How to create a Styleguide in Android Studio and Kotlin
A step by step guide on creating a Styleguide with colors and custom text styles using Android Studio and Kotlin. Github repository included.

A step by step guide on creating a Styleguide with colors and custom text styles using Android Studio and Kotlin. Github repository included.
SubscribeDownload Open Source Kotlin Starter ProjectThe following tutorial walks you through how to create the Styleguide that can be found in our Open Source E-Commerce Figma project.
If by any chance you are curious on what a Styleguide is or how to create one, please read the article linked below.
Step One: Create the Styleguide Package

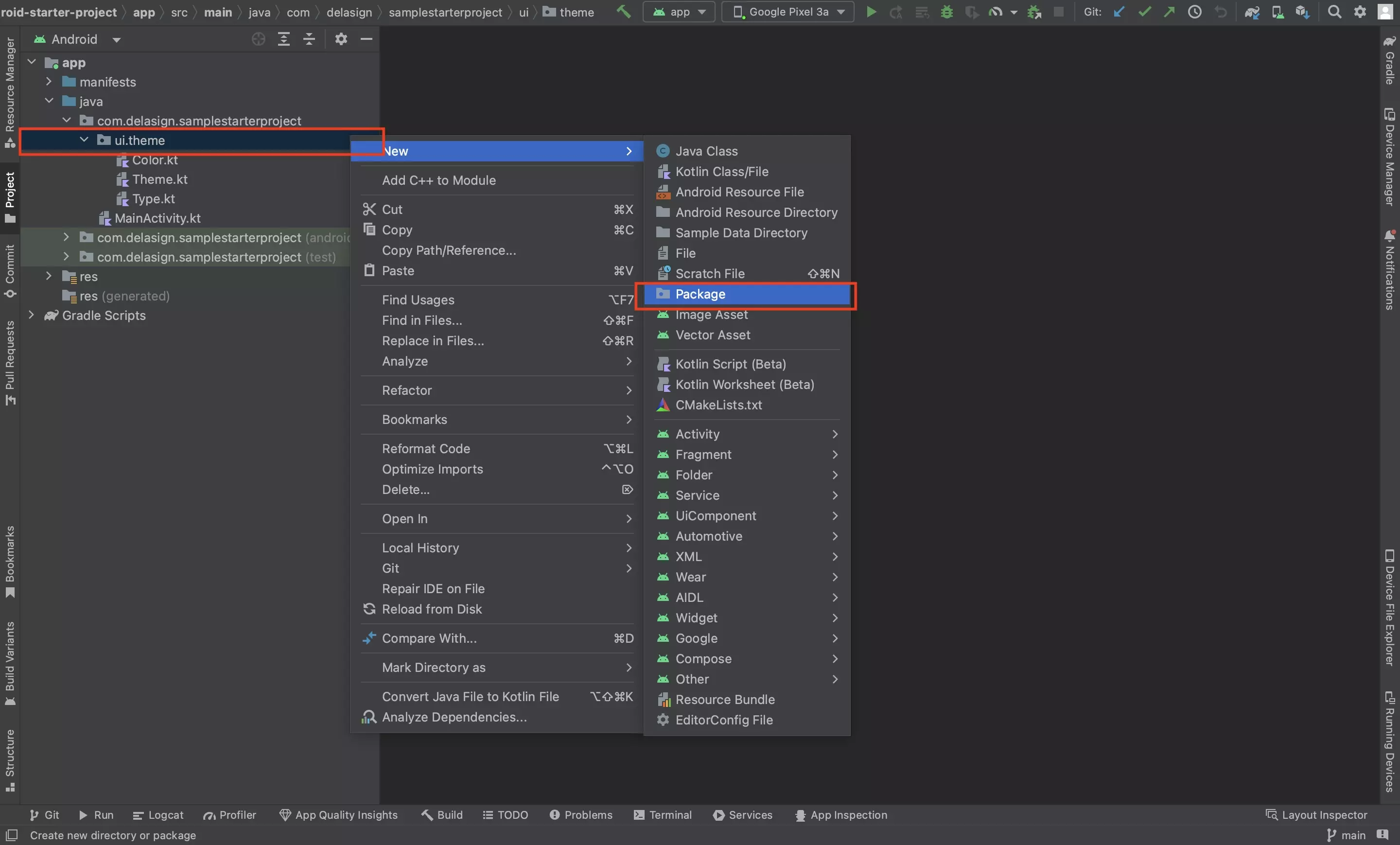
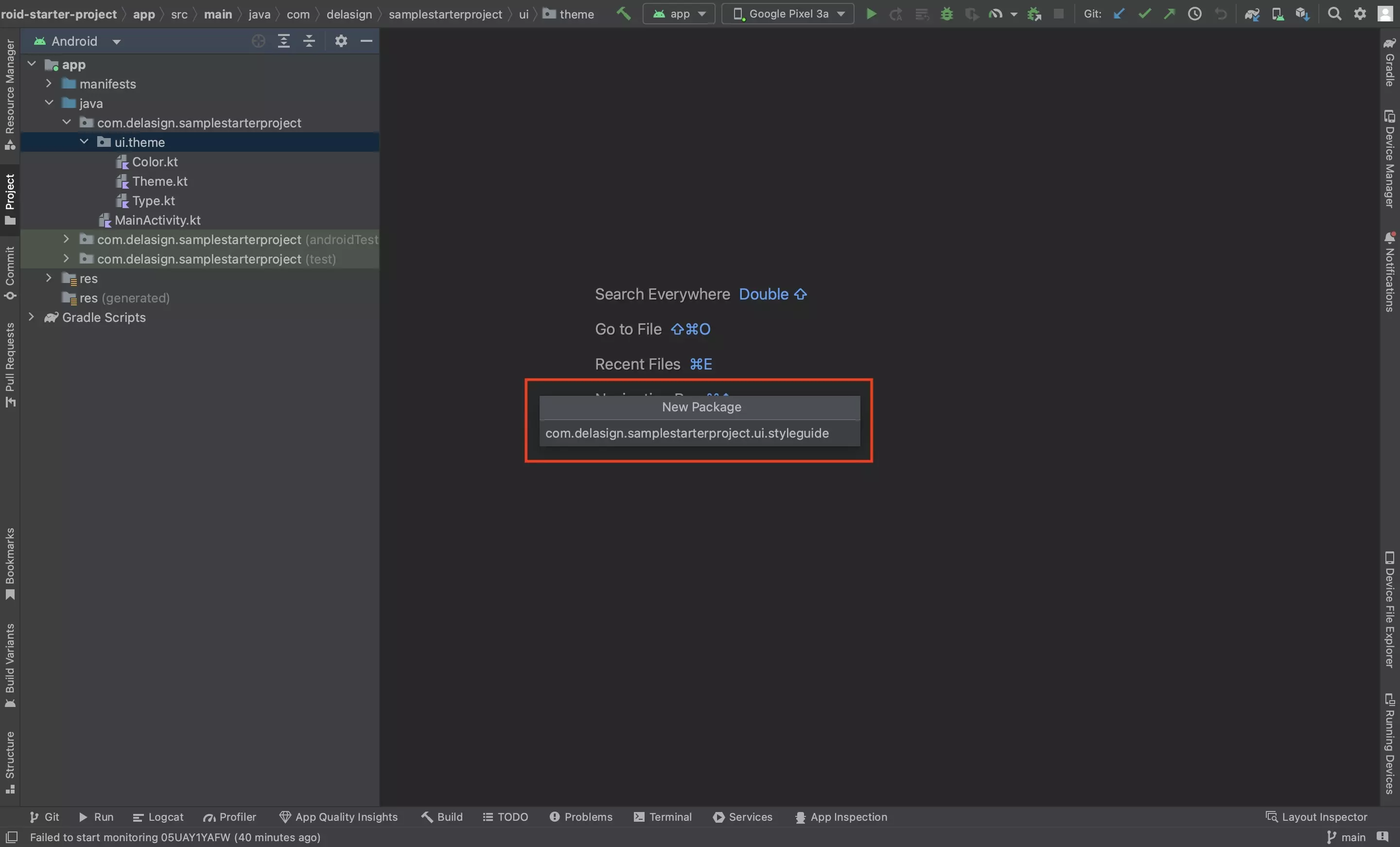
Create a new Package in the ui folder.
When creating the folder, make sure that it falls within the ui folder and not the theme folder.

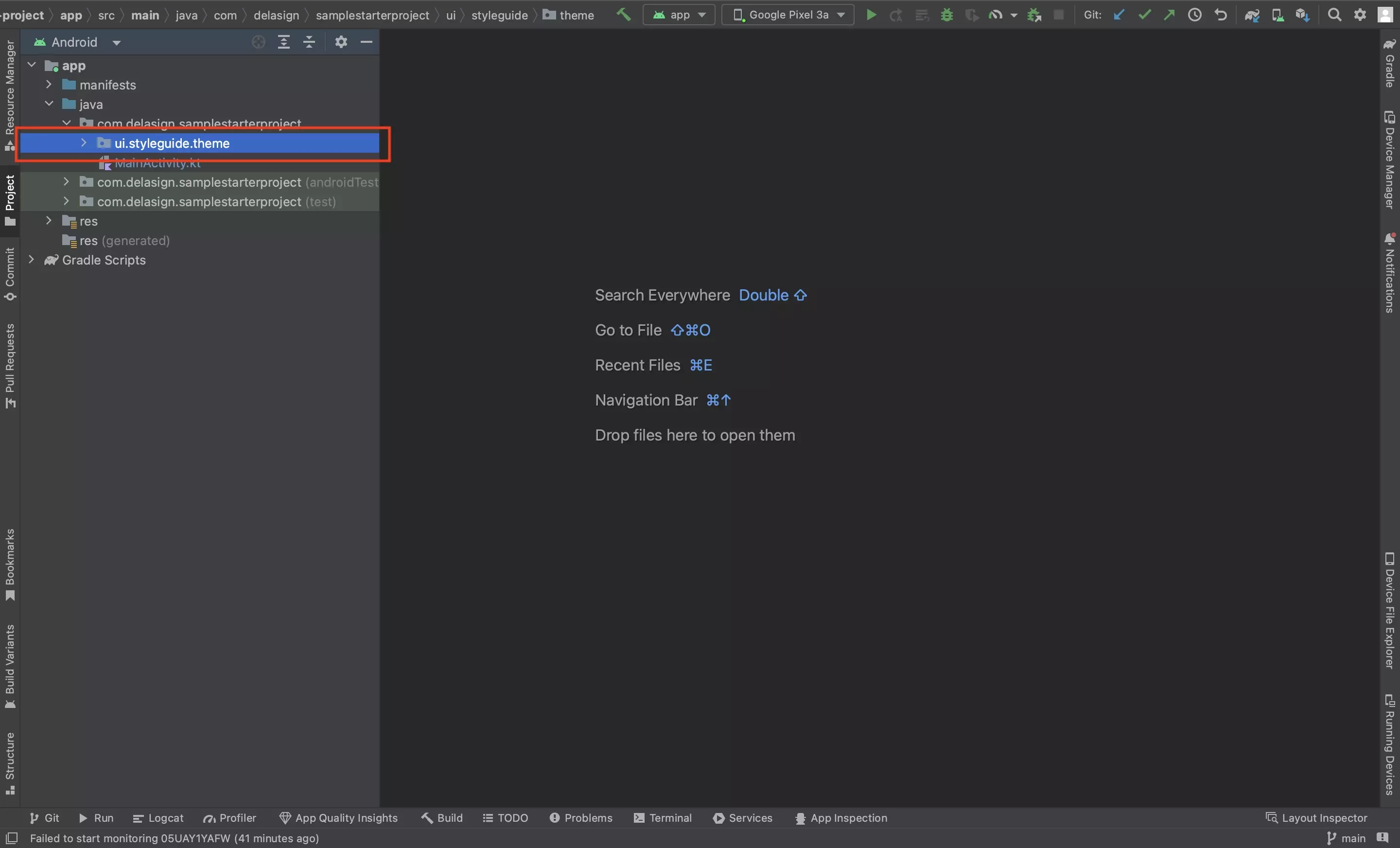
Step Two: Move the Theme into the Styleguide Folder

Drag and drop the theme folder into the Styleguide folder.
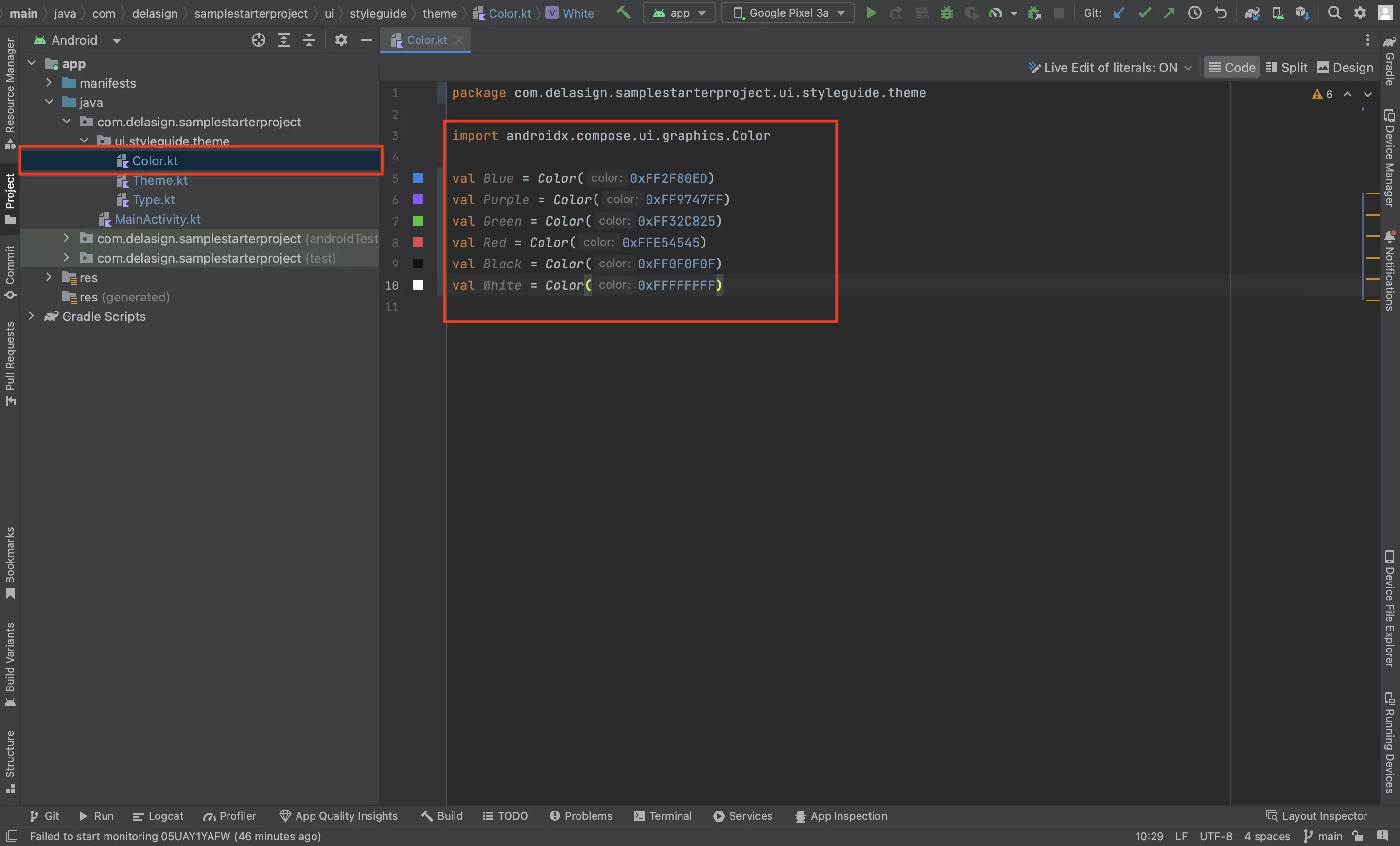
Step Three: Create the Colors

Using the tutorial linked below, add all the relevant colors to the Android Studio project.
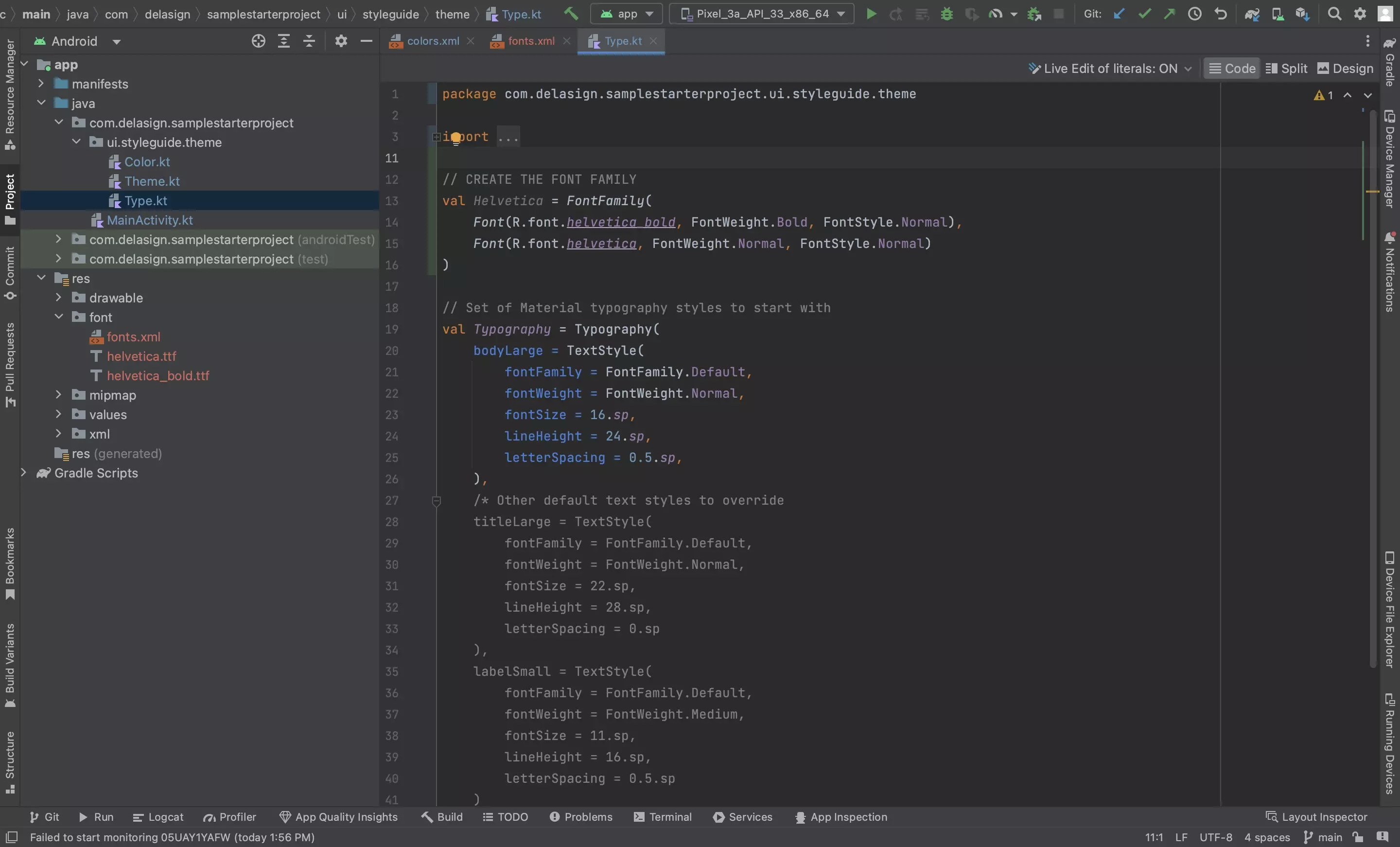
Step Four: Add the Custom Fonts

Follow the tutorial linked below to learn how to add custom fonts to the Android Studio project.
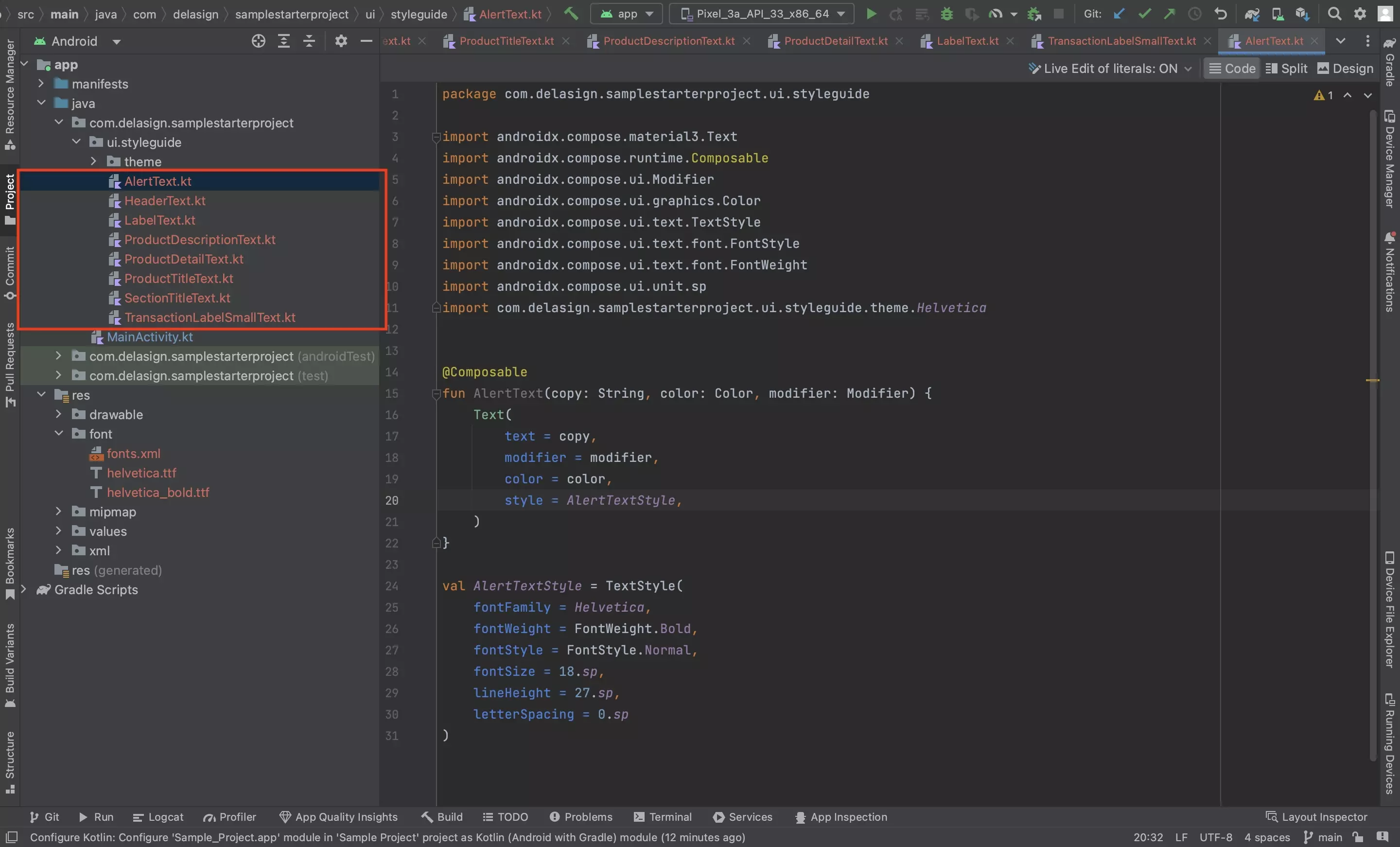
Step Five: Create the Text Styles

Under the Styleguide package, create a new file for each TextStyle of your Styleguide using a format similar to the code below.
If you wish to compare or consult the styles that we created as part of this tutorial, please refer to our E-commerce Figma template linked below.
For more information on Text Styles and how to use them, please consult our tutorial linked below.
Looking to implement light mode or dark mode?
To learn how to use dark mode or light mode, consult the tutorial below.