How to add Typescript to GatsbyJS
A step by step guide on how to add Typescript. Includes an open source GitHub starter project.

The following tutorial offers a step by step guide on how to add Typescript to GatsbyJS.
Download the open source starter project available on GitHub using the button below.
Download Opensource ProjectStep One: Create a Gatsby Starter Project

Run the following line in terminal and complete the quiz.
npm init gatsbyStep Two: Set the current directory to your project

Set the current directory to the name of your new project. In this case, the project was called my-gatsby-site.
cd my-gatsby-siteStep Three: Add Typescript

In terminal, run the following line
yarn add typescript @types/node @types/react @types/react-dom @types/jestStep Four: Add Gatsby's Typescript Plugin

In Terminal, run the following line
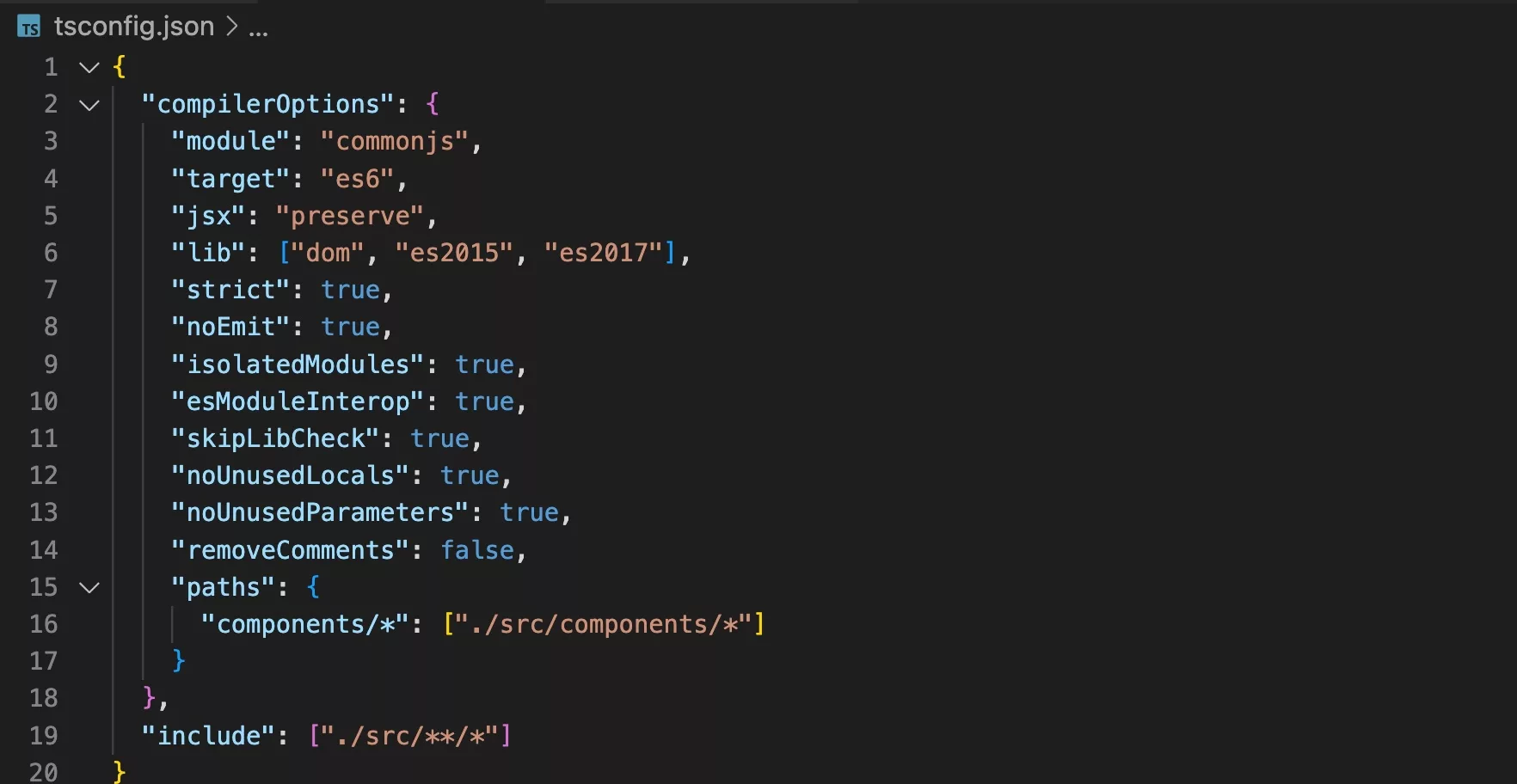
yarn add gatsby-plugin-typescriptStep Five: Create your tsconfig.json

In the root of your project, create a tsconfig.json and copy in the file below.
Step Six: Rename files

Rename all your desired Javascript files (.js) to Typescript (.tsx).
Looking to add support for Alias's or Paths?
Check out our step by step tutorial.
Any Questions
We are actively looking for feedback on how to improve this resource. Please send us a note to inquiries@delasign.com with any thoughts or feedback you may have.