How to make a GraphQL mutation query that deletes an entry in Craft CMS
A step by step tutorial on using a GraphQL mutation query to delete an entry in Craft CMS using Postman.

A step by step tutorial on using a GraphQL mutation query to delete an entry in Craft CMS using Postman.
The following tutorial walks you through how to make a GraphQL mutation query that deletes an existing Subscriber in Craft CMS. It requires you to have a Craft CMS project setup to work with GraphQL, a valid token and schema as well as a channel to delete existing entries from.
Step One: Determine the Schema of the entry

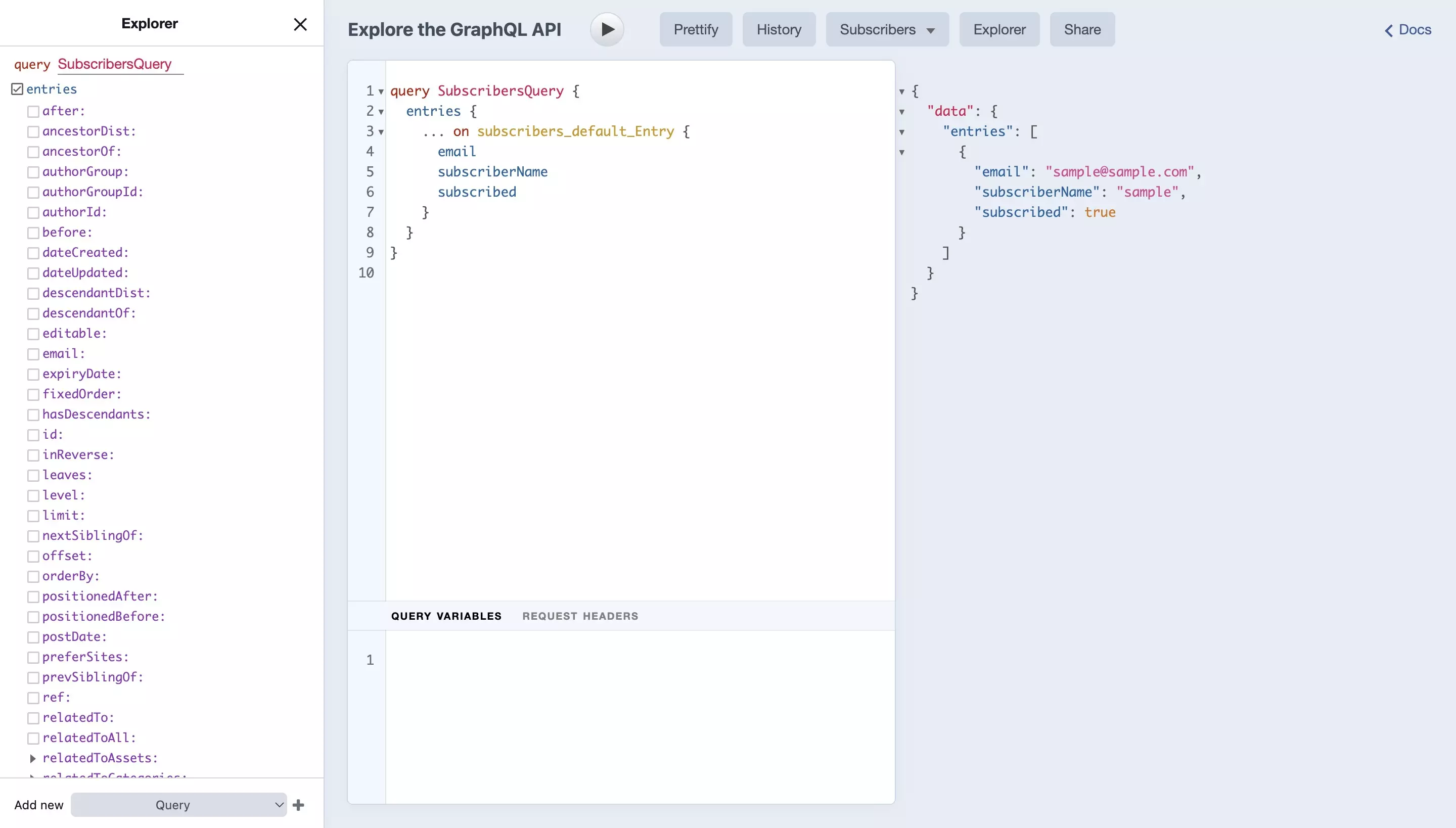
Using the GraphiQL, which can be accessed at YOUR_CRAFTCMS_URL.com/admin/graphiql, determine the schema of the entry that you wish to create.
In our case, it looks similar to the one below
Please note that for mutations to be able to delete entries, under the "Choose the available mutations for this schema" section, your GraphQL schema must have checked off the "Delete entries with the “ENTRY_TYPE” entry type" under the section of interest and have a valid authorization bearer token tied to it.
Step Two: Setup Postman to work with an Authorization Bearer Token

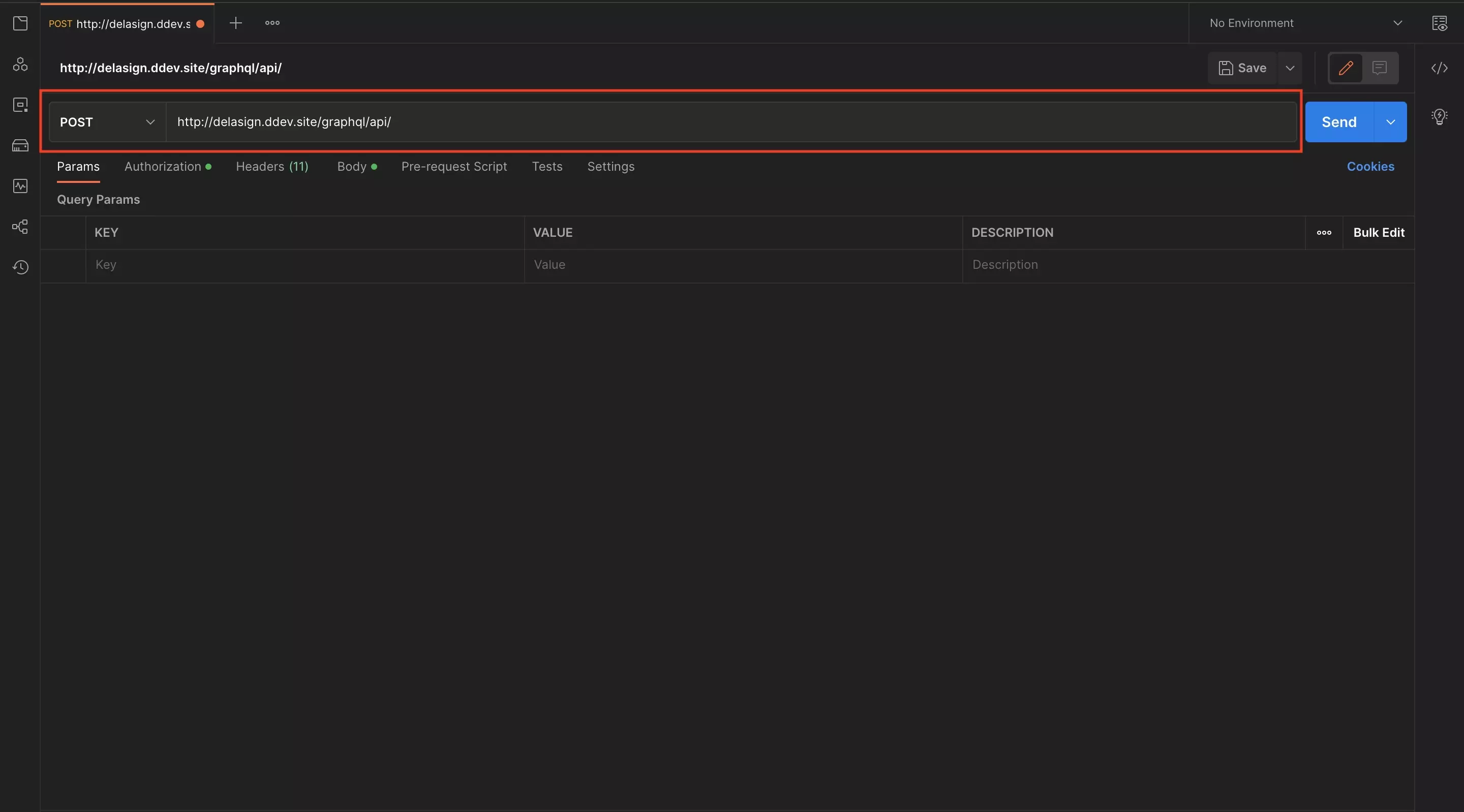
Follow the tutorial below to set up Postman to work with an Authorization Bearer Token, ensuring that you have set the request to POST - which is required for saving entries.
Step Three: Find the id

Deleting entries with GraphQL in Craft CMS works by sending a "deleteEntry" mutation request to the server with the primary key (id) of the entry that you wish to delete.
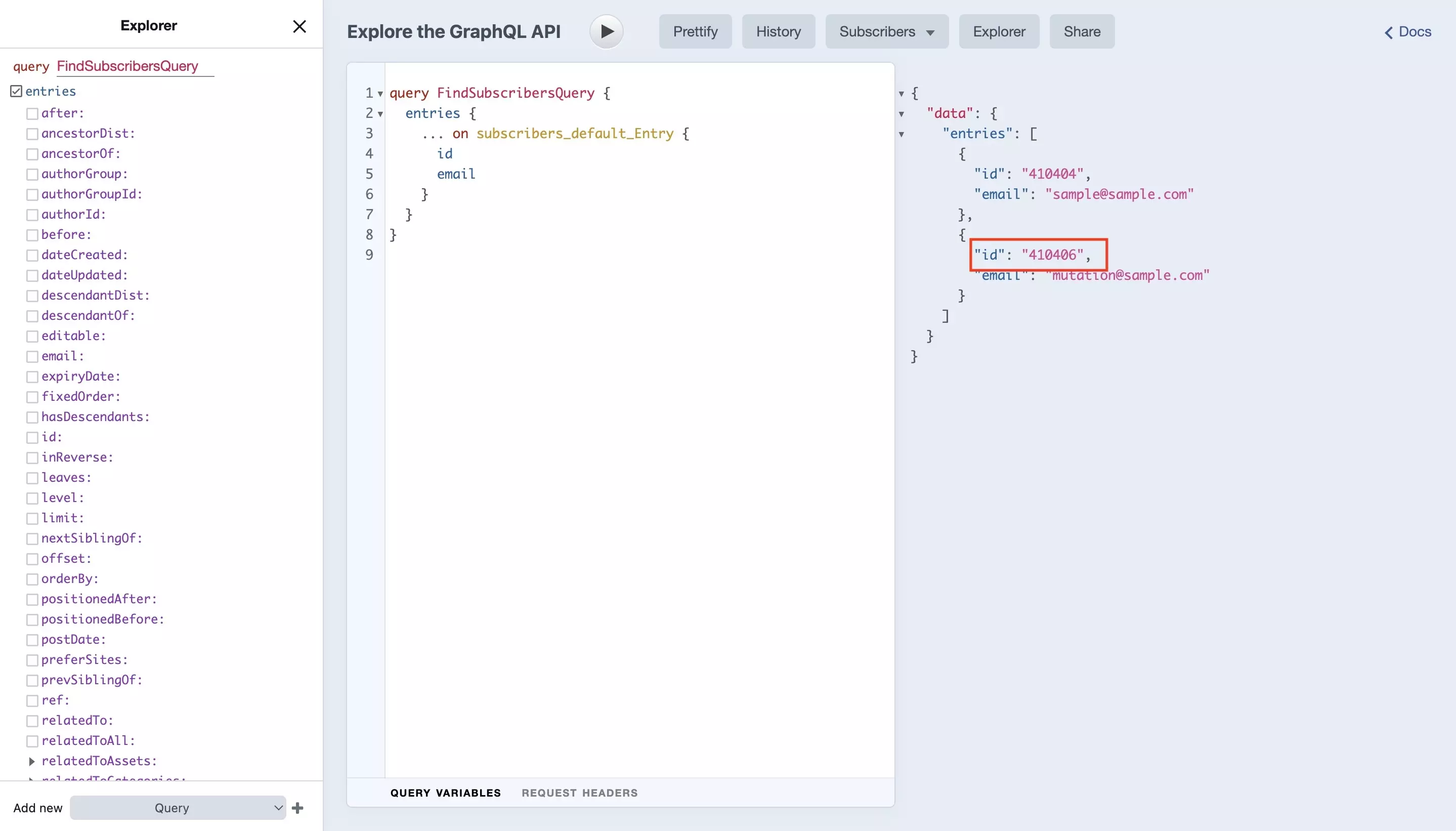
To gather the entry id, we recommend that you make a GraphQL call that returns the id of the entry that you're looking for by narrowing down for the specific unique parameter (i.e. search for the email). We have attached the sample query that we used to do so below.
Step Four: Write your mutation query and variables

Under the Body tab in the GraphQL section, create your delete mutation.
Please note that, as mentioned in Step Three, all delete mutations must implement an Id of an entry that you wish to delete.
To build your mutation, consider the sample mutation GraphQL query and associated GraphQL variables below:
A | Write the Mutation Query

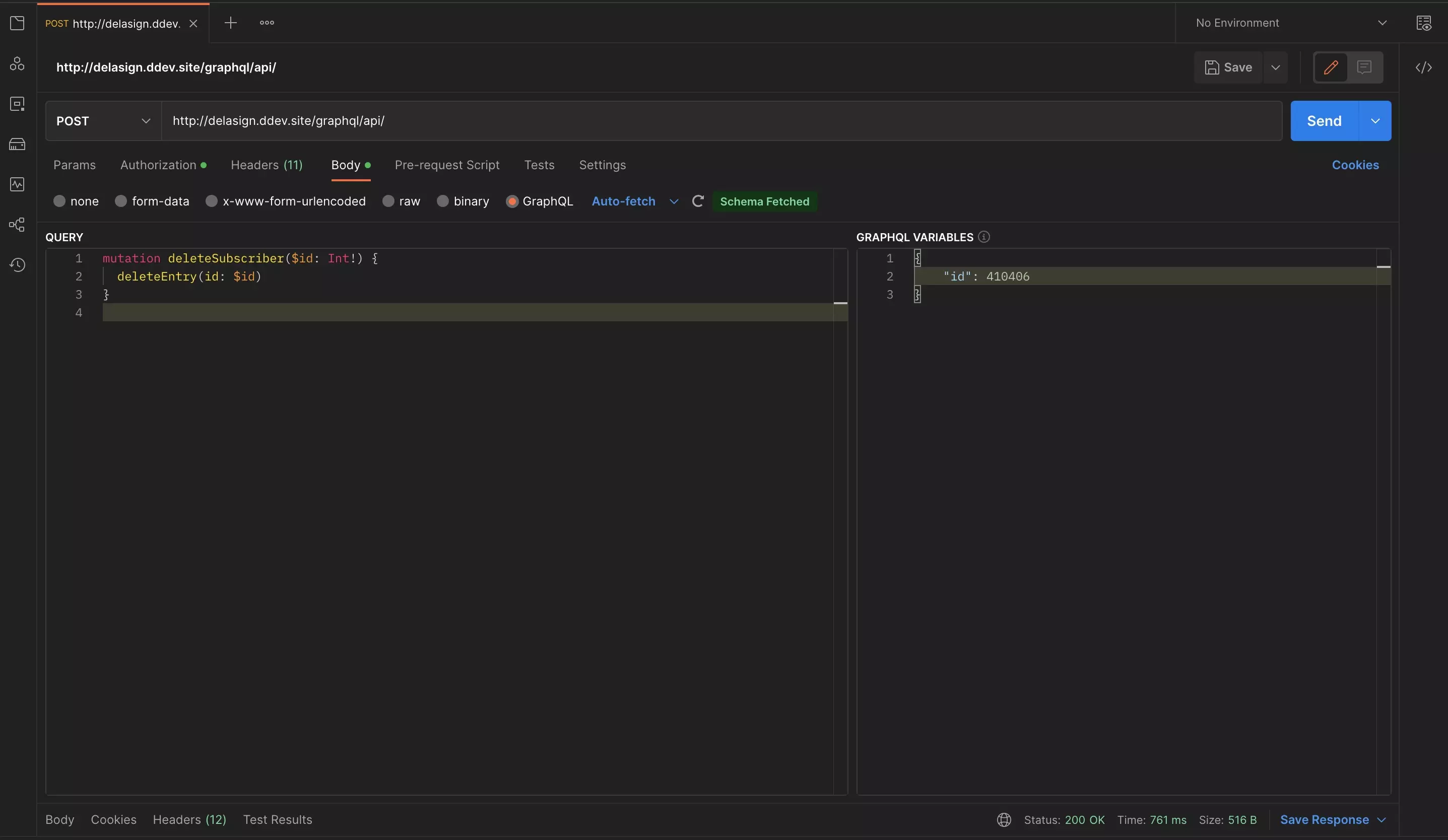
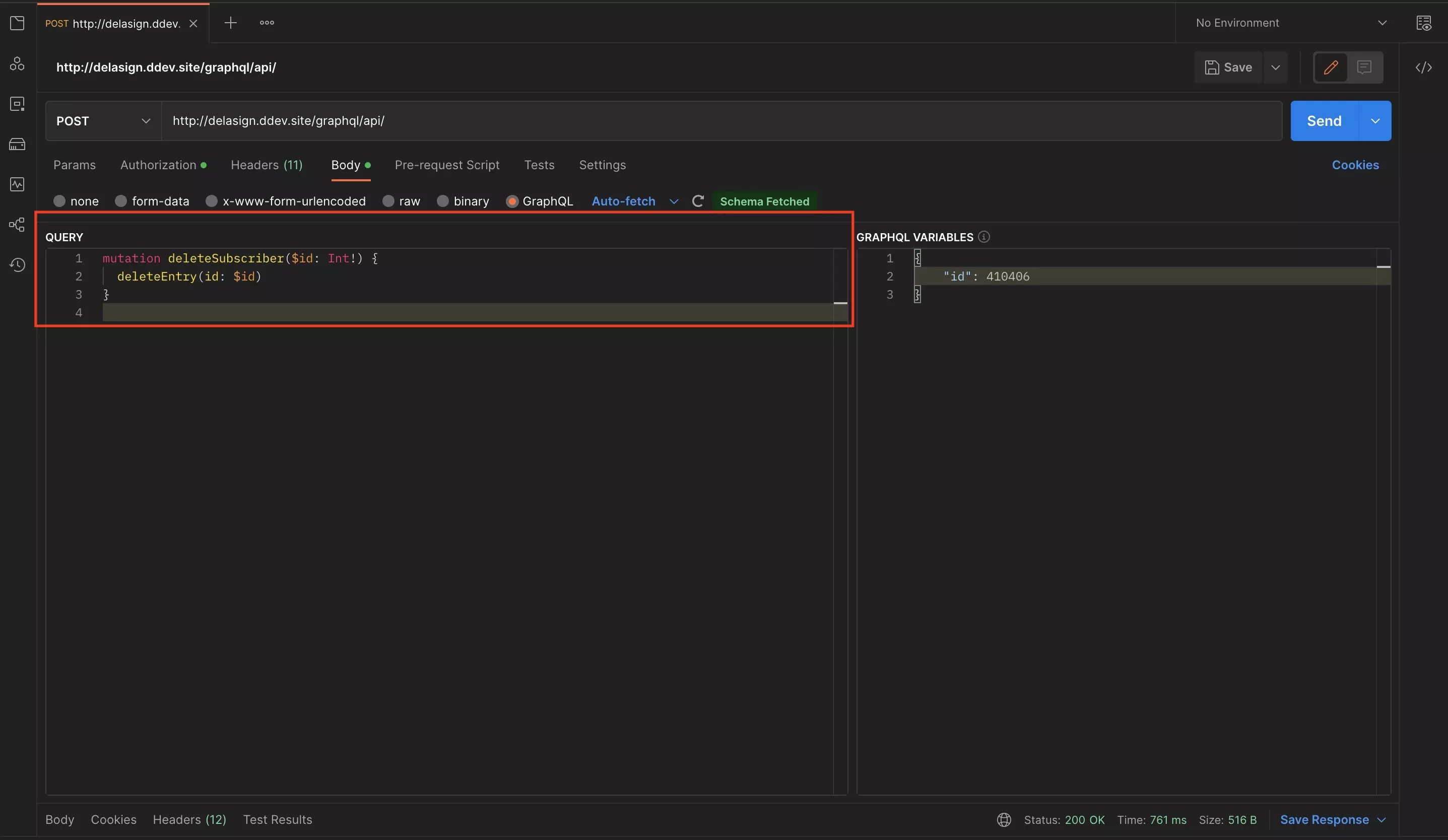
In Postman, the mutation query is written in the Query input of the GraphQL option in the Body tab.
A mutation starts with the word mutation followed by its title (deleteSubscriber) and then within brackets the id variable that you will use to delete the specific entry.
The Delete Entry GraphQL variables exclusively require you to use the id (i.e. $id: Int!) and must be included in the GraphQL variables that are used to delete the entry.
mutation deleteSubscriber($id: Int!)Subsequently, within the mutation query, you enter deleteEntry and in brackets (id: $id).
deleteEntry(id: $id)B | Write the GraphQL Variables

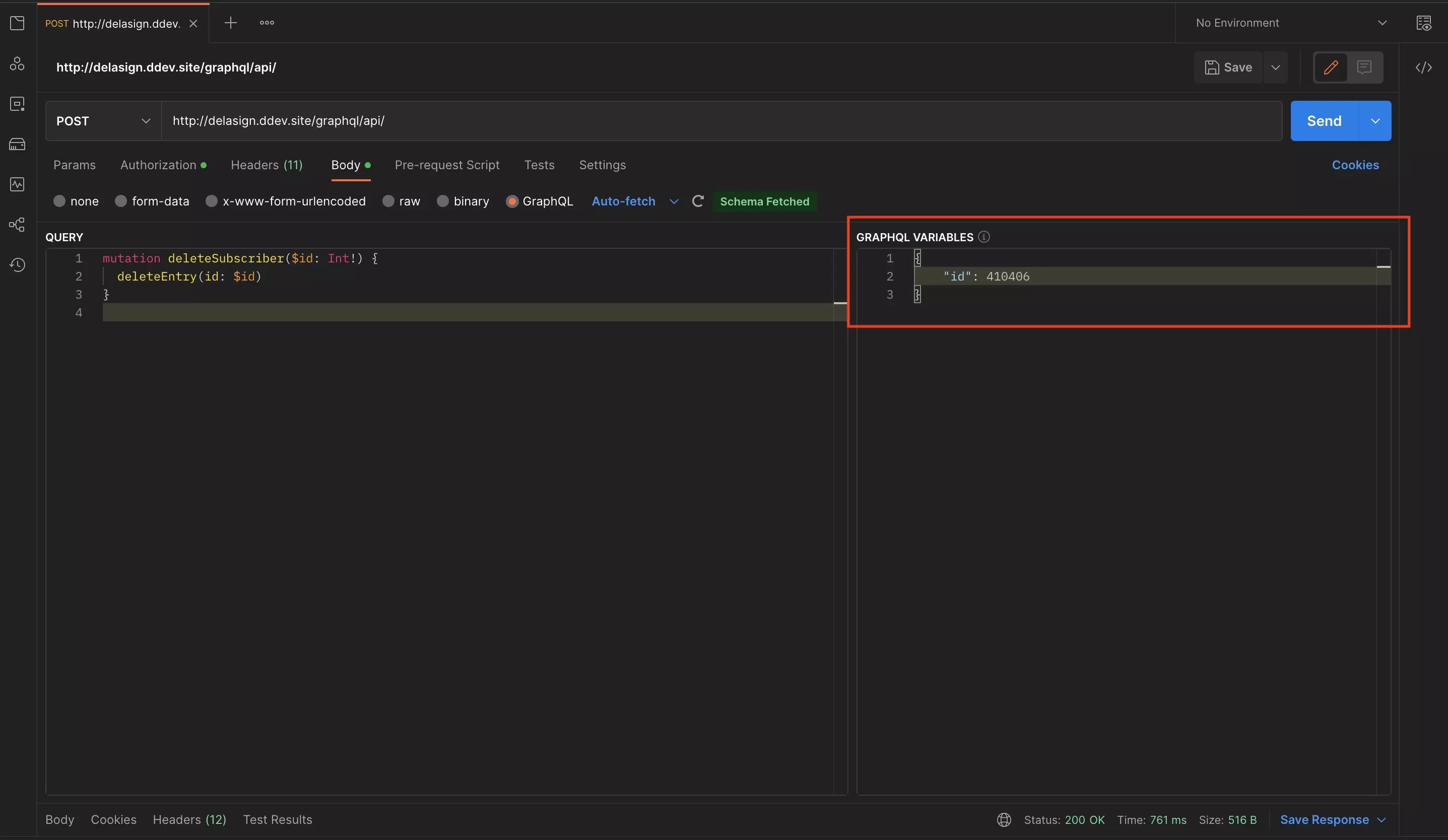
In Postman, the GraphQL variables are written in the GraphQL Variables input of the GraphQL option in the Body tab.
The GraphQL Variables are written in JSON format and are the datapoints that are used to create the entry in Craft CMS which must be tied to the $ parameters that you implemented when writing your mutation.
For every $ parameter that you implemented when writing your mutation, there must be a JSON parameter with a matching datapoint of the type associated to the parameter (i.e. $id: Int must be matched with "id": INTEGER).
Step Five: Test

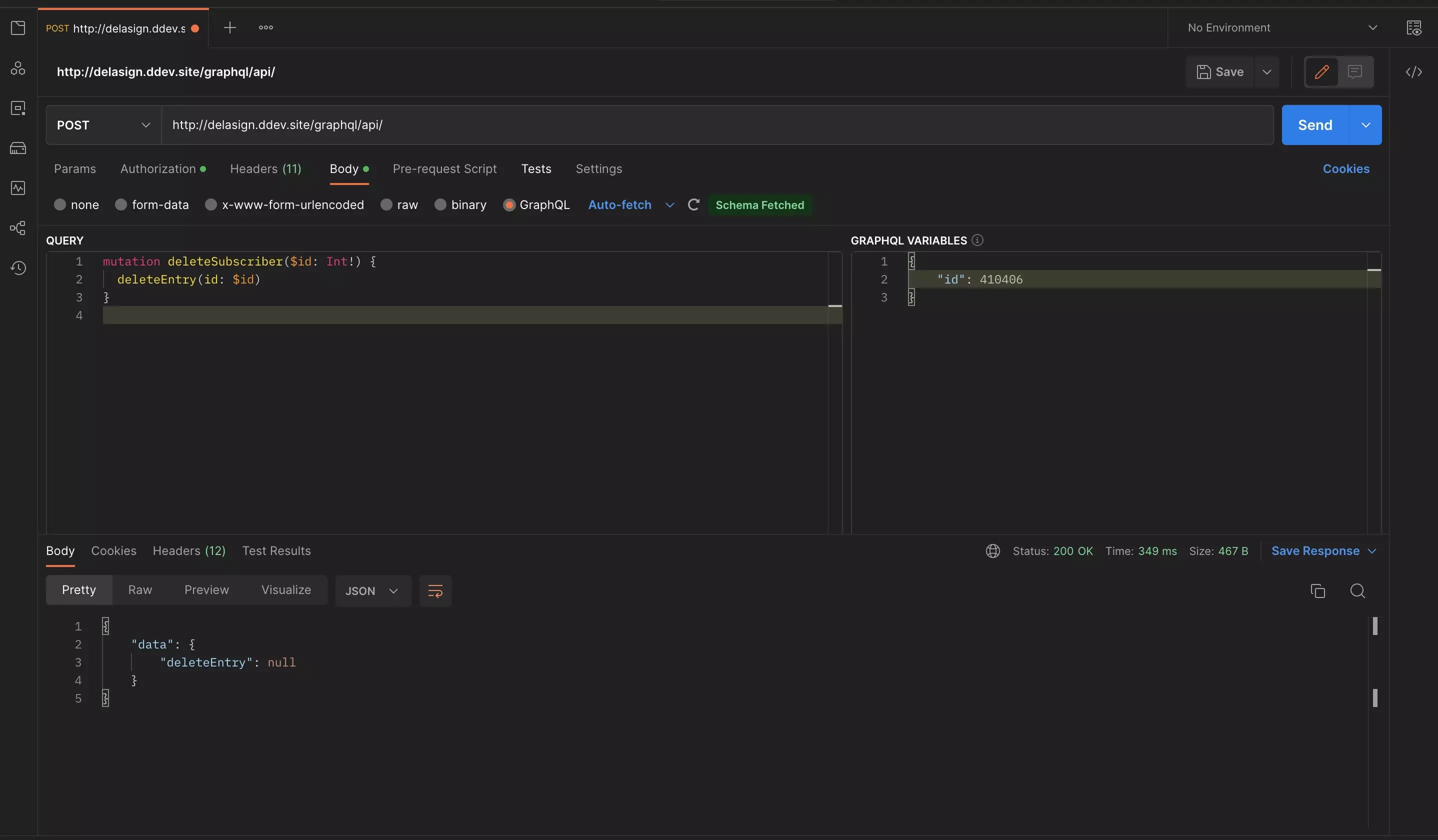
When ready, press Send in Postman.
The response will appear at the bottom of the screen.
If you navigate to the section in Craft you will see that the entry was deleted.

Our Craft CMS Subscribers before making the GraphQL Mutation request.

Our Craft CMS Subscribers after making the GraphQL Mutation request.
The mutation@sample.com, has now disappeared, confirming the request succeeded.
Any Questions ?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.