How to create a GraphQL schema in Craft CMS
A step by step walkthrough on creating a GraphQL schema in Craft CMS.

A step by step walkthrough on creating a GraphQL schema in Craft CMS.
The following tutorial walks you through how to create a GraphQL schema in Craft CMS.
Please note that this tutorial requires you to have a Craft Pro trial or license for your project, otherwise the GraphQL section will not appear. A tutorial on how to set this up is available below.
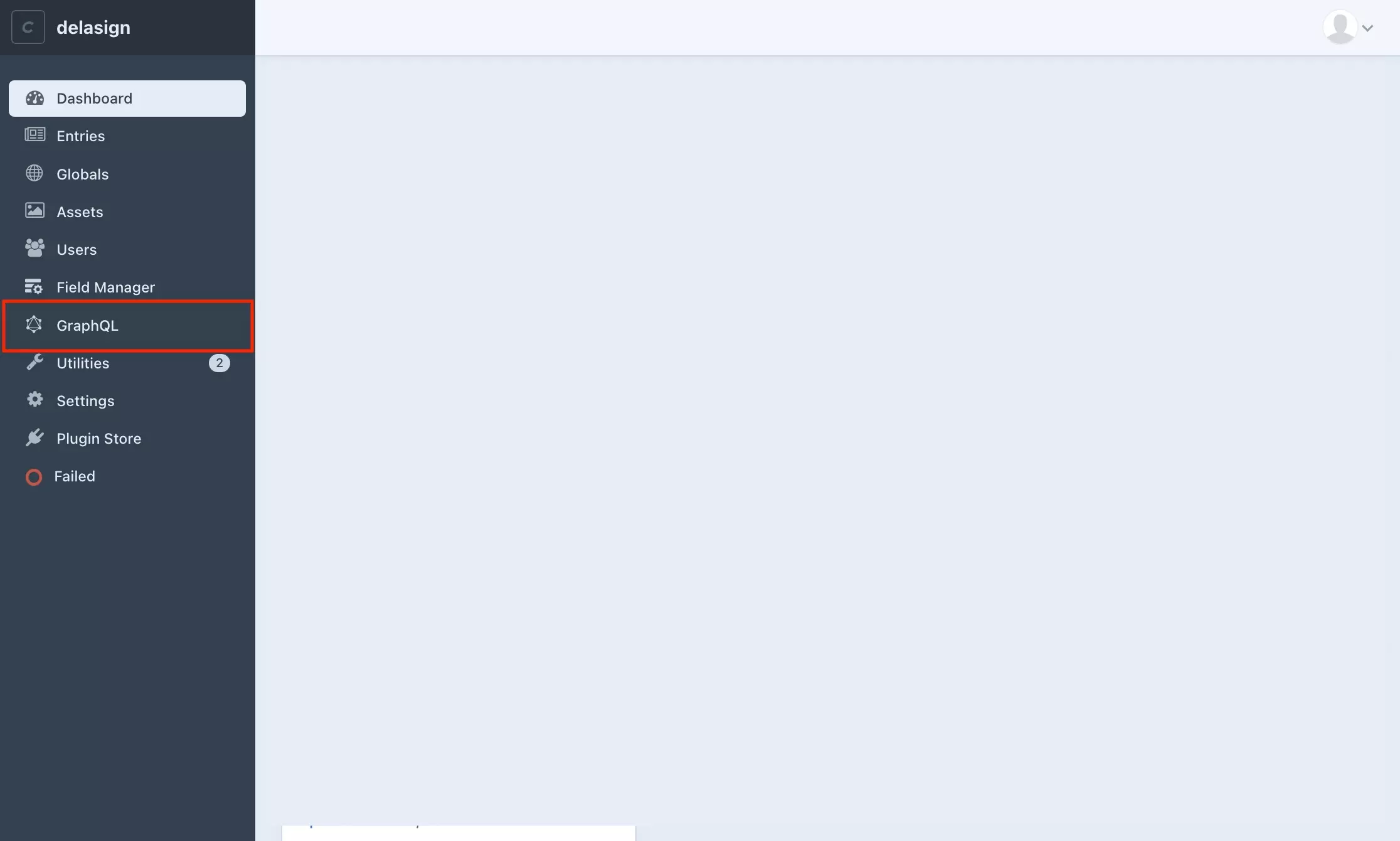
Step One: Select GraphQL

On the left menu side bar, select GraphQL.
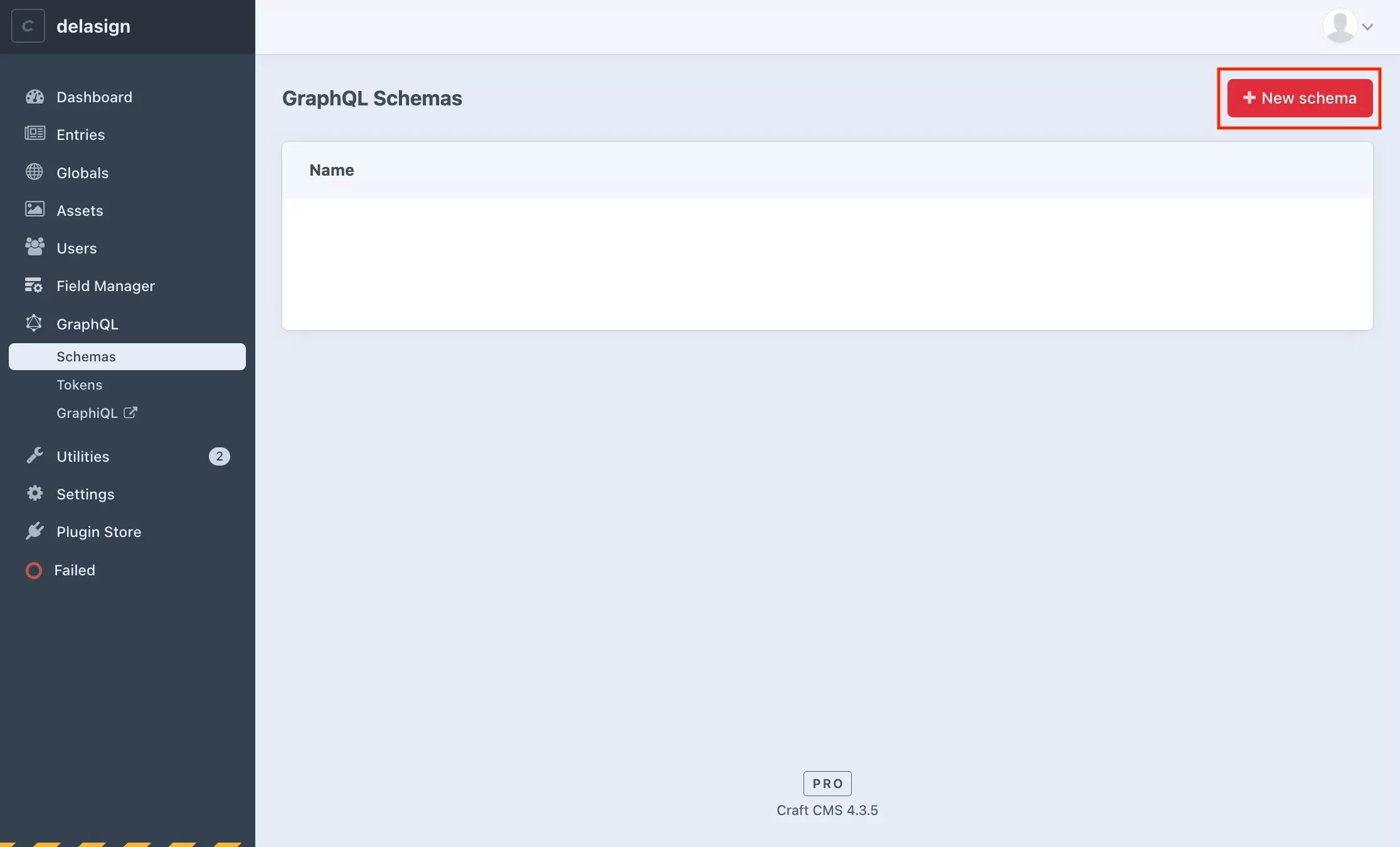
Step Two: Select Schema

Select New Schema.
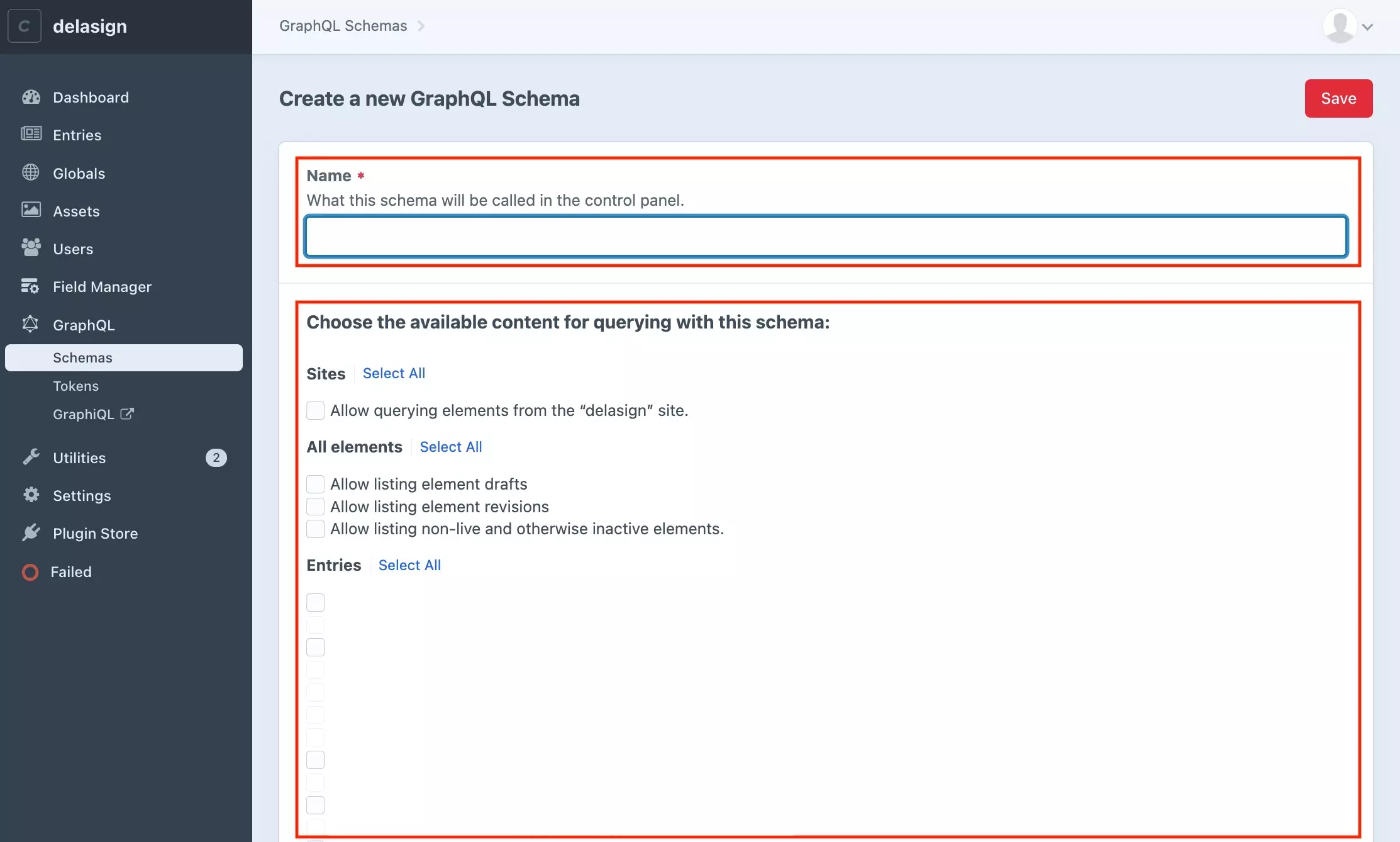
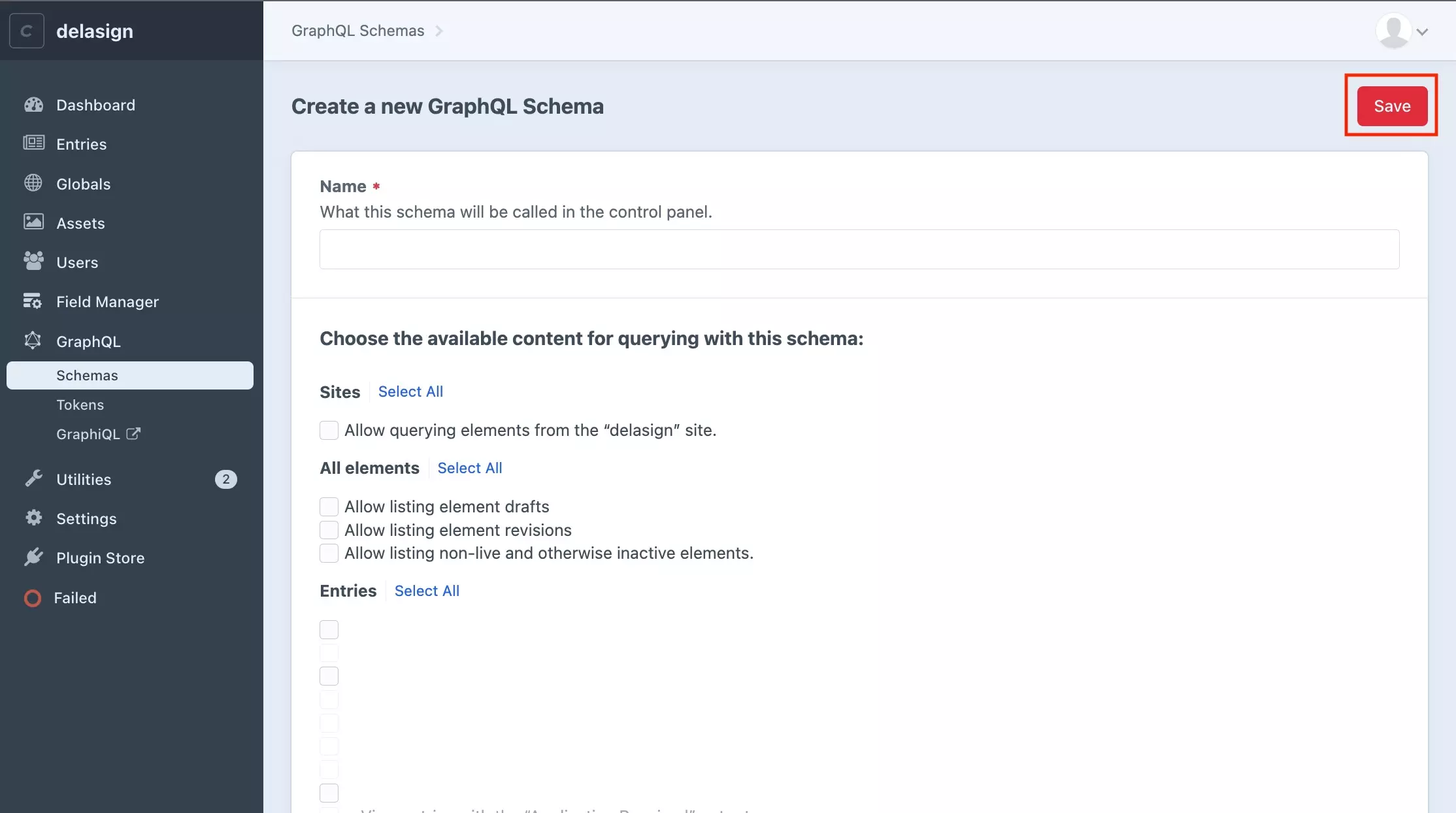
Step Three: Name and Configure the Schema

Name and configure the new schema.
Please note whatever you check off will be available via GraphQL, whilst what you don't will NOT be available.
Step Four: Press Save

Once you're ready, press Save.
Any Questions ?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.