How to use light mode and dark mode in Android Studio and Kotlin
A step by step guide on setting up and using dark and light mode in Kotlin and Android Studio.
Written by Oscar de la Hera Gomez
First published on 06/12/2023 at 15:56
Last Updated on 06/12/2023 at 18:22

A step by step guide on setting up and using dark and light mode in Kotlin and Android Studio.
SubscribeDownload Open Source Kotlin Starter ProjectStep One: Alter the Theme

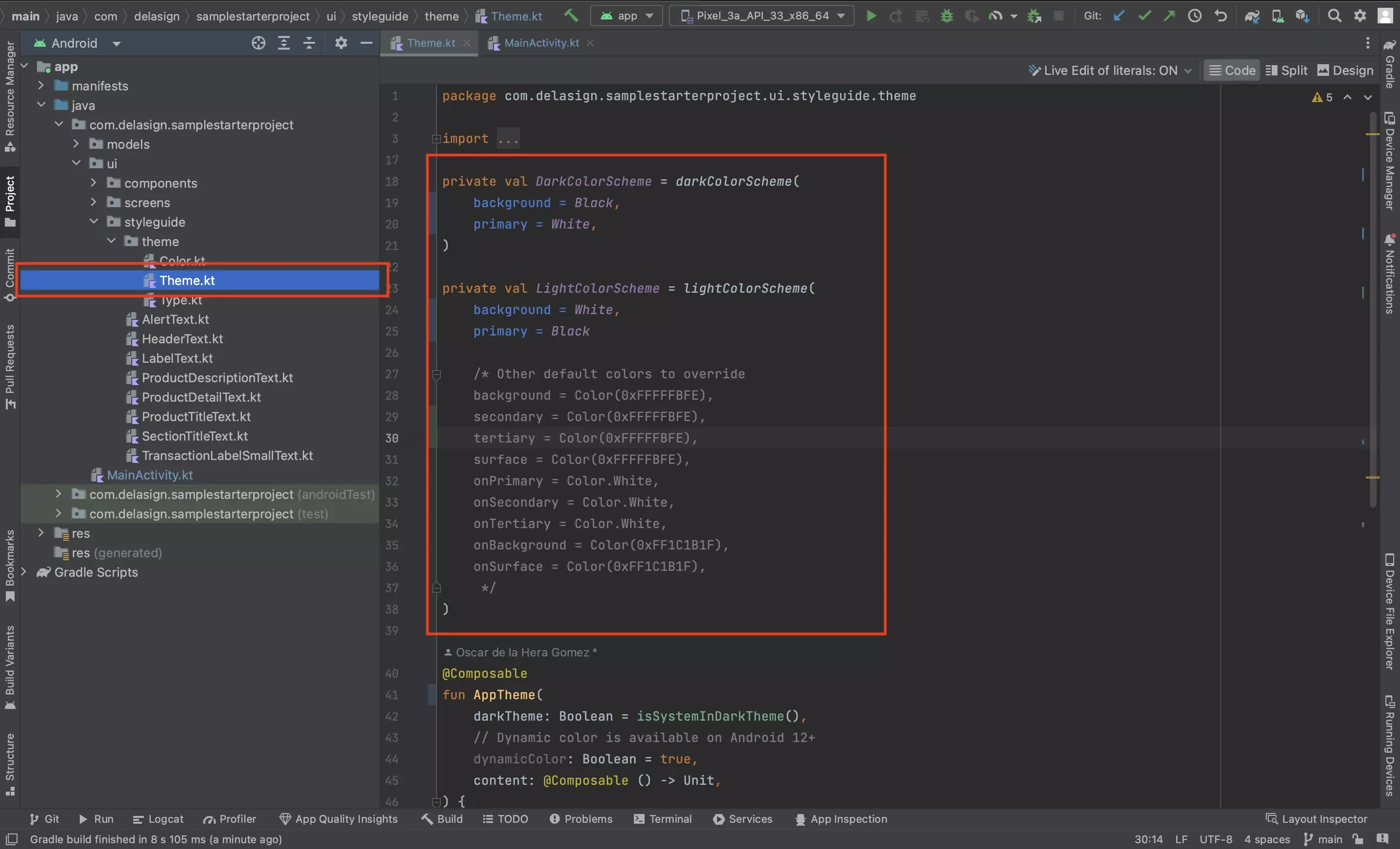
In the Theme.kt file, change the colors associated with Light and Dark mode.
Step Two: Update Color Scheme Code

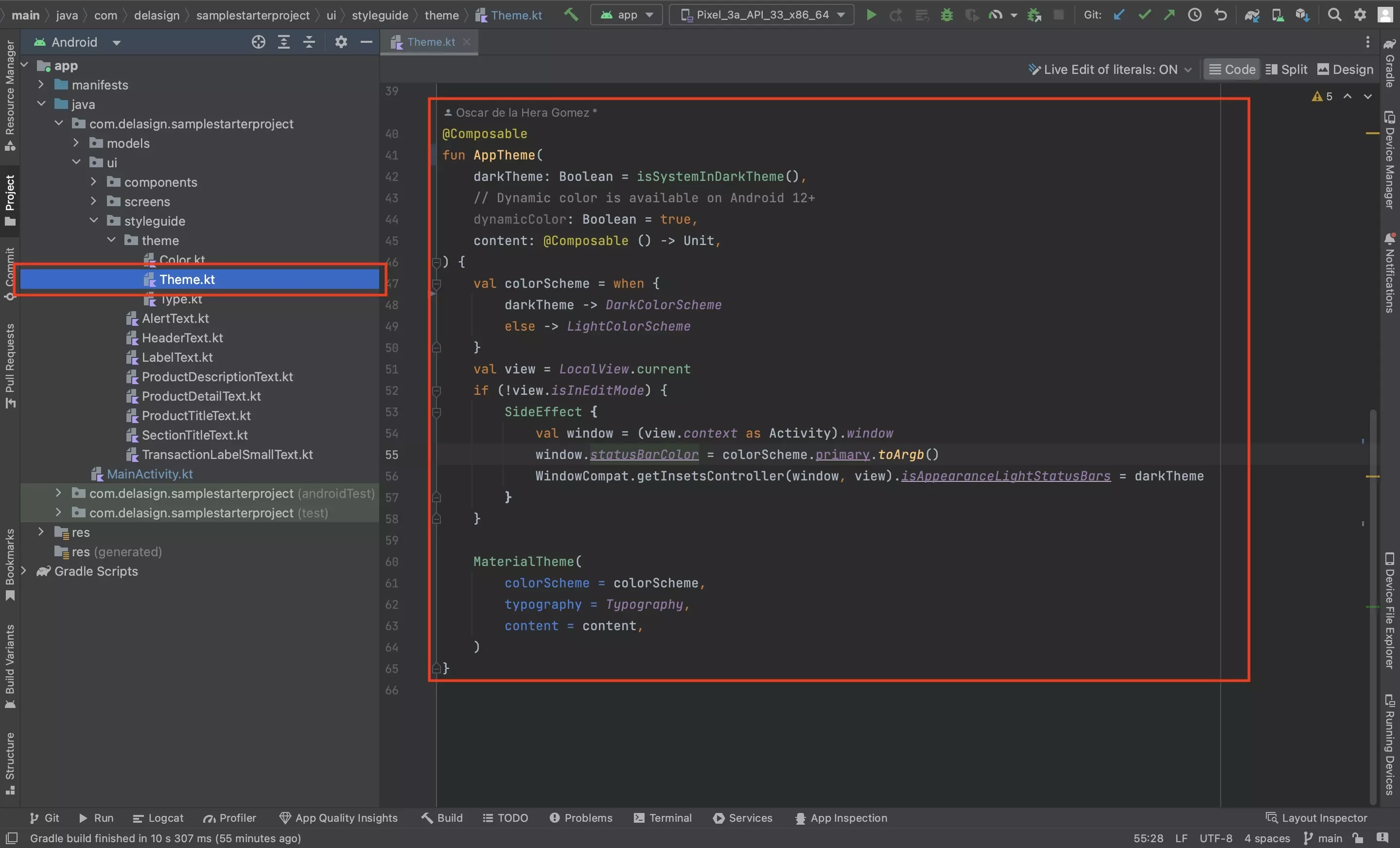
In the Theme.kt file, change the color scheme code to match the one below.
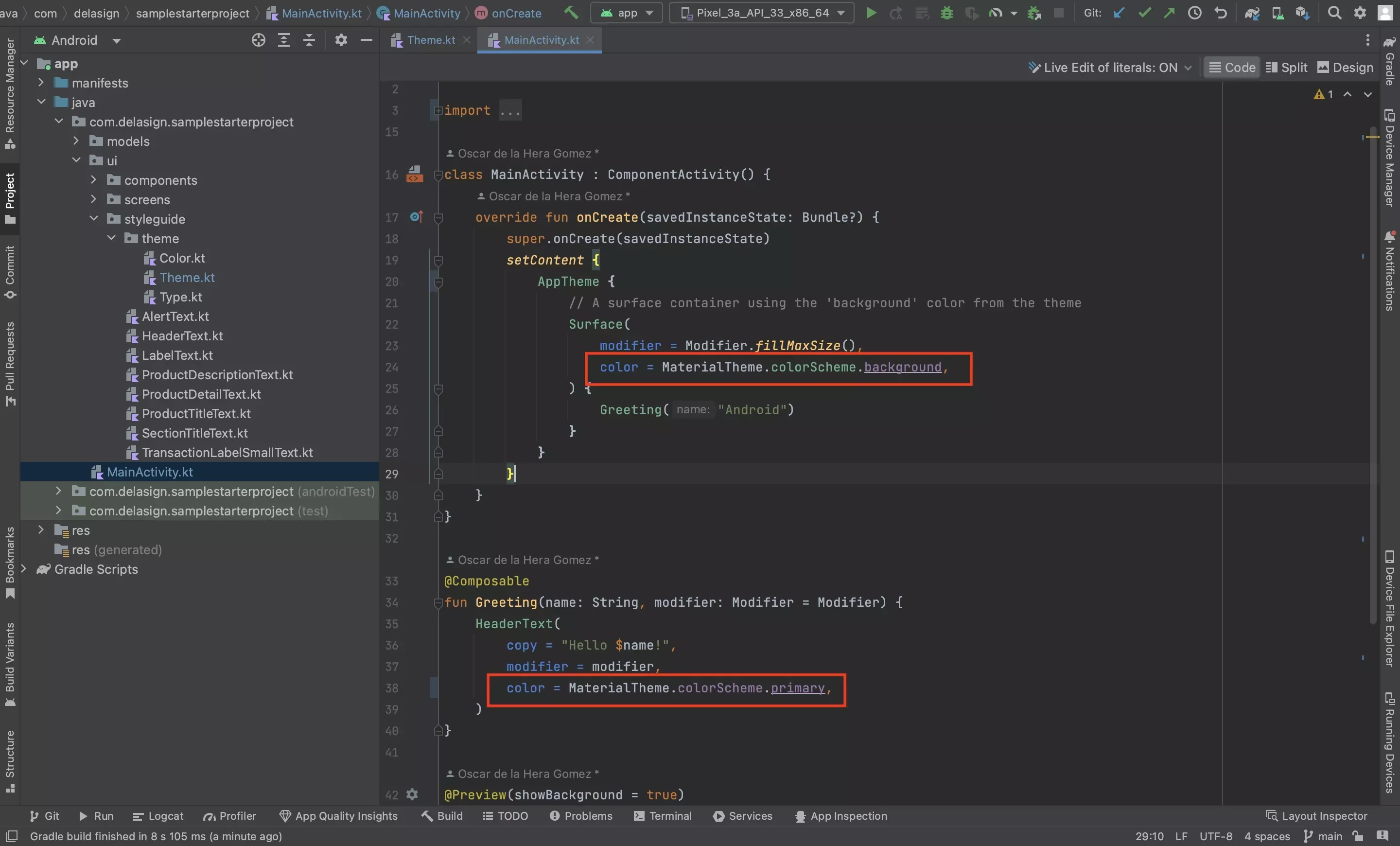
Step Three: Use the Colors

To apply the colors use code similar to MaterialTheme.colorScheme.background or MaterialTheme.colorScheme.primary.
Step Four: Test

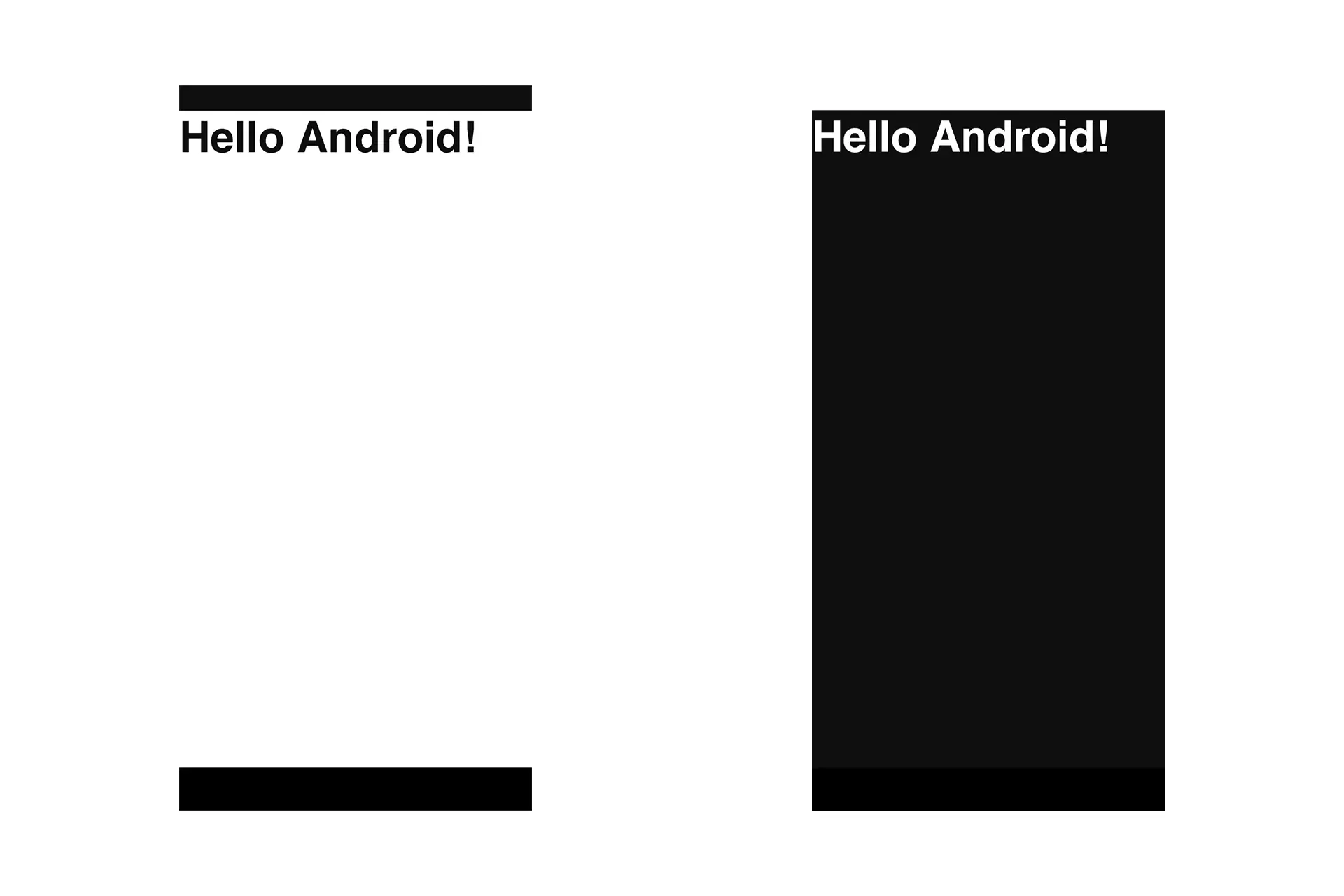
Run the app on a device to confirm the theme works.
Any Questions?
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.
SubscribeContact UsVisit our BlogView our ServicesView our Work