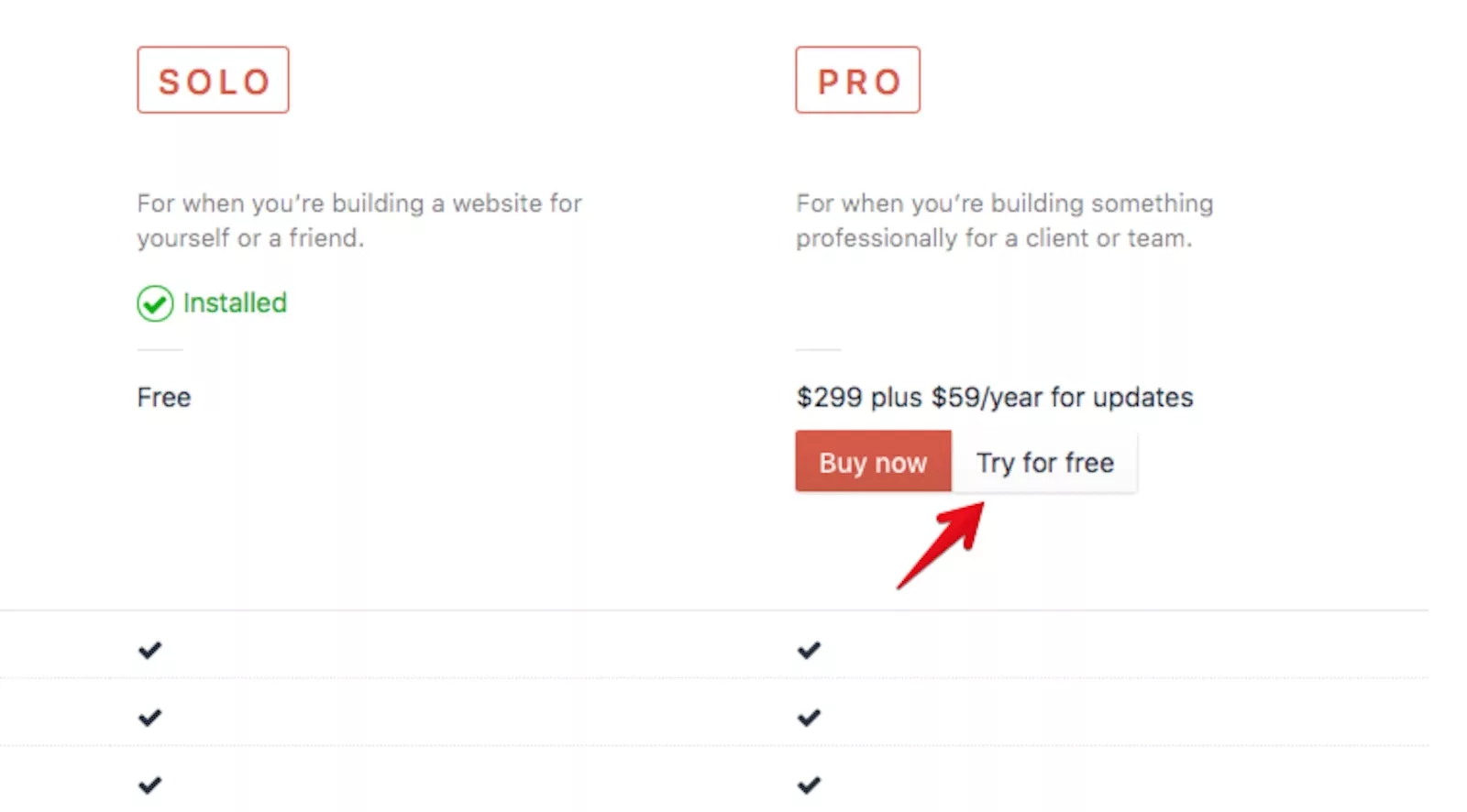
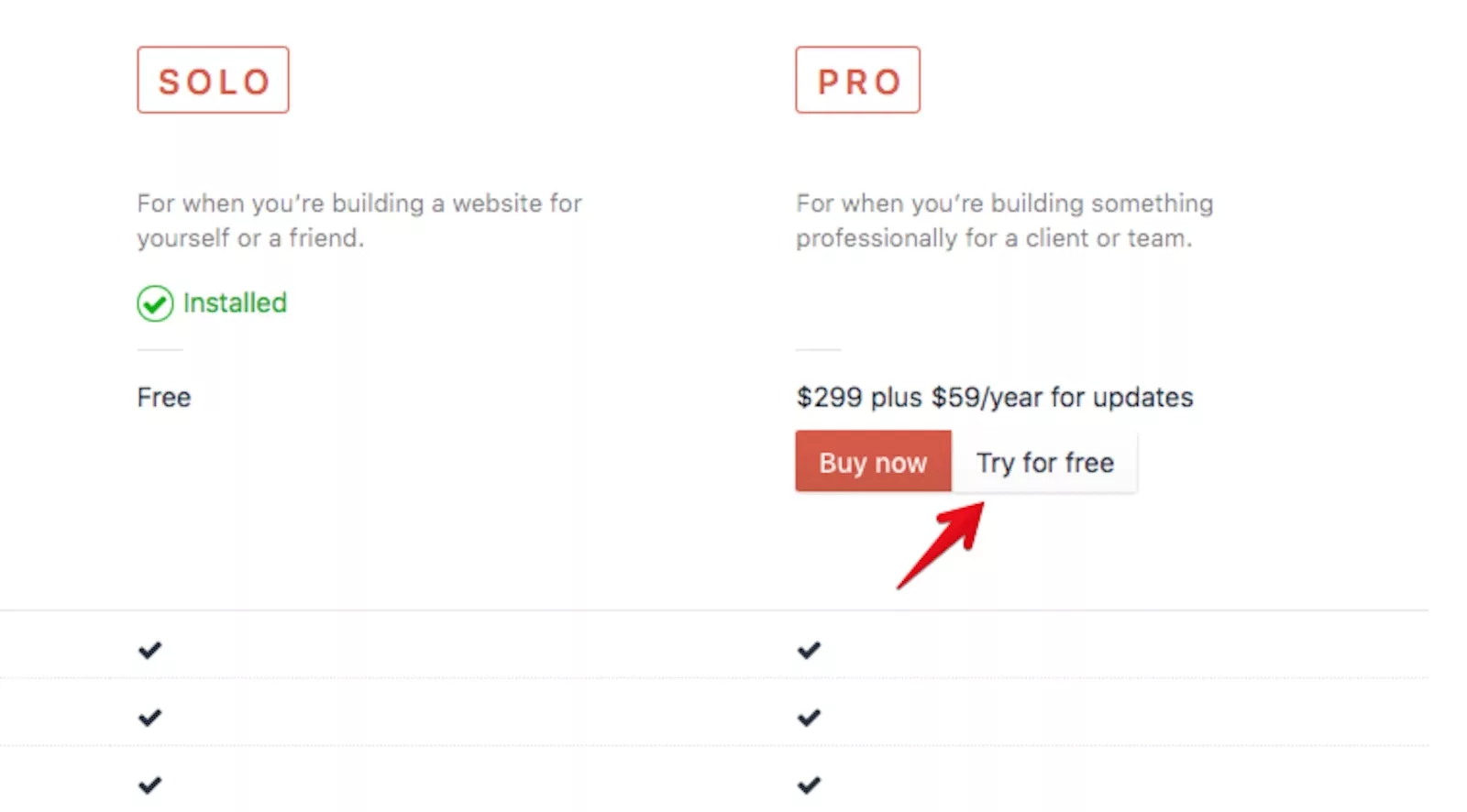
B | Select try for free

In the page that appears, select Try for free.
Step Two: Enable GraphQL

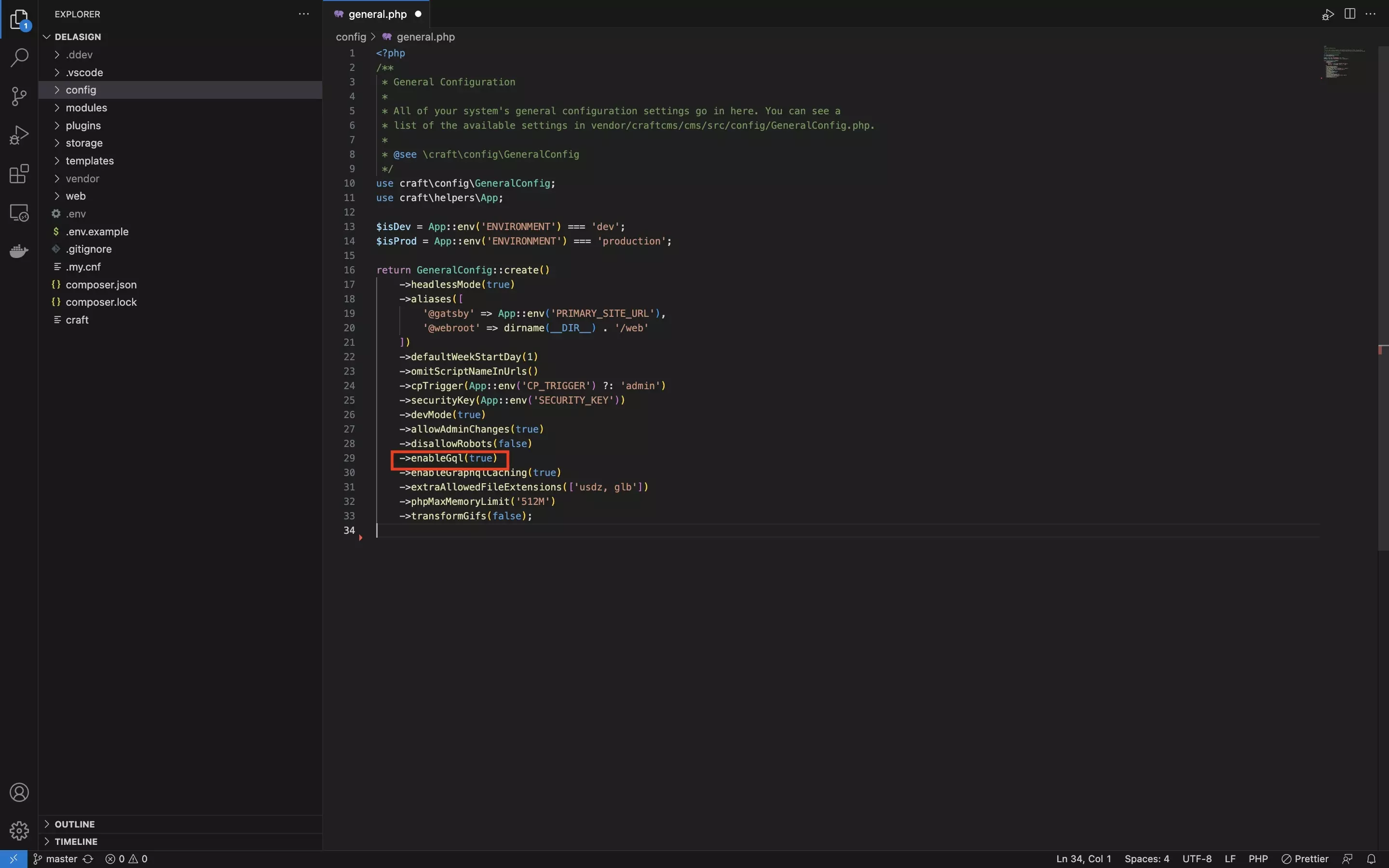
In your Craft CMS project, under the config folder, open the general.php file and enable the Graphql using the line below:
'enableGql' => trueStep Three: Create a Token

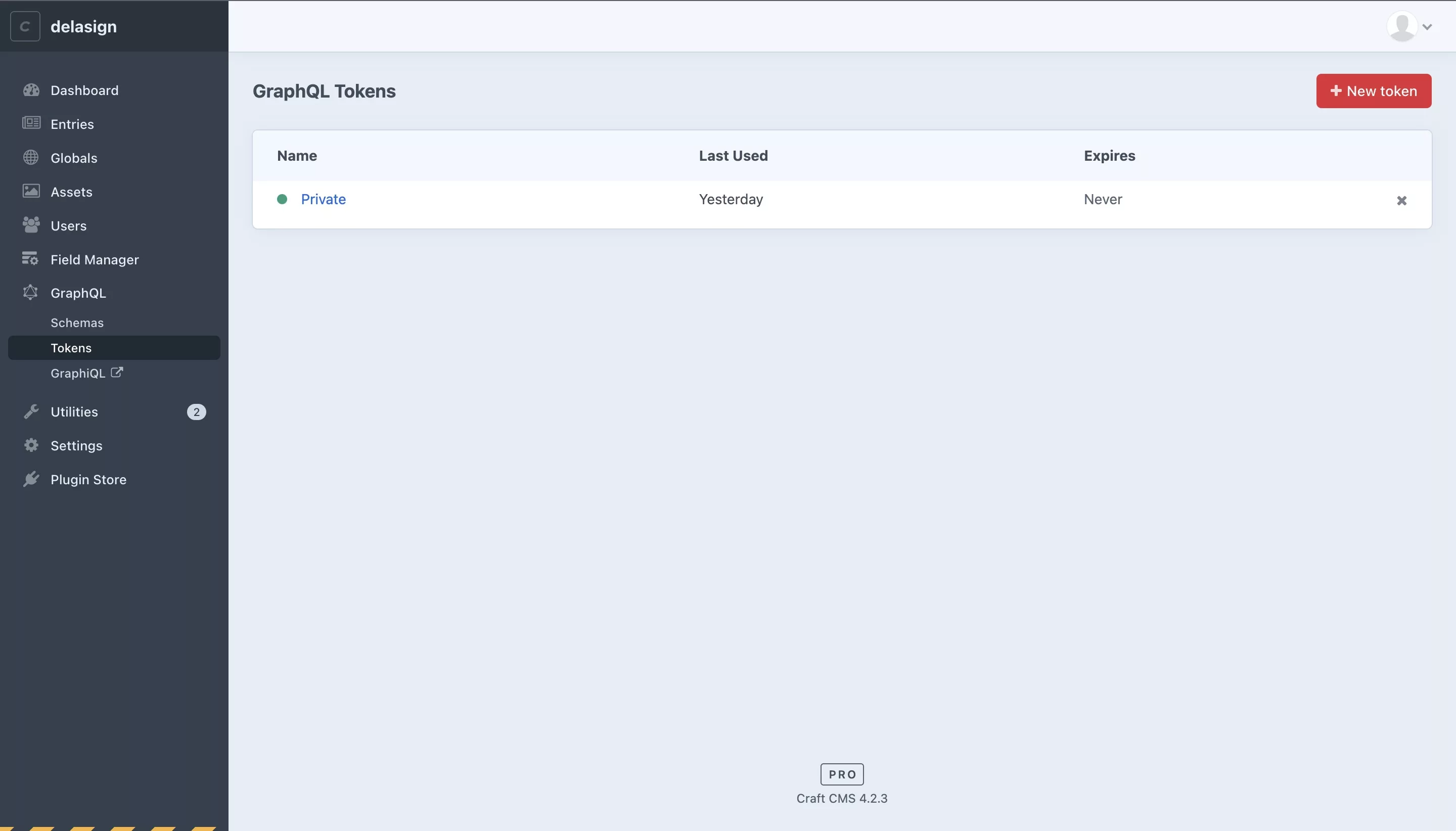
Follow the tutorials linked below to create a schema and token to allow GraphQL calls to securely function with your system.
Any Questions ?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.