How to make a GraphQL mutation query that edits an entry in Craft CMS
A step by step tutorial on using a GraphQL mutation query to modify an entry in Craft CMS using Postman.

A step by step tutorial on using a GraphQL mutation query to modify an entry in Craft CMS using Postman.
The following tutorial walks you through how to make a GraphQL mutation query that modifies an existing Subscriber entry in Craft CMS. It requires you to have a Craft CMS project setup to work with GraphQL, a valid token and schema as well as a channel with entries to modify.
Step One: Determine the Schema of the entry

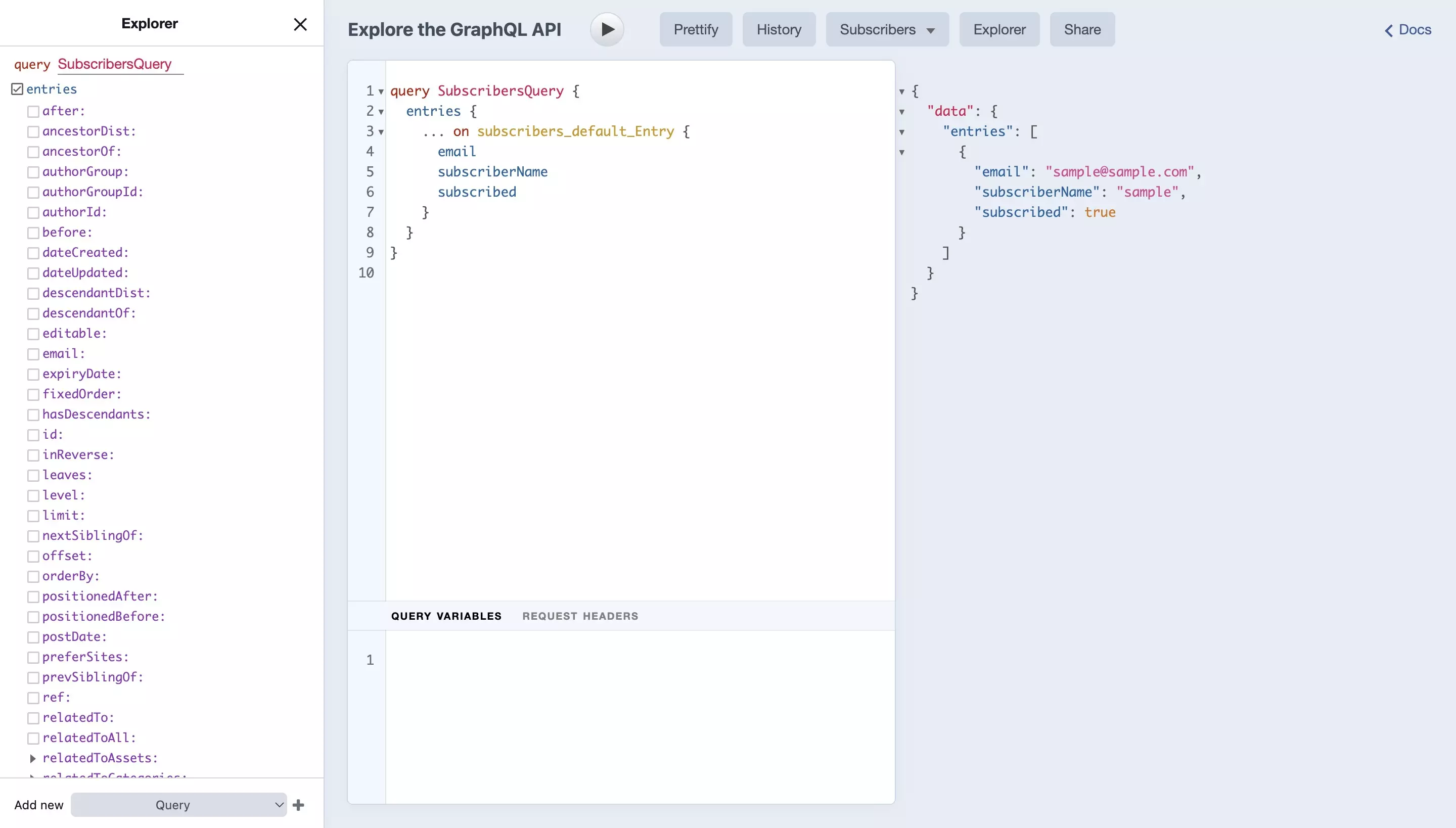
Using the GraphiQL, which can be accessed at YOUR_CRAFTCMS_URL.com/admin/graphiql, determine the schema of the entry that you wish to modify.
In our case, it looks similar to the one below
Please note that for mutations to be able to modify entries, under the "Choose the available mutations for this schema" section, your GraphQL schema must have checked off the "Edit entries with the “ENTRY_TYPE” entry type" under the section of interest and have a valid authorization bearer token tied to it.
Step Two: Setup Postman to work with an Authorization Bearer Token

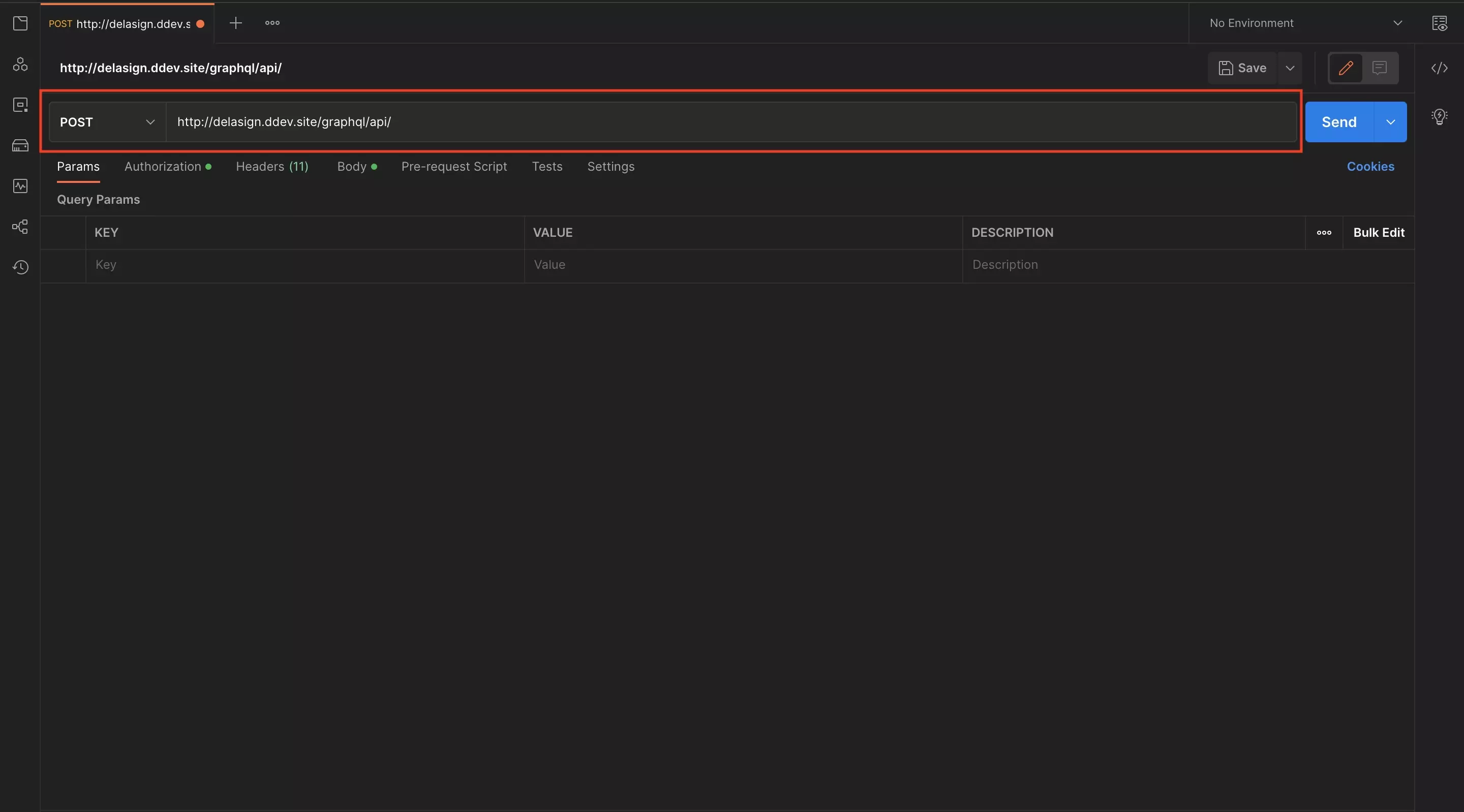
Follow the tutorial below to set up Postman to work with an Authorization Bearer Token, ensuring that you have set the request to POST - which is required for saving modified entries.
Step Three: Find the id of the entry

Modifying data with GraphQL works by sending a save mutation request to the server with the primary key of the entry that you wish to change, along with the data that you wish to update.
In the case of Craft CMS, the primary key is the entry id.
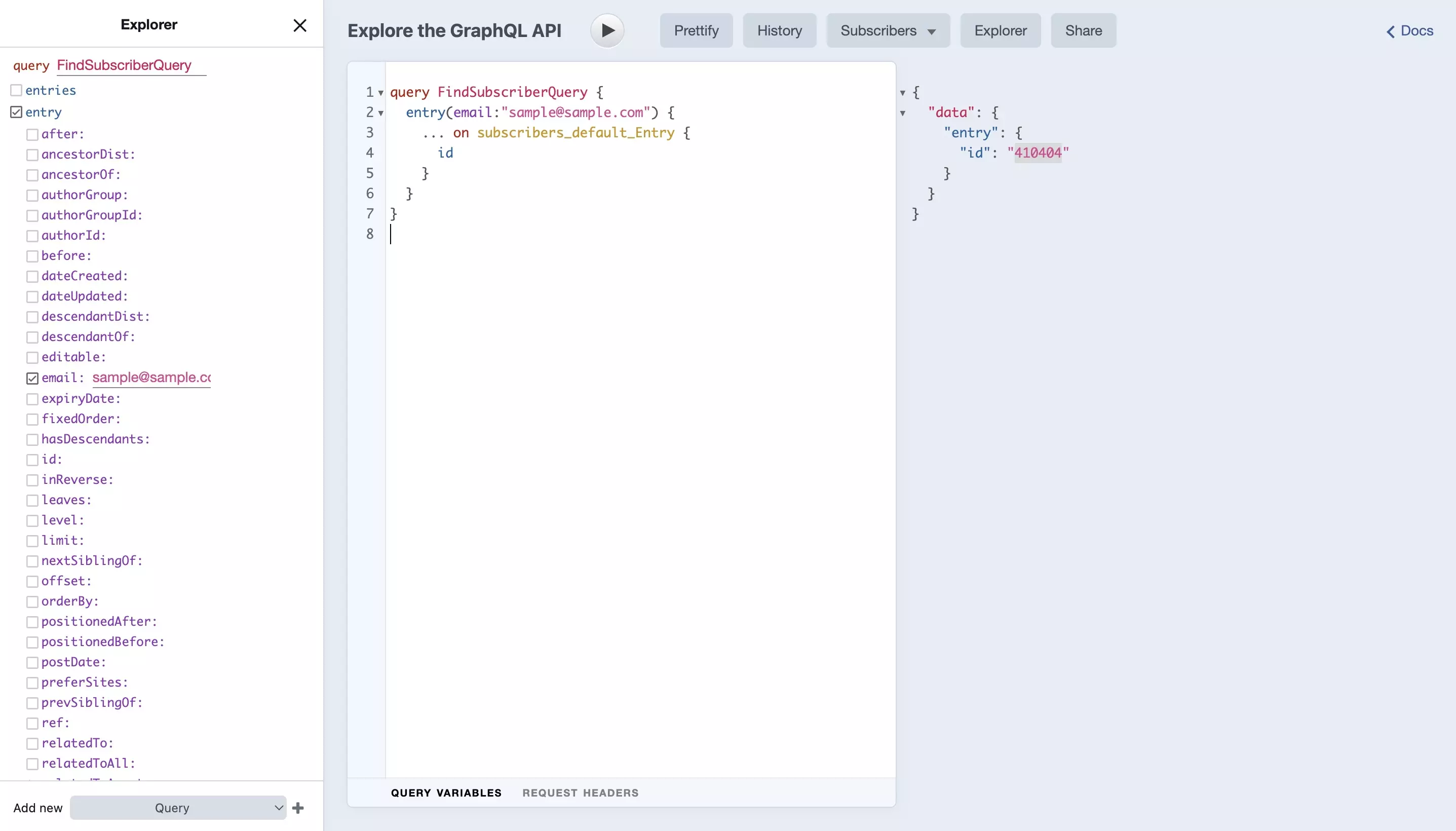
To gather the entry id, we recommend that you make a GraphQL call that returns the id of the entry that you're looking for by narrowing down for the specific unique parameter (i.e. search for the email). We have attached the sample query that we used to do so below.
Step Four: Write the mutation query and variables

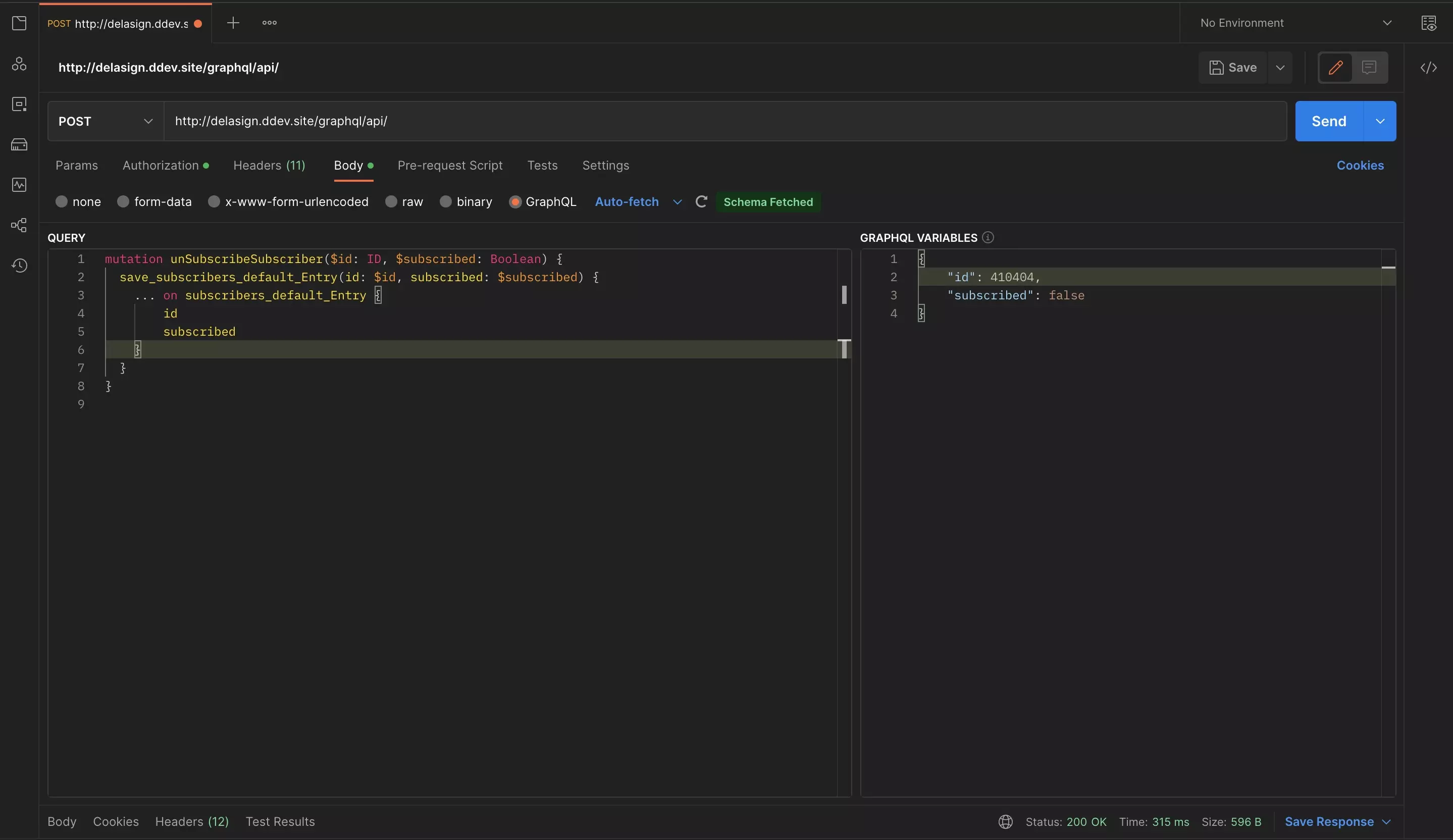
Under the Body tab in the GraphQL section, create your save mutation - which is required to modify an entry.
Please note that, as mentioned in Step Three, all edit mutations must implement an Id of an entry that you wish to modify.
To build your mutation, consider the sample GraphQL mutation query and associated GraphQL variables below:
A | Write the Mutation Query

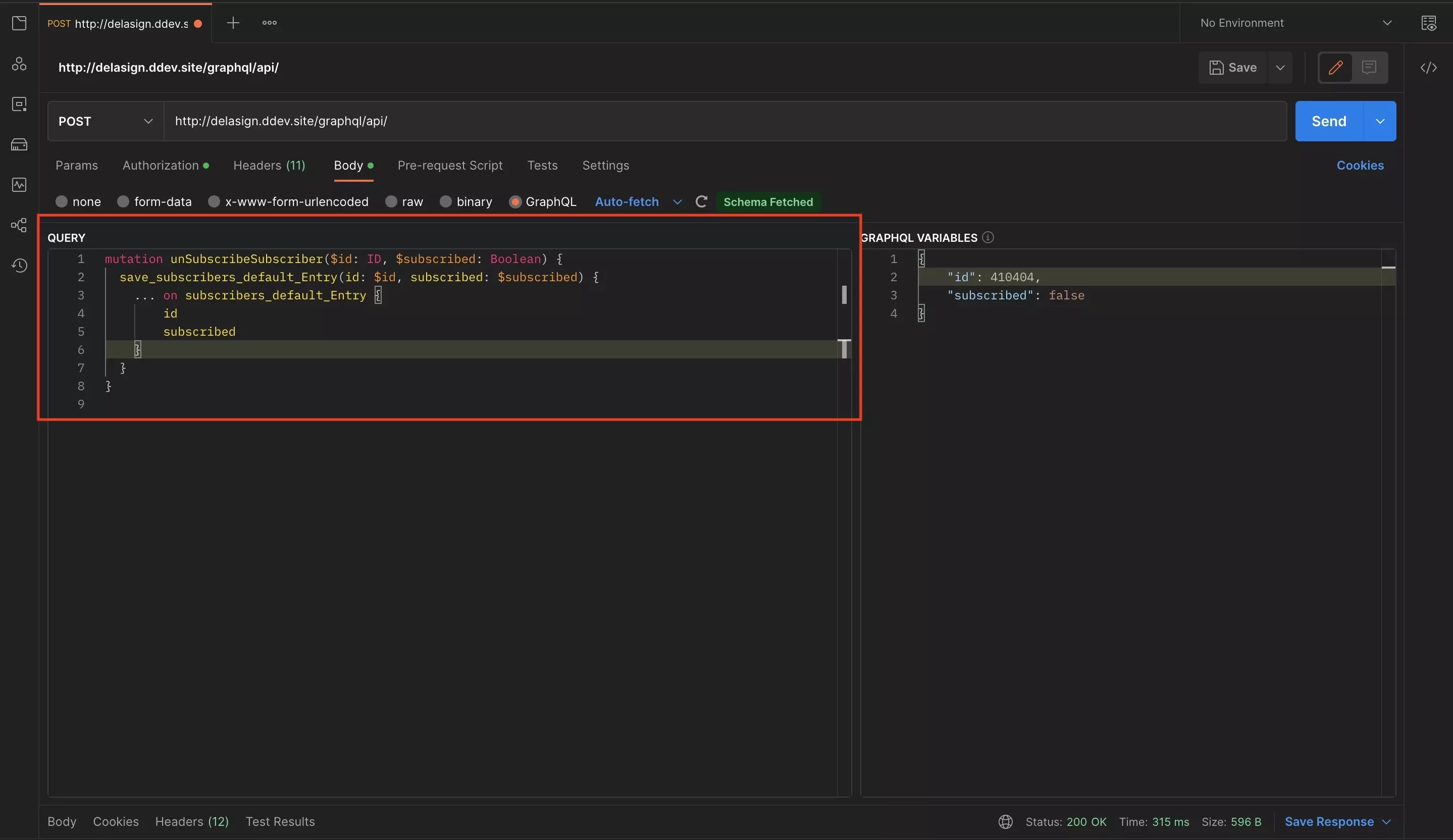
In Postman, the mutation query is written in the Query input of the GraphQL option in the Body tab.
A edit mutation starts with the word mutation followed by its title (unSubscribeSubscriber) and then within brackets the variables that you will use to modify an entry.
These GraphQL variables start with a $ and pass in the type (i.e. $id: ID or $subscribed: Boolean) and must be matched in the GraphQL variables that are used to edit the entry.
mutation unSubscribeSubscriber($id: ID, $subscribed: Boolean)Subsequently, within the mutation query, as modifications also use the save mutation request, write save_sectionHandle_entryHandle_Entry (i.e. save_subscribers_default_Entry) and within brackets write each schema field, along with the variable that is used to input data for that field (i.e. id: $id will use the $id query variable to write to the id field whilst the subscribed: $subscribed will use the $subscribed query variable to write to the subscribed field.
save_subscribers_default_Entry(id: $id, subscribed: $subscribed)Finally, within it write in id along with the variables that you wish to edit in the entry. We have placed the full query below for your consideration.
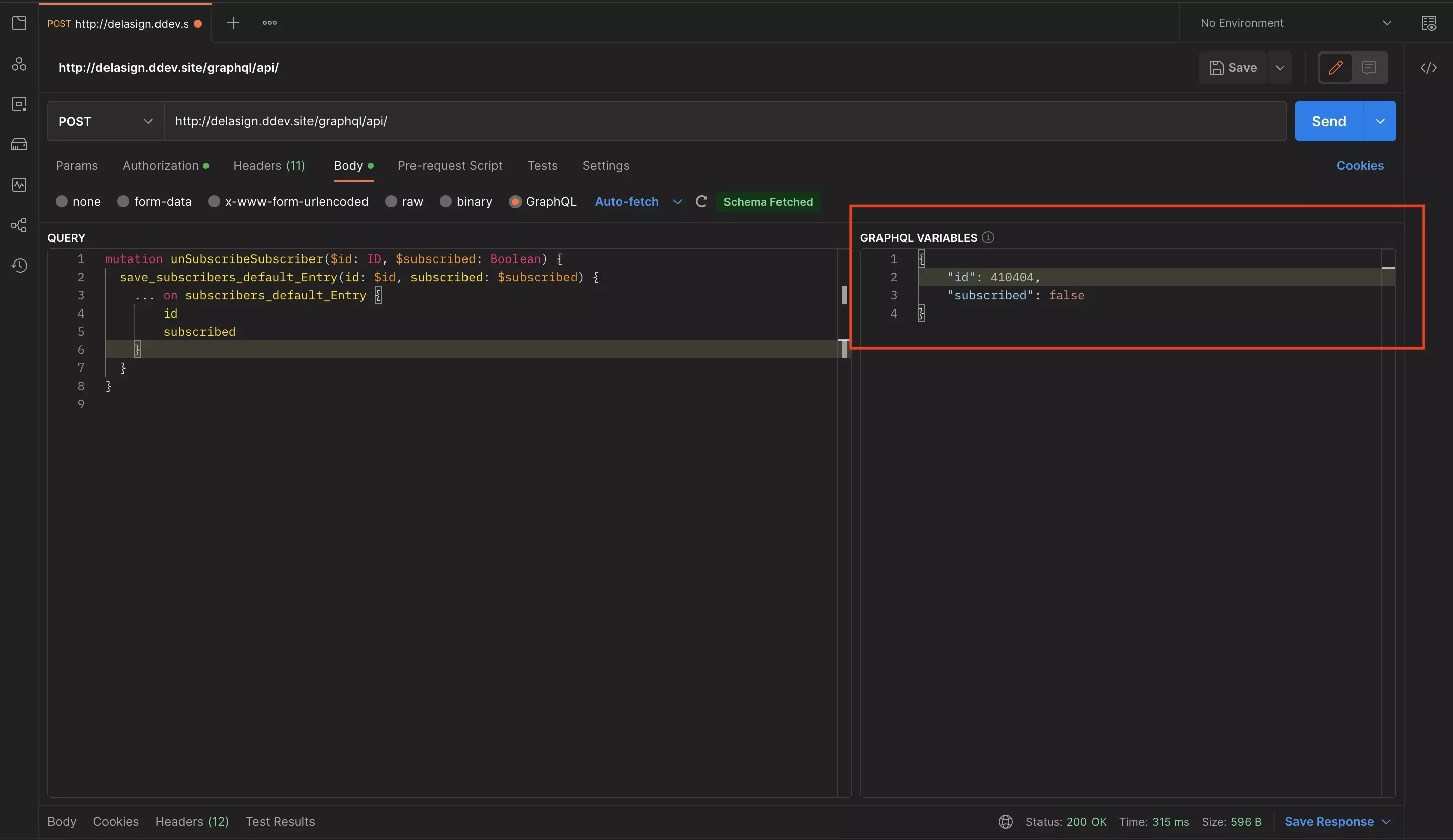
B | Write the GraphQL Variables

In Postman, the GraphQL variables are written in the GraphQL Variables input of the GraphQL option in the Body tab.
The GraphQL Variables are written in JSON format and are the datapoints that are used to edit the entry in Craft CMS which must be tied to the $ parameters that you implemented when writing your mutation.
For every $ parameter that you implemented when writing your mutation, there must be a JSON parameter with a matching datapoint of the type associated to the parameter (i.e. $subscribed: Boolean must be matched with "subscribed": false, whilst $id: ID must be matched with "id": Int).
Step Five: Test

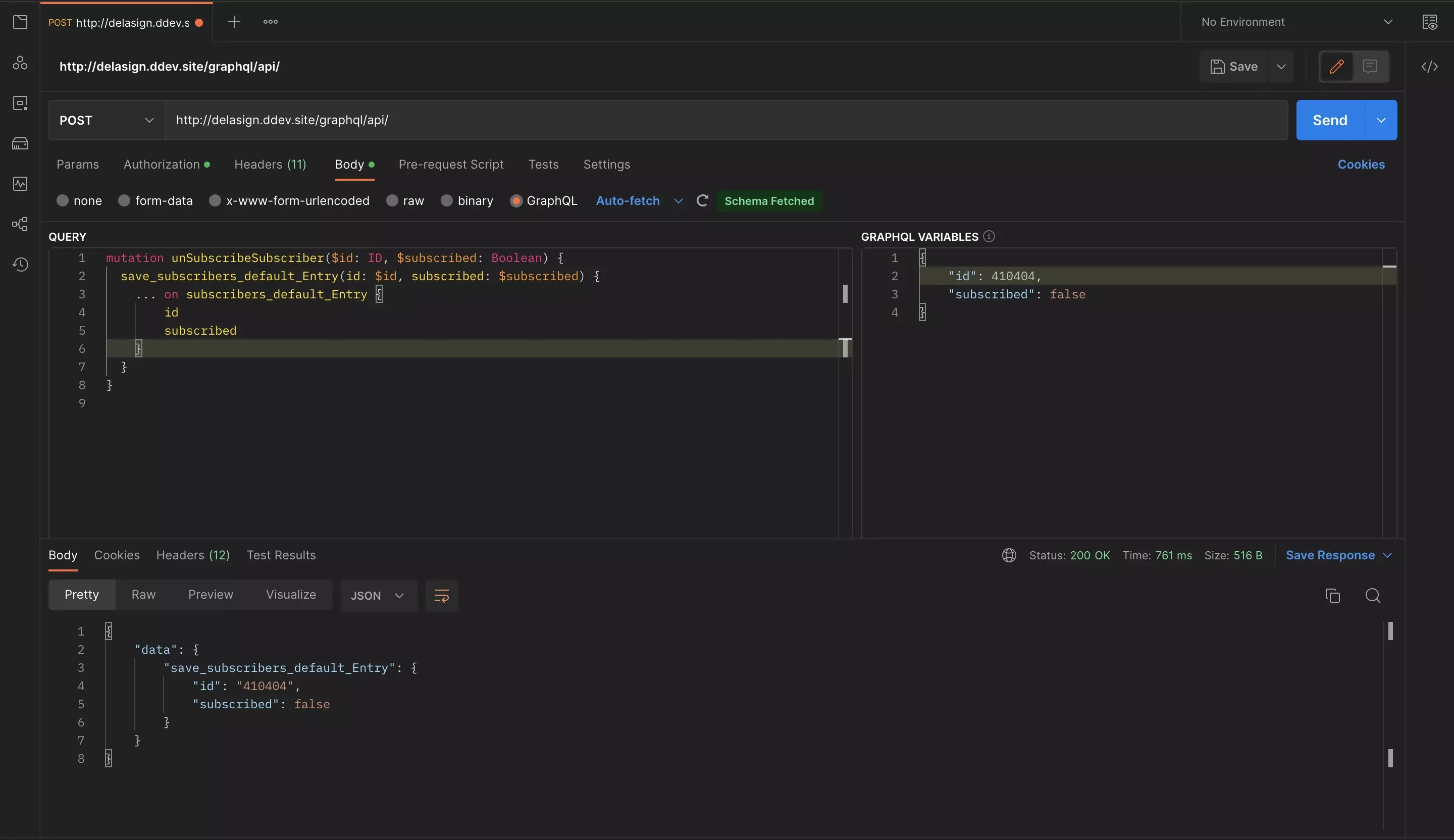
When ready, press Send in Postman.
The response will appear at the bottom of the screen.
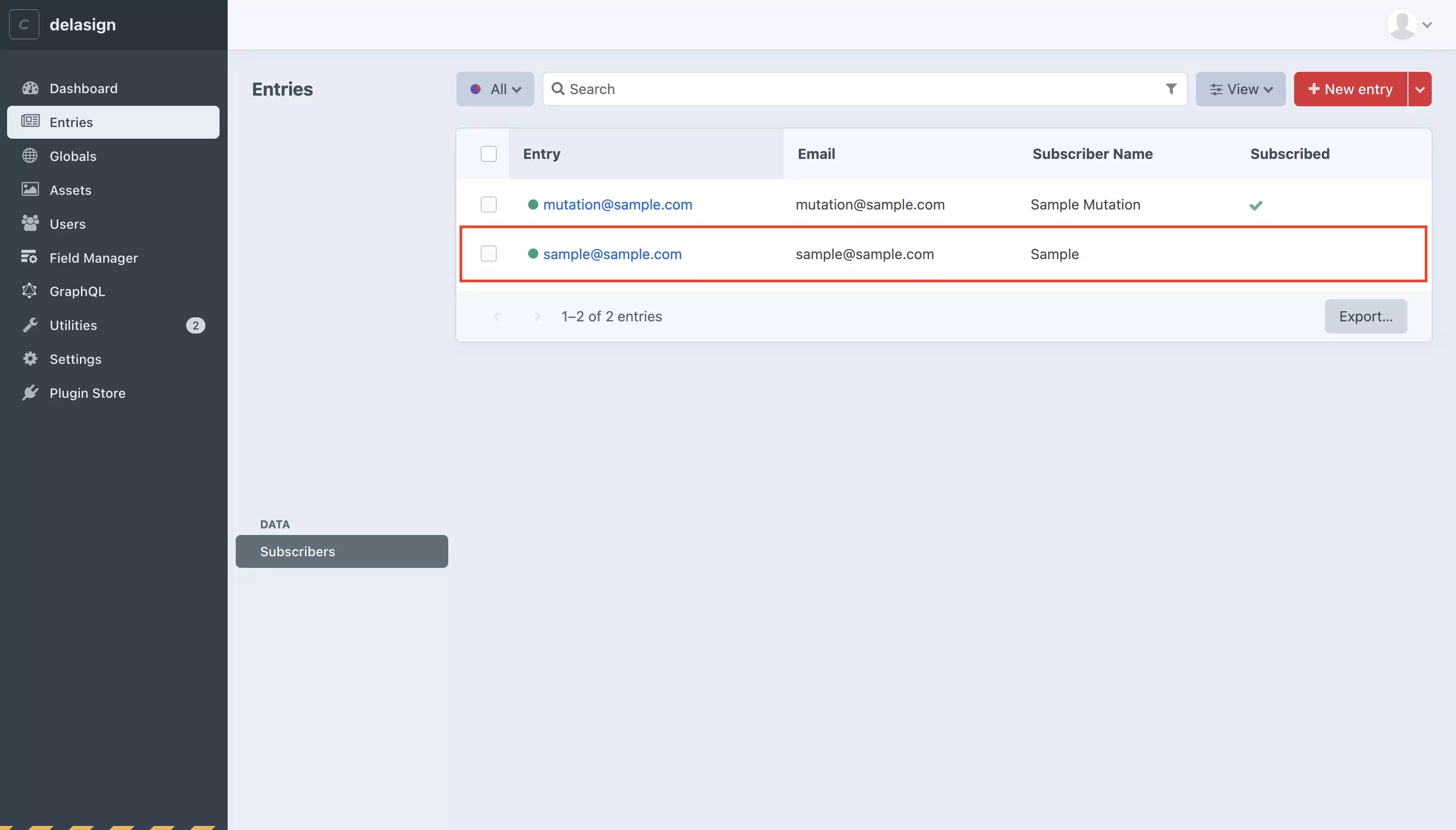
If you navigate to the section in Craft you will see that the "sample@sample.com" entry has not checked off subscribed - indicating that the user is not subscribed.

Any Questions ?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.