How to add Alias's / Paths in Typescript & Gatsby
A step by step tutorial for adding alias's and paths to Typescript & Gatsby. Includes an open source Github starter project.
Written by Oscar de la Hera Gomez
First published on 06/29/2022 at 11:30
Last Updated on 09/13/2022 at 12:51

A step by step tutorial for adding alias's and paths to Typescript & Gatsby. Includes an open source Github starter project.
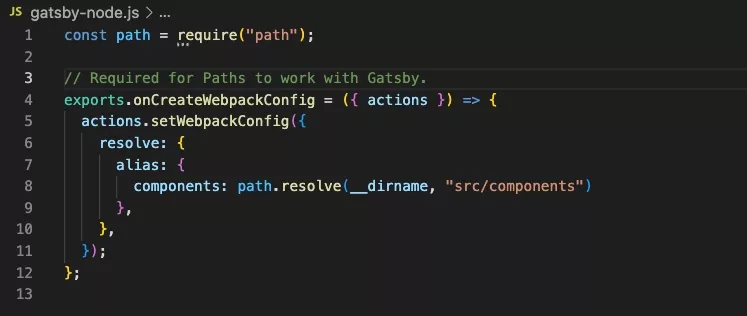
Check out our step by step guide for creating a Gatsby - Typescript projectDownload Starter ProjectStep One: Create or Update your gatsby-node.js

The sample below shows how to add the components alias/path on line 8.
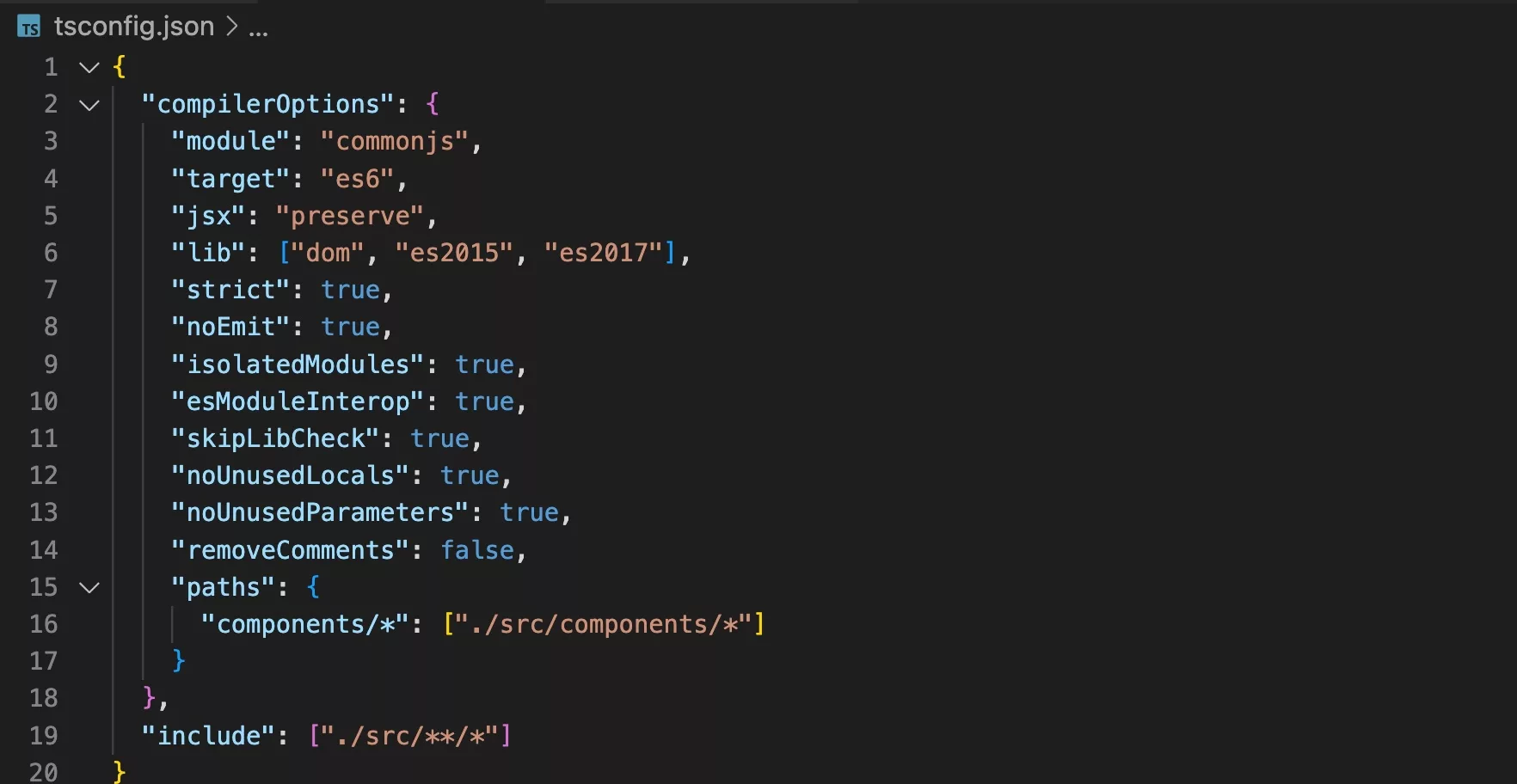
Step Two: Update your tsconfig.json

The sample below shows how to add the components alias/path on line 16.
Any Questions
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.